
Cuprins:
- Pasul 1: Strângeți materiale
- Pasul 2: Testați Micro: bit cu MakeCode
- Pasul 3: Configurați hardware-ul
- Pasul 4: Conectați Micro: bit și Raspberry Pi
- Pasul 5: Actualizați Pi și instalați Mu
- Pasul 6: Cod Micro: bit în Mu
- Pasul 7: Cablarea bitului Micro: la Raspberry Pi
- Pasul 8: Codificare în Python
- Pasul 9: Configurați totul
- Pasul 10: Aduceți totul împreună
- Autor John Day [email protected].
- Public 2024-01-30 11:45.
- Modificat ultima dată 2025-01-23 15:04.


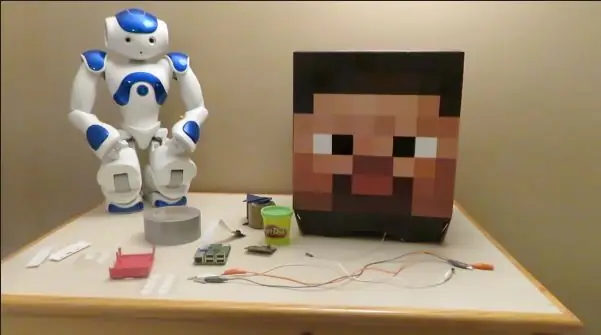
Bine ați venit la cel mai recent proiect al meu pentru a demonstra studenților puterea de codificare și calcul fizic.
Primul videoclip este o prezentare rapidă a proiectului.
Al doilea videoclip este un tutorial complet pas cu pas despre cum să copiați acest proiect și, sperăm, să îl îmbunătățiți.
Bucurați-vă!
Dacă doriți, vă rugăm să acordați canalului YouTube un like și să vă abonați și aici, de asemenea, pe acest site!
Pasul 1: Strângeți materiale
Veți avea nevoie de următoarele:
1 kit Micro: bit
1 Raspberry Pi
1 cameră Raspberry Pi
1 cablu antet masculin / feminin pentru conexiune GPIO
3 Cleme aligator
Puncte cu velcro (opțional)
Bandă pentru conducte sau bandă de ambalare
Minecraft Steve Head (opțional)
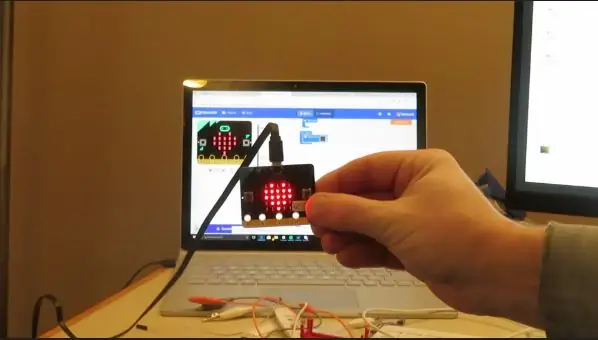
Pasul 2: Testați Micro: bit cu MakeCode

1. Accesați MakeCode.com și alegeți platforma Micro: bit
2. Descărcați o imagine presetată doar pentru a vă asigura că Micro: bit funcționează și înțelegeți cum să utilizați Micro: bit
3. Odată ce aveți o imagine pe micro: bit și înțelegeți cum să descărcați (urmați tutorialul de pe site), atunci putem trece la Raspberry Pi.
Pasul 3: Configurați hardware-ul

1. Configurați Raspberry Pi - tastatură, mouse, monitor și alimentare
2. Conectați camera Raspberry Pi
3. Asigurați-vă că aparatul foto este activat în panoul de configurare
Pasul 4: Conectați Micro: bit și Raspberry Pi

1. Conectați Micro: bit la Raspberry Pi
2. Ecranul trebuie să indice faptul că este conectat și, prin urmare, faceți clic pe OK
3. Asigurați-vă că vedeți bitul Micro: în Manager fișiere
4. Când este conectat Micro: bit ar trebui să afișeze imaginea de la Pasul 2
Pasul 5: Actualizați Pi și instalați Mu

