
Cuprins:
- Pasul 1: Obținerea pieselor
- Pasul 2: Modificări ale comutatorului de taste
- Pasul 3: Imprimare 3D
- Pasul 4: Asamblarea a ceea ce aveți până acum
- Pasul 5: Configurarea OLED
- Pasul 6: lipire
- Pasul 7: Introducere în programare
- Pasul 8: Programarea comutatoarelor
- Pasul 9: Programarea OLED
- Pasul 10: Programarea LED-urilor
- Pasul 11: Asamblarea
- Pasul 12: Îmbunătățirile dvs
- Autor John Day [email protected].
- Public 2024-01-30 11:45.
- Modificat ultima dată 2025-01-23 15:04.




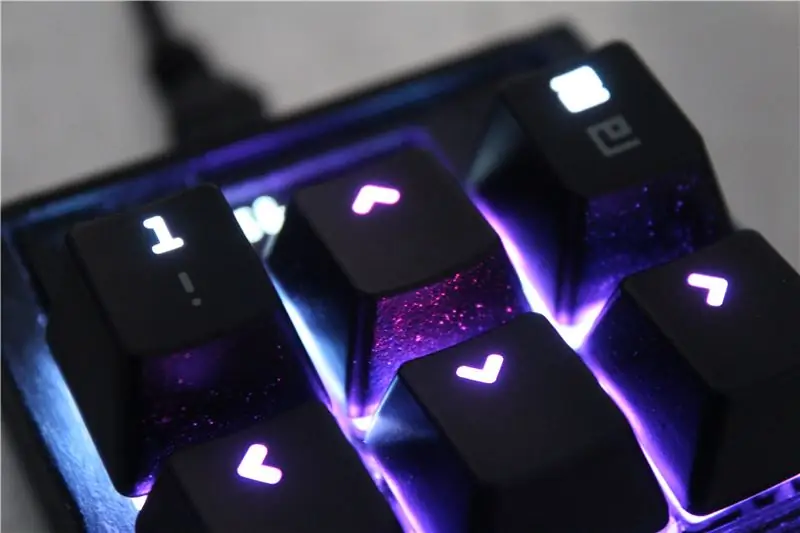
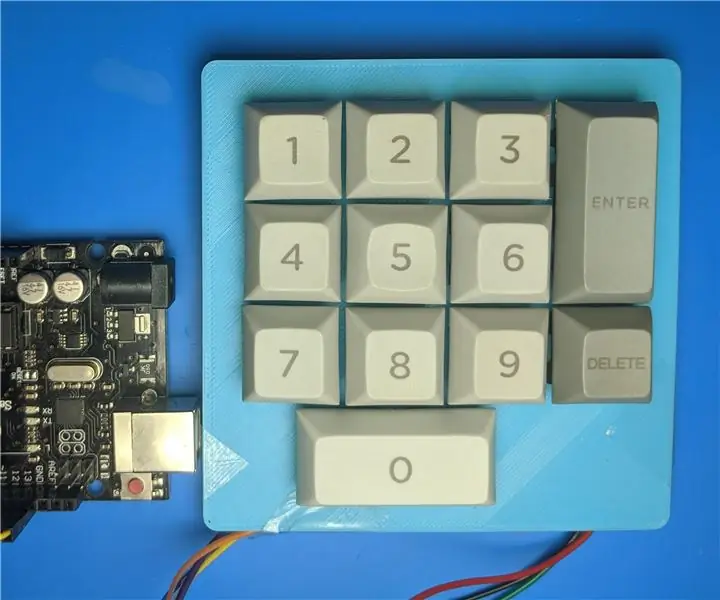
În acest Instructable vă voi prezenta elementele de bază pentru crearea propriului dvs. macropad cu 6 taste, controlat de un Arduino. Vă voi trece prin ceea ce aveți nevoie, cum să-l asamblați, cum să-l programați și cum să-l îmbunătățiți sau să-l faceți propriu.
După multe cercetări, nu am putut găsi cu adevărat un ghid excelent despre cum să fac o tastatură macro sau o tastatură cu fir manual, în general. Așa că am decis să o fac singur, în cel mai simplu mod posibil, fără diode, rezistențe sau orice altceva. De asemenea, am vrut să am o tastatură modulară unică, unde să pot lua orice piese de care aveam nevoie, aceasta este prima dintre multe alte părți. Inspirația acestui modul a fost de la tastele săgeți de pe o tastatură, fiind capabil să o încap în buzunar și să o ducă oriunde, dacă ai nevoie de câteva butoane suplimentare din mers.
Datorită modului în care a fost realizată această tastatură, vă recomand cu tărie să citiți toate instrucțiunile înainte de a lua orice decizie de cumpărare.
De asemenea, am încercat să fac Instructable într-o ordine logică, dar nu construiesc logic, așa că ar putea fi mai bine să săriți în ordinea pașilor în funcție de modul în care creați.
Pasul 1: Obținerea pieselor

