
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:42.
- Modificat ultima dată 2025-01-23 15:04.


Acest Instructable împărtășește câteva idei despre construirea unui contor de lumină incident mic și ieftin.
Deoarece Instructables nu mă lasă să introduc propriile mele videoclipuri, încercați acest link:
www.youtube.com/embed/avQD10fd52s
Scopul pentru mine a fost un metru de lumină care să-mi însoțească camera de film cu format mediu Bronica ETRSi.
Lucruri pe care am vrut să le prezinte:
- single ASA (100) deoarece folosesc aproape doar film ASA 100
- cât mai mic posibil
- dă-mi doar combinații pe care Bronica mea le poate reproduce, ceea ce înseamnă f2.8-f22 și 1sec la 1/500 sec.
- fără caracteristici aiurea, cu excepția orelor simple și a valorilor diafragmei
Lucruri pe care le-am folosit:
- Adafruit (Vishay) VEML 7700 Lux-metru digital (aproximativ 5 $)
- Microcontroler Adafruit Trinket M0 (aproximativ 9 $)
- Afișaj OLED 128x32 (aproximativ 10 $)
- un buton pentru al porni temporar (câțiva cenți)
- o bucată mică de bandă, pentru că încerc să nu folosesc cabluri, dar cu siguranță puteți folosi și cabluri
Pasul 1: Calcule de bază | Lux la EV


Senzorul pe care l-am cumpărat folosește două caracteristici care mă permit să decid asupra lui:
- produce valori de 16 biți lux în loc de valori de lumină „fără dimensiuni”
- scoate valorile prin I2C
Un contor de lumină fotografic folosește valori de expunere (EV), senzorul pe care l-am cumpărat folosește valori Lux, care este o scară complet diferită. Deci, primul pas este să obțineți EV-uri din valorile Lux cu condiția ca senzorul.
O privire rapidă pe Wikipedia și puteți găsi o formulă pentru măsurarea incidentelor și puteți converti EV în Lux:
E = 2,5 * 2 ^ EV
unde E se măsoară în Lux.
Deoarece am obținut deja valoarea Lux de la senzor și dorim valoarea EV, trebuie să reformăm formula, care ne determină să:
EV = log2 (E / 2.5)
Deci, acesta este primul calcul care trebuie făcut pentru a obține valori fotografice din lumometru.
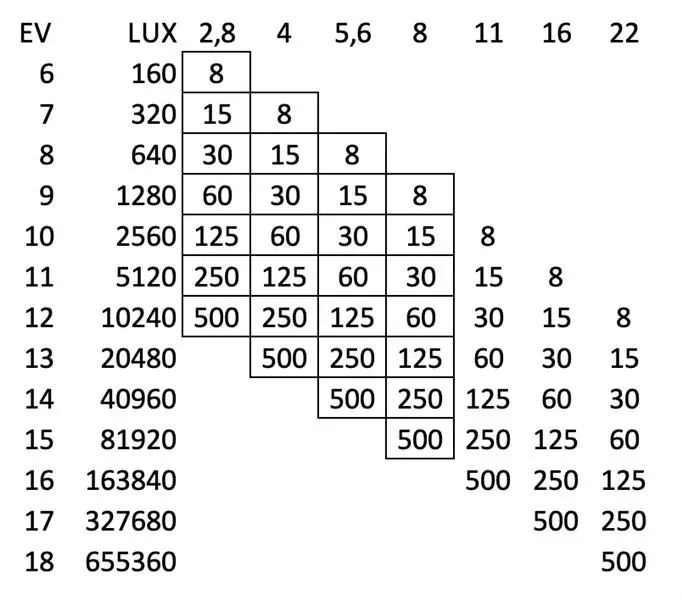
În tabelul de căutare atașat puteți vedea toate valorile care vor fi utilizate în acest contor de lumină, împreună cu valorile Lux și EV corespunzătoare.
Pasul 2: Prezentarea valorilor pe ecran | Biblioteca Adafruit GFX



