
Cuprins:
- Pasul 1: Demo Video
- Pasul 2: Lucruri de care avem nevoie
- Pasul 3: Cum funcționează?
- Pasul 4: Interfață utilizator
- Pasul 5: cazuri de utilizare și avantaje
- Pasul 6: Arduino MKR WiFi 1010
- Pasul 7: Arduino IDE
- Pasul 8: Portal captiv
- Pasul 9: Twilio & Things Speak
- Pasul 10: Mod AP SAU STA
- Pasul 11: TM1637 Afișaj LED cu tub digital de 4 biți și buton
- Pasul 12: Circuit
- Pasul 13: Caz
- Pasul 14: Arduino Sketch
- Pasul 15: QMN
- Autor John Day [email protected].
- Public 2024-01-30 11:41.
- Modificat ultima dată 2025-01-23 15:04.

Hei Geeks, Acum studiez în +2, care este echivalent cu clasa a XII-a. Sunt foarte interesat de informatică și subiectul meu principal este acela. Am petrecut mult timp dezvoltând proiecte Embedded. Am aproximativ 3 ani de experiență în domeniul încorporat. Mă axez întotdeauna pe soluții inovatoare și variate. Părinții mei mi-au oferit un sprijin imens pentru realizarea acestui proiect.
Tema principală a concursului este crearea de soluții hands-free.
Aici creez un dispozitiv numit QMN (Queue Management Node) care poate crea un simbol virtual și astfel poate menține coada virtuală.
În anumite cozi, trebuie să primim jetoane fizice de la tejghea care probabil te vor duce în pericol. Deci, folosind aceste jetoane virtuale puteți evita acel pericol. De fapt, primiți jetoane virtuale pe smartphone. Jetonul este complet fără mâini.
Este un simplu producător de cozi virtuale, ușor de utilizat, alimentat de Arduino MKR WiFI 1010.
Pasul 1: Demo Video


Urmăriți videoclipul demonstrativ pentru a afla despre el.
Pasul 2: Lucruri de care avem nevoie
Componente hardware
- Arduino MKR WiFi 1010 x 1
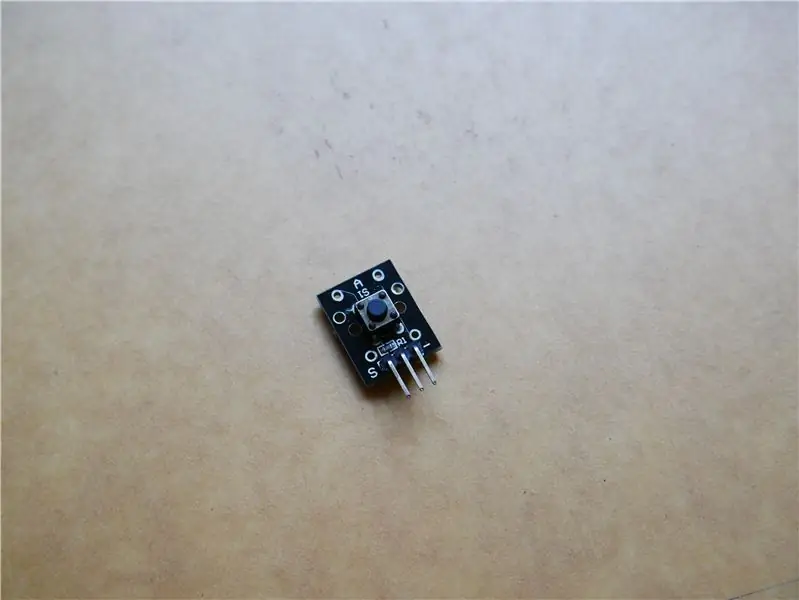
- Modulul butonului x 1
- TM1637 Modul de afișaj LED cu tub digital de 4 biți x 1
-
Jersee x 1
Componente software
- IDE Arduino
- API Twilio SMS
- API ThingSpeak
Instrumente
- Stripper și tăietor de sârmă x 1
- Fier de lipit x 1
- Lipire x 1
Pasul 3: Cum funcționează?

