
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:44.
- Modificat ultima dată 2025-01-23 15:04.



Nu este necesar niciun microcontroler suplimentar și nu este necesar niciun modul de completare HAT. RPi-Zero face totul. Mai bine, utilizați un RPi-Zero W!
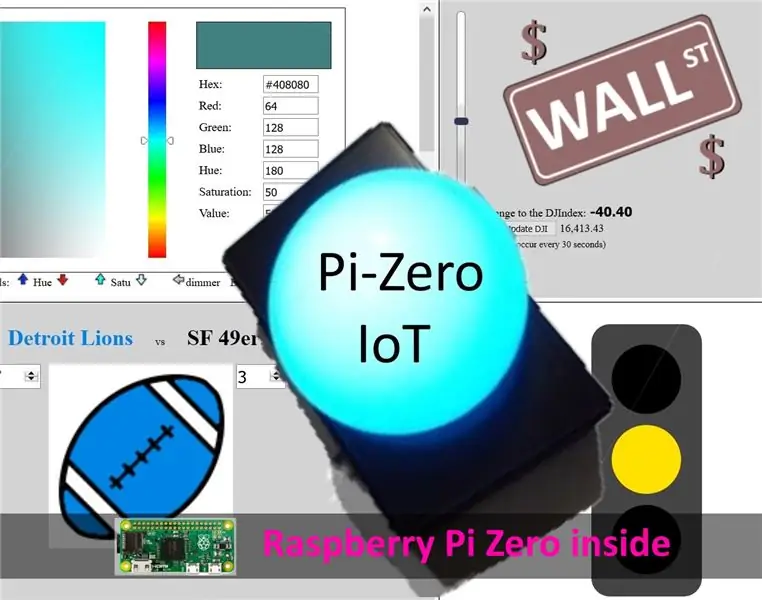
Utilizarea eșantionului: indicator de stare a serviciului web (de exemplu urmărirea DowJonesIndex), indicator de stare a evenimentelor politice sau sportive, lumină de dispoziție, urmăriți un senzor, îl denumiți. Vizualizați videoclipul la pasul 6.
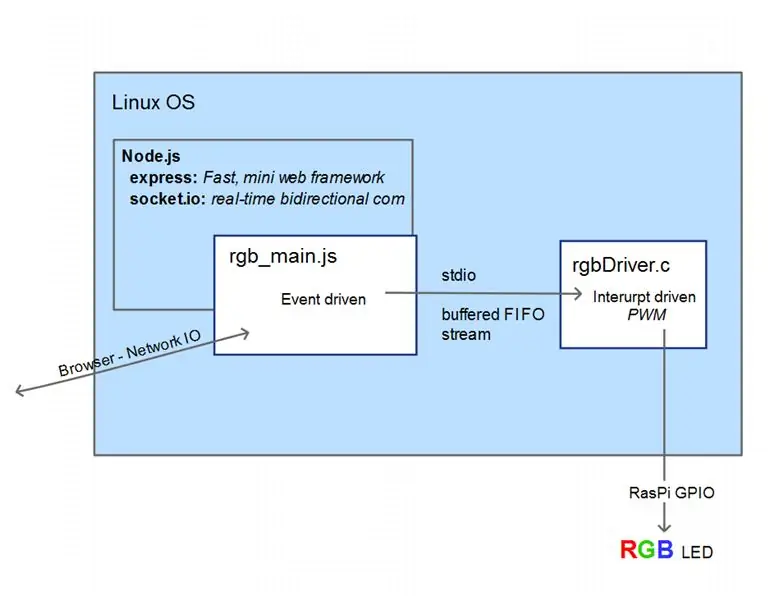
Raspberry-Pi are o singură linie PWM acceptată de hardware. Acest proiect are nevoie de 3 linii PWM, așa că am folosit o bibliotecă PWM „c” bazată pe software (https://wiringpi.com/reference/software-pwm-library/), care ar trebui să fie deja instalată.
