
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:44.
- Modificat ultima dată 2025-01-23 15:04.

Proiectul meu are un Nodemcu ESP8266 care controlează un afișaj pe 7 segmente prin serverul http folosind formular html.
Pasul 1: DESPRE ACEST PROIECT
Este un proiect IOT dezvoltat folosind modulul wifi ESP8266 (NodeMCU). Motivul proiectului este de a crea un server web pe modul care poate găzdui mai mulți clienți prin rețea. Aici sunt necesare cunoștințe de bază despre html și javaScript pentru a înțelege proiectul meu. Unele subiecte avansate pe care le voi discuta aici cu privire la ESP8266 și javaScript sunt:
1. Încărcarea fișierelor pe SPIFFS ale ESP8266 pentru a utiliza aceste fișiere mai eficient în codul nostru arduino.
2. Stocare web utilizând javaScript
SPIFFS
Până în prezent, am inclus întotdeauna codul HTML pentru paginile noastre web ca litere în șir în schița noastră. Acest lucru face ca codul nostru să fie foarte greu de citit și veți rămâne fără memorie destul de repede.
SPIFFS un sistem de fișiere ușor pentru microcontrolere cu un cip flash SPI. Cipul flash integrat al ESP8266 are mult spațiu pentru paginile dvs. web, mai ales dacă aveți versiunea de 1 MB, 2 MB sau 4 MB. Puteți înțelege cum să adăugați instrumente în software-ul dvs. arduino pentru încărcarea fișierelor în SPIFFS urmând linkul:
În acest proiect, am 2 fișiere html și un fișier javascript. Toate aceste fișiere sunt încărcate în SPIFFS separate de schiță, astfel încât modificarea acestor fișiere să fie independentă de schița principală.
Ambele fișiere html sunt recuperate de prepareFile () așa cum se arată mai jos:
void pregătește fișier () {
bool ok = SPIFFS.begin (); if (ok) {Fișier f = SPIFFS.open ("/ index.html", "r"); Fișier f1 = SPIFFS.open ("/ index1.html", "r"); date = f.readString (); data1 = f1.readString (); f.close (); f1.close (); } else Serial.println ("Nu a fost găsit un astfel de fișier."); }
în timp ce fișierul javascript este citit folosind loadScript () așa cum se arată mai jos:
void loadScript (Calea șirului, tipul șirului) {
if (SPIFFS.exists (cale)) {Fișier fișier = SPIFFS.open (cale, "r"); server.streamFile (fișier, tip); }}
DEPOZITARE LOCALĂ PENTRU APLICAȚII WEB
Puteți înțelege cum să utilizați diferite obiecte și metode de stocare locală în HTML5 folosind javascript din următorul articol: https://diveintohtml5.info/storage.html. Voi discuta despre utilizarea stocării locale în proiectul meu în secțiunea de lucru.
Pasul 2: hardware necesar
NodeMCU ESP8266 12E Modul Wifi
Pană de sudură fără sudură
Sârmă jumper
Afișare cu 7 segmente (catod comun)
Rezistor 1K ohm
Cablu micro-USB (pentru conectarea NodeMCU la computer)
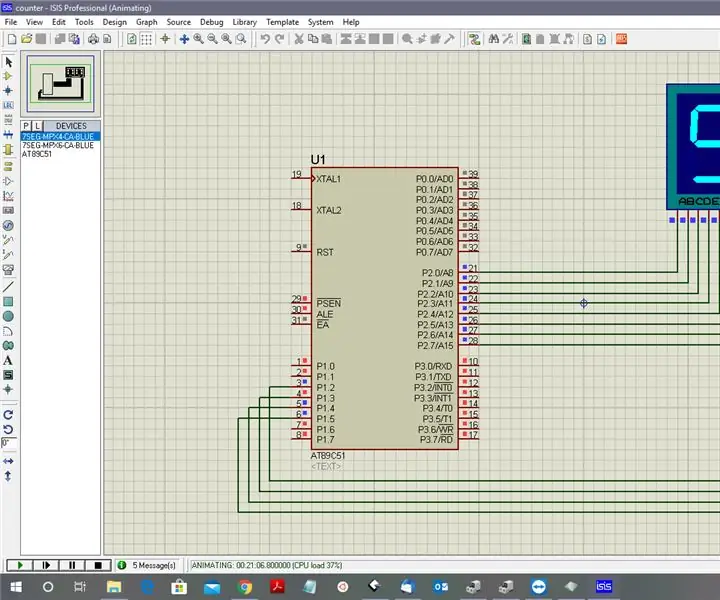
Pasul 3: Circuit și conexiuni

Conexiunile sunt foarte ușoare. În schema de circuite de mai sus, pinii nodemcu sunt conectați în modul următor:
A D1
B D2
C D3
D D4
E D6
F D7
G D8
unde A, B, C, D, E și F sunt segmentele afișajului 7Segment
. Ignorați DP-ul afișajului pe 7 segmente. Nu-l conectați cu pinul D5 al ESP
Pasul 4: LUCRU

