
Cuprins:
- Pasul 1: Pregătiți inelul NeoPixel
- Pasul 2: Tăiați benzile de LED-uri
- Pasul 3: lipiți LED-urile
- Pasul 4: Pregătirea spatelui
- Pasul 5: Cablarea microfonului și Arduino
- Pasul 6: Programarea Arduino
- Pasul 7: Schimbarea culorilor, luminozității și pragului senzorului
- Pasul 8: Creșterea permanentă a circuitului
- Pasul 9: Creați o imagine
- Pasul 10: Puneți-l împreună
- Pasul 11: Învățarea din greșeli
- Autor John Day [email protected].
- Public 2024-01-30 11:44.
- Modificat ultima dată 2025-01-23 15:04.



Acest proiect arată cum să faci o imagine interactivă a păpădiei. Începe ca o floare galbenă cu LED-uri pentru petale, apoi se transformă într-un ceas alb de păpădie, care poate fi suflat pentru a face să se disperseze semințele.
Se bazează pe o frumoasă lucrare de artă a lui Qi Jie, a cărei imagine a fost inspirată de un design cu o singură floare de Jessie Thompson și Zachory Berta. Mi-am făcut-o pe țesătură și am încadrat-o într-un cerc de tapiserie pentru a merge pe peretele spațiului de producție Tech și Textiles din Devon, Anglia, ca exemplu de proiect pentru începători care combină cusutul cu Arduino.
Video cu pictura ușoară de Qi Jie
Videoclip cu designul unei singure flori de Jessie Thompson și Zachory Berta
Codul pentru ambele proiecte existente este disponibil și m-am gândit că ar fi ușor de realizat, dar instrucțiunile au fost minime și a fost nevoie de mai multe încercări înainte să găsesc o metodă care să funcționeze. Așadar, iată instrucțiunile complete și sfaturile de economisire a timpului pentru un remix care combină atât elemente din design, cât și modificări ale mele.
Detalii despre ceea ce nu a funcționat pentru mine sunt la final pentru oricine este interesat de motivul pentru care am ales acest mod.
Cod pentru pictura ușoară de Qi Jie
Cod pentru poza cu flori mici de Jessie Thompson și Zachory Berta
Materiale
- Arduino UNO
- Inel Adafruit de 12 Neopixeli
- Banda de 5V de 11 LED-uri RGB
- Senzor microfon sunet
- Sârme jumper
- Baterie reîncărcabilă de 5V cu conexiune USB A.
- Cablu imprimantă (cablu USB A la B)
- Glue Dots sau Hot Glue
- Card A4
- 30cm x 30cm Tesatura din bumbac crem, cum ar fi o pernă veche
- Vopsea de țesătură verde
- Fir de bumbac maro
- Carton ondulat de 70cm x 50cm, cum ar fi cutii pentru pizza
- Banda camuflanta
- Inel de broderie de 9 inch pentru a încadra imaginea
- 9 Filete auto-adezive cu velcro
Instrumente
- Un computer cu Arduino IDE descărcat
- Fier de lipit și lipit fără plumb
- Panou pentru circuit de testare
- Dispozitive de decupare a firelor
- Ac de cusut
- Pix
- Foarfece
Pasul 1: Pregătiți inelul NeoPixel
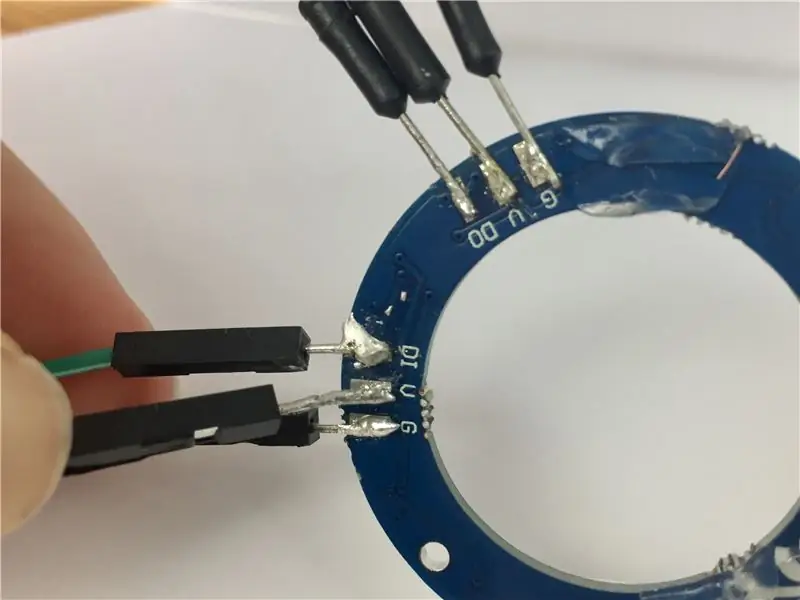
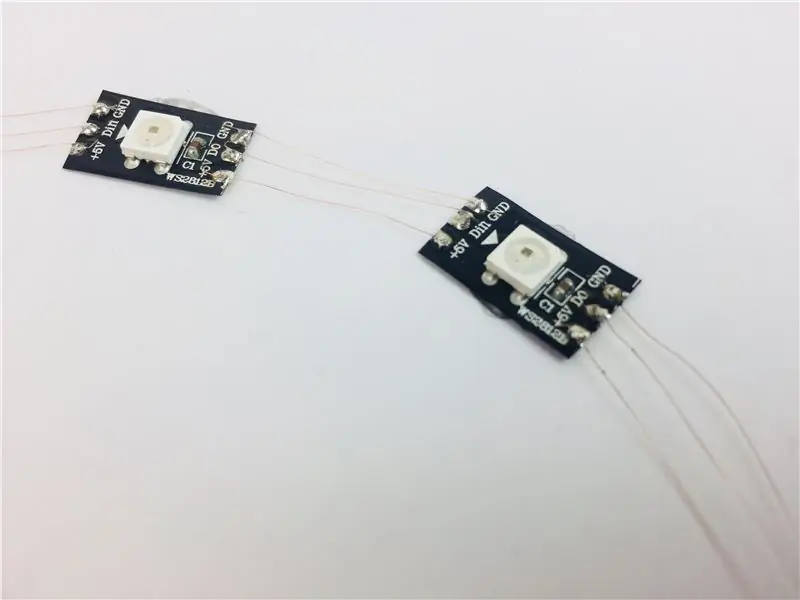
Lipiți fire de culoare diferită la fiecare dintre blocurile de alimentare, masă și date de pe partea din spate a inelului NeoPixel.
Dacă aveți o versiune diferită a inelului, este posibil ca firele dvs. să nu fie în aceeași poziție ca și fotografia mea.
Notați care sunt firele pentru intrare și ieșire, precum și pozitive, date și masă, deoarece marcajele acestora se află pe partea inferioară a inelului și nu vor fi vizibile când inelul este în poziție.
Pasul 2: Tăiați benzile de LED-uri


