
Cuprins:
- Provizii
- Pasul 1: Planificare Build
- Pasul 2: Creați șablonul
- Pasul 3: transferați șablonul pe partea din spate a cadrului
- Pasul 4: Găuriți găurile în foaia MDF
- Pasul 5: Testați ajustarea înainte de a găuri mai multe găuri
- Pasul 6: Montați și testați sursa de alimentare
- Pasul 7: Montați panourile
- Pasul 8: conectați panourile
- Pasul 9: Asamblați SmartLED Shield și Teensy 4
- Pasul 10: Programați Teensy cu schiță simplă pentru testare
- Pasul 11: Opțional: conectați benzile APA102
- Pasul 12: Planificați tăierea găurilor în cadru
- Pasul 13: tăiați găurile pentru codificatoare
- Pasul 14: Tăiați găurile pentru potențiometrul cu diapozitive
- Pasul 15: Îndoiți conectorii pentru comenzi și verificați ajustarea
- Pasul 16: Tăiați găurile în foaia MDF pentru conectorii de control
- Pasul 17: Adăugați difuzor
- Pasul 18: Atașați diapozitive și codificatoare
- Pasul 19: Asamblați cadrul
- Pasul 20: Conectați diapozitivele și codificatoarele
- Pasul 21: Pregătiți GIF-uri
- Pasul 22: Încărcați schița și testați
- Autor John Day [email protected].
- Public 2024-01-30 11:41.
- Modificat ultima dată 2025-04-28 16:37.
De Pixelmatix Aflați mai multe despre Pixelmatix Urmăriți mai multe de la autor:


Despre: Pixelmatix realizează seria SmartMatrix de produse hardware open source și Biblioteca SmartMatrix pentru Teensy 3.1. Mai multe despre Pixelmatix »
Continuum este un afișaj de artă ușoară care este în continuă mișcare, cu opțiuni de mișcare rapidă, lentă sau incredibil de lentă. LED-urile RGB de pe afișaj sunt actualizate de 240 de ori pe secundă, cu culori unice calculate la fiecare actualizare. Un glisor din partea laterală a afișajului controlează dacă LED-urile redă conținutul - în prezent GIF-uri animate - în timp real, cu 1000 de ori mai lent decât în timp real sau oriunde între ele.
Cadrul este alimentat de Teensy 4.1 și Biblioteca SmartMatrix, utilizând SmartLED Shield pentru Teensy 4. Panourile LED sunt panouri RGB HUB75 de 32x32 pixeli (5mm pitch) combinate pentru a face un ecran pătrat de 96x96 pixeli 480mm (18.9 ) care se încadrează într-un cadru de umbră Ikea Ribba. Panourile HUB75 necesită o reîmprospătare constantă cu date pentru a afișa o imagine la o rată ridicată: reîmprospătată de cel puțin 100 de ori pe secundă pentru a arăta fără pâlpâire pentru majoritatea oamenilor și de cel puțin 200 de ori pe secundă pentru a arăta bine pe cameră. Biblioteca SmartMatrix și SmartLED Shield sunt proiectate pentru a reîmprospăta rapid panourile HUB75 și cu o grafică de înaltă calitate, utilizând adâncimea de culoare de până la 48 de biți pentru a evita efectul de pas observat atunci când se fac modificări subtile de culoare cu adâncime de culoare scăzută. În mod normal, Biblioteca SmartMatrix funcționează cu conținut sursă care este actualizat mult mai lent decât rata de reîmprospătare, de exemplu 30 de cadre pe secundă pentru videoclipuri și o singură imagine la un moment dat. Cu acest proiect, biblioteca analizează câte două imagini la fiecare reîmprospătare și creează o nouă imagine pentru reîmprospătare folosind interpolare liniară. Acest lucru nu ar fi posibil fără puternicul Teensy 4, care are suficientă memorie pentru a stoca date suplimentare despre pixeli și pentru a face tot calculul necesar pentru a calcula pixeli unici pentru un ecran HUB75 de 96x96 și pentru a reîmprospăta afișajul de 240 de ori pe secundă.
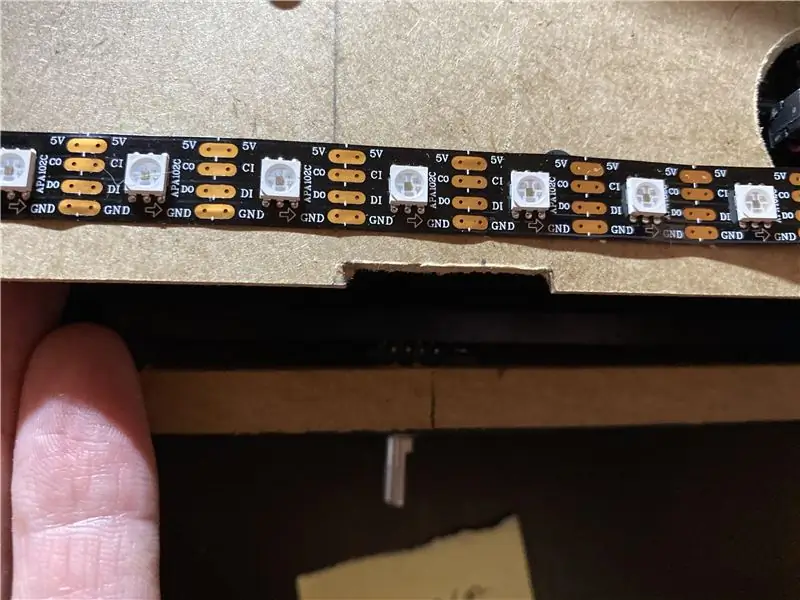
Pe lângă conducerea LED-urilor HUB75, folosesc suportul APA102 LED din Biblioteca SmartMatrix și cablul JST-SM și tampoanele de 5 V încorporate în SmartLED Shield pentru a conduce doi metri de bandă LED 60 LED / metru APA102 pentru a lumina peretele din spatele cadrul într-un efect de tip Amibilight. LED-urile APA102 sunt o alegere bună pentru acest lucru în comparație cu WS2812 / Neopixels, deoarece au o setare de control de luminozitate globală de 5 biți pe LED, permițându-le să fie conduse cu o adâncime de culoare pseudo 39 de biți față de 24 biți WS2812 / Neopixels. Acest lucru permite schimbări de culoare netede fără a se vedea pasul cu LED-uri cu adâncime de culoare mai mică. Culorile pentru LED-urile APA102 sunt luate de la marginile imaginilor conduse la panou și interpolate în timp la fel ca panourile principale.
Comenzile afișajului sunt în mod intenționat simple, cu un glisor în stil mixer (potențiometru liniar) pentru controlul vitezei de redare și două codificatoare rotative: unul pentru schimbarea conținutului, celălalt pentru controlul luminozității.
LED-urile sunt difuzate cu un panou acrilic mat, distanțat suficient de departe de LED-urile pentru ca luminile adiacente să se amestece puțin. Îmbunătățește dramatic aspectul anumitor tipuri de conținut, oferind afișajului un aspect foarte unic.
Am avut ideea generală pentru acest afișaj de ceva vreme, inspirată de proiectul Very Slow Movie Player și de interpolare liniară lină folosită de controlerul LED Fadecandy. Mi-a plăcut foarte mult ideea din spatele Playerului de film foarte lent: un ecran care părea staționar, dar când îl priveai din nou, putea afișa conținut nou. Spre deosebire de acel proiect, am vrut să ascund tranzițiile, așa că, chiar dacă te uitai direct la afișaj în timp ce trecea la un cadru nou, nu vei putea vedea tranziția sau orice mișcare.
Provizii
Pentru a construi cadrul 96x96, veți avea nevoie
- Cadru Ikea Ribba 50x50cm
-
Acrylite Satinice 0D010 foi de 3mm tăiate la 500x500mm
Un difuzor alternativ poate fi utilizat pentru hârtie de imprimantă mai ieftină, chiar și hârtia pentru imprimantă (dacă o puteți găsi la dimensiunea potrivită) poate funcționa bine ca difuzor, dar cadrul arată într-adevăr fantastic cu un difuzor de calitate
-
9 panouri P5 32x32 HUB75
Am folosit panouri pe care le-am cumpărat cu ani în urmă și se pare că panourile ieftine P5 32x32 au fost întrerupte, deoarece se înlocuiesc cu panourile P5 64x32 care nu vor funcționa pentru un afișaj 96x96. Sunt disponibile panourile P5 32x32 „Outdoor”, dar sunt mai scumpe, deoarece sunt mai luminoase și au acoperiri impermeabile. De asemenea, pot fi mai groase, deci va trebui să reglați poziționarea panourilor mai în spate în cadru pentru a obține același aspect difuz
-
Shield SmartLED pentru Teensy 4
Acest lucru se află în prezent într-o campanie de crowdfunding pe Crowd Supply, dar este Open Source Hardware și designul hardware al prototipului și cel mai recent cod SmartMatrix Library este disponibil pe GitHub dacă doriți să creați propriul dvs
-
Teensy 4.1
Obțineți-l cu pini deja lipiți din PJRC sau SparkFun dacă doriți să construiți acest lucru fără lipire
-
card microSD
- O dimensiune mică este bine
- De asemenea, veți avea nevoie de un cititor pentru a încărca fișierele GIF
-
Cabluri panglică IDC cu 16 pini mai lungi
- Veți avea nevoie de cabluri mai lungi decât cele furnizate în mod obișnuit cu panourile HUB75 pentru a conecta panourile HUB75 între rânduri
- Cea mai ieftină opțiune este probabil să obțineți o rolă de cablu cu bandă cu 16 conductori și un pachet de conectori IDC cu 16 pini și să vă sifonați propriile. Rețineți că, dacă nu găsiți cablu cu 16 conductori, îl puteți găsi mai larg (de exemplu, cu 20 de pini) și separați doar cele 16 fire de care aveți nevoie.
- Puteți obține un instrument special de sertizare IDC sau puteți utiliza doar un menghină de bancă
-
2x codificatoare rotative
Am folosit modelul KY-040, disponibil de pe site-uri care vând electronice chinezești
-
Potențiometru diapozitiv
Am folosit potențiometrul de 10k cu sursă chineză cu PCB roșu, glisor galben și ieșire liniară duală
- Cabluri jumper M-F „Dupont”, sau sârmă și sertizare
-
~ 100uF condensator electrolitic prin orificiu
Valoarea nu contează prea mult, am folosit și un 220uF pe care îl aveam la îndemână
-
Lucruri care ar trebui să vină împreună cu panourile dvs. HUB75
- Cabluri de alimentare pentru fiecare panou
- Cabluri cu bandă scurtă (veți avea nevoie de 9x)
- Panou sau panou de perfecționare
-
2 anteturi cu 14 pini adecvate pentru conectarea SmartLED Shield la panoul de control sau la panoul de perfecționare
Dacă utilizați un panou de calcul, veți avea nevoie de ace lungi precum:
-
Alimentare și cablu de alimentare de perete și fișă
Aceste panouri folosesc până la 3A la luminozitate maximă, așa că aș avea nevoie de 27A în total, plus suficient pentru benzile LED. O aprovizionare mai mică ar funcționa probabil, deoarece nu conduc conținut care conține luminozitate albă pe toate panourile. Întâmplător am avut o sursă de 40A la îndemână și se potrivea în spatele afișajului, așa că am folosit-o doar în loc să o optimizez
-
Șuruburi M3 8mm pentru fixarea panourilor HUB75 pe spatele cadrului
Câteva șuruburi mai lungi ar fi la îndemână și pentru a atașa sursa de alimentare la partea din spate a cadrului
-
Șuruburi de lemn pentru atașarea codificatorului și a potențiometrului glisant la cadru
Am întâmplat să am șuruburi # 4 1/2 ", așa că le-am folosit
-
Standoff și șuruburi pentru montarea ecranului
- Aceasta este pentru a monta SmartLED Shield pe cadru
- Am folosit un standoff M3 M-F de 20mm înșurubat într-una dintre orificiile panoului HUB75 și un șurub M3 de 6mm pentru a atașa scutul la standoff. Dacă utilizați perfboard în loc de panou, acesta va fi mai subțire și veți avea nevoie de o distanță mai scurtă
