
Cuprins:
- Pasul 1: De ce veți avea nevoie
- Pasul 2: Dezvoltarea interfeței în Nextion Editor
- Pasul 3: Circuitul
- Pasul 4: Porniți Visuino și selectați tipul de placa Arduino UNO
- Pasul 5: În Visuino Adăugați componente
- Pasul 6: În Visuino Set Components
- Pasul 7: În componentele Visuino Connect
- Pasul 8: Copiați fișierul Nextion pe cardul SD
- Pasul 9: Generați, compilați și încărcați codul Arduino
- Pasul 10: Joacă
- Pasul 11: Resurse
- Autor John Day [email protected].
- Public 2024-01-30 11:43.
- Modificat ultima dată 2025-01-23 15:04.



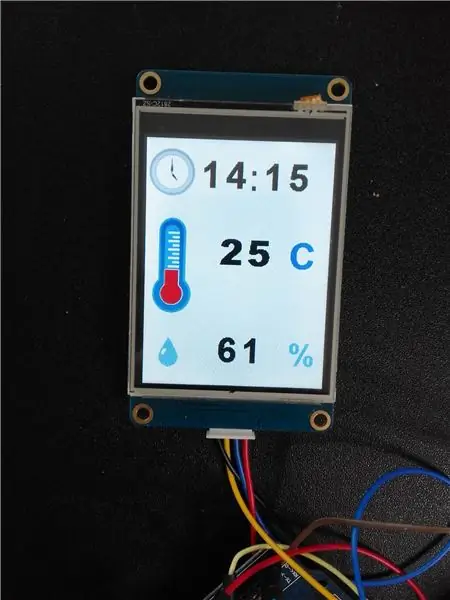
În acest tutorial vom folosi afișajul Nextion, modulul de timp rtc1307, Arduino UNO și Visuino pentru a afișa ora curentă, temperatura și umiditatea.
Urmăriți un videoclip demonstrativ.
Pasul 1: De ce veți avea nevoie


- Arduino uno (sau nano, mega oricine poate fi folosit)
- Nextion lcd 2.8 inch nx3224t028_011 (orice alt lcd nextion va funcționa și)
- I2C RTC DS1307 24C32 Modul de ceas în timp real pentru Arduino
- Sârme de jumper
- Pană de pâine
- Programul Visuino: Descărcați Visuino
- Programul Nextion Editor: descărcați aici
Pasul 2: Dezvoltarea interfeței în Nextion Editor