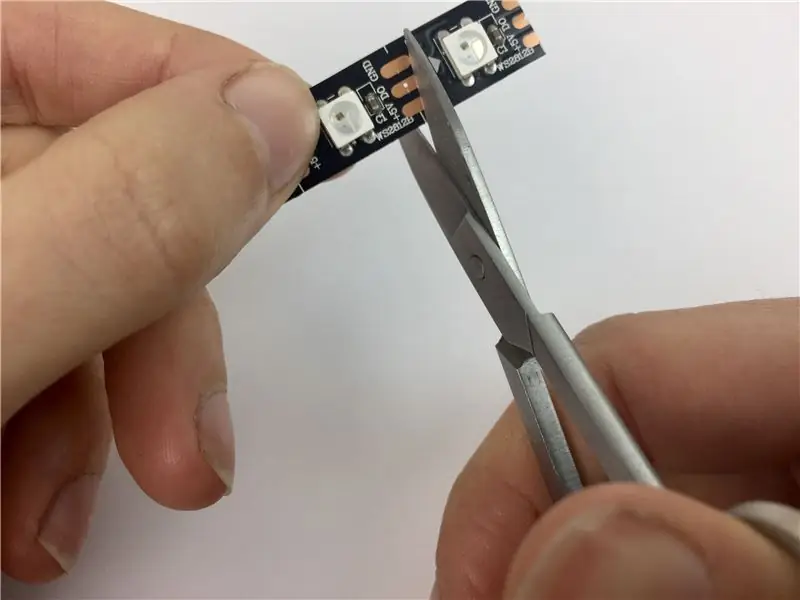
Tăiați 11 LED-uri individuale dintr-o bandă de LED-uri RGB, având grijă să tăiați de-a lungul liniei centrale pentru a lăsa tampoane de lipit pe ambele părți ale tăieturii. Aplicați o pâlpă de lipit în partea superioară a fiecărui tampon.
Pasul 3: lipiți LED-urile



