
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:44.
- Modificat ultima dată 2025-01-23 15:04.

Calitatea aerului.
Probabil că te gândești mai mult la asta acum că aerul nostru curat s-a transformat într-o ceață permanentă pe cer.
Da.
Un lucru pe care îl dețineți este calitatea aerului din interiorul casei dvs. În acest tutorial, vă voi arăta cum să construiți un senzor de calitate a aerului în câțiva pași scurți.
Pasul 1: Strângeți bunurile

Adunați tot ce aveți nevoie pentru acest proiect.
Aceasta include:
- O placă cu plasă de particule (Argon, Bor, Xenon). Le puteți obține aproape oriunde. Cumpărarea directă funcționează întotdeauna.
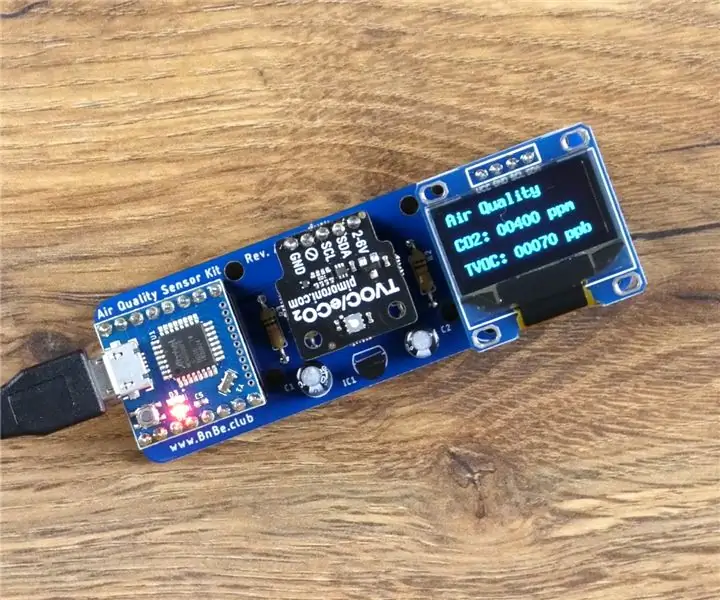
- Senzorul de calitate a aerului cu particule ^ 2.
- Honeywell HPMA115S0 Senzor de particule.
- Cablu pentru senzor HPMA115S0. (Ultimele trei le puteți obține aici.)
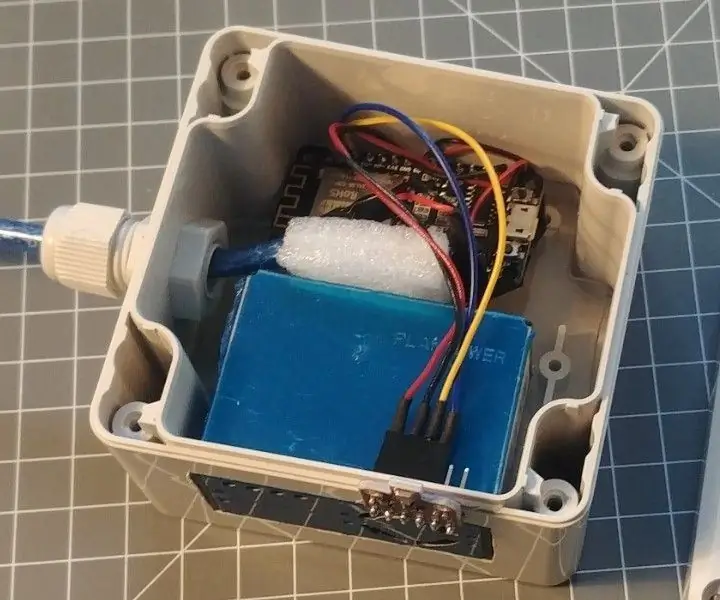
Pasul 2: Asamblați-le



- Atașați particula la placa Particle ^ 2
- Conectați senzorul HPM Particle la Particle ^ 2 folosind cablul
- Conectați USB!
Pasul 3: Configurați Google Docs - Creați scriptul

- Creați o nouă foaie Google
- Apoi faceți clic pe meniul Instrumente și faceți clic pe Editor de scripturi
- Creați un nou script
- Introduceți codul de mai jos în script:
// aceasta este o funcție care se declanșează atunci când aplicația web primește o funcție de solicitare POST doPost (e) {
// Reveniți dacă este nul
if (e == nedefinit) {Logger.log („fără date”); returnează HtmlService.createHtmlOutput („nevoie de date”); }
// Analizați datele JSON
var eveniment = JSON.parse (e.postData.contents); var data = JSON.parse (event.data);
// Obțineți ultimul rând fără date
var sheet = SpreadsheetApp.getActiveSheet (); var lastRow = Math.max (sheet.getLastRow (), 1); sheet.insertRowAfter (lastRow);
// Obțineți ora actuală
var timestamp = new Date ();
// Introduceți datele în foaie
sheet.getRange (lastRow + 1, 1).setValue (event.published_at); sheet.getRange (lastRow + 1, 2).setValue (data.temperature); sheet.getRange (lastRow + 1, 3).setValue (data.humidity); sheet.getRange (lastRow + 1, 4).setValue (data.pm10); sheet.getRange (lastRow + 1, 5).setValue (data.pm25); sheet.getRange (lastRow + 1, 6).setValue (data.tvoc); sheet.getRange (lastRow + 1, 7).setValue (data.c02);
SpreadsheetApp.flush ();
returnează HtmlService.createHtmlOutput („a primit cererea de postare”); }
Pasul 4: Configurați Google Docs - Configurați Webhook-ul

