
Cuprins:
- Pasul 1: Ingrediente
- Pasul 2: Instrumente
- Pasul 3: Cerințe de cod
- Pasul 4: Configurarea Adafruit IO
- Pasul 5: Configurarea IFTTT
- Pasul 6: Instalarea plăcilor ESP8266 în IDE-ul Arduino
- Pasul 7: Instalarea Bibliotecii Manager WiFi
- Pasul 8: Codul ESP8266 - Cu imprimare de depanare
- Pasul 9: lipind totul împreună
- Pasul 10: 3D imprimarea
- Pasul 11: Ansamblu LED gigant
- Pasul 12: Instrucțiuni de instalare și operare
- Pasul 13: Ce mai poate face LED-ul gigant
- Autor John Day [email protected].
- Public 2024-01-30 11:43.
- Modificat ultima dată 2025-01-23 15:04.



Aici veți găsi o redare a unui LED gigant, re-menit să acționeze ca o lampă de alertă Twitter, YouTube și Twitch. Scopul meu principal este de a oferi o alertă atunci când există tweet-uri, videoclipuri sau fluxuri de contracție de către Adam Savage și echipa testată și, pentru a fi corect, o pereche de alte persoane pe care le urmăresc, precum Robert Cowan, Marty Mecanicul și multe altele.
Evident, aș putea folosi twitter, twitch etc, pe telefonul sau laptopul meu, dar există atât de multe alerte de la atât de multe servicii și notificări, încât practic le opresc pe toate, plus că telefonul intră în modul silențios după ora 22, deoarece va funcționa și cu Webhooks Am unul configurat, de asemenea, pentru a primi actualizări de la unele tabele Biq Query care sunt legate de muncă, astfel încât să mă anunțe dacă au fost actualizate OK cu un număr suficient de înregistrări în fiecare zi.
Adafruit are un serviciu numit Adafruit IO pe care am vrut să-l încerc și am vrut tot anul să încerc să re-abordez ESP8266 după ce am auzit câteva cuvinte bune despre versiunea Wemos D1 Mini 3. Totul a început să se reunească când am găsit un design pentru un LED pe thingiverse de către Astro73. Am început cu asta și l-am refăcut puțin pentru scalare și, de asemenea, pentru a adăuga un buton în bază și alte modificări cosmetice. Remixul îl puteți găsi aici
În plus, poate fi controlat vocal prin Alexa acum, de asemenea, odată cu apariția cuvântului declanșator Alexa IFTTT.
Pasul 1: Ingrediente
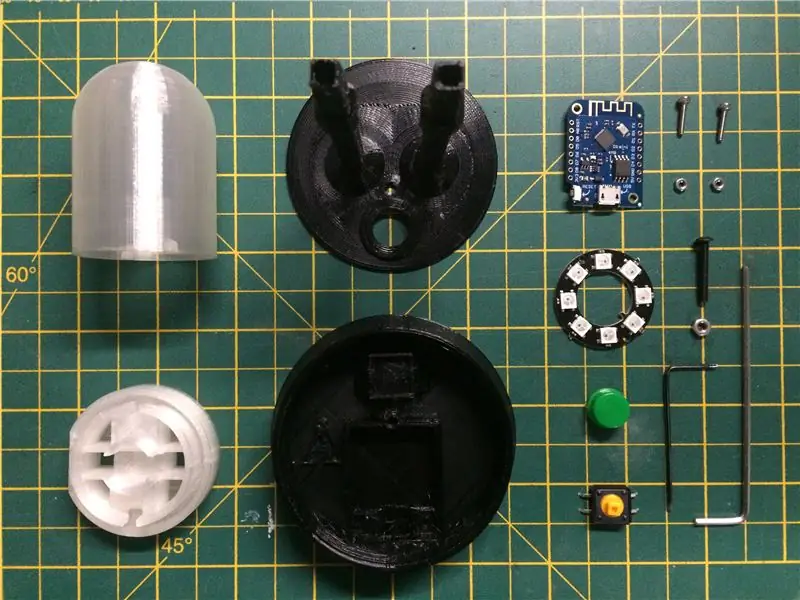
Dacă doriți să faceți una dintre acestea, lista pieselor este destul de mică și, de asemenea, este relativ ieftină. Dacă nu vă deranjează așteptarea, puteți obține principalele părți din străinătate, reducând costurile și mai mult. Cu toate acestea, ingredientul principal este carcasa și baza Giant LED. Dacă aveți o imprimantă 3D, sunteți gata, dacă nu, există câteva companii de imprimante online care vor imprima piesele. Există doar 3, deci ar trebui să fie și destul de ieftin.
