
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:44.
- Modificat ultima dată 2025-01-23 15:04.



În acest Instructable, am realizat o placă de mesaje LED conectată la wifi folosind un Raspberry Pi (RPi). Utilizatorii se vor conecta la serverul web al Raspberry Pi folosind browserele lor pentru a trimite mesaje scurte care vor apărea pe afișajul LED 8x8. Deoarece interfața matricei LED 8x8 cu driverul MAX7219 din Python este bine documentată de alții pe Internet, acest proiect se concentrează pe construirea unei interfețe de server web și utilizarea ZeroMQ Messaging pentru a gestiona mesajele primite.
Actualizare: Iată un proiect de urmărire IoT Decimal / Hexadecimal 8x8 LED Matrix Drawing Board
(Sunt un facilitator de club pentru Girls Who Code Club și am venit cu acest proiect simplu pentru a preda studenților despre proiectarea interfeței web și mesagerie.)
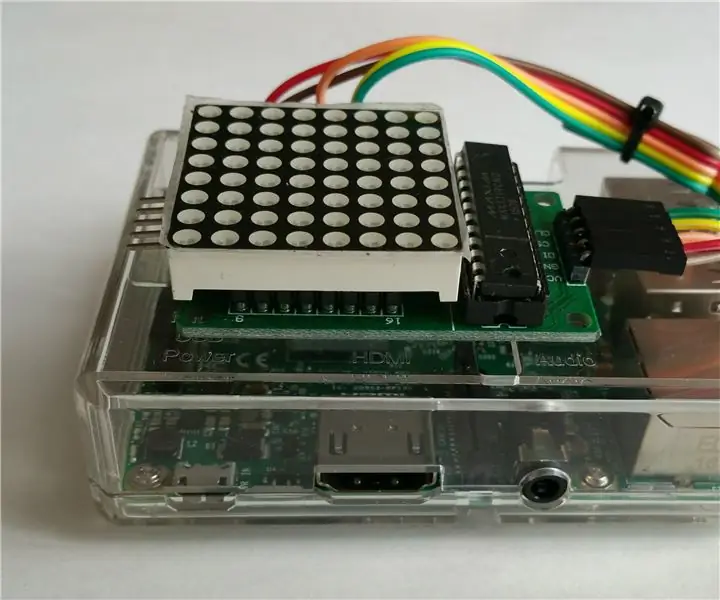
Pasul 1: Configurare hardware


Acest proiect necesită următoarele componente hardware:
- Raspberry Pi
- Sursă de alimentare USB, cum ar fi Anker, cu un cablu scurt USB la MicroUSB
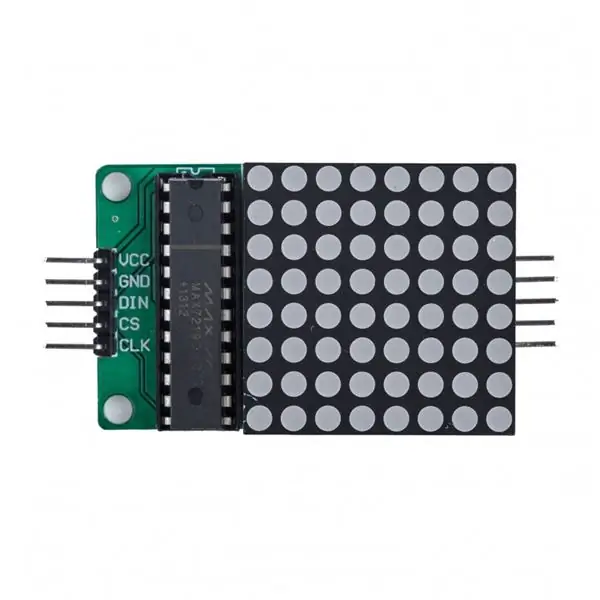
- Modul matrice de puncte MAX7219 cu un cablu panglică (Aliexpress pentru mai puțin de 2 USD)
- Carcasă (am făcut una dintr-o cutie de carton și vopsită în negru cu spray)
Configurarea hardware este partea ușoară. Pur și simplu conectați un cablu panglică cu 5 fire de la matricea LED la RPi conform documentei bibliotecii MAX7219.
LED-> RPi ======== VCC-> GPIO Pin # 2 (5v) GND-> GPIO Pin # 6 (GND) DIN-> GPIO Pin # 19CS -> GPIO Pin # 24CLK-> GPIO Pin # 23
Am folosit o bandă de spumă pe două fețe pentru a fixa unitatea LED pe carcasa RPi. Apoi, am făcut o carcasă dintr-o cutie de carton pentru a găzdui atât RPi, cât și bateria.
Pasul 2: Configurare software




