
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:45.
- Modificat ultima dată 2025-01-23 15:04.

Tiny Billboard: Aflați cum să afișați un mesaj personalizat pe ecranul LCD cu acest proiect Arduino
Pasul 1: Primul pas: strângerea consumabilelor

- Placa Arduino
- Ecran LCD (16 pini)
- Potențiometru 10K Ohm
- Rezistent de 220 Ohm
- Fire
- Pană de pâine
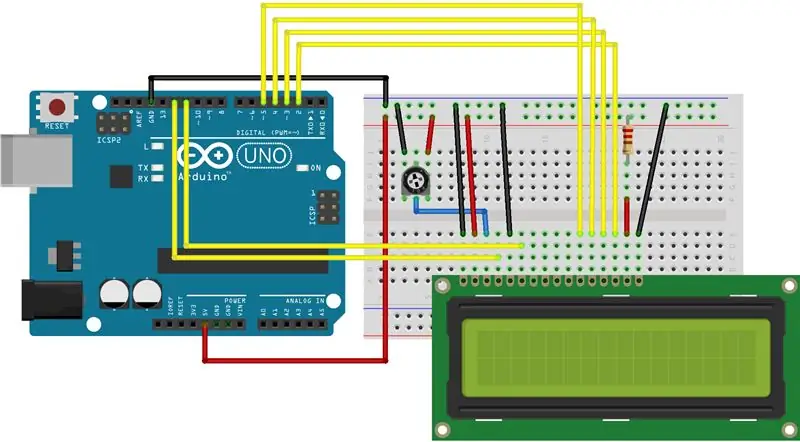
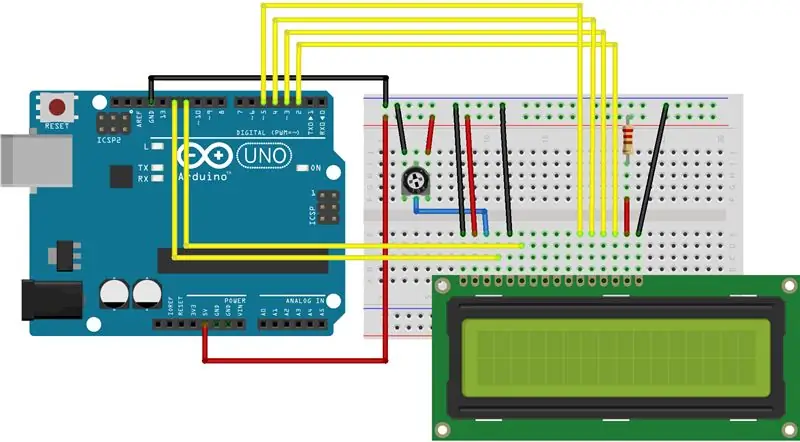
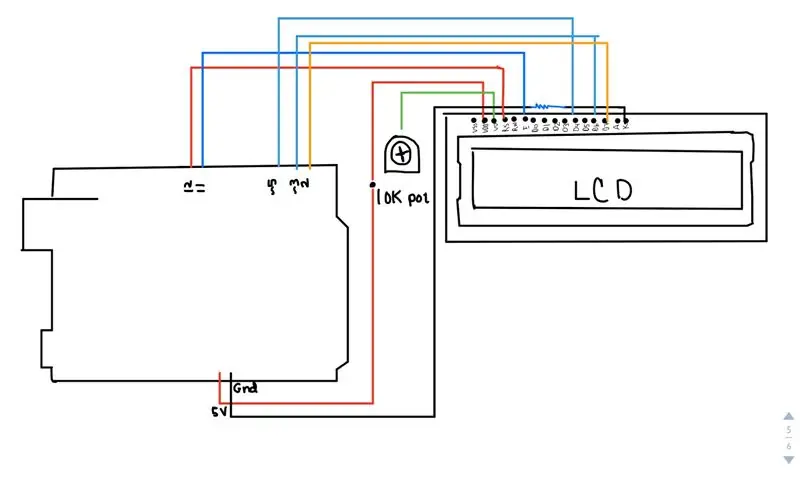
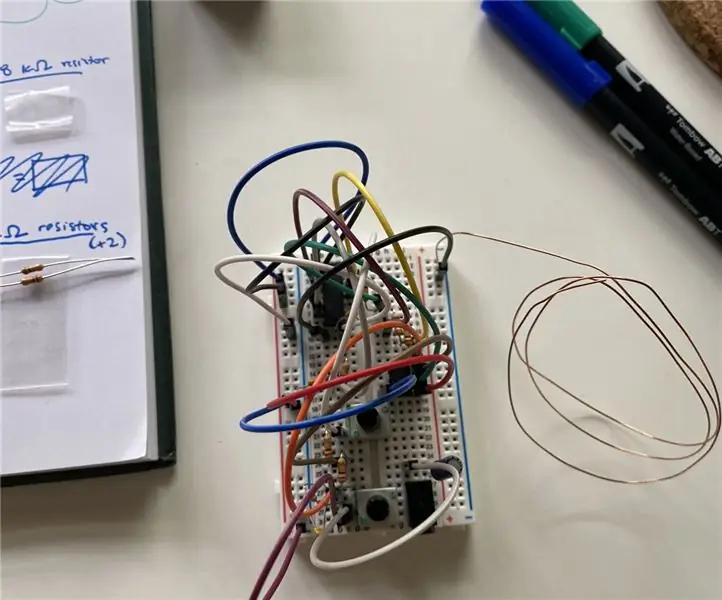
Pasul 2: Pasul 2 - Construirea circuitului