1. Wemos D1 Mini R3
2. LED Neopixel 8
3. Baza și picioarele imprimate în PETG negru
4. Obiectiv imprimat și suport pentru lumină în PLA transparent
5. Buton comutator 12mm pătrat x1
6. Capac rotund cu buton de apăsare x1
7. Cablu USB și adaptor pentru alimentare
8. Capul butonului M3x20
9. Piuliță M3
10. Șurub M2x8mm x2
11. Piuliță M2 x2
12. Unele fire negre, roșii și galbene
13. Rezistor 300-500 Ohm
14. Bucată mică de termoretrație
Puteți utiliza alte dispozitive ESP sau chiar un Huzzah, dar carcasa a fost concepută pentru mini care are găuri de montare și evită să fie nevoie să o lipiți.
Pasul 2: Instrumente
Pentru a crea și a construi acest lucru, veți avea nevoie de următoarele
1. Imprimantă 3D
2. Cheie hexagonală de 1,5 mm și 2 mm
3. Fier de lipit și lipit
4. Tăietori cu fir
5. Sticlă
6. Simțul umorului
7. Bisturiu pentru tundere
Pasul 3: Cerințe de cod
Deci, înainte de a ne arunca cu capul în construcție, voi prezenta câteva dintre cerințele pe care am vrut să le includ în acest lucru. Cele mai multe dintre acestea le-am avut în vedere înainte de a începe și am schițat câteva fluxuri pentru a afla ce încercam să încerc. Pe măsură ce continua, am descoperit câteva probleme cu serviciile pe care am vrut să le abordez.
Cerințe.
Am vrut ca LED-ul să îmi arate când a fost postat un nou tweet sau videoclip și, de asemenea, se dovedește când pornește un canal Twitch specific. De asemenea, am vrut ca alerta să continue până când am anulat-o, astfel încât, dacă aș fi plecat o vreme, să știu ce s-a întâmplat în timp ce am fost plecat. De asemenea, am dorit ca acesta să fie configurabil pentru acces Wi-Fi fără a fi nevoie să refac și software-ul. Un ultim lucru care a apărut și a fost în plus față de răspunsul la evenimente live, aveam nevoie de el pentru a verifica la fiecare 15 minute starea datelor furnizate acestuia
Deci, cu elementele de bază la locul lor, următorul lucru a fost să aflăm cum va fi executată fiecare parte. Puteți vedea ideile mele mai jos despre ce parte ar fi tratată de tipul de software sau platformă.
1. Adafruit IO, acesta este folosit pentru a configura fluxurile pentru alerte, puteți obține un cont aici
Voi folosi acest lucru ca un serviciu de așteptare a mesajelor, unde îi voi trimite mesaje de la IFTTT și apoi LED-ul Giant primește acele mesaje, astfel încât să poată acționa asupra lor.
2. IFTTT, https://ifttt.com/ și acesta este utilizat pentru a scana canalele Twitter, YouTube și Twitch alese și apoi trimite evenimentul către Adafruit IO
3. Codul ESP8266 pentru a citi aceste fluxuri și acesta este ars în ESP8266 utilizând standardul Arduino IDE (v1.8.8)
4. Cod Arduino, încărcat pe ESP8266 pentru a citi fluxurile Adafruit IO și pentru a aprinde Neopixel
5. Cod Arduino pentru a citi un buton pentru a șterge alerta
6. Fiți capabil să configurați adaptorul WiFi fără a fi nevoie să reporniți ESP-ul și pentru aceasta am folosit biblioteca WiFi Manager de la Tzapu, https://github.com/tzapu/WiFiManager, deși opțiunile de configurare au necesitat o mică modificare pentru a acomoda Bibliotecile IO Adafruit.
Pasul 4: Configurarea Adafruit IO

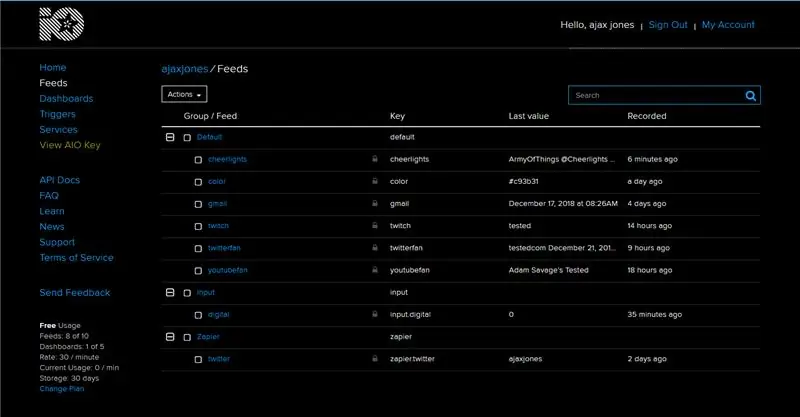
Acesta este primul pas, deoarece veți avea nevoie de cheile de acces pe care le creați aici și, de asemenea, trebuie să creați fluxurile către care IFTTT va trimite evenimentele. Puteți configura atât acest cont, cât și contul IFTTT și, practic, configurați totul și funcționează înainte de a trece la partea Arduino a acestui proiect.