RPi ar trebui să aibă următoarele programe:
- Python 3
- Apache 2 websever
- Driver Max7219 pentru Python
- Mesaje ZeroMQ
Python 3
RPi ar trebui să aibă Python 3 deja preinstalat. În timp ce codul meu este scris pentru Python 3, Python 2 ar trebui să funcționeze cu câteva modificări minore.
Apache 2
Configurați Apache și activați scriptul Python CGI. Mai jos sunt câteva resurse excelente pentru configurarea Apache pe RPi, așa că nu voi repeta aici. Urmați tutorialele de mai jos pentru a configura Apache și CGI. Asigurați-vă că scripturile *.py sunt executabile dintr-un browser.
- https://raspberrywebserver.com/cgiscripting/
- https://www.knight-of-pi.org/apache-web-server-with-cgi-for-python/
Driver Max7291
Instalați driverul Max7219 urmând cel mai recent ghid de instalare:
https://max7219.readthedocs.io/en/latest/install.html
După instalare, rulați exemplul de cod, matrix_test.py, per ghid de instalare pentru a afișa „Hello World” pe LED Matrix. Acest lucru trebuie să funcționeze înainte de a trece la pasul următor.
Mesaje ZeroMQ
De ce avem nevoie de mesagerie? Încercați să rulați exemplul de cod de mai sus, matrix_test.py, pe două ecrane de terminal simultan. Sistemul va permite ca mai multe coduri să ruleze simultan, dar veți vedea mesajele care se suprapun, ceea ce nu este de dorit. Într-un mediu de utilizator unic, este posibil să nu fie o problemă, deoarece vă puteți asigura că poate rula un singur program odată. Într-un mediu multi-utilizatori, cum ar fi web, sistemul trebuie să creeze o coadă FIFO (First-In-First-Out) pentru a se asigura că o singură persoană poate executa codul în timp ce alții așteaptă. Deși pot exista și alte soluții pentru a realiza acest lucru, am decis să folosesc ZeroMQ pentru a gestiona coada FIFO. Codul serverului ZeroMQ conține apelul funcțional efectiv pentru a afișa un mesaj pe matricea LED unul câte unul, în timp ce serverul web acționează ca un client ZeroMQ pentru a întreba și trimite mesaje către serverul ZeroMQ. În acest fel, în timp ce mai mulți utilizatori ar putea trimite mesaje printr-o pagină web simultan, serverul ZeroMQ va afișa un singur mesaj pe rând.
Pentru acest proiect, vom instala pur și simplu pachetul Python pyzmq și nu întregul pachet ZeroMQ.
alerga:
sudo pip3 instalează pyzmq
Citiți ghidul ZeroMQ pe https://zguide.zeromq.org și încercați exemplul serverului și clientului Hello World din Python. Copiați codul de exemplu Python pentru server și client în RPi și asigurați-vă că funcționează înainte de a trece la pasul următor.
Pasul 3: Configurarea paginii web
În pagina web, am folosit cadrul bootstrap css / js pentru a face pagina să arate drăguță. Acest lucru este total opțional.
Descărcați fișierul led_msg.tar.gz atașat în rădăcina sau subdirectorul Apache. Pentru a dezarhiva fișierul tar gzip'd, rulați:
tar -xzvf led_msg.tar.gz
Aceasta creează următoarele fișiere:
msg.py (programul principal)
templates / interstitial.html (șablon html) șabloane / send_msg.html (șablon html) static / img / led_150x150-j.webp
Opțional, instalați cadrul bootstrap css / js în directorul static.
Introduceți adresa URL pentru msg.py browserul dvs. și asigurați-vă că pagina web apare. Nu trimiteți încă un mesaj !!!
Înainte ca mesajele să poată fi trimise, serverul ZeroMQ trebuie pornit pentru a accepta mesaje de la clientul paginii web și a le afișa pe matricea LED. Nimic nu se va afișa pe ecran dacă serverul ZeroMQ nu rulează.
Descărcați codul max7219_server.py atașat în directorul dvs. de acasă, nu în directorul rădăcină Apache, unde ar putea fi executat de utilizatorii web. Rulați-l ca root:
sudo python max7219_server.py
Acum serverul ZeroMQ este gata să primească mesaje de pe pagina web. Introduceți și trimiteți un mesaj simplu de pe pagina web. Dacă totul este configurat corect, veți vedea acel mesaj pe ecranul serverului ZeroMQ, precum și pe matricea LED.
Dacă doriți să opriți serverul, faceți doar Control-C pentru a ieși din ecranul serverului.
Asta e. Sper să vă bucurați de acest proiect la fel de mult ca și mine.
O îmbunătățire pe care o puteți face este să faceți comunicarea ZeroMQ între server și clienți asincronă, astfel încât pagina web să nu aștepte în timp ce sunt afișate alte mesaje. De asemenea, puteți atașa matrice LED suplimentară în modul cascadă. O voi lăsa pe tine.
Recomandat:
Stranger Things Wall într-un cadru (scrieți-vă propriile mesaje!): 8 pași (cu imagini)