- Hârtie pentru imprimantă
-
Bandă detașabilă
de exemplu. Banda camuflanta
- Creion
-
Buton pentru codificator
Codificatorul nu vine cu un buton din plastic, ci doar axul metalic al codificatorului. Găsiți unul care credeți că arată bine
-
Capac pentru glisor
Glisorul vine cu un capac, dar este de culoare galben strălucitor și poate nu arăta corect cu rama neagră. Găsiți unul care credeți că arată bine
-
Opțional
- 2m 60 LED / m bandă APA102
-
APA102 Conectori cu unghi drept
Acest lucru face ca cablarea unghiurilor drepte să fie mult mai ușoară, altfel folosiți doar fir scurt
- JST-SM Cozi de sex masculin și feminin
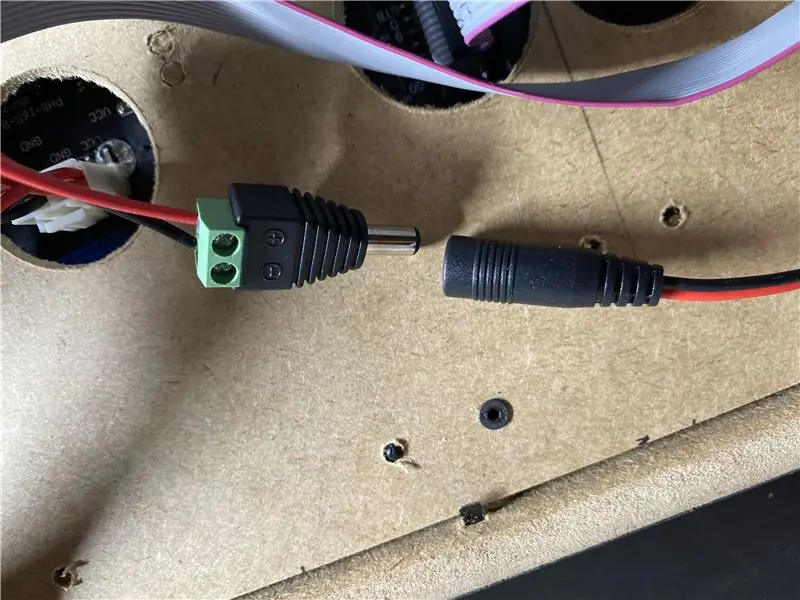
- Adaptor mufa cilindru la bloc terminal (pentru banda APA102)
- Jumper Wire pentru a conecta sursa de alimentare și mufa barilului
- Terminale de sârmă / sertizare pentru a conecta mufa APA102 la sursa de alimentare
- Raft Ikea Mosslanda
a ține rama pe perete
-
MDF de 3 mm
MDF-ul de 2 mm inclus în cadrul Ribba nu este suficient de robust pentru a ține panourile cu înclinare în mijloc. Nu este o problemă cel puțin inițial dacă cadrul este montat vertical pe un perete, dar în timp se poate lăsa. Dacă aveți acces ușor la MDF de 3 mm sau la un alt panou de lemn mai gros, poate fi un upgrade bun de făcut la început
-
Instrumente
-
Ferăstrău cu gaură de 34 mm
- Am folosit ferăstrăul mic din trusa Ikea Fixa
- O gaură puțin mai mare este probabil bine
- Burghiu
-
Capete de burghiu
- Am folosit un burghiu de 5/32 "(~ 4mm) pentru găurile șuruburilor
- Un pic mai mare pentru cuiele polarizante
- Un burghiu de 17/64 "(6,75 mm) pentru arborele codificatorului
- Un bit forstner de 16 mm (sau 18 mm?) Pentru găurirea spațiului pentru codificatoare și potențiometru
- Un bit mic pentru găurile pilot ale codificatorului și potențiometrului
- Șurubelnițe
- Cuțit Hobby
- Cleste cu nas
- Pin sau ceva ascuțit, cum ar fi de la un ac sau de la o crestătură
- Creion și / sau stilou
-
Pasul 1: Planificare Build
Instrucțiunile sunt de a construi un cadru de 96x96, dar acest proiect poate fi redus la afișaje de altă dimensiune. Puteți începe cu un panou 32x32 P6 (6mm pitch) care se potrivește, de asemenea, frumos în cadrele de imagine disponibile în mod obișnuit (vedeți SmartMatrix Display). Puteți obține de patru ori mai mulți pixeli cu același cadru de dimensiuni folosind un panou P3 de 64x64. Este posibil să conduceți un afișaj mai mare de 96x96, 128x128 este posibil, dar cu un compromis cu o rată de reîmprospătare mai mică (aproximativ 160 Hz).
Pasul 2: Creați șablonul
Veți realiza un șablon care poate fi folosit pentru a marca găurile care trebuie găurite în partea din spate a cadrului. Puteți realiza un șablon folosind o foaie mare de hârtie sau câteva foi lipite împreună.
Așezați toate panourile așa cum vor fi instalate în cadru, cu LED-ul în jos. Aplicați bandă pe marginile exterioare unde se întâlnesc două panouri, asigurându-vă că panourile sunt împinse aproape una de alta. Doriți ca șablonul să păstreze panourile strânse între ele, altfel poate exista un spațiu vizibil în luminile în care există spațiu suplimentar între două panouri.
Șablonul trebuie să surprindă caracteristicile panoului central și cel puțin cele mai apropiate găuri de șurub de pe panourile exterioare, câte unul din fiecare panou. Asigurați-vă că hârtia dvs. este suficient de mare pentru a surprinde toate aceste caracteristici.
Puneți hârtia pe spatele panourilor. Există câteva caracteristici pe partea din spate a panourilor care împiedică hârtia să stea plat. Cârligele polarizante (cârligele care se lipesc din spatele panoului) sunt în cale, la fel ca și conectorii de alimentare. Faceți câteva găuri mici, astfel încât aceste caracteristici să poată trece prin hârtie, astfel încât să stea plat. Acum lipiți hârtia în jos, astfel încât să fie strânsă pe partea din spate a panourilor.
Folosind degetul, frecați caracteristicile panourilor de sub șablon, astfel încât acestea să fie reliefate pe hârtie. Asigurați-vă că acoperiți toate găurile șuruburilor, conectorii 2x8 HUB75 și conectorul de alimentare de la panoul central și cel puțin cele mai apropiate găuri ale șuruburilor de la panourile exterioare. Acum scoateți banda de pe panouri.
Marcați partea laterală a șablonului care se confrunta cu dvs. în timpul reliefului cu ajutorul unui creion. Șablonul reprezintă partea de jos a panourilor, așa că scrieți „BOTTOM” pe partea orientată spre dvs. Aflați ce parte a panourilor este „Sus” (panourile au de obicei săgeți pe spate, una indicând fluxul de date de la un conector HUB75 la altul și alta îndreptată spre partea de sus a panoului). Desenați o săgeată îndreptată în sus și scrieți în sus pe șablon.
Pasul 3: transferați șablonul pe partea din spate a cadrului
Îndoiți filele din spatele cadrului și dezasamblați cadrul, dacă nu ați făcut-o deja. Luați foaia MDF care formează partea din spate a cadrului și puneți deoparte celelalte piese. Dacă ați decis să utilizați o foaie MDF mai groasă de 3 mm, apucați-o în schimb. Dacă vă pasă de orientarea foii MDF odată ce este în interiorul cadrului, puneți partea dorită cu fața în afară pe o masă cu fața către dvs. și puneți marginea pe care doriți să fie deasupra, departe de voi pe masă. Acum puneți șablonul deasupra, cu „BOTTOM” vizibil și săgeata „Sus” orientată spre voi. Centrați șablonul astfel încât centrul panoului central să fie în centrul foii MDF. Înregistrați șablonul în jos, astfel încât să nu se miște în timpul marcării.
Faceți găuri în centrul fiecărei caracteristici care necesită găurire pe șablon: găuri de șurub, știfturi polarizante (ar trebui să existe deja găuri acolo), conector HUB75, conector de alimentare. Acum utilizați un stilou sau un creion pentru a marca centrul acestor caracteristici pe foaia MDF. Dacă șablonul dvs. nu a fost suficient de mare pentru a captura toate caracteristicile tuturor panourilor, eliminați șablonul și repoziționați-l astfel încât să acoperiți un alt panou, utilizând caracteristicile orificiului șurubului pe care le-ați marcat deja pentru a alinia șablonul. Repetați până când toate caracteristicile sunt marcate.
Acum reveniți peste MDF asigurându-vă că toate caracteristicile sunt marcate. Opțional, puteți scrie „PEG” lângă știfturile polarizante și „BIG” lângă HUB75 și conectorii de alimentare, astfel încât să știți care găuri trebuie să fie mai mari.
Pasul 4: Găuriți găurile în foaia MDF
Găsește mai întâi toate găurile panoului central. Începeți cu bitul de 5/32 (4mm). Treceți la un bit puțin mai mare pentru știfturile polarizante, care nu sunt marcate cu exactitate pe șablon și, prin urmare, au nevoie de o gaură mai mare pentru toleranțele mai libere. găuriți conectorul HUB75 și găurile conectorului de alimentare.
Se potrivește un test cu unul dintre panouri - amintiți-vă că panoul va fi montat cu LED-ul în jos pe masă, sub foaia MDF - găurile se aliniază cu panoul? Re-forează dacă este necesar.
Pasul 5: Testați ajustarea înainte de a găuri mai multe găuri
Acum găuriți câteva (nu toate) găuri pentru panourile adiacente panoului central. Sunt suficiente doar două găuri pentru șuruburi pe panou, plus găurile mai mari pentru știfturile polarizante. Atașați panoul central ușor cu câteva șuruburi. Acum utilizați un alt panou pentru a vă asigura că cele câteva găuri pe care le-ați forat pentru panourile exterioare au fost aliniate corect. Dacă nu vedeți centrul orificiilor șuruburilor panoului atunci când apăsați panoul strâns de panoul central, atunci ceva este oprit. Efectuați toate ajustările necesare în marcajele rămase pentru a vă asigura că panourile vor fi montate strâns împreună, înainte de a găuri găurile rămase pentru panourile adiacente.
Acum, asta lasă doar panourile din colț. Știți ce să faceți acum: găuriți câteva găuri, verificați potrivirea, reglați, apoi găuriți găurile rămase.
Pasul 6: Montați și testați sursa de alimentare