În loc să copiați exemplele adafruit, puteți găsi elementele de bază aici https://learn.adafruit.com/gmailbox/adafruit-io-se…, care vă va ajuta să configurați.
Apoi, pentru LED-ul GIANT va trebui să adăugați la canalele implicite următoarele fluxuri
1. culoare - aceasta ne permite să schimbăm culoarea de la distanță cu ceva de genul Alexa
2. zvâcnire
3. twitterfan
4. youtubefan
Apoi, de asemenea, trebuie să creați un grup nou dacă nu sunteți deja numit input, apoi în acest grup creați și un feed numit digital. Acest lucru ne va permite să vedem și efectul apăsării butonului dacă dorim să extindem utilizarea acestui dispozitiv în alte scopuri.
Dacă doriți, de asemenea, în acest moment este să vă jucați cu tabloul de bord, astfel încât să puteți adăuga aceste fluxuri în scopuri de informare și depistare a erorilor.
Pasul 5: Configurarea IFTTT


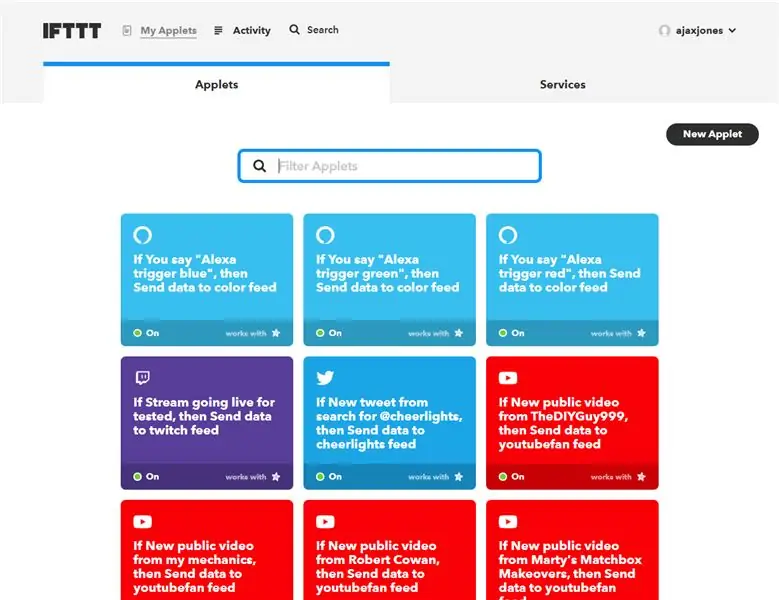
De asemenea, puteți urmări ghidul Adafruit aici, https://learn.adafruit.com/gmailbox/ifttt-setup. Apoi puteți selecta acțiunile Twitter, YouTube și contracararea pentru a configura listele de vizionare și apoi să le trimiteți către fluxurile relevante. Am atașat un videoclip simplu, astfel încât să puteți vedea cât de rapid poate fi.
În plus, dacă doriți să controlați vocal culoarea LED-ului dvs. de Alexa, acum există un applet Amazon Alexa. Pentru a seta una dintre acestea, selectați aplicația și alegeți cuvântul albastru, apoi conectați-l la fluxul Adafruit pe care l-ați configurat numit culoare și introduceți 0000ff ca date de trimis către acel canal. De asemenea, puteți transmite comenzi suplimentare în acest fel către LED-ul GIANT, cum ar fi resetarea sau repornirea, dacă doriți.
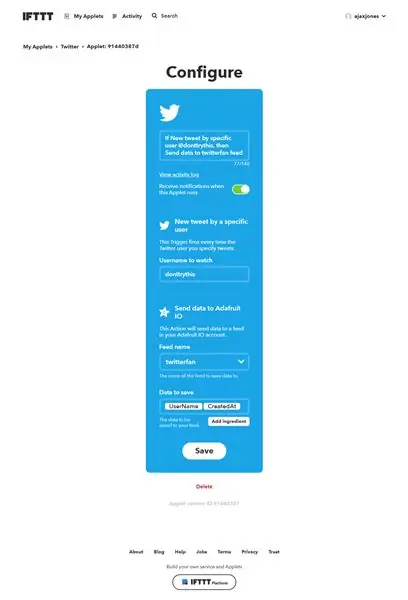
Când configurați declanșatorul IFTTT, trebuie să alegeți datele care sunt trimise și aceasta se numește „Ingrediente” în IFTTT. Prima piesă de care avem nevoie este „UserName”, apoi un spațiu și apoi „CreatedAt”
Alegem ambele articole astfel încât, atunci când datele ajung în ESP8266, să putem detecta dacă este un tweet nou și că este diferit de tweet-urile anterioare ale acelorași utilizatori. Puteți vedea ce ar trebui să vă placă din imaginea atașată.