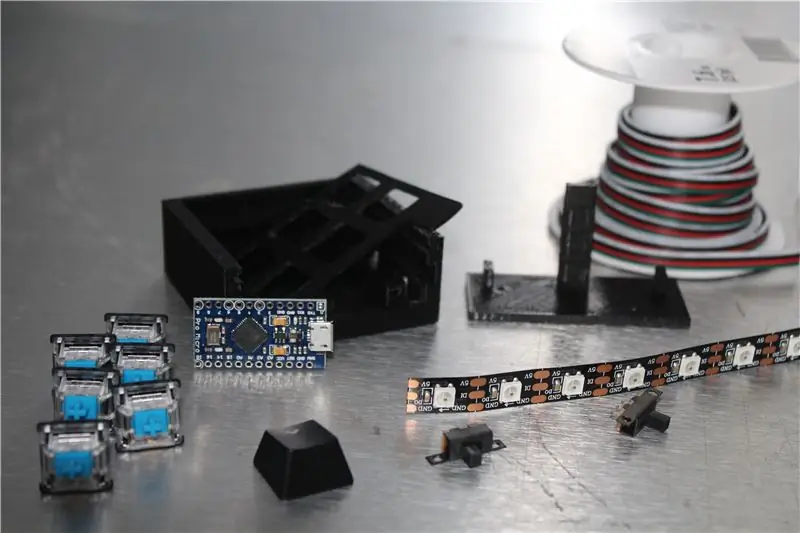
Cel mai lung pas este chiar aici, cumpărând piesele și așteptând ca acestea să fie expediate. Link-urile Amazon vor fi Amazon canadian. Părțile de care veți avea nevoie sunt:
-
Comutatoare mecanice cu cheie
- Aleg comutatoarele Gateron cu vârfuri clare de aici (vârfurile curate facilitează pasul următor, cele mai frecvente tipuri de comutatoare sunt acoperite și acolo)
-
Alte locuri de cumpărat pot fi găsite aici în secțiunea de comutare preferată
De asemenea, vă recomand cu tărie să faceți câteva cercetări aici cu privire la ce comutator doriți aici, în secțiunea „Simte”
-
Taste mecanice
-
Asigurați-vă că acestea sunt compatibile cu comutatorul pe care îl alegeți!
De asemenea, asigurați-vă că sunt compatibile cu lumina din spate, astfel încât să puteți schimba culoarea
- Furnizorii pot fi găsiți aici în secțiunea „Chei de noutate (fabricare standard)”, cu excepția cazului în care doriți un set complet de Keycap
-
-
Benzi LED RGB adresabile (opțional, dar foarte recomandat)
-
Am cumpărat ceva similar cu acestea de la Amazon
- Asigurați-vă că LED-urile sunt LED-uri WS2812B, pot accepta o tensiune mai mică.
- De asemenea, ați putea cumpăra LED-uri obișnuite de 3 mm cu culoarea preferată de utilizat, dar ați avea nevoie de rezistențe
-
-
Un micro controler compatibil HID (am folosit un Pro Micro)
-
Le-am cumpărat de la Amazon pentru cea mai bună ofertă
Puteți cumpăra alte micro-controlere, dar asigurați-vă că acestea sunt compatibile atât cu Arduino, cât și cu HID (dispozitiv de intrare umană)
-
-
Un ecran OLED 128x32 I2C
Am cumpărat asta de la Amazon
-
Acces la o imprimantă 3D
- Încercați cu bibliotecile sau școlile locale din jurul dvs. și vedeți dacă au o imprimantă 3D
- Personal, nu am folosit niciodată un serviciu online, dar și tu le-ai putea folosi (ceva de genul acesta)
- Sârmă subțire
-
Instrumente generale necesare
- Fier de lipit și lipit
- Cleste pentru tăiere laterală
- Fișiere mici (oarecum opționale)
- Hot Glue Gun and Glue
- Șurubelniță și șuruburi la alegere
Pasul 2: Modificări ale comutatorului de taste



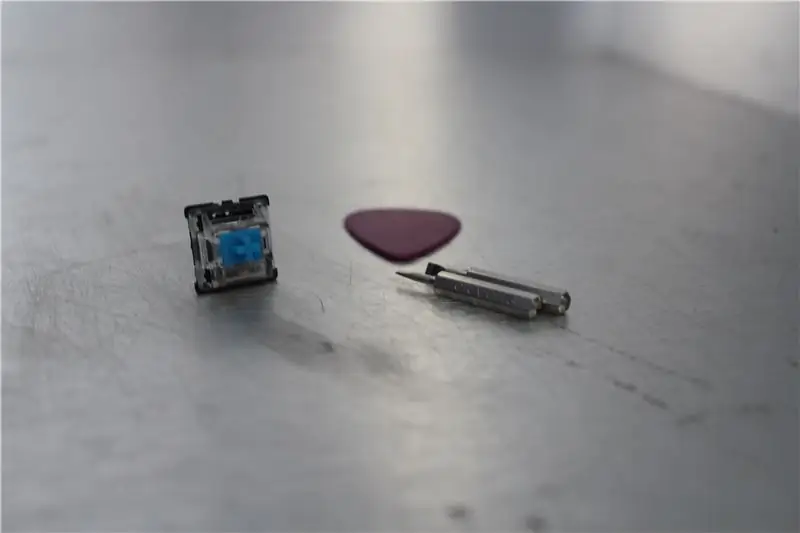
Începeți să dezasamblați întrerupătoarele pe care le-ați cumpărat. Facem acest lucru pentru a permite luminii să strălucească mai bine pentru a ajunge la tastele noastre. Dacă ați ales tastele care nu acceptă RGB, săriți peste acest pas.
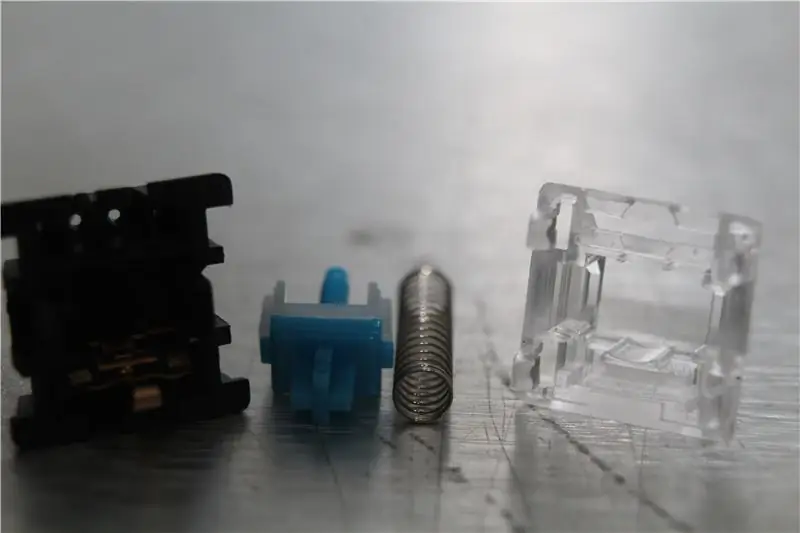
Luați 2 pene mici (am folosit 2 biți de șurubelniță cu cap plat) și împingeți sub clapetele de pe partea comutatorului. Apoi puneți ceva între vârf și jos pentru a nu se închide. Continuați să împingeți filele din cealaltă parte, astfel încât niciun filet nu ar trebui să țină partea superioară. După aceea, terminați și scoateți partea de sus a comutatorului. Există, de obicei, patru părți, partea superioară și inferioară a carcasei, arcul și tija (partea glisantă a comutatorului care ține capacul).
Începeți să tăiați bucăți mici din fundul carcasei pentru a permite trecerea mai multor lumini. Tăiați mai întâi clema care ține comutatorul de pe placă. Apoi tăiați puțin din trecerea LED-ului original (partea cu cele 4 găuri, care sunt pentru picioarele LED-urilor). Tăiați încet pe acea filă din interior pentru a ajunge în jos. Apoi continuați să tăiați până la centrul cilindric al întrerupătorului care ține arcul. Nu trebuie să mergem mai departe de atât. După aceea, lărgiți puțin orificiul, tăind încet ambele părți cu suporturile preformate. Un alt pas opțional este să îl arhivați, să îl faceți mai frumos și mai puțin zimțat. Asigurați-vă că există puțini sau deloc bucăți de plastic în interiorul carcasei, deoarece nu doriți ca comutatorul să se blocheze. Asigurați-vă că faceți aceste tăieturi încet și mic, deoarece am rupt câteva cutii de lățimea tăietorilor laterali, forțând carcasa să se despartă.
Dacă și jumătatea superioară a comutatorului nu este clară, încercați să o modificați pentru a permite luminii să strălucească. Încercați încetul cu încetul fără a rupe comutatorul, pentru că nu doriți să cadă tija. O posibilă soluție poate fi tăierea bucății de plastic care ar avea un LED normal și lăsarea plasticului care păstrează tulpina închisă și arhivarea ei numai.
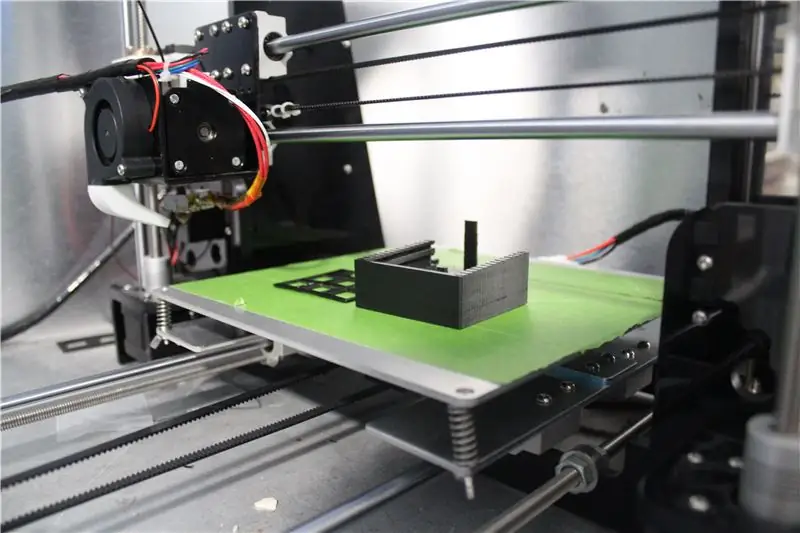
Pasul 3: Imprimare 3D