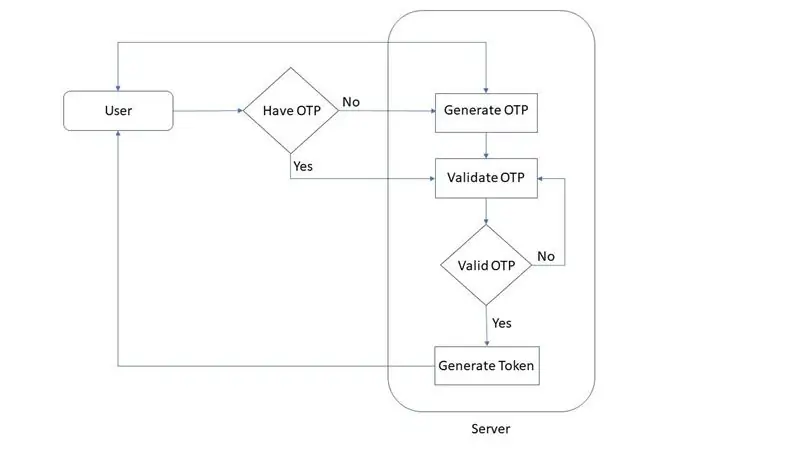
Nodul de gestionare a cozii (QMN) este dispozitivul care creează jetoane inteligente. Pentru crearea jetoanelor inteligente, persoana respectivă ar trebui să se afle în gama wifi a Arduino MKR 1010. Persoana are nevoie și de un smartphone pentru a finaliza procesul. Fluxul de lucru va merge după cum urmează …
- Un punct de acces WI-FI va fi creat de Arduino MKR 1010.
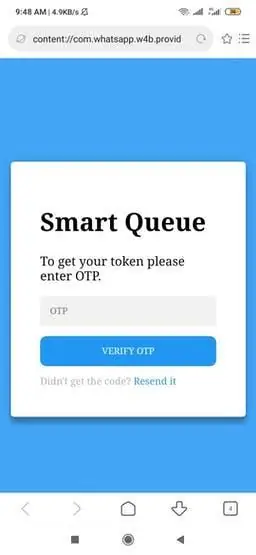
- Persoana care dorește jeton trebuie să conecteze telefonul la punctul de acces și care va fi redirecționat către localhost.
- Pe pagina respectivă, persoana trebuie să introducă numărul său de telefon. În acel moment, OTP va fi trimis la numărul în cauză pentru a-l verifica. Numărul de telefon este luat intenționat pentru a da o notificare.
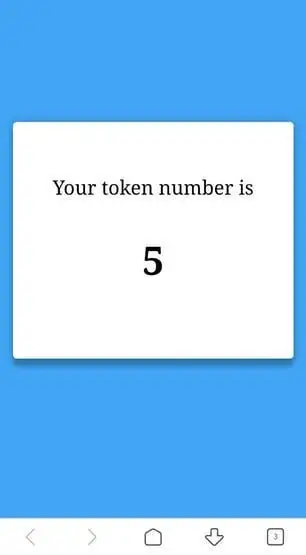
- După verificarea numărului de telefon, jetonul va fi afișat pe localhost.
- Când vine rândul său, dispozitivul (QMN) va trimite o notificare de mesaj persoanei în cauză pentru a-i lua rândul.
Acest dispozitiv primește de fapt cererea de la popoare și le oferă jetoanele inteligente. Pentru trimiterea mesajului, folosim un API Twilio SMS pe dispozitivul QMN. Notificarea Turnului poate fi trimisă apăsând butonul din QMN.
Când toate jetoanele sunt chemate, puteți șterge memoria apăsând butonul de resetare de pe Arduino MKR WiFi 1010.
Pasul 4: Interfață utilizator