Sursa de alimentare poate fi montată pe spatele foii MDF. Vedeți dacă găurile existente pentru panou sunt într-un loc convenabil pentru montarea sursei de alimentare și utilizați un șurub mai lung, dacă este necesar, pentru a atașa sursa de alimentare prin MDF la unul dintre panouri.
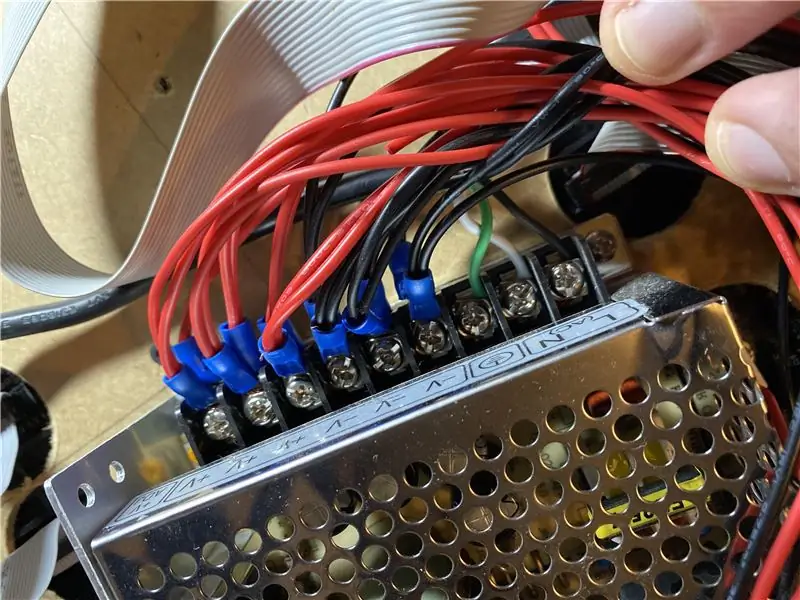
Conectați sursa de alimentare la curentul de perete dacă nu este pre-cablată. Fiți foarte atenți la acest pas și consultați instrucțiunile și avertismentele de alimentare cu energie electrică și alte tutoriale pentru instrucțiuni, deoarece lucrați cu niveluri de tensiune periculoase. Când aveți încredere în cabluri, conectați curentul la perete și folosiți un multimetru pentru a verifica dacă ieșiți din rețea de 5V. Unele consumabile au un șurub de reglare care poate fi necesar să fie rotit pentru a forma tensiunea la nivelul corect.
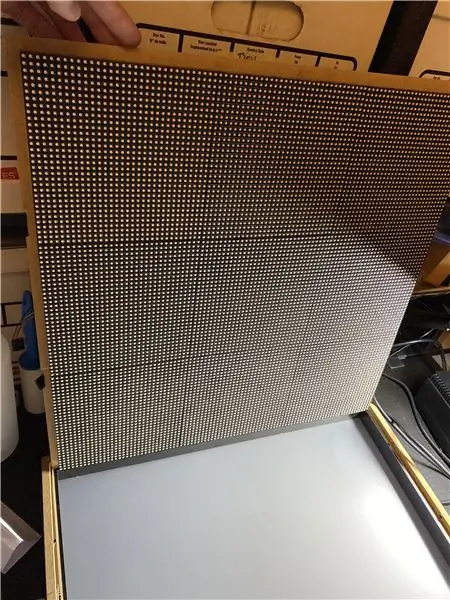
Pasul 7: Montați panourile
Folosiți șuruburi pentru a atașa toate panourile la partea din spate a MDF-ului. Probabil sunt suficiente patru șuruburi pe panou, dar nu uitați să utilizați toate șuruburile dacă doriți.
Pasul 8: conectați panourile