Pasul 6: Instalarea plăcilor ESP8266 în IDE-ul Arduino
Aici lucrurile sunt puțin mai complicate și ar putea dura ceva mai mult timp pentru a fi soluționate. În plus față de ESP8266, aveți nevoie și de bibliotecile Adafruit IO și puteți urmări acest ghid pentru acestea.
learn.adafruit.com/gmailbox/arduino-setup
Există o explicație simplă despre cum să adăugați aici și plăcile ESP8266
Nu uitați să vă asigurați că ID-ul dvs. Arduino este până la cea mai recentă versiune și că foloseam 1.8.8 în momentul scrierii acestui lucru.
O altă bibliotecă pe care o folosim este SimpleTimer, deoarece aceasta ne va permite să configurăm un temporizator de fundal, astfel încât să putem verifica periodic fluxurile, instrucțiunile pentru acest lucru pot fi găsite la utilizări simpletimer https://playground.arduino.cc/Code/SimpleTimer# Descarca
Pasul 7: Instalarea Bibliotecii Manager WiFi
Pentru a ne permite să obținem configurarea de la distanță a configurării WiFi, vom folosi Tzapu Wifi Manger, detalii despre acest lucru și despre modul de instalare a bibliotecilor pot fi găsite aici, github.com/tzapu/WiFiManager
Aceasta este o instalare destul de simplă a bibliotecilor externe și opțiunea este deja în secțiunea Gestionare bibliotecă a secțiunii instrumentelor Arduino IDE.
Pasul 8: Codul ESP8266 - Cu imprimare de depanare
// Acest cod conține declarații de imprimare, astfel încât să puteți monitoriza funcționarea acestuia prin intermediul monitorului Serial
// Pe baza Exemplului de ieșire LED Adafruit IO RGB // Adafruit investește timp și resurse oferind acest cod sursă deschisă. // Vă rugăm să susțineți Adafruit și hardware open source achiziționând // produse de la Adafruit! // // Scris de Todd Treece pentru Adafruit Industries // Copyright (c) 2016-2017 Adafruit Industries // Licențiat sub licența MIT. // // Tot textul de mai sus trebuie să fie inclus în orice redistribuire. // folosește simpletimer https://playground.arduino.cc/Code/SimpleTimer#Do… // https://playground.arduino.cc/Code/SimpleTimer#Do… // restul codului de Ajax Jones https:// playground.arduino.cc/Code/SimpleTimer#Do // https://playground.arduino.cc/Code/SimpleTimer#Do… // ******************* ******* Configurare *********************************** / #define IO_USERNAME "IO your Nume utilizator "#define IO_KEY" cheia IO "// lăsați necompletat deoarece le vom primi prin Wifi Manager, pare să funcționeze bine în acest fel #define WIFI_SSID" "#define WIFI_PASS" "// noi nu includem acest lucru deoarece include versiunea sa // # include //https://github.com/esp8266/Arduino // necesar pentru biblioteca #include #include #include "WiFiManager.h" //https://github.com/tzapu/WiFiManager # include temporizator SimpleTimer; #include "AdafruitIO_WiFi.h" AdafruitIO_WiFi io (IO_USERNAME, IO_KEY, WIFI_SSID, WIFI_PASS); // ************************ Configurații NeoPixel ********************** ********* // #include "Adafruit_NeoPixel.h" #define PIXEL_PIN 5 #define PIXEL_COUNT 8 int NUM_LEDS = PIXEL_COUNT; #define PIXEL_TYPE NEO_GRB + NEO_KHZ800 Adafruit_NeoPixel pixels = Adafruit_NeoPixel (PIXEL_COUNT, PIXEL_PIN, PIXEL_TYPE); // Culori principale și culoarea implicită lungă default_color = 865554; lung RED_color = 2689027; // roșu # 290803 lung GREEN_color = 865554; // verde # 0d3512 lung BLUE_color = 856117; // albastru # 0d1035 lung PURPLE_color = 2364968; // mov # 241628 lung BRIGHTRED_color = 15990784; // roșu aprins # f40000 // ------------------------------------------ ----------------------------------------------- // ora idee preluată de la https://www.safaribooksonline.com/library/view/arduino-cookbook-2nd/9781449321185/ch12.html https://playground.arduino.cc/Code/SimpleTimer#Do… https:// playground. arduino.cc/Code/SimpleTimer#Do… const long oneSecond = 1000; // a doua este o mie de milisecunde const lung oneMinute = oneSecond * 60; const long fiveMinutes = oneMinute * 5; const long quinze minute = cinci minute * 3; const long oneHour = cincisprezece minute * 4; // Utilizatorii de Twitter care ne plac cel mai mult și aceștia vor clipi și toate celelalte tweets pe care le-am ales vor schimba culoarea String SuperTweet = {"ajaxjones", "donttrythis", "prodnose", "testingcom"}; String SuperTuber = {"testat", "cowan", "marty"}; // setează starea de alertă astfel încât să putem continua să clipim LED-urile din bucla principală bool WHIZZY_TWEET = false; bool WHIZZY_TUBER = fals; bool WHIZZY_TWITCH = fals; // Salvează ultimul tweet și YouTube, astfel încât să putem trage serviciul pentru a verifica de fiecare dată și apoi String lasttweet = ""; String lasttube = ""; String lasttwitch = ""; // pinul