
Cuprins:
- Pasul 1: Client și Server
- Pasul 2: Creați un server web local
- Pasul 3: Instalați Apache
- Pasul 4: Faceți o pagină web statică
- My Raspberry Pi are un site web
- Pasul 5: Adăugați un stil
- Pasul 6: Instalați PHP
- Pasul 7: Creați o pagină web dinamică
- Pasul 8: Creați un client Tumblr API
- Pasul 9: Faceți o captură de ecran a Tumblr și / sau a site-ului web
- Autor John Day [email protected].
- Public 2024-01-30 11:43.
- Modificat ultima dată 2025-01-23 15:04.

În această lecție, veți învăța cum să creați o pagină web, să culegeți date folosind World Wide Web și să utilizați API-uri pentru a posta imagini pe Tumblr și Twitter.
Pasul 1: Client și Server
În calcul, client-server este un model software format din două părți: un client și un server. Ambele comunică printr-o rețea de calculatoare sau împreună pe același computer. Clientul este un program sau un computer cu software care se bazează pe efectuarea de cereri de servicii către un server. Serverul este un program de computer sau un dispozitiv care poate accepta aceste cereri, le poate procesa și poate returna informațiile solicitate clientului. Uneori este dificil să vă dați seama care este atunci când lucrați cu mașini care fac mai multe sarcini simultan. Iată câteva caracteristici care vă vor ajuta să deosebiți un client și un server.
Caracteristicile clientului:
- Este primul activ
- Trimite cereri către server
- Se așteaptă și primește răspunsuri de la server
- De obicei, interacționează direct cu utilizatorii finali utilizând orice interfață de utilizator, cum ar fi interfața grafică de utilizator
Caracteristicile serverului:
- Este inițial pasiv
- Este ascultător, gata să răspundă solicitărilor trimise de clienți
- când vine o cerere, răspunde clienților cu datele solicitate
- Utilizatorii finali nu interacționează de obicei direct cu un server, ci folosesc un client.

Un exemplu comun de relație client și server este un browser web (client) care solicită și primește fișiere de pagini web găzduite pe un server web.
Pasul 2: Creați un server web local
Raspberry Pi poate deveni un server web prin instalarea și rularea unei aplicații server. Două aplicații populare de server open source sunt: NGINX (motor pronunțat x) și Apache. În această lecție, veți folosi Apache deoarece, încă din această scriere, este mai documentat. Acest lucru face căutarea răspunsurilor online mai ușoară pe măsură ce învățați.
Raspberry Pi dvs. va găzdui un site web pe care orice dispozitiv din aceeași rețea îl poate accesa. Să începem!
Pasul 3: Instalați Apache
Instalați pachetul apache2. Steagul -y răspunde la întrebarea de securitate pre-instalare.
sudo apt-get install apache2 -y
Apache vine cu un fișier HTML de testare care generează o pagină web substituent pentru a testa instalarea. Acest fișier HTML de testare apare în directorul rădăcină al lui Apache. În mod implicit, Apache este setat să caute în acest director documente web pentru a crea conținut într-un browser web. Pentru a arunca o privire la această pagină de testare și a confirma că Apache a instalat-o corect, trageți-o în browserul dvs. web, introducând această adresă URL:
localhost /
Dacă Apache a fost instalat corect, veți vedea pagina web de testare Apache în browser:

Găsiți adresa IP a Raspberry Pi
Puteți utiliza adresa localhost pentru a accesa pagina web în timp ce vă aflați pe Raspberry Pi. Pentru a accesa pagina web de pe alt computer, aveți nevoie de adresa IP a Raspberry Pi. Pentru a găsi tipul de adresă IP în LXTerminal:
ifconfig

De asemenea, îl puteți găsi pe desktop dacă treceți cursorul peste simbolul recepției WiFi.