Mai întâi asigurați-vă că cardul SD este formatat în FAT32 (Utilizați unele programe precum formatatorul de carduri)
- Porniți software-ul Nextion Editor și faceți clic pe „Nou” și salvați proiectul în ceva de genul „Vreme”
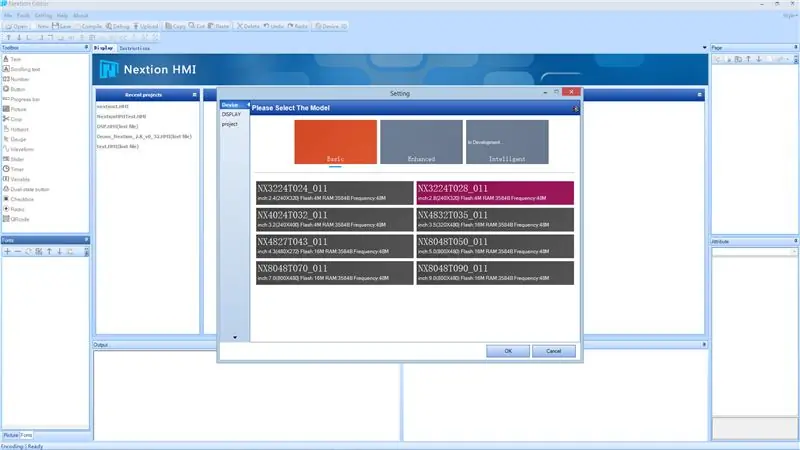
- Apoi va apărea dialogul „Setări”, selectați tipul de afișaj pe care îl aveți.
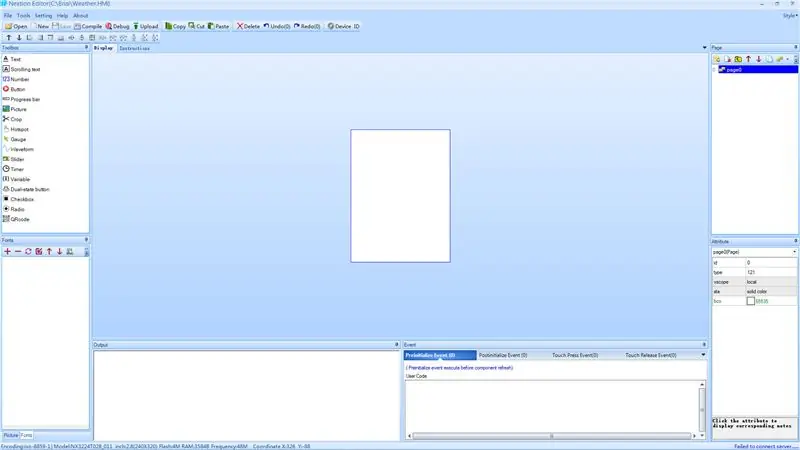
- Se va crea o foaie albă goală.
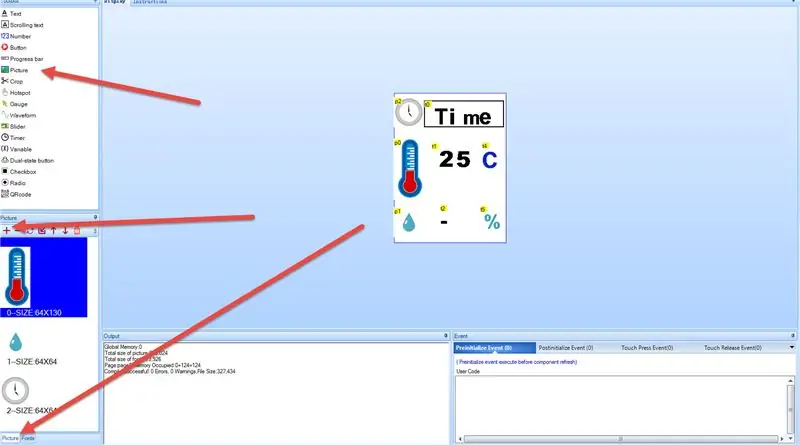
- Din caseta de instrumente din stânga, trageți imaginea de 3 ori.
- În partea stângă-jos selectați fila „Imagine”, faceți clic pe butonul + și încărcați imaginile. Puteți descărca câteva pictograme frumoase de pe internet pentru timp, temperatură și umiditate (cum ar fi site-ul Iconarchive)
- Selectați fiecare element de imagine și în fereastra din dreapta-jos „Atribut” faceți dublu clic pe câmpul „pic” și selectați imaginea, faceți acest lucru pentru fiecare element de imagine (3x).
În meniu, faceți clic pe „Instrumente> Generator de fonturi”
- Creați fontul care va fi utilizat pentru a afișa timpul, temperatura și umiditatea și setați numele ca „MyFont1”
