
Cuprins:
- Pasul 1: De ce veți avea nevoie
- Pasul 2: Documentare
- Pasul 3: Pregătiți suportul pentru senzori cu ultrasunete
- Pasul 4: Montați totul într-o placă de prototipare
- Pasul 5: Realizarea conexiunilor finale
- Pasul 6: Pornirea programului
- Pasul 7: Înțelegerea codului C
- Pasul 8: Înțelegerea codului Java
- Pasul 9: Concluzie
- Autor John Day [email protected].
- Public 2024-01-30 11:45.
- Modificat ultima dată 2025-01-23 15:04.


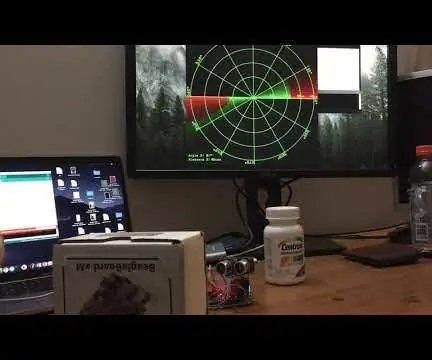
Stimate coleg Hobbyist, În acest proiect vom explora posibilitatea de a avea un sistem radar de 360 de grade pentru detectarea obiectelor. Dacă acest modul este setat separat, robotul dvs. de locomoție va putea detecta limitele împrejurimilor sale. Poate servi și ca instrument de navigație la întuneric, dar numai atunci când mergi suficient de încet; p
Pasul 1: De ce veți avea nevoie

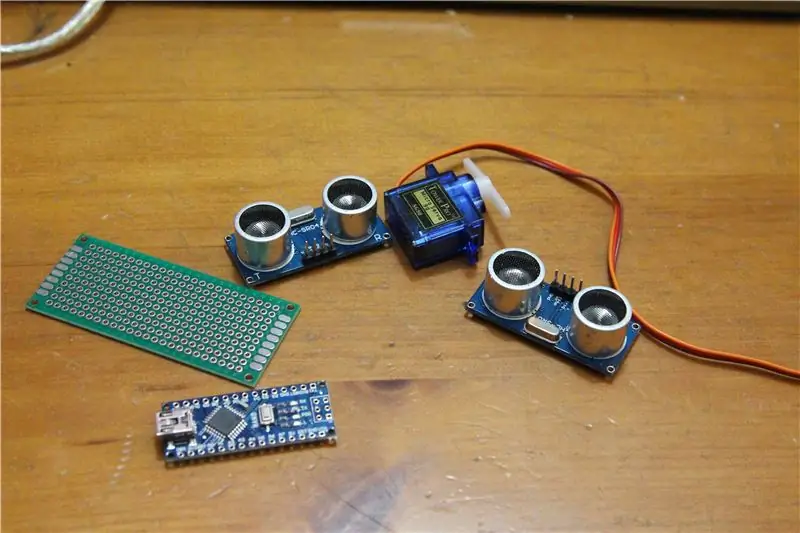
Pentru a face această construcție, va trebui să cumpărați următoarele:
Arduino Nano: https://www.ebay.com/itm/USB-Nano-V3-0-ATmega328-16M-5V-Micro-controller-CH340G-board-For-Arduino/201601613488?hash=item2ef0647eb0:g:DkoAAOSwvYZZpOl0: rk: 2: pf: 0
Plăci de prototip: https://www.ebay.com/itm/20pcs-set-4Size-Double-Side-Protoboard-Circuit-Universal-DIY-Prototype-PCB-Board/192076517108?epid=506557101&hash=item2cb8a70ef4:g:CQ4A ~ Zbl232: rk: 13: pf: 0
Servomotoare: https://www.ebay.com/itm/5pcs-POP-9G-SG90-Micro-Servo-motor-RC-Robot-Helicopter-Airplane-Control-Car-Boat/142931003420?hash=item21475a081c:rk: 16: pf: 0 & var
Senzori cu ultrasunete: https://www.ebay.com/itm/5PCS-Ultrasonic-Sensor-Module-HC-SR04-Distance-Measuring-Sensor-for-arduino-SR04/170897438205?epid=18020663283&hash=item27ca47f5fd: ~ IAAOSw - xbD5Fp: rk: 2: pf: 0
Pasul 2: Documentare
După cum unii dintre voi ar putea ști deja acest lucru, acest proiect este inspirat dintr-un alt proiect open-source numit „Arduino Radar Project” realizat de Dejan din „How to Mechatronics” @ la următorul link: https://howtomechatronics.com/projects/arduino -radar-project /
Un alt punct care necesită documentare este descărcarea următoarelor două biblioteci în mediul dvs. de dezvoltare:
Biblioteca Adafruit-GFX:
Adafruit_SSD1306:
Acestea fiind spuse, pentru a înțelege cu adevărat codul C, va trebui să faceți o documentație pentru ambele biblioteci de mai sus. În afară de asta, funcțiile pe care le-am folosit în codul meu au nume care indică ceea ce fac.