Am încercat mai întâi să prezint valorile în pași întregi, pentru că asta îmi pot seta Bronica, dar asta mă duce la o problemă:
Să presupunem că senzorul Lux produce o valoare de exact 20480, ceea ce ar însemna că este exact EV 13, așa că aș putea, de exemplu, să-mi setez camera pe f4 și 1/500 de secundă și ar fi bine să merg
Apoi, să presupunem că senzorul Lux ar genera 20479 Lux, 1 Lux sub EV13, care ar produce o valoare EV de 12, dar este doar la un Lux distanță de EV13
Deci mi-aș seta camera pe f2.8 și 1/500 de secundă, ceea ce ar supraexpune 1 oprire fără să știu măcar cât de aproape eram de EV13.
Concluzie: avem nevoie de un fel de afișare analogică a valorilor pentru a vedea cel puțin cât de aproape sau de departe este contorul de pasul EV următor sau anterior.
După ce am încercat să folosesc literele și fonturile încorporate din biblioteca GFX, am decis să folosesc două elemente grafice personalizate care se vor deplasa pe ecranul OLED.
Una pentru valorile diafragmei, una pentru timpuri.
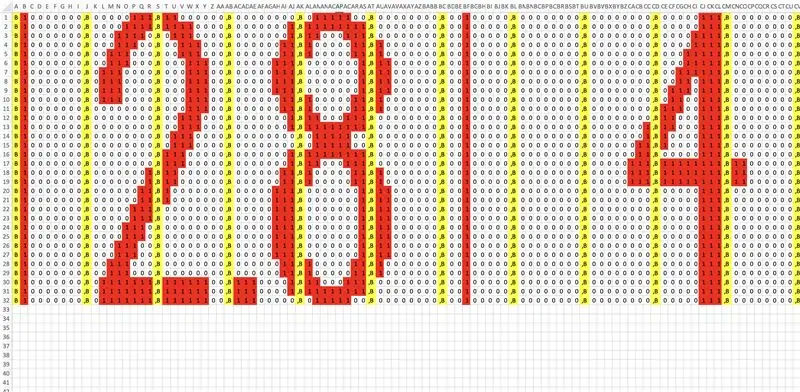
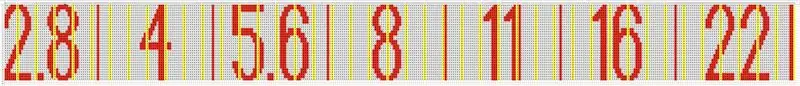
Biblioteca GFX folosește valori de 8 biți pentru a prezenta grafica, așa că am făcut o foaie xls (a se vedea imaginea de mai sus).
- fiecare valoare are exact aceeași cantitate de pixeli pe valoare
- timpii și diafragmele au exact aceeași cantitate de valori pe rând
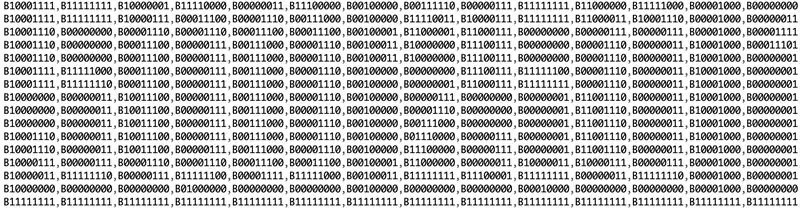
- Am adăugat „B” necesar la începutul fiecărui octet și „,” la sfârșit
- Apoi l-am exportat într-un text simplu și voila: am atașat al treilea grafic
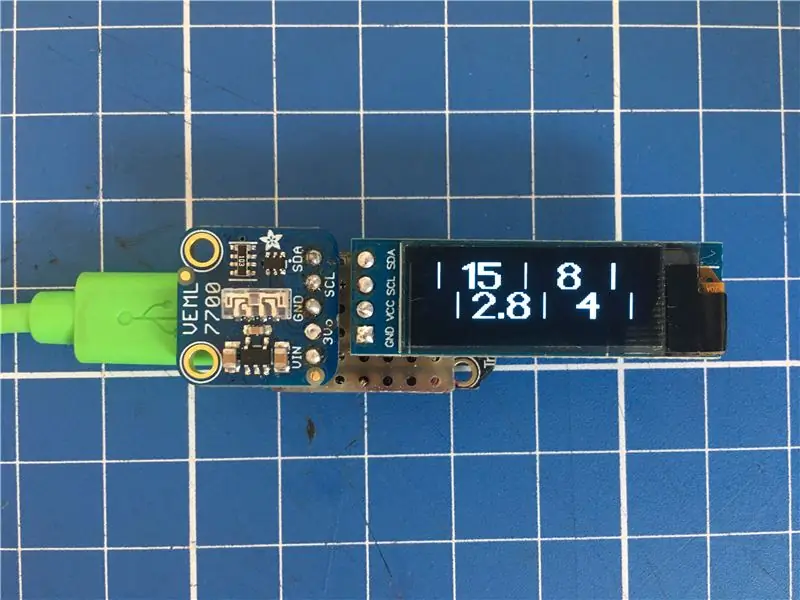
Valorile timpului încep cu 1/8 secunda, iar valorile diafragmei încep cu f2.8
Folosind tabelul de căutare al pasului anterior știm că acesta reprezintă 160 Lux sau EV6.
Cele mai întunecate valori ar fi apoi f22 și 1/500 de secundă
Din nou, prin intermediul tabelului de căutare, putem vedea că înseamnă 655360 Lux sau EV18
Până acum, bine.
Deci, pe EV6, graficul diafragmei trebuie să fie în extrema stângă, orele în extrema dreaptă și invers pe EV18
Pasul 3: Citirea și compensarea valorilor Lux | VEML7700


