
Cuprins:
- Pasul 1: Dovada conceptului și a prototipurilor
- Pasul 2: Materiale și instrumente
- Pasul 3: Panou frontal - Ecran LCD
- Pasul 4: Panou frontal - LED-uri de stare
- Pasul 5: Panoul frontal - Butoane
- Pasul 6: Conector de alimentare
- Pasul 7: Puneți totul împreună
- Pasul 8: Configurare Slack
- Pasul 9: Implementarea software-ului
- Pasul 10: Instrucțiuni de utilizare
- Pasul 11: Eliberarea
- Pasul 12: Întrebări frecvente
- Autor John Day [email protected].
- Public 2024-01-30 11:41.
- Modificat ultima dată 2025-01-23 15:04.

Într-o companie în care lucrez, există o masă kicker. Compania ocupă multe etaje și pentru unii dintre angajați este nevoie de până la 3 minute pentru a ajunge la masă și … pentru a realiza că masa este deja ocupată.
Prin urmare, a apărut o idee pentru a construi un fel de sistem simplu de difuzare și rezervare a statutului, care funcționează în timp real.
Compania folosește instrumentul de comunicare Slack în care fiecare angajat are un cont. Avem chiar și un canal #kicker doar pentru discuții despre … kicker. Canalul ar putea fi folosit ca un fel de „punct de intrare” pentru rezervare și pentru a fi informat despre starea curentă a tabelului.
Ca de obicei, există multe concepte despre cum să te descurci cu un astfel de sistem. Dar, în general, a apărut o regulă de bază în toate: trebuie să fie ușor de utilizat, fără pași excesivi de efectuat atunci când se tratează sistemul.
Dispozitivul și serviciul nu sunt lipite de masa kicker și pot fi folosite pentru orice „resursă comună” (cum ar fi masa de ping-pong, consolă, etc …) care are nevoie de un fel de soluție de rezervare și de amplificare a stării.
Deci sa începem…
Pasul 1: Dovada conceptului și a prototipurilor



