
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:44.
- Modificat ultima dată 2025-01-23 15:04.




Dispozitivul desktop este un mic asistent personal pentru desktop care poate afișa diverse informații descărcate de pe internet. Acest dispozitiv a fost proiectat și construit de mine pentru clasa CRT 420 - Subiecte speciale de la Berry College, condusă de instructorul Zane Cochran.
Acest instructiv va intra în detalii despre cum să-ți construiești propriul dispozitiv similar cu acesta. În videoclipul pe care l-am legat, pașii mai atrăgători din punct de vedere vizual, precum și unele comentarii de gradul A de la mine arată procesul de construire a dispozitivului. Sunt relativ nou pe YouTube, dar încerc să creez conținut DIY / auto interesant, așa că nu ezitați să-l verificați și să-mi spuneți ce credeți că aș putea îmbunătăți! De asemenea, dacă doriți să verificați unele dintre celelalte instructabile ale mele, puteți face acest lucru dând clic pe profilul meu.
Mai jos sunt articolele și software-ul care sunt utilizate pentru a crea dispozitivul desktop (linkurile Amazon sunt linkuri afiliate care mă susțin atunci când cumpărați articole prin intermediul lor, fără costuri suplimentare pentru dvs.)
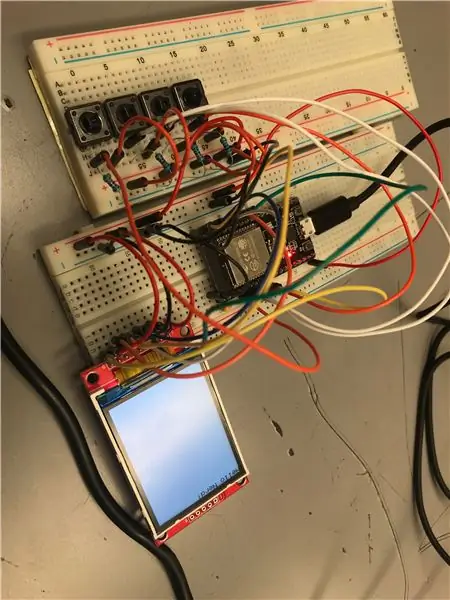
La fel ca SlouchyBoard (https://www.instructables.com/id/SlouchyBoard-an-A…), am început prin Breadboarding acest circuit pentru a ne asigura că totul a funcționat înainte de a-l lipi într-un circuit imprimat (PCB). Acestea sunt componentele de breadboarding pe care le-am folosit pentru a mă asigura că totul funcționează.
11 dolari ESP32:
$ 7 Micro USB:
Ecran de 17 USD (HiLetgo 2.2 Display 240x320):
6.50 $ Jumper Wires:
(Nu este necesar, dar am folosit un condensator de 10 microfahrad pentru a face ecranul să funcționeze mult mai bine)
Set de condensator de 15,50 USD:
Rezistoare de 10 k Ohm (dacă ați cumpărat vreodată un kit Arduino probabil că le aveți deja)
Kitul de rezistență de 9 USD:
Butoane (din nou, probabil că aveți unele, asigurați-vă că PCB-ul dvs. are butonul corect!):
Set de butoane de 17 USD (în cazul în care doriți alte opțiuni pentru butoane):
10 USD Acrilic (am folosit niște acrilic de 1/16 pentru a-mi face standul, totuși, orice ar putea fi folosit):
Șuruburi distanțare de 12 USD (utilizate pentru a atașa placa la carcasă):
Am vrut inițial să imprime 3D o carcasă, dar am sfârșit prin a rămâne fără timp. În laborator, folosim imprimantele 3D XYZ care fac o imprimantă de pornire bună:
După ce am testat toate componentele și am făcut câteva teste de programare de bază, am intrat pe EasyEDA (https://easyeda.com/) pentru a realiza placa PCB personalizată. Odată ce a fost făcut, am mutat toate aceste componente pe PCB și le-am lipit în loc. Următorii pași vor intra în detaliu pentru construcție.
Prețul total al acestui proiect depinde foarte mult de ceea ce decideți să faceți pentru dvs., ce componente aveți deja și / sau ați ales să utilizați.