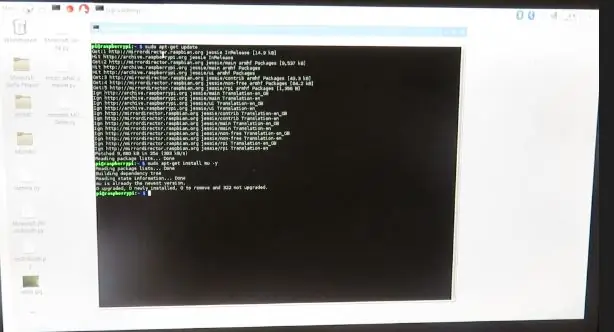
1. Deschideți Terminalul de pe Raspberry Pi și introduceți următoarele pentru a vă actualiza Pi
sudo apt-get update
2. De asemenea, trebuie să instalăm un software de programare numit Mu. Acesta este un program Micro Python conceput pentru micro-controlere precum Micro: bit. Instalați în terminal folosind următoarele:
sudo apt-get install mu -y
Pasul 6: Cod Micro: bit în Mu

Deschideți Mu accesând Meniu Programare Mu
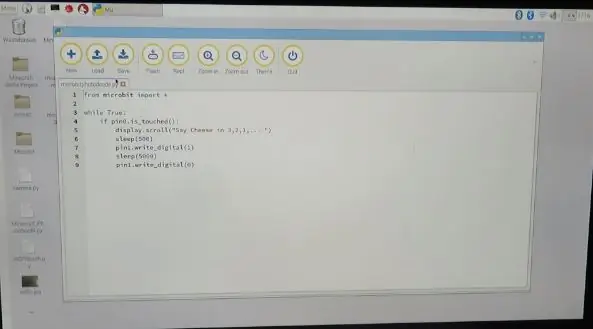
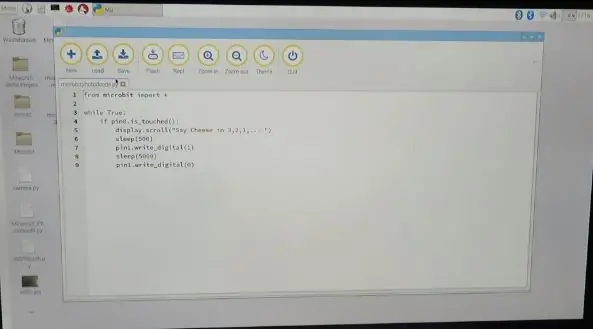
Tastați următorul cod în Mu
din importul micro: bit *
în timp ce este adevărat:
dacă pin0.is_touched ():
display.scroll („Spuneți brânză în 3, 2, 1,….!”)
somn (500)
pin1.write_digital (1)
somn (5000)
pin1.write_digital (0)
Salvați acest cod pe Raspberry Pi
Faceți clic pe Flash pentru a importa codul pe Micro: bit
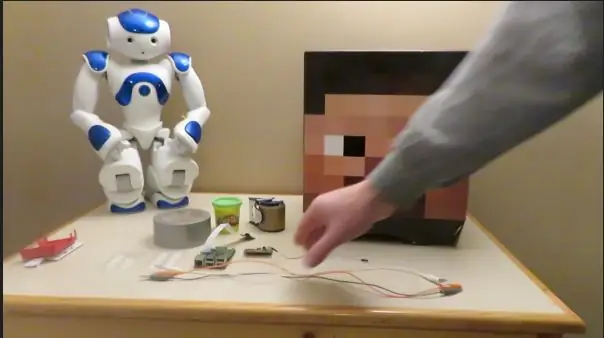
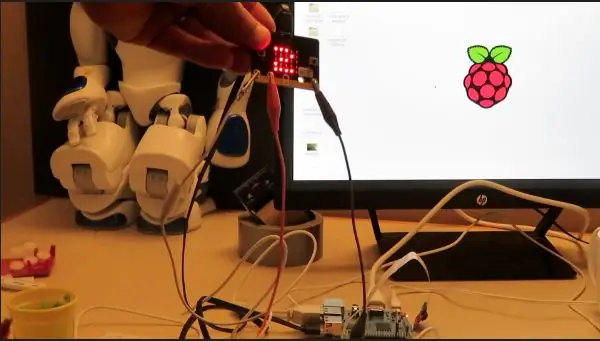
Pasul 7: Cablarea bitului Micro: la Raspberry Pi