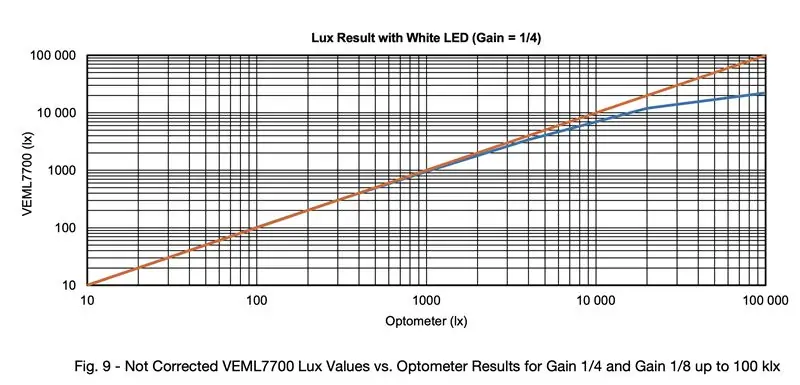
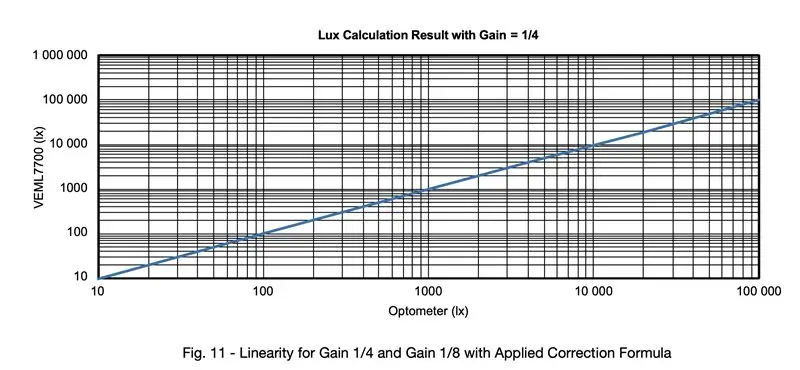
În timp ce defilați prin fișa tehnică a Vishay VEML7700 Adafruit utilizează pentru placa lor, am găsit o notă destul de deranjantă:
Senzorul funcționează liniar doar între 0 și 1000Lux (!)
vezi captura de ecran cu linia portocalie (liniară) și linia albastră (ieșirea reală a senzorului)
Lumina soarelui (EV15) este în jur de 80.000 Lux, ceea ce înseamnă că fără compensarea părții neliniare a senzorului ar fi complet inutil ca un contor de lumină.
Vishay știe asta, așa că au furnizat clienților lor un alt pdf numit Proiectarea VEML7700 într-o aplicație.
În acest pdf puteți găsi o formulă pentru a compensa neliniaritatea senzorilor:
LUX_CORR = 6.0135e-13 * pow (LUX, 4) -9.3924e-9 * pow (LUX, 3) + 8.1488e-5 * pow (LUX, 2) + 1.0023 * LUX
În cazul în care LUX_CORR este valoarea Lux corectată și LUX este valoarea ieșită de senzor.
Acestea sunt variabilele pe care le-am folosit, cele diferite utilizate în foaia lor.
Ceea ce mă deranjează puțin este că Adafruit nu menționează acest lucru cu un singur cuvânt pe pagina lor, documentația lor, biblioteca lor sau în altă parte.
Așadar, în primele câteva zile mă întrebam de ce lightmetrul meu produce doar 20000 Lux maxim chiar și în lumina directă a soarelui.
Dacă aruncați o privire la graficul cu linia roșie și albastră puteți vedea de ce: deoarece nu poate merge mai sus fără formula de compensare.
Dar există un alt indiciu ascuns în documentația senzorului:
Această formulă de compensare funcționează numai dacă setați senzorul la 25 ms și un raport de câștig de 1/8.
Asta se face destul de ușor cu biblioteca Adafruits adăugând:
veml.setGain (VEML7700_GAIN_1_8); veml.setIntegrationTime (VEML7700_IT_25MS);
în configurarea voidă ()
Deci, după ce îl setați la 1/8 și 25 ms și adăugați formula de compensare puteți măsura până la 120000 lux, suficient pentru a acoperi lumina soarelui la 80-100k Lux
Pasul 4: Arduino / C-code
Deoarece depinde de afișajul folosit și de controlerul preferat, nu voi intra prea mult în detalii, ci doar câteva gânduri și sugestii de adăugat, mai ales atunci când se utilizează bibliotecile Adafruit și OLED-ul de 128x32 px:
în configurația nulă:
Am setat partea de bibliotecă VEML la:
veml.setGain (VEML7700_GAIN_1_8);
veml.setIntegrationTime (VEML7700_IT_25MS);
veml.setLowThreshold (10000);
veml.setHighThreshold (20000);
veml.interruptEnable (adevărat);
în bucla de gol:
asigurați-vă că adăugați compensația:
int LUX_CORR = 6.0135e-13 * pow (LUX, 4) -9.3924e-9 * pow (LUX, 3) + 8.1488e-5 * pow (LUX, 2) + 1.0023 * LUX;
pentru a obține vehicule electrice de la Lux folosiți această linie:
plutitor EV = log2 ((LUX_CORR / 2.5));
deplasarea bitmap-urilor
pentru a vă asigura că bitmap-urile se mișcă numai atunci când valorile sunt cuprinse între 160Lux și 655360Lux așa cum sa menționat într-un pas anterior, înfășurați-o într-o astfel de clauză if:
if (LUX_CORR> 159 && LUX_CORR <655361)
În continuare, trebuie să mapăm valorile EV la coordonate, întrucât gama EV-urilor este de două cifre și vrem să le mutăm din afară peste 128 px pe întregul ecran, avem nevoie de valori mai mari.
Deoarece avem deja un număr flotant, doar înmulțim acest lucru cu 100 și folosim acel număr întreg pentru a mapa coordonatele
int EV_DSPL = EV * 100;
și:
TIMP = hartă (EV_DSPL, 600, 1900, -260, 39); APERTURE = hartă (EV_DSPL, 600, 1900, 39, -260);
După cum puteți vedea în cazul meu, poziția minimă a bitmap-ului ar fi -260px și cea maximă ar fi 39px
Ceea ce se poate vedea și aici este că am schimbat coordonatele astfel încât cele două bitmap-uri să se deplaseze în direcția opusă
Apoi, trebuie să mutăm bitmap-urile în funcție de coordonate prin:
display.drawBitmap ((TIME), (0), TIMES_bmp, 352, 16, 1); display.drawBitmap ((APERTURE), (15), APERTURES_bmp, 352, 16, 1);
Și asta este tot ce trebuie făcut
Ca bonus, afișez valori EV și Lux directe atunci când senzorul produce valori sub 160Lux, doar pentru că am vrut să văd lucruri atunci când îl testez.
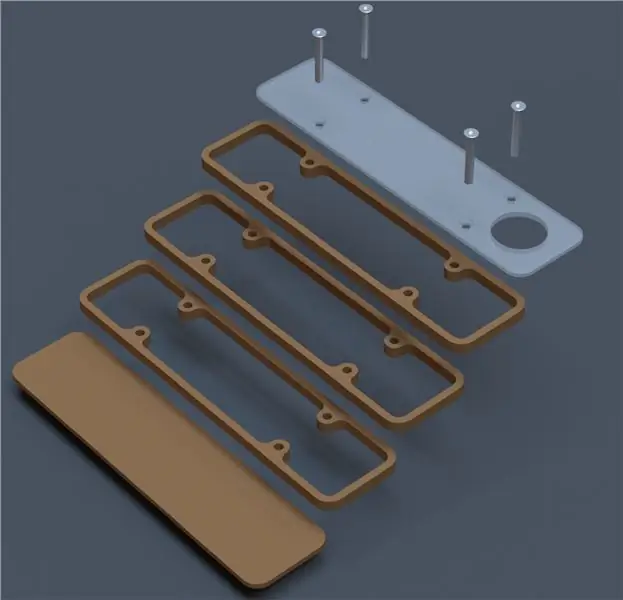
Pasul 5: Puneți-l împreună


