
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:44.
- Modificat ultima dată 2025-01-23 15:04.

Sunt puțin serie despre computerele IOT și Single Board.
Doresc întotdeauna să-l folosesc dincolo de proiectele Hobby & Fun (producție și fabricație reale).
Acest instructabil este pe punctul de a crea afișaj WIFI cu 4 cifre din 7 segmente cu nodemcu ESP pentru a afișa intrarea de producție orară. Lucrez în industria de fabricație a produselor electronice, unde folosim sistemul de execuție a producției (MES) pentru a monitoriza și controla producția de intrare, ieșire și proces de podea. În acest proiect, creez o unitate de afișare mică, care va afișa cantitatea de intrare de producție, pe linie, tura și oră.
Din punct de vedere tehnic, acest proiect este similar cu un afișaj de numărare a abonaților Youtube, unde folosim răspunsul API / HTTP din online, dar aici vom crea propriul API pentru a interacționa cu sistemul nostru local MES pentru a obține cantitatea de intrare.
Pasul 1: Piese și instrumente utilizate:

Piese hardware folosite:
- ESP nodemcu
- Afișaj ceas TM1637 cu 4 cifre
- Apăsați comutatorul
- Rezistor de 10k
- câteva fire jumper
Instrumente software utilizate:
- IDE Arduino
- Xampp pentru serverul web PHP / Apache
Biblioteca Arduino este folosită:
1. Manager Wifi de tzapu & i Personalizat pentru fișierele mele personalizate (wifimanager)
2. ESP_EEPROM pentru stocarea valorilor mele personalizate în memoria Flash
3. SevenSegmentTM1637 pentru afișaj
Pasul 2: Personalizarea Wifi Manager

În acest First am instalat mai întâi managerul wifi și apoi am copiat folderul managerului Wifi și am trecut din nou în același dosar din biblioteca Arduino, apoi redenumit ca WiFiManager_custom.
Director director rădăcină Cel mai mult ca
C: / Users / numele computerului / Documents / Arduino / libraries
Apoi am deschis folderul wifimanager_custom și am redenumit fișierul.cpp antet la fel ca wifimanager_custom, am adăugat același lucru și în fișierele header și.cpp.
Și am adăugat formularul și butonul personalizat în antet.
în HTTP_PORTAL_OPTIONS PROGMEM am adăugat formularul meu de buton pentru Meniu.
și a adăugat un nou formular pentru introducerea liniei și schimbării. Am creat acest formular ca formă simplă de text.
După aceasta, vom crea funcții de acțiune pentru aceste formulare în fișierul.cpp, pentru aceasta trebuie să facem declarația funcției în fișierul antet.
/ * funcțiile mele personalizate * /
void handleCustomForm (); void handleCustomSave ();
Mi-am declarat funcțiile personalizate în fișierul antet. că, munca noastră în antet este terminată, trebuie să mergem cu fișierul.cpp pentru a crea funcția și acțiunile noastre.
Pasul 3: Funcții personalizate pentru formularul de acțiune



Acum deschidem fișierul nostru wifimanager_custom.cpp.
și trebuie să adăugăm gestionarul nostru de răspuns http pentru a ne apela funcțiile atunci când formularul nostru este postat.
server-> on (String (F ("/ custom_config")), std:: bind (& WiFiManager:: handleCustomForm, this)); // Mânerul meu personalizat
server-> on (String (F ("/ custom_save")), std:: bind (& WiFiManager:: handleCustomSave, this)); // Mânerul meu personalizat
acestea vor apela funcțiile noastre personalizate atunci când formularul este postat.
1.handleCustomForm () -> va crea o pagină cu formularul nostru personalizat pentru introducerea liniei și schimbarea și butonul de salvare.
2.handleCustomSave () -> această funcție va obține valorile formularului și le va stoca în locațiile memoriei Flash 0 (linie) și 50 (schimbare).
Pasul 4: Conexiuni și programul principal