Am împărțit procesarea în 2 procese. Unul, acționat prin întrerupere, comutând liniile de control pe LED după cum este necesar, primind ordinele sale de marș din fluxul său „stdin”. Celălalt este un server nodeJS condus de evenimente care utilizează socket IO. Aceasta este pentru a preveni lucruri precum pâlpâirea luminii, asigurând în același timp o reacție. Combinația folosește de obicei mai puțin de 5% din CPU. În perioadele de actualizare continuă a culorilor (prin glisoare și / sau mulți clienți), acesta poate utiliza cu ușurință peste 50% (mai ales atunci când utilizați și browserul în interfața grafică Pi-Zero). Rețineți că atunci când intervine o modificare, notificările de actualizare sunt trimise către toți clienții socket-ului deschis.
Pasul 1: De ce veți avea nevoie


- Card micro-SD Pi-Zero, recomandat 8 GB. Cu Raspbian-Linux sau NOOBS
- Led RGB (l-am folosit pe acesta:
- 3 rezistențe (valoare bazată pe curentul dorit și / sau luminozitatea dorită, 1/8 wați)
- un WiFi, un dongle USB (de exemplu, https://www.ebay.com/itm/252018085448) sau chiar mai bine utilizați un Raspberry Pi Z-W (cu WiFi încorporat)
- un caz (de exemplu, unul mic: https://www.ebay.com/itm/131583579374 cu mai mult spațiu:
- un difuzor (vezi exemplele din imagine)
- Cabluri și adaptoare după cum este necesar.
Opțional, în funcție de modul în care doriți să conectați componentele
- antet (https://www.ebay.com/itm/14186077616)
- jumperi (https://www.ebay.com/itm/262235387520)
- adaptor micro-USB cu unghi drept (Blue USB 2.0 OTG R)
- hub mini USB, utilizat numai în faza de configurare
Pasul 2: Configurare Pi-Zero și pregătire pentru dezvoltare
Urmați această configurație inițială pentru PiZero, pentru a o pregăti pentru dezvoltare …
Odată ce ai un card microSD cu configurare NOOBS, atunci:
Conectați cardul microSD. Ați atașat un hub USB de consum redus cu un dongle, tastatură și mouse Wifi (Puteți utiliza un mouse și / sau o tastatură wireless, oricum ar putea, dar probabil, să necesite alimentare externă a hub-ului). Am folosit adaptoare și un hub pe care îl aveam deja.
Acum atașați un monitor și un adaptor de alimentare microUSB și va porni. Continuați și terminați instrucțiunile privind configurarea Raspbian, Debian Linux, așa cum se vede în linkul de configurare noobs de mai sus.
În plus, am avut o rezoluție prea mică. Așa că am adăugat aceste linii la /boot/config.txt
disable_overscan = 1
hdmi_group = 2 hdmi_mode = 58
Hdmi_mode = 58 funcționează pentru monitorul meu, este posibil să aveți nevoie de altceva.
consultați: face-raspberry-pi-use-full-resolution-monitor și
raspberrypi.org/documentation/configuration/config-txt.md
După pornire, Pi-Zero intră în interfața GUI.
Pentru a utiliza dimensiunea completă a cardului meu microSD, am folosit selecția raspi-config # 1 „Expand Filesystem”. Din linia de comandă, într-o fereastră terminal, introduceți „sudo raspi-config” Consultați: documentation / configuration / raspi -config.md
De asemenea, am schimbat aceste setări la # 5 „Opțiuni de internaționalizare”
- Locale: en_US. UTF-8 UTF-8
- Fus orar: America … Los_Angeles
- Aspect tastatură: PC generic cu 105 taste (Intl) … engleză (SUA)
Pentru mine, standardul pentru tastatură din Marea Britanie (pentru care Raspbian vine prestabilit) făcea din marea mea editare o adevărată corvoadă.
Modificați aceste setări după cum este necesar, în mod adecvat pentru dvs. Rețineți că trebuie să utilizați tastele săgeată și tasta tab pentru a naviga în „raspi-config”; iar după o selecție poate fi foarte lent să răspundă.
