
Cuprins:
- Pasul 1: De ce veți avea nevoie
- Pasul 2: Porniți Visuino și selectați tipul de placa Arduino TTGO T-Display ESP32
- Pasul 3: În Visuino Set WiFi
- Pasul 4: În ecranul setat de Visuino
- Pasul 5: În Visuino Adăugați componente
- Pasul 6: În Visuino Parsing JSON
- Pasul 7: În componentele de conectare Visuino
- Pasul 8: Generați, compilați și încărcați codul
- Pasul 9: Joacă
- Pasul 10: Depanare
- Autor John Day [email protected].
- Public 2024-01-30 11:41.
- Modificat ultima dată 2025-01-23 15:04.


În acest tutorial vom învăța cum să obțineți un preț Bitcoin actual în USD și EUR folosind un TTGO ESP32 și Visuino.
Priveste filmarea.
(Fișier nou actualizat pentru descărcare mai jos!)
Pasul 1: De ce veți avea nevoie


- TTGO ESP32
- Conexiune WiFi
- Programul Visuino: Descărcați Visuino
Pasul 2: Porniți Visuino și selectați tipul de placa Arduino TTGO T-Display ESP32


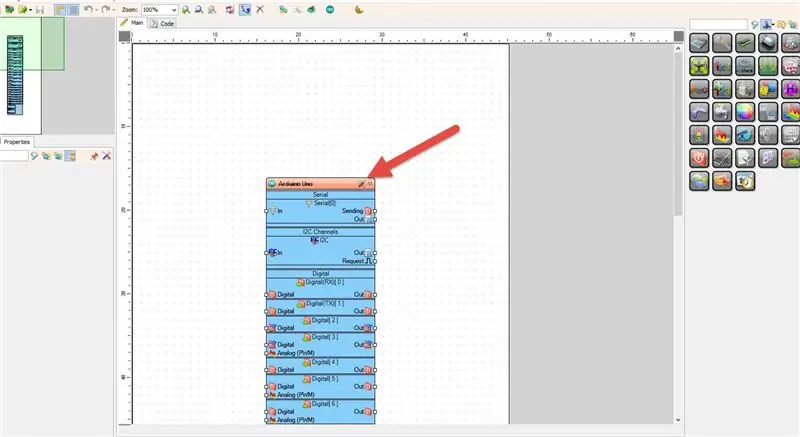
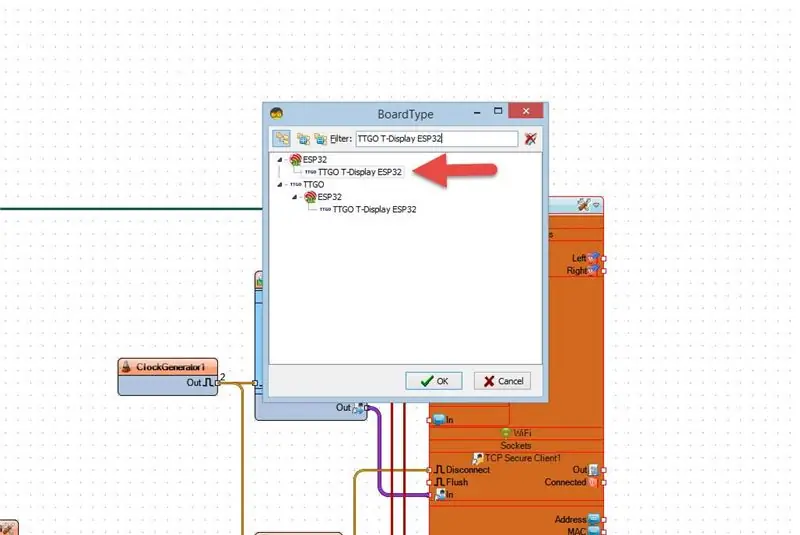
Visuino: https://www.visuino.eu trebuie instalat. Porniți Visuino așa cum se arată în prima imagine Faceți clic pe butonul „Instrumente” de pe componenta Arduino (Imaginea 1) în Visuino Când apare dialogul, selectați „TTGO T-Display ESP32” așa cum se arată în Imaginea 2
Pasul 3: În Visuino Set WiFi



