
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:45.
- Modificat ultima dată 2025-01-23 15:04.




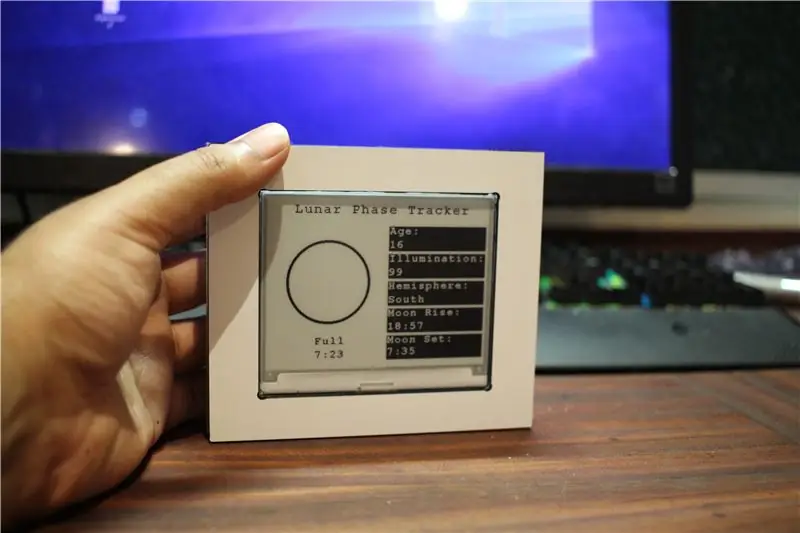
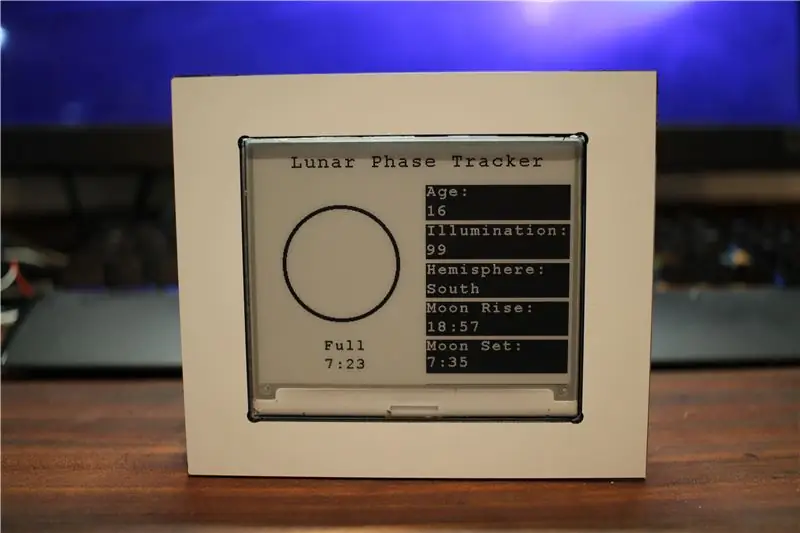
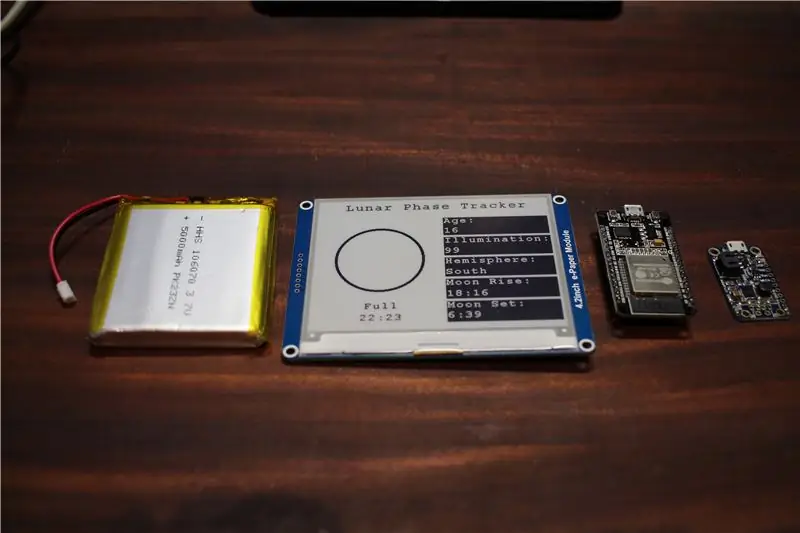
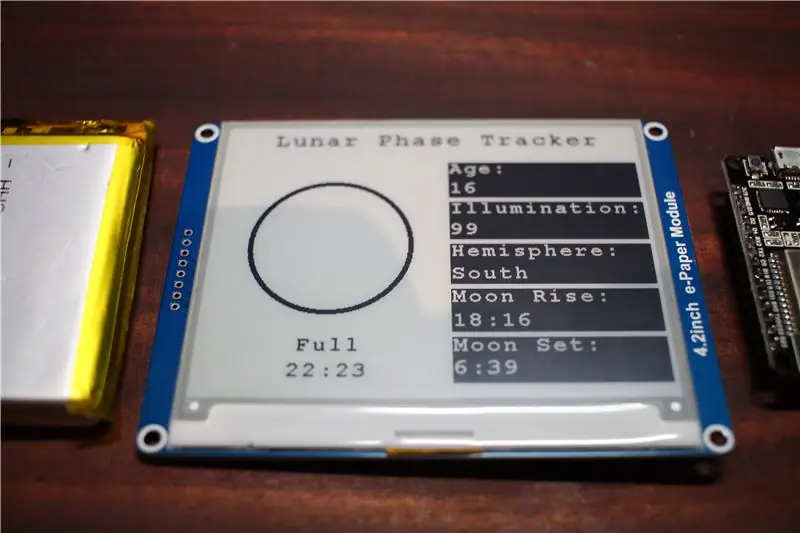
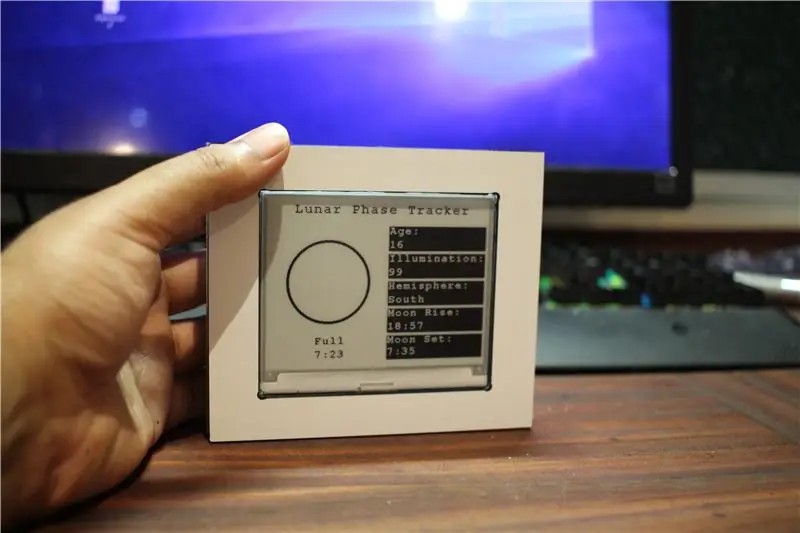
Urmăritorul fazei lunare este un dispozitiv mic, semi-portabil, care vă permite să adunați informații critice despre Lună. Dispozitivul raportează parametri înapoi, cum ar fi iluminarea vizibilă, faza, creșterea lunii și timpul setat și multe altele.
Acest dispozitiv este esențial pentru oricine are un interes pentru știință sau astronomie și oferă o decorare excelentă pentru birou și este cu siguranță un început de conversație.
Proiectul este destul de simplu și necesită un dispozitiv conectat la internet, cum ar fi un ESP32, cu toate acestea, puteți oricând să adaptați codul pentru a funcționa cu un scut WiFi, scut Ethernet sau orice alt dispozitiv conectat la internet pe care îl aveți. Lunar Phase Tracker a fost conceput pentru a funcționa bateriile cu litiu-polimer și un afișaj cu cerneală E foarte eficient din punct de vedere energetic, care nu numai că oferă un ecran minunat, dar deține și ultima imagine, chiar dacă alimentarea se oprește!
Pasul 1: Înregistrarea pentru informații despre astronomie


Acest pas este absolut esențial (deși plictisitor), deoarece folosim un API online pentru a colecta informațiile noastre. Deși este posibil să se calculeze fazele lunii, iluminarea etc., este o sarcină plictisitoare să o faci. API-ul pe care îl folosim oferă informații actualizate de la stațiile meteo live și sistemele de monitorizare, astfel încât datele pe care le primim sunt rezultate din lumea reală și nu cele ale valorilor calculate.
