
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:45.
- Modificat ultima dată 2025-01-23 15:04.



Dragi prieteni bun venit la un alt tutorial! În acest videoclip vom învăța cum să construim propriul meniu pentru popularul ecran LCD Nokia 5110, pentru a face proiectele noastre mai ușor de utilizat și mai capabile. Să începem!
Acesta este proiectul pe care urmează să îl construim. Pe afișaj apare un meniu simplu și cu ajutorul codificatorului rotativ pot naviga în sus sau în jos și pot selecta un element de meniu apăsând butonul codificatorului rotativ. Când este apăsat butonul din mijloc al codificatorului rotativ, apare un alt ecran și putem schimba valoarea unei variabile. Dacă mai apăsăm încă o dată butonul codificatorului rotativ, ne întoarcem la ecranul meniului principal. Meniul are 6 elemente și putem derula în jos sau în sus meniul, iar elementele de pe afișaj se vor schimba corespunzător. Urmăriți videoclipul atașat pentru a vedea exact cum funcționează acest meniu. Desigur, îl puteți modifica pentru a vă crea propriile meniuri mai complexe, dacă doriți.
Să vedem acum cum să construim acest proiect.
Pasul 1: obțineți toate părțile

Părțile necesare pentru construirea acestui proiect sunt următoarele:
- Un Arduino Uno ▶
- Un ecran LCD Nokia 5110 ▶
- Un codificator rotativ ▶
- Un mic panou de lucru ▶
- Unele fire ▶
- Power Bank ▶
Costul proiectului este foarte mic, este mai mic de 10 USD. Puteți găsi link-uri pentru toate părțile pe care le folosesc în descrierea videoclipului de mai jos.
Pasul 2: Afișaj LCD Nokia 5110



Nokia 5110 este ecranul meu preferat pentru proiectele mele Arduino.
Nokia 5110 este un ecran LCD grafic de bază care a fost inițial destinat ca ecran de telefon mobil. Folosește controlerul PCD8544, care este un controler / driver CMOS LCD de mică putere. Din această cauză, acest afișaj are un consum de energie impresionant. Folosește doar 0,4 mA când este pornit, dar iluminarea de fundal este dezactivată. Folosește mai puțin de 0,06mA în modul de repaus! Acesta este unul dintre motivele care fac din acest afiș preferatul meu. PCD8544 se interfață la microcontrolere printr-o interfață de magistrală serială. Acest lucru face ca afișajul să fie foarte ușor de utilizat cu Arduino. Trebuie doar să conectați 8 fire.
Am pregătit un tutorial detaliat despre modul de utilizare a ecranului LCD Nokia 5110 cu Arduino. Am atașat acel videoclip în acest instructabil, acesta va oferi informații utile despre afișaj, așa că vă încurajez să îl urmăriți cu atenție. Costul afișajului este de aproximativ 4 USD.
O puteți obține aici: ▶
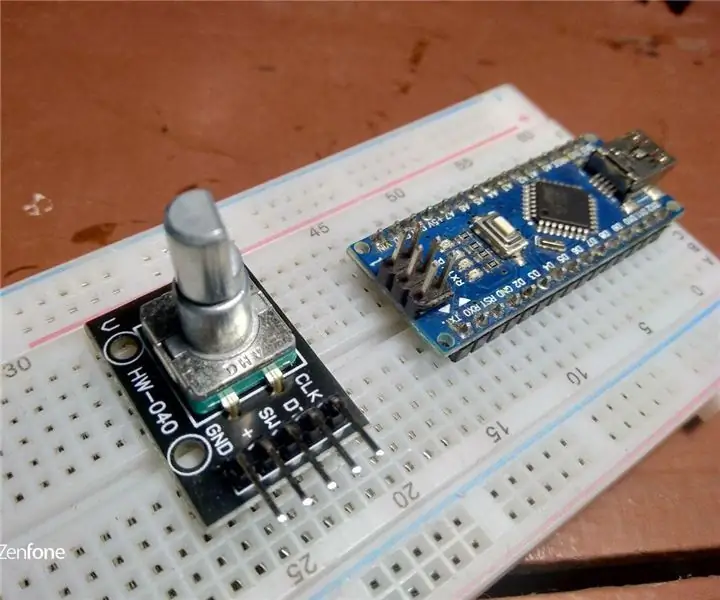
Pasul 3: Codificator rotativ


