
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:44.
- Modificat ultima dată 2025-01-23 15:04.

Dacă aveți nevoie de o modalitate rapidă și ușoară de a adăuga o intrare și o ieșire de utilizator la un proiect, aceste module de afișare sunt interesante și distractive.
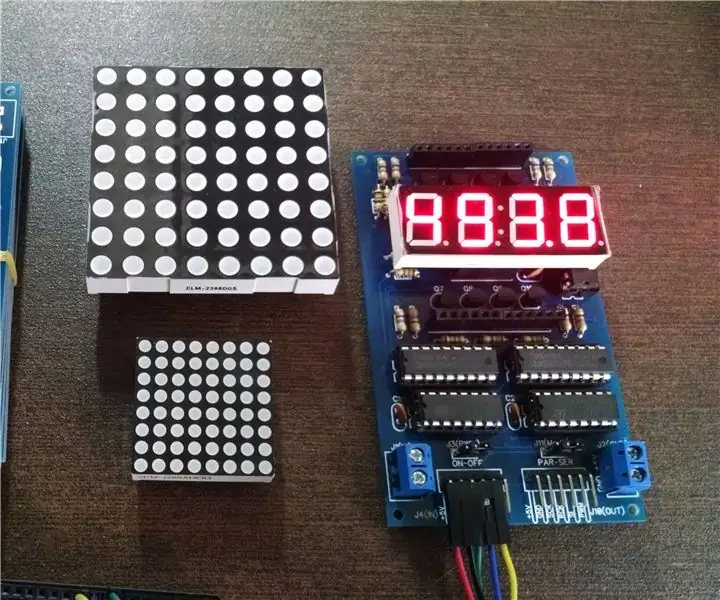
Acestea conțin opt cifre cu LED-uri roșii pe 7 segmente, opt LED-uri roșii / verzi și, de asemenea, opt butoane pentru introducerea utilizatorului. Unitățile pot fi, de asemenea, în lanț de margaretă, permițând până la cinci simultan, și un cablu scurt este inclus cu fiecare modul, precum și câteva distanțieri și șuruburi scurte, așa cum se arată în imagine.
Pasul 1:

Distanțierii sunt suficient de lungi pentru a ridica PCB-ul deasupra unei suprafețe, totuși pentru a monta plăcile oriunde este util, ai avea nevoie de altele mai lungi. De asemenea, poate doriți să eliminați soclurile IDC dacă doriți să montați modulul aproape de suprafața unui panou. Aceasta ar fi o sarcină simplă de desoldare, deoarece acestea sunt prize orificiale.
Pasul 2:

Placa este controlată de un IC TM1638.
Acesta este un LED și un driver de interfață IC de la „Titan Micro Electronics“. Puteți cumpăra aceste IC-uri de la PMD Way. De asemenea, puteți descărca foaia de date pentru mai multe detalii.
Pasul 3: Noțiuni introductive - Hardware

Hardware - Conexiunea la o placă compatibilă Arduino (sau la un alt MCU) este destul de simplă. Pinouturile sunt afișate în partea din spate a PCB-ului și se potrivesc cu montajul cablului cu bandă. Dacă priviți capătul cablului ca atare.
Gaura din dreapta sus este pinul unu, cu partea stângă sus fiind pinul doi, pinul dreapta jos nouă și pinul stânga jos zece. Prin urmare, pinouturile sunt:
- Vcc (5V)
- GND
- CLK
- DIO
- STB1
- STB2
- STB3
- STB4
- STB5
- nu este conectat.
Pentru utilizarea Arduino, pinii 1 ~ 4 sunt minimul necesar pentru a utiliza un modul. Fiecare modul suplimentar va necesita un alt pin digital conectat la STB2, STB3 etc. Mai multe despre acest lucru mai târziu. Vă rugăm să rețineți că fiecare modul setat la luminozitate maximă cu fiecare LED aprins consumă 127mA, deci ar fi înțelept să utilizați energie externă cu mai mult de un modul și alte conexiuni cu plăci Arduino.
Pasul 4: Noțiuni introductive - Software
Software - descărcați și instalați biblioteca T1638 de aici. Mulțumiri și felicitări către rjbatista la gmail dot com pentru bibliotecă. Inițializarea modulelor în schiță este simplă. Includeți biblioteca cu:
#include
apoi utilizați una dintre următoarele pentru fiecare modul:
Modulul TM1638 (x, y, z);
x este pinul digital Arduino conectat la pinul 4 al cablului modulului, y este pinul digital Arduino conectat la pinul 3 al cablului modulului și z este pinul stroboscopic. Deci, dacă ați avea un modul cu date, ceas și stroboscop conectat la pinii 8, 7 și 6, ați folosi:
Modul TM1638 (8, 7, 6);
Dacă ați avea două module, cu stroboscopul modulului unu conectat la Arduino digital 6 și stroboscopul modulului doi conectat la digitalul 5, ați utiliza:
Modul TM1638 (8, 7, 6); Modul TM1638 (8, 7, 5);
și așa mai departe pentru mai multe module. Acum, pentru a controla afișajul …
Pasul 5: LED-urile bicolore