Nu am găsit nicio problemă să mă conectez la internet cu un dongle WiFi-USB (am folosit 2 altele diferite). Pur și simplu a trebuit să introduc parola-cheie de acces WiFi folosind un meniu derulant din partea dreaptă sus a GUI. Odată ce am făcut acest lucru, se va conecta automat după orice repornire / pornire.
Acum eram pregătit pentru dezvoltarea generală.
Pentru a ajunge în acest punct puteți lua multe căi. Până în acest moment, nu am oferit detalii deosebite aici, dar există multe metode și configurații descrise mai detaliat pe web. Inclusiv una pentru o configurare fără cap în care ați folosi o fereastră terminală ssh la distanță de pe computerul dvs. personal pentru a efectua pașii de dezvoltare care trebuie prezentați în această instrucțiune.
Pasul 3: mediu de dezvoltare și instrumente


Pentru configurarea sistemului și software-ul pe care l-am dezvoltat pentru proiect, am făcut cercetarea și dezvoltarea pe un Raspberry Pi-2; deoarece are un procesor quad-core care face navigarea și dezvoltarea codului, cu mai multe ferestre, mult mai rapid. Puteți, desigur, folosi orice model Raspberry-Pi pentru a realiza acest proiect.
Pentru a configura Node.js (asistență JavaScript JavaScript pe partea serverului I / O), am făcut următoarele …
sudo apt-get update
sudo apt-get install nodejs npm
Adăugarea acestor pachete nodeJS (npm este Nodejs Package Manager)
npm install express
npm instalați socket.io
Referințe:
www.npmjs.com/package/express Cadru web rapid și minimalist
www.npmjs.com/package/socket.io Socket. IO permite comunicarea bazată pe evenimente bidirecționale în timp real
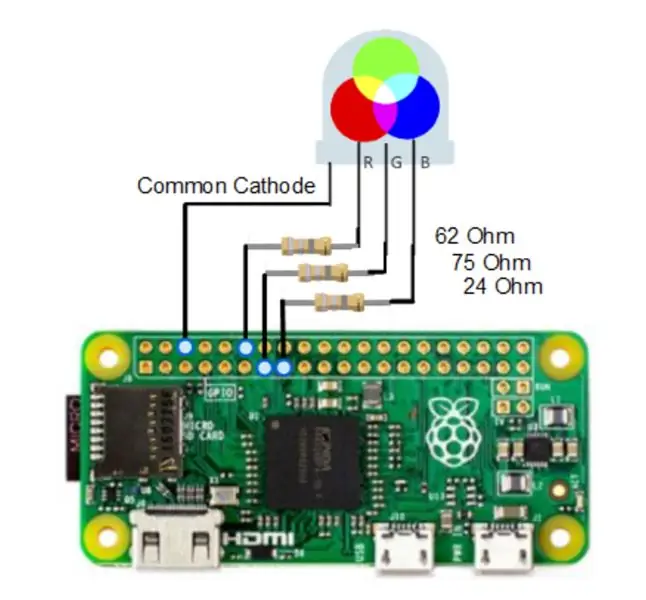
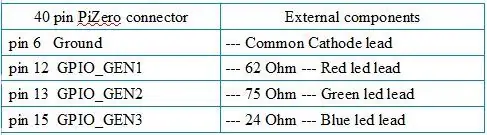
Pasul 4: Hardware-ul




Valorile de rezistență utilizate sunt toate diferite, deoarece căderea de tensiune și eficiența diferă pentru toate cele trei segmente de culori LED. Nivelurile de ieșire GPIO ridicate au fost de aproximativ 3,2 volți. Fiecare segment LED a fost testat pentru a se asigura că consumă mai puțin de 20ma maxim și aproximativ 40ma toate împreună (<50ma maxim total permis), pe care PiZero le poate gestiona cu ușurință. Am obținut cât mai multă luminozitate de ieșire, putând conduce direct LED-ul; ceea ce este suficient pentru nevoile mele. Pentru a conduce curenți mai mari, pentru o ieșire mult mai strălucitoare, tranzistoarele de acționare intermediare ar putea fi utilizate cu un LED comun cu anod cu anodul conectat la linia de 5 V. PS: Deoarece diferitele mele niveluri de alb ies puțin albastru, 27 în loc de 24 Ohm ar fi fost o alegere mai bună pentru mine.