Mergeți la Weather Underground, faceți clic pe „înscrieți-vă” și completați toate informațiile. Contul este complet gratuit, la fel și apelurile dvs. API, atâta timp cât nu solicitați prea multe rezultate pe minut sau depășiți 500 de solicitări pe zi. Asigurați-vă că marcați această pagină, puteți reveni oricând mai târziu și puteți utiliza API-ul pentru statistici meteo și alte informații excelente. Odată ce v-ați creat contul, accesați site-ul API, faceți clic pe „cheie de cumpărare” și selectați planul gratuit, trebuie pur și simplu să introduceți câteva detalii și veți avea probleme cu un ID cheie devoloper. Acest ID este unic pentru dvs. și ar trebui să fie păstrat privat. Mi-am furnizat cheia în exemplul de cod Arduino pe care îl vom analiza puțin mai târziu. Sunteți binevenit să utilizați ID-ul meu cheie în scopuri de testare, dar vă recomand cu tărie să vă înscrieți pentru al dvs.
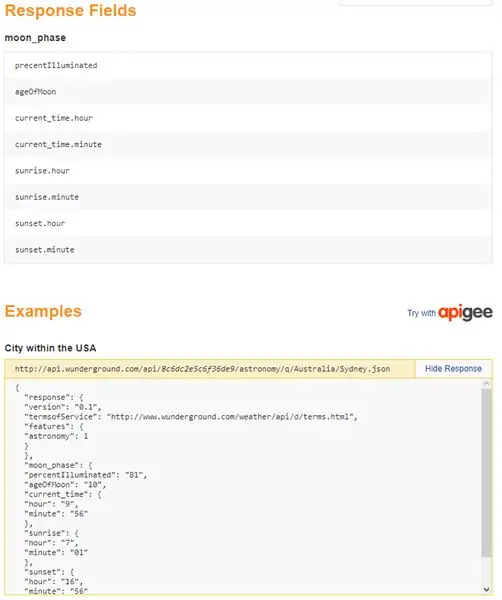
Odată ce aveți ID-ul dvs. unic, puteți accesa informațiile API Astronomy, care sunt sincer foarte goale. Veți găsi un exemplu simplu care arată astfel:
api.wunderground.com/api/8c6dc2e5c6f36de9/a…
Această adresă URL este extrem de importantă, deoarece acest lucru ne pune în discuție toate informațiile de care avem nevoie pentru a ne realiza proiectul. Continuați, faceți clic pe link, veți vedea rezultate pentru Sydney, cum ar fi faza lunii, iluminarea și alte informații bune. Aruncați o privire la adresa URL, vom vedea Sydney, Australia și un cod lung care începe cu „8c6dcwe …”. Acest cod este codul dvs. cheie pe care l-am preluat mai devreme. Schimbați codul respectiv cu ID-ul dvs. unic și vedeți cum funcționează acest lucru, ar trebui să obțineți exact același rezultat. Încercați să vă jucați cu locații. Pentru mine în Africa de Sud, folosesc Johannesburg și ZA.