Pasul 1: Breadboarding



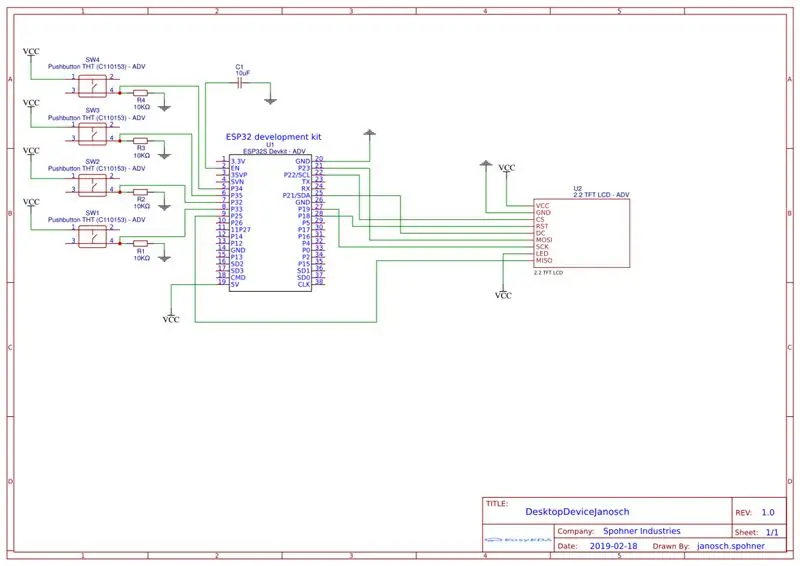
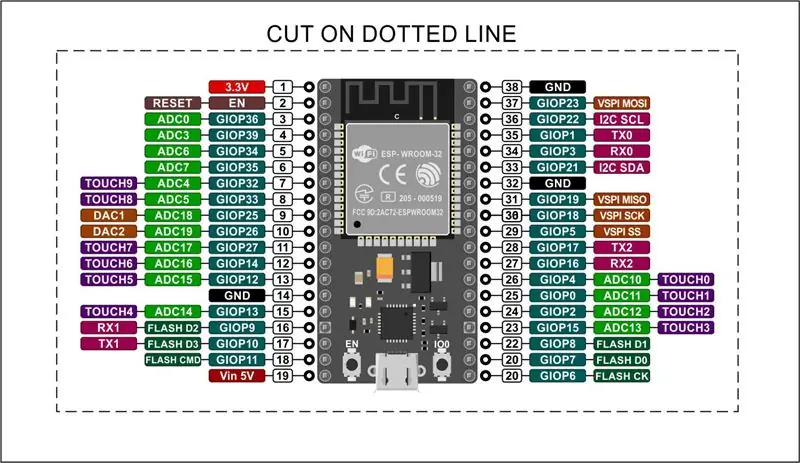
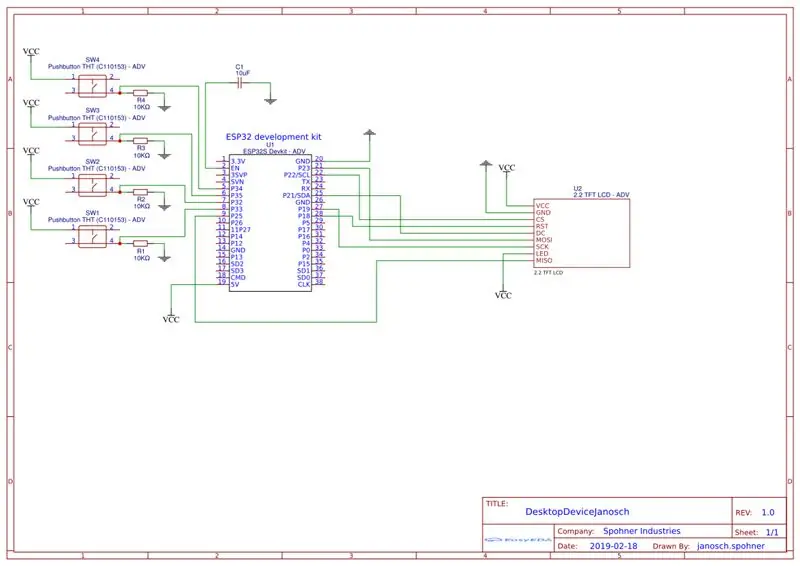
Pentru început, doriți să începeți prin conectarea tuturor componentelor dvs. într-o placă de calcul conform schemei circuitului, așa cum se arată. Ar trebui să conectați ecranul exact așa cum se arată în schemă, deoarece acei pini funcționează cu biblioteca ecranului, cu toate acestea, butoanele nu contează la fel de mult și puteți face orice doriți. Nu trebuie să folosiți deloc 4 butoane sau niciun buton, puteți folosi un joystick dacă doriți cu adevărat. Mai jos sunt pinii pe care i-am folosit. Rețineți că aceștia sunt pinii utilizați în programare și nu pinii fizici. De exemplu, pinul CS este conectat la pinul 22, care este de fapt al treilea pin din dreapta sus când este vizualizat din schemă. Există câteva versiuni diferite ale ESP-32, așa că este posibil ca unii știfturi să nu fie exact la fel ca în acest proiect. Dacă al tău este diferit, încearcă să găsești o diagramă de identificare pentru versiunea ta.