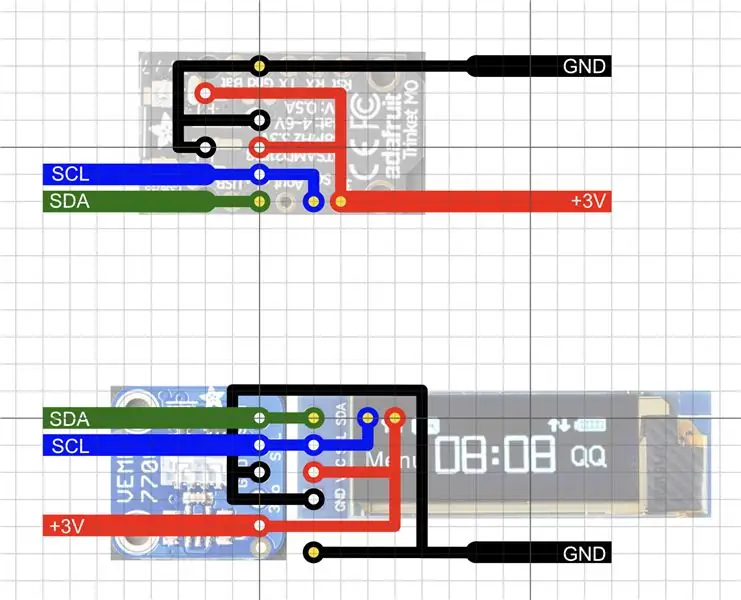
Întrucât ambele, afișajul și senzorul utilizează I2C pentru a comunica, construirea hardware-ului real este la fel de simplă pe cât posibil.
Conectați doar datele, masa de ceas și liniile de 3V cu Arduino și sunteți gata să mergeți.
Am adăugat o grafică cum am făcut-o cu o placă de bord, dar, așa cum s-a spus mai devreme, puteți folosi cabluri sau chiar să construiți o aripă, totul depinde de controler și afișaj.
În imaginea mea, punctele albe ar trebui să fie conectate la afișaj și senzor, iar punctele galbene se conectează la bibelou.
Singura excepție ar fi pinul de date al liniei I2C care se conectează la afișaj, acel pin se conectează și la pinul de date Trinkets.
Am ales să nu folosesc un comutator de pornire / oprire, ci în schimb să folosesc un buton și două butoane de 3V pentru a-l alimenta temporar atâta timp cât apăs butonul. Se aprinde sub 1/10 dintr-o secundă, astfel încât este suficient de rapid pentru ca eu să economisesc un buton și să-l fac mai mic.
Recomandat:
Sistemul de alertă pentru parcarea inversă a autovehiculului Arduino - Pași cu pași: 4 pași