Pasul 2: Componente



Deci acum pentru lucrurile interesante. Vom avea nevoie de câteva componente, nu de multe și niciuna dintre ele nu este extrem de scumpă și am oferit linkuri Amazon pentru componentele pe care le-am folosit. Rețineți, dacă sunteți bun cu programarea, nu ezitați să utilizați orice afișaj sau dispozitiv de internet pe care îl aveți la dispoziție. Pentru versiunea mea, am folosit următoarele:
Afișaj Waveshare E-Ink SPI 4.2 "SPI
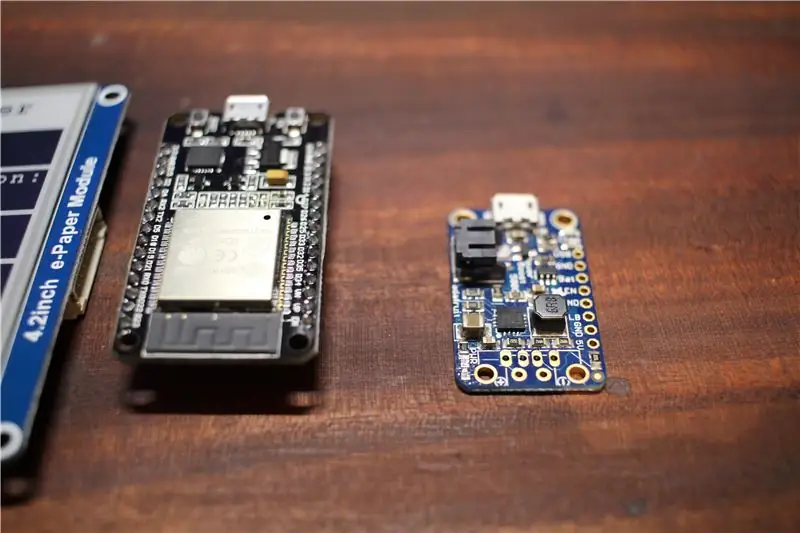
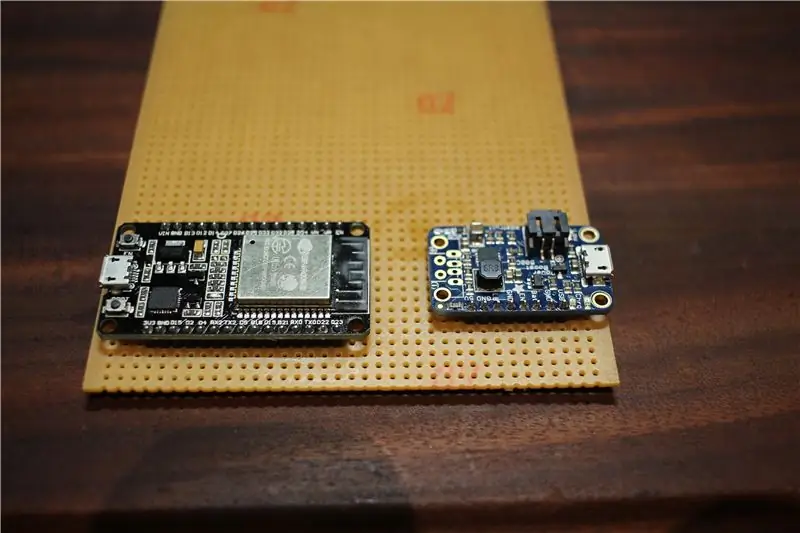
- ESP32 Dev Board (Generic)
- Adafruit Power Boost 500
- Pachet de baterii Lipo de 5000 mAh
- Stripboard (Protoboard)
Veți avea nevoie de instrumente de bază, cum ar fi:
- Ciocan de lipit
- Solder
- Multimetru
- Etriere
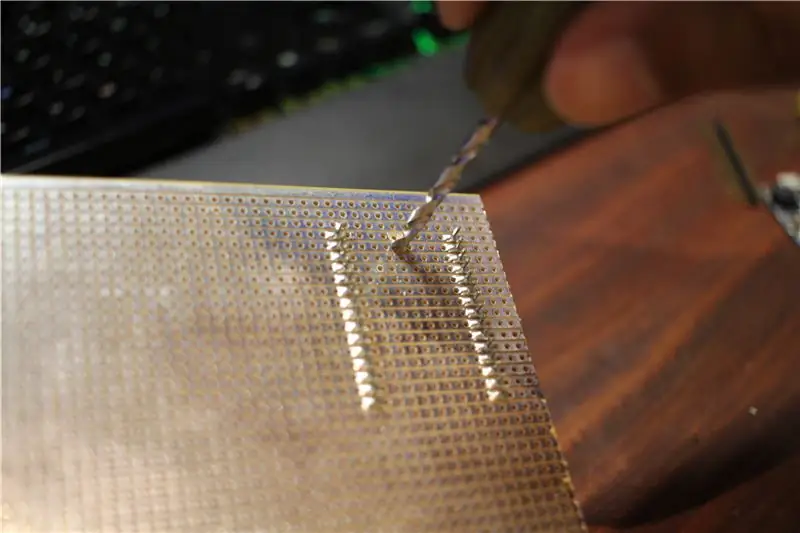
- Burghie pentru a separa piesele de pe protoboard
- Sârmă
- Snipuri de sârmă
- Lipici (lipici fierbinte va funcționa)
- Laptop cu Arduino IDE instalat
Singurul instrument avansat de care aveți nevoie este o imprimantă 3D pentru a face carcasa. Dacă nu aveți unul, este bine, confecționați-vă carcasa din lemn și ferăstraie manuale sau orice aveți la dispoziție. Și da, imprimanta mea 3D este veche și praf lol.