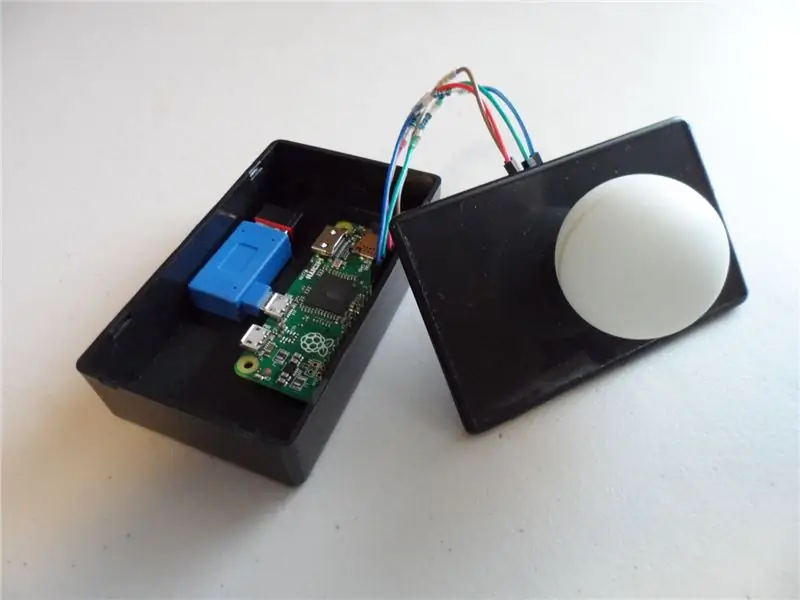
Observați că am folosit un antet cu pini de sex masculin și m-am conectat la picioarele LED cu jumperi F-F. Acest lucru a păstrat înălțimea totală. Am lipit rezistențele în mijlocul jumperilor. Folosirea nici unei plăci de circuite sau a unei plăci fără lipire, împreună cu utilizarea unui adaptor unghi drept micro-USB la USB pentru dongle WiFi, a făcut ansamblul final destul de compact.
Pentru un difuzor, recomand o minge de ping-pong (este ușor să găuriți o gaură suficient de mare pentru a vă introduce LED-ul de 5-8-10 mm). Sau tăiați partea de sus a unui bec cu LED (unul care utilizează un difuzor din plastic). Pentru aceasta marcați o linie, cu un punct ascuțit, în care doriți să tăiați, și utilizați un instrument asemănător lui Dremel cu un atașament subțire de tăiere. Dacă doriți, poate fi folosit un borcan de sticlă mic sau frumos tăiat. Odată ce v-ați așezat pe un difuzor, lipiți-l în partea de sus a carcasei.
Pentru demonstrații îmi place să folosesc o mică bancă de energie Li plasată în interiorul carcasei. Această unitate pare mai impresionantă fără fir. Desigur, va avea un timp de funcționare limitat în acea configurație. Pentru o funcționare normală, folosesc pur și simplu un adaptor de perete micro-USB.
Pasul 5: Software de proiect

Am folosit două programe, un proces Node.js care vorbea cu un proces copil prin intermediul fluxului de date stdin, astfel încât fiecare să poată face ceea ce fac cel mai bine și să funcționeze ca procese independente în propriul ritm.
Iată ce am făcut: Dar nu trebuie, deoarece am furnizat un fișier tar-gzip care conține arborele de fișiere rezultat.