digital 5, acesta este butonul pe care îl folosim pentru a reseta culorile de alertă #define BUTTON_PIN 4 // starea butonului, nu chiar cea utilizată deoarece căutăm butonul de pe interupt bool current = false; bool last = fals; // configurați feedul „culoare”, astfel încât să putem testa și trimite culori la cerere sau să utilizăm Alexa trigger AdafruitIO_Feed * color = io.feed („culoare”); // configurați feedul 'twitterfan' - Blue AdafruitIO_Feed * twitter = io.feed ("twitterfan"); // configurați feedul 'youtubefan' - Red AdafruitIO_Feed * youtube = io.feed ("youtubefan"); // configurați feedul „twitch” - Purple AdafruitIO_Feed * twitch = io.feed („twitch”); // configurați fluxul „digital” AdafruitIO_Feed * digital = io.feed („input.digital”); // ------------------------------------------------ ----------------------------------------- void setup () {// setează butonul pin ca intrare, folosim INPUT_PULLUP deoarece nu trebuie să folosim rezistențe externe pinMode (BUTTON_PIN, INPUT_PULLUP); // Atașați o întrerupere la vectorul ISR pentru butonul attachInterrupt (digitalPinToInterrupt (BUTTON_PIN), handleInterrupt, FALLING); // Porniți serialul și așteptați deschiderea monitorului serial, apoi conectați-vă la io.adafruit.com Serial.begin (115200); while (! Serial); // neopixel begin pixels.begin (); // Setați starea inițială la roșu, astfel încât să știm că suntem offline și lucrăm setAll (0xf4, 0x00, 0x00); // roșu // pentru testare, acesta va arăta starea WiFi WiFi.printDiag (Serial); WiFiManager wifiManager; // setează apelul care este apelat la conectarea la un WiFi anterior eșuează și intră în modul punct de acces wifiManager.setAPCallback (configModeCallback); // resetați setările salvate, nu comentați următoarea linie pentru a forța testarea WiFi Manager, astfel încât să vă puteți conecta // utilizați telefonul sau tableta pentru a căuta rețeaua Giant LED care va apărea //wifiManager.resetSettings (); // setează expirarea până când portalul de configurare este dezactivat // util pentru a încerca totul din nou sau pentru a intra în repaus // în câteva secunde wifiManager.setTimeout (240); if (! wifiManager.autoConnect ("GIANT LED")) {Serial.println (F („nu s-a putut conecta și a lovit expirarea”)); // resetează și încearcă din nou întârziere (3000); ESP.reset (); întârziere (1000); } // pentru testare putem vedea dacă avem acreditările potrivite pentru a ne conecta //Serial.println (WiFi. SSID ()); //Serial.println(WiFi.psk());//WiFi.begin(WIFI_SSID, WIFI_PASS); // while (WiFi.status ()! = WL_CONNECTED) {// întârziere (500); //Serial.print ("."); //} Serial.println (); Serial.println (F ("WiFi conectat")); Serial.println (F ("adresa IP:")); Serial.println (WiFi.localIP ()); // acum ne conectăm la serviciul IO Serial.print (F („Conectarea la Adafruit IO”)); io.connect (); // configurați un handler de mesaje pentru fluxul „color”. color-> onMessage (handleMessage); // configurați un handler de mesaje pentru fluxul „twitterfan”. twitter-> onMessage (twitterMessage); // configurați un handler de mesaje pentru fluxul „youtubefan”. youtube-> onMessage (youtubeMessage); // configurați un handler de mesaje pentru fluxul „twitch”. twitch-> onMessage (twitchMessage); // așteptați o conexiune în timp ce (io.status () <AIO_CONNECTED) {Serial.print (F (".")); întârziere (500); } // suntem conectați Serial.println (); Serial.println (io.statusText ()); //Serial.println(sizeof(SuperTweet)); //Serial.println(sizeof(SuperTweet[0])); // Imprimați o listă a conturilor Twitter pe care le așteptăm (octet idx = 0; idx <sizeof (SuperTweet) / sizeof (SuperTweet [0]); idx ++) {Serial.print (F ("SuperTweet ["))); Serial.print (idx); Serial.print ("] = '"); Serial.print (SuperTweet [idx]); Serial.println ("'"); } // Imprimați o listă a conturilor YouTube pe care le așteptăm (octet idx = 0; idx get (); // solicitați stările existente ale fluxurilor, deci va trebui să apăsați resetarea pe măsură ce pornește YouTube -> get (); twitter-> get (); twitch-> get (); for (int i = 0; i get (); twitter-> get (); twitch-> get (); Serial.print ("obținerea unor tweets"); Serial.print ("uptime (s):"); Serial.println (millis () / 1000);} // ---------------- -------------------------------------------------- ----------------------- void loop () {// io.run (); este necesar pentru toate schițele. io.run (); timer. run (); if (WHIZZY_TWEET == true) {RunningLights (0x0d, 0x10, 0x35, 250);} if (WHIZZY_TUBER == true) {RunningLights (0x29, 0x08, 0x03, 250);} if (WHIZZY_TWITCH == true) {RunningLights (0x24, 0x16, 0x28, 