Ideea a fost să construim un dispozitiv care să fie așezat lângă masa kicker, urmând aceste cerințe:
-
niște indicatori despre starea curentă a mesei - dacă stați lângă ea, ar trebui să știți că este gratuit sau rezervat și cineva va veni să se joace în 3 minute. Semaforele se potrivesc perfect ideii:
- lumină verde - joc gratuit,
- lumină galbenă - rezervată,
- lumină roșie - ocupată.
-
buton (e) Puteți face clic înainte și după joc, astfel încât toți ceilalți să fie informați cu privire la starea curentă a mesei. În loc de un buton de comutare, am decis să folosesc 2 butoane separate:
- buton roșu - ocupă masa, începe un joc (după rezervare sau ad hoc).
- buton verde - eliberați masa.
- câteva afișaje cu informații mai detaliate despre „ce se întâmplă” - expirarea rezervării, starea repetată a mesei, expirarea timpului de joc etc.
Prin rezervare mă refer doar la rezervarea pentru următoarele 3 minute. Sistemul nu este conceput astfel încât utilizatorul să poată rezerva masa la ora exactă (de exemplu, 14:00). Nu funcționează ca rezervarea de ex. în restaurante, dar doar pentru câteva minute.
Din cauza lipsei conexiunii LAN la locul lor, singura opțiune este utilizarea WLAN - oricum este cea mai bună opțiune. Creierul sistemului trebuie să utilizeze Slack API pentru a trimite și primi comenzi de pe canalul Slack. Mai întâi am încercat să folosesc NodeMCU. Am reușit să primesc și să primesc mesaje către și de la Slack, dar din cauza utilizării HTTPS și, de asemenea, a dimensiunii „mesajului de întâmpinare” a lui Slack (~ 300kB), NodeMCU a pierdut conexiunea și / sau a avut o excepție ciudată, pe care nu am putut să o rezolv să sap prin Internet.
Așa că am decis să folosesc ceva mai puternic: Raspberry Pi 3 (Zero W cu WiFi nu a fost încă lansat în acel moment). Având RPi, aș putea schimba limbajul de implementare de la C la Java, deoarece este mai convenabil pentru mine - deci acesta a fost un avantaj. Astăzi puteți utiliza ceva mai puternic decât NodeMCU și mai puțin puternic decât RPi. Zmeura Zero poate?
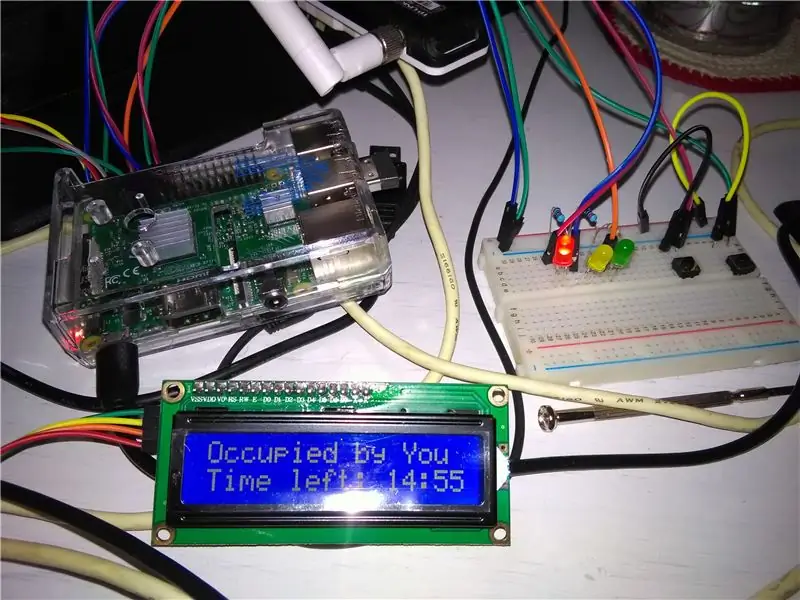
După ce a construit primul prototip pe o placă de măsurare cu niște cabluri nebunești, multe schițe și prototipuri, sistemul părea că poate funcționa.
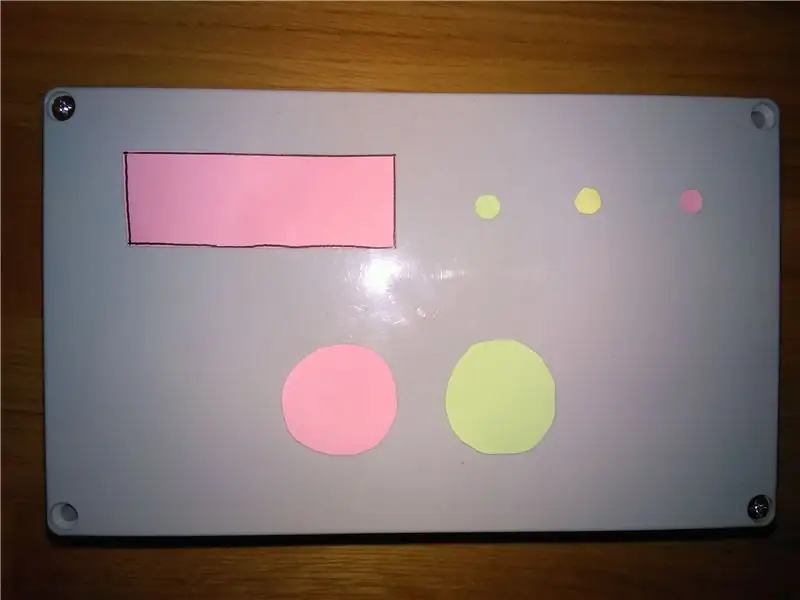
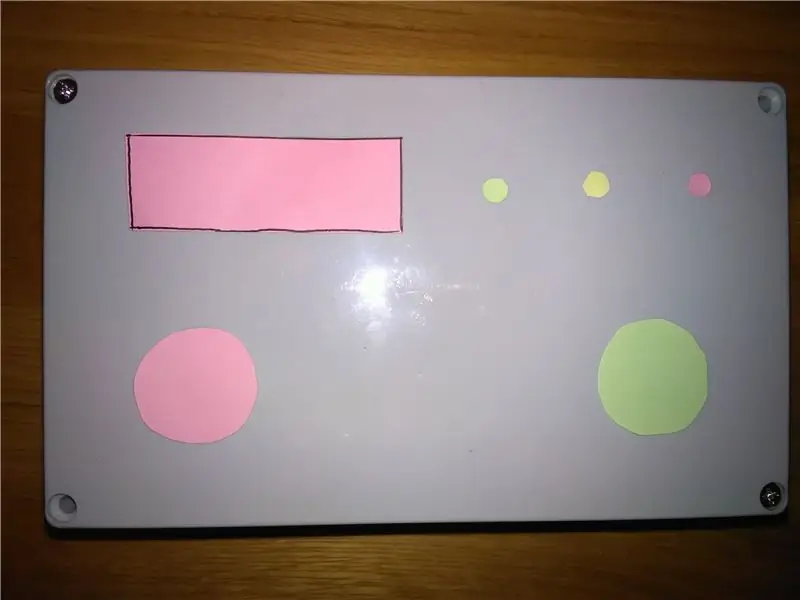
Având toate aceste idei și funcționând PoC, am început să planific diferite configurații de plasare a articolelor de mai sus pe panoul frontal, astfel încât acestea să fie cele mai informative și convenabile de utilizat. Puteți verifica unele dintre celelalte propuneri, poate că unele vi se potrivesc mai bine. Ultimul a fost ales de mine.
Pasul 2: Materiale și instrumente
Materiale pe care le-am folosit:
- Cutie
- Raspberry Pi, card microSD, sursă de alimentare micro USB
- Butoane arcade verzi și roșii
- Ecran LCD 16x2
- LED-uri - am folosit RGB, dar puteți folosi culoarea corectă
- Cabluri jumper de la mascul la feminin și de la feminin la feminin
- Interfață micro USB
- Mini panou doar pentru a conecta unele fire
- Cablu scurt micro USB care funcționează ca jumper în interiorul cutiei pentru a alimenta RPi
Instrumente pe care le-am folosit:
- Cuțit ascuțit (de ex. Cuțit utilitar pentru tăierea covorului)
- Instrument rotativ
- Pistol de lipit fierbinte
- Stație de lipit
- Cleste, cleste diagonale / freze laterale
- Şurubelniţă
- Fişier
- Pe mine
Instrumente probabil aveți nevoie de:
Toate cele de mai sus, dar în loc de „Eu” ar trebui să fie: „Tu”:)
Pasul 3: Panou frontal - Ecran LCD