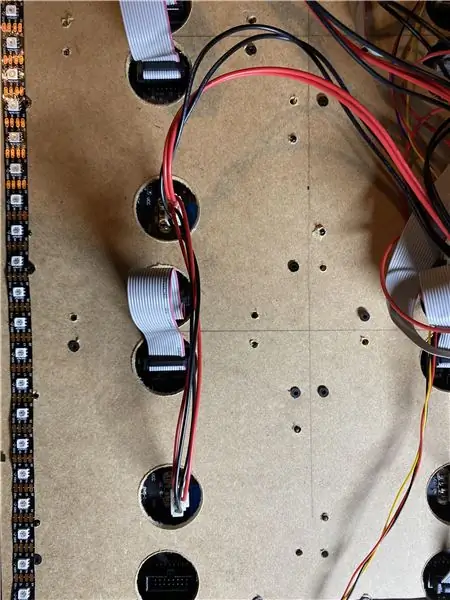
Conectați cablurile panglică la panourile HUB75. Ecranul SmartLED va fi montat în colțul din dreapta jos al cadrului (la vizualizarea din spate). Utilizați un cablu lung cu bandă pentru a conecta scutul la intrarea panoului din stânga jos. Acum conectați panourile cu cabluri panglică scurte de la stânga la dreapta și cabluri panglică lungi de la ieșirile din partea dreaptă a panourilor, la intrările din partea stângă a panoului, de jos în sus. Lăsați ultima ieșire HUB75 neconectată.
Conectați cablurile de alimentare la panouri și conectați-le la ieșirile de alimentare de 5V (firul roșu este de 5V, firul negru este împământat).
Pasul 9: Asamblați SmartLED Shield și Teensy 4
Urmați instrucțiunile [SmartLED Shield for Teensy 4] (https://docs.pixelmatix.com/SmartMatrix/shield-t4.html) pentru a asambla Teensy și scutul.
Pasul 10: Programați Teensy cu schiță simplă pentru testare
Utilizați schița FastLED_Functions pentru a vă testa panourile. Schimbați exemplul pentru a se potrivi cu dimensiunea panourilor dvs. și orientarea cablajului (de sus în jos sau de jos în sus). Porniți panourile și Teensy și încărcați schița prin USB. Dacă nu vedeți probleme, reglați cablajul sau schița până când totul se afișează corect.
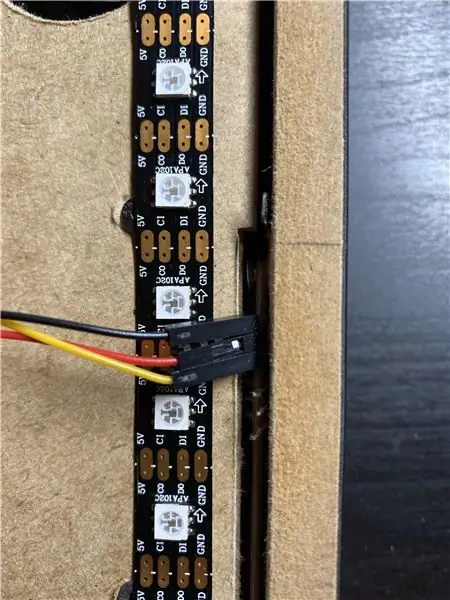
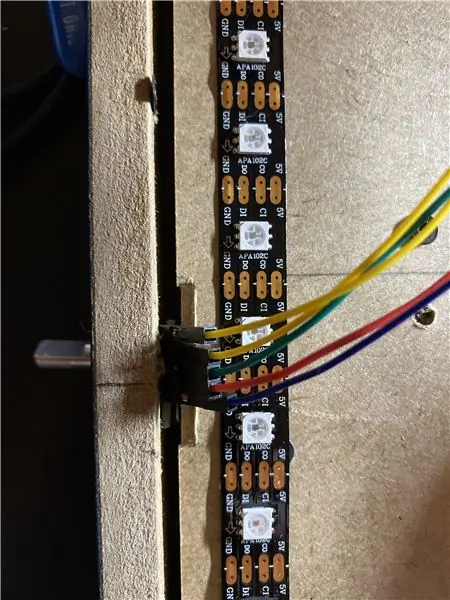
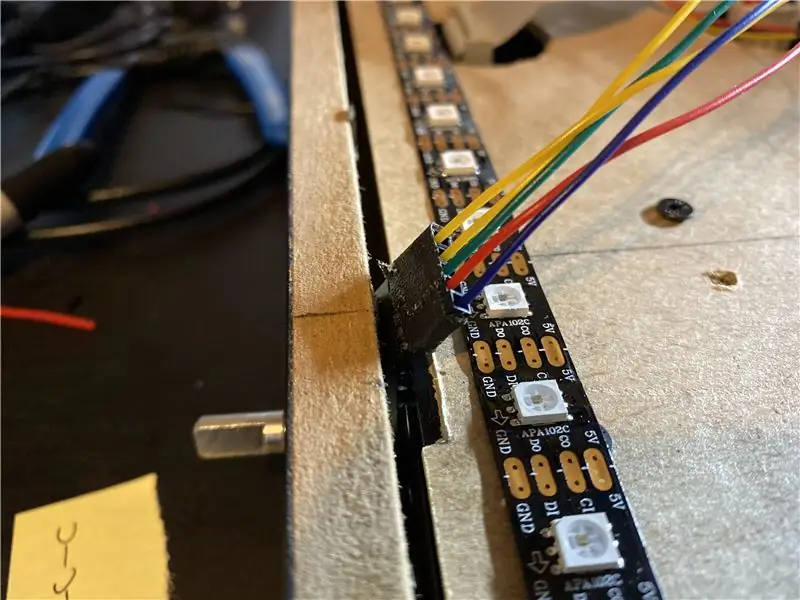
Pasul 11: Opțional: conectați benzile APA102