Va trebui să descărcați unul dintre fișierele zip de mai jos și să le imprimați 3D. Vor exista diferite versiuni în funcție de ceea ce doriți. Va exista un folder cu toate fișierele stl normale în el (KeybArrowSTLFiles) și unul cu fișierele Autodesk inventor (KeybArrowSourceFiles), astfel încât să puteți modifica fișierele și să le modificați în funcție de propriile dvs. nevoi. Fișierele sunt ușor diferite de ceea ce am imprimat, asta pentru că au existat unele defecte de proiectare și am simțit că le pot îmbunătăți. Exemplul ar fi părțile laterale ale carcasei, ale mele erau cam prea mari, astfel încât tastele nu ar fi împinse până la capăt, noile fișiere ar trebui să remedieze acest lucru.
Designul lor a fost destul de complicat, cu peste 30 de pași. Tot ce voi spune este că, dacă doriți să proiectați o carcasă pentru o dimensiune diferită, ar trebui să vă asigurați că aveți experiență cu modele 3D oarecum complicate. Nu este chiar pentru persoanele care sunt noi în designul 3D.
Rețineți că ambele fișiere ale carcasei sunt la un unghi de 3 grade și ar trebui să le fixați pe pat
Pasul 4: Asamblarea a ceea ce aveți până acum