Pasul 3: Pregătiți suportul pentru senzori cu ultrasunete



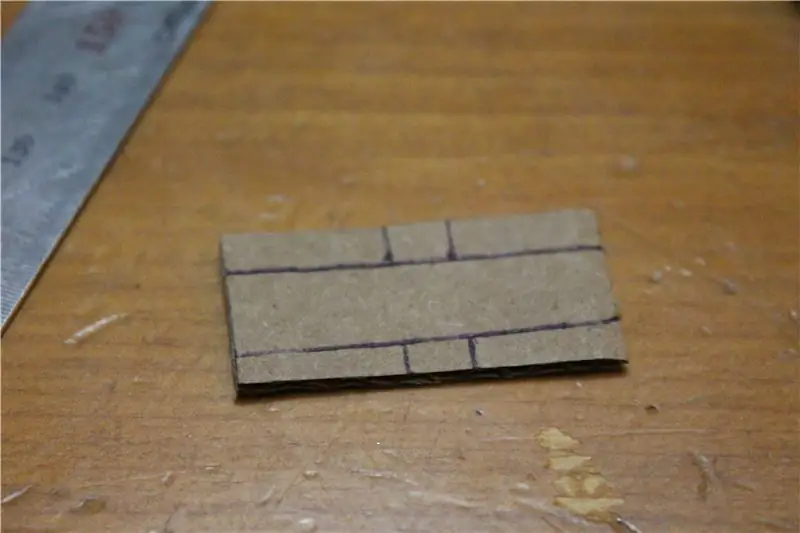
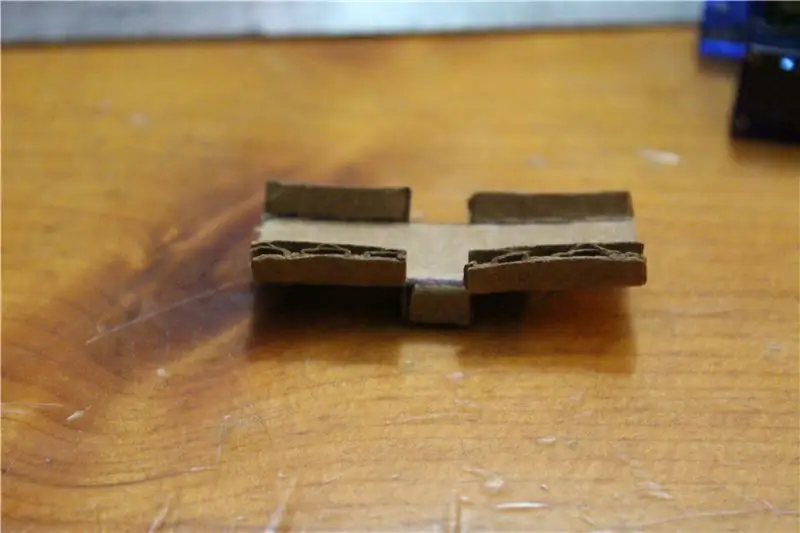
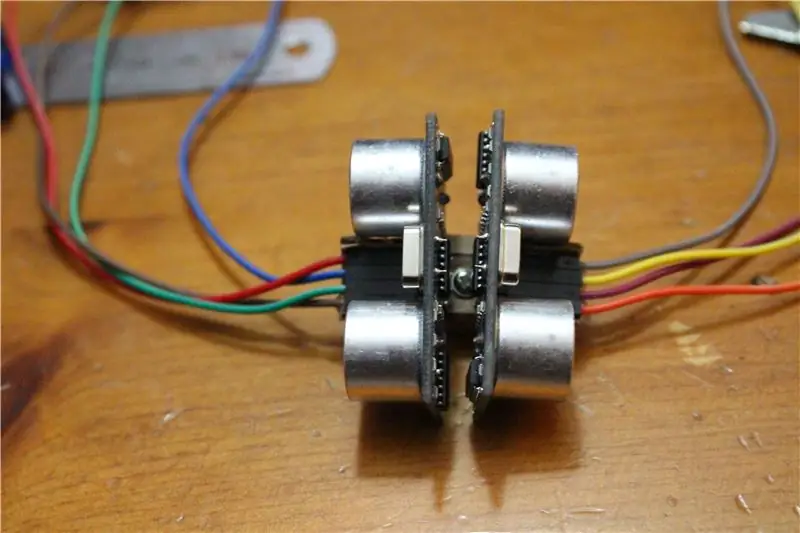
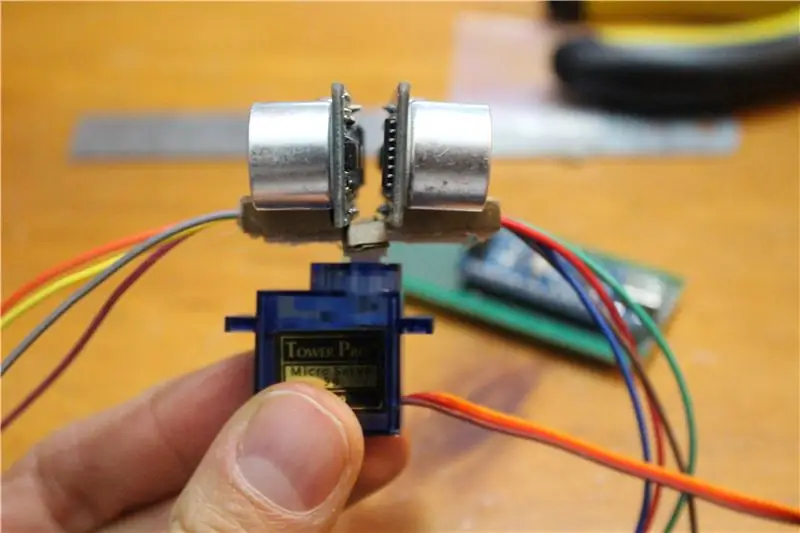
Luați orice bucată de carton și tăiați-o în funcție de dimensiunea cablurilor de conectare atașate senzorului, așa cum se arată în prima imagine. După aceea, pliați acest ultim și lipiți-l pe suportul servomotorului. Odată ce ați terminat, lipiți cei doi senzori cu ultrasunete conform ultimei imagini. Rețineți că antetul senzorilor trebuie lipit într-un mod care să lase cablurile să meargă spre exterior în fața senzorului. Acest lucru va permite cablurilor senzorului să nu interfereze între ele atunci când este implementată rotația de 360 de grade.