Pinii ecranului --------- Pinii ESP-32
CS -------------------- 22
DC -------------------- 21
MOSI ----------------- 23
CLK ------------------- 19
RST ------------------- 18
MISO ---------------- 25
Asigurați-vă că aveți aceste drepturi și că conectați cele două știfturi VCC și Ground la ecran
Butonul 1 ------------ 35
Butonul 2 ------------ 34
Butonul 3 ------------ 33
Butonul 4 ------------ 32
Condensatorul de 10 uF este conectat la pinul EN de pe ESP-32 și merge la sol. Orientarea condensatorului nu contează.
Ultimul lucru este să vă asigurați că pinul 5v al lui Esp-32 și pinul GND sunt conectate la VCC și respectiv GND. Apoi, ar trebui să puteți conecta cablul de date la ESP-32, iar ecranul să se aprindă și să fie alb.
Pasul 2: Teste de bază ale programului



Voi continua și voi atașa un cod de pornire care vă va ajuta să testați componentele dvs. și să extrageți datele dintr-un API. Există 5 biblioteci pe care va trebui să le continuați și să le descărcați în Arduino. Acele biblioteci sunt
WiFi.h
HTTPClient.h
SPI.h
Adafruit_GFX.h
Adafruit_ILI9341.h (ILI9341 este acest ecran specific, aceasta este biblioteca pentru acel ecran)
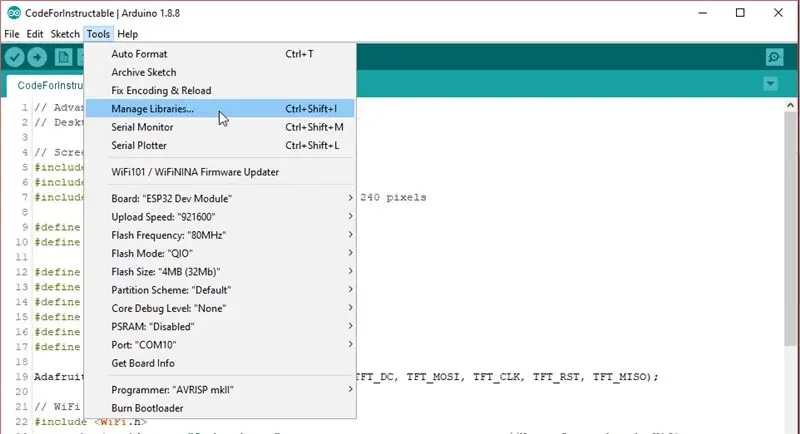
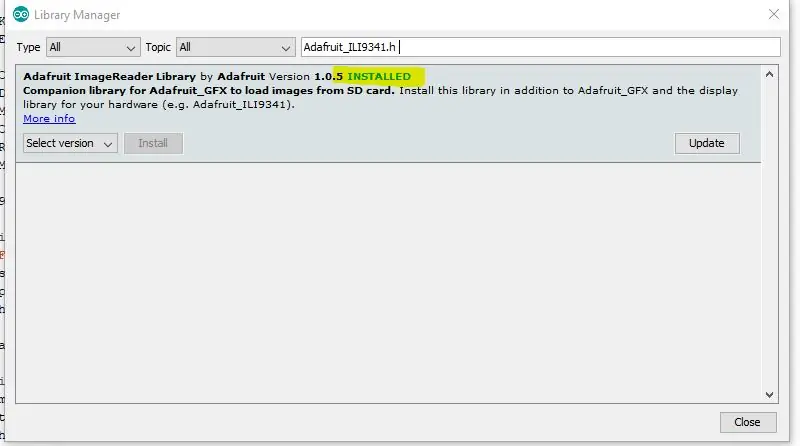
Pentru a adăuga o bibliotecă în Arduino, accesați Instrumente> Gestionați bibliotecile și apoi căutați cele trei biblioteci menționate mai sus.