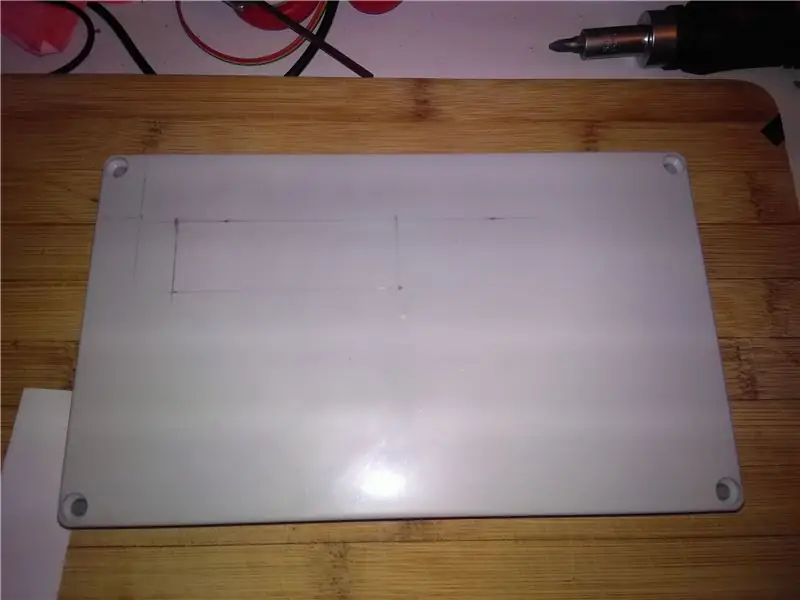
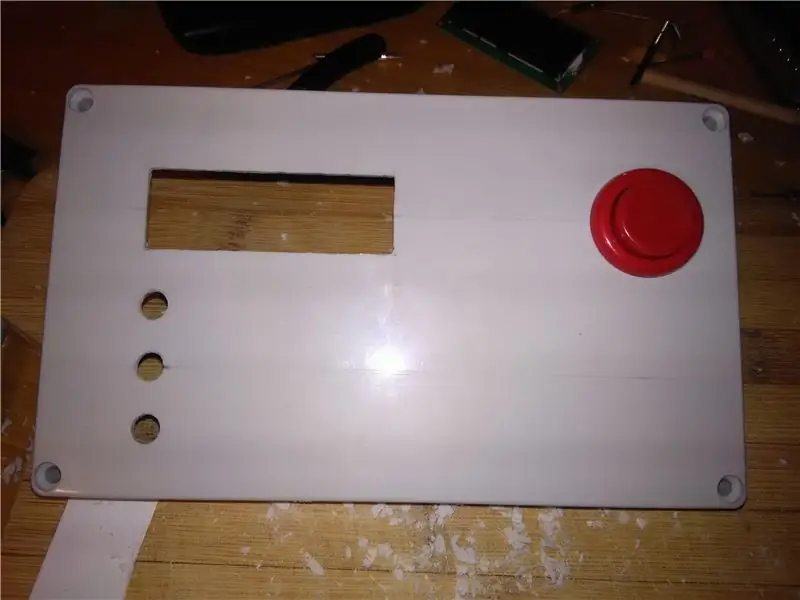
Gaura pentru ecranul LCD a fost simplă. Doar un dreptunghi care se potrivește ecranului meu LCD. După ce am încercat să-l tai cu un cuțit ascuțit, mi-am dat seama că plasticul cutiei este destul de dur. Așa că am folosit unealtă de găurit pentru a tăia fereastra și a lustrui marginile.
Pasul 4: Panou frontal - LED-uri de stare


