
Cuprins:
- Pasul 1: Toată lumea dorește automatizarea cu un ecran mare
- Pasul 2: Resurse utilizate
- Pasul 3: Pinout Raspberry Pi 3 Model B
- Pasul 4: Montare
- Pasul 5: Raspberry Pi 3 Model B PMW Pins
- Pasul 6: Interfața proiectului QT
- Pasul 7: Cod: declarații și variabile
- Pasul 8: Constructor și Distructor
- Pasul 9: Cod: SetPins
- Pasul 10: Cod: UpdateStatus
- Pasul 11: Evenimente glisante
- Pasul 12: Lampi Butoane Evenimente
- Pasul 13: ChangeImageButton
- Pasul 14: Evenimentul butonului ventilator
- Pasul 15: Casetă de selectare Eveniment care afișează sau ascunde cursorul mouse-ului
- Pasul 16: Descărcați fișierele
- Autor John Day [email protected].
- Public 2024-01-30 11:42.
- Modificat ultima dată 2025-01-23 15:04.


Da, încă un videoclip despre DISPLAYS, un subiect care îmi place foarte mult! Stii de ce?
Deoarece cu acesta este posibilă îmbunătățirea interfeței cu utilizatorul.
Utilizatorii automatizării au nevoie de o indicație vizuală bună. Așa că vă aduc un exemplu cu un ecran de 7 inch, cu atingere capacitivă și un Raspberry Pi cu QT Creator (bibliotecă grafică).
Pasul 1: Toată lumea dorește automatizarea cu un ecran mare

În această postare, voi prezenta o automatizare QT Creation, utilizând componente noi și un exemplu de activare servo-motor, utilizând ieșirea PWM a Raspberry Pi. De asemenea, vom folosi un modul cu 4 relee în automatizarea noastră.
Pasul 2: Resurse utilizate
· Raspberry Pi 3 model B +
· 2 Servo Towerpro MG996R
· Modul cu 4 relee
· 2x lămpi
· Soclu de extensie
· Fonte 5V
· Adaptor de alimentare Arduino
· Jersee
· Protoboard
· Afișați 7inch HDMI LCD 7”(ecran tactil)
· Ventilator
Pasul 3: Pinout Raspberry Pi 3 Model B

Pasul 4: Montare


Pasul 5: Raspberry Pi 3 Model B PMW Pins


Pinii PWM din Raspberry Pi 3 sunt afișați în imaginea de mai sus. Folosim canalul 0 pentru un servomotor și canalul 1 pentru altul. Trebuie să fim atenți la GPIO-ul folosit de Wiring Pi (imaginea din dreapta), așa că vom folosi GPIO1 și GPIO24 și nu pinii BCM (canalul Broadcom SOC) GPIO10 e GPIO19.
www.electronicwings.com/raspberry-pi/raspberry-pi-pwm-generation-using-python-and-c
Pasul 6: Interfața proiectului QT


PS. Componenta butonului nu acceptă giff-uri, așa că vom folosi o etichetă (lblFan) pentru a reproduce giff-ul. De asemenea, vom folosi un buton invizibil numit imgFan, plasat deasupra etichetei, astfel putem lucra cu evenimentul de clic.
Există un alt mod de a-l face să funcționeze, creând o clasă de etichete care poate fi făcută clic, dar am ales să simplificăm codul, deci nu vom folosi acest mod.
Pasul 7: Cod: declarații și variabile

Pasul 8: Constructor și Distructor

Pasul 9: Cod: SetPins

Pasul 10: Cod: UpdateStatus

Pasul 11: Evenimente glisante

Pasul 12: Lampi Butoane Evenimente

Pasul 13: ChangeImageButton

Pasul 14: Evenimentul butonului ventilator

Pasul 15: Casetă de selectare Eveniment care afișează sau ascunde cursorul mouse-ului