250);}} // --------------------------------- -------------------------------------------------- ------ // setați interuptul pentru a șterge alerta atunci când butonul este apăsat și verificați mânerul de golire a internetului Interrupt () {WHIZZY_TWEET = fals; WHIZZY_TUBER = fals; WHIZZY_TWITCH = fals; curent = adevărat; // trimiteți starea curentă la feedul „input.digital” de pe adafruit io, astfel încât să o putem vedea digital-> save (current); pentru (int i = 0; i ")); Serial.print (curent); Serial.print (F (" și culoarea implicită ")); Serial.println (default_color); current = false; digital-> save (current); while (WiFi.status ()! = WL_CONNECTED) {delay (500); setAll (0xeb, 0xfb, 0x03); // Yellow ebfb03}} // -------------- -------------------------------------------------- ------------------------- // acest lucru este apelat ori de câte ori apare un mesaj „twitter” - setați LED-ul pe Blue void twitterMessage (date AdafruitIO_Data *) {String tweeter = (data-> toString ()); tweeter.toLowerCase (); if ((lasttweet! = Tweeter) && (tweeter! = "")) {Lasttweet = tweeter; setAll (0x0d, 0x10, 0x35); // Setați tweetul albastru Serial.print (F ("Tweet:")); Serial.print (tweeter); // verificați dacă există un tweeter favorit pentru (octet idx = 0; idx = 0) {// Să facem tweets whizzy # 0d1035 WHIZZY_TWEET = true; Serial.print ("by"); Serial.print (SuperTweet [idx]);}} Serial.println ("");}} // --------- -------------------------------------------------- ---------------------------- - // acest lucru este apelat ori de câte ori apare un mesaj „youtube” - setați LED-ul pe ROȘU void youtubeMessage (date AdafruitIO_Data *) {String tuber = (data-> toString ()); tuber.toLowerCase (); if ((lasttube! = tubercul) && (tubercul! = "")) {lasttube = tubercul; setAll (0x29, 0x08,0x03); // Setați culoarea roșie YouTube 290803 Serial.print (F ("Youtube:")); Serial.println (tubercul); // verificați dacă există un Youtuber favorit pentru (octet idx = 0; idx = 0) {// Permiteți-i videoclipurilor să fie whizzy # 0d1035 WHIZZY_TUBER = adevărat; Serial.print ("de"); Serial.print (SuperTuber [idx]); }} Serial.println (""); }} // ---------------------------------------------- ------------------------------------------- // aceasta se numește ori de câte ori a Sosește mesajul „twitch” - setați LED-ul la PURPLE void twitchMessage (date AdafruitIO_Data *) {String twitch = (data-> toString ()); twitch.toLowerCase (); if ((lasttwitch! = twitch) && (twitch! = "")) {lasttwitch = twitch; setAll (0x24, 0x16, 0x28); // Setați culoarea mov violet # 241628 Serial.print (F ("Twitch:")); Serial.println (twitch); // Fără verificare pentru un Twitcher favorit, urmăm doar un WHIZZY_TUBER = adevărat; Serial.println (""); }} // ---------------------------------------------- ------------------------------------------- // această funcție este apelată ori de câte ori se primește un mesaj „culoare” // care va seta culoarea implicită la pornire pe baza ultimei valori de alimentare a culorii void handleMessage (date AdafruitIO_Data *) {// tipăriți valorile RGB și valoarea hexagonală Serial.print (F („valoarea HEX recepționată”): ")); Serial.println (date-> valoare ()); culoare lungă = date-> toNeoPixel (); // default_color = culoare; Serial.print (F ("HEX recepționat lung:")); Serial.println (culoare); for (int i = 0; i <PIXEL_COUNT; ++ i) {pixels.setPixelColor (i, color); } showStrip (); } // ----------------------------------------------- ------------------------------------------ void RunningLights (octet roșu, octet verde, octet albastru, int WaveDelay) {int Poziție = 0; for (int j = 0; j <NUM_LEDS; j ++) {Poziția ++; // = 0; // Poziție + Rată; for (int i = 0; i <NUM_LEDS; i ++) {setPixel (i, ((sin (i + Poziție) * 127 + 128) / 255) * roșu, ((sin (i + Poziție) * 127 + 128) / 255) * verde, ((sin (i + Poziție) * 127 + 128) / 255) * albastru); } showStrip (); întârziere (WaveDelay); }} // ---------------------------------------------- ------------------------------------------- // Rutine Neopixel void setAll (octet roșu, octet verde, octet albastru) {pentru (int i = 0; i getConfigPortalSSID ()); // a intrat în modul de configurare, setați Neo Pixel la violet # 241628 = 2364968 // setAll (0x24, 0x16, 0x28); setAll (0xeb, 0xfb, 0x03); // galben ebfb03}
Pasul 9: lipind totul împreună



Totul din acest design este lipit împreună și ar trebui să fie destul de ușor de gestionat. Am folosit 3 fire colorate diferite pentru a ușura lucrurile și primul lucru este să măsoară firul pentru neopixel la WEMOS. Le-am împletit și am pus o bucată mică de termocontractibil și apoi le-am lipit așa cum se arată, astfel încât să se așeze plat în lentilă.
