
- Autor John Day [email protected].
- Public 2024-01-30 11:42.
- Modificat ultima dată 2025-01-23 15:04.

Bună, mă numesc Gilian, studiez la Howest Kortrijk Belgium și sunt student MCT ca finalizare a trebuit să fac un dispozitiv IOT.
Am un câine acasă care se hrănește de 2 ori pe zi la o oră specifică, de asemenea, cantitatea de mâncare este precisă, așa că de două ori pe zi cântărim 56 de grame de mâncare și îl hrănim. Așa că am creat un dispozitiv care automatizează acest proces și se numește PetFeeder. Pe site-ul web puteți adăuga diverse programe alegând un timp și specificând greutatea alimentelor pe care doriți să le distribuiți. Dacă nu doriți să așteptați următoarea oră de hrănire pe pagina de pornire, este un buton care distribuie alimentele imediat.
Pasul 1: Materiale
În interiorul carcasei se află un sistem cu șurub care împinge mâncarea uscată în castron, nu am proiectat-o eu însumi, pentru că am găsit ceea ce aveam nevoie pe thingiverse și am fost proiectat de George Tsianakas. Designul și descărcarea pentru ceea ce am folosit le puteți găsi aici.
Mai jos este lista pieselor de care aveți nevoie în continuare pentru acest proiect.
- zmeura pi
- card micro SD (minim 8 GB)
- Ecran LCD 20x4 cu modul i2c pe spate
- codificator rotativ + buton
- senzor cu ultrasunete srf-05
- 1kg loadcell + amplificator hx711
- Alimentare 12 / 5v
- motor pas cu pas nema 17 + drv8825 pas cu pas
- 2 rezistențe (2 kohm și 1 kohm)
- Cablu plat cu 40 de pini + cobler
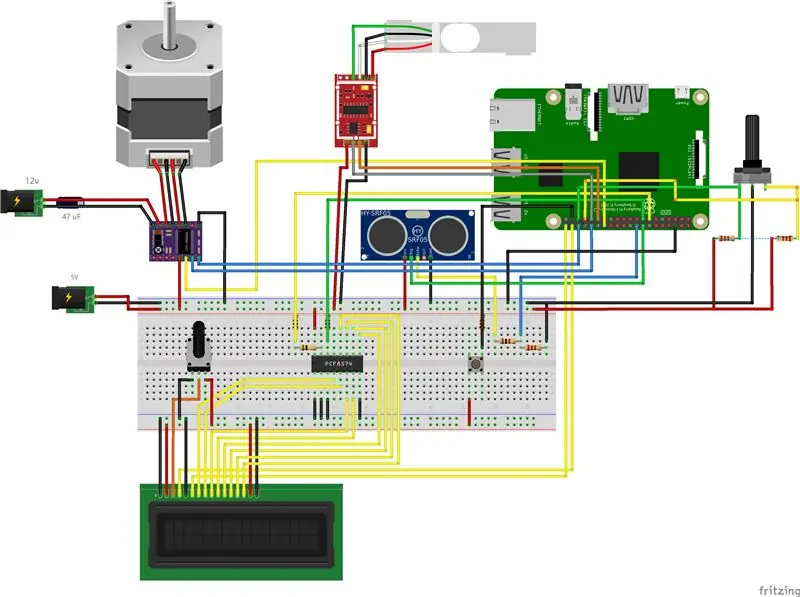
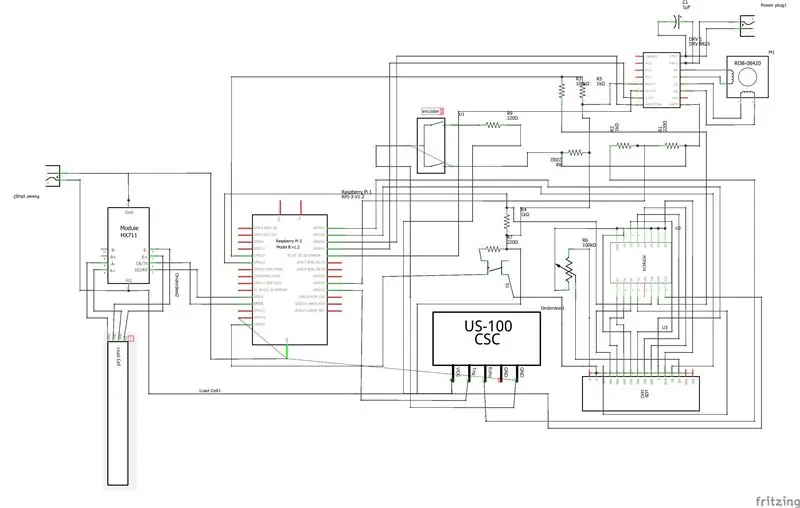
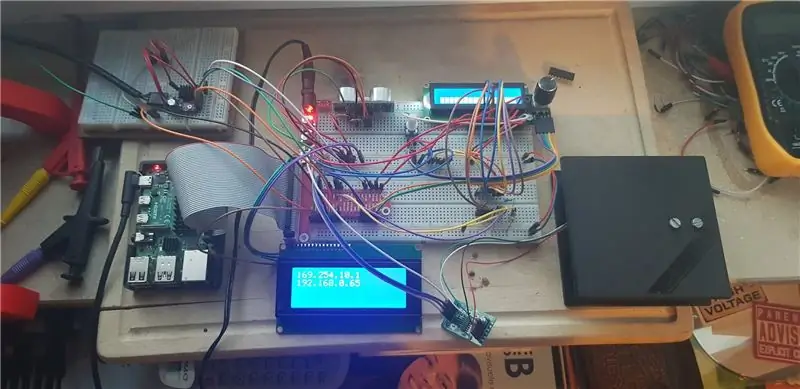
Pasul 2: Cablare