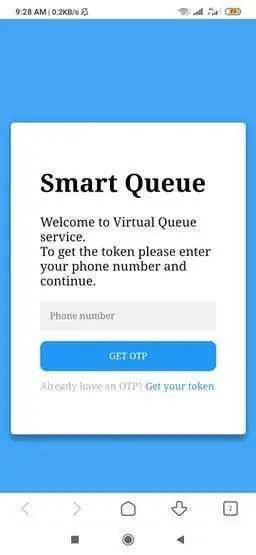
*) Când v-ați conectat la punctul de acces, veți fi redirecționat către pagina ca prima.
*) După trimiterea numărului de telefon, veți primi un OTP pe acel număr. Apoi afișează pagina OTP pentru a introduce numărul dvs. OTP.
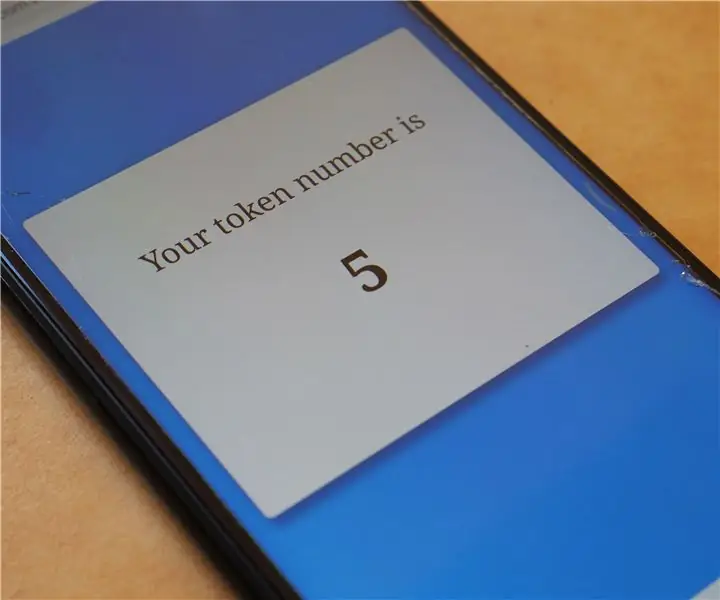
*) Când trimiteți OTP corect, veți obține jetonul pe această pagină de jetoane.
*) Dacă ați introdus un OTP greșit, acesta va afișa OTP nevalid.
*) Dacă numărul dvs. a primit deja jetonul, acesta vă va spune că v-ați înregistrat deja.
Totul este despre interfața cu utilizatorul.
Nu știu prea multe despre HTML. Tatăl meu a făcut aceste pagini mai atractive folosind CSS.
Pasul 5: cazuri de utilizare și avantaje
Poate fi folosit oriunde, cum ar fi spitale, magazine și hoteluri.
Avantaje
- Nu este necesară conexiunea la internet pentru a obține jetoane
- O interfață web simplă și ușor de utilizat.
- Notificare dispozitiv nativ, când vine rândul.
- Fără jetoane fizice.
- Ușor de implementat.
- Fără timp de așteptare inutil, apare când îți vine rândul.
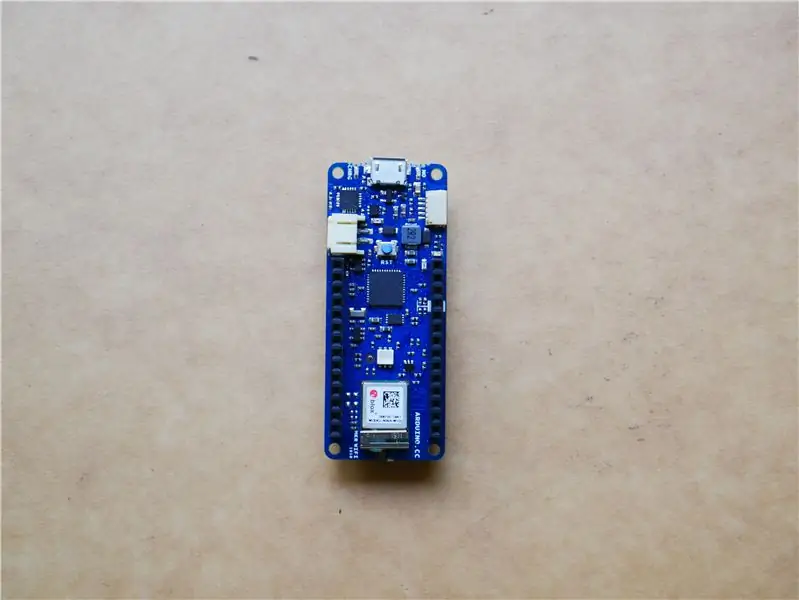
Pasul 6: Arduino MKR WiFi 1010