Acum, că avem toate piesele noastre și avem piesele tipărite în 3d, este timpul să o montăm puțin!
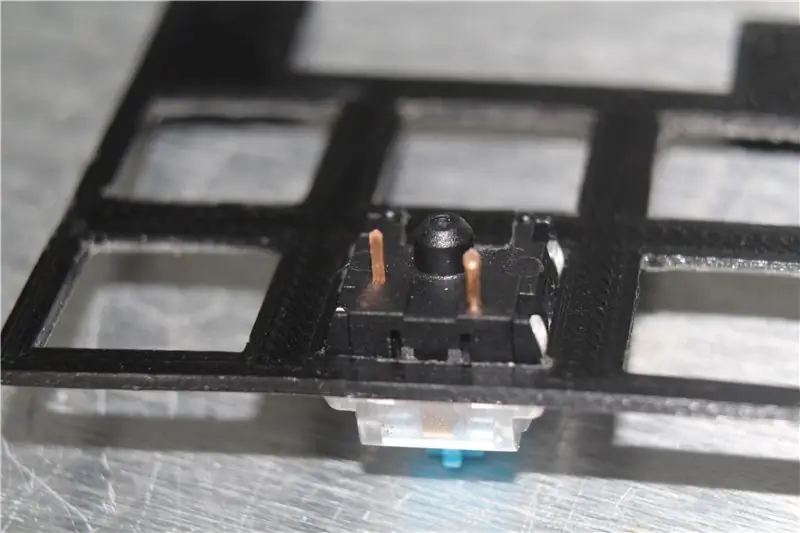
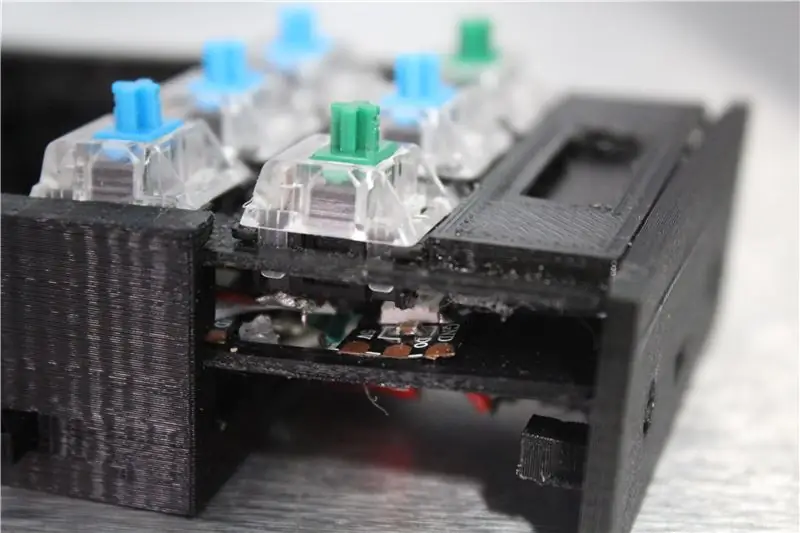
Așezați toate cele 6 comutatoare în placă și lipiți-le în poziție. Trebuie să le lipim pentru că tăiem filele care o țin în poziție. Vă sugerez să așteptați să introduceți OLED pentru că nu doriți ca acesta să fie înclinat.
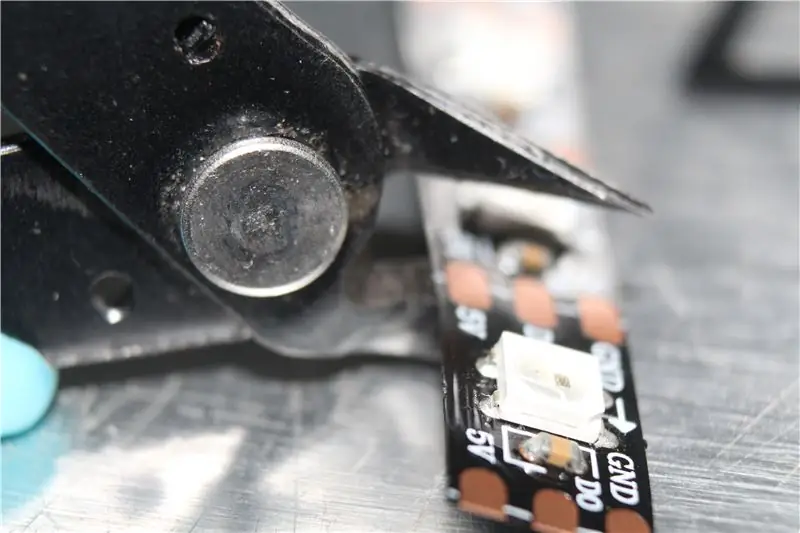
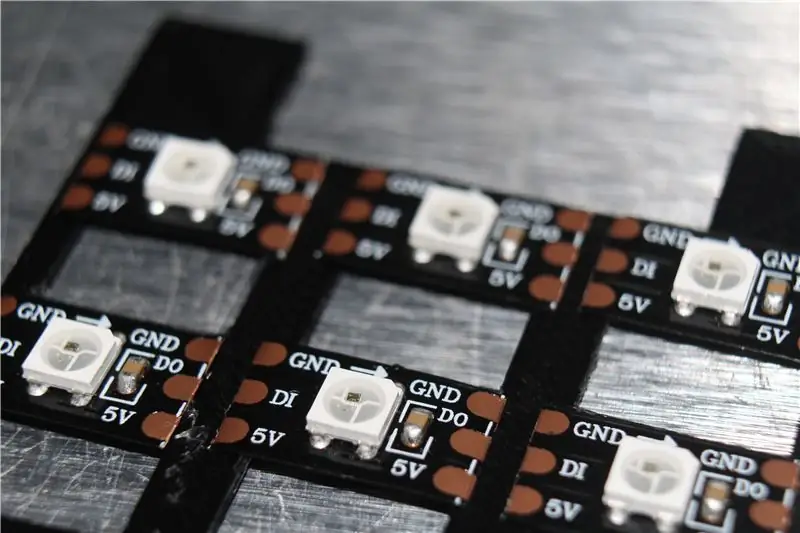
Apoi, tăiați 6 LED-uri și plasați-le pe placa LED. Pătratele de pe placă sunt pentru a vă ajuta să aliniați LED-urile. LED-urile pătrate se vor potrivi în ele, astfel încât să puteți imprima 3d altul pentru a ajuta la aliniere, sau doar să îl aliniați din spate. Asigurați-vă că săgețile indică celelalte LED-uri, deoarece DO ar fi lipit la DI. Folosiți acele pătrate pentru a lipi LED-urile cu adeziv fierbinte și țineți-le în poziție și așteptați ca adezivul să se mențină.
Am folosit o placă prototip pentru întrerupătoare pentru a ține LED-urile (în imagini) pentru că nu-mi place să risipesc filament și am decis să refolosesc. Noul fișier nu va afecta nimic, ci simplificați alinierea.
Pasul 5: Configurarea OLED



Vă recomand să utilizați acest Instructable pentru o plimbare amănunțită. S-au descurcat foarte bine.
Va trebui să descărcați și să importați această bibliotecă și această bibliotecă pentru ca codul să funcționeze.
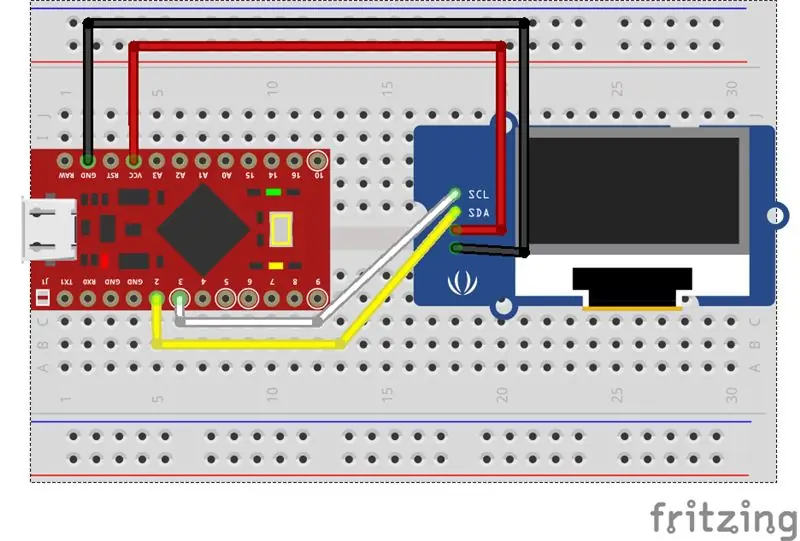
Mai întâi conectați-l. Conectați VCC la VCC și GND la GND. Apoi conectați pinii SDA și SCL. Pinii SDA și SCL pot varia de la fiecare Arduino, dar pe micro-ul pro, SDA este conectat la pinul 2, iar SCL este conectat la pinul 3. Căutați un pinout al controlerului dvs. dacă nu sunteți sigur de ce pin SDA și SCL sunt conectate la.
Următorul este să-l afișați și să faceți imagini. Mai jos vor fi fișiere despre cum să funcționeze. Primul pas este să utilizați codul ScreenScan (furnizat inițial de Arduino aici). Încărcați codul pe Pro Micro și deschideți cititorul de serie (sub fila Instrumente din partea de sus). Vă va citi înapoi și adresa OLED. Dacă adresa dvs. este 0x3C, atunci nu este nevoie să schimbați nimic. Dacă nu este, atunci trebuie să mergeți și să schimbați adresa din codul ssd1306_128x32_i2c și codul final (numit ArrowKeypad), astfel încât să funcționeze corect.
Acum testați exemplul de cod care a fost inclus cu biblioteca Adafruit ssd1306 care pentru codul i2c 128x32 (numit ssd1306_128x32_i2c)
După aceea, păstrați Arduino pornit și încercați să aliniați OLED pe placa de comutare, apoi opriți-l și încercați să-l lipiți în poziție. Cel mai probabil nu veți primi această primă încercare, dar continuați să vă ajustați pentru a încerca să o aliniați, astfel încât să nu fie înclinată atunci când este finalizată. Vă sugerez să lipiți puțin o parte și să verificați înainte să lipiți cealaltă parte pentru a vă asigura că nu este înclinată.
Descărcați codul acum și utilizați celelalte fișiere de cod la pasul 8 mai târziu în acest instructabil
Pasul 6: lipire