- Faceți clic pe „Generați fontul” și salvați-l undeva, când vi se solicită „Adăugați fontul generat?” faceți clic pe Da.
- Închideți caseta de dialog și fontul generat va apărea pe butonul din stânga sub fila „Fonturi” cu ID-ul 0
- Din caseta de instrumente din partea stângă, glisați 3x „text”, plasați-l în locul în care va afișa datele
- Pentru fiecare element de text setat în fereastra „Atribute” din dreapta jos, fontul la 0 <ID-ul fontului pe care l-ați generat anterior, puteți utiliza mai multe fonturi și setați ID-ul pentru fiecare element de text
- Puteți seta valoarea implicită a textului în câmpul „txt”, de exemplu „Ora”, „C”, „%
- Puteți seta culoarea făcând clic pe câmpul "pco". Rețineți că fiecare element de text are un anumit nume de obiect, cum ar fi "t0" etc., acesta va fi folosit ulterior în Visuino
- Puteți găsi fiecare nume de obiect sub fereastra „atribute”> nume
Când ați plasat și poziționat toate elementele:
- faceți clic pe butonul „Compilați”
- faceți clic pe meniul „Fișier”> „Deschideți folderul de construire” găsiți fișierul în cazul nostru „Weather.tft” și copiați-l pe cardul SD.
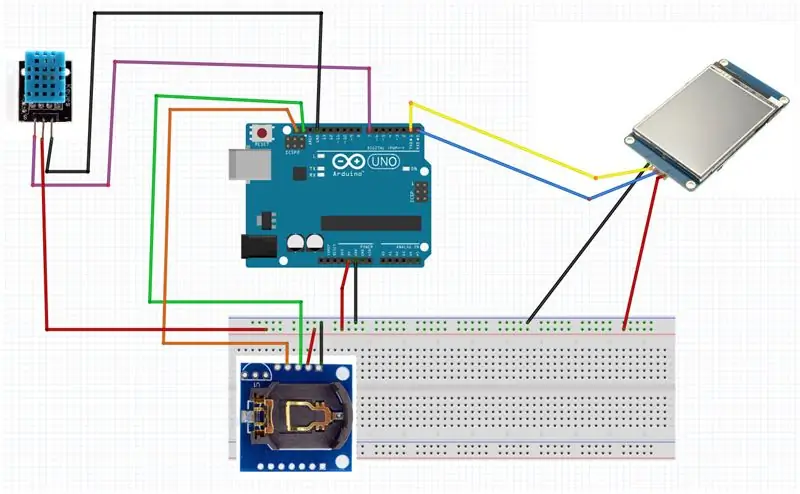
Pasul 3: Circuitul