Găurile LED sunt, de asemenea, simple. Tocmai am luat un burghiu mare pentru lemn și apoi am lustruit marginile cu unealtă de găurit. LED-urile mari se potriveau perfect strâns. Nu am lipit încă rezistențe la LED-uri - l-am lăsat pentru procesul de asamblare.
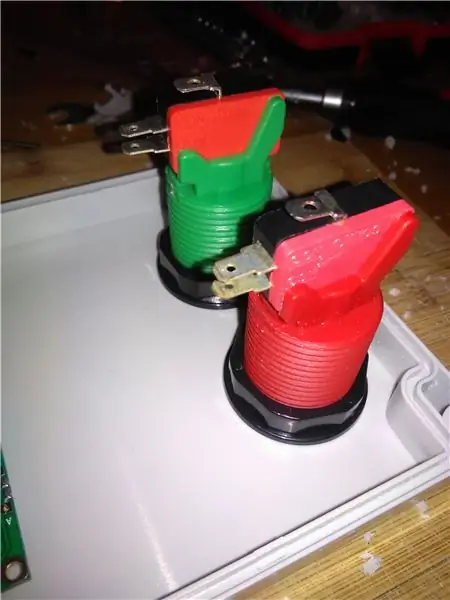
Pasul 5: Panoul frontal - Butoane




Cea mai mare problemă cu aceste 2 butoane mari a fost de a le plasa uniform cu spațiul adecvat. Am tăiat găurile doar folosind instrumentul meu de găurit, deoarece aș putea crește diametrul pas cu pas, astfel încât butoanele să se potrivească bine.
Pasul 6: Conector de alimentare