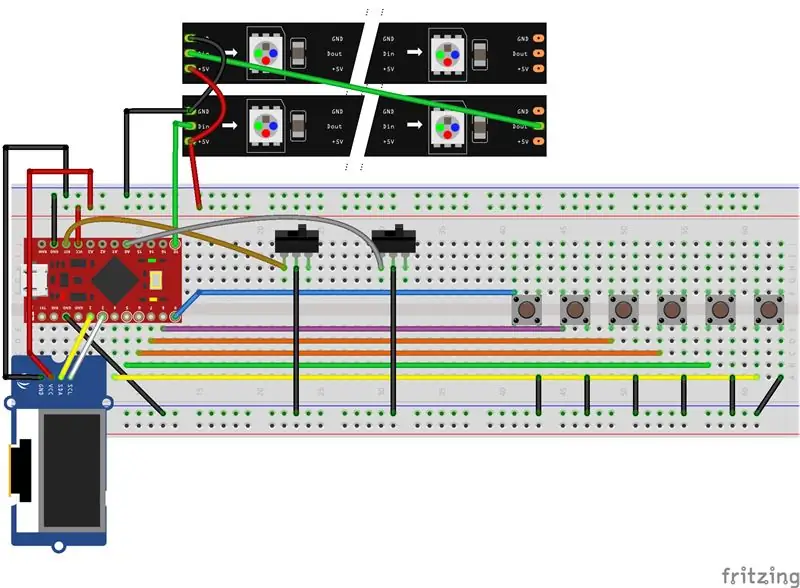
Un fișier Fritzing va fi disponibil mai jos. Acest lucru vă va permite să interacționați cu circuitele și dacă faceți clic stânga și țineți apăsat, puteți vedea ce fire sunt toate fișierele conectate (evidențiate în puncte galbene) care trebuie importate în Fritzing înainte de a deschide fișierul va fi jos (pentru Pro Micro și LED-uri).
Asigurați-vă că pinii cu etichetă „MOSI, MISO sau SCLK” sunt NEUTILIZATE sau va provoca erori cu OLED
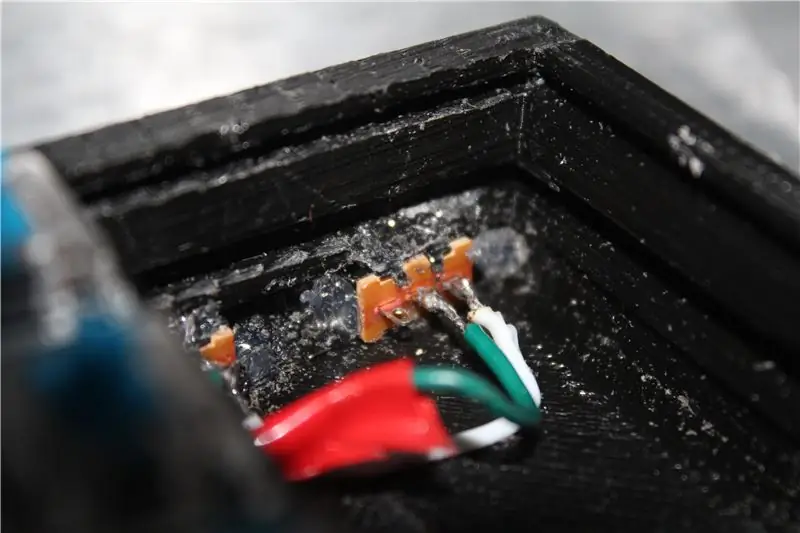
După tăierea celor 6 LED-uri în benzi simple și lipirea lor pe placă. Așezați fierul de lipit pe plăcuțele de cupru și adăugați lipire la fiecare dintre plăcuțe. Tăiați bucăți mici de sârmă și îndepărtați jumătate din el, răsuciți-l, apoi scoateți cealaltă jumătate și răsuciți firul. Sârma va trebui să fie ținută cu clești sau cu niște mâini de lipit, în timp ce o veți ține pe loc de lipit. Adăugați mai multe lipire pentru a o ține frumos acolo. Lipiți împreună toate LED-urile din rând. Tăiați un fir și lipiți-l până la capătul LED-ului din primul rând, cu eticheta „DO” sau „D-” și conectați-l la primul LED din al doilea rând cu eticheta „DI” sau „D + '. Puteți face acest lucru și cu 5v și GND, dar este mai ușor dacă primele LED-uri 5v și GND de pe fiecare rând sunt conectate împreună. Conectați firul de 5v la VCC, pinul de date la orice pin digital (codul este setat ca 10) și GND la un GND de pe Arduino.
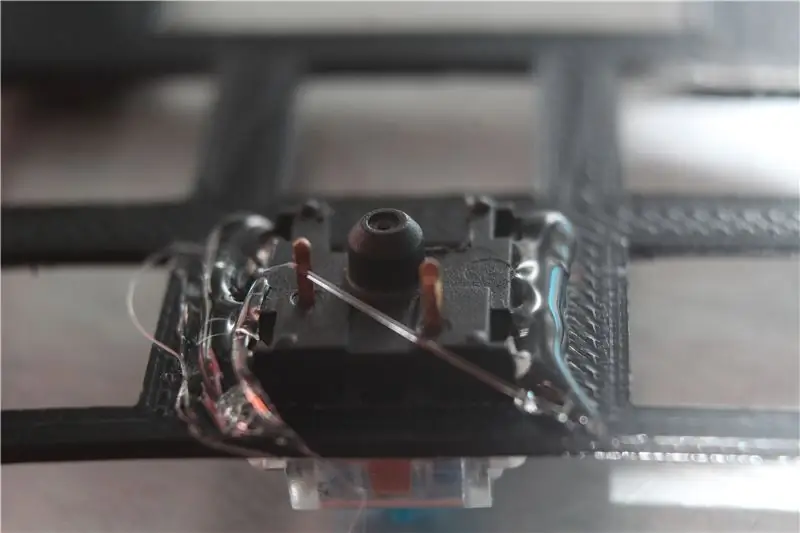
Pentru ca Arduino să recunoască o intrare, comutatoarele trebuie să conecteze la sol un pin de date. Deci, puteți lipi un fir pentru a conecta toate cele 6 comutatoare la masă. Lipiți un fir la fiecare comutator și, dacă este posibil, încercați să schimbați culorile firului pentru a urmări ce comutator este ceea ce fir. Introduceți firele prin placa LED și conectați-le la un pin de date de pe Arduino (pentru asta am folosit pinii de date 5-9)
Cele două comutatoare laterale au funcții diferite, unul este un comutator de resetare pentru programare, în timp ce celălalt este un comutator de funcții, care va comuta între straturile tastaturii pentru a schimba rapid funcțiile butoanelor. Comutatorul de sus este conectat la resetare (RST) și GND, atunci când este conectat, provoacă resetarea. Comutatorul de jos este conectat la pinul 18, care este etichetat ca A0 pe Pro Micro. Oferiți-vă o slăbiciune cu firele comutatorului, deoarece trebuie totuși să glisați în plăci și prea puțin fir nu va permite plăci pentru a introduce prin partea superioară.
Pasul 7: Introducere în programare