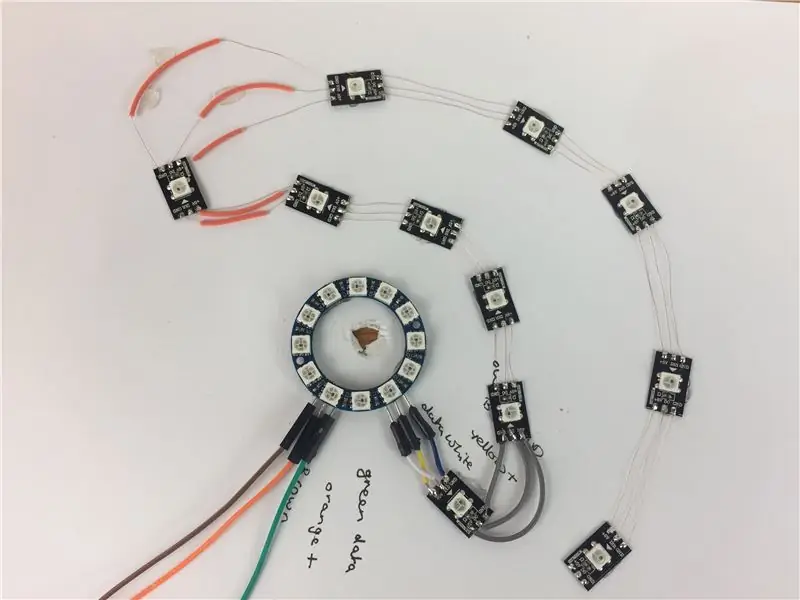
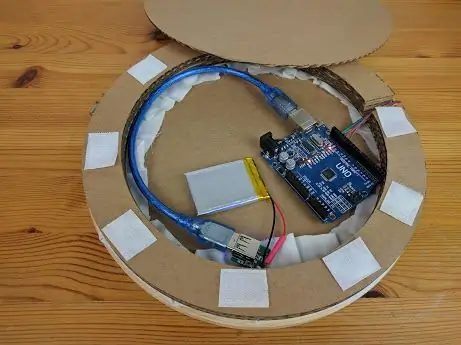
Faceți o gaură în mijlocul cardului pentru a se potrivi microfonului. Folosind puncte de adeziv, lipiți inelul de neo pixeli și LED-uri individuale în poziția așa cum se arată, asigurându-vă că toate săgețile de pe LED-uri se vor alinia în același mod atunci când sunt înlănțuite.
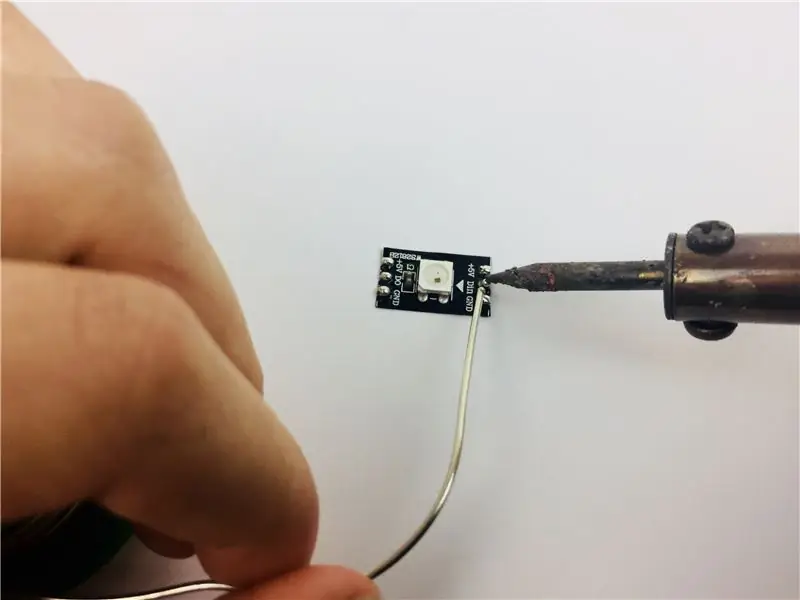
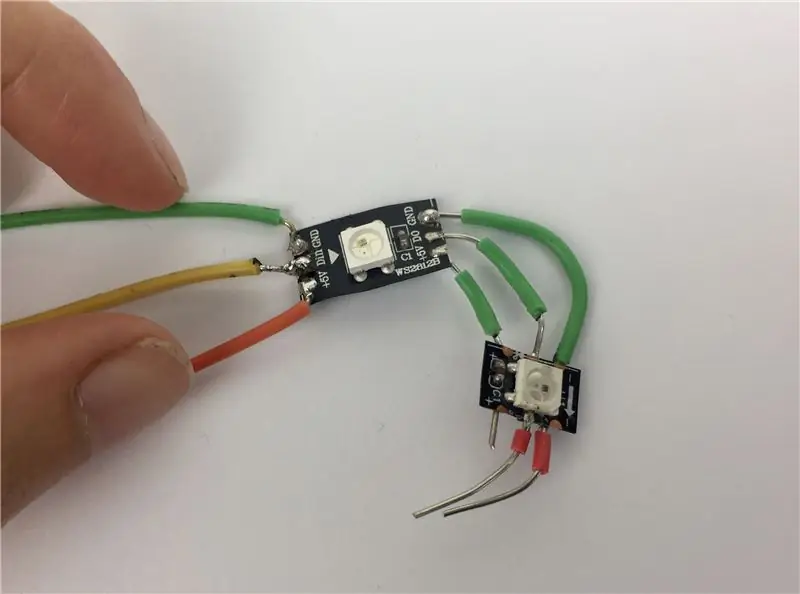
Lipiți firele de ieșire de la inel la primul LED individual, potrivind firele pozitive, de masă și de date pe aceleași plăcuțe de pe ambele LED-uri.
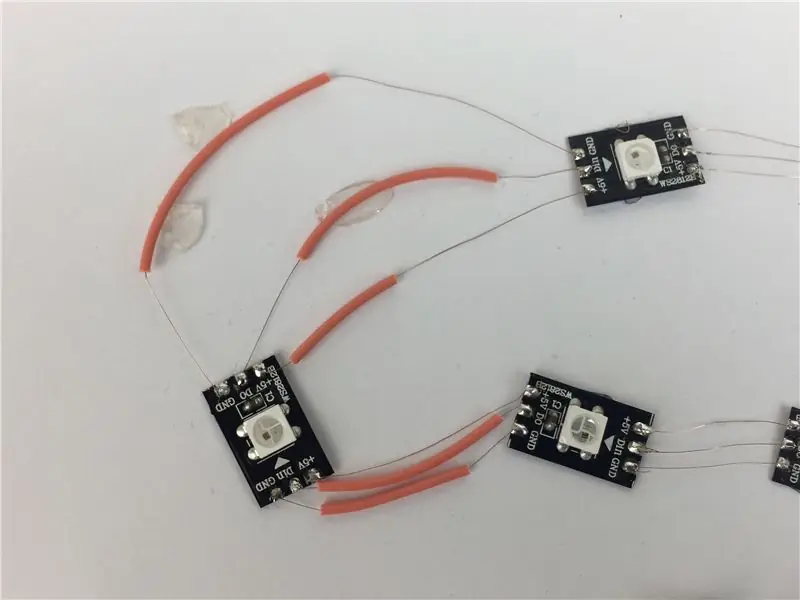
Cea mai rapidă și mai ușoară modalitate pe care am găsit-o de a uni LED-urile împreună este de a dezbrăca un fir jumper în fire separate de cupru. Atașați o șuviță pentru a lega fiecare dintre tampoanele lipite de pe LED-uri la următoarea, potrivind pozitiv, date și masă. Este nevoie doar de o atingere rapidă a unui fier de lipit la cald, deoarece tampoanele au fost pre-lipite în pasul anterior. În loc să tăiați firele în această etapă, duceți-le peste partea de sus a LED-ului pentru a ajunge la tampoanele lipite din cealaltă parte. Asigurându-vă că niciun fir nu se încrucișează sau nu se atinge, lipiți-le pe acele plăcuțe și continuați rotunjit până la partea de intrare a ultimului LED.
Nu atașați un fir la partea de ieșire a ultimului LED. Spre deosebire de unele LED-uri cu care s-ar putea să vă familiarizați, nu este nevoie să finalizați un circuit rotund care să readucă puterea înapoi la sol, deoarece ați conectat la sol și linii pozitive tot timpul. Tăiați toate firele care trec peste partea superioară a LED-urilor, astfel încât să aveți numai fire care se leagă între ele.
Sfat: Pentru a preveni atingerea firelor atunci când se rotesc colțurile, filetați-le pe fiecare înapoi într-o bandă mică de izolație din plastic care a fost îndepărtată anterior.
Pasul 4: Pregătirea spatelui