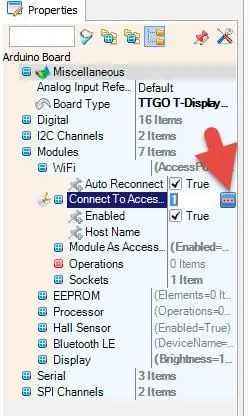
Selectați placa TTGO T-Display ESP32 și în fereastra de proprietăți extindeți „Module> WiFi> Conectare la punctele de acces
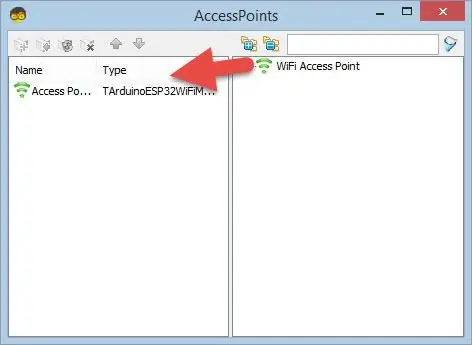
- Faceți clic pe Conectare la punctele de acces 3 puncte
- În fereastra AccessPoints, trageți „WiFi Access Point” în partea stângă
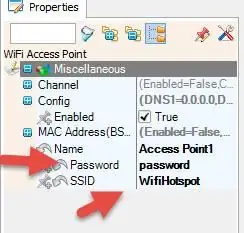
- În fereastra de proprietăți setați SSID (numele hotspot-ului WiFi sau al routerului)
- În fereastra de proprietăți setați Parolă (parola hotspot-ului WiFi sau a routerului)
- Închideți fereastra AccessPoints
Selectați placa TTGO T-Display ESP32 și în fereastra de proprietăți extindeți „Module> WiFi> Socluri
- Faceți clic pe Sockets3 Dots
- În fereastra Sockets, trageți TCP / IP Secure Client (SSL) spre stânga
- În fereastra de proprietăți setați Gazdă la: blockchain.info
- Închide fereastra prize
Pasul 4: În ecranul setat de Visuino



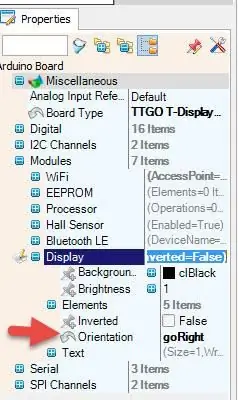
Selectați placa TTGO T-Display ESP32 și în fereastra de proprietăți extindeți „Module> Afișare> Orientare
Setați Orientare la: goRight
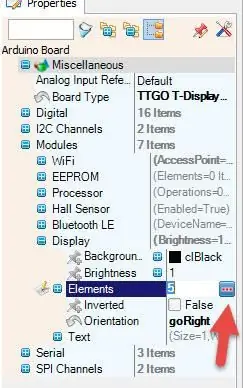
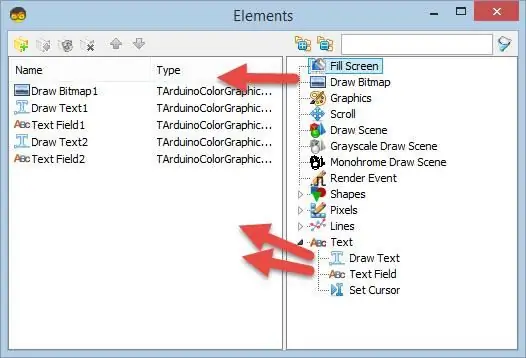
Selectați placa TTGO T-Display ESP32 și în fereastra de proprietăți extindeți „Module> Afișare> Elemente
Faceți clic pe Elementele 3 puncte
În fereastra Elements, trageți Draw Bitmap la stânga
În fereastra de proprietăți setați Y la 20, faceți clic pe Bitmap 3 Dots
În Editorul Bitmap Încărcați bitmap-ul Bitcoin (imaginea 6) și închideți editorul Bitmap
În fereastra Elements, trageți Draw Text la stânga
În fereastra de proprietăți setați culoarea la aclOrange, dimensiunea la 2, textul la USD, X la 150, Y la 10
În fereastra Elements, trageți câmpul text spre stânga
În fereastra de proprietăți setați dimensiunea la 3, X la 100, Y la 35
În fereastra Elements, trageți Draw Text la stânga
În fereastra de proprietăți setați culoarea la aclOrange, dimensiunea la 2, textul la EUR, X la 150, Y la 80
În fereastra Elemente, trageți câmpul de text spre stânga În fereastra de proprietăți setați dimensiunea la 3, X la 100, Y la 105
Închideți fereastra Elements
Pasul 5: În Visuino Adăugați componente