Un codificator rotativ, numit și codificator de arbore, este un dispozitiv electromecanic care convertește poziția unghiulară sau mișcarea unui arbore sau axă într-un cod analogic sau digital. Codificatoarele rotative sunt utilizate în multe aplicații care necesită o rotație precisă nelimitată a arborelui - inclusiv controale industriale, robotică, lentile fotografice cu destinație specială, dispozitive de intrare pentru computer (cum ar fi șoareci optomecanici și trackballs), reometre de tensiune controlate și platforme radar rotative.
Codificatorul rotativ pe care îl vom folosi în acest proiect este un codificator foarte ieftin. De asemenea, are un buton încorporat și, pentru a-l face să funcționeze, trebuie doar să conectăm 5 fire. Am pregătit un tutorial detaliat despre cum să utilizați un codificator rotativ. Puteți găsi acest videoclip atașat aici.
Costul acestui codificator rotativ este foarte mic. Costă în jur de 1,5 USD.
O puteți obține aici ▶
Pasul 4: Construirea proiectului




Să conectăm acum toate părțile împreună. Înainte de a construi acest proiect, dacă nu ați folosit un codificator rotativ în trecut, vă încurajez să urmăriți tutorialul pe care l-am pregătit despre codificatoarele rotative. Vă va ajuta să înțelegeți cum funcționează codificatoarele rotative și veți câștiga o oarecare experiență cu ele. Acest videoclip este atașat aici.
Am așezat afișajul pe o placă mică de acest gen. Să conectăm mai întâi afișajul. Primul pin al afișajului care este Resetare merge la pinul digital 3 al Arduino Uno, al doilea pin merge la pinul digital 4, al treilea pin merge la pinul digital 5, al patrulea pin la pinul digital 11 și al cincilea pin la digital pinul 13. Următorul pin este Vcc. Conectăm Vcc la șina pozitivă a panoului și șina pozitivă la ieșirea de 3,3V a Arduino. Următorul pin este Lumina de fundal pentru afișaj. Deoarece vrem să-l controlăm prin intermediul software-ului, îl conectăm la pinul digital 7. Ultimul pin este GND. Conectăm GND la șina negativă a panoului, iar șina negativă a panoului la Arduino GND.
Acum tot ce trebuie să facem este să conectăm codificatorul rotativ. Primul pin este GND și îl conectăm la șina negativă a panoului. Următorul pin este Vcc și îl conectăm la șina pozitivă a panoului. Următorul pin este SW și îl conectăm la pinul analogic 2. Următorul pin se numește DT și îl conectăm la pinul analogic 1. În cele din urmă pinul CLK este conectat la pinul analogic 0. Puteți găsi schema acestui proiect în descrierea videoclipului de mai jos.
Acum suntem gata să pornim proiectul. După cum puteți vedea, proiectul funcționează bine, iar meniul funcționează conform așteptărilor! Super, să vedem acum software-ul proiectului.
Pasul 5: Codul proiectului

În acest proiect folosim 4 biblioteci. Folosim două biblioteci pentru afișaj și două pentru codificatorul rotativ.
- Adafruit GFX:
- Nokia 5110:
- Biblioteca Codificator:
- Biblioteca TimerOne:
La început vom arunca o privire la funcția drawMenu. Această funcție este responsabilă pentru desenarea meniului pe afișaj. Această funcție este numită la fiecare câteva milisecunde, deci dacă există o modificare în meniu, această funcție este responsabilă pentru actualizarea meniului de pe ecran.
int menuitem = 1; int frame = 1; pagina int = 1; int lastMenuItem = 1;
Există, de asemenea, 3 variabile globale foarte importante, pagina variabilă, menuitem variabilă și cadrul variabil. Pagina variabilă reține ce ecran UI este afișat pe ecran. Deci, dacă variabila de pagină este 1, ne aflăm în ecranul UI principal, iar dacă variabila este 2, ne aflăm în ecranul UI secundar, unde setăm valoarea unei variabile. Elementul de meniu reține elementul de meniu selectat. Deci, dacă valoarea sa este 1, este selectat primul element de meniu, deci funcția drawMenu trebuie să deseneze acest element de meniu ca negru cu litere albe. Dacă elementul de meniu este 2, este selectat al doilea element de meniu și așa mai departe. Variabila cadru, reține care parte a meniului este afișată pe ecran. Deoarece meniul pe care l-am creat conține 6 elemente și putem afișa doar 3 dintre ele odată, trebuie să știm ce elemente sunt afișate pe ecran. Variabila cadru ne spune exact acest lucru. Dacă variabila cadru are valoarea 1, afișăm primele trei elemente de meniu, dacă este 2, afișăm elementele 2, 3, 4 și așa mai departe.
Am încercat să fac codul cât mai ușor de modificat, așa că am creat câteva variabile globale care conțin numele elementelor de meniu. În acest fel, vă puteți crea propriile meniuri cu ușurință fără a căuta în cod.
String menuItem1 = "Contrast"; String menuItem2 = "Volum"; String menuItem3 = "Limbă"; String menuItem4 = "Dificultate"; String menuItem5 = "Light: ON"; String menuItem6 = "Reset";
iluminare booleană = adevărat;
int contrast = 60; volum int = 50;
Limbajul șirului [3] = {"EN", "ES", "EL"};
int selectedLanguage = 0;
Dificultate în șir [2] = {"EASY", "HARD"};
int selectedDificultate = 0;
La început, inițializăm toate variabilele globale care sunt necesare în cod. Apoi inițializăm afișajul. În funcția de buclă, la început apelăm funcția drawMenu pentru a desena meniul pe ecran. Apoi citim valoarea din codificatorul rotativ și verificăm dacă butonul este apăsat. De exemplu, dacă suntem pe ecranul principal al interfeței de utilizare și este selectat primul element de meniu, dacă valoarea din codificatorul rotativ a crescut, variabila menuitem crește și în bucla următoare funcția drawMenu va desena al doilea element de meniu așa cum este selectat. Dacă apăsăm acum butonul codificatorului rotativ, navigăm la a doua pagină, unde setăm valoarea variabilei. Din nou folosind codificatorul rotativ putem crește sau micșora valoarea variabilei. Dacă apăsăm butonul, navigăm înapoi la pagina meniului principal, iar variabila paginii scade.
Aceasta este ideea de bază din spatele acestui meniu. Urmăm aceeași procedură pentru toate elementele de meniu și paginile. Codul este complex, are peste 400 de linii. Pare complicat, dar dacă îl încercați singur, îl veți înțelege mai ușor și îl veți putea schimba, extinde și utiliza în propriile proiecte. Ca întotdeauna, puteți găsi codul atașat aici.
Pasul 6: Testarea proiectului