Faceți o altă gaură în cartela albă pentru firele de intrare și împingeți-le prin.
Separați cele două inele ale cercului de tapiserie. Desenați în jurul exteriorului celui mai mic inel pe 5 bucăți de carton ondulat și decupați. Tăiați găuri în mijlocul a 3 cercuri, la aproximativ 2 cm de margine pentru a face inele și tăiați o fantă de 5 mm în fiecare. Lipiți inelele unul peste celălalt, aliniați fante și lipiți-l pe unul dintre cercurile rămase de carte.
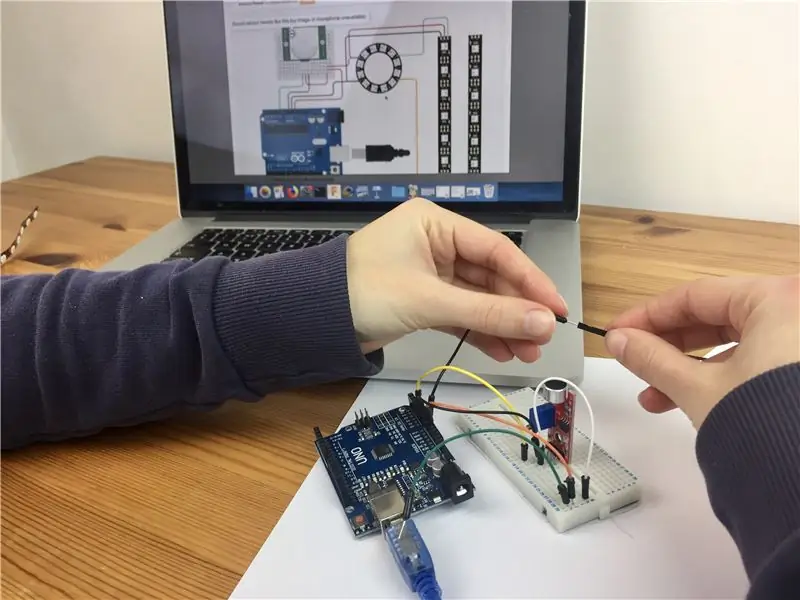
Pasul 5: Cablarea microfonului și Arduino


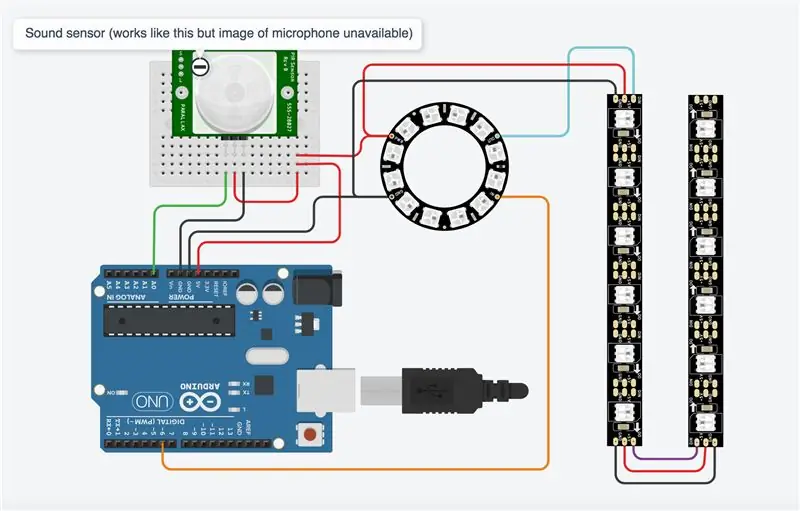
Conectați-vă Arduino la senzorul microfonului și la inelul LED așa cum se arată. Am folosit TinkerCad pentru a crea schema de circuite, care nu are o imagine cu microfon, așa că am înlocuit un alt senzor care utilizează aceiași pini și funcționează în același mod în simulare.
Pentru a vizualiza simularea, accesați https://www.tinkercad.com/things/5cgI2wluA0c. Trageți cercul atașat senzorului pe zona activă pentru a simula suflarea în microfon. LED-urile sunt în benzi pe 6, astfel încât ultimul LED din simulare nu face parte din design și nu se aprinde.
Pasul 6: Programarea Arduino