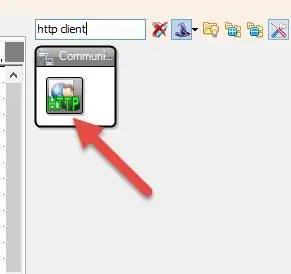
- Adăugați componenta „Client
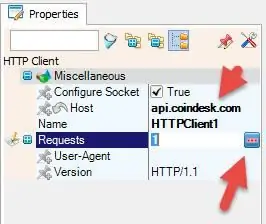
- Selectați și în fereastra de proprietăți setați Gazdă la api.coindesk.com
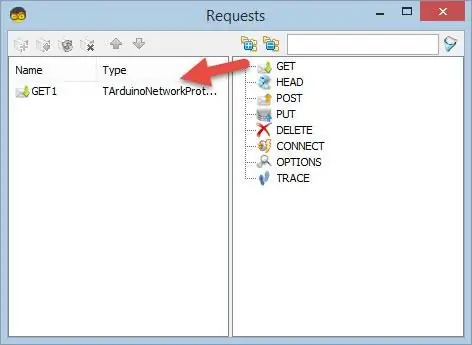
- Faceți clic pe Solicitări 3 puncte
- În fereastra de solicitări, trageți „GET” la stânga
- În fereastra de proprietăți setați URL la: /v1/bpi/currentprice.json
- Închideți fereastra de solicitări
- Adăugați componenta „Client HTTP” componentă „Char To Text”
- Selectați „CharToText1” și în fereastra de proprietăți selectați Lungimea maximă până la 2000
- Adăugați componenta „Generator de ceas”
- Selectați „ClockGenerator1” și în fereastra de proprietăți setați frecvența la 0,1
- Adăugați componenta „Întârziere”
- Selectați „Întârziere1” și în fereastra de proprietăți setați Interval la 2000000
- Adăugați componenta „Split JSON Object”
Pasul 6: În Visuino Parsing JSON