Creierul dispozitivului este Arduino MKR WiFi 1010. Este cel mai ușor punct de intrare în proiectarea de bază a aplicațiilor IoT și pico-rețea. Procesorul principal al plăcii este un Arm® Cortex®-M0 pe 32 de biți SAMD21 de putere redusă, la fel ca în celelalte plăci din familia Arduino MKR. Conectivitatea WiFi și Bluetooth® se realizează cu un modul de la u-blox, NINA-W10.
Acest dispozitiv se bazează complet pe conectivitatea WiFi a Arduino MKR WiFi 1010. Dispozitivul utilizează atât modul AP (Acces Point), cât și modul STA (Station) al modulului wifi. Dispozitivul va comuta inteligent între aceste moduri pentru funcționarea corectă a acestui dispozitiv.
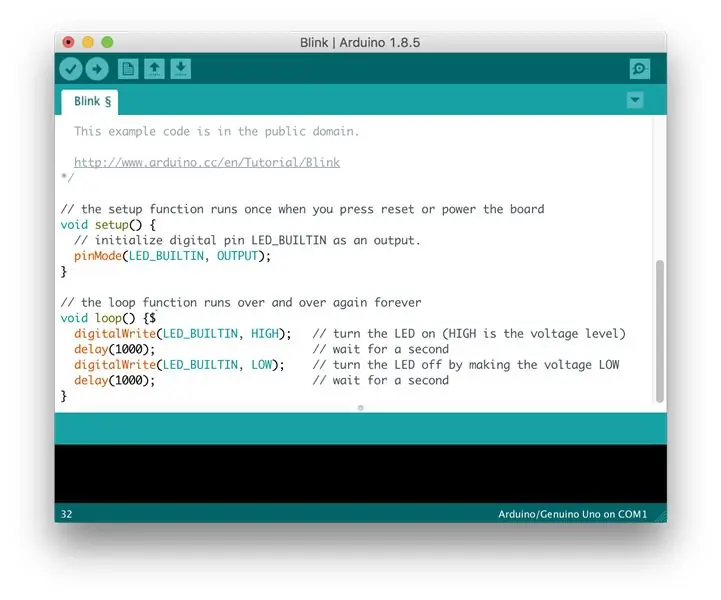
Pasul 7: Arduino IDE