Sistemul de alertă pentru parcarea inversă a autovehiculului Arduino | Pași cu pas: în acest proiect, voi proiecta un senzor senzor de parcare inversă Arduino Car Circuit folosind senzorul cu ultrasunete Arduino UNO și HC-SR04. Acest sistem de avertizare auto bazat pe Arduino poate fi utilizat pentru navigație autonomă, autonomie robotică și alte r
Lentilă macro DIY cu AF (diferită de toate celelalte obiective macro DIY): 4 pași (cu imagini)

Obiectiv macro Diy cu AF (diferit decât toate celelalte obiective macro DIY): am văzut o mulțime de oameni care fabrică obiective macro cu un obiectiv standard (de obicei, un diametru de 18-55 mm). Cele mai multe dintre ele sunt un obiectiv care se lipeste de camera în spate sau elementul frontal îndepărtat. Există dezavantaje pentru ambele opțiuni. Pentru montarea obiectivului
Oglindă de vanitate DIY în pași simpli (folosind lumini cu bandă LED): 4 pași

DIY Vanity Mirror în pași simpli (folosind LED Strip Lights): În acest post, am realizat o DIY Vanity Mirror cu ajutorul benzilor LED. Este foarte mișto și trebuie să le încerci și tu
DropArt - Precision Two Drop Collider fotografic: 11 pași (cu imagini)

DropArt - Precision Two Drop Photographic Collider: Bună ziua tuturor, în acest instructiv vă prezint designul pentru un colider de două lichide controlat de computer. Înainte de a începe detaliile designului, cred că are sens să explicăm exact care este scopul designului. O distracție, interes
Bolt - Ceas de noapte de încărcare fără fir DIY (6 pași): 6 pași (cu imagini)

Bolt - DIY Ceas de noapte de încărcare fără fir (6 pași): Încărcările inductive (cunoscute și sub numele de încărcare fără fir sau încărcare fără fir) sunt un tip de transfer wireless de energie. Folosește inducția electromagnetică pentru a furniza energie electrică dispozitivelor portabile. Cea mai comună aplicație este încărcarea fără fir Qi st