Înainte de a dori să închideți carcasa, doriți să o testați și să vă asigurați că funcționează. Puteți trece la pasul 11 pentru a-l asambla acum. Pur și simplu constat că testarea acestuia în prealabil ajută la reducerea numărului de ori pe care îl deschideți și îl închideți. Chiar dacă nu ar trebui să o afecteze prea mult, am folosit Arduino IDE versiunea 1.8.3, deci dacă aveți probleme, încercați să utilizați această versiune. Codul este la Pasul 5, este un fișier zip pe care va trebui să îl extrageți și să îl încărcați prin Arduino.
Mai jos vor fi mai multe bucăți de cod. Unul va fi codul final, doi vor fi pentru a testa OLED (unul pentru a testa, unul pentru a găsi adresa) și unul va fi pentru a testa RGB. Utilizați codul final pentru a testa comutatoarele.
Dacă doriți să vă proiectați propriul cod, vă învăț asta în următorii 3 pași, dar este complet bine dacă doriți să utilizați codul meu sau să îl luați și să îl modificați.
Unele elemente de bază ale programării acestui lucru
- Sub fila „Instrumente”, apoi fila „Placă”, setați-l la un Arduino Leonardo (cu excepția cazului în care aveți un microcontroler diferit de Pro Micro)
- Utilizați comutatorul de resetare de fiecare dată când încărcați codul pe Pro Micro. Am constatat că, odată ce bara de compilare este plină și încă se încarcă, este un moment bun să porniți și să dezactivați programul. (Dacă nu faceți acest lucru, încărcarea nu va reuși să se încarce.)
-
Toate bibliotecile utilizate trebuie să fie instalate și importate
Pentru a importa, accesați fila Instrumente și faceți clic pe include bibliotecă. (Rețineți, de asemenea, că exemplele mele de coduri de pe pagina web trebuie să aibă în jurul numelui bibliotecii, nu le-am putut introduce în secțiunea de exemplificare a codului de la următorii pași)
-
Bibliotecile LED și OLED vor fi inițializate ca obiecte, le puteți denumi orice, dar, din motive demonstrative, le voi denumi „bandă” și „afișare”
Apelați funcții dintr-un obiect tastând numele obiectului, punând un punct, apoi tastând funcția pe care doriți să o utilizați
Apoi testați LED-urile, încărcați codul și asigurați-vă că toate funcționează. Dacă niciunul nu funcționează, vă lipsește un știft care merge la ele, verificați lipirea primului LED.
În cele din urmă, utilizați codul final pentru a testa comutatoarele. Acesta ar trebui să fie cel mai ușor de făcut. Rețineți că acum, după încărcarea unui cod HID, va trebui să resetați Arduino de fiecare dată când încărcați codul pe acesta. Doar resetați-l la jumătatea încărcării și ar trebui să funcționeze.
Pasul 8: Programarea comutatoarelor


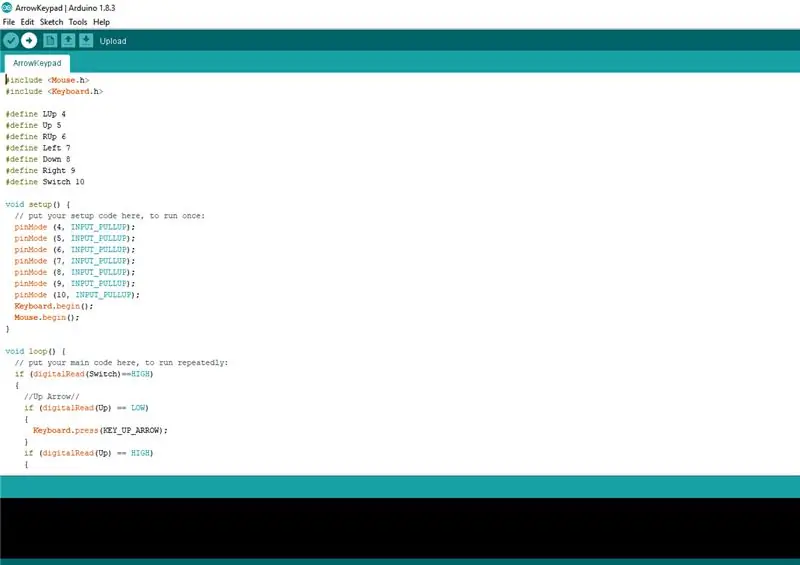
Din toate programările, comutatoarele sunt cele mai puțin complicate. Pentru a fi recunoscută ca o tastatură, tot ce trebuie să utilizați este biblioteca Arduino Keyboard și instrucțiuni condiționale. Asigurați-vă că în fila Instrumente, placa este setată la un Arduino Leonardo dacă utilizați un Pro Micro ca mine.
Înainte de a începe cu declarațiile condiționale, trebuie să configurăm pinii. Avem nevoie de acest lucru pentru a rula o singură dată, așa că puneți acest lucru în configurarea nulă. Începeți cu pinMode (PinNum, INPUT_PULLUP); Acest lucru îi spune lui Arduino că PinNum așteaptă o intrare și că adaugă un rezistor pullup (astfel încât să nu avem nevoie să conectăm niciun hardware)
Pullup-ul de intrare are 2 stări, LOW și HIGH. Arduino va citi LOW pe un pin când este conectat la masă (GND) și va citi HIGH când este deconectat. Pentru a afla ce citește pinul, folosim digitalRead (PinNum).
Începând cu elementele de bază, folosim instrucțiuni condiționale if pentru a afla dacă a fost apăsată tasta. Vrem ca acest lucru să ruleze din nou și din nou, așa că dorim ca acesta să fie pus în bucla nulă. Dacă tasta a fost înregistrată ca „LOW” atunci vrem să fie apăsată tasta, iar tasta să fie eliberată când intrarea este „HIGH”. Deci, pentru a face acest lucru, codificăm dacă (digitalRead (PinNum) == LOW) {[Cod pentru când butonul este apăsat]} și codăm dacă (digitalRead (PinNum) == HIGH) {[Cod pentru când butonul este eliberat] }
Pentru codul tastaturii, importați biblioteca tastaturii. Puneți o tastatură.begin (); în configurația nulă. Apoi, în declarațiile noastre condiționale, folosim keyboard.press ([tastă]); și keyboard.release ([tastă]); sau keyboard.releaseAll (); dacă ai apăsat mai multe taste. De asemenea, puteți utiliza keyboard.print ([Șir]); și keyboard.println ([Șir]) pentru a imprima șiruri, ca o parolă. print și println sunt similare, dar println adaugă doar un ENTER, deci trece automat la următoarea linie.
Pasul 9: Programarea OLED