Pasul 3: Software-ul computerului
Înainte de a începe să lucrăm la circuit și programare, vom avea nevoie mai întâi de cea mai recentă versiune a Arduino IDE care poate fi găsită aici.
Deoarece folosim ESP32 cu nucleul Arduino, va trebui să instalăm acest nucleu pe IDE-ul Arduino. Urmați acest ghid simplu de la Github, care vă arată ce software și ce configurație va trebui să faceți, astfel încât să puteți utiliza placa ESP dev în cadrul Arduino IDE.
De asemenea, vom avea nevoie de două biblioteci suplimentare pentru ca sistemul nostru să funcționeze. Prima este o bibliotecă JSON Arduino care ne permite să citim și să analizăm solicitările JSON, exact ceea ce primim de la Weather Underground. Puteți descărca aceste două biblioteci din Dropbox-ul meu personal sau mai jos. După ce aveți fișierele, extrageți-le și plasați-le în dosarul bibliotecii Arduino. Se află în general la bibliotecile C: / Users / YOUR_NAME / Documents / Arduino \. Asigurați-vă că reporniți IDE-ul, altfel Arduino nu va prelua noile adăugiri. Codul principal Arduino SRC se află, de asemenea, în acel folder. Biblioteca conține, de asemenea, o versiune modificată a eșantionului furnizat de afișajele Waveshare. Fișierele au fost modificate pentru a rula pe modulul ESP32 cu GPIO-urile lor și am implementat un nou „font” care conține toate imaginile pentru diferitele faze ale lunii.
Pasul 4: Circuitul



Bine, deci circuitul pentru aceasta este extrem de simplu și necesită doar câteva componente și fire.
Ideea generală este că avem un circuit încărcător Lipo, un convertor boost pentru a ne oferi 5V și apoi kitul ESP32 Dev care scade tensiunea la 3,3V. Acest 3.3V este utilizat și pentru afișajul Waveshare E-Ink. Da, acest lucru este ușor ineficient din cauza creșterii, apoi coborârii cu un regulator liniar, dar ESP32 funcționează într-un interval de tensiune foarte oribil. Undeva în jur de 2,5 - 3,6V. Acest lucru nu este potrivit pentru proiectele de baterii, în special cele care utilizează celule cu polimer de litiu.
Cablajul de bază este după cum urmează:
- Convertor Boost 5V ieșire Vin & GND pe kitul ESP32 Dev
- ESP32 3.3V 3.3V & GND E-Ink Display
- ESP32 PIN 18 CLK E-Ink Display
- ESP32 PIN 23 Afișaj E-Ink DIN / MOSI
- ESP32 PIN 5 CS / SS E-Ink Display
- ESP32 PIN 32 DC E-Ink Display
- ESP32 PIN 33 RST E-Ink Display
- ESP32 PIN34 BUSY E-Ink Display
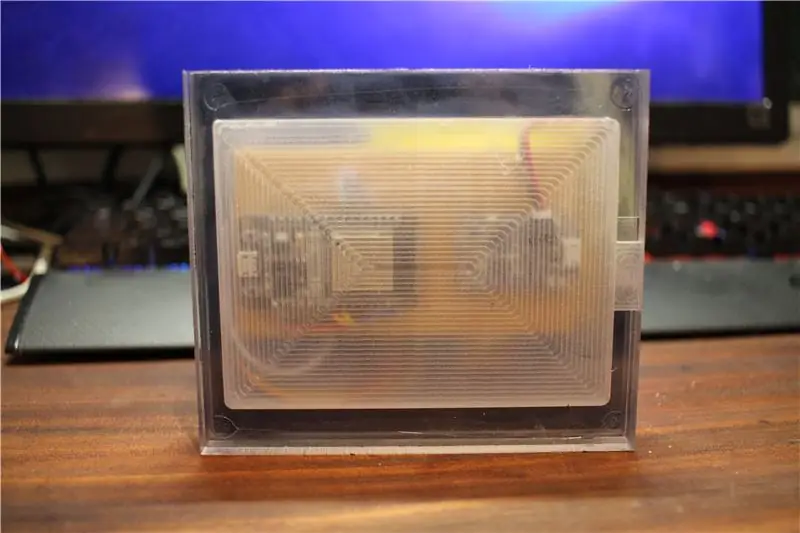
Puteți vedea că cablajul este foarte simplu, iar plăcile mele DIY nu au durat decât aproximativ 15 minute pentru a fi construite.