Codul de pornire pe care l-am atașat ar trebui să afișeze un cerc mic desenat pentru fiecare buton apăsat. Iar prețul acțiunilor Nike ar trebui să fie tras undeva în mijlocul ecranului. Când este apăsat un buton diferit, ar trebui să apară un cerc nou.
Dacă toate acestea funcționează, știți că componentele dvs. funcționează așa cum ar trebui.
Pasul 3: EasyEDA - Schemă



Trebuie să accesez https://easyeda.com/ pentru a crea un cont gratuit și pentru a face tot ceea ce mumbo jumbo.
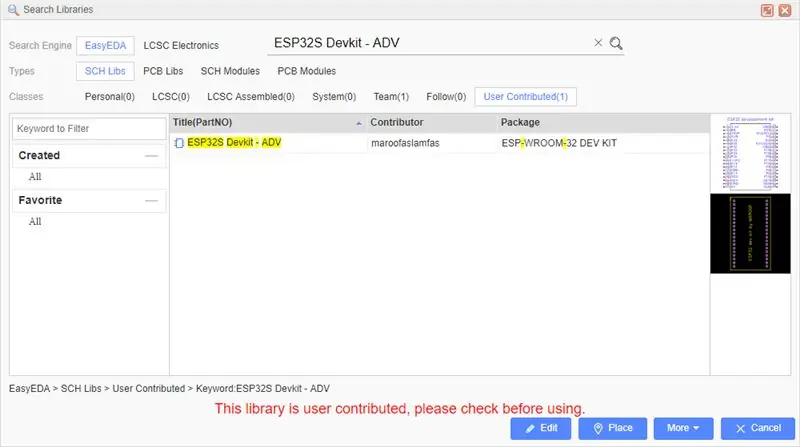
Când veți instala EasyEDA, începeți prin crearea unui nou proiect și creați o nouă schemă. Doriți să vă asigurați că plasați toate piesele și le conectați așa cum am arătat în schemă, cu excepția cazului în care doriți să faceți diferitele dvs. cumva. În partea stângă, puteți căuta în diferite biblioteci piesele necesare și apoi le puteți plasa în schemă.
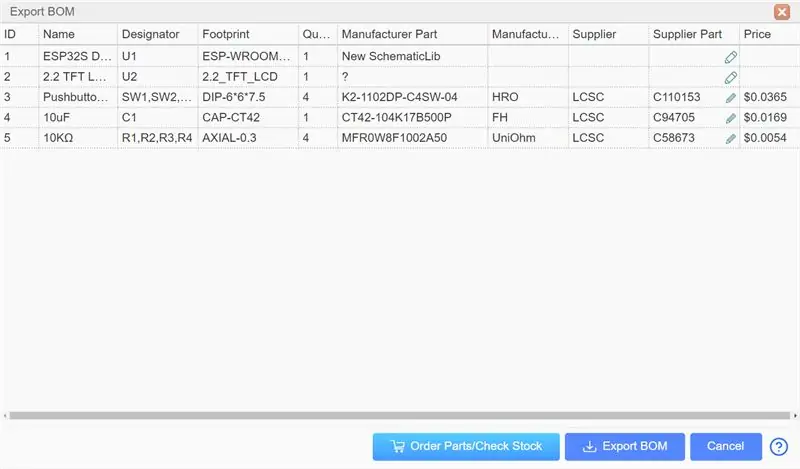
Dacă căutați următorii termeni, ar trebui să puteți găsi toate componentele. Acestea sunt toate articolele din imaginea listei de piese, dar voi continua și le voi scrie mai jos, astfel încât să le puteți copia și lipi dacă doriți.