Configurare server NodeJS:
cd ~
mkdir node_rgb cd node_rgb mkdir public
puneți „index.html” și „style.css” în directorul „~ / node_rgb / public” „rgbDriver.c” și „rgb_main.js” în directorul „~ / node_rgb”
Compilați / construiți procesul c „rgbDriver”:
cd ~ / node_rgb
cc -o rgbDriver rgbDriver.c -lwiringPi -lpthread
Descărcarea și extinderea echivalenței
Pentru a descărca node_rgb.tgz (mai jos) în Pi-Zero în directorul dvs. de acasă (~ pi), puteți face una dintre următoarele 3:
- Descărcați din browser în GU-ul dvs. Pi-Zero Mutați fișierul în ~ pi /
-
Într-o fereastră terminal conectată la tine Pi-Zero: cd ~ piwget
mv FZBF9BDIL6VBHKF.tgz rgb_node.tgz
- Descărcați dintr-un browser de pe computerul dvs. Utilizați WinSCP pentru al copia în directorul ~ pi de pe Pi-Zero
După efectuarea # 1 2 sau 3 de mai sus …
cd ~
tar -xzvf node_rgb.tgz tree node_rgb … node_rgb ├── public │ ├── Dow_Jones_Index.html │ ├── index.html │ └── style.css ├── rgbDriver ├── rgbDriver.c ├── js ├── start_rgb ├── kill_rgb └── track_dji
Executabilul rezultat (de mai sus) „rgbDriver” poate fi utilizat independent de procesul de interfață Node.js.
Pentru a verifica dacă acest driver și hardware-ul funcționează, alimentați seturi de trei valori (0-255), separate printr-un spațiu, către driver. Ca 'ecou 255 0 0 |./rgbDriver 'pentru roșu sau' echo 0 255 0 |./rgbDriver 'pentru verde. Rețineți că „./” spune sistemului de operare să găsească programul nostru „rgbDriver” în directorul curent. Când emiteți un ^ c (cntl-c) pentru a opri șoferul, ledul poate rămâne sau nu aprins. Alternativ, ai putea să-i hrănești interactiv valorile. Încercați să tastați, din linia de comandă, aceste linii una după alta și urmăriți LED-ul.
./rgbDriver
0 255 0 100 0 100 255 255 0 … etc … ^ c
Asigurați-vă că nu aveți 2 dintre aceste procese care rulează în paralel.
Pentru a lansa pachetul complet de aplicații software, inclusiv serverul Node.js, utilizați această comandă:
nod sudo rgb_main.js
Apoi utilizați cntl-c când doriți să opriți serverul Node.js. Lansați-l cu
nod sudo rgb_main.js &
pentru a-l rula în fundul din spate, dar apoi va trebui să utilizați o comandă „sudo kill -9 pid” pentru a o opri. Dacă această comandă vi se pare străină, revedeți rezultatul acestor comenzi: „om ucide” și „om sudo”.
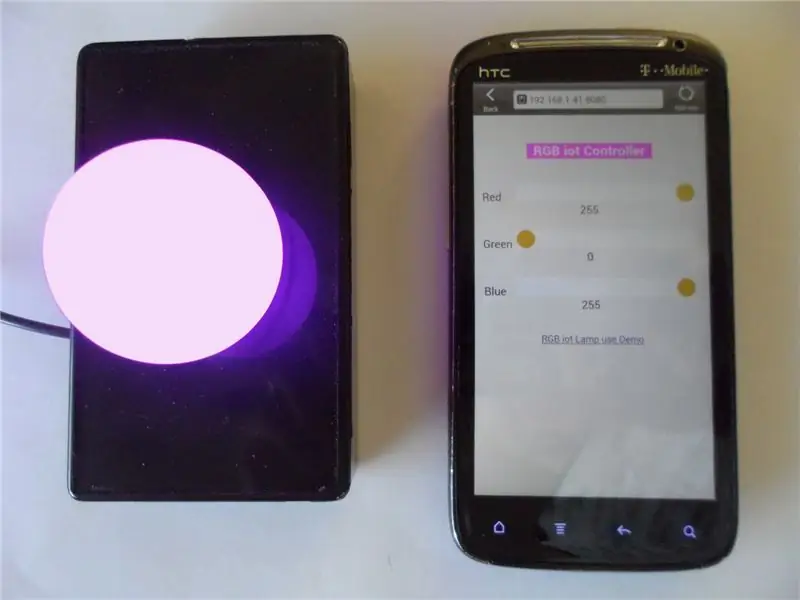
Utilizați un browser, pe desktop, tabletă sau telefon, care este conectat la rețeaua dvs. locală. Accesați https:// raspberrypi: 8080 / sau dacă acest lucru nu funcționează, utilizați adresa IP a dispozitivului (obținută din cmd „ifconfig”) ceva de genul 192.168.1.15 plus specificația portului: 8080 sau dacă utilizați dispozitivele Pi-Zero GUI: localhost: 8080 va funcționa.