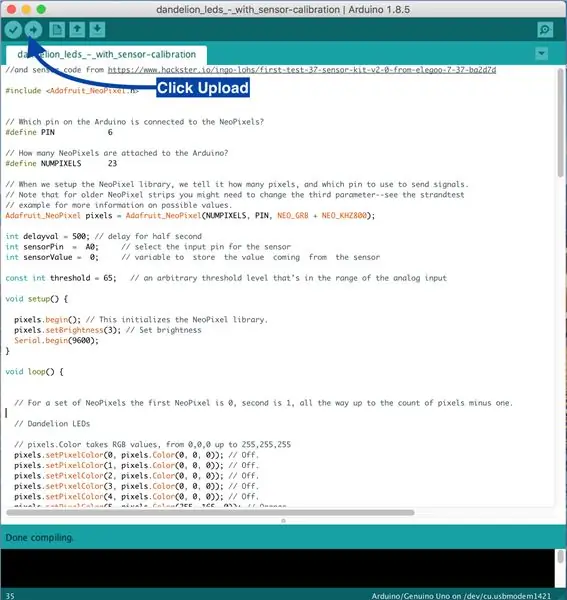
Deschideți Arduino IDE pe computerul dvs. și începeți un nou Sketch Ștergeți totul din schiță și copiați și lipiți acest cod în el
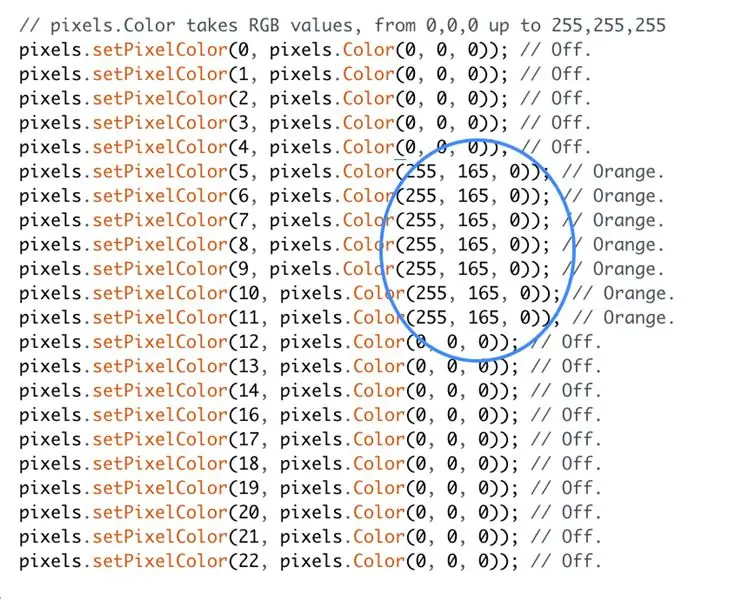
// Adaptat folosind schița simplă NeoPixel Ring (c) 2013 Shae Erisson // și codul senzorului de la https://www.hackster.io/ingo-lohs/first-test-37-s… #include // Care pin pe Arduino este conectat la NeoPixels? #define PIN 6 // Câți NeoPixeli sunt atașați la Arduino? #define NUMPIXELS 23 // Când configurăm biblioteca NeoPixel, îi spunem câți pixeli și ce pin să folosească pentru a trimite semnale. // Rețineți că pentru benzile NeoPixel mai vechi poate fi necesar să schimbați al treilea parametru - consultați exemplul strandtest // pentru mai multe informații despre valorile posibile. Adafruit_NeoPixel pixels = Adafruit_NeoPixel (NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800); int delayval = 500; // întârziere pentru jumătate de secundă int sensorPin = A0; // selectați pinul de intrare pentru senzorul int sensorValue = 0; // variabilă pentru a stoca valoarea provenită de la pragul const int al senzorului = 200; // un nivel de prag arbitrar care se află în intervalul de configurare nulă a intrării analogice () {pixels.begin (); // Aceasta inițializează biblioteca NeoPixel. pixeli.setBrightness (20); // Setați luminozitatea Serial.begin (9600); } void loop () {// Pentru un set de NeoPixeli primul NeoPixel este 0, al doilea este 1, până la numărul de pixeli minus unul. // LED-uri de păpădie // pixeli. Color ia valori RGB, de la 0, 0, 0 până la 255, 255, 255 pixeli.setPixelColor (0, pixeli. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (1, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (2, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (3, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (4, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (5, pixels. Color (255, 165, 0)); // Portocale. pixels.setPixelColor (6, pixels. Color (255, 165, 0)); // Portocale. pixels.setPixelColor (7, pixels. Color (255, 165, 0)); // Portocale. pixels.setPixelColor (8, pixels. Color (255, 165, 0)); // Portocale. pixels.setPixelColor (9, pixels. Color (255, 165, 0)); // Portocale. pixels.setPixelColor (10, pixels. Color (255, 165, 0)); // Portocale. pixels.setPixelColor (11, pixels. Color (255, 165, 0)); // Portocale. pixels.setPixelColor (12, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (13, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (14, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (16, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (17, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (18, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (19, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (20, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (21, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (22, pixels. Color (0, 0, 0)); // Dezactivat. pixels.show (); // Aceasta trimite culoarea pixelilor actualizată la hardware. delay (delayval * 6); // Schimbare treptată de la floare la cap de sămânță // pixeli. Culoarea ia valori RGB, de la 0, 0, 0 până la 255, 255, 255 pixeli. setPixelColor (0, pixeli. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (1, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (2, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (3, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (4, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (5, pixels. Color (226, 246, 255)); // pixeli alb-albăstrui.setPixelColor (6, pixeli. Color (255, 165, 0)); // Portocale. pixels.setPixelColor (7, pixels. Color (226, 246, 255)); // pixeli alb-albăstrui.setPixelColor (8, pixeli. Color (255, 165, 0)); // Portocale. pixels.setPixelColor (9, pixels. Color (226, 246, 255)); // pixeli alb-albăstrui.setPixelColor (10, pixeli. Color (255, 165, 0)); // Portocale. pixels.setPixelColor (11, pixels. Color (226, 246, 255)); // albastru-albăstrui. pixels.setPixelColor (12, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (13, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (14, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (16, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (17, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (18, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (19, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (20, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (21, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (22, pixels. Color (0, 0, 0)); // Dezactivat. pixels.show (); // Aceasta trimite culoarea pixelilor actualizată la hardware. întârziere (delayval * 6); // LED-uri pentru capul semințelor pixels.setPixelColor (0, pixels. Color (226, 246, 255)); // Alb albăstrui. pixels.setPixelColor (1, pixels. Color (0, 0, 0)); // off pixels.setPixelColor (2, pixels. Color (226, 246, 255)); // Alb albăstrui. pixels.setPixelColor (3, pixels. Color (0, 0, 0)); // off pixels.setPixelColor (4, pixels. Color (226, 246, 255)); // Alb albăstrui. pixels.setPixelColor (5, pixels. Color (255, 165, 0)); // Portocale. pixels.setPixelColor (6, pixels. Color (226, 246, 255)); // Alb albăstrui. pixels.setPixelColor (7, pixels. Color (255, 165, 0)); // Portocale. pixels.setPixelColor (8, pixels. Color (226, 246, 255)); // Alb albăstrui. pixels.setPixelColor (9, pixels. Color (255, 165, 0)); // Portocale. pixels.setPixelColor (10, pixels. Color (226, 246, 255)); // Alb albăstrui. pixels.setPixelColor (11, pixels. Color (226, 246, 255)); // off pixels.setPixelColor (12, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (13, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (14, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (16, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (17, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (18, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (19, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (20, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (21, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (22, pixels. Color (0, 0, 0)); // Dezactivat. pixels.show (); // Aceasta trimite culoarea pixelilor actualizată la hardware. întârziere (delayval * 3); // Întârziere pentru o perioadă de timp (în milisecunde). pixels.setPixelColor (0, pixels. Color (226, 246, 255)); // Alb albăstrui. pixels.setPixelColor (1, pixels. Color (0, 0, 0)); // off pixels.setPixelColor (2, pixels. Color (226, 246, 255)); // Alb albăstrui. pixels.setPixelColor (3, pixels. Color (226, 246, 255)); // Alb albăstrui. pixels.setPixelColor (4, pixels. Color (226, 246, 255)); // Alb albăstrui. pixels.setPixelColor (5, pixels. Color (255, 165, 0)); // Portocale. pixels.setPixelColor (6, pixels. Color (226, 246, 255)); // Alb albăstrui. pixels.setPixelColor (7, pixels. Color (255, 165, 0)); // Portocale. pixels.setPixelColor (8, pixels. Color (226, 246, 255)); // Alb albăstrui. pixels.setPixelColor (9, pixels. Color (226, 246, 255)); // Alb albăstrui. pixels.setPixelColor (10, pixels. Color (226, 