Atunci,
- Accesați Publicare și faceți clic pe Implementare ca aplicație web
- Set Executați aplicația ca dvs.
- Apoi setați Cine are acces la aplicație la Oricine, chiar anonim. (Important: dacă lucrați cu. Date critice pentru misiune, este posibil să doriți o soluție mai robustă și mai personalizată. Acest lucru permite oricui, dacă are link-ul dvs. web hook, să posteze date pe pagina respectivă!)
- Schimbați versiunea de proiect la nouă și implementați-o!
- Copiați adresa URL curentă a aplicației pe care o oferă ieșirea.
Pasul 5: Configurați Particle Cloud

- În consola Particle.io, accesați secțiunea Integrări și creați un nou Webhook
- Completați numele evenimentului care este redirecționat din cod (în acest caz este blob)
- Introduceți adresa URL curentă a aplicației de la ultimul pas în caseta URL
- Setați tipul de cerere la POST
- Setați formatul cererii la JSON
- Direcționați dispozitivul pe care îl veți utiliza (sau lăsați-l așa dacă aveți un singur dispozitiv)
- Faceți clic pe Salvați
Pasul 6: Programați Consiliul

- Configurați contul Particle și dispozitivul Particle Mesh. Utilizați Quickstart-ul dacă nu ați făcut acest lucru înainte.
- Descărcați Particle Workbench și instalați-l dacă nu ați făcut-o deja. Instrucțiuni aici.
- Obțineți codul aici.
- Odată ce codul este descărcat, deschideți-l cu Visual Code (pe care l-ați instalat la Pasul 1)
- Conectați-vă la Particle dacă nu ați făcut deja (Cel mai rapid mod este să apăsați Comandă + Shift + P pentru a deschide fereastra de comandă. Apoi începeți să tastați login)
- Publicați în Particle Cloud - Din nou, aceasta folosește fereastra de comandă. Utilizați aceeași comandă + Shift + P ca mai sus și tastați Cloud Flash.
- După ce ați găsit opțiunea Cloud Flash, apăsați Enter.
- Tabloul dvs. ar trebui să fie programat în scurt timp. Puteți urmări LED-urile pentru modificări în acest timp. Odată ce străluceste albastru, ești bine să pleci!
Pasul 7: Graficează totul


- În foaia Google puteți crea un antet în primul rând cu toate etichetele. (Vedeți captura de ecran de mai sus)
- Ar trebui să observați până acum că datele noi apar în foaie (dacă setați totul corect). Reveniți la pașii anteriori dacă nu o vedeți.
- Puteți grafica datele selectând o coloană completă și creând o nouă diagramă din aceasta.
- Puteți grafica totul într-unul sau separat, așa cum am făcut mai sus.
Dacă totul funcționează și aveți câteva grafice frumoase, felicitări !! Dacă sunteți gata să treceți la pasul următor folosind un serviciu IoT precum Adafruit, consultați ghidul meu complet aici.
Recomandat:
Contor de calitate a aerului interior: 5 pași (cu imagini)

Contor de calitate a aerului interior: Proiect simplu de verificare a calității aerului în casa dvs. Deoarece rămânem / lucrăm mult de acasă în ultima vreme, ar putea fi o idee bună să monitorizați calitatea aerului și să vă reamintiți când este timpul să deschideți fereastra și să aduci niște aer proaspăt
Senzor de calitate a aerului folosind un Arduino: 4 pași

Senzor de calitate a aerului folosind un Arduino: În acest post, vom învăța cum să construim un senzor de calitate a aerului simplu, dar util. Vom folosi senzorul SGP30 împreună cu Piksey Pico, deși schița va funcționa cu aproape orice placă compatibilă Arduino. Videoclipul de mai sus vă vorbește despre
Construiți un senzor de calitate a aerului IoT intern Nu este necesar un nor: 10 pași

Construiți un senzor de calitate a aerului IoT intern Nu este necesar un nor: Calitatea aerului interior sau exterior depinde de multe surse de poluare și, de asemenea, de vreme. Temperatură Umiditate Presiune Gaz organicMicro
Un monitor de calitate a aerului IoT la preț redus bazat pe RaspberryPi 4: 15 Pași (cu imagini)

Un monitor al calității aerului IoT la preț redus, bazat pe RaspberryPi 4: Santiago, Chile, în timpul unei urgențe de mediu de iarnă, au privilegiul de a trăi într-una dintre cele mai frumoase țări din lume, dar, din păcate, nu toate sunt trandafiri. Chile în timpul sezonului de iarnă suferă foarte mult cu contaminarea aerului, mai
Cubesat cu senzor de calitate a aerului și Arduino: 4 pași

Cubesat With Air Quality Sensor and Arduino: CubeSat creators: Reghan, Logan, Kate, and Joan Introducere V-ați întrebat vreodată cum să creați un orbitator Marte pentru a colecta date despre atmosferă și calitatea aerului Marte? De-a lungul acestui an, la ora noastră de fizică, am învățat cum să programăm A
