
Cuprins:
- Pasul 1: De ce veți avea nevoie
- Pasul 2: Circuitul
- Pasul 3:
- Pasul 4: Porniți Visuino și selectați tipul de placa Arduino UNO
- Pasul 5: În Visuino Adăugați componente
- Pasul 6: În Visuino Set Component Properties
- Pasul 7: În componentele Visuino Connect
- Pasul 8: Generați, compilați și încărcați codul Arduino
- Pasul 9: Joacă
- Autor John Day [email protected].
- Public 2024-01-30 11:43.
- Modificat ultima dată 2025-01-23 15:04.



În acest tutorial vom folosi un LCD TFT ST7735 conectat la Arduino UNO și Visuino pentru a afișa o imagine și un număr aleatoriu.
Urmăriți un videoclip demonstrativ.
Pasul 1: De ce veți avea nevoie


- Arduino UNO (sau orice alt Arduino)
- Pană de pâine
- Sârme de jumper
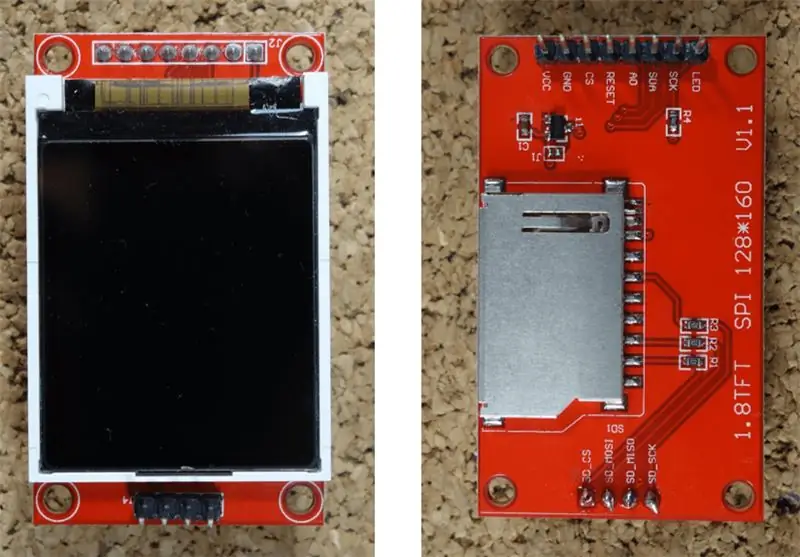
- LCD TFT ST7735
- Programul Visuino: Descărcați Visuino
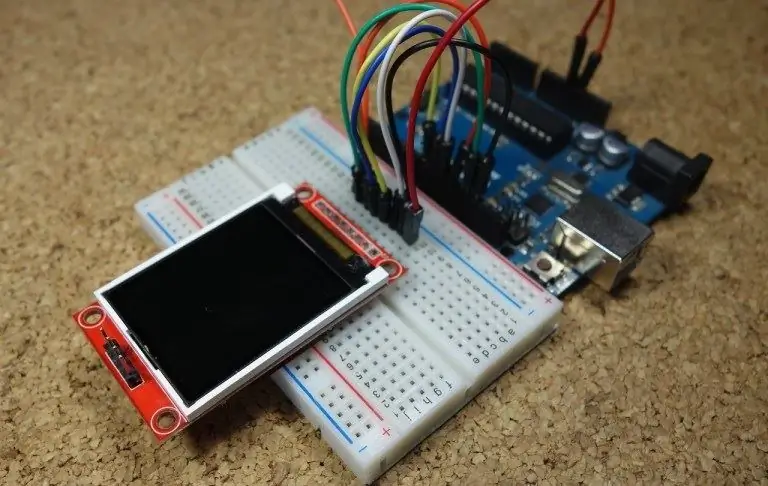
Pasul 2: Circuitul