După cum sa discutat anterior, avem două fișiere html. Una dintre acestea este pagina html rădăcină numită când serverul ESP8266 a primit „/” adică Dacă se solicită URI '/', serverul ar trebui să răspundă cu un cod de stare HTTP de 200 (Ok) și apoi să trimită un răspuns cu „indexul”. html.
Al doilea fișier html va fi trimis atunci când clientul solicită din pagina rădăcină prin trimiterea unei intrări pe formular. De îndată ce serverul primește intrarea POSTED din formular, îl compară cu valoarea șirului fix și trimite a doua pagină html ca răspuns.
if (server.arg ("nam") == "0") {server.send (200, "text / html", data1); sevenSeg (0); }
Deoarece html pentru a doua pagină nu este definit în schiță, așa că aici facem referire la „data1” care este deja citită codurile html folosind SPIFFS.readString ()
Fișier f1 = SPIFFS.open ("/ index1.html", "r"); data1 = f1.readString ();
Aici sevenSeg () este, de asemenea, numit cu un argument "0", astfel încât să poată fi folosit pentru a afișa "0" prin comutarea diferitelor segmente ON și OFF. Aici, am făcut numele de auto-explicativ, adică onA () va activa segmentul A de 7 seg afișare pe panou, în mod similar offA îl va opri.
Deci, în acest caz, pentru a afișa „0”, trebuie să schimbăm toate segmentele, cu excepția G (DP este ignorat, deoarece nu este conectat la niciun pin al ESP8266). Deci funcția mea arată ca:
if (num == 0) {onA (); onB (); onC (); onD (); unu(); onF (); offG (); }
Pasul 5: COD HTML și JAVASCRIPT

Index.html are o pânză cu afișaj pe 7 segmente în modul oprit și se formează sub acesta. Iată ce vedeți după deschiderea acestuia:
Dacă dorim să ne folosim pagina web fără ESP8266, va fi posibil schimbând linkul din atributul de acțiune al formularului dvs. În prezent, acesta este linkul în acțiune:
Aici puteți vedea că link-ul în acțiune este aceeași adresă IP care este alocată nodului dvs. MCU după conectarea la orice wifi (sau hotspot). Eticheta formular după ajustare arată ca:
Aici, folosesc web stroge al browserului pentru a stoca valoarea de intrare a utilizatorului astfel încât valoarea introdusă în index.html să fie stocată local în browser (cum ar fi cookie). Această valoare este preluată de index1.html, iar numărul este afișat pe afișajul pe 7 segmente pe pânză html. S-ar putea să înțelegeți această procedură urmând videoclipul:
video_attach
Pasul 6: NOTE CHEIE
Acest proiect va funcționa cu nodemcu-ul dvs. dacă aveți grijă de următoarele puncte:
1. Link-ul din atributul de acțiune al fișierului html rădăcină trebuie să fie „https:// (IP pe monitorul serial sau IP alocat ESP-ului dvs.) / trimiteți”.
2. Utilizați cea mai recentă versiune de browser care acceptă html5 și etichete și funcționalități noi.
3. SPIFFS va funcționa numai dacă index.html, index1.html și main.js sunt puse împreună în folderul de date. Puteți clona fișierul de cod din github-ul meu
Pasul 7: COD

Acesta este linkul depozitului codului proiectului meu. Dacă lucrați cu SPIFFS în ESP8266, puteți înțelege de ce am plasat fișierele html și javascript în folderul de date.
Link GitHub Repository
Pasul 8: Tutorial video

Dacă vă ajută, vă rugăm să vă abonați
Recomandat:
Controlul afișajului cu șapte segmente utilizând Arduino și 74HC595 Shift Register: 6 pași

Controlul afișajului cu șapte segmente utilizând Arduino și 74HC595 Shift Register: Hei, ce se întâmplă, băieți! Akarsh aici de la CETech.Seven Segment Display-urile sunt bune de privit și sunt întotdeauna un instrument la îndemână pentru a afișa date sub formă de cifre, dar există un dezavantaj în acestea, care este că atunci când controlăm un afișaj cu șapte segmente în realitate
Numărarea de la 0 la 9999 cu 8051 Utilizarea afișajului pe 7 segmente: 5 pași

Numărarea de la 0 la 9999 Cu 8051 Utilizarea afișajului pe 7 segmente: Bună ziua tuturor, În acest tutorial vă vom spune despre cum să numărați de la 0 la 9999 folosind patru afișaje pe 7 segmente utilizând doar un singur port și 4 pini digitali
Visuino - Obțineți timp precis de pe serverul Internet NIST utilizând NodeMCU: 8 pași

Visuino - Obțineți un timp precis de pe serverul Internet NIST utilizând NodeMCU: În acest tutorial vom folosi NodeMCU Mini, OLED Lcd și Visuino pentru a afișa timpul de internet live de pe serverul NIST pe Lcd. Urmăriți un videoclip demonstrativ. Creditul pentru inspirație revine utilizatorului youtube " Ciprian Balalau "
LED controlat prin internet utilizând serverul web bazat pe ESP32: 10 pași

LED controlat prin internet utilizând serverul web bazat pe ESP32: Prezentare generală a proiectului În acest exemplu, vom afla cum să realizăm un server web bazat pe ESP32 pentru a controla starea LED-urilor, care este accesibilă de oriunde din lume. Veți avea nevoie de un computer Mac pentru acest proiect, dar puteți rula acest software chiar și pe un i
Interfațarea afișajului cu 7 segmente cu registrul Shift utilizând microcontrolerul CloudX: 5 pași

Interfațarea afișajului pe 7 segmente cu registrul Shift utilizând microcontrolerul CloudX: În acest proiect, publicăm un tutorial despre cum să interfațați afișajul LED cu șapte segmente cu microcontrolerul CloudX. Afișaje cu șapte segmente sunt utilizate în multe aplicații industriale și sisteme încorporate în care gama de ieșiri care trebuie afișată este cunoscută