De asemenea, am scos LED-urile de pe placa ESP32 și Lipo boost pentru a economisi aproximativ 40mA de energie în modul de repaus. Acest lucru va ajuta bateriile să reziste puțin mai mult. Puteți implementa un comutator de alimentare, un circuit de economisire a energiei, deconectare automată etc., dacă doriți. Puteți extinde acest proiect și îl puteți face cât de complex doriți.
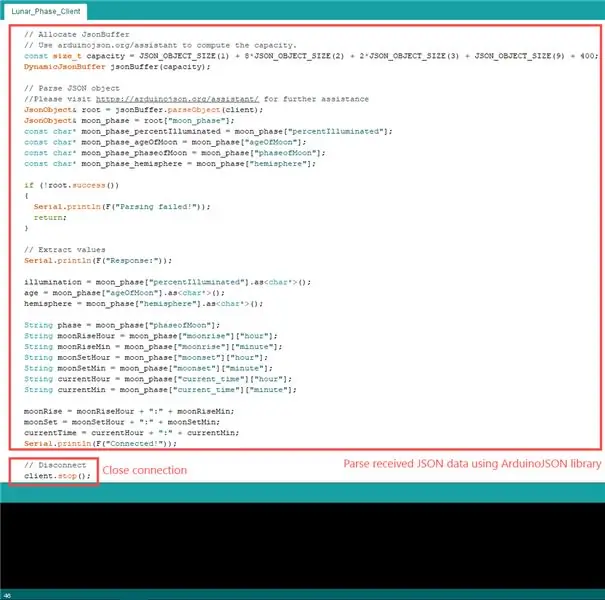
Pasul 5: Codul




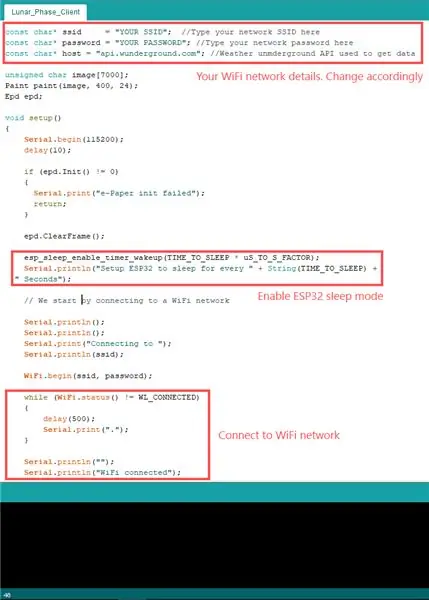
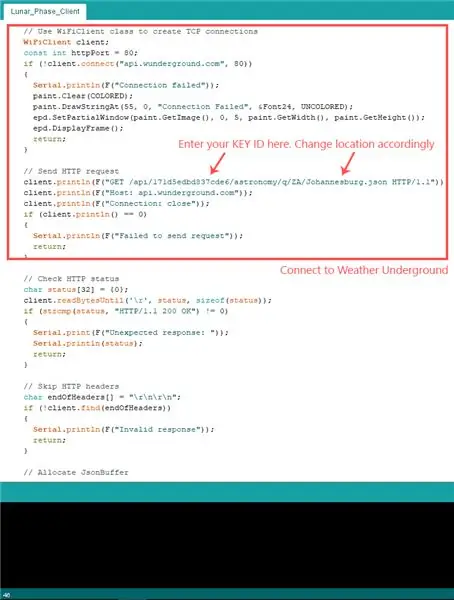
Codul poate fi găsit în folderul furnizat în timpul pasului 3 sau puteți descărca fișierul.ino de jos. Va trebui să instalați bibliotecile asociate așa cum se menționează la pasul 3 pentru ca totul să funcționeze împreună. Nu sunt multe de spus pentru acest pas, deoarece codul este furnizat într-o stare de lucru. Asigurați-vă că ați pus SSID-ul și parola de rețea înainte de a testa programul, puteți rula oricând ESP32 WiFi Scan pentru a detecta orice rețea fără fir din apropiere, însă în programul meu, informațiile despre rețea sunt setate numai în cod și cod. Poate îl puteți modifica pentru a întreba la ce rețea doriți să vă conectați:)
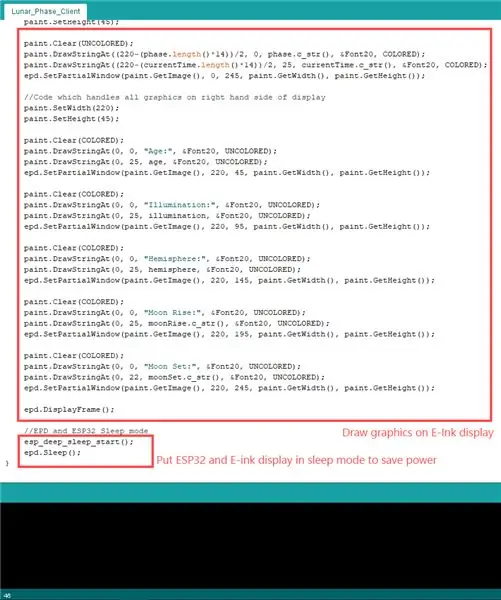
Codul este destul de simplu și voi petrece ceva timp comentând și rafinându-l în următoarele săptămâni. Practic ne conectăm la o rețea, în cazul meu, la rețeaua mea de acasă. Apoi încercăm să ne conectăm la Weather Underground și să primim textul JSON de pe pagina web. Biblioteca ArduinoJSON este apoi utilizată pentru extragere. sau analizați codul JSON în matrice de caractere sau șiruri care ne permit să manipulăm valorile înainte de a-l afișa utilizatorului. Ultimul bit de cod este strict pentru programarea GUI și a fost realizat prin încercare și eroare. M-am uitat la afișaj, am mărit sau am diminuat o poziție a activelor și am rulat din nou codul până când am fost mulțumit de modul în care arătau dimensiunea fontului, aspectul și imaginile.