Conectați:
1.8 TFT Display PIN [LED] la Arduino PIN [3.3 V]
1.8 TFT Display PIN [SCK] to Arduino PIN [13]
1.8 TFT Display PIN [SDA] to Arduino PIN [11]
1.8 Afișaj TFT PIN [A0 sau DC] la Arduino PIN [9]
1.8 TFT Display PIN [RESET] la Arduino PIN [8]
1.8 TFT Display PIN [CS] to Arduino PIN [10]
1.8 Afișaj TFT PIN [GND] la Arduino PIN [GND]
1.8 TFT Display PIN [VCC] to Arduino PIN [5V]
NOTĂ: Unele plăci Arduino au pini SPI diferiți, deci asigurați-vă că verificați documentația plăcii.
Pasul 3:

Tot ce trebuie să faceți este să trageți și să fixați componentele și să le conectați împreună. Visuino va crea codul de lucru pentru dvs., astfel încât să nu trebuie să pierdeți timpul la crearea codului. Va face toată munca grea pentru tine rapid și ușor! Visuino este perfect pentru toate tipurile de proiecte, puteți construi cu ușurință proiecte complexe în cel mai scurt timp!
Descărcați cel mai recent software puternic Visuino
Pasul 4: Porniți Visuino și selectați tipul de placa Arduino UNO


Pentru a începe programarea Arduino, va trebui să aveți Arduino IDE instalat de aici:
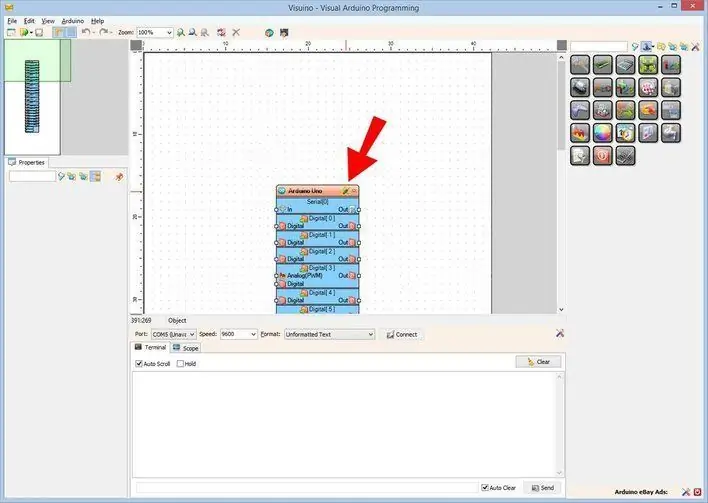
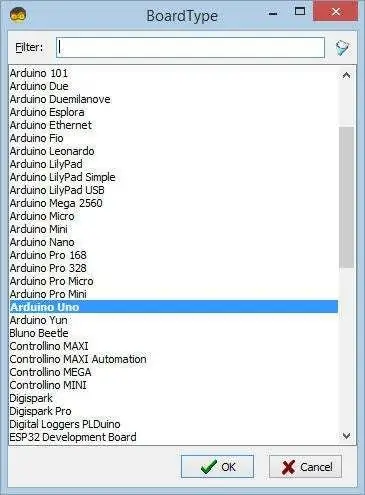
Vă rugăm să rețineți că există câteva erori critice în Arduino IDE 1.6.6. Asigurați-vă că instalați 1.6.7 sau o versiune ulterioară, în caz contrar acest instructabil nu va funcționa! Dacă nu ați făcut-o, urmați pașii din acest instructabil pentru a configura Arduino IDE pentru a programa Arduino UNO! Visuino: https://www.visuino.eu trebuie, de asemenea, să fie instalat. Porniți Visuino așa cum se arată în prima imagine Faceți clic pe butonul „Instrumente” de pe componenta Arduino (Imaginea 1) în Visuino Când apare dialogul, selectați „Arduino UNO” așa cum se arată în Imaginea 2
Pasul 5: În Visuino Adăugați componente



- Adăugați componenta „TFT Color Display ST7735”
- Adăugați componenta „Generator de impulsuri”
- Adăugați componenta "Generator de numere aleatoare aleatoare"
Pasul 6: În Visuino Set Component Properties