Dacă încărcăm codul, putem vedea că proiectul funcționează conform așteptărilor. Putem naviga prin meniu în sus și în jos folosind axul și putem selecta orice element de meniu apăsând butonul codificatorului rotativ. Cat de tare e asta!
Acum, că știm cum să construim meniuri pentru ecranele LCD Nokia 5110, putem adăuga mai multe funcții proiectelor noastre și le putem face mai ușor de utilizat. Totuși, acest meniu simplu pe care l-am construit astăzi poate fi îmbunătățit. Am putea folosi întreruperi în loc să verificăm stările butoanelor tot timpul. Astfel putem reduce consumul de energie al proiectului și putem face codul mai curat. În curând voi pregăti un videoclip despre întreruperi, așa că rămâneți la curent. Mi-ar plăcea să vă aud părerea despre acest proiect de meniu. Vi se pare util și intenționați să utilizați un meniu în oricare dintre proiectele dvs. Vă rugăm să publicați gândurile și ideile dvs. mai jos, mulțumesc!
Recomandat:
Timer de alimentare cu Arduino și codificator rotativ: 7 pași (cu imagini)

Timer de alimentare cu Arduino și codificator rotativ: Acest timer de alimentare se bazează pe temporizatorul prezentat la: https: //www.instructables.com/id/Timer-With-Arduin … Un modul de alimentare cu energie și un SSR (releu de stare solidă) ) au fost atașate la acesta. Sarcini de putere de până la 1KW pot fi operate și cu modificări minime l
Utilizați un motor pas cu pas ca codificator rotativ: 9 pași (cu imagini)

Utilizați un motor pas cu pas ca codificator rotativ: codificatoarele rotative sunt excelente pentru utilizarea în proiecte de microcontroler ca dispozitiv de intrare, dar performanța lor nu este foarte bună și satisfăcătoare. De asemenea, având o mulțime de motoare pas cu pas de rezervă, am decis să le dau un scop. Deci, dacă aveți un pas cu pas
Locomotivă model controlată cu motor pas cu pas - Motor pas cu pas ca codificator rotativ: 11 pași (cu imagini)

Locomotivă controlată cu motor pas cu pas | Motorul pas cu pas ca codificator rotativ: Într-unul din manualele anterioare, am învățat cum să folosim un motor pas cu pas ca codificator rotativ. În acest proiect, vom folosi acum acel motor pas cu pas rotit pentru a controla un model de locomotivă folosind un microcontroler Arduino. Deci, fără fu
Motor pas cu pas Motor controlat pas cu pas Motor pas cu pas ca codificator rotativ: 11 pași (cu imagini)

Motor pas cu pas Motor controlat pas cu pas Motor pas cu pas ca codificator rotativ: Aveți câteva motoare pas cu pas în jur și doriți să faceți ceva? În acest manual, să folosim un motor pas cu pas ca un codificator rotativ pentru a controla poziția unui alt motor pas cu pas folosind un microcontroler Arduino. Deci, fără alte întrebări, hai să
Codificator rotativ folosind Arduino Nano: 4 pași

Codificator rotativ folosind Arduino Nano: Bună tuturor, în acest articol voi face un tutorial despre cum să utilizați un codificator rotativ folosind Arduino Nano. Pentru a utiliza acest codificator rotativ nu aveți nevoie de o bibliotecă externă. Deci putem crea direct programe fără a adăuga mai întâi biblioteci. ok Să începem