Adăugați un clip aligator la Pinul 0 de pe bitul Micro:.
Adăugați un clip aligator la Pinul 1 pe micro: bit
Adăugați un clip aligator la GND pe Micro: bit
Clema de aligator de pe pinul 1 trebuie să fie atașată la firul tată / mamă care este prins la firul tată. Conductorul feminin al acestui fir merge la pinul GPIO 4 de pe Raspberry Pi
În acest moment lipesc clipul de aligator Pin 0 în Play-doh ca buton. Puteți crea orice tip de buton alegeți, dar acesta este rapid și ușor.
Puteți testa Micro: bitul dvs. dacă ați blocat codul. Nimic nu se va întâmpla în afară de mesajul dvs. de pe micro: bit. Asigurați-vă că funcționează, deoarece dacă declanșatorul dvs. nu funcționează, nici următorii pași nu vor funcționa.
Pasul 8: Codificare în Python

Creați un folder pentru a stoca tot codul pentru acest proiect. Puteți adăuga codul Mu dacă doriți să vă ajutați să rămâneți organizat.
0. Salvați acest fișier în dosarul dvs. Acest lucru ajută la maparea pixelilor la lumea Minecraft.
1. Deschideți Python 3
2. Faceți clic pe Fișier nou
3. Salvați fișierul ca orice nume doriți.
4. Introduceți următorul cod
de la picamera import PiCamerade la gpiozero import Buton
din mcpi.minecraft import Minecraft
din timp import somn
din import skimage io, culoare
mc = Minecraft.create ()
buton = Buton (4, pull_up = False)
## Realizarea unei fotografii cu Micro: bit
mc.postToChat („Apăsați butonul!”) sleep (2) button.wait_for_press ()
cu PiCamera () ca cameră:
c amera.resolution = (100, 80)
camera.start_preview ()
somn (3)
camera.capture ('/ home / pi / Desktop / Microbit / selfie.jpg')
camera.stop_preview ()
mc.postToChat („zboară în aer și caută umbra pe pământ”)
somn (5)
### încărcați selfie și hartă
selfie_rgb = io.imread ("/ home / pi / Desktop / Microbit / selfie.jpg")
map_rgb = io.imread ("/ home / pi / Desktop / Microbit / colour_map.png")
### Convertiți în laborator
selfie_lab = color.rgb2lab (selfie_rgb)
map_lab = color.rgb2lab (map_rgb)
### Asocierea culorilor pe harta de culori la blocurile Minecraft ### Primul tuplu este coordonatele hărții de culoare ### Al doilea tuplu este blocul Minecraft
culori = {(0, 0):(2, 0), (0, 1):(3, 0), (0, 2):(4, 0), (0, 3):(5, 0), (0, 4):(7, 0), (0, 5):(14, 0), (0, 6):(15, 0), (1, 0):(16, 0), (1, 1):(17, 0), (1, 2):(21, 0), (1, 3):(22, 0), (1, 4):(24, 0), (1, 5):(35, 0), (1, 6):(35, 1), (2, 0):(35, 2), (2, 1):(35, 3), (2, 2): (35, 4), (2, 3):(35, 5), (2, 4):(35, 6), (2, 5):(35, 7), (2, 6):(35, 8), (3, 0):(35, 9), (3, 1):(35, 10), (3, 2):(35, 11), (3, 3):(35, 12), (3, 4):(35, 13), (3, 5):(35, 14), (3, 6):(35, 15), (4, 0):(41, 0), (4, 1):(42, 0), (4, 2):(43, 0), (4, 3):(45, 0), (4, 4):(46, 0), (4, 5):(47, 0), (4, 6):(48, 0), (5, 0):(49, 0), (5, 1):(54, 0), (5, 2):(56, 0), (5, 3):(57, 0), (5, 4):(58, 0), (5, 5):(60, 0), (5, 6): (61, 0), (6, 0):(73, 0), (6, 1):(79, 0), (6, 2):(80, 0), (6, 3):(82, 0), (6, 4):(89, 0), (6, 5):(103, 0), (6, 6):(246, 0)}
## Iterează peste imagine și apoi peste hartă. Găsiți cea mai apropiată culoare de pe hartă, apoi căutați acel bloc și locul
mc = Minecraft.create ()
x, y, z = mc.player.getPos ()
pentru mine, selfie_column în enumerate (selfie_lab):
pentru j, selfie_pixel în enumerate (selfie_column):
distanță = 300
pentru k, map_column în enumerate (map_lab):
pentru l, map_pixel în enumerate (map_column):
delta = color.deltaE_ciede2000 (selfie_pixel, map_pixel)
dacă delta <distanță:
distance = delta
bloc = culori [(k, l)]
mc.setBlock (x-j, y-i + 60, z + 5, bloc [0], bloc [1])
Dacă aveți nevoie de explicații sau doriți ajutor suplimentar, am tras ideile de aici și de aici pentru a fuziona în acest proiect.
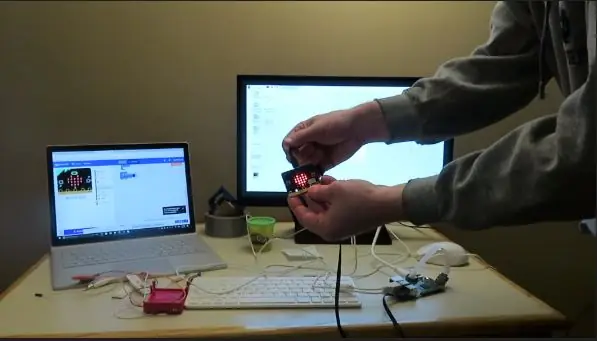
Pasul 9: Configurați totul