246, 255)); // Alb albăstrui. pixels.setPixelColor (11, pixels. Color (226, 246, 255)); // Alb albăstrui. pixels.setPixelColor (12, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (13, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (14, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (16, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (17, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (18, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (19, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (20, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (21, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (22, pixels. Color (0, 0, 0)); // Dezactivat. pixels.show (); // Aceasta trimite culoarea pixelilor actualizată la hardware. întârziere (delayval * 3); // Întârziere pentru o perioadă de timp (în milisecunde). pixels.setPixelColor (0, pixels. Color (226, 246, 255)); // Alb albăstrui. pixels.setPixelColor (1, pixels. Color (226, 246, 255)); // Alb albăstrui. pixels.setPixelColor (2, pixels. Color (226, 246, 255)); // Alb albăstrui. pixels.setPixelColor (3, pixels. Color (226, 246, 255)); // Alb albăstrui. pixels.setPixelColor (4, pixels. Color (226, 246, 255)); // Alb albăstrui. pixels.setPixelColor (5, pixels. Color (226, 246, 255)); // Alb albăstrui. pixels.setPixelColor (6, pixels. Color (226, 246, 255)); // Alb albăstrui. pixels.setPixelColor (7, pixels. Color (226, 246, 255)); // Alb albăstrui. pixels.setPixelColor (8, pixels. Color (226, 246, 255)); // Alb albăstrui. pixels.setPixelColor (9, pixels. Color (226, 246, 255)); // Alb albăstrui. pixels.setPixelColor (10, pixels. Color (226, 246, 255)); // Alb albăstrui. pixels.setPixelColor (11, pixels. Color (226, 246, 255)); // Alb albăstrui. pixels.setPixelColor (12, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (13, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (14, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (16, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (17, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (18, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (19, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (20, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (21, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (22, pixels. Color (0, 0, 0)); // Dezactivat. pixels.show (); // Aceasta trimite culoarea pixelilor actualizată la hardware. întârziere (delayval); // Întârziere pentru o perioadă de timp (în milisecunde). // Citiți valoarea senzorului și afișați-o în monitorul serial sensorValue = analogRead (sensorPin); Serial.println (sensorValue); întârziere (250); // În timp ce valoarea senzorului este mai mică decât pragul, verificați valoarea senzorului și imprimați-o pe monitorul serial. Când valoarea este peste prag, schița poate continua în timp ce (senzorValoare <prag) {senzorValoare = analogRead (senzorPin); Serial.println (sensorValue); întârziere (250); } // Primele LED-uri de vânt pixels.setPixelColor (0, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (1, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (2, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (3, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (4, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (5, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (6, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (7, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (8, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (9, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (10, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (11, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (12, pixels. Color (226, 246, 255)); // Alb albăstrui. pixels.setPixelColor (13, pixels. Color (226, 246, 255)); // Alb albăstrui. pixels.setPixelColor (14, pixels. Color (226, 246, 255)); // Alb albăstrui. pixels.setPixelColor (15, pixels. Color (226, 246, 255)); // Alb albăstrui. pixels.setPixelColor (16, pixels. Color (226, 246, 255)); // Alb albăstrui. pixels.setPixelColor (17, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (18, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (19, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (20, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (21, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (22, pixels. Color (0, 0, 0)); // Dezactivat. pixels.show (); // Aceasta trimite culoarea pixelilor actualizată la hardware. întârziere (delayval); // Întârziere pentru o perioadă de timp (în milisecunde). // Al doilea LED de vânt pixels.setPixelColor (0, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (1, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (2, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (3, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (4, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (5, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (6, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (7, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (8, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (9, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (10, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (11, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (12, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (13, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (14, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (15, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (16, pixels. Color (0, 0, 0)); // Dezactivat. pixels.setPixelColor (17, pixels. Color (226, 246, 255)); // Alb albăstrui. pixels.setPixelColor (18, pixels. Color (226, 246, 255)); // Alb albăstrui. pixels.setPixelColor (19, pixels. Color (226, 246, 255)); // Alb albăstrui. pixels.setPixelColor (20, pixels. Color (226, 246, 255)); // Alb albăstrui. pixels.setPixelColor (21, pixels. Color (226, 246, 255)); // Alb albăstrui. pixels.setPixelColor (22, pixels. Color (226, 246, 255)); // Alb albăstrui.pixels.show (); // Aceasta trimite culoarea pixelilor actualizată la hardware. întârziere (2000); // Întârziere pentru o perioadă de timp (în milisecunde). }
Atașați Arduino la computer cu ajutorul cablului imprimantei USB
Mergeți la Instrumente> Placă și selectați placa Arduino / Genuino UNO
Accesați Port și asigurați-vă că ați conectat placa la portul USB corect. Dacă nu sunteți sigur, puteți deconecta Arduino și puteți vedea ce port dispare din listă. Conectați-l din nou și portul va fi listat din nou.
Încărcați schița făcând clic pe pictograma Încărcare, afișată în fotografia adnotată. Luminile ar trebui să clipească pe Arduino în timp ce se încarcă. Când se termină încărcarea a jumătate din LED-urile inelului neo pixel se vor aprinde galben și apoi se vor transforma într-un inel complet de lumini albe. Suflați pe microfon pentru a testa circuitul. LED-urile din straturile exterioare ar trebui să se aprindă pe rând. Verificați lipirea pe orice LED-uri care nu funcționează.
Pasul 7: Schimbarea culorilor, luminozității și pragului senzorului