Pasul 4: Faceți o pagină web statică
Raspberry Pi dvs. poate găzdui acum o pagină web și tot conținutul care va fi publicat pe ea. Există două tipuri de bază de pagini web: statice și dinamice. O pagină statică are conținut care nu se modifică. O pagină dinamică poate afișa date schimbătoare, cum ar fi citirile senzorilor sau ora și data schimbătoare.
Să începem cu o pagină statică. Pentru a crea unul, trebuie să utilizați un limbaj numit HTML. Când accesați o pagină web, primul lucru pe care îl vedeți afișat este probabil o pagină index.html. Această pagină este pagina implicită pe care o afișează browserul dacă nu este specificată o altă pagină. În mod implicit, Apache caută fișierul index.html aici:
/ var / www / html
Aceasta se numește rădăcina documentului și este un folder ascuns. Este desemnat pentru păstrarea paginilor web. Mergeți acolo și aruncați o privire în jur:
cd / var / www / html
eu sunt
Veți vedea fișierul implicit index.html de testare listat. Dacă doriți să salvați fișierul implicit, redenumiți-l în ceva de genul defaultIndex.html folosind comanda mv.
sudo mv index.html defaultIndex.html
dacă nu doriți să îl salvați, eliminați fișierul utilizând comanda rm:
sudo rm index.html
Acum, puteți crea și începe să editați propriul fișier index.html:
sudo nano index.html
Nu uitați să utilizați sudo, directorele www și html sunt deținute de root, așa că trebuie să acționați ca root pentru a crea, edita și manipula orice fișiere din aceste directoare.
Pagină HTML de bază
HTML este un limbaj profund. Puteți face multe cu el. Dacă sunteți interesat să aflați mai multe, consultați site-ul web W3Schools, unde puteți găsi multe tutoriale despre cum să utilizați HTML pentru a construi un site web. Vom începe cu o pagină HTML simplă.
Mai întâi, spuneți browserului ce versiune de HTML utilizați. Acest document este declarat ca un document HTML5:
Începeți cu etichetele html și body:
Cea mai mare parte a conținutului dvs. este următoarea, între etichetele corpului. Faceți din prima linie un titlu cu eticheta h1. Numărul de după „h” definește importanța titlului care afectează dimensiunea fontului. Utilizați eticheta p pentru a defini un paragraf:
My Raspberry Pi are un site web
Ce ar trebui să pun aici?
Finalizați pagina închizând corpul, html și etichetele:
Salvați documentul cu sufixul.html și vizitați localhost în browserul dvs. Vei vedea pagina ta web!

Ce ar trebui să puneți pe pagina web? Să punem o imagine sau mai bine, animateMe.gif! Pentru ca orice activ să fie afișat pe această pagină web, acesta trebuie pus în rădăcina documentului Apache. Ar trebui să-l copiați și să-l lipiți astfel încât să rămână și în directorul dvs. boof / fotos. Pentru a copia și lipi un fișier în linia de comandă, utilizați comanda cp. Mai întâi, cd în directorul de acasă:
cd ~
Copiați și lipiți fișierul animateMe.gif:
sudo cp boof / fotos / animateMe-g.webp
Reveniți la directorul html:
cd / var / www / html
Deschideți fișierul index.html, astfel încât să puteți adăuga imaginea:
sudo nano index.html
Pentru a defini și a încorpora o imagine într-o pagină HTML, utilizați eticheta img. Puneți următoarea linie între titlu și paragraf.
Deschideți pagina în browser și va arăta așa, cu excepția propriului dvs.-g.webp

Pasul 5: Adăugați un stil
Pagina pare puțin blandă. Fără culoare și fără stil. Aici intervine CSS. Este un limbaj care funcționează mână în mână cu HTML pentru a face o pagină web mai atractivă și creativă vizual. Veți atinge doar aici, dar dacă doriți să aflați mai multe, mergeți peste W3schools pentru a afla mai multe.
De exemplu, să schimbăm culoarea fundalului adăugând CSS în fișierul HTML. Există mai multe moduri de a vă stiliza pagina web utilizând CSS. Pentru această clasă, veți utiliza etichetele de stil pentru a încorpora CSS direct în fișierul dvs. HTML.
Puneți următoarele rânduri între primele etichete html și body din partea de sus a paginii HTML:
etichete body {background-color: powderblue;} Va arăta astfel:

corp {fundal-culoare: albastru pudră;}

Pasul 6: Instalați PHP
În loc de o pagină statică, puteți crea una dinamică capabilă să se schimbe fără a încărca manual fișiere pe ea. Un mod popular de a face acest lucru este de a utiliza un limbaj de scripting numit PHP. Pentru a utiliza PHP pe Raspberry Pi, trebuie să îl instalați mai întâi cu pachetul de module pentru Apache:
sudo apt-get install libapache2-mod-php5 php5 -y
Pasul 7: Creați o pagină web dinamică
Combinați PHP cu HTMLA atâta timp cât codul PHP este conținut în etichete, îl puteți include într-o structură de fișiere HTML. De exemplu, combinați scripturile HTML și PHP actuale și măriți textul folosind etichete HTML.
Să includem un script PHP simplu care afișează data și ora. Lipiți următoarele oriunde între etichete:
Salvați fișierul cu Ctrl + o, dar modificați extensia din.html în.php, care va salva un fișier nou. Pentru a nu deruta browserul, eliminați vechea versiune.html:
sudo rm index.html
Reîmprospătați localhost în browserul dvs. web. Rezultatul va arăta astfel:

Ok, deci care este diferența? Se pare că o pagină HTML obișnuită nu-i așa? Reîmprospătați pagina și urmăriți magia. Magia fiind timpul se va schimba! Acesta este PHP și funcția sa încorporată date () care funcționează pentru a crea o pagină web dinamică.
Pasul 8: Creați un client Tumblr API
Raspberry Pi poate solicita și obține informații de la alte aplicații software online prin intermediul unui API (Application Programming Interface). Un API face mai ușor pentru ceva ca Raspberry Pi să taie toate datele unui site web pentru a obține doar lucrurile utile. Puneți-vă Raspberry Pi să vorbească cu Tumblr, Twitter și weather.com pentru a posta pe Twitter, pentru a posta imagini și pentru a afișa prognozele meteo.
Raspberry Pi și Tumblr
Următorul exercițiu creează o conversație între Raspberry Pi și Tumblr. În calitate de client, Raspberry Pi va cere Tumblr fragmente de date, astfel încât să poată încărca imagini pe serverul de la distanță al Tumblr, rezultând ca imaginile să fie postate într-un cont Tumblr. Pentru ca un Raspberry Pi să funcționeze cu un API, cel mai probabil va exista deja o bibliotecă pe care să o folosiți. Pentru Tumblr există Pytumblr. Un client este creat într-un program Python folosind o funcție încorporată creată în Pytumblr. Această funcție utilizează patru coduri de autorizare generate de Tumblr:
- cheia consumatorului
- secretul consumatorului
- cheie simbolică
- secret simbolic
Înainte de a putea utiliza API-ul Tumblr, trebuie să obțineți patru dintre aceste chei (similare parolelor). Pentru a le obține urmați acești pași:
- Creați un cont Tumblr gratuit și conectați-vă.
- Înregistrați o cerere. Trebuie doar să furnizați informații de bază, cum ar fi un titlu (încercați „My Raspberry Pi”), descriere, e-mail și site-ul web (utilizați-l dacă nu aveți unul). După înregistrare, veți obține o cheie pentru consumator și un secret pentru consumatori. Copiați-le și lipiți-le undeva în siguranță, cum ar fi un fișier text sau un e-mail. Pentru a le accesa din nou, accesați pagina contului dvs. Tumblr, alegeți Setări din meniul Cont și faceți clic pe Aplicații.
- Conectați-vă la consola pentru dezvoltatori folosind cheile și codurile de autorizare secrete. Faceți clic pe Permiteți când vi se solicită dacă doriți să fie postat în numele dvs.
- Odată conectat la consola pentru dezvoltatori, veți vedea exemplul de cod în mai multe limbi diferite. Fie faceți clic pe fila Python și copiați blocul OAuth, fie în meniul de sus faceți clic pe Afișare chei pentru a vedea cheia de jeton și codurile secrete de jeton împreună cu cele două coduri pe care le aveți deja.
Să punem aceste coduri în funcțiune și să creăm un program Python care postează animateMe-g.webp
Mai întâi instalați Pytumblr:
sudo apt-get update
sudo pip instalează pytumblr
Din directorul de acasă, cd în folderul boof și creați un fișier Python:
cof boof
Creați-vă fișierul utilizând editorul IDLE pentru a face mai ușor tăierea și lipirea codurilor de autorizare foarte lungi. Introduceți acest lucru în fișierul testPytumblr.py, actualizând cele patru chei și numele de utilizator:
import pytumblr
# Autentifică prin OAuth, copie de la https://api.tumblr.com/console/calls/user/info client = pytumblr. TumblrRestClient ('your_consumer_key', 'your_consumer_secret', 'your_token', 'your_token_secret') client.create_photo 'your_account_username', state = "published", tags = [“raspberrypi”, “picamera”], data = “fotos / animateMe.gif”) print („uploaded”)
Programul etichetează fotografia încărcată pentru dvs. cu „raspberrypi” și „picamera”. Dacă doriți, puteți elimina, înlocui sau adăuga la aceste etichete. Acestea sunt stocate într-o variabilă numită tag-uri utilizate în client.create_photo ().
Apăsați F5 pentru a rula programul. Va fi o eroare … dar ați instalat deja Pytumblr, așa că de ce spune Python că nu poate găsi modulul? Acest lucru se datorează faptului că Pytumblr nu acceptă Python 3, funcționează doar în Python 2 *. Deschideți editorul Python 2 IDLE și tăiați și lipiți codul, suprascrieți programul Python 3 și apoi rulați-l. După ce a încărcat GIF, „încărcat” va fi tipărit în fereastra shell Python.
Aceasta este partea interesantă! Accesați pagina dvs. Tumblr și verificați GIF-ul! Schimbați „publicat” în programul dvs. cu „schiță” dacă doriți să creați în schimb schițe de postări.