Arduino IDE este utilizat aici pentru programarea Arduino MKR WiFI 1010. Vă rugăm să aruncați o privire aici pentru a începe cu dispozitivul. Utilizați cel mai recent IDE Arduino pentru programarea Arduino MKR wifi 1010. Înainte de a intra în programare verificați dacă există vreo ultimă actualizare de firmware pentru dispozitiv. Aruncați o privire aici pentru a afla cum să actualizați firmware-ul.
Pasul 8: Portal captiv
De fapt, creăm un punct de acces (AP) de către Arduino MKR WiFI 1010, orice dispozitiv (mobil) poate fi conectat la acest AP. Pentru a intra în interfața web în trecut, o persoană trebuie să introducă adresa IP sau numele gazdei în browser. Este aproape în regulă, dar utilizatorul trebuie să introducă manual adresa IP sau numele gazdei în browser. Acesta este un lucru cu adevărat ciudat. Dar, în acest caz, dispozitivul care se conectează la QMN va fi redirecționat automat către interfața web prin Portalul captiv. Aici Portalul captiv joacă un rol important în reducerea efortului utilizatorului. Există o mulțime de proiecte Captive Portal cu dispozitive Espressif, din păcate nu există niciunul cu biblioteca NINA. Deoarece MKR WiFi 1010 folosește biblioteca NINA. În cele din urmă, am găsit un proiect în hub-ul Arduino care folosește Captive Portal ca lucruri cheie de către JayV Apoi mi-am început proiectul luându-l ca cod de bază. Aproape că merge bine.
Ceea ce facem de fapt este că setăm DNS și deținem punctul de acces (AP) - adresa IP și verificăm primele (16) cereri DNS prin portul UDP 53. După verificarea primelor 16 solicitări, vom trimite un răspuns pentru solicitările DNS cu adresa IP redirecționată a propriului punct de acces. Apoi, telefonul va încărca automat interfața web prin browserele web. Efectul final va fi așa atunci când un dispozitiv conectat la AP specificat, telefonul va încărca automat interfața web. Serverul UDP și Webserver funcționează ambele în același timp. Serverul web este o pagină principală simplă cu un buton de formular pentru introducerea numărului de telefon.
Pasul 9: Twilio & Things Speak


Din păcate, nu am un modul GSM pentru a trimite mesajele. Pentru trimiterea notificării OTP și a dispozitivului, trebuie să folosim orice API SMS. Deci, în acest proiect, am folosit API-ul SMS Twilio pentru îndeplinirea sarcinii. După cum știm, pentru ca API-ul să funcționeze, trebuie să oferim cererea HTTP pentru server. Mai întâi am dat o cerere HTTP normală fără nici o criptare către Twilio, dar Twilio nu a luat în considerare solicitarea mea. Au nevoie de amprente SSL pentru a asigura securitatea. Nu am văzut nicio funcție în bibliotecile NINA care să susțină aceste SSL-uri. Așa că am folosit Thingsspeak pentru a declanșa Twilio. Pentru utilizarea acestor servicii trebuie să vă înregistrați pe ambele platforme.
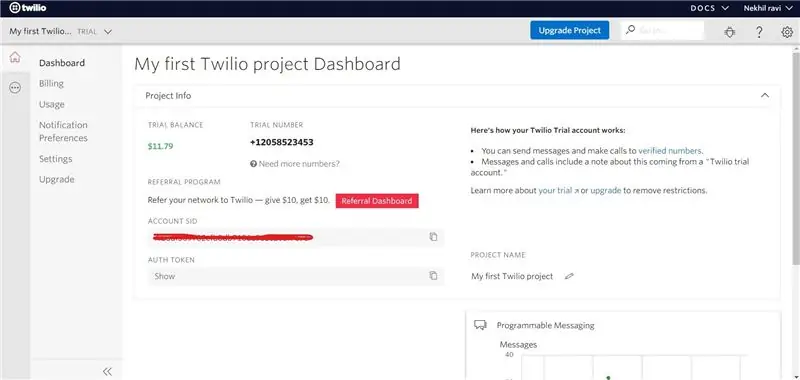
În Twilio creați un număr nou și acesta va fi numărul în care ați trimis datele. Veți primi credit gratuit în Twilio pentru mesaje. Pentru contul de încercare, trebuie să verificați numerele în care doriți să trimiteți datele.
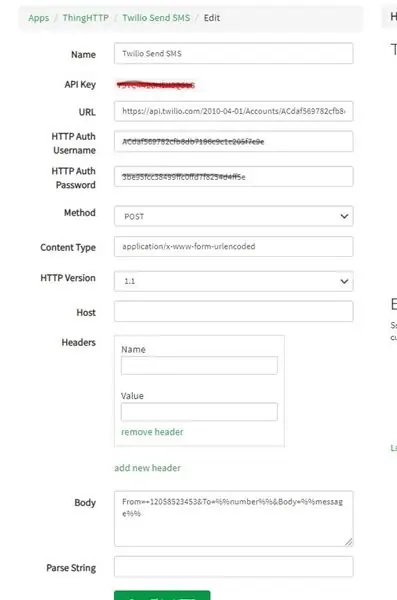
Accesați Thingspeak.com, faceți clic pe aplicații, apoi pe ThingHTTP, apoi pe New ThingHTTP. Aceasta vă va duce la pagina de configurare. Va trebui să găsiți SID-ul contului Twilio și jetonul de autentificare pe pagina dvs. de bord Twilio.
- Denumiți-l Twilio Trimiteți SMS
- Adresa URL este https://api.twilio.com/2010-04-01/Accounts/ SID / SMS / Mesaje ale CONTULUI TWILIO
- Numele de utilizator de autentificare HTTP este SID-ul Dvs. DE CONT TWILIO
- Parola de autentificare HTTP este JUTONUL dvs. TWILIO AUTH
- Setați metoda la POST
- Tipul de conținut este application / x-www-form-urlencoded
- Faceți clic pe eliminați antetele și lăsați gazda necompletată
- Corp = De la = NUMĂRUL TĂU TWILIO & Către = %% number %% & Corp = %% mesaj %%
Faceți clic pe Salvare lucru HTTP. Cheia API a ThingHTTp ar trebui să fie inclusă în Arduino Sketch.
Pasul 10: Mod AP SAU STA
Toate plăcile Arduino cu modul Nina îndeplinesc câte un rol la un moment dat, adică modul stație sau modul punct acces. Trebuie să trecem constant între aceste moduri pentru a face treaba. În primul rând, QMN va fi în modul AP după ce va primi numărul, va trece în modul STA pentru trimiterea OTP. După trimiterea OTP, QMN va reveni în modul AP. Dacă o persoană a declanșat butonul, QMN va trece în modul STA pentru a da notificări prin SMS. După aceea, va reveni la modul AP. Pentru a oferi conexiunea la internet, comutăm QMN pentru modul STA. API-ul SMS necesită conexiune la internet.
Pasul 11: TM1637 Afișaj LED cu tub digital de 4 biți și buton