ESP32S Devkit - ADV (Accesați „bibliotecile” din stânga și căutați sub contribuția utilizatorului)
2.2 TFT LCD - ADV (Accesați „bibliotecile” din stânga și căutați sub contribuția utilizatorului)
C110153 (Accesați „bibliotecile” din stânga și căutați în LCSC)
C94705 (Accesați „bibliotecile” din stânga și căutați în LCSC)
C58673 (Accesați „bibliotecile” din stânga și căutați în LCSC)
După ce ați plasat toate componentele, conectați-le la pinii corecți, precum și la conexiunile GDN și VCC. Le conectați utilizând instrumentul de cablare și plasând simbolurile GND și VCC. Apoi, după ce ați conectat corect toate firele, puteți face clic pe butonul Convertiți în PCB.
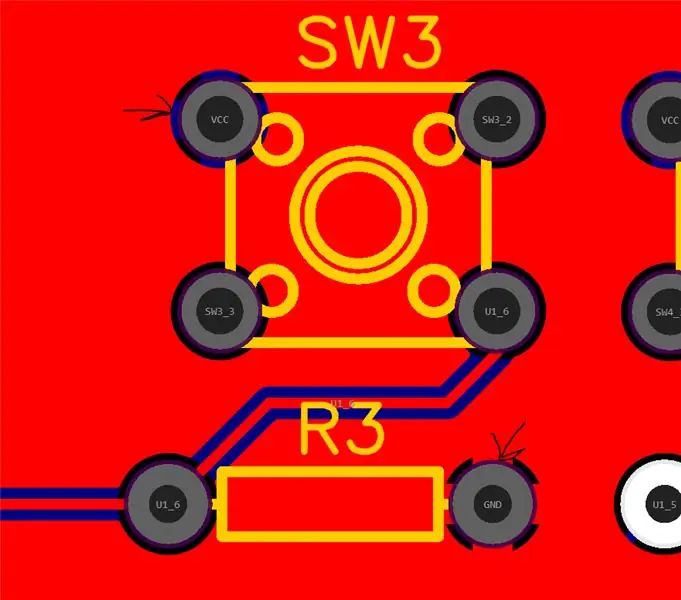
Pasul 4: EasyEDA - Design PCB



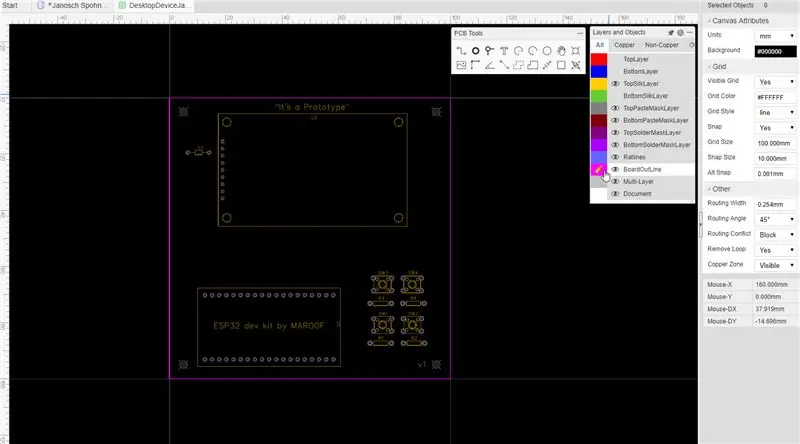
Când începeți în mediul PCB, veți vedea o grămadă de straturi și numere în dreapta. Schimbați unitățile în milimetri sau orice doriți să utilizați și schimbați dimensiunea snap (dimensiunea snap este practic la ce interval puteți plasa lucrurile pe grilă) la ceva convenabil. Mi-am făcut alea de 10 mm, deoarece îmi doream conturul plăcii la 100 mm x 100 mm, dar apoi l-am schimbat la 0,01 mm odată ce am început să plasez componentele mele.