Fâșiile APA102 necesită ceva mai multă muncă pentru asamblare și lipire pentru a face ca fâșiile să se potrivească pe spate pentru cadru. Tăiați benzile la lungime pentru a se potrivi pe spate și lipiți colțurile folosind adaptoare cu unghi drept începând din dreapta jos și acoperind partea de sus, stânga, apoi partea de jos. Dacă montați cadrul pe un raft, este posibil să doriți ca banda inferioară să fie montată sub raft, caz în care va trebui să lipiți colțurile JST-SM pentru a face conexiunea și să faceți ca banda de raft să fie detașabilă atunci când tragi cadrul în jos.
Pasul 12: Planificați tăierea găurilor în cadru
Codificatoarele rotative și potențiometrul glisant necesită găuri găurite în părțile laterale ale cadrului pentru montare și acces. Am folosit un bit forstner pentru a găuri găuri care nu mergeau până la capăt prin cadrul MDF, dar dacă aș face din nou acest lucru, aș folosi instrumente diferite. MDF a înfundat biții frecvent și ar începe să ardă din frecare. Am senzația că o combinație de cuțit și dalta (sau altceva pentru a scoate materialul) ar funcționa mai bine.
Marcați poziția codificatoarelor și a potențiometrului Slide. Codificatoarele au mai multe conexiuni, așa că le-am pus pe partea dreaptă a cadrului (atunci când sunt orientate spre spate), astfel încât acestea sunt mai aproape de SmartLED Shield pentru a simplifica cablarea. Am pus glisorul pe partea opusă a cadrului, astfel încât să fie ușor de utilizat comenzile prin simț, fără a atinge accidental comanda greșită. Simțiți-vă liber să puneți comenzile într-un alt loc, caz în care este posibil să doriți să mutați SmartLED Shield pentru a fi mai aproape de comenzi.
Pasul 13: tăiați găurile pentru codificatoare