Pasul 16: Descărcați fișierele
EU NU
Recomandat:
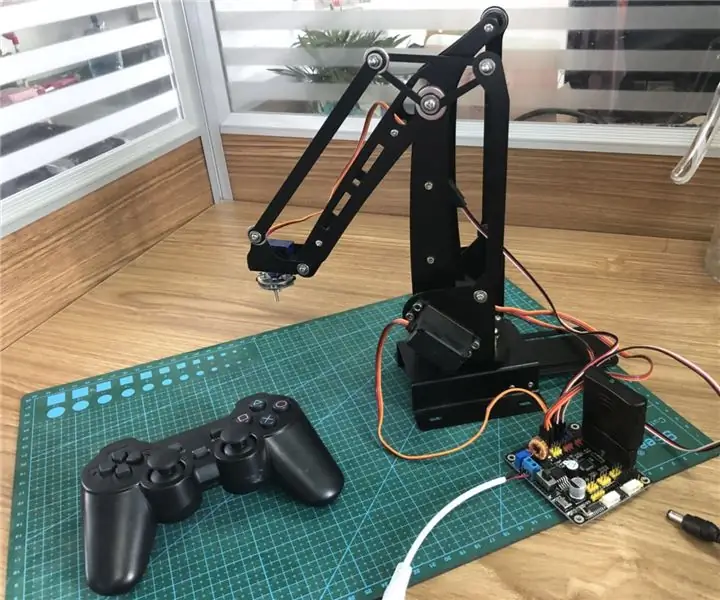
Cum să controlați un braț robot de mare dimensiune de mare putere 4dof cu telecomandă Arduino și Ps2 ?: 4 pași

Cum să controlați un braț robot cu dimensiune mare de 4dof cu control Arduino și Ps2 de la distanță? arduino board work on 6dof robot arm also.end: write buy SINONING Un magazin pentru jucărie DIY
Synthfonio - un instrument muzical pentru toată lumea: 12 pași (cu imagini)

Synthfonio - un instrument muzical pentru toată lumea: îmi plac sintetizatoarele și controlerele MIDI, dar sunt îngrozitor când joc tastaturi. Îmi place să scriu muzică, dar pentru a cânta de fapt acea muzică trebuie să fi învățat cum să cânți la un instrument. Asta necesită timp. Timp pe care mulți oameni nu îl au, un
Nike LED Swoosh! Acesta este un decor minunat pentru o cameră. Acesta este singurul proiect pe care toată lumea îl poate repeta: 5 pași

Nike LED Swoosh! Acesta este un decor minunat pentru o cameră. Acesta este singurul proiect pe care toată lumea îl poate repeta.: Instrumente -banda de măsurat-șurubelniță-fier de lipit-ferăstrău-ferăstrău-burghie electrică-șmirghel Furnizor -Banda LED (RGB) 5m-controler cu LED-Alimentare 12V 4A-cherestea 50-50-1500 2x-cherestea 20-20-3000 2x-placaj 500-1000mm-șuruburi (45mm) 150x-șuruburi (35mm) 30x-scr
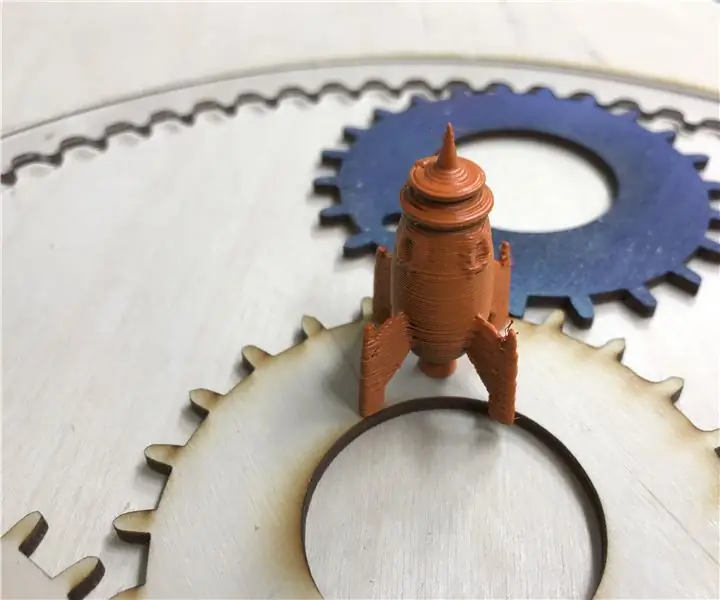
Cu toată puterea înainte! la Infinity & Beyond: 11 pași

Cu toată puterea înainte! to Infinity & Beyond: A Collaboration between Alicia Blakey and Vanessa Krause Who the f ** k is Fibonacci? Pe baza designului Aliciei (uneltele planetare imbricate) am decis să colaborăm pentru a încerca să creăm un sistem de lucru de unelte care poate fi afișat într-o poziție verticală
Alertă la domiciliu: mesaje Arduino + Cloud pe un ecran mare: 14 pași (cu imagini)

Alertă la domiciliu: mesaje Arduino + Cloud pe un ecran mare: în epoca telefoanelor mobile, te-ai aștepta ca oamenii să răspundă la apelul tău 24/7. Sau … nu. Odată ce soția mea ajunge acasă, telefonul rămâne îngropat în geanta de mână sau bateria este descărcată. Nu avem o linie terestră. Se apelează sau