Butonul a fost următorul și se va potrivi perfect în bază. O parte a butonului se îndreaptă către Gnd și aceasta este răsucită împreună cu firul de masă al neopixelului. Le-am conservat apoi și le-am lipit ca unul în știftul de la sol al WEMOS.
Cablul de alimentare pentru Neopixel merge la 5V PIn. Firul de semnal sau Di (date în) ale neopixelului este lipit la pinul Wemos ca D1. Există câteva site-uri care sugerează inserarea unui rezistor de 300-500 Ohm în serie, dar încă nu am avut probleme, deocamdată este doar o conexiune directă.
Pentru a asigura o bună practică și la sfatul site-urilor precum Adafruit, am pus un rezistor 330R în serie cu linia Di la neopixel. Este pentru a împiedica primul LED din inel să scoată pixii magici și să se facă pur și simplu prin tăierea firului și punerea unui rezistor. O mică bucată de termocontractor va opri orice pantaloni scurți. Puteți tăia rezistorul destul de scurt și pur și simplu puneți un cerc în fiecare capăt și faceți același lucru cu firul.
Celălalt fir pentru buton merge direct la pinul D2. Nu este nevoie de un rezistor de extragere, deoarece acest lucru este gestionat în cadrul software-ului prin punerea unei comenzi PULLUP împotriva acelui pin.
Practic asta este tot ce există.
Pasul 10: 3D imprimarea
Atașate aici sunt fișierele STL pe care le folosim pentru LED-ul Giant. Fișierele sunt un remix / rework al astro73 și puteți prelua toate fișierele de pe
Pentru picioare și bază am folosit un filament Sunlu PETG + care funcționează foarte bine pe Prusa i3 și am folosit fie 10, fie 20% umplutură giroidă.
Pentru LED-ul în sine, am folosit Sunlu transparent PLA și am folosit aproximativ 10% umplutură cu straturi concentrice superioare și inferioare.
La fiecare folosesc doar setările Prusa PET și Prusa PLA stoc în Slic3r și toate au funcționat bine. Am un pic de înșirare pe picioare, dar pur și simplu am dat o suflă peste ele, iar înșirarea dispare:)
Pasul 11: Ansamblu LED gigant



Toate piesele merg foarte ușor împreună, trebuie să apăsați o piuliță M3 în bază pentru a permite șurubului să țină lucrul împreună. De asemenea, trebuie mai întâi să conectați NeoPixel la WEMOS și prin picioare. Mă gândeam cum să pun niște conectori, dar am decis că nu se va despărți în viitor.
Obiectivul este doar o apăsare pe picioare și, la rândul lor, sunt fixate la bază cu un singur șurub M3x20mm. S-ar putea să trebuiască să rulați un cuțit în jurul orificiului butonului, astfel încât acesta să se miște frumos și liber. Wemos este ținut în poziție cu 2 șuruburi cu mufă M2x8 înșurubate de jos.
Pentru a termina, puteți lipi o bucată de pâslă pe bază pentru a opri orice alunecare, dacă este necesar.