- Conectați pinul Arduino [5v] la panoul de pin Pin pozitiv [roșu]
- Conectați pinul Arduino [GND] la panoul negativ [Blue]
- Conectați pinul senzorului DHT11 [-] la pinul Arduino [GND]
- Conectați pinul senzorului DHT11 [-] la pinul pozitiv al panoului [roșu]
- Conectați pinul de semnal al senzorului DHT11 [S] la pinul digital Arduino [7]
- Conectați pinul modulului Time DS1307 [Vcc] la pinul pozitiv al panoului [roșu]
- Conectați pinul modulului Time DS1307 [GND] la pinul negativ al panoului de bord [Albastru]
- Conectați pinul modulului DS1307 Time [SDA] la pinul Arduino [SDA]
- Conectați pinul modulului Time DS1307 [SCL] la pinul Arduino [SCL]
- Conectați pinul afișajului Nextion [VCC] la pinul pozitiv al panoului [roșu]
- Conectați pinul afișajului Nextion [GND] la pinul negativ al panoului [albastru]
- Conectați pinul Nextion Display [RX] la pinul Arduino [TX]
- Conectați pinul Nextion Display [TX] la pinul Arduino [RX]
Pasul 4: Porniți Visuino și selectați tipul de placa Arduino UNO


Pentru a începe programarea Arduino, va trebui să aveți Arduino IDE instalat de aici:
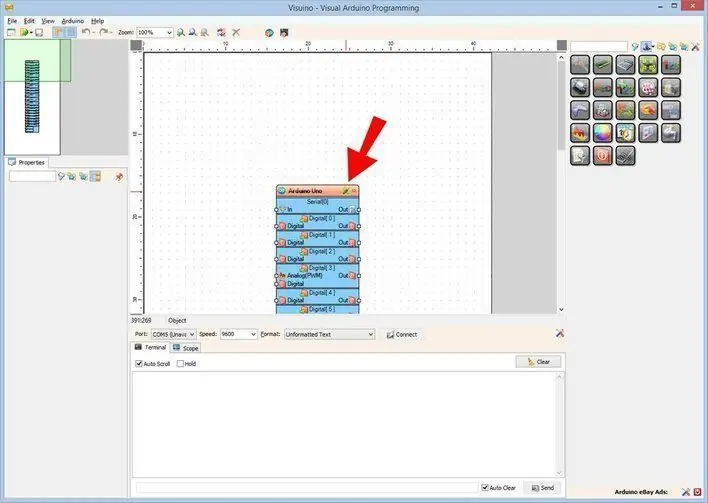
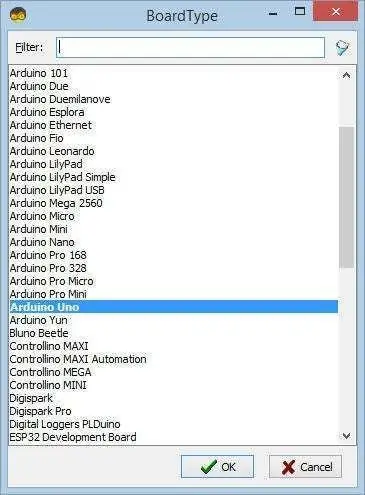
Vă rugăm să rețineți că există câteva erori critice în Arduino IDE 1.6.6. Asigurați-vă că instalați 1.6.7 sau o versiune ulterioară, în caz contrar acest instructabil nu va funcționa! Dacă nu ați făcut-o, urmați pașii din acest instructabil pentru a configura Arduino IDE pentru a programa Arduino UNO! Visuino: https://www.visuino.eu trebuie, de asemenea, să fie instalat. Porniți Visuino așa cum se arată în prima imagine Faceți clic pe butonul „Instrumente” de pe componenta Arduino (Imaginea 1) în Visuino Când apare dialogul, selectați „Arduino UNO” așa cum se arată în Imaginea 2
Pasul 5: În Visuino Adăugați componente



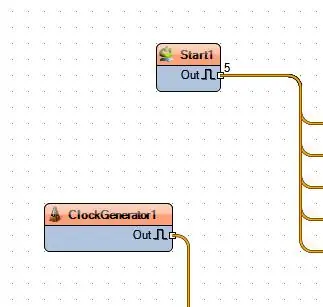
- Adăugați componenta „Start”
- Adăugați componenta „Ceas în timp real (RTC) DS 1307”
- Adăugați componenta „Generator de ceas”
- Adăugați componenta „Umiditate și termometru DHT11”
- Adăugați 2x componenta „Analog la text”
- Adăugați componenta „Decodează (Split) datetime”
- Adăugați componenta „Nextion Display”
Pasul 6: În Visuino Set Components