Acționați glisoarele RGB, pe pagina care apare, și urmăriți lampa RGB-LED care urmează.
Alte comenzi utile Rețineți că, dacă ajungeți la mai multe „rgbDriver” care rulează odată, este probabil să aveți un comportament imprevizibil. Dacă încercați să rulați o a doua copie a rgb_main.js, aceasta va fi eronată.
Această comandă va enumera toate procesele conexe:
ps aux | grep rgb
Această comandă va ucide toate procesele nodeJS, împreună cu procesele copil „rgbDriver”:
sudo ps aux | nod grep. * rgb | awk '{print "sudo kill -9" $ 2}' | SH
Funcționare autonomă
Pentru ca Pi-Zero să pornească aplicația server Node.js când pornește … folosind editorul preferat (de exemplu, nano ~ /.bash_profile), tastați următoarele linii și salvați în ~ /.bash_profile
cd node_rgb
nod sudo rgb_main.js &
Pentru a nu primi mesaje de eroare deranjante atunci când deschideți o fereastră de terminal, utilizați codificare condițională, cum ar fi scriptul shell din fișierul „start_rgb”
Când Pi-Zero rulează încorporat, fără tastatură, mouse sau monitor; interfața grafică de utilizator va dura minim timp de procesor, deoarece nu va exista nicio interacțiune cu utilizatorul. Nu dezactivez pornirea GUI automată, deoarece Pi-Zero are mai multe resurse decât este necesar, în acest caz; și îmi place să pot conecta câteva cabluri și să le folosesc, în orice moment în viitor. Cu toate acestea, acest lucru nu este necesar, deoarece puteți utiliza un terminal SSH la distanță (de exemplu, PuTTY) pentru a face orice întreținere necesară.
Folosindu-l ca monitor de evenimente
Am creat o pagină web pentru monitorizarea schimbării zilnice a indexului Dow Jones. Sursa sa poate fi utilizată ca ghid pentru propria pagină, care utilizează unele date web și conduce indicatorul Pi-Zero în consecință. Această pagină primește datele sale (json) de la un serviciu web Google. Există multe forme de servicii web, așa că va trebui să îl cercetați pe cel pe care doriți să îl utilizați pentru a determina codul JavaScript pentru a-l accesa.
Dacă doriți să vă utilizați dispozitivul, la fel ca și eu, ca indicator dedicat, independent, pentru modificarea indexului Dow, adăugați aceste linii la sfârșitul fișierului ~ /.bash_profile sau după cum doriți SSH și lansați a doua linie de comandă. Dacă ulterior doriți să utilizați controlul de la distanță „ucideți -9” procesul rezultat din browserul de epifanie.
dormi 20
epiphany-browser --display =: 0.0 localhost: 8080 / Dow_Jones_Index.html &
Indicatorul va lumina un gri deschis, având o valoare de 0. Devine din ce în ce mai verde cu valori mai mari. Este cel mai strălucitor verde pur la aproximativ 250. Valorile mai mari dar la început provoacă la început un fulger superficial, până la cel mai adânc fulger la aproximativ 500. Pentru valoarea negativă (picături zilnice în Dow) se întâmplă similar, dar în roșu.