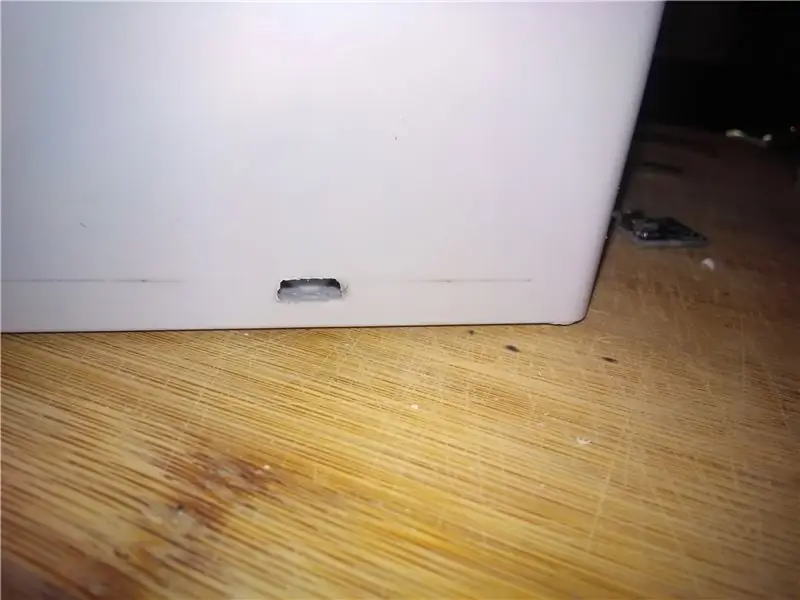
O gaură mică pentru alimentarea micro USB a fost o treabă foarte delicată de făcut. Am vrut ca gaura să fie cât mai potrivită, așa că am petrecut aici mult timp pentru lustruire. Dar am fost mulțumit de rezultatul final.
Apoi am tăiat un scurt cablu mini USB care a fost plasat în cutie. Pe de o parte, este conectat la RPi, iar pe de altă parte, toate cablurile au fost lipite pe interfața micro USB conform pinout-urilor USB.
Apoi am lipit la cald micul PCB direct de cutie (se poate vedea pe o fotografie în etapa de asamblare).
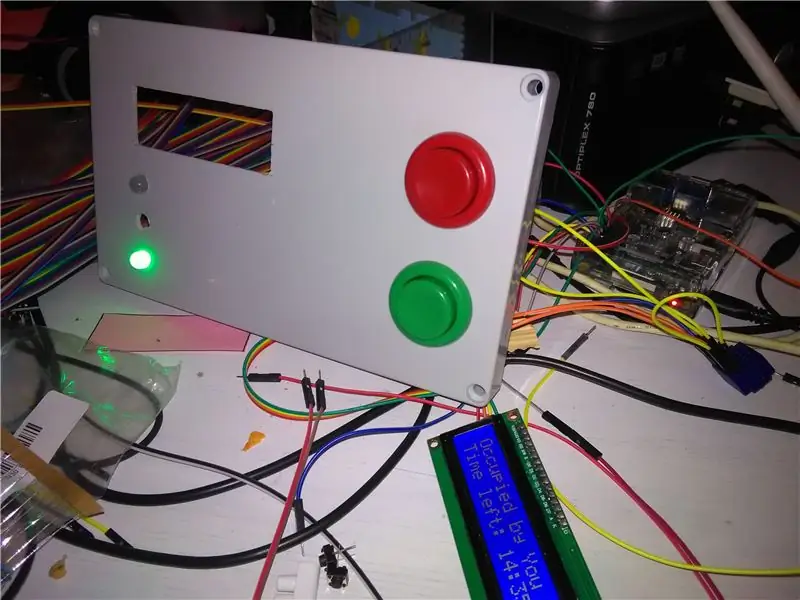
Pasul 7: Puneți totul împreună



Mai întâi am lipit rezistențele corespunzătoare la LED-uri în funcție de culoarea (tensiunea) lor pentru 3,3V volt. Am folosit 100Ω pentru roșu, două rezistențe 82 și 100 pentru galben (nod verde și roșu) și 100Ω pentru verde. Puteți utiliza cel al rezistorului online pentru calculatorul LED. Dar vă rugăm să efectuați anumite cercetări în funcție de luminozitatea și tonul exact al culorilor pe care doriți să le obțineți.
Picioarele LED-ului galben au fost lipite împreună, astfel încât LED-ul în sine poate fi controlat doar printr-un singur pin pe RPi.
Conform acestei diagrame de identificare:
Au fost conectate noduri LED:
- LED verde - GPIO1 pe Rpi
- LED galben (ambele picioare) la GPIO2 pe RPi
- LED roșu la GPIO0 pe RPi
Am conectat LCD folosind pinii I2C pe pinii RPi
- LCD SDA la GPIO8 pe RPi
- LCD SCL la GPIO9 pe RPi
- LCD PWR la 5V pe RPi
- LCD GND la GND pe RPi
Ecranul LCD a fost lipit la cald de cutie ca o protecție suplimentară.
Am conectat 3.3V și GND la placa mică pentru a le putea folosi pentru butoane.
Butonul verde a fost conectat la 3.3V prin mini breadboard și la GPIO5 pe RPi.
Butonul roșu a fost conectat la 3.3V prin mini breadboard și la GPIO4 pe RPi.
Deci, ori de câte ori apăsați butonul, există o stare ridicată pe pinul RPi.
Mini tabla funcționează foarte bine, așa că am omis lipirea tuturor firelor în PCB. În schimb, tocmai am acoperit mini placa cu lipici fierbinte, astfel încât cablurile să nu cadă.
De asemenea, am lipit capacul RPi la cutie, astfel încât să nu se clatine în interior.
Am înșurubat panoul frontal cu toate lucrurile înăuntru.
Apoi am imprimat, decupat și lipit etichete simple lângă semafoare și butoane.
Pasul 8: Configurare Slack