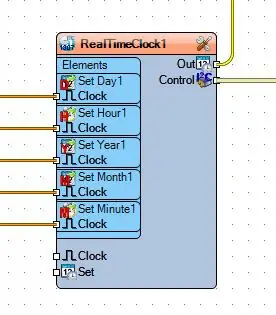
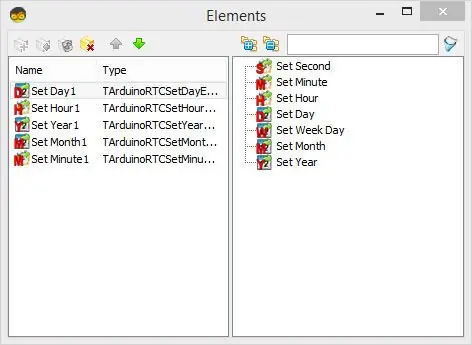
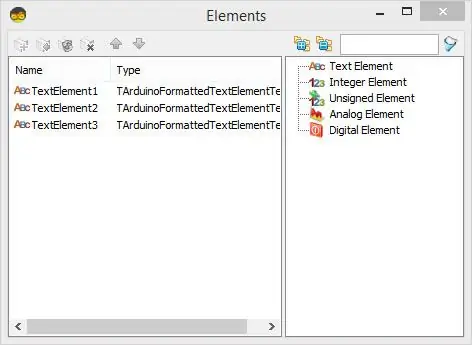
Faceți dublu clic pe componenta „RealTimeClock1”, se va deschide fereastra elementelor și:
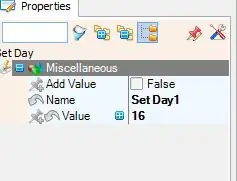
- Trageți „Set Day” și în fereastra de proprietăți setați „Value” la data curentă
- Trageți „Set Year” și în fereastra de proprietăți setați „Value” la anul curent
- Trageți „Set Month” și în fereastra de proprietăți setați „Value” la luna curentă
- Trageți „Setați ora” și sub fereastra de proprietăți setați „Valoarea” la ora curentă
- Trageți „Set minute” și în fereastra de proprietăți setați „Value” la minutele curente
Selectați componenta „FormattedText1” și în fereastra de proprietăți setați „text” la:% 0:% 1:% 2
Faceți dublu clic pe componenta „FormattedText1”, se va deschide fereastra elementelor și:
Trageți 3x „Element text” la stânga
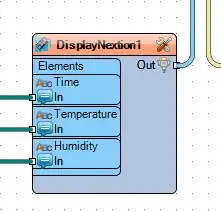
Faceți dublu clic pe componenta „DisplayNextion1”, se va deschide fereastra elementelor și:
Trageți 3x element „Text” la stânga și pentru fiecare set de elemente:
- pentru primul element denumiți-l: Timp
- pentru al doilea element denumiți-l: Temperatură
- pentru al treilea element denumiți-l: Umiditate
- Pentru fiecare set de elemente „Index pagină”: 0
- pentru primul set de elemente "Numele elementului": t0 (acesta este numele care este vizibil în editorul Nextion deasupra fiecărui element în cazul meu t0)
- pentru al doilea set de elemente "Numele elementului": t1 (acesta este numele care este vizibil în editorul Nextion deasupra fiecărui element în cazul meu t1)
- pentru al doilea set de elemente "Numele elementului": t2 (acesta este numele care este vizibil în editorul Nextion deasupra fiecărui element, în cazul meu, t2)
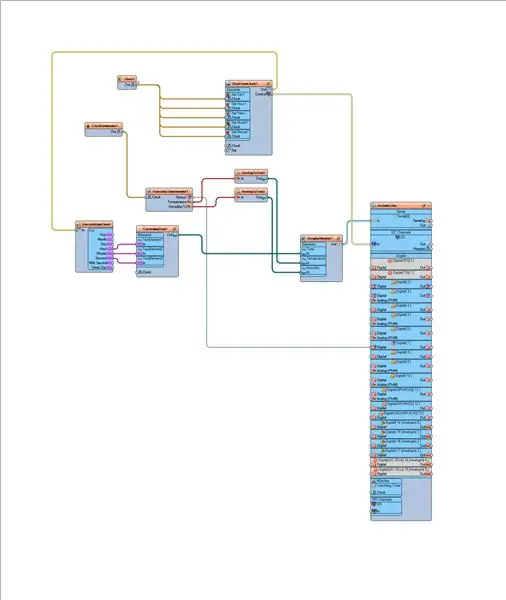
Pasul 7: În componentele Visuino Connect