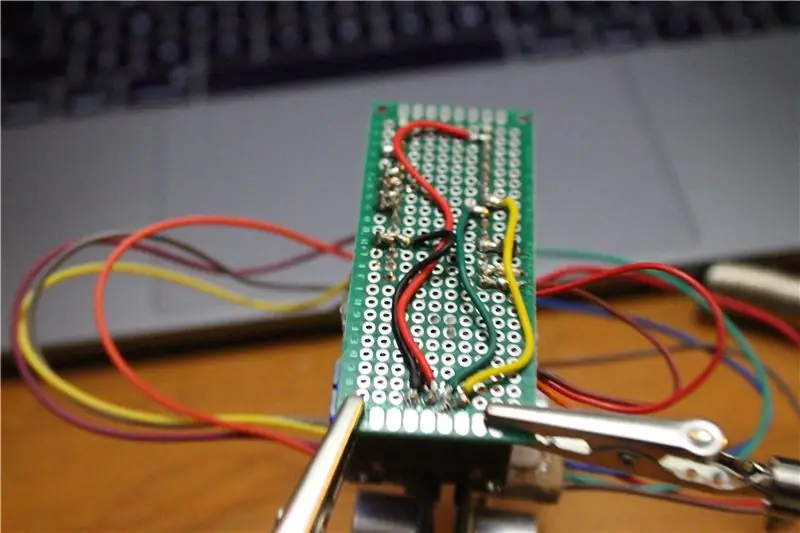
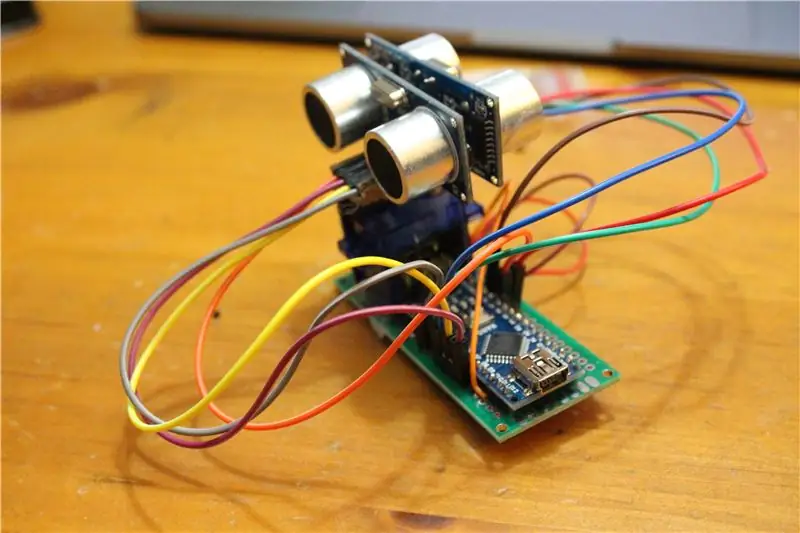
Pasul 4: Montați totul într-o placă de prototipare



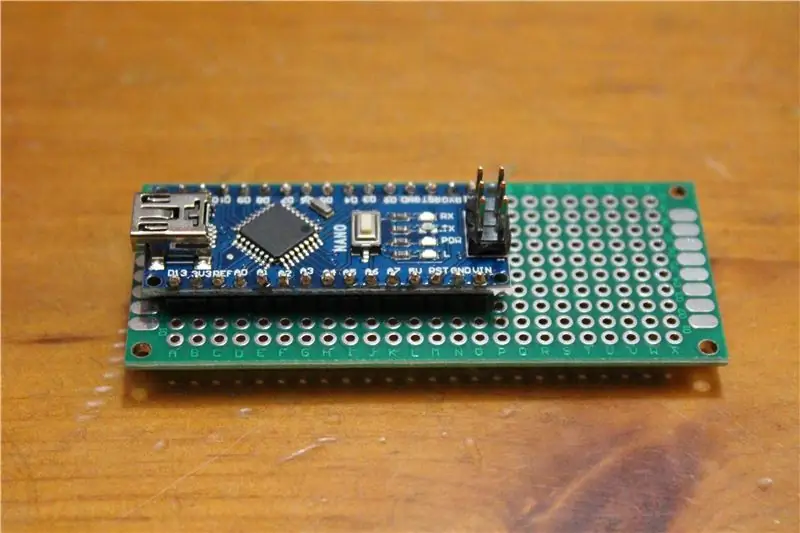
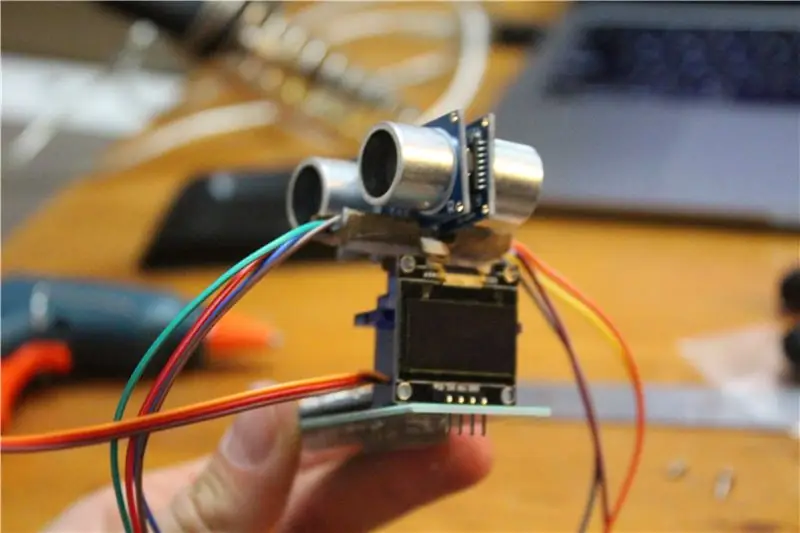
În acest pas veți începe prin montarea antetului pregătit în pasul anterior în servomotorul respectiv. Odată ce servomotorul este obișnuit cu atenție, veți monta totul împreună într-o