
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:43.
- Modificat ultima dată 2025-01-23 15:04.

Acest instructable vă va permite să construiți un coaster pentru băuturi cu un senzor de greutate în el. Senzorul va determina cantitatea de lichid din sticla plasată pe coaster și va trimite aceste informații prin WiFi către o pagină web. În plus, coasterul are instalate lumini LED care vor schimba culoarea în funcție de cantitatea de lichid.
Limita curentă în acest design este că presupune greutatea sticlei și lichidul este constant. Trebuie făcute modificări suplimentare pentru a aborda aceste limitări.
Depozitul cu tot codul și fișierele necesare pentru a fi completat poate fi găsit la:
github.com/JoseReyesRIT/HCIN-WeightSensing…
Notă: Acest Instructable a fost creat ca un proiect pentru o clasă. Rezultatele pot varia.
Provizii
- Microcontroler de fotoni cu particule (set de particule)
- Coajă imprimată 3D
- Pană de pâine
- 5 kg Celula de încărcare + Convertor HX711 ADC
- Particulă PWRSHLD Photon Power Shield
- Adafruit 24 RGB LED Neopixel Ring
- YDL 3.7V 250mAh 502030 Lipo baterie reîncărcabilă Lithium ion polimer pachet de baterii cu conector JST
Pasul 1: Asigurați-vă că fotonul particulelor este setat corect
Înainte de a începe să asamblați coasterul de detectare a greutății, trebuie să vă asigurați că microcontrolerul Particle Photon este setat corect și funcționează pe site-ul web Particle, include crearea unui cont care vă permite să:
- Revendicați fotonul de particule ca al dvs.
- Scrieți cod utilizând IDE-ul web pe site
- Introduceți codul pe dispozitivul dvs.
Specificațiile privind modul de configurare și asigurare corectă a funcționării fotonului cu particule depășesc domeniul de aplicare al acestui instructiv.
Pasul 2: Creați circuitul

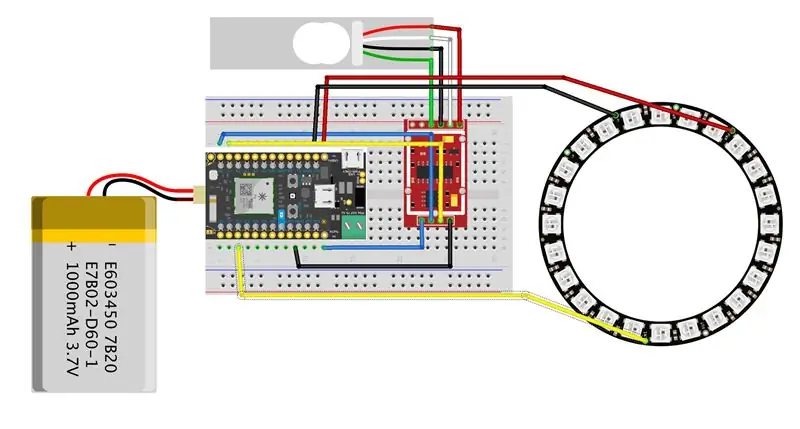
Creați circuitul în panoul dvs. de calcul. Acest lucru vă va permite să vă asigurați că toate componentele coasterului funcționează conform intenției înainte de a vă angaja să le lipiți. Folosind schemele din imaginea de mai sus ca referință, urmați aceste instrucțiuni:
- Asamblați Photon și Photon Power Shield împreună cu slotul USB al fotonului îndreptat în direcția opusă slotului pentru baterie LiPo și așezați-le pe panou.
- Conectați bateria LiPo de 3.7v la Power Shield. Bateria poate fi încărcată prin portul USB de pe ecranul de alimentare. Fotonul va funcționa în timpul încărcării.
-
Conectați inelul RGB LED Neopixel la foton după cum urmează: (LED → pini fotoni)
- Introducere date → D2
- VDD → VIN
- GND → GND
-
Conectați celula de încărcare și convertorul ADX HX711 la foton după cum urmează: (convertor ADC → pini fotoni)
- DT → A1
- SCK → A0
- VCC → 3V3
- GND → GND.
Pasul 3: Codul de testare