Conexiunile sunt foarte simple..
Conexiuni și cabluri:
nodemcu TM1637 Display
3.3v ---- Vcc
G ---- Gnd
D2 ---- CLK
D3 ----- DIO
nodemcu- push switch
- buton atașat pinului D8 de la + 5V - rezistor 10K atașat pinului D8 de la sol
am terminat de personalizat wifimanagerul nostru. acum trebuie să ne creăm programul principal.
1. managerul nostru wifi se va conecta la rețeaua wifi cu ultimele acreditări utilizate pentru a vă conecta, dacă nu reușește, deschide un server wifi AutoConnectAP. Putem configura noi coduri wifi, linie și schimbare prin conectarea la acest server wifi.
2. apoi va intra în bucla principală.
Bucla noastră principală va conține două părți. unul este subprogramul confi atunci când trebuie să schimbăm linia, să schimbăm sau să adăugăm orice acreditări wifi la modul de solicitare a apelului AP pentru a configura. aceasta se va apela atunci când este apăsat un buton conectat la pinul D8.
bucla nulă () {
config_loop ();
}
void config_loop () {Serial.println ("");
Serial.println ("Așteptarea stării butonului de configurare …");
//display.print("Wait ");
if (digitalRead (TRIGGER_PIN) == HIGH)
{
display.print ("Conf"); // WiFiManager
// Intializare locală. Odată ce afacerea sa este terminată, nu este nevoie să o păstrați în jurul WiFiManager wifiManager;
// resetare setări - pentru testare
//wifiManager.resetSettings ();
// setează expirarea până când portalul de configurare este dezactivat // util pentru a încerca din nou sau pentru a intra în repaus // în câteva secunde
//wifiManager.setTimeout(120);
// pornește un punct de acces cu numele specificat
// aici „AutoConnectAP” // și intră într-o buclă de blocare în așteptarea configurării
// FĂRĂ ACEST AP APAREA NU PAREȚI FUNCȚIONAȚI CORECT CU SDK 1.5, actualizați la cel puțin 1.5.1 //WiFi.mode(WIFI_STA);
if (! wifiManager.startConfigPortal ("OnDemandAP")) {Serial.println ("nu s-a putut conecta și a lovit timeout"); întârziere (3000); // resetați și încercați din nou, sau poate puneți-l în somn profund ESP.reset (); întârziere (5000); }}
//Serial.println("Button status False. Back to Main loop "); //display.print("Bucla principală "); //display.clear ();
}
Al doilea va fi programul nostru principal pentru a obține răspuns HTTP de la un anumit server și pentru a afișa cantitatea de intrare în ecran.
Pentru aceasta, în primul rând, trebuie să obținem detaliile de linie și schimbare din stocarea Flash a ESP (adresa 0-> linie, 50-> schimbare)
EEPROM.begin (100); // eeprom storageEEPROM.get (0, line); // obțineți valoare de la adresa 0
EEPROM.get (50, tura); // Obțineți valoare de la adresa 50
atunci trebuie să trecem această linie și să schimbăm detaliile către serverul nostru http prin metoda get pentru a obține valoarea de intrare și ieșire.
String Base_url = "eliminat"; // baza mea urlHTTPClient http; // Obiectul clasei
String URL = Base_url + "?" + "Line =" + line + "& shift =" + shift;
Serial.println (URL);
http.begin (URL);
int httpCode = http. GET ();
Serial.println (http.getString ()); // aceasta va imprima toate șirurile de răspuns
dacă doriți cum să finalizați tot textul, atunci lucrarea dvs. este terminată aici, putem să o afișăm direct în afișajul tm1637.
display.print (http.getString ());
Dar nu vreau să arăt tot textul, deoarece conține intrare, ieșire în formă json și un alt text general despre baza de date și etcs.
așa că mai întâi am eliminat textul general din șirul de răspuns folosind funcția Substring ().
Am numărat lungimea textului general și l-am tăiat.
if (httpCode> 0) {const size_t bufferSize = 100; // DynamicJsonDocument jsonBuffer (bufferSize); Rădăcina DynamicJsonDocument (bufferSize);
// JsonObject & root = doc.parseObject (http.getString ());
Șir json_string = http.getString (). Șir (121); / * acesta este compensația mea de text general dacă răspunsul dvs. nu are așa ceva, puteți elimina acest cod; * /
//Serial.println(json_string);
DeserializationError error = deserializeJson (root, json_string);
// JsonObject & root = jsonBuffer.parseObject (http.getString ());
dacă (eroare)
{Serial.print (F ("deserializeJson () a eșuat:"));
Serial.println (error.c_str ());
întoarcere;
}
altceva {
const char * input = root ["input"];
const char * output = root ["output"];
Serial.print ("Intrare:");
Serial.println (intrare);
Serial.print ("Ieșire:");
Serial.println (ieșire);
display.print (".. în..");
display.clear (); // ștergeți afișajul
display.print (input); // print CONTORIZAREA UNOR CIFRE
}
asta e programul nostru principal terminat.
Pasul 5: Crearea serverului web


Folosesc xampp ca serviciu web și cod PHP pentru a obține date din baza de date SQL pentru a obține cantitatea exactă.
Dar nu pot împărtăși toate codurile originale ale acestuia. deoarece confidențialitatea companiei mele. dar voi arăta cum să creez un singur server web, să arăt o intrare statică falsă și o cantitate de ieșire.
Pentru aceasta ar trebui să aveți nevoie de orice gazdă web, folosesc aici xampp ca gazdă.
puteți descărca xampp de aici.
instalați xampp … dacă aveți nevoie de instrucțiuni clare, puteți utiliza acest link.
După instalarea xampp, trebuie să accesați directorul rădăcină.
C: / xampp / htdocs
toate programele dvs. php ar trebui să se afle în interiorul acestei rădăcini.
Mi-am creat pagina cu numele numit esp_api.php
acesta este codul meu PHP. aici doar afișez valorile statice ale intrării și ieșirii;
$ line = $ _ GET ['line']; $ shift = $ _ GET ['shift'];
ecou („myString”); // Text general
if ($ line == 'a0401' și $ shift = 'dd') {$ result ['input'] = 100; $ result ['output'] = 99; }
else {$ result ['input'] = 200; $ result ['output'] = 199; }
$ myObj-> input = ''. $ result ['input']. '';
$ myObj-> output = ''. $ result ['output']. '';
$ myJSON = json_encode ($ myObj);
ecou $ myJSON;
Acum, API-ul nostru de răspuns HTTP este terminat.
URL-ul nostru de bază http va fi ca.
you_ip_address / esp_api.php
puteți verifica textul răspunsului API până la
localhost/esp_api.php? line = a0401 & shift = dd
aici am menționat linia ca a0401 și schimbarea ca dd.
Pasul 6: Pasul final !