Începeți prin editarea stratului de contur al plăcii (faceți clic pe culoare și ar trebui să apară un creion) și apoi desenați conturul plăcii, în cazul meu, placa mea avea 100mmx100mm. Odată ce ai acest lucru, editează-ți stratul superior și începe să așezi componentele pe tablă cum vrei, trăgându-le pe contur.
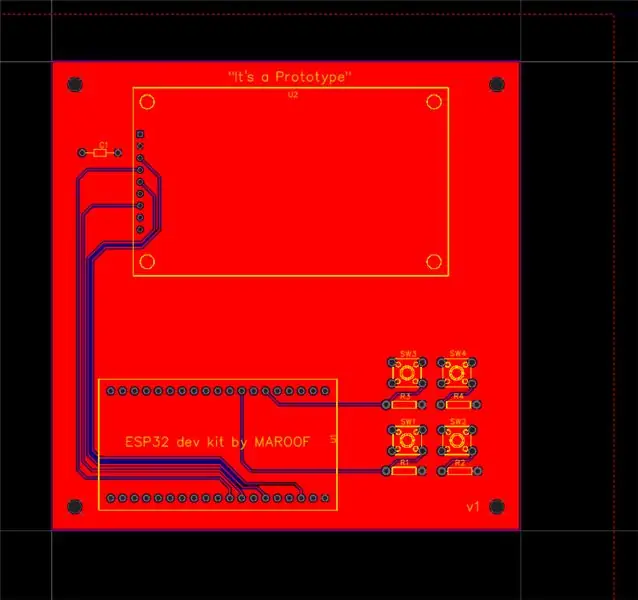
Apoi, odată ce componentele sunt plasate, conectați toate liniile albastre cu instrumentul de sârmă, cu excepția cazului în care acestea sunt conectate la GND sau VCC. Conexiunile GND și VCC se conectează direct la placă și nu trebuie izolate prin cabluri. Odată ce toate conexiunile non-VCC și GND sunt conectate împreună, puteți utiliza instrumentul Copper area pentru a face ultimele conexiuni. Faceți acest lucru o dată pe stratul superior și o dată pe stratul inferior. Asigurați-vă că schimbați una dintre zonele de cupru în VCC în fila Proprietăți, de obicei fac stratul superior GND și stratul inferior VCC.
După ce ați făcut acest lucru, placa ar trebui să arate completă și puteți mări pentru a vedea unde se conectează GND la placa. În acest moment, doriți să verificați erorile DRC prin reîmprospătarea erorilor DRC din fila Manager de proiectare din partea stângă. Dacă nu există erori, sunteți bine să mergeți să vă comandați tabla. Pentru a comanda placa dvs., faceți clic pe butonul din panglica de sus cu un G și săgeata orientată spre dreapta pentru a exporta fișierul Gerber. Acest lucru vă va duce direct de unde vă achiziționați plăcile, există o mulțime de opțiuni pentru diferite culori și finisaje care vor afecta prețul plăcii, pentru grosimea PCB-ului, cred că 1.6 este ceea ce facem de obicei.
Dacă doriți să verificați dublu dacă componentele dvs. se potrivesc, puteți exporta o imagine-p.webp
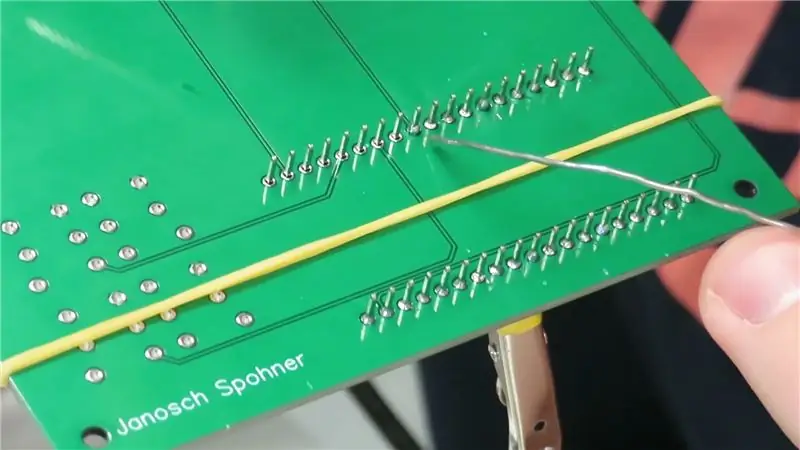
Pasul 5: lipire



Lipirea tuturor componentelor dvs. în tablă este foarte satisfăcătoare și plină de satisfacții atunci când totul se potrivește. Întregul proces de lipire poate fi văzut în videoclipul pe care l-am realizat.