placă de prototipare. Veți începe prin lipirea Arduino Nano, apoi prin lipirea servo-ului chiar lângă el. În cele din urmă, veți lipi micul ecran OLED de la cealaltă margine a plăcii.
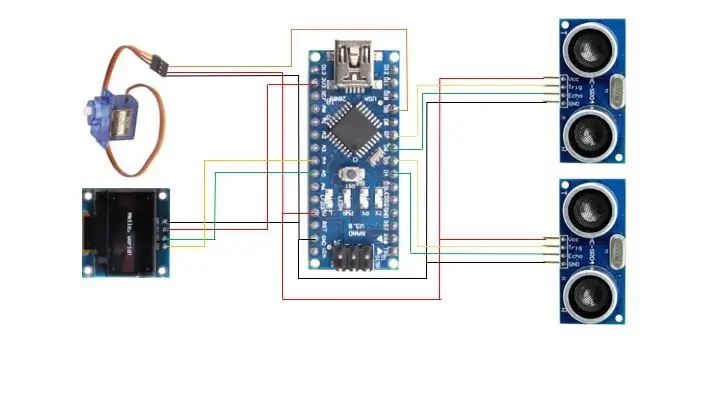
Pasul 5: Realizarea conexiunilor finale



Acest pas va încheia partea hardware a acestui proiect. Va trebui să urmați schemele furnizate pentru a stabili toate conexiunile necesare.