- Începeți prin conectarea 5V la coloana (+) de lângă coloana J
- Luați un alt fir și conectați GND la coloana (-) de lângă J
- Așezați primul PIN al ecranului LCD (corespunzător cu VSS) la A8 - restul pinilor trebuie să meargă unul după altul
- Luați un fir și conectați ~ 12 la C11 (care corespunde RS pe LCD, dar două peste)
- Apoi, conectați ~ 11 la D13 (care ar trebui să corespundă cu E pe ecranul LCD, dar trei peste)
- Conectați ~ 5 la E18 (conectat în același rând cu D4 pe ecranul LCD)
- conectați 4 la E19 (conectat în același rând ca D5 pe ecranul LCD)
- conectați ~ 3 E20 (conectat în același rând ca D6 pe ecranul LCD)
- conectați 2 pe arduino la E21 (conectat în același rând cu D7 pe ecranul LCD)
- Conectați un fir mic de la E22 la F22 și un rezistor de la I22 la (+) 22 (toate ar trebui să fie în același rând ca A pe ecranul LCD
- conectați J3 la al doilea rând al (-) - conectându-l astfel la GND
- sub acea mică conexiune, conectați J5 la al 5-lea rând sub (+)
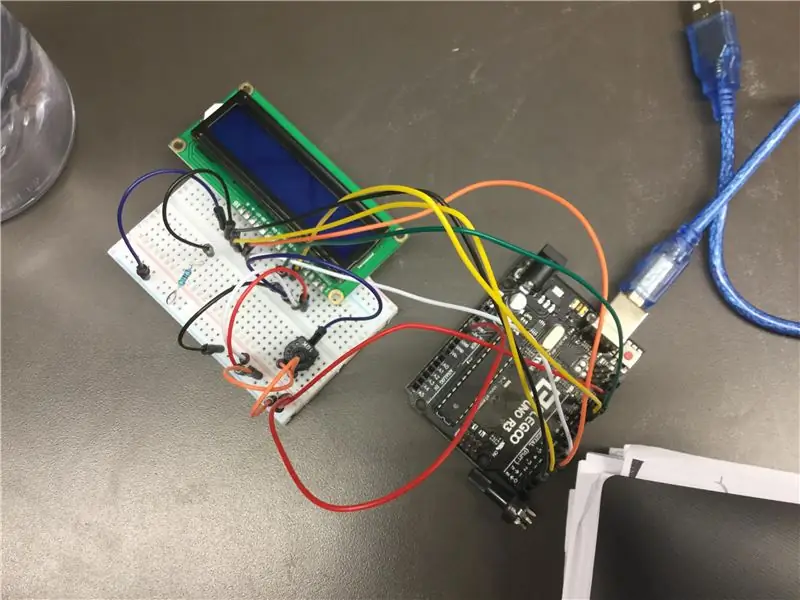
- plasați pontentiometrul așa cum se arată în fotografie, lateral cu 2 pini lângă firele de pe J3 și J5), conectați cablul a la F4 la E10)
- conectați E8 la al 6-lea rând sub (-)
- conectați E9 la al 7-lea rând sub (+)
- conectați E12 la al 10-lea rând sub (-). conectându-se astfel la GND
Pasul 3: Cod