- Selectați componenta „PulseGenerator1” și setați frecvența la 1
- Selectați componenta „RandomIntegerGenerator1” și setați „Max” la „1000” și „Min” la „0”
- Selectați componenta „Display1” și setați „Type” la „dtST7735R_BlackTab”
NOTĂ: Unele afișaje au proprietăți diferite, așa că experimentați selectând diferite tipuri pentru a-l găsi pe cel care funcționează cel mai bine, în cazul meu aleg „dtST7735R_BlackTab”
Faceți dublu clic pe componenta „Display1” și:
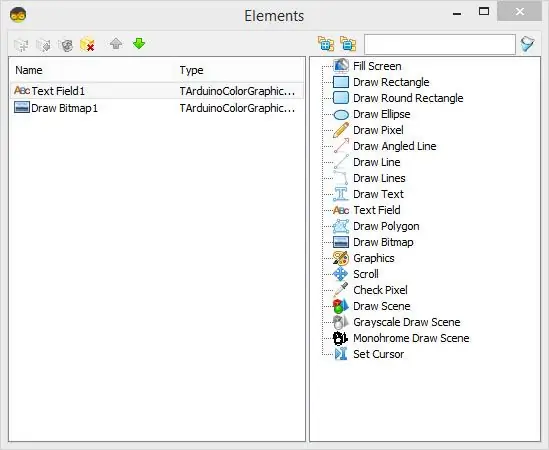
- în fereastra de dialog trageți „Câmp text” la stânga, setați dimensiunea: 3, X: 10, Y: 10
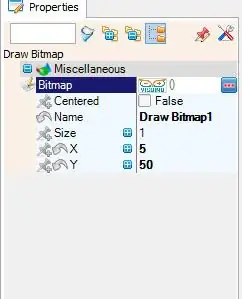
- în dialog trageți „Draw Bitmap” la stânga, încărcați bitmap (în cazul meu o siglă Visuino) setați X: 5, Y: 50
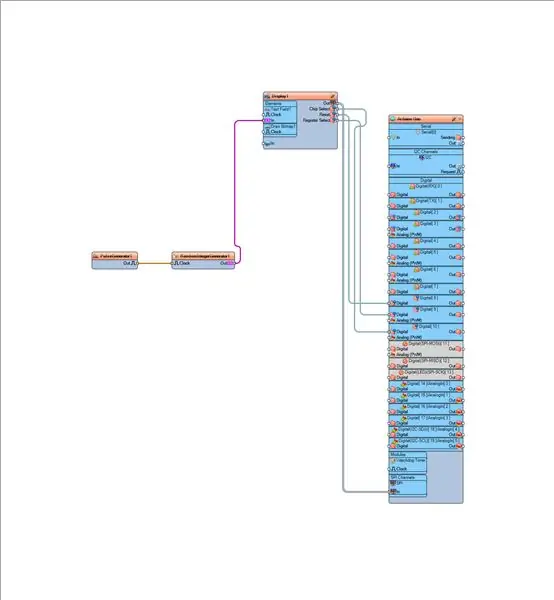
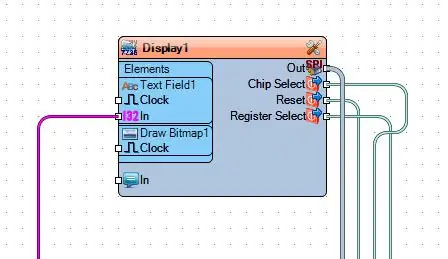
Pasul 7: În componentele Visuino Connect


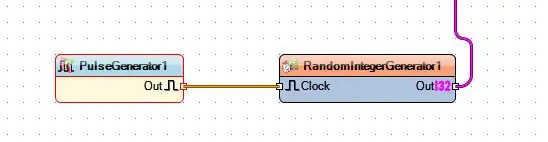
- Conectați pinul componentei "PulseGenerator1" [Out] la pinul "RandomIntegerGenerator1" [Ceas]
- Conectați pinul componentei "RandomIntegerGenerator1" [Out] la "Display1"> pinul "TextField1" [In]
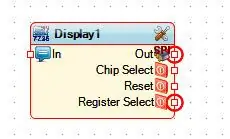
- Connecrt "Display1" component Pin [Out] SPI la Arduino Pin SPI [In]
- Conectați Pinul component "Display1" [ChipSelect] la Pinul digital Arduino [10]
- Conectați pinul "Display1" component [Resetare] la pinul digital Arduino [8]
- Conectează Pinul componentei "Display1" [Selectare înregistrare] la Pinul digital Arduino [9]
Pasul 8: Generați, compilați și încărcați codul Arduino