Pasul 6: Pornirea programului

Există două coduri pe care va trebui să le porniți
Arduino (C):
Prelucrare (java):
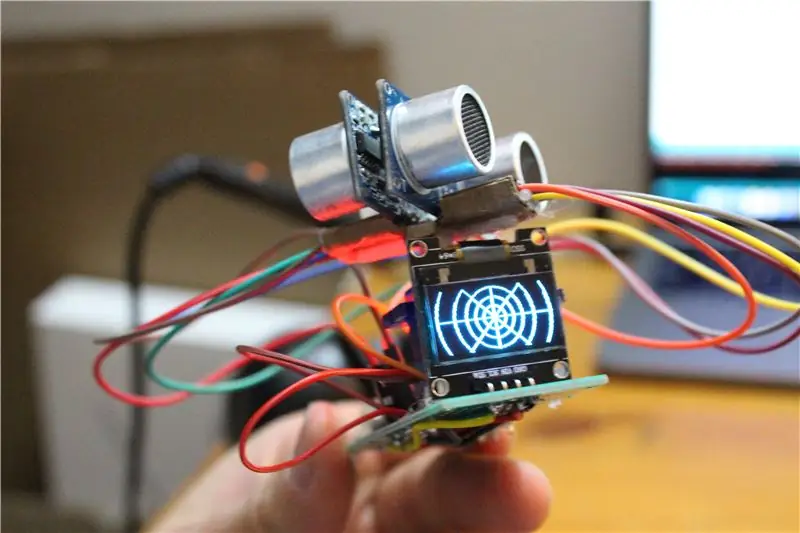
Când rulați codul, veți avea două opțiuni dintre care să alegeți:
Opțiunea 1: Folosind afișajul OLED, va trebui să setați variabila MOD în codul C la 0.
Opțiunea 2: Folosind monitorul dvs., pentru aceasta va trebui să setați variabila MOD în codul C la 1. În plus, va trebui să descărcați și să instalați mediul de dezvoltare Procesare și să descărcați fontul radar de pe acest link: https:// github.com/lastralab/ArduinoRadar/blob/ma…
Și adăugați acel fișier la fișierul de cod de procesare, astfel încât codul dvs. java să recunoască fontul atunci când este apelat.
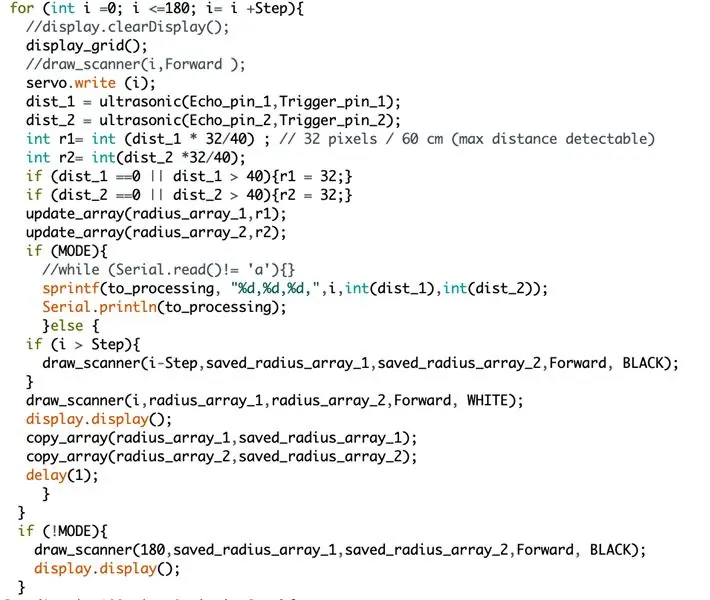
Pasul 7: Înțelegerea codului C

Codul constă în principal din două bucle „pentru”. Una este corelată cu trecerea înainte, iar cealaltă este cu trecerea înapoi. În ambele, funcția principală draw_scanner (), care va trasa liniile radarului pe ecran, este numită de multe ori. După testarea mai multor configurații, am ajuns la concluzia că trebuie să suprascriem liniile radar albe la momentul t cu aceleași linii radar în negru la ora t + 1 pentru a le șterge. Dacă altfel, pâlpâirea ar apărea de fiecare dată când curățați ecranul folosind funcția „clearDisplay ()” înainte de a împinge noua grilă de pixeli. În timp ce aveam de-a face cu 7 linii - în scopuri de proiectare - a trebuit să continui să economisesc și să trec matrice întregi de 7 elemente, unde fiecare element reprezintă raza dintre centrul radarului către obiectul detectat, dacă există. Având în vedere acest lucru, restul codului ar trebui să fie ușor de înțeles.