Controlul LED-urilor roșii / verzi este ușor. Pentru referință, acestea sunt numerotate de la zero la șapte de la stânga la dreapta. Pentru a porni sau opri un singur LED, utilizați următoarele:
module.setLED (TM1638_COLOR_RED, x); // setați numărul LED-ului x la redmodule.setLED (TM1638_COLOR_GREEN, x); // setați numărul LED x la modulul verde.setLED (TM1638_COLOR_RED + TM1638_COLOR_GREEN, 0); // setați numărul LED-ului x la roșu și verde
Utilizarea metodei de mai sus poate fi simplă, este oarecum ineficientă. O modalitate mai bună este de a aborda toate LED-urile într-o singură declarație. Pentru a face acest lucru, trimitem pe ecran doi octeți de date în hexazecimal. MSB (cel mai semnificativ octet) este format din opt biți, fiecare reprezentând un LED verde fiind aprins (1) sau oprit (0). LSB (octetul cel mai puțin semnificativ) reprezintă LED-urile roșii.
O modalitate ușoară de a determina valoarea hexazecimală pentru a controla LED-urile este simplă, imaginea aveți un rând de LED-uri - primele opt fiind verzi și al doilea opt fiind roșii. Setați fiecare cifră la 1 pentru activat și 0 pentru dezactivat. Convertiți cele două numere binare în hexazecimale și utilizați această funcție:
module.setLEDs (0xverde);
Unde verde este numărul hexazecimal pentru LED-urile verzi și roșu este numărul hexazecimal pentru LED-urile roșii. De exemplu, pentru a activa primele trei LED-uri ca roșu, iar ultimele trei ca verzi, reprezentarea binară va fi:
00000111 11100000 care în hexazecimal este E007.
Deci am folosi:
module.setLEDs (0xE007);
care produce imaginea așa cum se arată mai sus.
Pasul 6: Afișajul pe 7 segmente

Pentru a șterge afișajul numeric (dar nu LED-urile de mai jos), utilizați pur și simplu:
module.clearDisplay ();
sau pentru a porni fiecare segment ȘI toate LED-urile, utilizați următoarele
module.setupDisplay (adevărat, 7); // unde 7 este intensitate (de la 0 ~ 7)
Pentru a afișa numerele zecimale, utilizați funcția:
module.setDisplayToDecNumber (a, b, false);
unde a este numărul întreg, b este poziția pentru punctul zecimal (0 pentru niciunul, 1 pentru cifra 8, 2, pentru cifra 7, 4 pentru cifra 6, 8 pentru cifra 4 etc.) și ultimul parametru (adevărat / false) activează sau dezactivează zerourile din partea de sus. Următoarea schiță demonstrează utilizarea acestei funcții:
#include // definește un modul pe pinul de date 8, pinul de ceas 9 și pinul stroboscopic 7 modulul TM1638 (8, 9, 7); nesemnat lung a = 1; void setup () {} void loop () {for (a = 10000; a <11000; a ++) {module.setDisplayToDecNumber (a, 4, false); întârziere (1); } pentru (a = 10000; a <11000; a ++) {module.setDisplayToDecNumber (a, 0, true); întârziere (1); }}
… Cu rezultatele afișate în videoclip.
Pasul 7:

Una dintre cele mai interesante caracteristici este posibilitatea de a derula text pe unul sau mai multe afișaje. Pentru a face acest lucru, nu este nevoie de o explicație, deoarece schița demonstrativă inclusă:
tm_1638_scrolling_modules_example.pde
inclus cu biblioteca TM1638 este ușor de urmărit. Introduceți textul în șirul de caractere const , asigurați-vă că modulele sunt conectate conform definiției modulului la începutul schiței și că sunteți setat. Pentru a vedea caracterele disponibile, vizitați pagina funcției. Rețineți că afișajul are doar șapte segmente, deci este posibil ca unele caractere să nu arate perfect, dar în context vă va oferi o idee bună - consultați videoclipul din acest pas.
Pasul 8:
În cele din urmă, puteți adresa individual fiecărui segment al fiecărei cifre. Luați în considerare conținutul acestei matrice:
valori de octeți = {1, 2, 4, 8, 16, 32, 64, 128};
fiecare element reprezintă cifrele 1 ~ 8. Valoarea fiecărui element determină ce segment al cifrei se aprinde. Pentru segmentele a ~ f, dp valorile sunt 1, 2, 4, 6, 16, 32, 64, 128. Deci, rezultatele utilizării matricei de mai sus în următoarea funcție:
module.setDisplay (valori);
va fi pe imagine.
Pasul 9:

Bineînțeles, puteți combina valorile pentru fiecare cifră pentru a vă crea propriile caractere, simboluri etc. De exemplu, folosind următoarele valori:
valori de octeți = {99, 99, 99, 99, 99, 99, 99, 99};
am creat conform imaginii în acest pas.
Pasul 10: Butoanele

Valorile butoanelor sunt returnate ca o valoare de octeți din funcția:
module.getButtons ();
Deoarece există opt butoane, fiecare reprezintă un bit dintr-un număr binar care este returnat ca un octet. Butonul din stânga returnează una zecimală, iar dreapta returnează 128. De asemenea, poate returna apăsări simultane, astfel încât apăsarea butoanelor unu și opt returnează 129. Luați în considerare următoarea schiță, care returnează valorile butoanelor apăsate în formă zecimală, apoi afișează valoarea:
#include // definește un modul pe pinul de date 8, pinul de ceas 9 și pinul stroboscop 7 modulul TM1638 (8, 9, 7); butoane de octeți; void setup () {} void loop () {butoane = module.getButtons (); module.setDisplayToDecNumber (butoane, 0, false); }
și rezultatele din videoclip.
Aceste panouri de afișare sunt utile și sperăm că găsesc o casă în proiectele dvs. Această postare ți-a fost adusă de pmdway.com - oferind totul pentru producătorii și pasionații de electronice, cu livrare gratuită în toată lumea.
Recomandat:
Durata de afișare Arduino pe afișajul LED TM1637 utilizând RTC DS1307: 8 pași

Arduino Display Time on TM1637 LED Display Using RTC DS1307: În acest tutorial vom învăța cum să afișăm timpul folosind modulul RTC DS1307 și LED Display TM1637 și Visuino
Interfațarea modulului de afișare TM1637 cu Arduino: 3 pași

Interfațarea modulului de afișare TM1637 cu Arduino: As-Salam-O-Aleykum! Acest lucru instructiv este despre interfața modulului de afișare TM1637 cu Arduino. Acesta este modulul de afișare cu patru cifre cu șapte segmente. Acesta vine într-o varietate de culori. Al meu este culoarea roșie. Folosește Tm1637 Ic
Insignă de afișare cu matrice LED purtabilă: 8 pași (cu imagini)

Insignă cu afișaj cu matrice cu LED-uri purtabile: organizați un eveniment, o competiție sau chiar găzduiți o petrecere de ziua de naștere? Insemnele sunt un articol versatil care poate face prezentări și sărbători mult mai ușoare. Nu ați începe niciodată o conversație cu „salut, numele meu este .. ……….. " s
Modul de afișare LED multiplu: 6 pași (cu imagini)

Modul de afișare cu LED-uri multiple: Bună ziua tuturor, îmi place să lucrez cu afișaje LED cu 7 segmente sau cu matrice de puncte și am făcut deja multe proiecte diferite cu ele. De fiecare dată sunt interesante, deoarece există un fel de magie în modul în care pot funcționa, deoarece ceea ce vedeți
Afișarea temperaturii pe modulul de afișare LED P10 folosind Arduino: 3 pași (cu imagini)

Afișarea temperaturii pe modulul de afișare LED P10 folosind Arduino: În tutorialul anterior s-a spus cum să se afișeze textul pe modulul cu afișaj LED Dot Matrix P10 folosind conectorul Arduino și DMD, pe care îl puteți verifica aici. În acest tutorial vom oferi un tutorial de proiect simplu, utilizând modulul P10 ca afișaj med