Modulul de afișaj LED cu tub digital TM1637 de 4 biți este o soluție accesibilă pentru afișarea datelor de ieșire ale proiectului dvs. încorporat. Deși datele afișate sunt restricționate de numere, le permite utilizatorilor să afișeze și unele caractere, cum ar fi A, B, C etc. Acest LED Dsiplay pe 7 segmente are 4 cifre controlate de TM1637 Driver Chip. Este nevoie de doar două conexiuni pentru a controla acest modul de afișaj LED cu tub digital de 4 biți TM1637. Privind pe acest ecran, oricine poate înțelege cu ușurință numărul Token. Aceasta este utilizarea reală a acestui dispozitiv.
Aveți nevoie de o bibliotecă numită TM1637Display.h pentru a lucra cu acest modul. Doar descărcați biblioteca de aici.
Aici butonul este utilizat pentru apelarea jetoanelor. Am folosit modulul cu buton, astfel încât este foarte ușor de integrat. Aici butonul este în modul vertical. De asemenea, puteți crea cu ușurință un modul cu o rezistență și butonul.
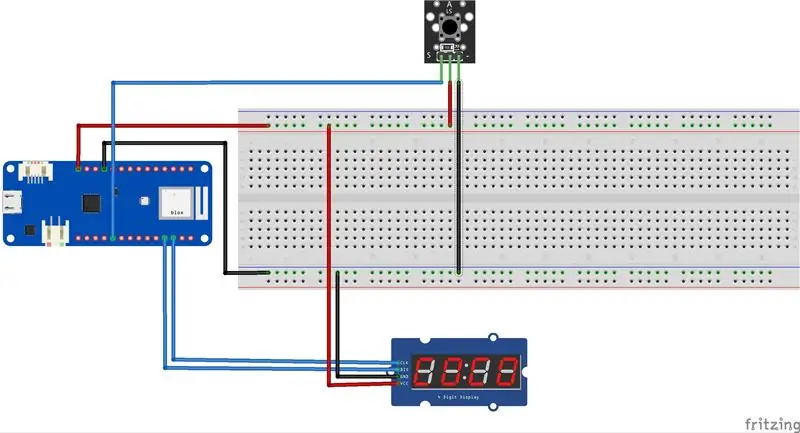
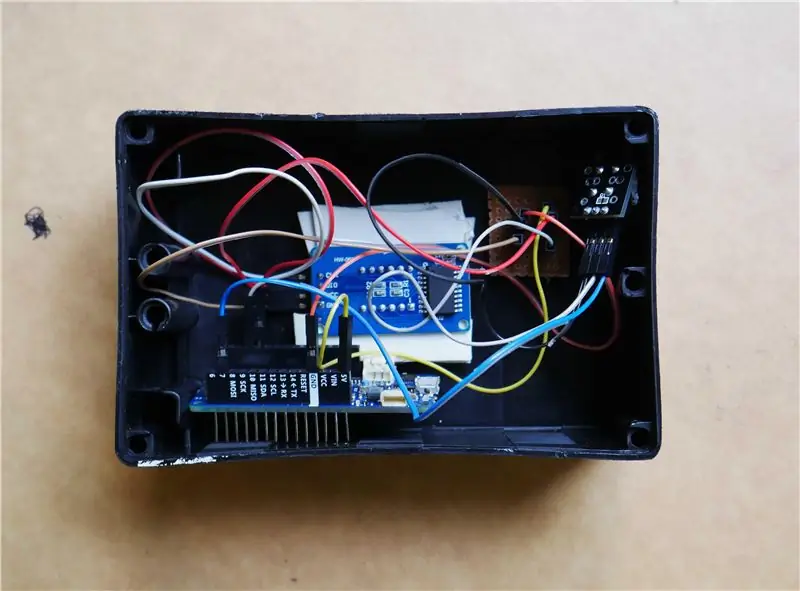
Pasul 12: Circuit