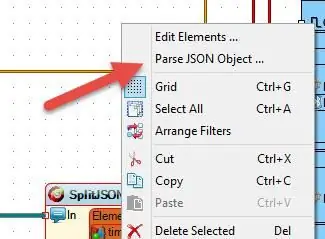
- Cu mouse-ul faceți clic dreapta pe „SplitJSON1” și în meniu faceți clic pe „Analizați obiectul JSON..”
- În fereastra „Obiect JSON” lipiți acest exemplu de cod (disponibil pe
- Închideți fereastra „Obiect JSON”
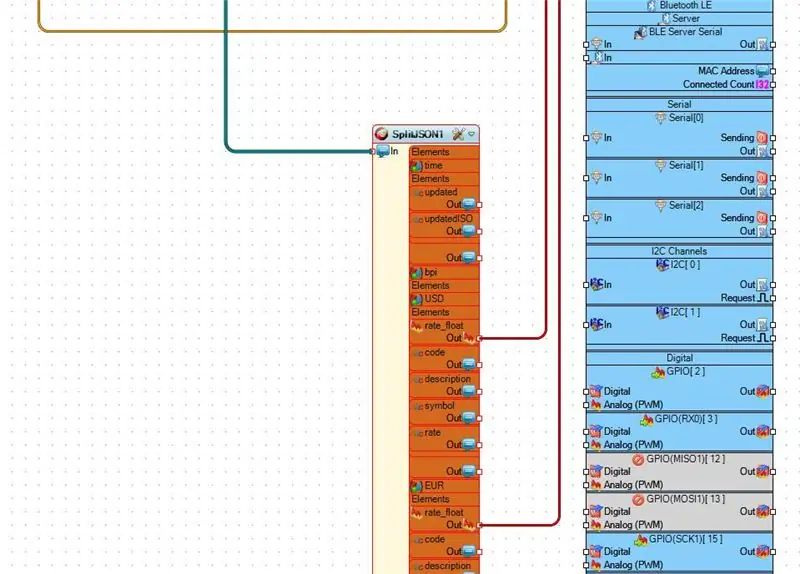
- Componenta "SplitJSON1" va crea acum pini noi
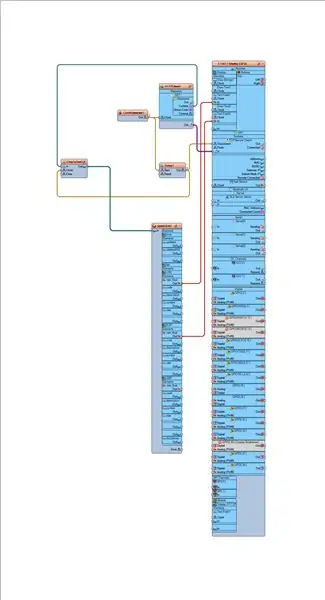
Pasul 7: În componentele de conectare Visuino



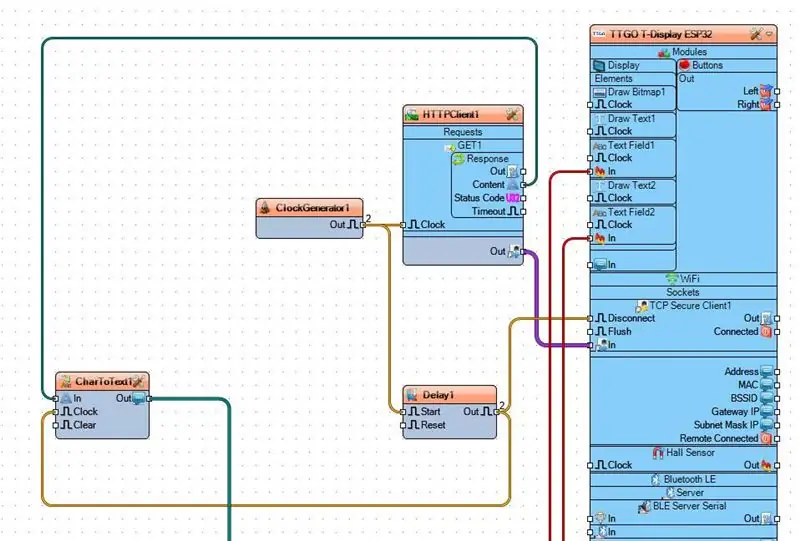
- Conectați pinul „ClockGenerator1” la pinul „HTTPClient1” pin Clock și pinul „Delay1” Start
- Conectați conținutul pin „HTTPClient1” la pinul „CharToText1”
- Conectați pinul "HTTPClient1" la TTGO T-Display ESP32> WiFi> TCP Secure Client1 pin In
- Conectați pinul „Delay1” Out la pinul „CharToText1” Ceas și afișajul TTGO T ESP32> WiFi> TCP Secure Client1 pin Deconectați
- Conectați pinul „CharToText1” la pinul „SplitJSON1”
- Conectați „SplitJSON1> USD> rate_float la TTGO T-Display ESP32> Text Field1 pin In
- Conectați „SplitJSON1> EUR> rate_float la TTGO T-Display ESP32> Text Field1 pin In
Notă: puteți juca și cu ceilalți pini din componenta „SplitJSON1”
Pasul 8: Generați, compilați și încărcați codul