Începând cu programarea OLED, va trebui să aveți un cod de configurare de bază. Aceasta indică practic computerului unde se află OLED-ul dvs., dimensiunea acestuia și modul în care este programat. Odată ce aveți codul de configurare pentru OLED, presupunând că afișați doar text, ar trebui să fie destul de simplu de programat. Mai întâi includeți bibliotecile Wire și SSD1306.
Definiți OLED_RESET ca 4 și includeți biblioteca SSD1306 în cod. Puneți afișajul Adafruit_SSD1306 (OLED_RESET); în codul dvs. pentru a începe utilizarea bibliotecii Adafruit SSD1306.
Începeți cu Serial.begin (9600); apoi display.begin (SSD1306_SWITCHCAPVCC, 0x3C); pentru a inițializa afișajul i2C cu adresa 0x3C (cu excepția cazului în care s-a schimbat la pasul 5). Puneți-le pe ambele în configurare nulă, deoarece trebuie să ruleze o singură dată.
Înainte de a programa afișajul, trebuie să vă asigurați că utilizați display.clearDisplay. Dacă nu faceți ceea ce a fost introdus se va suprapune și, în funcție de ceea ce a fost schimbat, nu va fi lizibil. De asemenea, doriți să setați originea, deci utilizați display.setCursor (0, 0); pentru a-l seta pe un punct de pe afișaj, puneți (0, 0) pentru a-l reseta la început. Pentru a seta dimensiunea textului, utilizați display.setTextSize (1); Nu aș merge mult mai mare decât 1, este mult mai mare decât se aștepta.
Chiar dacă afișajul nostru este monocrom, trebuie să setăm culoarea textului, așa că îl programăm ca display.setTextColor (WHITE);
Acum că aveți biblioteca importată și obiectul de afișare, puteți începe să o programați. Pentru a adăuga text, utilizați display.print (); și afișează.println (); pentru a imprima șiruri. Din nou, print nu adaugă o returnare în timp ce println revine automat la următoarea linie când se imprimă din nou ceva.
Înainte de a obține ceva de afișat, trebuie să actualizați OLED și să-i spuneți să se actualizeze, utilizați display.display (); fără parametri și se va actualiza.
Codul ar trebui să arate cam așa acum:
// Cod realizat de Foster Phillips
#include Adafruit_SSD1306.h #include Wire.h #define OLED_RESET 4 Afișaj Adafruit_SSD1306 (OLED_RESET); void setup () {pinMode (SWITCH, INPUT_PULLUP); Serial.begin (9600); display.begin (SSD1306_SWITCHCAPVCC, 0x3C); display.display (); întârziere (2000); display.clearDisplay (); display.setTextSize (1); display.setTextColor (ALB); } void loop () {display.display (); întârziere (2000); display.clearDisplay (); display.setTextSize (1); display.setCursor (0, 0); display.println ("Hello World!"); display.println ("Hello Instructables!"); }
Acest instructable și acest link Github sunt atât referințe foarte bune pentru depanare, cât și pentru a afla mai multe despre programarea afișajului.
Pasul 10: Programarea LED-urilor



De asemenea, LED-urile sunt rezonabile de simple. Vom folosi biblioteca Adafruit Neopixel. Personal, biblioteca NeoPixel este foarte asemănătoare cu programarea în procesare, dacă ați programat vreodată în aceasta.
Există mai întâi un cod de configurare, care se adresează ce bibliotecă folosim și care configurează o matrice care spune practic câte LED-uri sunt pe pin, ce este pinul pentru date și cum este programat. Acest lucru se face cu un exemplu precum Adafruit_NeoPixel strip = Adafruit_NeoPixel (6, 10, NEO_GRB + NEO_KHZ800); Acest lucru explică faptul că există 6 LED-uri, pinul este pinul 10 și că folosește tipul de benzi adresabile NEO_GRB + NEO_KZH800. De obicei, ultimul argument nu trebuie atins, benzile LED pe care le-am folosit nu au avut nevoie de asta.
După aceea aveți nevoie de strip.begin (); funcție care arată că sunteți gata să începeți să le utilizați. Nimic nu trebuie să fie între paranteze.
Odată ce aveți acest lucru, puteți apela diferite funcții cu banda. [Funcție]
Unul pe care va trebui să îl cunoașteți este strip.setPixelColour. Aceasta are 4 funcții între paranteze. Aveți LED-ul în „matrice” de LED-uri (nu uitați, matricile încep de la 0) și valorile corespunzătoare de roșu, verde și albastru de la 0-255. Acest lucru vă va permite să amestecați valorile dorite Roșu Verde și Albastru pentru a obține culoarea dorită. Codul ar trebui să arate ca: strip.setPixelColour (0, 0, 255, 255); dacă vrei o culoare cyan pe primul LED.
De asemenea, LED-ului trebuie să li se trimită aceste date, ceea ce este strip.show (); face. Acesta va actualiza pixelii după ce ați schimbat ceva cu ei. Nimic nu trebuie să intre în paranteze.
Codul ar trebui să arate ca:
// Cod realizat de Foster Phillips
#include Adafruit_NeoPixel.h #define PIN 10 #define Num 6 Adafruit_NeoPixel strip = Adafruit_NeoPixel (Num, PIN, NEO_GRB + NEO_KHZ800); void setup () {strip.begin (); strip.show (); } void loop () {strip.setPixelColor (0, 255, 0, 0); strip.setPixelColor (1, 255, 0, 0); strip.setPixelColor (2, 255, 0, 0); strip.setPixelColor (4, 255, 0, 0); strip.setPixelColor (3, 0, 0, 255); strip.setPixelColor (5, 0, 0, 255); strip.show (); }
Mai multe informații găsiți aici.
Pasul 11: Asamblarea