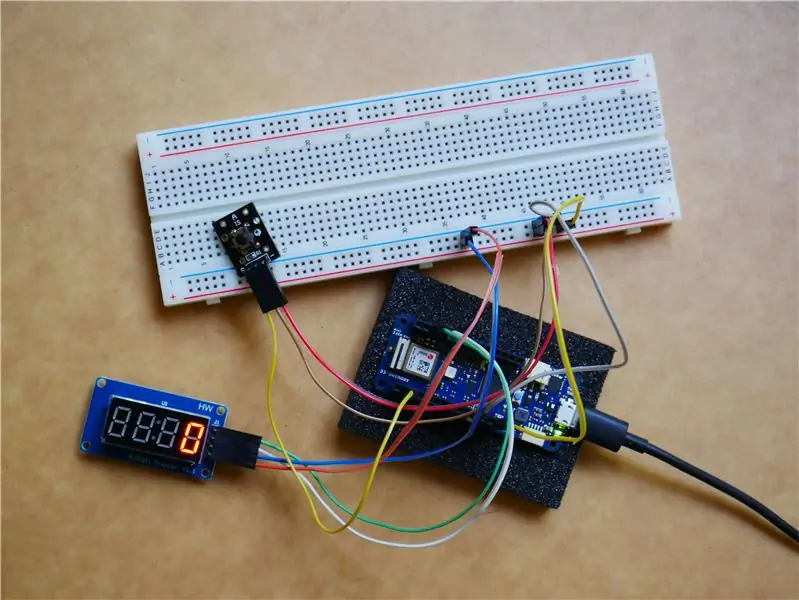
Circuitul este foarte simplu, nu constă din hardware complex. Conectați-vă doar conform schemelor. Mai întâi am făcut circuitul pe panou. Apoi m-am conectat cu jumperii.
Pasul 13: Caz