ACTUALIZARE mai 2018
Am creat o nouă pagină web (SolarStorm_devCon.html, atașată ca fișier.txt, din cauza faptului că fișierul.html nu se încarcă) care adună informații despre furtuna GeoMagnetică (care ar putea prezice un CME devastator, EMP) și le folosește pentru a prezenta o culoare scară care reflectă un fel de index „DevCon” Geo-Storm. indicând potențialul unui dezastru cauzat de un impuls electromagnetic (EMP) rezultat din vremea spațială, probabil de rachete solare sau o ejecție de masă coronariană (CME). Folosiți-l așa cum ați fi folosit „Dow_Jones_Index.html”.
Pasul 6: Controlul paginii web la distanță


În acest moment, puteți controla lampa color IOT de oriunde din rețeaua dvs. locală. Cum să o faceți vizibilă pe internetul public nu face parte din acest instructable. Dacă configurați un IP public pentru dispozitivul dvs., atunci va trebui să utilizați acel IP în comanda open socket din JavaScript-ul paginilor dvs. (de exemplu, ~ / node_rgb / public / index.html)
Plănuiesc să folosesc dispozitivul meu Pi-Zero IOT ca indicator de culoare în timp real pentru schimbarea zilei în indexul Dow Jones. Am creat o pagină care face asta, care obține date JSON de la google.com/finance. Am creat în continuare câteva pagini web pentru a demonstra gama largă de utilizări pentru acest dispozitiv IOT mic. În loc să pun PiZero pe internetul public, am a găzduit paginile de pe serverul meu web existent orientat spre public (în prezent @ 71.84.135.81 aka: https://raspi.ddns01.com/ când funcționează serverul meu gratuit de nume de domeniu dinamic), care rulează pe o versiune originală B Raspberry-Pi.
În codul de pe paginile mele de la distanță, am deschis conexiunile socket la 192.168.1.41:8080 Îmi fixasem ip-ul Pi-Zero la 192.168.1.41. Pentru a face în mod similar, urmați instrucțiunile de la configurarea-raspberry-pi-cu-wifi-și-un-static-ip sub titlul: Adresă IP statică. Deci, dacă configurați PiZero pentru a fi la 192.168.1.41 în rețeaua dvs. locală, aceste pagini, deschise de pe site-ul meu web, vor comunica cu dispozitivul dvs., deoarece conexiunea se face din partea clientului.
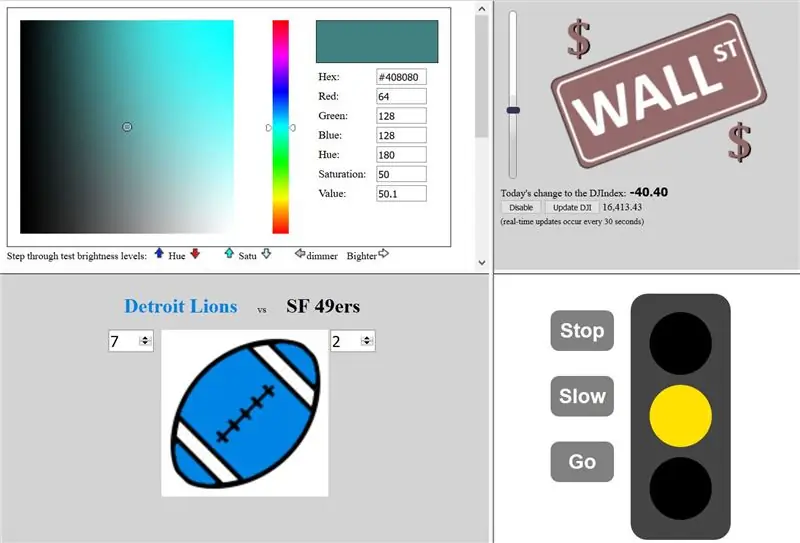
Iată acele pagini pe care le-am folosit pentru a testa și utiliza dispozitivul meu de iluminare Pi-Zero IOT. Dacă afișați aceste pagini (https://71.84.135.81/iot/rgbLamp/ aka https://raspi.ddns01.com/iot/rgbLamp/ sau oricare dintre paginile încadrate pe acea pagină) JavaScript partea clientului va fi conduceți lumina IOT creată (având în vedere că rulează la această adresă URL „192.168.1.41:8080”) Dacă doriți, puteți copia sursa oricăreia dintre aceste pagini și le puteți modifica după bunul plac.