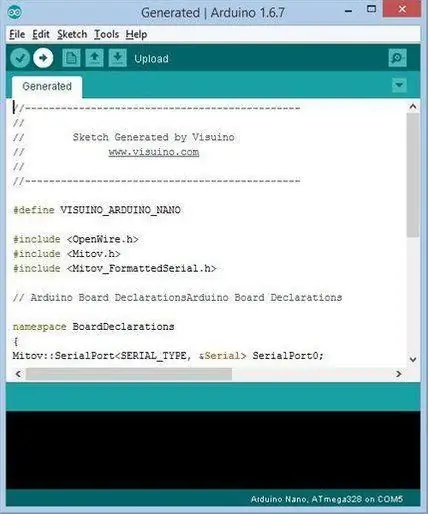
În Visuino, apăsați F9 sau faceți clic pe butonul afișat în imaginea 1 pentru a genera codul Arduino și deschideți ID-ul Arduino
În IDE-ul Arduino, faceți clic pe butonul Încărcare, pentru a compila și încărca codul (Imaginea 2)
Pasul 9: Joacă
Dacă porniți modulul Arduino UNO, afișajul va începe să afișeze o imagine și în fiecare secundă un număr aleatoriu.
Felicitări! V-ați finalizat proiectul cu Visuino. De asemenea, este atașat proiectul Visuino, pe care l-am creat pentru acest instructabil. Puteți să o descărcați și să o deschideți în Visuino:
Recomandat:
Visuino Cum se utilizează modularea lățimii pulsului (PWM) pentru a schimba luminozitatea unui LED: 7 pași

Visuino Cum se utilizează modularea lățimii pulsului (PWM) pentru a schimba luminozitatea unui LED: În acest tutorial vom folosi un LED conectat la Arduino UNO și Visuino pentru a modifica luminozitatea utilizând modularea lățimii pulsului (PWM). Urmăriți un videoclip demonstrativ
Visuino Breathalyzer Cum se utilizează senzorul de gaze alcoolice MQ-3: 8 pași

Visuino Breathalyzer Cum se folosește senzorul de gaze alcoolice MQ-3: În acest tutorial vom folosi modulul Arduino UNO, OLED Lcd, modulul senzorului de gaze alcoolice MQ-3 și Visuino pentru a afișa nivelurile de alcool pe Lcd și pentru a seta detectarea limitei. Urmăriți un videoclip demonstrativ
Cum se utilizează senzorul PIR și un modul Buzzer - Tutorial Visuino: 6 pași

Cum se utilizează senzorul PIR și un modul Buzzer - Tutorial Visuino: În acest tutorial vom învăța cum să folosim un senzor PIR și un modul buzzer pentru a scoate un sunet de fiecare dată când un senzor PIR detectează o mișcare. Urmăriți un videoclip demonstrativ
Codificator rotativ: Cum funcționează și cum se utilizează cu Arduino: 7 pași

Codificator rotativ: Cum funcționează și cum se utilizează cu Arduino: Puteți citi acest tutorial uimitor și pe site-ul oficial al ElectroPeak Prezentare generală În acest tutorial, veți afla cum să utilizați codificatorul rotativ. Mai întâi, veți vedea câteva informații despre codificatorul de rotație și apoi veți afla cum să
Cum se utilizează terminalul Mac și cum se utilizează funcțiile cheie: 4 pași

Cum să utilizați terminalul Mac și cum să utilizați funcțiile cheie: Vă vom arăta cum să deschideți terminalul MAC. De asemenea, vă vom arăta câteva caracteristici în Terminal, cum ar fi ifconfig, schimbarea directoarelor, accesarea fișierelor și arp. Ifconfig vă va permite să vă verificați adresa IP și anunțul MAC