Am implementat o rutină de somn profund pentru ESP32 pentru a economisi energie. Valoarea implicită este de 60 de secunde, totuși vă sugerez să schimbați valoarea la ceva de genul o oră sau două, deoarece actualizările nu au loc timp de cel puțin câteva ore. Exemplul acceptă secunde, deci asigurați-vă că efectuați conversiile corect.
De asemenea, am folosit programul The Dot Factory pentru a genera matrici hexagonale pentru un font nou. Acest font este folosit pentru a genera „imagini” pentru fazele lunii. Dacă doriți să editați fișierul cu fonturi, asigurați-vă că utilizați programul menționat mai sus pentru generație. Este un pic confuz, deoarece biblioteca E-Ink nu este bine documentată și cea mai mare parte a succesului meu a fost datorită încercării și erorilor. Când voi petrece mai mult timp cu acest cod, voi actualiza instructabilul pentru a furniza mai multe informații despre constatările mele.
Fontul folosit pentru fazele lunii trebuie să fie realizat conform unui aspect ASCII standard. Dacă deschideți font24 în folderul EPD-master, puteți vedea aspectul în care primul grafic este identificat printr-un spațiu alb, al doilea este un "!" (semnul exclamării) și așa mai departe. Veți vedea că extrag fontul asociat folosind numărul 3 sau un simbol hashtag în ultimul bit de cod (funcția getLunarChar). Acest lucru se datorează faptului că Arduino se așteaptă la standardul ASCII de la 32 la 127. Deoarece folosim fonturi care nu au nimic de-a face cu fonturile reale și mai degrabă o matrice grafică de fază lunară, trebuie să ne asigurăm că caracterul ASCII face referire la imaginea noastră de fază lunară aleasă. Aceasta înseamnă că utilizarea unui! semn, fontul nostru de fază lunară ne arată al doilea grafic de fază lunară din lista respectivă. Dacă te uiți la fontul fazei lunare, vei vedea o grămadă întreagă de faze lunare, toate cu niveluri diferite de iluminare. În viitor, voi adăuga mai mult cod pentru a folosi toate graficele pe care le-am implementat. În acest moment folosim doar câteva, însă graficele sunt deja implementate în fontul de fază lunară și trebuie doar să fie implementate în cod pentru a le folosi.