Următorul pas este să conectați totul pe o panou de testare și să testați dacă totul funcționează. Puteți să o lăsați așa, dar am decis să lipesc totul pe un protoboard pentru a face totul să pară mai bun și să fie mai puțin voluminos și să ocup mai mult spațiu în carcasă mai târziu.
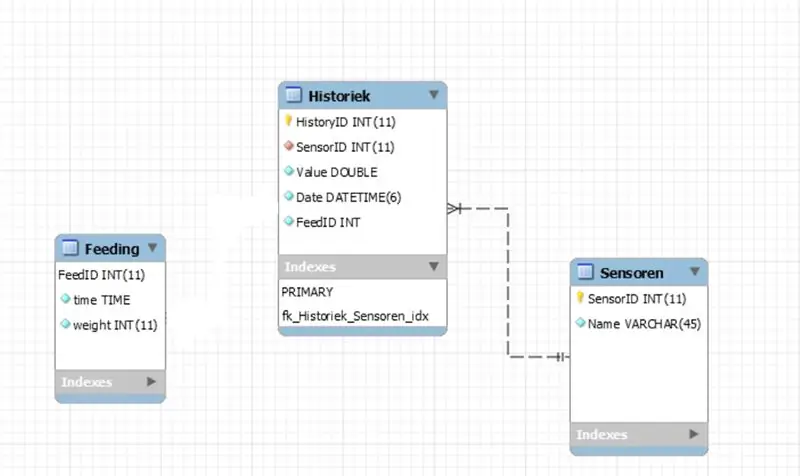
Pasul 3: Baza de date