Stațiile de lipire pe care le folosim în laborator sunt următoarele: https://amzn.to/2K5c6EX și acestea sunt mâna de ajutor pe care o folosim: https://amzn.to/2JC1IpP. Acum, după ce am absolvit și nu voi mai avea acces direct la ele, voi cumpăra câteva pentru mine imediat ce îmi voi obține propriul loc.
Pasul 6: Mai multă programare

Nu mă simt confortabil să dau tot codul meu, așa cum a fost făcut pentru o sarcină școlară și ar trebui să încercați să fiți creativi cu propriul dispozitiv și să îl faceți să facă ceea ce vă interesează.
Pentru a ajuta la programarea ecranului, sperăm că codul meu de pornire va fi util, dar aceasta este și o resursă excelentă:
Pentru mai multe informații despre utilizările cu ESP32, am găsit un blog grozav care postează în mod constant lucruri (aici am aflat cum să accesez direct internetul cu ESP32 în loc să folosesc un server așa cum am făcut la școală): https:// techtutorialsx.com / category / esp32 /
Acesta este linkul pentru API-ul prețului acțiunilor, pentru a obține acțiuni diferite, înlocuiți „NKE” cu alte acțiuni, cum ar fi „AMZN” sau „AAPL”:
Există mult mai multe API-uri acolo, cu toate acestea, unele necesită crearea de conturi, cum ar fi OpenWeather API.
Pasul 7: Accesați Abonarea la Canalul meu YouTube


Dacă ați crezut că acest lucru instructabil este interesant, nu ezitați să vizionați videoclipul pe care l-am făcut despre Desktop Assistant și câteva dintre celelalte videoclipuri ale proiectului meu.
Încerc să-mi aduc canalul la 1 000 de abonați, astfel încât să pot începe să-mi monetizez canalul pentru a putea finanța proiecte viitoare care sunt mai ambițioase și mai scumpe. Am încă câteva proiecte școlare din acest semestru pe care le voi împărtăși și apoi voi începe să mă interesez de lucruri noi. Proiectele respective includ un dispozitiv care permite soldaților să țină evidența numărului de gloanțe rămase în revistele lor, un gamepad în stil Gameboy care rulează complet de pe un Teensy și un buton YouTube PCB care are o mulțime de LED-uri pentru a afișa diferite efecte. Dacă acestea par interesante, vă rugăm să luați în considerare abonarea la canalul meu YouTube sau aici la profilul meu instructiv.
De asemenea, dacă doriți să fac un instructable dedicat EasyEDA, pot face asta și să fac un videoclip complet pe el. Știu că poate fi destul de confuz atunci când începeți cu el pentru prima dată, încerc să fiu amănunțit, dar este dificil când tot ce am este doar câteva imagini și text. Lasă un comentariu aici sau pe canalul meu YouTube, ca să știu!
Link către canalul meu:
Mulțumiri!