Marcați locația pentru primul codificator din interiorul cadrului. Asigurați-vă că orificiul este centrat în adâncimea cadrului, atunci când este măsurat din exterior. Dacă utilizați un bit forster, găuriți în cea mai mare parte a drumului, dar nu mergeți până la capăt prin cadru. Mergeți cel puțin la fel de adânc ca învelișul metalic al codificatorului. Acum găuriți gaura centrală utilizând un bit de 17/64 (6,75 mm).
Codificatorul nu se va potrivi așa cum este, dar puteți marca cel puțin poziția găurii de montare și apoi găuriți o mică gaură pilot pentru șurubul de montare.
Repetați pentru al doilea codificator.
Pasul 14: Tăiați găurile pentru potențiometrul cu diapozitive




Marcați locația pentru potențiometrul glisant din interiorul cadrului. Am marcat locația scutului metalic și lungimea fantei. Asigurați-vă că slotul pentru diapozitiv este centrat în adâncimea cadrului, atunci când este măsurat din exterior. Dacă utilizați un bit forster, găuriți în cea mai mare parte a drumului, dar nu mergeți până la capăt prin cadru. Mergeți cel puțin la fel de adânc ca învelișul metalic al potențiometrului. Repetați găurirea pentru lungimea ecranului metalic. Utilizați un cuțit și o riglă de oțel pentru a tăia fanta din exteriorul cadrului. Continuați să îndepărtați materialul până când este suficient de larg pentru ca diapozitivul să treacă prin întreaga sa gamă de mișcări fără a face contact.
Diapozitivul nu se va potrivi așa cum este, dar puteți marca cel puțin poziția orificiului de montare și apoi găuriți un orificiu pilot mic pentru șurubul de montare.
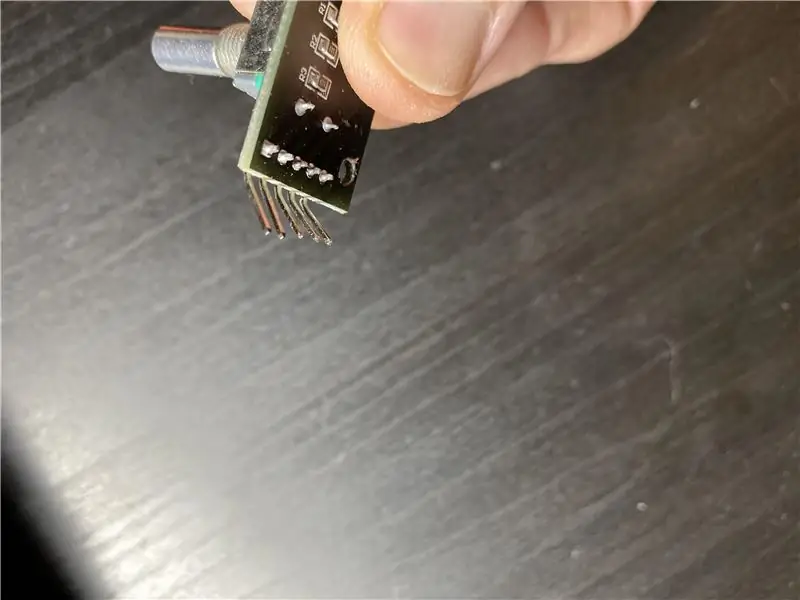
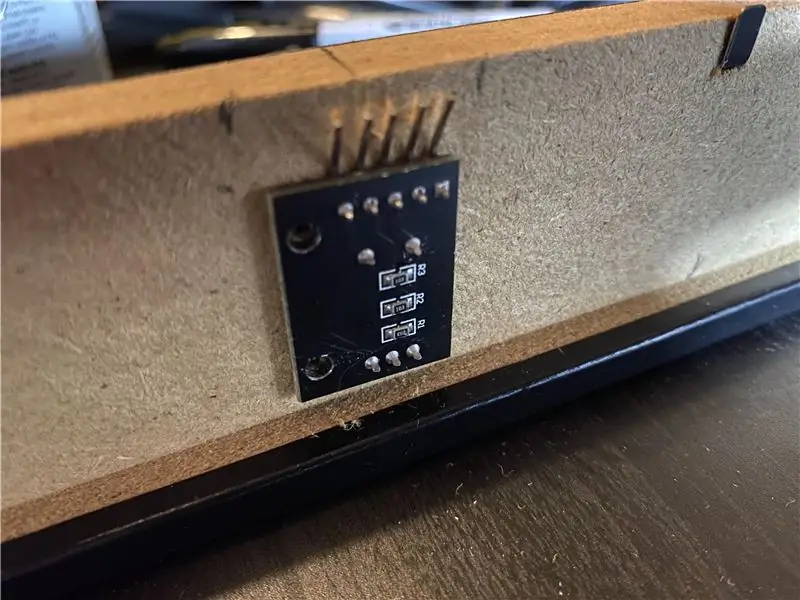
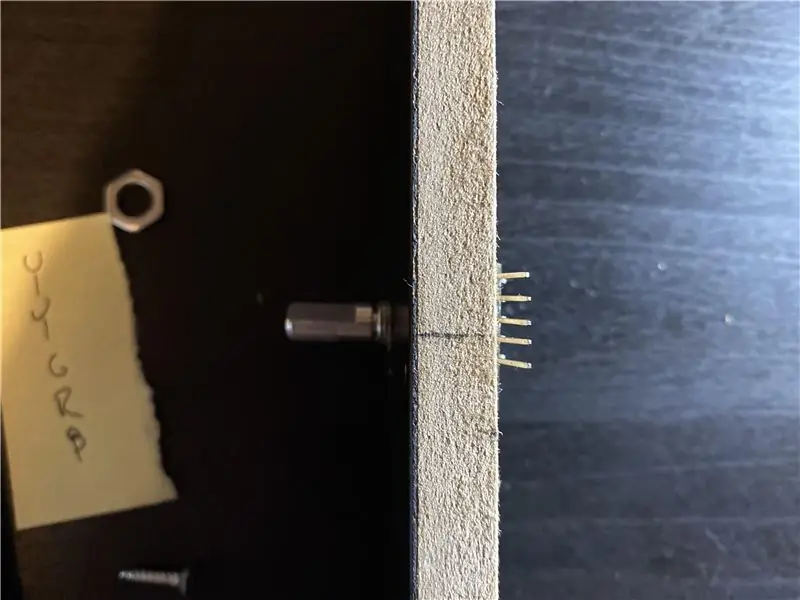
Pasul 15: Îndoiți conectorii pentru comenzi și verificați ajustarea



Toate comenzile au știfturi orientate incomod în cadru, în loc să fie departe de cadru de unde pot fi accesate. Puteți utiliza un fier de lipit pentru a reorienta conectorii, dar este mai rapid și mai ușor să folosiți doar clești pentru nas. Îndepărtați cu grijă distanțierul de plastic de pe știfturi. Apoi îndoiți fiecare știft, astfel încât să rămână un unghi drept, dar plat pe scândură. Acum îndoiți-l puțin mai departe, astfel încât să fie îndreptat puțin în spate și să aibă loc pentru a conecta un fir sertizat la acesta.
Acum, conectorii ar trebui să se poată încadra în cadru. Faceți o potrivire de testare și scoateți materialul după cum este necesar până când se potrivesc bine. Nu le montați încă, deoarece este mai ușor de făcut după adăugarea difuzorului.
Pasul 16: Tăiați găurile în foaia MDF pentru conectorii de control


