
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:45.
- Modificat ultima dată 2025-01-23 15:04.

Tocmai am început să lucrez cu controlerul pic, unul dintre prietenii mei mi-a cerut să construiesc un cronometru din acesta. Deci nu am imagine de hardware de partajat, am scris cod și l-am simulat pe software-ul Proteus.
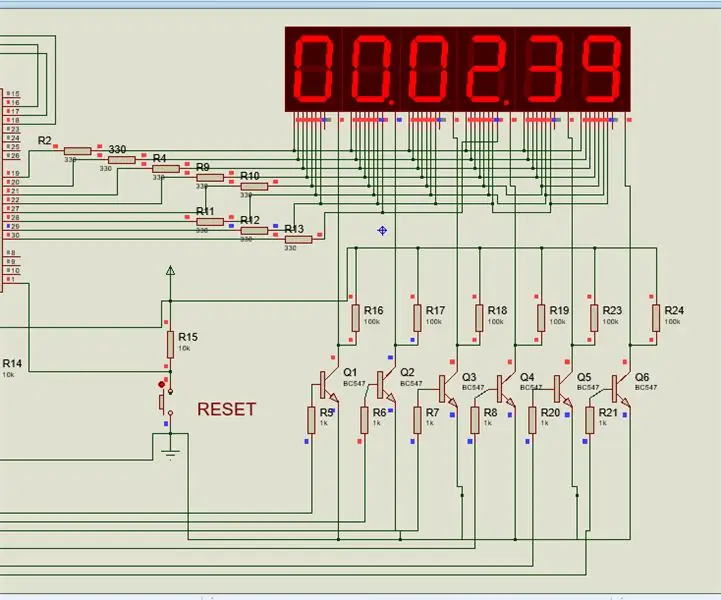
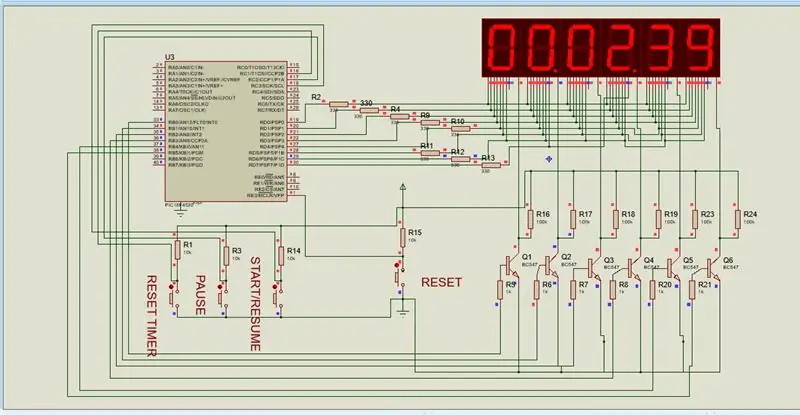
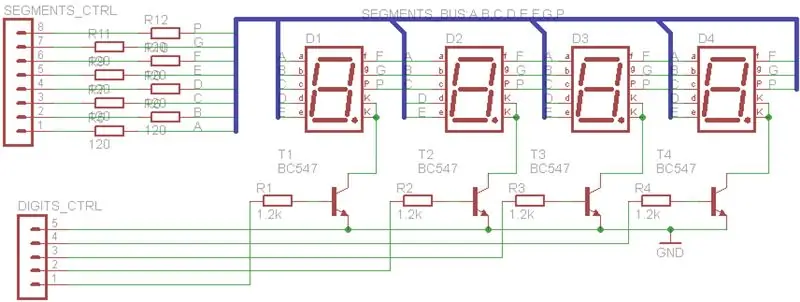
aici am împărtășit schema pentru același lucru.
sunt definite trei milisecunde variabile, secunde, minute
aici am folosit întreruperea temporizatorului de 10 ms, pentru fiecare 1000 de milisecunde, variabila de secunde va crește, pentru fiecare 60 de secunde variabila de minute va crește.
Pasul 1: Lucruri necesare
1 controler pic18f4520
2 afișaje cu șapte segmente
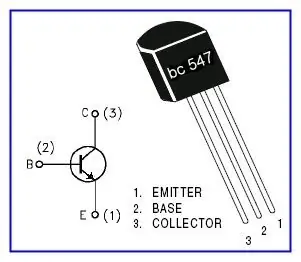
3 tranzistori bc547
4 comutatoare pentru pornire / oprire / resetare
5 rezistențe 330E, 10K, 1K
6 descărcați mikroC pentru pic
7 descărcați proteus
Pasul 2: Logica codului și afișarea