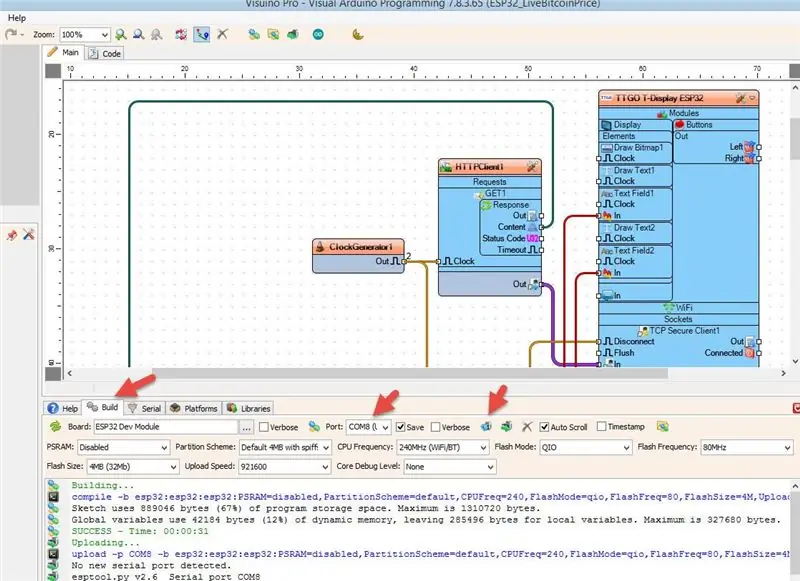
În Visuino, în partea de jos faceți clic pe fila „Construiți”, asigurați-vă că este selectat portul corect, apoi faceți clic pe butonul „Compilați / Construiți și încărcați”.
Pasul 9: Joacă
Dacă alimentați modulul TTGO ESP32, acesta se va conecta la rețea și va afișa prețul curent Bitcoin în USD și EUR
Felicitări! V-ați finalizat proiectul cu Visuino. De asemenea, este atașat proiectul Visuino, pe care l-am creat pentru acest instructabil, îl puteți descărca și deschide în Visuino: https://www.visuino.eu Notă: În proiectul fișier când îl deschideți în Visuino, modificați setările WiFi (Punct de acces și parolă) la setările dvs.
Pasul 10: Depanare