Foaia MDF are nevoie de găuri pentru a permite conectarea conectorilor de control. Tăiați câțiva mm de foaia unde vor merge conectorii.
Pasul 17: Adăugați difuzor
Dacă utilizați acrilic mat, adăugați-l la cadru acum. Dacă utilizați un alt difuzor rigid, adăugați-l în schimb. Dacă utilizați o hârtie sau o peliculă pentru difuzor, vă recomandăm să o lipiți de plasticul flexibil care vine cu rama, astfel încât să rămână pe loc după asamblarea ramei. Adăugați orice difuzor pe care îl utilizați acum.
Pasul 18: Atașați diapozitive și codificatoare


Acum comenzile pot fi adăugate cadrului, cu șuruburi de montare pentru a le menține în poziție. Notați numele știfturilor înainte ca acestea să fie înșurubate și inaccesibile. Poate doriți să scrieți numele semnalului pe spatele foii MDF. Strângeți piulițele codificatoarelor din exteriorul cadrului.
Pasul 19: Asamblați cadrul

Acum, porțiunea de afișare a cadrului poate fi asamblată și testată. Introduceți cu atenție distanțierul în cadru, evitând comenzile. Introduceți foaia MDF cu panouri și pliați câteva file în jos, pentru a nu se prăbuși. Porniți și efectuați o inspecție vizuală pentru a vă asigura că nu există praf, resturi sau nimic în interiorul difuzorului care va fi dificil de îndepărtat odată ce întregul cadru este asamblat. Curățați după cum este necesar, apoi rabatați toate filele.
Pasul 20: Conectați diapozitivele și codificatoarele



Utilizați fire jumper pentru a conecta semnalele de control la panoul de control sau panoul de perfecționare. Va trebui să faceți mai multe conexiuni la aceste semnale, așa că dedicați câte un rând fiecăruia dacă utilizați un panou: 3.3V, GND.
Conexiuni glisante:
- 3,3V
- AGND
- Pinul 23
- Adăugați condensatorul între 3,3V și AGND (marcajul „-” merge la AGND)
Conexiuni codificator 1:
- 3,3V
- GND
- CLK 16
- DAT 17
- SW 18
Codificator 2 Conexiuni:
- 3,3V
- GND
- CLK 19
- DAT 20
- SW 21
Pasul 21: Pregătiți GIF-uri
Urmați acest tutorial despre sistemul de învățare Adafruit pentru a pregăti GIF-uri pentru cadru. Am folosit aceste GIF-uri și software-ul GIFBrewery pe MacOS pentru GIF-urile pe care le vedeți în videoclipul demonstrativ.
- Tunel de u / rddigi pe Reddit / r / perfectloops
- „Jungle Terror” de Protobacillus CC BY-SA
- „Dureri de creștere a procesului”
Încărcați GIF-urile pe un card microSD nou, introduceți un nou nume de director „gif”. Scoateți cardul și adăugați la Teensy 4.1.
Pasul 22: Încărcați schița și testați
Descărcați schița GifInterpolation, compilați și încărcați.
Asigurați-vă că codificatoarele funcționează (schimbarea luminozității și a conținutului GIF), iar cursorul funcționează (modificarea vitezei de redare GIF).
Recomandat:
Benzi LED pentru placă de surf reactivă la mișcare: 8 pași (cu imagini)

Benzi LED cu placă de surf reactivă la mișcare: Recent, eu și câțiva prieteni am descoperit surfingul pe râu. Locuind în München, suntem norocoși să avem trei valuri de râu navigabile printre faimosul spot de surf Eisbach. Dezavantajul surfingului pe râu este că este destul de captivant și așa că rar găsesc timp pentru
Ceas de perete explodant DIY cu iluminare de mișcare: 20 de pași (cu imagini)

Ceas de perete explodant DIY cu iluminare de mișcare: În acest video / instructiv vă voi arăta pas cu pas cum să creați un ceas de perete cu aspect unic și creativ, cu sistem de iluminare integrată. Această idee de design de ceas destul de unică este orientată pentru a face ceasul mai interactiv. . Când merg
Arduino - Led rotativ pe mișcare - Articol purtabil (inspirat de Chronal Accelerator Tracer Overwatch): 7 pași (cu imagini)

Arduino - Led rotativ pe mișcare - Element purtabil (inspirat de Chronal Accelerator Tracer Overwatch): Acest instructiv vă va ajuta să conectați un accelerometru și un inel cu led Neopixel. Vă voi oferi codul pentru a citi accelerometrul și a obține acest efect cu neopixelul dvs. animație.Pentru acest proiect am folosit inelul Adafruit pe 24 biți Neopixel și MP
Benzi LED activate cu senzor de mișcare cu temporizator: 6 pași (cu imagini)

Benzi LED cu senzor de mișcare activat cu temporizator: Bună tuturor! Sunt foarte fericit că scriu încă un instructable acum. Acest proiect a apărut atunci când am fost contactat de un coleg instructiv (?!) (David @dducic) în urmă cu câteva luni, solicitând ajutor pentru proiectare
Geacă de siguranță pentru munte: Geacă LED sensibilă la mișcare: 11 pași (cu imagini)

Jachetă de siguranță montană: jachetă LED sensibilă la mișcare: îmbunătățirile în electronica ușoară și purtabilă deschid noi posibilități pentru a aduce tehnologia în țară și a o folosi pentru a spori siguranța celor care explorează. Pentru acest proiect, m-am bazat pe propriile mele experiențe cu adv