- Conectați „Start1” pin „Out” la „RealTimeClock1”> „Set Day1” pin „Clock”
- Conectați „Start1” pin „Out” la „RealTimeClock1”> „Set Hour1” pin „Clock”
- Conectați „Start1” pin „Out” la „RealTimeClock1”> „Set Year1” pin „Clock”
- Conectați "Start1" pin "Out" la "RealTimeClock1"> "Set Month1" pin "Clock"
- Conectați "Start1" pin "Out" la "RealTimeClock1"> "Set Minute1" pin "Clock"
- Conectați pinul componentei "RealTimeClock1" [Out] la pinul "DecodeDateTime1" [In]
- Conectați pinul component "RealTimeClock1" [Control] la pinul I2C al plăcii Arduino [In]
- Conectați pinul component "ClockGenerator1" [Ieșit] la pinul component "UmiditateTermometru1" [Ceas]
- Conectați componenta „DecodeDateTime1” pentru a fixa [Ora] la „FormattedText1”> PIN „Textelement1” [În]
- Conectați componenta „DecodeDateTime1” pentru a fixa [Ora] la „FormattedText1”> PIN „Textelement2” [În]
- Conectați componenta „DecodeDateTime1” pentru a fixa [Ora] la „FormattedText1”> PIN „Textelement3” [În]
- Conectați pinul de componentă "UmiditateTermometru1" [Temperatură] la pinul de componentă "AnalogToText1" [In]
- Conectați pinul component "UmiditateTermometru1" [Umiditate] la pinul component "AnalogToText2" [In]
- Conectați pinul component "UmiditateTermometru1" [senzor] la pinul digital al plăcii Arduino [7]
- Conectați pinul componentei "FormattedText1" [Out] la pinul componentei "DisplayNextion1" Time [In]
- Conectați pinul componentei "AnalogToText1" [Out] la pinul componentului "DisplayNextion1" Temperatură [In]
- Conectați pinul component "AnalogToText2" [Out] la pinul component "DisplayNextion1" Umiditate [In]
Conectați pinul "DisplayNextion1" [Out] la placa arduino "Serial [0]" pin [In]
Pasul 8: Copiați fișierul Nextion pe cardul SD
Asigurați-vă că aveți fișierul Nextion pe cardul SD
- Opriți afișajul Nextion
- Puneți cardul SD în ecranul Nextion
- Porniți Nextion Display și ar trebui să vedeți progresul actualizării ecranului Nextion
- Opriți afișajul Nextion
- Scoateți cardul SD de pe afișajul Nextion
Acum afișajul Nextion este gata.
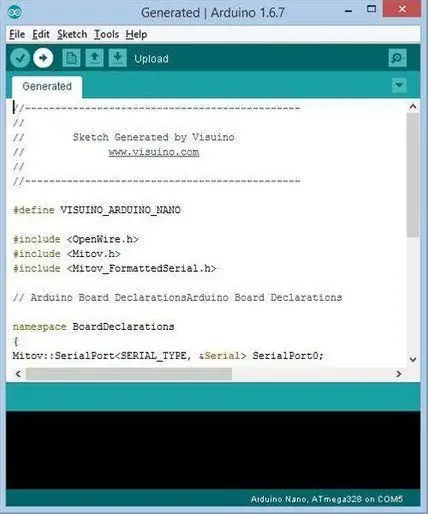
Pasul 9: Generați, compilați și încărcați codul Arduino