Cu prima pagină puteți seta dispozitivul la orice culoare. Lampa LED și culoarea pe care o vedeți în pagina web vor urmări destul de bine. Valorile de rezistență utilizate pot fi modificate (la fel ca și monitorul) pentru a le face mai potrivite. Am petrecut puțin sau deloc timp asigurându-mă că se potrivesc. Această pagină își va actualiza culoarea ori de câte ori altcineva schimbă culoarea și serverul trimite mesajul de informații actualizat.
O pagină este un semafor simplu controlat de buton.
Există o pagină concepută pentru a urmări un concurs sportiv (de ex. Fotbal, baschet, baseball), alegeri sau chiar adaptat pentru o strângere de fonduri sau pentru un indicator al stilului de alertă DEFCON. Scorurile (sau voturile electorale angajate) ar putea fi obținute automat de la un serviciu web sau extrase de pe o altă pagină web. Nu am un feed automat care să conducă pagina Contest_demo. Cineva cu know-how-ul potrivit ar putea adăuga un driver de putere pentru a rula luminile de inundație cu LED de mare putere și pentru a scălda o cameră (sau un bar sportiv) cu culoarea unei echipe atunci când sunt în față. Din păcate, am ajuns prea târziu cu acest lucru instructiv pentru petrecerile din acest an, dar la timp pentru alegerile din 2016.
Apoi este pagina similară cu cea pe care o voi folosi pentru a-mi transforma dispozitivul într-un indicator de urmărire Dow Jones. Glisorul și butoanele sunt doar pe pagina de demonstrație DJI în scop demonstrativ. În sursa acestei pagini există codul pe care l-am dezvoltat pentru a recolora o imagine inspirată de ecranul verde; cu suficiente comentarii încât s-ar putea să vi se pară util.
Doar prima dintre aceste 4 pagini (împreună cu pagina index.html bazată pe Pi-Zero) ascultă mesajele de actualizare a serverului și reîmprospătează în consecință. Toate celelalte trimit numai către server.
Recomandat:
Raspberry Pi Cutie de ventilator de răcire cu indicator de temperatură CPU: 10 pași (cu imagini)

Raspberry Pi Cutie de ventilator de răcire cu indicator de temperatură CPU: Am introdus circuitul indicator de temperatură CPU Raspberry pi (în continuare RPI) în proiectul anterior. Temperatura procesorului este în intervalul 30 ~
Indicator de temperatură CPU Raspberry Pi: 11 pași (cu imagini)

Indicator de temperatură CPU Raspberry Pi: Anterior, am introdus circuitul indicator de stare operațional simplu raspberry pi (în continuare RPI). CPU tem
EVENIMENT: 6 pași

EVENIMENT: Evenimentul este un braț robot mobil controlat de bluetooth dintr-o aplicație
Photobooth de nuntă / eveniment: 6 pași (cu imagini)

Photobooth de nuntă / eveniment: Bună tuturor, m-am căsătorit anul trecut, când căutam pregătirea zilei D. Am făcut o mulțime de convenții de nuntă. În fiecare convenție există un chiriaș Photobooth, am crezut că un photobooth a fost o idee grozavă pentru o nuntă, fiecare invitat c
Ghiduri interesante de programare pentru procesare pentru Designer - Încărcare media și eveniment: 13 pași

Ghiduri interesante de programare pentru procesare pentru Designer - Încărcare media și eveniment: Procesarea poate încărca o mulțime de date externe, printre care există trei tipuri foarte frecvent utilizate. Sunt imagini, audio și video separat. În acest capitol, vom vorbi despre cum să încărcați audio și video în detaliu, combinând cu evenimentul