Pasul 6: Adunarea finală



Ultima parte a construcției și cea mai satisfăcătoare este procesul de asamblare. Am proiectat și am imprimat 3D o carcasă care se potrivește cu placa mea. Proiectul este foarte DIY, nu există PCB-uri profesionale sau un singur layout standard. În cea mai mare parte, cutia pe care am folosit-o este suficient de mare pentru a găzdui orice încărcător lipo sau convertor boost pe care alegeți să îl utilizați. Atâta timp cât oferă aceeași funcționalitate de bază menționată în acest instructable, atunci ar trebui să vă simțiți bine.
Am folosit 4 șuruburi pentru a ține împreună jumătatea superioară și inferioară a carcasei și lipici fierbinte pentru montarea circuitelor DIY. Am folosit câteva picături foarte mici de lipici pentru a ține bateria, dar dacă aș avea mai mult timp, aș fi făcut un suport personalizat pentru toate componentele electronice.
De asemenea, am decis să fac o gaură pentru un buton de blocare pe spate. Acest lucru deconectează bateria de la convertorul de impuls, ceea ce este util dacă nu intenționați să rulați dispozitivul 24/7. Din păcate, convertorul de creștere folosește energie, chiar dacă ESP32 este în modul de repaus profund.
În general, sunt foarte mulțumit de rezultat. Am învățat multe în timp ce foloseam ESP32 și mă pot vedea folosindu-l pentru o varietate de proiecte în viitor.
Dacă aveți întrebări, nu ezitați să întrebați, voi fi mai mult decât dispus să vă ajut și dacă găsiți erori în acest instructabil, vă rugăm să ne anunțați.
EDIT: Am făcut de fapt o mașină CNC cu o carcasă mică în loc de versiunea tipărită 3D, ceea ce vedeți în imaginile prezentate.
EDITARE: În imaginile prezentate vedem o lună plină cu iluminare de 99%. Prin urmare, cercul alb, pe măsură ce luna trece prin fazele sale tipice, imaginea lunii se va schimba în consecință. Alte imagini vor fi încărcate pe măsură ce luna progresează prin fazele sale, astfel încât să puteți obține o reprezentare a graficii.


Runner Up în Space Challenge
Recomandat:
Lampă de fază lunară reciclată: 15 pași

Lampă de fază lunară reciclată: Această lampă este fabricată dintr-un borcan de plastic și se aprinde când strângeți capacul. Puteți schimba silueta pentru a afișa diferite faze ale lunii
Robot Arduino fără fir folosind modulul HC12 fără fir: 7 pași

Robot wireless Arduino folosind modulul HC12 fără fir: Hei băieți, bine ați revenit. În postarea mea anterioară, am explicat ce este un circuit H Bridge, circuitul de conducător auto L293D IC, piggybacking L293D driverul IC pentru conducerea driverelor de curent mare și modul în care puteți proiecta și crea propriul dvs. driver de motor L293D
Microfon fără fir DIY la sistem de chitară fără fir: 4 pași

Sistem de microfon fără fir DIY la sistem de chitară fără fir: Am urmărit câteva videoclipuri și câteva trupe și aproape dintre ele folosesc un sistem wireless pe chitară. Înnebunind, mișcându-se, mergând și fac tot ce vor fără cablu, așa că visez să am unul .. Dar … pentru mine acum este prea scump, așa că am ajuns la asta
Răcitor / suport pentru laptop cu cost zero (fără lipici, fără găurire, fără piulițe și șuruburi, fără șuruburi): 3 pași

Zero Cost Laptop Cooler / Stand (Fără lipici, fără găurire, fără piulițe și șuruburi, fără șuruburi): ACTUALIZARE: VĂ RUGĂM VOTĂ PENTRU MEA MEA MEA INTRAREA PE www.instructables.com/id/Zero-Cost-Aluminum-Furnace-No-Propane-No-Glue-/ SAU POATE VOTA PENTRU CEL MAI BUN PRIETEN AL MEU
Hack un clopoțel fără fir într-un comutator de alarmă fără fir sau întrerupător de pornire / oprire: 4 pași

Spargerea unui clopoțel wireless într-un comutator de alarmă fără fir sau întrerupător de pornire / oprire: recent am construit un sistem de alarmă și l-am instalat în casa mea. Am folosit întrerupătoare magnetice la ușă și le-am conectat prin pod la ferestre. Ferestrele erau o altă poveste, iar cablarea dură a acestora nu era o opțiune. Aveam nevoie de o soluție wireless și asta este
