
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:44.
- Modificat ultima dată 2025-01-23 15:04.



În acest prim tutorial de Internet of Things vamos a prender și apagar un LED conectat la foton, folosind o aplicație de IoT llamada Blynk.
Provizii
Pentru acest proiect nevoiți:
- O calculatoare cu Internet
- Un smartphone cu Android sau iOS
- Un LED
- Una tarjeta Photon, de Particle
- Pană de pâine
- Cablu USB
În plus, avem nevoie de următoarele aplicații:
- Blynk
- Particulă
Pasul 1: Haciendo El Circuito


Hacer el circuito de este proyecto es muy sencillo.
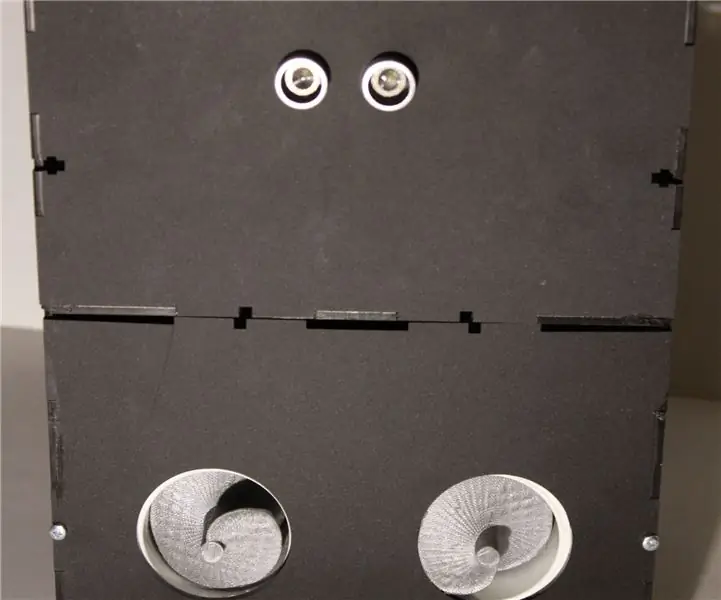
- Colocamos nuestra tarjeta Photon în mitad de la breadboard, cum putem să vedem în imagine.
- După ce vamos a colocar un LED. El polo pozitiv del LED (o terminal larga) va la aceeași filă a pinului D7 de nuestro Photon. El polo negativ del LED (o terminal corta) va la tierra del Photon o GND.
- Ahora solo conectamos nuestro Photon a la computadora.
Pasul 2: Conectarea El Photon Al Wifi



Ahora necesitamos conectar el Photon to the red de Wifi.
- Pentru acest lucru, vamos la Play Store sau App Store pentru a descărca aplicația Particle
- Ahora que la abrimos, nos va pedir un registru, lo creamos.
- Intră pe ecranul de pornire, dă-ți clic pe butonul de mai multe și selectează „Set up a Photon”
- El photon va trebui să fie parpadeando în azul oscuro și în următoarea ventană, trebuie să apară Photon, care este emițând o semnal de wifi. Selectați și aplicația începe să vă conectați cu fotonul.
Lo que vamos a hacer en este punto es darle al Photon la contraseña de nuestro wifi, pentru care se conectează direct la internet.
- Damos el Password și sperăm să conectăm. Procura tener tu Photon cerca de donde está el modem o en un lugar donde a tu celular y / o computadora a primit și wifi.
- Ahora nos aparece un ecran de finalizat și putem pune numărul dispozitivului, pe care îl numesc GusPhoton.
- Y ahora si nos aparece in la ventana de "Tus Dispositivos" o "Your Devices"
- În acest moment LED-ul fotonului trebuie să strălucească în color azul claro.
Pasul 3: Creando La App Para Controlarlo En Blynk



Acesta este pasul nostru pentru a construi aplicația cu orice lucru pentru a controla LED-ul nostru.
- Para esto vamos a descargar la app Blynk y la instalamos.
- Ahora putem intra prin Facebook, pentru a ne înregistra și a face clic pe „log in with Facebook”
Vei începe să începi să creezi noul nostru proiect, dând clic pe „Proiect nou”.
- Pe următorul ecran este definit că vom folosi un "Particle Photon" ca dispozitiv și le vom pune numele la "mi primer proiect". În "Connection type" le damos "Wifi", ai terminat de conectat fotonul nostru la wifi.
- Ahora le damos create y nos aparece una screen that nos avisa that nos mandaron un "Auth Token", această cheie este importantă pentru a putea funcționa funcția noastră app cu fotonul nostru.
Vamos rápidamente a nuestro correo y copiamos la clave. Les recuerdo que hay que ser discretos con esta clave, ya que si la compartimos, cualquiera ar putea controla dispozitivul nostru. În mi e-mail puedo deschide e-mailul de Blynk și pur și simplu guardo la clave para más adelante.
De regreso a Blynk, vamos a agrega componentele pe care le avem nevoie. În acest caz, numai vom la un al doilea de mai multe și selectați butonul.
Pasul 4: Configurarea El Botón En Blynk