Recomandat:
Creați VPN pe dispozitivul dvs. Raspberry Pi: 6 pași (cu imagini)

Creați VPN pe dispozitivul dvs. Raspberry Pi: VPN sau rețeaua privată virtuală poate ajuta utilizatorii obișnuiți de internet să rămână puțin mai privați în timp ce navighează pe net. De asemenea, poate ajuta dezvoltatorii de software profesioniști în timp ce lucrează la proiectele lor. Și conexiunea VPN Raspberry Pi, care se bazează
Set electronic complet IR personalizabil de opt zaruri: 14 pași (cu imagini)

Set electronic complet IR personalizabil de opt zaruri: în colaborare cu J. Arturo Espejel Báez. Acum puteți avea până la 8 zaruri de la 2 la 999 fețe într-o carcasă de 42 mm diametru și 16 mm înălțime! Joacă-ți jocurile de masă preferate cu acest set de zaruri electronice configurabile de buzunar! Acest proiect constă din
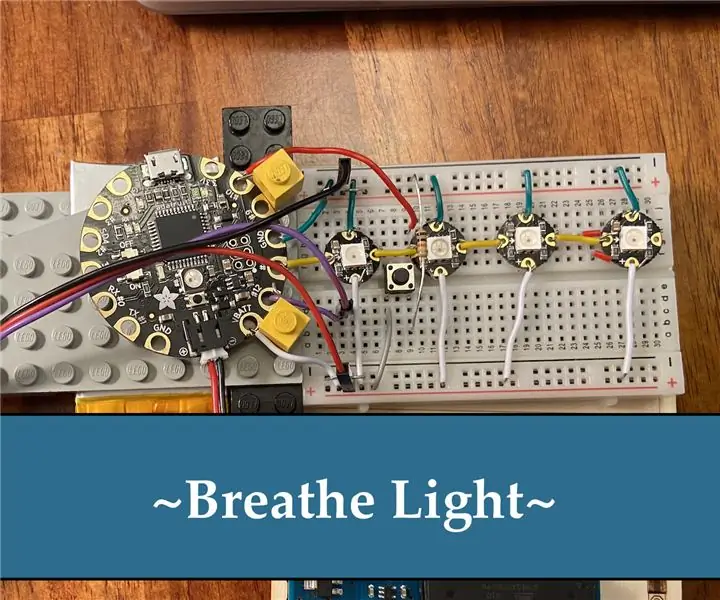
Respirați dispozitivul de anxietate ușoară cu monitor de ritm cardiac: 18 pași (cu imagini)

Respirați dispozitivul de anxietate ușoară cu monitorul ritmului cardiac: Odată cu aglomerarea lumii, toată lumea se află într-un mediu din ce în ce mai stresat. Studenții au un risc și mai mare de stres și anxietate. Examenele sunt în special perioade de stres ridicat pentru studenți și ceasuri inteligente cu exerciții de respirație
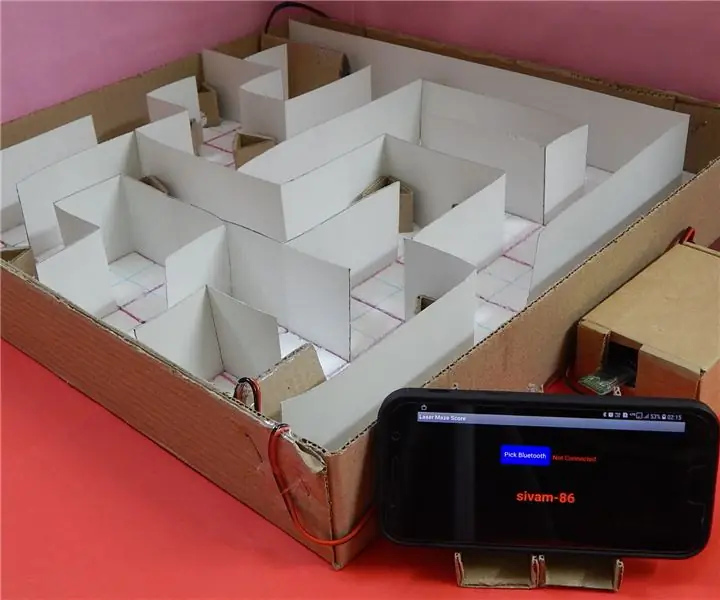
Labirint laser personalizabil cu aplicația Arduino și Android: 13 pași (cu imagini)

Labirint laser personalizabil cu aplicația Arduino și Android: vedeți o mulțime de labirint de la cărți pentru copii la robot de rezolvare automată a labirintului. Aici încerc ceva diferit în cazul în care rezolv un labirint folosind reflexia laser. Când la început cred că este foarte ușor, dar o fac ieftin, a costat mai mult timp pentru precizie. Dacă cineva vrea să nu
Arduino Word Clock - Personalizabil și ușor de construit: 15 pași (cu imagini)

Arduino Word Clock - Personalizabil și ușor de construit: partenerul meu a văzut un ceas într-un magazin care îți spunea ora aprinzând cuvinte pentru a scrie o propoziție scrisă completă din ceea ce părea un amestec de litere aleatorii. Ne-a plăcut ceasul, dar nu prețul - așa că am decis să facem unul din designul nostru