Ce este un afișaj cu șapte segmente? Un afișaj cu șapte segmente (SSD) este unul dintre cele mai comune, ieftine și mai ușor de utilizat afișaj. Arată ca mai sus.
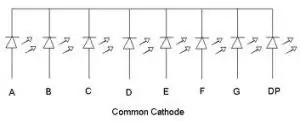
aici trebuie să folosim tip de catod comun cu afișaj pe 7 segmente - În catodul comun de tip SSD, terminalul -ve al tuturor LED-urilor este în mod obișnuit conectat la pinul „COM”. Un segment poate fi luminat atunci când „1” este dat segmentului LED respectiv și masa este conectată la comun. Internele sunt date în figura 2.
Pasul 3: Afișaj de conducere cu microcontroler

În circuitul meu, am folosit tranzistorul NPN BC547.
Pentru utilizarea simplă a unui BJT ca întrerupător, joncțiunile emițător-colector sunt scurtcircuitate atunci când există un semnal de intrare la terminalul de bază, altfel rămâne întrerupt. Intrarea ar trebui să fie dată printr-un rezistor adecvat.
Pasul 4: De ce multiplexarea?
Adesea trebuie să folosim două, trei sau mai multe SSD-uri și asta folosind doar un singur MCU, dar o problemă cu care ne confruntăm este lipsa pinilor I / O din MCU, întrucât un SSD ar lua 8 pini și deci trei SSD-uri ar lua 24 de pini. În pic18, avem doar 48 de pini I / O. Deci, care este soluția?
O posibilitate este să folosim un MCU mai mare cu mai mulți pini I / O. Dar apoi suntem încă limitați doar la maximum 3 SSD-uri care pot fi utilizate. O altă soluție mult mai bună și recomandată pentru această problemă este multiplexarea afișajelor cu șapte segmente.
Wikipedia spune „În rețelele de telecomunicații și computere, multiplexarea (cunoscută și sub numele de muxing) este o metodă prin care mai multe semnale de mesaje analogice sau fluxuri de date digitale sunt combinate într-un singur semnal pe un mediu partajat. Scopul este de a împărtăși o resursă costisitoare. „Ceea ce înțelegem prin multiplexarea afișajului cu șapte segmente este că vom folosi doar 7 porturi de ieșire pentru a afișa toate SSD-urile.
Pasul 5: Cum se realizează acest lucru?
Aici vom folosi „Persistența viziunii”. Acum trebuie să aveți deja acest termen înainte. Da, aceasta este aceeași tehnică care este utilizată în cinematografie (afișează imagini atât de repede încât creierul nostru nu poate distinge niciun decalaj între două imagini consecutive). În mod similar, atunci când mux mai multe SSD, afișăm un singur SSD la un moment dat și trecem între ele atât de repede încât creierul nostru nu poate distinge între ele.
Să presupunem că fiecare afișaj este activ doar 5 milisecunde la un moment dat, adică se aprinde de 1 / 0,0045 ori pe secundă, aproximativ aproximativ 222 de ori / secundă. Ochii noștri nu pot simți o schimbare atât de rapidă și, prin urmare, ceea ce vedem este că toate afișajele funcționează simultan. Ce se întâmplă de fapt în hardware este că MCU dă „1” pinului (amintiți-vă, acordând „1” la baza unui BJT scurtcircuitați joncțiunea Colector și emițător?), Care este conectat la baza tranzistorului de afișajele respective, menține portul „PORNIT” timp de 5 milisecunde, apoi îl oprește din nou. Această procedură este pusă într-o buclă nesfârșită, astfel încât să vedem afișajul continuu.
Pasul 6: Algoritm de multiplexare