Introduceți adresa IP a computerului în adresa URL de bază
String Base_url = "eliminat"; // adresa URL de bază
și Încarcă în ESP nodemcu. După ce ați terminat, pur și simplu activați conexiunea WiFi de pe mobil sau laptop, veți primi rețeaua numită AutoConnectAP. conectați-vă cu acesta și introduceți acreditările și configurațiile dvs. de linie.
Apoi resetați dispozitivul și verificați dacă rețeaua dvs. este conectată odată ce s-a conectat, apoi fiecare lucru este făcut.
Puteți vedea că intrarea este afișată pe ecran.
dacă doriți să schimbați orice acreditare de linie sau wifi, puteți apăsa comutatorul pentru câteva secunde, afișajul arată confi.
ați intrat în modul demandAP. dispozitivul dvs. poate schimba și reseta.
Motocicleta principală a lui instructiv pentru a vă arăta cum putem folosi proiectele noastre de hobby și distracție în zona de producție și fabricație reală și să arătăm
Recomandat:
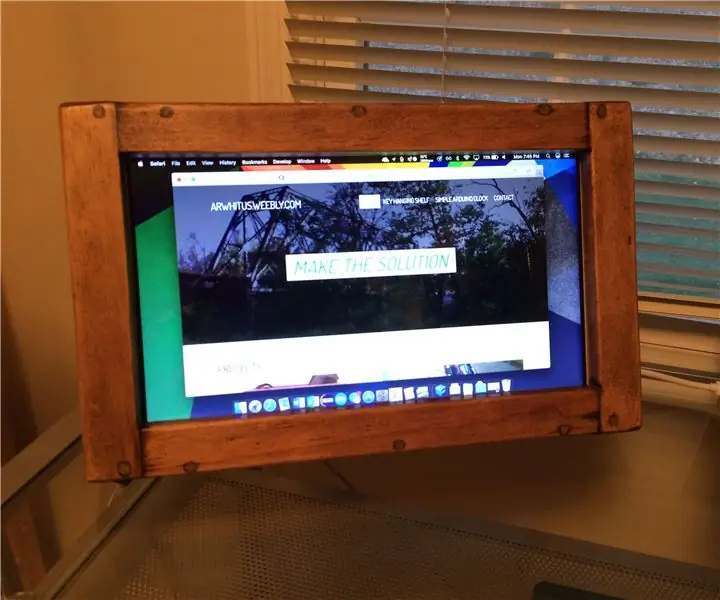
Cadru de afișaj pentru laptop pentru laptop, din lemn: 6 pași (cu imagini)

Cadru de afișaj pentru laptop pentru laptopuri: Când laptopul meu vechi a murit în cele din urmă, nu am vrut toate componentele perfect funcționale care umpleau un depozit de deșeuri. Prin urmare, am recuperat panoul LCD și am construit un cadru simplu din lemn pentru a-l ține pentru a fi utilizat ca monitor autonom. Am proiectat acest produs
Managementul energiei pentru CR2032: 4 pași

Managementul energiei pentru CR2032: Efectuarea unei aplicații cu consum redus de energie necesită unele complnente speciale și îngrijirea liniilor de cod. Unele componente oferă această caracteristică, altele trebuie lucrate la scurt timp. ideea principală atunci când lucrăm în aplicații cu energie foarte redusă este tipul de baterie
Afișaj TTGO (color) cu Micropython (afișaj TTGO T): 6 pași

Afișaj TTGO (color) cu Micropython (afișaj TTGO T): Afișajul TTGO T este o placă bazată pe ESP32 care include un afișaj color de 1,14 inch. Tabloul poate fi cumpărat pentru un premiu mai mic de 7 $ (inclusiv livrare, premiu văzut pe banggood). Acesta este un premiu incredibil pentru un ESP32, inclusiv un afișaj. T
Managementul plantelor pe bază de greutate solară cu ESP32: 7 pași (cu imagini)

Gestionarea plantelor bazate pe greutatea solară cu ESP32: Cultivarea plantelor este distractivă și udarea și îngrijirea lor nu este cu adevărat o problemă. Aplicațiile de microcontrolere pentru a-și monitoriza starea de sănătate sunt peste tot pe internet și inspirația pentru designul lor vine din natura statică a plantei și din ușurința monitorizării
Controlul producției Qualcomm: 4 pași

Production Control Qualcomm: Uma equipe Hackears desenvolveu um system de control / monitoramento of processos industriais, using uma platform DragonBoard 410c - Qualcomm, that tem as target solving problems of engenharia de produ ç ã o de tal forma a garan