Stranger Things Wall in a Frame (Scrieți-vă propriile mesaje!): Am vrut să fac asta de luni de zile după ce am văzut un tutorial folosind luminile de Crăciun (arăta grozav, dar ce rost are să nu afișez niciun mesaj, nu?). Așa că am făcut acest Stranger Things Wall cu ceva timp în urmă și mi-a luat destul de mult timp
Tracker GPS LTE Arduino + tablou de bord IoT (partea 1): 6 pași (cu imagini)

LTE Arduino GPS Tracker + IoT Dashboard (Partea 1): Introducere Ce mai faci băieți! Acest Instructable este o urmărire a primului meu Instructable privind utilizarea scutului Botletics LTE / NB-IoT pentru Arduino, deci dacă nu ați făcut-o deja, vă rugăm să citiți-l pentru a obține o imagine de ansamblu bună despre cum să utilizați scutul și ce este totul ab
Tracker GPS LTE Arduino + tablou de bord IoT (partea 2): 6 pași (cu imagini)

LTE Arduino GPS Tracker + IoT Dashboard (Partea 2): Introducere & Partea 1 RecapYup, este timpul pentru încă un instructabil pe trackerul GPS SIM7000 cu Arduino și LTE! Dacă nu ați făcut-o deja, vă rugăm să treceți peste tutorialul de început pentru scutul Botletics SIM7000 CAT-M / NB-IoT, apoi citiți pe Pa
Micro: Bit Puppet „Mesaje text” !: 5 pași (cu imagini)

Micro: Bit Puppet „Mesaje text” !: Aproape toate comunicațiile noastre wireless se realizează folosind unde radio *, inclusiv apeluri telefonice, mesaje text și WiFi. Cu emițătoarele și receptoarele radio încorporate, microcontrolerul Micro: Bit face foarte ușor să construiești tot felul de proiecte
Cele mai simple moduri de a imprima mesaje text sau mesaje IM Conversații de pe iPhone: 3 pași

Cele mai ușoare moduri de a imprima mesaje text sau mesaje IM Conversații de pe iPhone: Bună ziua tuturor, În acest instructiv, vă voi arăta cele mai simple moduri de a imprima mesaje text de pe iPhone-ul dvs. Atât de multe dintre mesajele importante pe care le primim acum în viața noastră sunt nu vine prin scrisoare, sau chiar prin e-mail, ci prin tex