Pasul 8: Înțelegerea codului Java
În Procesare, a trebuit să ocolesc apelul funcțional pentru serialEvent (), care funcționează numai cu porturile seriale numite COM. În timp ce lucram la un Mac, porturile mele seriale au primit un nume diferit. Acestea fiind spuse, am despachetat acea funcție în funcția principală în procesarea „draw ()”. În ceea ce privește orice altceva, am actualizat aplicația pentru a îndeplini designul revoluției complete. În cele din urmă, am actualizat toate formele și textele desenate cu respectarea lățimii ecranului, astfel încât produsul final să se potrivească cu rezoluții diferite ale ecranului. L-am testat personal atât pentru rezoluțiile 1000X1000, cât și pentru 500X500 și a funcționat bine:).
Pasul 9: Concluzie
Această lucrare poate fi actualizată pentru a avea 3 senzori cu ultrasunete, fiecare acoperind 120 de unghiuri de vizualizare sau chiar 4 senzori (90 grade * 4) -> mai rapid cu 360 de grade. scanare.
De asemenea, puteți extinde gama radarului de la 40 cm la 60 cm sau chiar 80 cm. Am testat personal funcția pulseIn și am ajustat variabila TIMEOUT în raport cu 40 cm. Această variabilă depinde de mulți factori, inclusiv lungimea transmiterii impulsului și suprafața obiectului unde pulsul se reflectă.
În cele din urmă, după cum sa menționat anterior, următorul pas este să încorporeze radarDuino cu un robot de locomoție pentru a scana perimetrul înconjurător.
Recomandat:
Proiectul Lightshowpi: 4 pași

Proiectul Lightshowpi: Bună ziua tuturor! Acesta este ghidul meu oficial despre cum să creați un spectacol de lumini folosind lightshowpi începând din octombrie 2020
Proiectul Creative Switch de Christopher Serafin: 4 pași

Proiect Creative Switch de Christopher Serafin: Salutări! Pentru acest proiect de comutare creativă, am decis să încerc să adaug lumini LED la o geantă de umăr, în acest caz o husă de transport Nintendo 3DS. Pungile de umăr obișnuite ar putea fi un pic plictisitoare, dar cu unele lumini LED, cu siguranță poate lumina orice geantă
Cum să adăugați un afișaj cu cerneală electronică la proiectul dvs.: 12 pași (cu imagini)

Cum să adăugați un afișaj cu cerneală electronică la proiectul dvs.: o mulțime de proiecte implică monitorizarea unui anumit tip de date, cum ar fi datele de mediu, folosind adesea un Arduino pentru control. În cazul meu, am vrut să monitorizez nivelul sării din dedurizatorul meu de apă. Poate doriți să accesați datele prin rețeaua dvs. de domiciliu
Proiectul 4 - Harta unui electronic: 9 pași

Proiectul 4 - Harta unui electronic: Acest proiect se concentrează pe jucăria Raptor New Bright F-150 RC pe care am găsit-o în Goodwill. În acest proiect, voi analiza ce se întâmplă în interiorul jucăriei și voi arăta cum am dezasamblat fiecare parte a jucăriei. De asemenea, trebuie remarcat faptul că această jucărie a fost greșită
Proiectul modelului parcului de poluare luminoasă: 15 pași

Proiectul modelului Parcului de poluare luminoasă: Poluarea luminoasă este o problemă serioasă în multe orașe importante din întreaga lume. Cantitatea excesivă de lumină din orașele noastre poate perturba tiparele migratoare ale diferitelor animale, cum ar fi broaștele țestoase și păsările, provocând uciderea acestora, încurcând delicatese