Creați-vă echipa pe Slack.com sau utilizați-o pe cea pe care o aveți și aveți cel puțin drepturi de administrator.
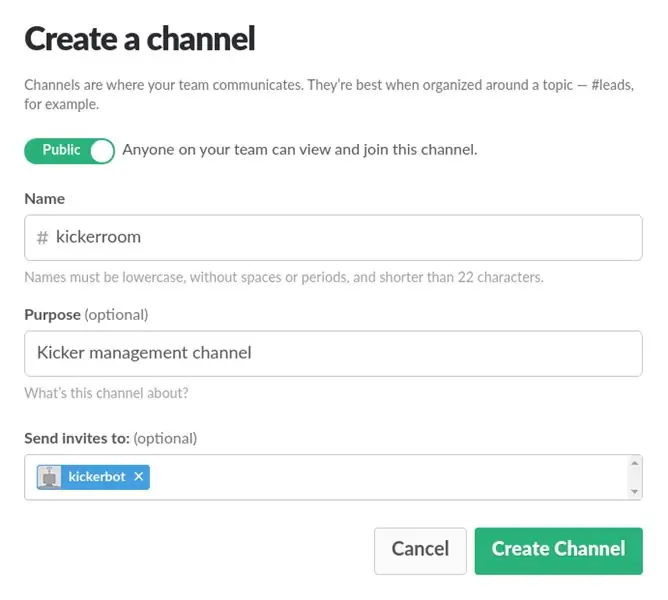
În Slack, creați un canal pentru integrarea Slack a serviciului (sau săriți peste crearea unui canal dacă doriți să utilizați unul pe care îl aveți deja).
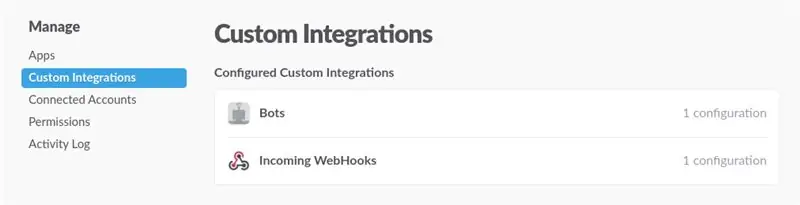
Adăugați integrarea Incooking Webhooks echipei dvs. Selectați canalul și copiați URL-ul webhook.
Adăugați integrarea Bots echipei dvs. Alegeți un nume pentru botul dvs. și copiați simbolul API bot.
Pagina de gestionare a integrărilor personalizate ar trebui să arate ca în imagine.
Trebuie să invitați botul ca membru al canalului tău. Ați putea face acest lucru deja în timpul creării unui canal.
Dacă doriți să personalizați serviciul mai târziu, verificați API-ul Slack.
Pasul 9: Implementarea software-ului
Am folosit Raspbian ca sistem de operare pentru RPi urmând acest tutorial. Vă rog să mă iertați, voi ignora explicarea, deoarece este deja documentat în multe locuri și procesul este simplu. Sper că sunteți suficient de calificat și de experimentat pentru a reuși să configurați RPi pe cont propriu. Nu uitați să configurați accesul WiFi pe Raspberry Pi;)
După cum sa menționat în secțiunea de prototipare, am folosit Java pentru a implementa creierul întregului sistem. Codul este disponibil pe GitHub -
Bibliotecile Java pe care le-am folosit:
- pi4j - pentru a utiliza Raspberry Pi din Java
- Springboot ca aplicație platrorm
- allbegray / slack-api ca integrare Slack
Trebuie să editați fișierul de configurare în src / resources / config.properties. Există 3 intrări pe care trebuie să le configurați pentru a utiliza Slack API:
- channelName - numele canalului Doriți să postați modificări de stare și să primiți comenzi.
- slackBotToken - simbol al unui bot configurat în integrările echipei dvs. Slack care vor fi utilizate pentru a posta mesaje pe canalul menționat mai sus. Vă rugăm să rețineți că trebuie să adăugați Slack Bot ca membru al canalului.
- webhookUrl - adresa URL pe care o puteți obține din integrările personalizate ale Slack Team.
Proiectul este Mavenized, astfel încât să îl construiți, tastați (aveți nevoie de cel puțin Java 8 și Maven instalate):
mvn pachet curat
Și în tirectorul țintă Puteți găsi fișierul JAR Springbooted. Pentru a începe un serviciu:
sudo java -jar kicker-reservation-service-0.3.0.jar
Am setat această linie la scriptul.sh și l-am adăugat ca pornire automată. Deci, ori de câte ori este pornită, serviciul pornește automat.
O explicație specială este necesară pentru ecranul LCD.
Am încercat diferite abordări / biblioteci pentru a controla LCD-ul peste I2C de la RPi, dar tocmai am eșuat. Pentru unii LCD nu funcționa corect, pentru unii arătau gunoi.
Dar un lucru a funcționat foarte frumos chiar din cutie. Este instrumentul de linie de comandă utilitar pe care l-am găsit pe care îl puteți folosi pentru a controla ecranul LCD. Așa că am decis să folosesc acest instrument direct din Java. Funcționează așa că se numește un proces Linux normal (lcdi2c) (cu parametrii pregătiți) de fiecare dată când vreau să afișez ceva pe ecranul LCD.
Trebuie să descărcați instrumentul și să îl plasați lângă serviciul JAR
Folosirea acestui instrument este un fel de hack și soluție stupidă, dar urmez prima regulă a ingineriei:
Dacă este prost, dar funcționează … nu este prost
Pasul 10: Instrucțiuni de utilizare