#include
-
// inițializați biblioteca cu numerele pinilor de interfață (aceste numere sunt utilizate pentru dimensiunile mesajului personalizat)
LiquidCrystal lcd (12, 11, 5, 4, 3, 2);
configurare nulă () {
// configurați numărul LCD de coloane și rânduri:
lcd.inceput (16, 2); (aceste numere sunt utilizate pentru dimensiunile ecranului LCD / de unde să înceapă și unde să se termine)
// Imprimați un mesaj pe ecranul LCD.
lcd.print ("C și M"); // am ales acest scurt mesaj pentru al nostru
}
void loop () {// tot ce este listat permite afișarea continuă a mesajului
// setați cursorul la coloana 0, linia 1
// (notă: linia 1 este al doilea rând, deoarece numărarea începe cu 0): lcd.setCursor (0, 1); // tipăriți numărul de secunde de la resetare: lcd.print (milis () / 1000);
}
Pasul 4: Ești aproape acolo

Ești aproape acolo 
Ești aproape acolo - dacă codul nu se verifică și nici nu se încarcă
- verificați-vă firele, asigurați-vă că totul este conectat și așezat acolo unde trebuie
- asigurați-vă că mesajul dvs. personalizat are mai puțin de 16 caractere
Recomandat:
Senzor de alarmă ușă cu comutator magnetic, în mod normal deschis, proiect simplu, 100% funcțional, cod sursă dat: 3 pași

Senzor de alarmă ușă a comutatorului magnetic, în mod normal deschis, proiect simplu, 100% funcțional, cod sursă dat: Descriere: Bună băieți, voi face un tutorial despre alarma senzorului comutatorului magnetic MC-18 care funcționează în modul normal deschis. Tip comutator: NU (tip normal de închidere), circuitul este deschis normal și circuitul este conectat când magnetul este aproape. Trestia
PHYS 339 Proiect final: Theremin simplu: 3 pași

PHYS 339 Proiect final: Theremin simplu: Ca muzician recreativ și fizician, am crezut întotdeauna că tereminele sunt cel mai tare instrument electronic. Sunetul lor este aproape hipnotic atunci când este jucat de un profesionist, iar teoria electronică necesară pentru a funcționa este destul de
Cum se face un radar cu Arduino - Proiect Arduino: 4 pași

Cum se face un radar cu Arduino | Proiect Arduino: În acest articol vă voi învăța cum puteți face un radar simplu cu arduino. Urmăriți aici un tutorial video complet: Faceți clic pe mine
Program simplu ABB PLC- Proiect academic: 17 pași (cu imagini)

Program simplu ABB PLC - Proiect academic: Acesta este un proiect simplu care are ca scop programarea utilizând software-ul CoDesys cu limbaj Ladder Diagram (LD). Și vă rugăm să rețineți că nu este un proiect tutorial, împărtășiți-vă cunoștințele și comentați cu mine. funcții .., Proces de umplere
Un sistem de alarmă Tiny care folosește o placă compatibilă Super Tiny Arduino !: 10 pași

Un sistem de alarmă Tiny care folosește o placă compatibilă Super Tiny Arduino !: Bună ziua, astăzi vom face un proiect minunat. Vom construi un mic dispozitiv de alarmă care măsoară distanța dintre ea și un obiect din fața sa. Și când obiectul trece peste o distanță stabilită, dispozitivul vă va anunța cu un