* După publicarea acestei clase, un alt utilizator github a furnizat originalul, adăugând suport pentru Python 3 pentru anumite comenzi.
Dacă postarea nu apare, verificați de două ori dacă ați introdus corect cele patru chei și numele de utilizator Tumblr și că conexiunea la internet a Pi este activă. De asemenea, puteți rula scriptul dvs. din linia de comandă folosind Python 2 (cd în folderul boof dacă nu sunteți deja acolo):
test pythonPytumblr.py
Pasul 9: Faceți o captură de ecran a Tumblr și / sau a site-ului web
Creați un site web pentru a afișa un-g.webp
Recomandat:
Conectarea ESP 32 cu senzor cu ultrasunete: 3 pași

Conectarea ESP 32 cu senzor cu ultrasunete: senzorii cu ultrasunete funcționează prin emiterea undelor sonore la o frecvență prea mare pentru ca oamenii să o audă. Apoi așteaptă ca sunetul să fie reflectat înapoi, calculând distanța pe baza timpului necesar. Acest lucru este similar cu modul în care radar măsoară timpul necesar
Conectarea MPU6050 cu ESP32: 4 pași

Conectarea MPU6050 cu ESP32: În acest proiect, voi interfața senzorul MPU6050 cu placa ESP32 DEVKIT V1. MPU6050 este, de asemenea, cunoscut sub numele de senzor pe 6 axe sau senzor de 6 grade de libertate (DOF). Atât senzorii accelerometrului, cât și girometrului sunt prezenți în acest modul unic. Accelerometru s
Conectarea unui comutator de alimentare la Creator Ci40: 4 pași

Conectarea unui comutator de alimentare la Creator Ci40: Construirea plăcii Creator Ci40 într-o incintă poate necesita controlul de la distanță a plăcii. Acest lucru instructiv arată cum să adăugați opțiuni active și pasive pentru controlul sursei de alimentare DC pe placă. De ce veți avea nevoie 1 Creator
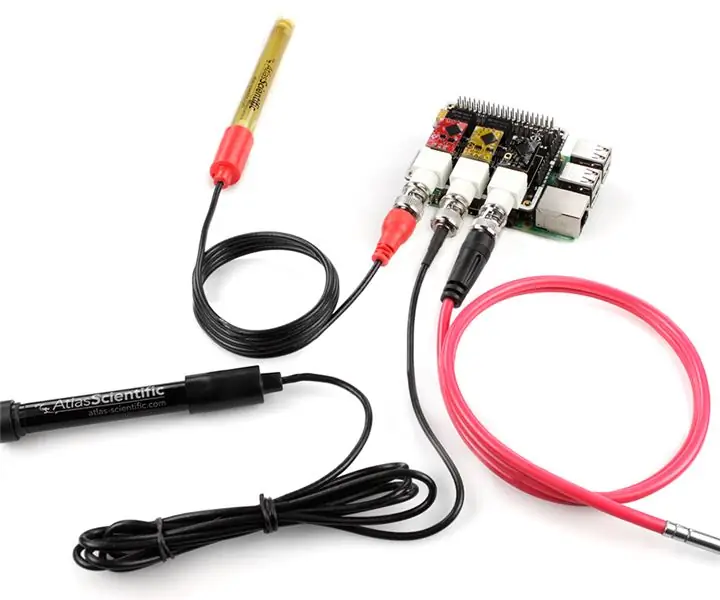
CONECTAREA SENZORILOR MULTIPLI LA RASPBERRY PI: 6 pași (cu imagini)

CONECTAREA SENZORILOR MULTIPLI LA RASPBERRY PI: În acest proiect, vom conecta trei dintre senzorii EZO ai Atlas Scientific (pH, oxigen dizolvat și temperatură) la un Raspberry Pi 3B +. În loc să conectăm circuitele la Raspberry Pi, vom folosi scutul Whitebox Labs Tentacle T3. T
(Simplu) Mod ușor de a obține audio analogic / pwm de la Raspberry PI Zero și, de asemenea, conectarea la TV Crt: 4 pași

(Simplu) Mod ușor de a obține audio analogic / pwm de la Raspberry PI Zero și, de asemenea, conectarea la televizorul Crt: aici am folosit o metodă simplă pentru a transmite audio unui televizor împreună cu un videoclip compsite