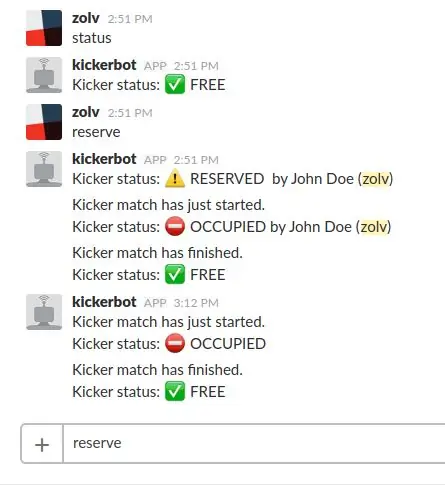
Puteți verifica starea curentă a tabelului kicker pe canalul Slack creat, tastând comanda „status” (sau în scurt timp „st”) sau puteți verifica direct semafoarele de pe dispozitiv.
Dacă doriți doar să jucați - apăsați butonul roșu. Mesajul va fi trimis canalului Slack cu informații despre faptul că masa de kicker este ocupată. Când ați terminat de redat - apăsați butonul verde. Mesajul va fi trimis canalului Slack cu informații despre faptul că masa kicker este gratuită.
Semaforele se vor schimba și ecranul LCD va afișa câteva informații detaliate.
Doar în cazul în care uitați să eliberați masa după ce ați terminat de jucat, există un timeout setat la 20 de minute. Dacă încă mai jucați și aveți nevoie de mai mult timp, apăsați din nou butonul roșu și meciul va fi prelungit cu 5 minute (se aplică numai când mai sunt mai puțin de 5 minute înainte de expirare). Expirarea redării va fi prezentată pe ecranul LCD.
Pentru a rezerva masa kicker, scrieți un mesaj „rezervă” (sau doar: „res”) pe canalul Slack.
Semaforul galben se va aprinde, informându-i pe ceilalți de lângă masa kicker că este rezervat și în curând va veni cineva să se joace.
Expirarea rezervării este setată la 3 minute. După aceea, masa kicker își schimbă starea în joc liber.
Dacă aveți nevoie, puteți anula rezervarea scriind „anulați” pe canalul Slack.
Sistemul are și alte caracteristici minore, cum ar fi:
- După rezervare, butoanele sunt înghețate timp de 5 secunde. Acest lucru este pentru a preveni situațiile, că, în același timp, cineva rezervă și o milisecundă mai târziu, cineva apasă butonul roșu gândindu-se că El / Ea este cel care ocupă masa, dar fără să știe că cineva a rezervat masa cu doar o milisecundă înainte.
- Apăsarea oricărui buton le blochează pe amândouă timp de jumătate de secundă. Acest lucru este pentru a preveni apăsarea butoanelor nebune, astfel încât canalul Slack nu va fi spam atât de mult.
- Versiunea gratuită a Slack permite stocarea a 10000 de mesaje de către întreaga echipă. Pentru a păstra unele dintre mesaje, serviciul șterge mesajele vechi legate de sistemul de rezervare / stare) și păstrează doar ultimele 6 dintre ele. De ce 6? Deoarece cel mai adesea există 2 scenarii de stare: „Rezervat-Ocupat-Gratuit” și „Ocupat-Liber”. Deci, sistemul poate stoca cel puțin 2 sesiuni complete ocupate-gratuite. Pentru a curăța toate mesajele sistemului, tastați comanda „clean” (sau „clear”).
Pasul 11: Eliberarea