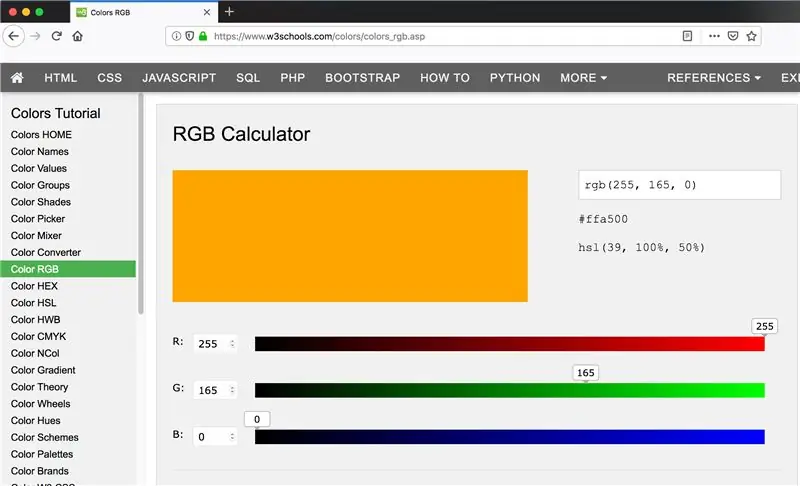
Culori
Culorile LED-urilor sunt setate folosind valorile culorilor RGB (Red Green Blue). Dacă preferați să utilizați culori diferite decât le-am folosit, puteți găsi valorile pentru culorile dorite utilizând un calculator de culoare RGB online, cum ar fi www.w3schools.com/colors/colors_rgb.asp
Pentru a opri un LED, utilizați valorile 0, 0, 0.
Pentru a seta LED-ul la alb, utilizați valorile 255, 255, 255. Codul din pasul anterior utilizează un alb albastru cu valorile 226, 246, 255 și un portocaliu cu valorile 255, 165, 0.
Luminozitate
Pentru a modifica luminozitatea LED-urilor, accesați secțiunea de configurare nulă a codului și găsiți următoarea linie de cod:
pixeli.setBrightness (20); // Setați luminozitatea
Editați numărul dintre paranteze pentru a modifica luminozitatea LED-urilor.
Pragul senzorului
Când rulați programul, jumătate din inelul NeoPixel începe să devină galben pentru a reprezenta o floare și se transformă treptat într-un cerc complet de LED-uri albe pentru a reprezenta capul semințelor. În acest moment, programul ar trebui să se întrerupă până când aruncați senzorul microfonului. Dacă programul continuă și aprinde straturile exterioare ale LED-urilor fără activare de la senzor, accesați secțiunea de configurare a golului din cod și reduceți valoarea afișată mai jos. Măriți valoarea dacă programul face o pauză, dar nu răspunde când suflați senzorul.
prag const int = 200;
Pasul 8: Creșterea permanentă a circuitului