Acesta este probabil cel mai ușor pas și cel mai tare.
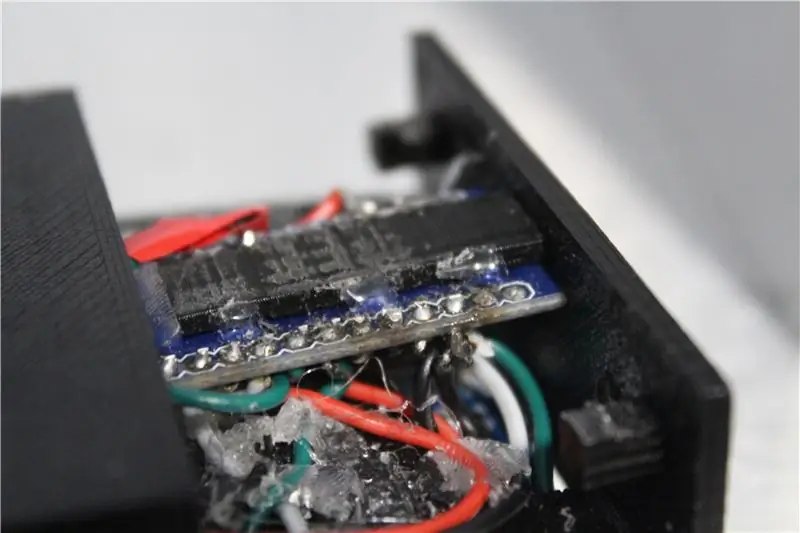
Începeți prin așezarea și glisarea în Pro Micro pe închiderea carcasei. Lipiți-l în loc cu un lipici fierbinte.
Carcasa / închiderea a fost proiectată astfel încât să puteți lăsa placa laterală a comutatorului și placa LED. Doar glisați-o și, în funcție de modul în care ați imprimat-o, este posibil să fie nevoie să înregistrați sau să tăiați interiorul diapozitivelor pentru a îndepărta o parte din plastic.
După aceea, luați șuruburile și blocați-le acolo și faceți-vă propriile găuri pentru șuruburi. Nu aveam șuruburi specifice când am proiectat fișierele, așa că am făcut o gaură aproximativ de mărimea unui șurub și am înșurubat-o în mine. Încălzirea acestuia cu o brichetă va ajuta la formarea acestuia la șurubul de care aveți nevoie și, de obicei, la întărirea straturilor. Asigurați-vă că nu împingeți prea mult pe șuruburi sau puteți dezlipi capul. Am folosit șuruburi cu cheie Allen pentru a reduce acest risc.
Apoi, doar împingeți capacele cheilor pe taste. Atunci e cam făcut! Versiunea mea a săgeții Macropad este completă!
Pasul 12: Îmbunătățirile dvs
Acum, că știi cum să creezi versiunea mea, îți poți crea propria ta! Tastaturile pot fi, fără îndoială, despre a te exprima, deci nu este distractiv doar să ai un design al altcuiva decât dacă îl modifici pentru a se potrivi cu tine! Există multe îmbunătățiri pe care le puteți face! Iată câteva îmbunătățiri pe care aș dori să le adaug sau să le gândesc!
- Programează Tetris și alte jocuri simple
- Faceți-l bluetooth
- Permiteți-i să citească datele din prezentările de diapozitive și să le afișeze în format OLED (Afișați numărul diapozitivului și numele diapozitivului)
-
Realizați o tastatură de dimensiuni complete sau un macropad mai mare folosind aceste tehnici
Ar trebui să învățați cum să creați o matrice de comutare pentru acest lucru
- Programați mai multe opțiuni de culoare
- Programează macrocomenzi pentru jocuri, editare video etc.
- Utilizați fișierele sursă Autodesk Inventor pentru a vă crea propriul caz sau modificați-l pentru a fi al dvs. unic!
- Adăugați o placă de sunet pentru a o dubla ca player de muzică
Distrează-te făcând! Simțiți-vă liber să adăugați sfaturi sau cereți-mi să vă clarific!
Dacă doriți să vedeți progresul celorlalte părți, luați în considerare verificarea Instagram-ului meu. Mulțumesc că mi-ai citit instructabilul!


Locul doi în concursul de microcontroler
Recomandat:
Tastatură mecanică Arduino: 5 pași (cu imagini)

Tastatură mecanică Arduino: Aveam nevoie de un tampon pentru un alt proiect, așa că am decis să fac o tastatură cu piese pe care le aveam acasă
Tastatură Macro Arduino imprimată 3D: 6 pași (cu imagini)

Tastatură Macro imprimată 3D Arduino: Acesta a fost primul meu proiect de lucru cu Arduino Pro Micro. Puteți să-l utilizați în chaturile Zoom sau Discord pentru a face lucruri cum ar fi să comutați sunetul, să comutați videoclipul sau să partajați ecranul. În plus, îl puteți programa pentru a deschide programe utilizate frecvent pe
Tastatură mecanică Cherry Pi Split: 45 de pași (cu imagini)

Tastatură mecanică Cherry Pi Split: Am folosit o tastatură Microsoft Natural Elite de ani de zile. Și după aproape 20 de ani de servicii loiale, este la sfârșitul duratei sale de viață. În timpul căutării unui înlocuitor, m-am uitat și la diferite tastaturi mecanice. Și pentru că fac DIY în mod regulat
Tastatură mecanică ErgoDox: 11 pași (cu imagini)

Tastatură mecanică ErgoDox: Tastatura ErgoDox este o tastatură divizată, mecanică și programabilă. Este complet open-source, deci tot ce trebuie să îl construiți este să cumpărați piesele și să dedicați timpul. Lucrez ca inginer software și sunt mereu în căutare de modalități de a-mi îmbunătăți productivitatea
Curățați o tastatură mecanică veche: 5 pași (cu imagini)

Curățați o tastatură mecanică veche: tastaturile mecanice erau foarte frecvente și populare în anii 1990 și mai devreme, iar pentru mulți oameni simțul și sunetul pe care le dădeau semănau mai mult cu mașinile de scris cu care ar fi fost obișnuite anterior. De atunci, tastatura mecanică