În cazul în care nu primiți date:
- asigurați-vă că utilizați cea mai recentă versiune Visuino
- verificați dacă ați introdus setările WiFi corecte
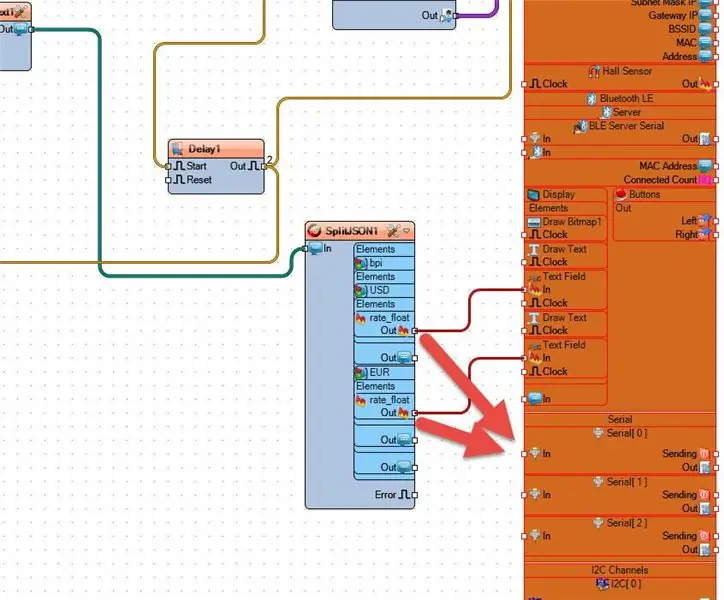
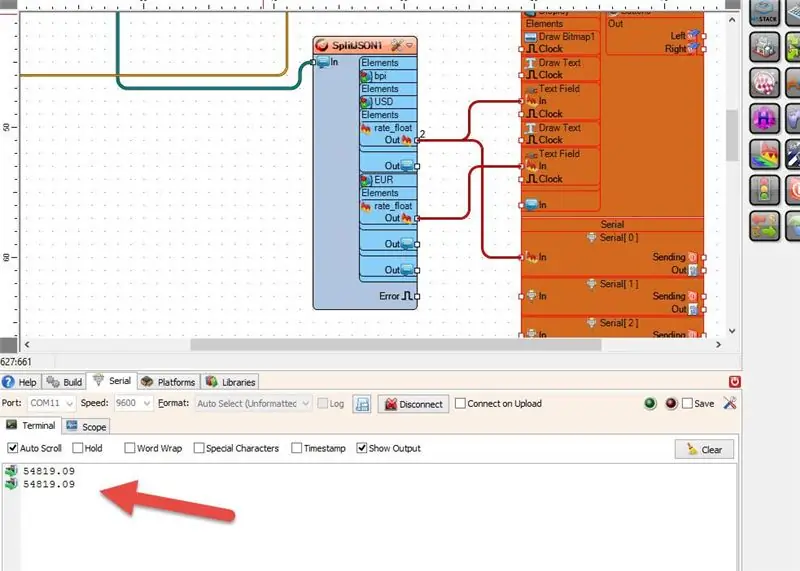
- conectați "SplitJSON1" pin "rate_float" la pinul serial [0], încărcați și faceți clic pe butonul de conectare și vedeți dacă primiți date acolo (consultați imaginile atașate)
Recomandat:
ESP32 Xiaomi Hack - Obțineți date fără fir: 6 pași (cu imagini)

ESP32 Xiaomi Hack - Obțineți date fără fir: Dragi prieteni, bineveniți la un alt instructabil! Astăzi vom învăța cum să obținem datele pe care le transmite acest monitor Xiaomi de temperatură și umiditate utilizând funcționalitatea Bluetooth a plăcii ESP32. După cum puteți vedea, folosesc o placă ESP32
Pandemi: sistemul de dezinfecție robotică la preț redus: 7 pași

Pandemi: sistemul de dezinfecție robotică la preț redus: Acesta este un robot ieftin, ușor de realizat. Vă poate steriliza camera cu lumină UV-C, este ușoară și agilă, poate merge pe orice teren și se poate potrivi în orice ușă. De asemenea, este sigur pentru oameni și complet autonom
Automatizare casnică la preț redus folosind Esp8266: 6 pași

DIY Home Cost Home Automation folosind Esp8266: Bună tuturor, Astăzi în acest instructable vă voi arăta cum mi-am pregătit propria casă de automatizare ca un pas către o casă inteligentă folosind un modul ESP 8266 cunoscut în general sub numele de nodemcu, deci fără a pierde timpul să începem:)
Laptop cu un buget: o opțiune Powerhouse la preț redus (două unități interne, bazate pe Lenovo): 3 pași

Laptop la un buget: o opțiune Powerhouse la un preț redus (două unități interne, bazate pe Lenovo): această instrucțiune se va concentra pe o configurație actualizată a laptopului Lenovo T540p ca un driver de zi cu zi pentru navigare pe web, procesare de text, jocuri ușoare și audio . Este configurat cu stocare în stare solidă și mecanică pentru viteză și capacitate
Afișaj TTGO (color) cu Micropython (afișaj TTGO T): 6 pași

Afișaj TTGO (color) cu Micropython (afișaj TTGO T): Afișajul TTGO T este o placă bazată pe ESP32 care include un afișaj color de 1,14 inch. Tabloul poate fi cumpărat pentru un premiu mai mic de 7 $ (inclusiv livrare, premiu văzut pe banggood). Acesta este un premiu incredibil pentru un ESP32, inclusiv un afișaj. T