Accesați IDE-ul web pe site-ul Particle și creați o aplicație nouă. Copiați codul aici în noul fișier principal al aplicației. Introduceți codul în particula de foton.
După ce codul este intermitent, inelul LED RGB ar trebui să se aprindă. Când se aplică presiune pe celula de încărcare, LED-ul ar trebui să schimbe culoarea corespunzător.
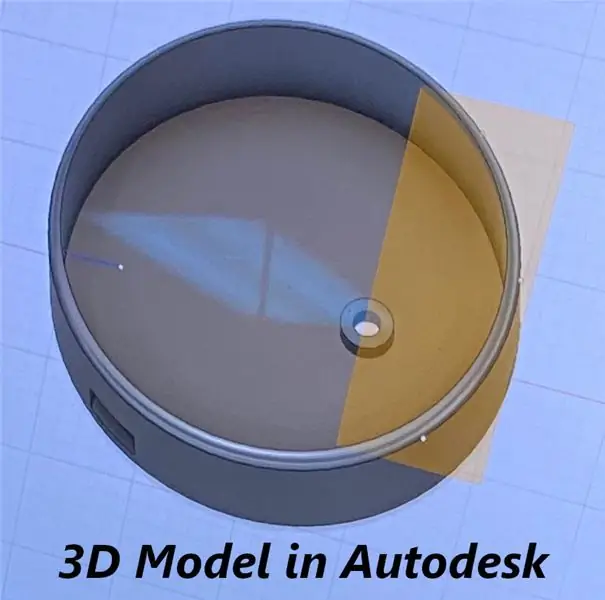
Pasul 4: Carcasă de imprimare 3D


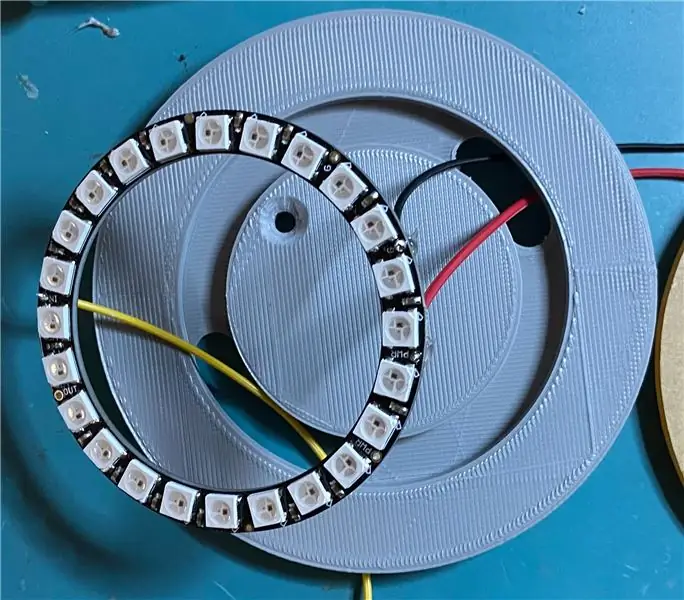
Folosind modelele amplasate aici, imprimați carcasa exterioară care vă va adăposti circuitul și vă va servi drept coaster.
Pasul 5: Capac de plastic tăiat cu laser

Laserul a tăiat un cerc cu un diametru de 97 mm folosind un material semitransparent. Aceasta va fi coperta pentru coaster. Acesta servește două scopuri: protejează carcasa de lichidul generat de sticlă prin condensare și ajută la reducerea luminozității luminilor LED RGB
Pasul 6: Circuit de lipit și asamblare



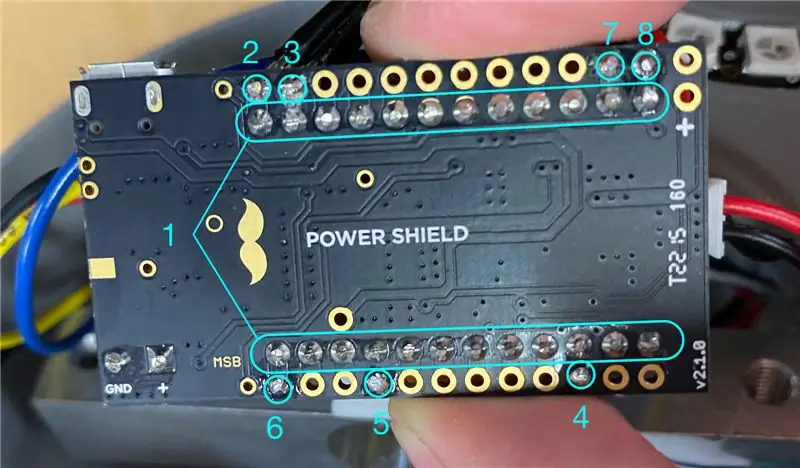
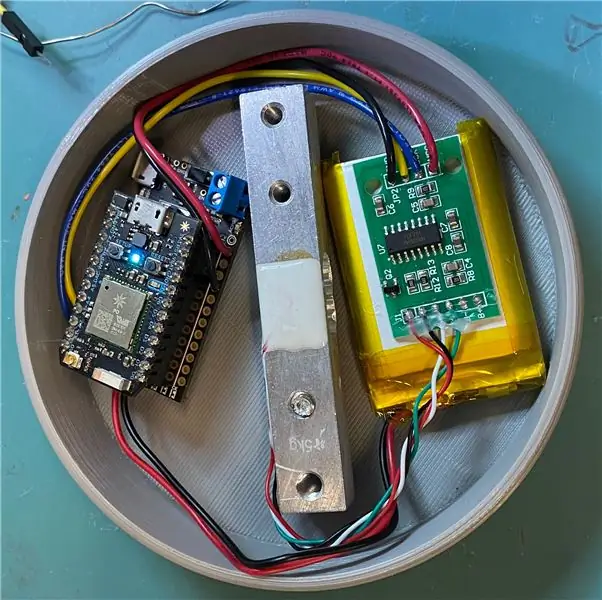
Urmând instrucțiunile de mai jos și folosind imaginea de mai sus ca referință, lipiți circuitul împreună și plasați-l în incinta imprimată 3D.
- Tăiați anteturile din partea din spate a Power Shield (Zona 1).
-
Lipiți inelul Neopixel LED RGB după cum urmează:
- VDD → 2
- GND → 3
- Introducere date → 4
-
Lipiți HX711 ADC după cum urmează:
- GND → 5
- VCC → 6
- DT → 7
- SCK → 8
- Asamblați circuitul în carcasa imprimată 3D așa cum se arată în imaginile de mai sus. Puteți utiliza un pistol de lipit pentru a ține bateria și circuitul.
- Asamblați capacul superior și conexiunea.
Pasul 7: Site-ul gazdă