Vamos a configuar este button in blynk.
- Dați clic pe butonul și putem schimba numele, de exemplu, pentru a plăti LED.
- Ahora vamos a select en pin, el puerto al that is conectado our LED. În circuitul anterior, conectăm LED-ul nostru la pin digital 7, o D7.
În "Mode" putem alege dacă butonul se comportă ca push o switch. Push signfica that tengo that keeplo presionado for keep the LED prendido y switch es that puedo dejarlo prendido o apagado.
Ahora si, vamos a programar our Photon for that pueda interactuar with the app that acabamos de create.
Pasul 5: Programarea El Photon În Build.particle.io



Vamos a programar our photon since
- Nos va pedir el login that usamos for entrar in the app
- Saltează ecranul de siguranță dublă dând clic pe „săriți acum”
- Ahora entramos a nostru entorno de programare.
- Vamos a ponerle el nombre "PrenderLED"
- Damos click en la parte inferior left in "Libraries" și căutăm libraria de blynk
- Aici selectăm „Exemple” și selectăm programul „01_Particle.ino”
- Ahora le damos ro "Folosiți acest exemplu"
Pasul 6: Modificarea codului și trimiterea la foton


Vamos a the line number 29 of code y vamos a colocar nuestro Token that primitimos de Blynk prin e-mail
Hay que colocar el token en vez de "YourAuthToken"
Pentru subirle, pur și simplu avem că verităm că fotonul este în linie și darle "Flash" în cel de-al doilea rând în partea superioară stânga a ecranului.
Pasul 7: Utilizați aplicația

Abrimos la app en Blynk y nos conectamos dándole al ícono de play en la app.
Dacă totul funcționează bine, putem promite și apăra LED-ul nostru presionând butonul aplicației.
- Putem folosi această aplicație de la orice parte a lumii și conectăm la LED-ul nostru
- În el video vemos como prende y apaga nuestro LED, sin estar conectado a una computadora, simplemente conectándose por internet.
Recomandat:
Vision 4all - Sistem Visão Assistida Para Deficientes Visuais Usando OpenCV, Dragonboard 410c E Aplicativo Android: 6 Steps

Vision 4all - Sistema Visão Assistida Para Deficientes Visuais Usando OpenCV, Dragonboard 410c E Aplicativo Android: DESCRI Ç Ã OO intuito do projeto é dar autonomia pentru deficiente vizuale se locomoverem em ambiente indoor ca case sau shopping centres e aeroportos.A locomo ç ã o em ambientes j á mapeados puteți sau n ã o s
Comunicație Serial Com a Dragonboard 410c Usando Mezzanine 96boards Sensors: 7 Steps

Comunicação Serial Com a Dragonboard 410c Usando Mezzanine 96boards Sensors: O obiectiv desse tutorial é afișează ca etape neces á rias pentru configurare sau mediu de dezvoltare, de mod care seja pos í vel comunicar com a Dragonboard 410c atrav é s de um computer / notebook using comunica & ccedi
Dispensador De Alimento Para Múltiples Mascotas Usando Inteligencia Artificial Con Watson: 11 Steps

Dispensador De Alimento Para Múltiples Mascotas Usando Inteligencia Artificial Con Watson: În acest lucru este învățabil să învățăm cum să fac un distribuitor de alimente pentru mascotele lor, prin general, sau la mai puțin în cazul în care el vrea să facă un dispensator automat á tico, fără embargo, tengo un perro y un gato. Por ende no tengo una
ESP8266 NODEMCU BLYNK IOT Tutorial - Esp8266 IOT Folosind Blunk și Arduino IDE - Controlul LED-urilor pe internet: 6 pași

ESP8266 NODEMCU BLYNK IOT Tutorial | Esp8266 IOT Folosind Blunk și Arduino IDE | Controlul LED-urilor prin Internet: Bună băieți, în acest instructable vom învăța cum să folosim IOT cu ESP8266 sau Nodemcu. Vom folosi aplicația blynk pentru asta. Deci vom folosi esp8266 / nodemcu pentru a controla LED-urile de pe internet. Deci aplicația Blynk va fi conectată la esp8266 sau Nodemcu
La Fabrication De Robots Del FTC Usando Métodos No Tradicionales: 4 Steps

La Fabrication De Robots Del FTC Usando Métodos No Tradicionales: Muchos equipos that participan en el First Tech Challenge construyen sus robots using piezas of TETRIX that, aunque sean easyes de work, no permited libertad o ingeniería industrial sin limitites. Nuestro equipo ha hecho nuestro objetivo de ev