Pasul 12: Instrucțiuni de instalare și operare




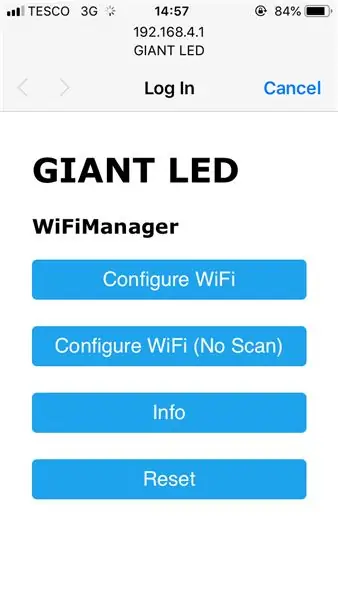
Cu totul gata și software-ul încărcat, aplicați o anumită putere USB-ului și LED-ul GIANT ar trebui să apară, LED-ul va deveni ROȘU și apoi va trece la o culoare galbenă. Acest lucru arată că este deconectat și așteaptă configurarea wifi. Folosind un telefon sau un aspect similar pentru rețeaua WiFi GIGANT LED și conectați-vă și veți obține ecranul WiFi Manager. Acesta va fi scanat zona dvs. locală și doar introduceți detaliile wifi, ESP va reporni și veți fi acum online cu undă verde. De asemenea, se va conecta în acest moment la IO și luminile de alertă vor apărea, deoarece nu a văzut încă niciun mesaj anterior. Apăsați butonul de câteva ori și LED-ul GIANT este acum pregătit pentru sosirea actualizărilor.
Puteți accesa tabloul de bord Adafruit IO în acest moment și puteți adăuga câteva date la fiecare flux și puteți vedea luminile intrând în modul de alertă.
A se distra !
Pasul 13: Ce mai poate face LED-ul gigant


Odată ce ai elementele de bază ale unui astfel de design și cu IFTTT îl poți folosi pentru multe lucruri. Alerta pentru căsuța de e-mail Gmail este una ușoară și, deoarece Adafruit funcționează și cu Webhooks, alte programe îi pot trimite și date. În momentul de față am înființat unul pentru a ține evidența încărcărilor de date Big Query ca parte a unui proiect de lucru.
De asemenea, cu butonul îl puteți utiliza pentru a semnaliza și alte LED-uri GIANT, puteți avea unul în case diferite și îl puteți folosi ca indicator de la distanță pentru a determina cealaltă parte să apese butonul pentru a anula lumina.
Iată un link util despre metoda webhook de trimitere a datelor către flux. În acest caz, folosește un applet IFTTT, dar puteți folosi la fel de ușor o metodă CURL cu python.
io.adafruit.com/blog/notebook/2018/11/26/f…
De fapt, este chiar posibil să se încadreze un OLED 128x32 în bază pentru a suplimenta LED-ul cu un anumit conținut textual și în prezent lucrez la asta și voi actualiza STL-urile și va furniza codul pentru a utiliza IO și cu acest lucru.
Recomandat:
Bubblebot: Generator de bule gigant: 9 pași (cu imagini)

Bubblebot: Gigantic Bubble Generator: Bine ați venit Iată un mare proiect de weekend! Faceți acest minunat Bubble Bot: Deși este un pic îndelungat și necesită experiență cu Arduino, acest dispozitiv este obligat să vă ofere o glorie infinită în rândul prietenilor, copiilor și adulților! Avast, t
Cum să construiești un ceas gigant de raft ascuns: 27 de pași (cu imagini)

Cum să construim un ceas de margine gigant ascuns: am avut un spațiu mare pe o parte din peretele sufrageriei noastre pentru care nu am putut găsi niciodată „lucrul” potrivit care să stea pe el. După ce am încercat câțiva ani, am decis să facem ceva propriu. Acest lucru a ieșit destul de bine (în opinia noastră), așa că l-am transformat eu
AVION RC GIGANT: 9 pași (cu imagini)

AVION RC GIGANT: Bună tuturor, eu sunt Ensar. Astăzi voi scrie despre cel mai lung proiect al meu. Am făcut-o în toamna anului 2018 și astăzi am o energie pentru a-ți spune. Vă voi oferi fișiere DXF pentru gravare laser și coduri Arduino. Vă rugăm să vă abonați la canalul meu YouTube. Spun
Adam Savage Pumpkin controlat de Alexa: 5 pași (cu imagini)

Adam Savage Pumpkin controlat de Alexa: Toate luminile din casa mea sunt inteligente, așa că m-am obișnuit destul să strig la ele pentru a le porni și a le opri, dar ajunge să mă facă să par prost când strig la o lumină care nu este . Și par deosebit de stupid când țip la lumânări. În mod normal, nu este prea mu
Faceți un semn LED gigant! (Matrice 24x8): 11 pași (cu imagini)

Faceți un semn LED gigant! (24x8 Matrix): ACTUALIZARE !! Schema este ONLINE! ACTUALIZARE 2 !! Codul este ONLINE! Acest proiect detaliază construcția mea destul de rapidă a unei matrice 24x8. Inspirația mea pentru acest proiect a venit din matricea 24x6 a Syst3mX. O matrice 24x6 era imensă, dar era prea mică pentru mine, deoarece nu