1. Salvați toate programele.
2. Închide Pi
3. Conectați Micro: bit și Raspberry Pi în interiorul capului Steve folosind bandă și puncte cu velcro (a se vedea videoclipul în jurul valorii de 19 minute)
4. Puneți totul în poziție și porniți-vă
Pasul 10: Aduceți totul împreună




1. Deschide Minecraft
2. Deschideți programul Python
3. Rulați programul Python și deschideți Minecraft World
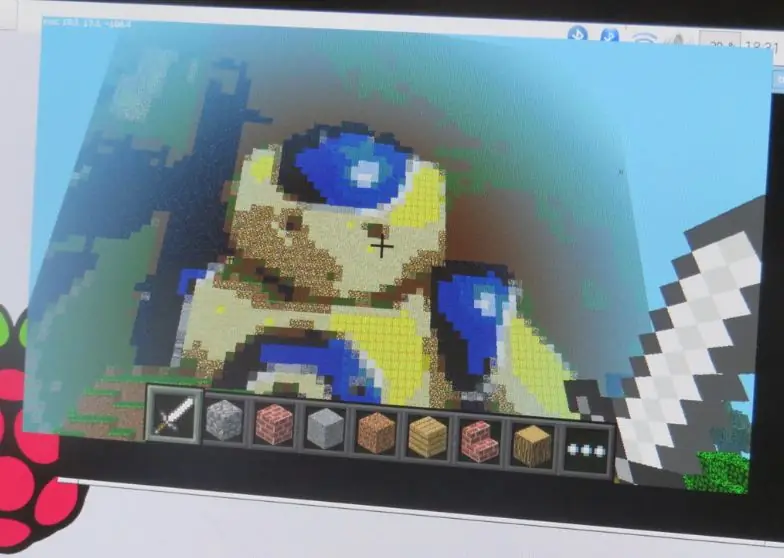
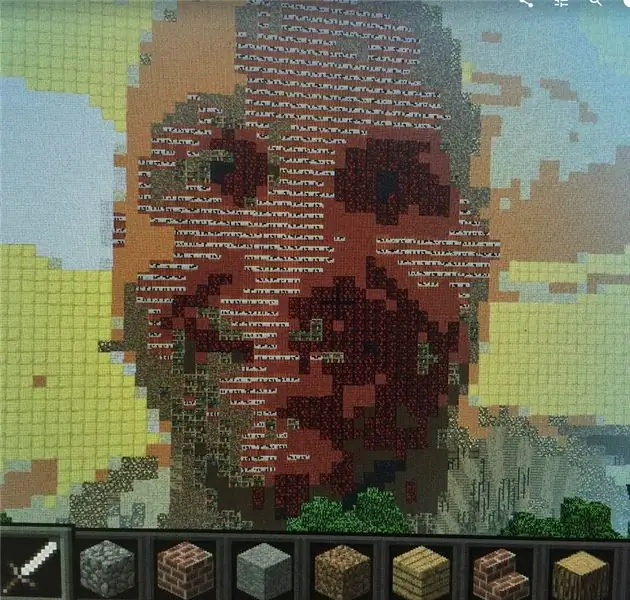
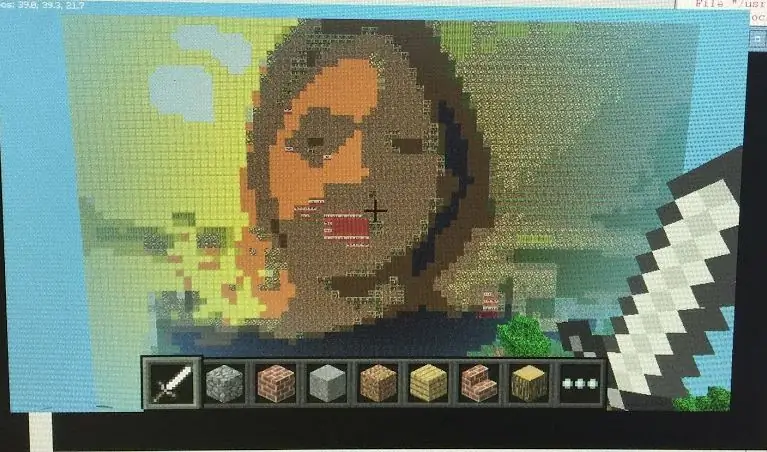
4. Urmați instrucțiunile de pe ecran și urmăriți-l imprimându-vă selfie-ul!
Vă rugăm să împărtășiți tipăririle, proiectele și configurările proiectului dvs., astfel încât să pot învăța și împărtăși studenților pe care îi predau.
Rămâi minunat pe toată lumea.
Recomandat:
LEGO WALL-E Cu Micro: bit: 8 pași (cu imagini)

LEGO WALL-E Cu Micro: bit: Folosim un micro: bit împreună cu o placă de biți compatibilă LEGO pentru a controla cele două servo-motoare care vor permite WALL-E să poată traversa terenul periculos al podelei sufrageriei tale .Pentru cod, vom folosi Microsoft MakeCode, care este un blo
Covor personalizat pentru ușă declanșat: 6 pași