Am luat acest caz de la un magazin local. Tocmai am tăiat o bucată mică în față pentru a afișa cele șapte segmente conduse pentru a arăta simbolul. De asemenea, am rupt două piese din lateral, una este pentru buton și cealaltă este pentru cablul USB. Pentru a da putere pentru Nod. Acest caz este foarte potrivit, toate componentele sunt plasate foarte bine.
Pasul 14: Arduino Sketch
Toate paginile HTML afișate în interfață sunt stocate în memoria flash a Arduino MKR WiFi 1010. Pentru stocarea că am folosit utilitarul PROGMEM.
PROGMEM face parte din biblioteca pgmspace.h. Este inclus automat în versiunile moderne ale IDE. Cu toate acestea, dacă utilizați o versiune IDE sub 1.0 (2011), va trebui mai întâi să includeți biblioteca în partea de sus a schiței, astfel:
#include.
În timp ce PROGMEM ar putea fi utilizat pe o singură variabilă, merită cu adevărat agitația dacă aveți un bloc mai mare de date care trebuie stocate, ceea ce este de obicei cel mai ușor într-o matrice. Avem aici un bloc mare de date, așa că ne îndreptăm spre asta.
Toate fișierele HTML sunt stocate în fila „sursă.h”. Întregul cod pentru acest proiect poate fi găsit aici. Încărcați acest cod în dispozitivul Arduino.
Pasul 15: QMN

Perspectiva finală a dispozitivului. Dispozitivul este gata de utilizare. Porniți-l doar cu cablu USB și bucurați-vă!


Locul doi în concursul de familie „Nu pot atinge acest lucru”
Recomandat:
Controlul luminilor camerei mâini libere: 10 pași

Controlul luminilor camerei fără mâini: la fel ca în filmul „Misiunea imposibilă” spune " Vremurile disperate necesită măsuri disperate " fratele meu care este în clasa a 10-a a avut o idee să controleze luminile din bucătărie folosind telefonul în loc să folosească întrerupătoare și motivul
Distribuitor de săpun cu mâini libere inspirat COVID-19: 3 pași

Distribuitor de săpun cu mâini libere inspirat COVID-19: Introducere: Cu Indian Lockdown 4.0 pe cale să se încheie peste câteva săptămâni și cu redeschiderea treptată a birourilor și a unităților, am decis că voi folosi ultimele UNO-uri arduino pe care trebuia să le încerc făcând un distribuitor de săpun fără mâini. Ce
Periuța de dinți mâini libere: 6 pași (cu imagini)

Periuța de dinți mâini libere: Periuța de dinți mâini libere este un proiect realizat de Michael Mitsch, Ross Olsen, Jonathan Morataya și Mitch Hirt. Am vrut să abordăm o problemă care ar putea avea o soluție distractivă de construit, așa că am decis să facem ceva care să o facă, astfel încât să nu
Trepied pentru cameră cu bicicletă mâini libere: 6 pași (cu imagini)

Trepiedul mâinii libere pentru bicicletă: îmi place să merg cu bicicleta. Îmi place și fotografia. Combinarea fotografiei și a bicicletelor nu funcționează totuși. Dacă nu aveți buzunare mari în îmbrăcăminte, aveți problema de a vă păstra camera atunci când nu faceți fotografii
MICROFON HAT - Înregistrare mâini libere: 8 pași (cu imagini)

MICROPHONE HAT - Înregistrare hands-free: Înregistratoarele digitale de dictare sunt destul de ieftine. Au difuzoare proaste, dar microfoane foarte bune și își pot descărca fișierele pe un computer pentru editare. Am un interes pentru muzică și înregistrări. Vreau să-mi dezvolt vocea și să înregistrez și în