Până acum (momentul publicării acestui instructiv), sistemul funcționează timp de peste 2,5 luni și este utilizat de peste 30 de persoane. Datorită actualizării stării tabelului kicker, știm întotdeauna când este liber sau ocupat, astfel încât să nu mai pierdem timpul mergând înainte și înapoi. Conexiunea și serviciul sunt foarte stabile, astfel încât să ne putem baza pe ea.
Până acum, bine…
Pasul 12: Întrebări frecvente
De ce expirarea rezervării este setată la 3 minute?
3 minute este timpul maxim de rezervare, adoptați-l după cum doriți în cod. În general, se va întâmpla rar, că vor trece 3 minute complete și rezervarea va fi expirată. În majoritatea cazurilor, cineva va veni în cele din urmă și va ocupa masa.
De ce timpul de expirare a jocului este setat la 20 de minute?
În funcție de jucători, timpul mediu de joc este de ~ 10 minute. Dacă trebuie să jucați mai mult, apăsați din nou butonul roșu când rămân mai puțin de 5 minute și expirarea va fi prelungită la 5 minute. Acest timeout este configurat doar în cazul în care cineva uită să elibereze tabelul.
De ce nu există un cod PIN pe dispozitiv pentru confirmarea rezervării; fără conectări și parole?
Ideea principală a fost să-l păstreze-simplu-prost. În caz contrar, dacă rezervarea, pornirea și terminarea jocului necesită prea mult efort, atunci nimeni nu va dori să-l folosească.
De ce dispozitivul arată atât de industrial?
Pentru că nu aveam tăietor cu laser, CNC, imprimantă 3D, producător de etichete colorate etc. Sunteți mai mult decât încântați să-l îmbunătățiți și să-l faceți mai frumos.
De ce să nu implementăm doar o aplicație și să lipim tableta ieftină de perete cu aceeași funcționalitate?
Aplicații, aplicații peste tot. Oamenilor le place să interacționeze fizic cu lucrurile și nu doar să atingă ecranele plate.
Recomandat:
DIY Smart Doorbell: Cod, configurare și integrare HA: 7 pași (cu imagini)

DIY Smart Doorbell: Code, Setup and HA Integration: În acest proiect, vă voi arăta cum vă puteți transforma soneria normală într-una inteligentă fără a schimba funcționalitățile actuale sau a tăia orice fire. Voi folosi o placă ESP8266 numită Wemos D1 mini. Nou la ESP8266? Urmăriți-mi introdu
Controlul jaluzelelor cu ESP8266, integrare Google Home și Openhab și control web: 5 pași (cu imagini)

Controlul jaluzelelor Cu ESP8266, integrarea Google Home și Openhab și control web: În acest instructabil vă arăt cum am adăugat automatizarea jaluzelelor mele. Am vrut să pot adăuga și elimina automatizarea, așa că toată instalarea este fixată. Părțile principale sunt: Motor pas cu pas Driver controlat pas cu pas ESP-01 Gear și montare
Senzor de ușă alimentat de baterie cu integrare automată la domiciliu, WiFi și ESP-ACUM: 5 pași (cu imagini)

Senzor de ușă alimentat de baterie cu integrare de automatizare la domiciliu, WiFi și ESP-ACUM: În acest instructiv vă arăt cum am realizat un senzor de ușă alimentat de baterie cu integrare de automatizare la domiciliu. Am văzut și alți senzori și sisteme de alarmă drăguțe, dar am vrut să fac unul singur. Obiectivele mele: un senzor care detectează și raportează o doo
Banda LED 12v controlată prin Wifi folosind Raspberry Pi cu Tasker, integrare Ifttt .: 15 pași (cu imagini)

Banda LED 12v controlată Wifi folosind Raspberry Pi cu Tasker, integrare Ifttt. folosesc un Raspberry Pi 1 Model B +) 1x RGB 12v Le
Sistem simplu de notificare ISS: 6 pași (cu imagini)

Sistem simplu de notificare ISS: Ce este Stația Spațială Internațională și de ce doriți să preziceți unde se află? Pentru a răspunde la prima întrebare, putem căuta un răspuns pe site-ul NASA. Ceea ce pe scurt este: Stația Spațială Internațională este o navă spațială mare. Orbitează în jurul