În Visuino, apăsați F9 sau faceți clic pe butonul afișat în imaginea 1 pentru a genera codul Arduino și deschideți ID-ul Arduino În IDE-ul Arduino, faceți clic pe butonul Încărcare, pentru a compila și încărca codul (imaginea 2) Notă:
Asigurați-vă că atunci când încărcați codul pe Arduino pentru a deconecta pinul Arduino [RX] și pinul Arduino [TX] După terminarea încărcării, conectați înapoi pinul Arduino [RX] și pinul Arduino [TX]
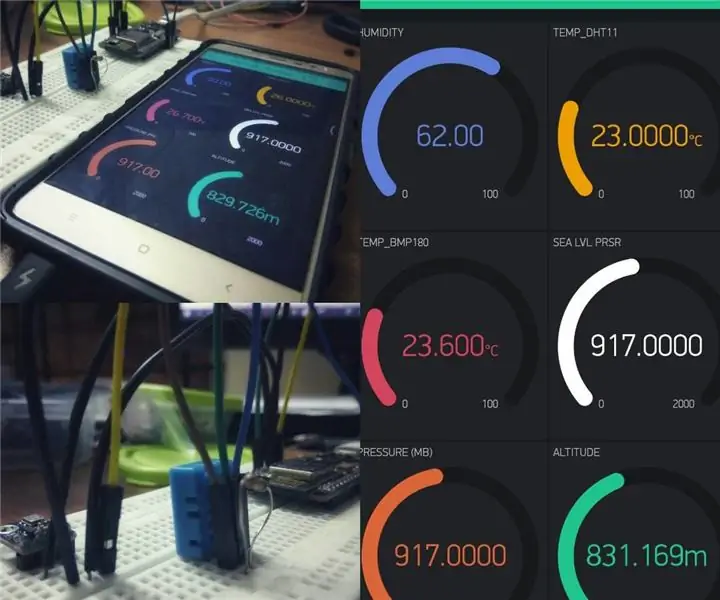
Pasul 10: Joacă
Dacă porniți modulul Arduino UNO, afișajul va începe să afișeze temperatura curentă și nivelul de umiditate + timpul pe care l-ați setat în Visuino. Felicitări! Ați finalizat proiectul stației meteo cu Visuino.
De asemenea, este atașat proiectul Visuino, pe care l-am creat pentru acest instructabil. Puteți să-l descărcați și să îl deschideți în Visuino:
și
Fișier Nextion pentru Editorul Nextion (Weather. HMI) și fișierul Nextion compilat (Weather.tft) pe care îl puteți copia direct pe afișajul Nextion.
Pasul 11: Resurse
De asemenea, puteți verifica acest tutorial uimitor pentru a afla cum să lucrați cu afișajele Nextionhttps://www.instructables.com/id/Visuino-Nextion-Lcd-Based-Acceleration-to-Angle-Di/
Recomandat:
Stație meteo DIY și stație senzor WiFi: 7 pași (cu imagini)

Stație meteo DIY și stație senzor WiFi: În acest proiect vă voi arăta cum să creați o stație meteo împreună cu o stație senzor WiFi. Stația senzorului măsoară datele locale de temperatură și umiditate și le trimite, prin WiFi, către stația meteo. Stația meteo afișează apoi t
Stație meteo DIY simplă cu afișaj DHT11 și OLED: 8 pași

Stație meteo DIY simplă cu afișaj DHT11 și OLED: În acest tutorial vom învăța cum să creăm o stație meteo simplă folosind Arduino, senzor DHT11, afișaj OLED și Visuino pentru a afișa temperatura și umiditatea
Stație meteo Cu Arduino, BME280 și afișaj pentru a vedea tendința în ultimele 1-2 zile: 3 pași (cu imagini)

Stație meteo Cu Arduino, BME280 și afișaj pentru a vedea tendința în ultimele 1-2 zile: Bună! Acestea arată presiunea curentă a aerului, temperatura și umiditatea. Ceea ce le-a lipsit până acum a fost o prezentare a cursului în ultimele 1-2 zile. Acest proces ar avea un
Stație meteo DIY folosind DHT11, BMP180, Nodemcu cu Arduino IDE pe serverul Blynk: 4 pași

Stație meteo DIY utilizând DHT11, BMP180, Nodemcu cu Arduino IDE peste server Blynk: Github: DIY_Weather_Station Hackster.io: Stație meteo Ați fi văzut aplicația meteo corect? De exemplu, atunci când îl deschideți, veți cunoaște condițiile meteorologice, cum ar fi Temperatura, Umiditatea, etc. Aceste valori sunt valoarea medie a unui
Stație electrică în dormitor / stație de încărcare NiMH supusă: 3 pași

Stație electrică în dormitor / stație de încărcare NiMH supusă: am o mizerie de centrală electrică. Am vrut să condensez tot ce se încărca pe un singur banc de lucru și să am spațiu de lipit / etc pe el. Lista de lucruri electrice: telefonul mobil (rupt, dar îmi încarcă bateriile telefonului, așa că este mereu conectat și încarcă încărcătura