Definiți două porturi în cod, unul pentru portul de date segment și portul de control segment.
truc aici este afișarea datelor pe toate cele 7 segmente. și activați pinul de control pe care trebuie să afișați aceste date. schimbați datele și schimbați pinul de control.
aici, în acest instructable, am folosit multiplexarea cu 6 cifre, doar parcurgeți fișierul c atașat și veți obține ștergerea.
Recomandat:
Prototipul proiectului de semaforizare bazat pe Atmega16 folosind afișajul pe 7 segmente (Simulare Proteus): 5 pași

Prototipul proiectului semaforului bazat pe Atmega16 folosind afișajul pe 7 segmente (Simulare Proteus): În acest proiect vom realiza un proiect semafor bazat pe Atmega16. Aici am luat un segment de 7 și 3 LED-uri pentru a indica semnalele semaforului
Cronometru Arduino folosind ecranul LCD I2C: 5 pași

Cronometru Arduino Utilizarea I2C LCD: În acest proiect vă voi învăța să utilizați un afișaj LCD și un Arduino ca cronometru interactiv. Când proiectul dvs. este terminat cu codul furnizat, ar trebui să arate ca fotografia de mai sus. Mergeți la pasul următor pentru a afla de unde să începeți
Cum să faci un cronometru folosind Arduino: 8 pași (cu imagini)

Cum să faci un cronometru folosind Arduino: Acesta este un cronometru cu afișaj LCD 16 * 2 foarte simplu Arduino ……….. Dacă îți place acest lucru instructabil, te rog să te abonezi la canalul meu https://www.youtube.com / ZenoModiff
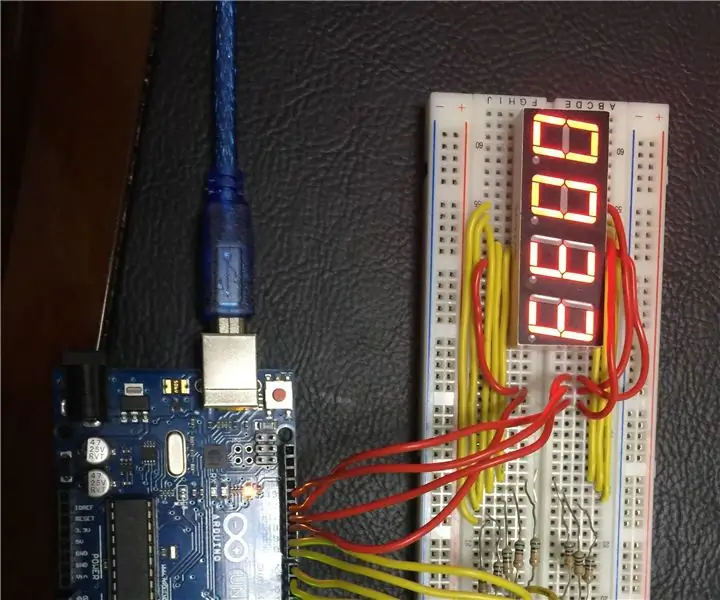
Cronometru cu afișaj pe 4 cifre, 7 segmente: 3 pași

Cronometru cu 4 cifre cu 7 segmente: acest instructiv vă va arăta cum să creați un cronometru în timp real complet funcțional dintr-un afișaj cu șapte segmente din 4 cifre
Cronometru de bază folosind placa VHDL și Basys3: 9 pași

Cronometru de bază folosind placa VHDL și Basys3: Bine ați venit la instrucțiunile despre cum să construiți un cronometru folosind placa de bază VHDL și Basys 3. Suntem încântați să vă împărtășim proiectul nostru! Acesta a fost un proiect final pentru cursul CPE 133 (Digital Design) la Cal Poly, SLO în toamna anului 2016. Proiectul pe care îl construim