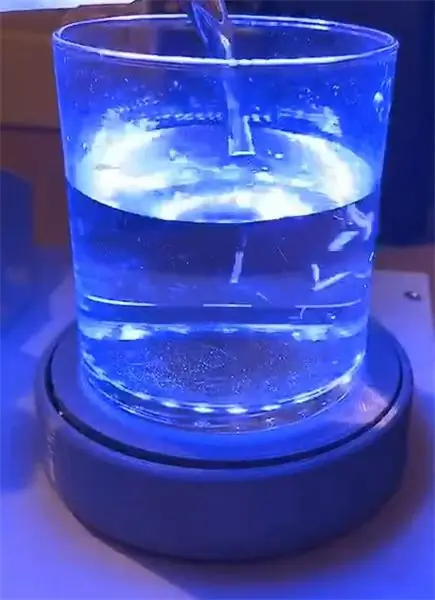
Folosind fișierele de cod aflate aici, găzduiți un site web care vă va permite să urmăriți starea actuală a coasterului. Site-ul web vizualizează cantitatea de lichid din sticla care stă pe coaster. În funcție de nivelul lichidului din sticlă, vizualizarea simulează umplerea unui glob și schimbă culorile după cum urmează:
- Roșu: Paharul este aproape gol.
- Galben: Paharul este aproximativ pe jumătate plin.
- Verde: Paharul este aproape plin.
Pasul 8: Gata
Coaster-ul dvs. este gata de utilizare.
Recomandat:
Circuitul de greutate pentru iluminarea desenului: 4 pași

Circuitul de greutate pentru iluminarea desenului: Acesta este un circuit foarte simplu, creați lumină pentru a ilumina un desen
Motor de viteze "5 minute" fără perii pentru roboții de luptă în greutate de gândac: 6 pași

Motor de viteză "5 minute" fără perii pentru roboții de luptă cu greutate gloanțială: Ideea „motor de viteze fără perii de 5 minute” pare să fi plutit în jurul forumurilor online / grupurilor de Facebook pentru o vreme ca opțiune de conducere în roboții cu greutate de gândac. Deoarece motoarele fără perii conțin multă putere pentru dimensiunea / greutatea lor, aceasta este o atracție
Zomzoc: Convertor de greutate cosmică .: 5 pași

Zomzoc: Convertor de greutate cosmică .: ZoMzOc: Un prototip de convertor de greutate cosmic !!!! Pornirea software-ului de construcție foarte simplă și ușoară !! Acest scop prototip este să vă găsiți greutatea pe diferite planete !! La fel de simplu ca asta !! Poți intra în codificare ca un clopot de farmec !! Nu-ți face griji dacă ai
Managementul plantelor pe bază de greutate solară cu ESP32: 7 pași (cu imagini)

Gestionarea plantelor bazate pe greutatea solară cu ESP32: Cultivarea plantelor este distractivă și udarea și îngrijirea lor nu este cu adevărat o problemă. Aplicațiile de microcontrolere pentru a-și monitoriza starea de sănătate sunt peste tot pe internet și inspirația pentru designul lor vine din natura statică a plantei și din ușurința monitorizării
Obțineți un senzor de greutate suspendat dintr-o balanță pentru proiectul dvs. Arduino: 4 pași

Obțineți un senzor de greutate suspendat dintr-o cântare de bagaje pentru proiectul dvs. Arduino: În acest tutorial vă arăt cum să obțineți un senzor de greutate suspendat pentru un proiect Arduino dintr-o cântare ieftină, obișnuită / de pescuit obișnuită și din modulul HX711 ADC folosit adesea. Context: Pentru un proiect aveam nevoie de un senzor pentru a măsura o anumită greutate care este