Acest proiect folosește o bază de date pentru a stoca datele senzorilor și a tuturor timpilor de alimentare și a lungimilor care merg împreună cu acesta. Există 3 tabele:
- Hrănirea acolo unde sunt salvate toate timpurile și greutățile pe care le introduceți pe site.
- Istoric unde valorile senzorului cu ultrasunete sunt stocate împreună cu data înregistrării
- Senzorii în care sunt utilizați toți senzorii care sunt utilizați în proiect sunt salvați împreună cu un ID pentru a avea acum valoarea din ce senzor din tabelul Istoric.
Pasul 4: Cod
Mai întâi va trebui să instalați apache2 pentru ca site-ul dvs. să funcționeze, acest lucru îl puteți face prin următoarea comandă în terminalul pi.
sudo apt instalează apache2 -y
De asemenea, închideți configurarea unei conexiuni wireless la pi, deoarece după ce ați pus totul în carcasă, nu veți putea conecta cu ușurință un cablu Ethernet.
De asemenea, va trebui să configurați baza de date MariaDB, astfel încât să o puteți accesa.
După ce ați terminat, puteți pune toate fișierele frontend în următorul folder: / var / www / html
Codul backend pe care tocmai l-ați pus în folderul de start.
De asemenea, este mai ușor să faceți un serviciu al app.py, astfel încât atunci când porniți programele să ruleze automat. Pentru a face acest lucru, trebuie doar să copiați fișierul de servicii (care este inclus în fișierul zip de mai jos) în folderul din dreapta cu următoarea comandă:
sudo cp petfeeder.service / etc / systemd / system / petfeeder.service
Pasul 5: Caz




Pentru cas, l-am proiectat în Fusion 360 și am exportat schițele în fișiere dxf în lasercut într-un loc local pe care îl cunosc. L-am proiectat cu articulații ale degetelor, astfel încât totul să se potrivească frumos. După ce a fost decupat, am lipit panourile, cu excepția panoului din spate și a panoului central, unde senzorul lcd și ultrasonic este amplasat pentru a avea acces ușor la tot ceea ce trebuie schimbat ulterior. Deși nu sunt lipite, rămân frumos închise din cauza articulațiilor degetelor.
Asta este tot ce sper că ți-a plăcut acest proiect. - Gilian
Recomandat:
Oală de auto-udare: 3 pași

Oală de auto-udare: Deci, acest proiect este foarte ușor și la fel de util. Oricine are puține sau neglijabile cunoștințe despre Arduino poate realiza cu succes acest proiect
Nod Mcu Blocaj central auto indian cu deblocare temporizator Rfid și Blynk: 9 pași

Node Mcu Închidere centrală auto auto indiană cu deblocare temporizatoare Rfid și Blynk: Vă arăt astăzi o mașină de stil indian, încuietoare centrală complet automatizată cu etichetă RFID control blynk wifi și deblocare temporală, are, de asemenea, toate caracteristicile unei încuietori centrale normale. blocare centrală FUNCȚIONEAZĂ ACTIVAREA OFFLINE NECESITĂ BLOCURI DE REȚEA ȘI
Ecran LCD STONE pentru tabloul de bord auto: 5 pași

Ecran LCD STONE pentru tabloul de bord al mașinilor: odată cu dezvoltarea rapidă a economiei și îmbunătățirea treptată a puterii de consum a oamenilor, mașinile au devenit necesitățile zilnice ale familiilor obișnuite și toată lumea acordă mai multă atenție confortului și siguranței mașinilor
ZERO DELAY USB JOYSTICK - MODIFICARE AUTO ANALOG: 5 pași

ZERO DELAY USB JOYSTICK - MODIFICARE AUTO ANALOGICĂ: Acesta este un proiect suplimentar pentru modificarea Zero Delay USB Encoder True Analog Joystick Modification. Trebuie să fi modificat, testat și calibrat cu succes Encoderul în proiectul anterior înainte de a adăuga acest dispozitiv. Când este terminat și se lucrează
Sistem auto de iluminare auto: 4 pași

Sistem auto de iluminare auto: hei băieți, mașina modernă vine cu sistem automat de iluminare auto, ceea ce înseamnă că farurile se aprind și se sting automat depinde de lumina ambientală, astfel încât atunci când se întunecă sau când conduceți în tanel, luminile se vor aprinde automat. chiar m-am gândit să schimb