Covor personalizat pentru ușă declanșat: Bună ziua! Numele meu este Justin, sunt un junior în liceu, iar acest instructabil vă va arăta cum să creați o sonerie care se declanșează când cineva vă călcă pe covor și poate fi orice melodie sau melodie doriți! Deoarece covorașul ușii declanșează ușa
EqualAir: Afișaj portabil NeoPixel declanșat de senzorul de poluare a aerului: 7 pași (cu imagini)

EqualAir: Display NeoPixel portabil declanșat de senzorul de poluare a aerului: Scopul proiectului este de a realiza un tricou purtabil care să afișeze o grafică evocatoare atunci când poluarea aerului este peste un prag stabilit. Grafica este inspirată de jocul clasic „spărgători de cărămizi”, în sensul că mașina este ca o paletă care sp
Player muzical declanșat de mișcare bazat pe senzori: 3 pași

Player muzical declanșat de mișcare bazat pe senzori: la colegiul meu de licență, a trebuit să creăm un proiect original pe care toți studenții să-l poată alege singuri. Pentru proiectul meu, întrucât ascult mereu muzică și simt întotdeauna că este prea greu să pornești un difuzor, eu
Micro: bit Selfie Remote: 5 pași (cu imagini)

Micro: bit Selfie Remote: Ce este micro: bit? Micro Bit este un sistem încorporat bazat pe ARM proiectat de BBC pentru utilizare în educația computerizată în Marea Britanie. Placa are 4 cm × 5 cm și are procesor ARM Cortex-M0, senzori de accelerometru și magnetometru, Bluetooth și USB