Când circuitul funcționează, deconectați Arduino de la computer și scoateți senzorul microfonului de pe placa. Cablurile de lipit de la Arduino la senzorul microfonului pentru a face același circuit mai permanent. Împingeți microfonul prin orificiul cardului din spate. Dacă este necesar, îndoiți cu grijă microfonul cu 90 de grade, astfel încât placa să poată sta plat în spatele cardului. Atașați bateria la Arduino folosind cablul imprimantei și întreaga secvență ar trebui să funcționeze.
Pasul 9: Creați o imagine

Faceți o gaură în țesătura dvs. unde doriți microfonul. Am folosit un fier de lipit fierbinte pentru a arde o gaură mică și l-am tuns cu foarfeca până când microfonul a intrat. Vopseați și coaseți floarea pe țesătură. Când vopseaua se usucă, atașați pictura la cercul de broderie și tăiați excesul de țesătură, lăsând o mică margine.
Pentru a vedea dacă vreuna dintre componentele circuitului apare prin țesătură, așezați temporar materialul și cercul deasupra cardului, cu microfonul arătând prin gaură. Dacă este necesar, acoperiți circuitul cu straturi de bandă de mascare, verificând ocazional, până când componentele nu mai apar. LED-urile sunt suficient de luminoase pentru a putea fi văzute printr-un strat de bandă de mascare. Dacă trebuie să adăugați și mai multe straturi, puteți face LED-urile mai luminoase ajustând codul, așa cum se arată în pasul 7.
Așezați țesătura și cercul înapoi pe partea de sus a cărții, ca înainte și fixați-o în loc, lipind materialul suplimentar pe spatele cărții.
Pasul 10: Puneți-l împreună

Lipiți cartela albă pe cercul de carton ondulat, încadrând microfonul, dar nu Arduino și bateria, care trebuie să înconjoare marginea cartonului cu firele care trec prin fante.
Atașați ultimul cerc de carton cu Velcro, astfel încât să puteți accesa bateria. Faceți o gaură în carton unde doriți să o agățați de un cârlig de perete.
Pasul 11: Învățarea din greșeli



Prima mea încercare a fost cu autocolante și bandă de cupru. Autocolantele pentru circuite sunt LED-uri mici montate la suprafață pe autocolante cu tampoane de cupru. Provin de la compania lui Qi Jie, Chibitroniks, și am crezut că vor fi perfecti.
Nu am putut obține o conexiune fiabilă folosind bandă de cupru sau bandă argintie și când am lipit sârmă pe autocolante, am putut obține doar o serie de 3 autocolante cu LED-uri pentru a lumina folosind o baterie de 9V. A devenit clar că nu sunt destinate proiectelor cu mai multe lumini, așa cum aș fi sperat. Când m-am uitat mai atent la o pagină web despre autocolante, un proiect cu 4 lumini s-a dovedit a fi un alt tip de LED-uri. Aș putea alimenta autocolante cu o baterie de 12V, dar ar fi prea voluminoasă pentru a se încadra în imagine.
Apoi am încercat LED-uri de cusut. Am crezut că a avea doar putere și împământare ar fi mai ușor de conectat decât LED-urile programabile care au putere, împământare și linii de date. Dar s-a dovedit a fi un circuit mai complicat care necesită o sursă de alimentare suplimentară și un MOSFET, pe care nu le aveam. Aș fi putut folosi NeoPixeli cusibili, dar sunt mai scumpi.
Deci, după câteva porniri false, am ajuns cu un șir de LED-uri programabile, care sunt ieftine și ușor de utilizat.
Recomandat:
Masă de cafea interactivă Arduino cu LED: 6 pași (cu imagini)

Măsuță de cafea interactivă Arduino: am făcut o măsuță de cafea interactivă care aprinde luminile cu led sub un obiect, atunci când obiectul este așezat deasupra mesei. Numai ledurile care se află sub acel obiect se vor aprinde. Face acest lucru folosind în mod eficient senzori de proximitate și când proximitatea
Pungă de perforare reflexivă interactivă: 3 pași (cu imagini)

Geantă de perforare interactivă cu reflexe: Această instrucțiune este pentru oricine dorește să-și îmbunătățească abilitățile și abilitățile de box în timp ce obține mai multă experiență de lipire, folosind Arduino, LED-urile și accelerometrul MK 2125. Scopul acestui proiect este de a modifica o geantă reflexă și un
Instalare artistică interactivă: 4 pași (cu imagini)

Instalare de artă interactivă: În acest proiect, amestecăm codarea și calculul fizic pentru a crea o instalație de artă interactivă. Exemplul împărtășit în acest Instructable este un proiect de codare pentru elevi care combină elemente grafice și sonore cu o interfață special creată
Monștri spațiali - o pictură interactivă: 8 pași (cu imagini)

Monștri spațiali - o pictură interactivă: De asemenea, obosit să audă „Nu!” când vrei să atingi o pictură? Să facem una pe care să o poți atinge
GLO FLO: Mat de meditație interactivă: 8 pași (cu imagini)

GLO FLO: Mat de meditație interactivă: Stimularea este peste tot în epoca modernă. Lumea exterioară este plină de lumini intermitente, sunete puternice, reclame, muzică, mașini. Este neobișnuit să obțineți un moment liniștit pentru a vă curăța mintea în aceste zile. Pe măsură ce tehnologia devine mai multă și mai mult
