
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:45.
- Modificat ultima dată 2025-01-23 15:04.




Eu, Laurens Dujardin, trebuia să fac un proiect pentru școală. Așa că am decis să fac o stație de vreme. I-am spus Weatheron.
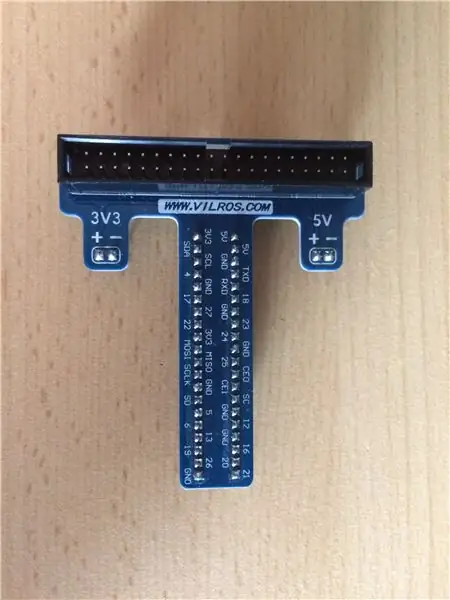
Părțile de care aveți nevoie pentru acest proiect, fără ca Raspberry Pi să fie încărcate, sunt: - pană de sârmă - fire jumper- rezistențe- DHT11 (senzor de temperatură și umiditate) - SI1145 (senzor UV) - BMP280 (senzor de presiune) - afișaj LCD (16x2) - potențiometru (îl puteți verifica în BOM pe care l-am conectat aici)
Pentru restul celor instructabile, vă voi explica cum puteți recrea acest proiect.
Pasul 1: Fritzing


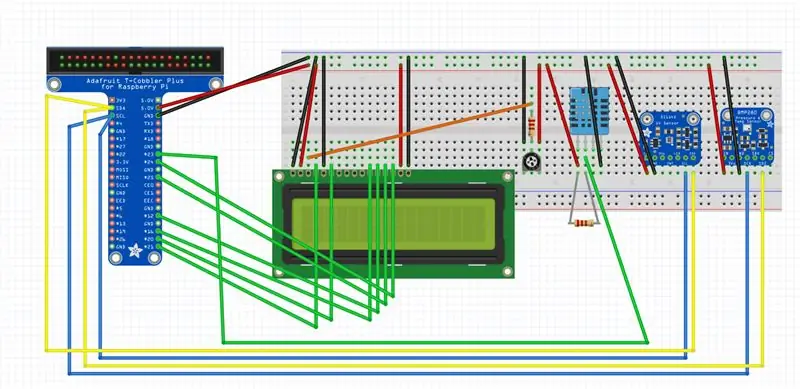
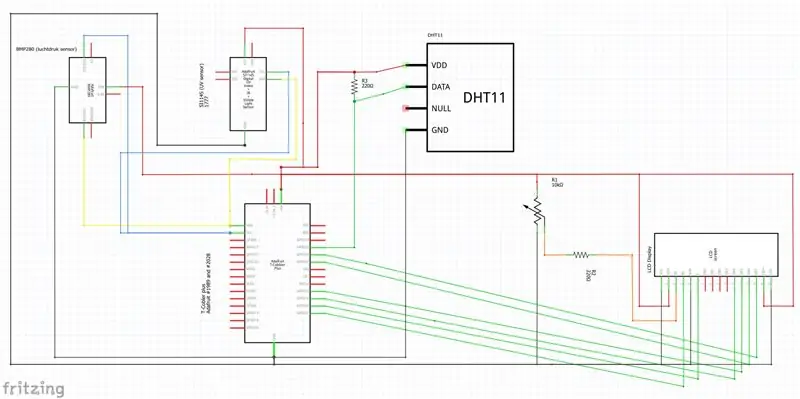
Deci, în primul rând am făcut o schemă Fritzing. Trebuie să știți cum funcționează corect piesele dvs. Desigur, pe aceste imagini puteți vedea care pin al piesei, care ar trebui să fie conectat la ce pin de pe Raspberry Pi. Dacă lăsați pe cineva să vă verifice schema îndrăzneață, care știe foarte multe despre acest subiect, nu veți face nici o greșeală crucială care poate fi fatală pentru proiectul dvs.
Pasul 2: Structura normalizată a bazei de date


Pentru structura bazei de date noramalizate, trebuie mai întâi de toate să faceți un studiu preliminar. Aici puteți face brainstorming cu privire la datele de care aveți nevoie și cu privire la modul în care va funcționa proiectul dvs.
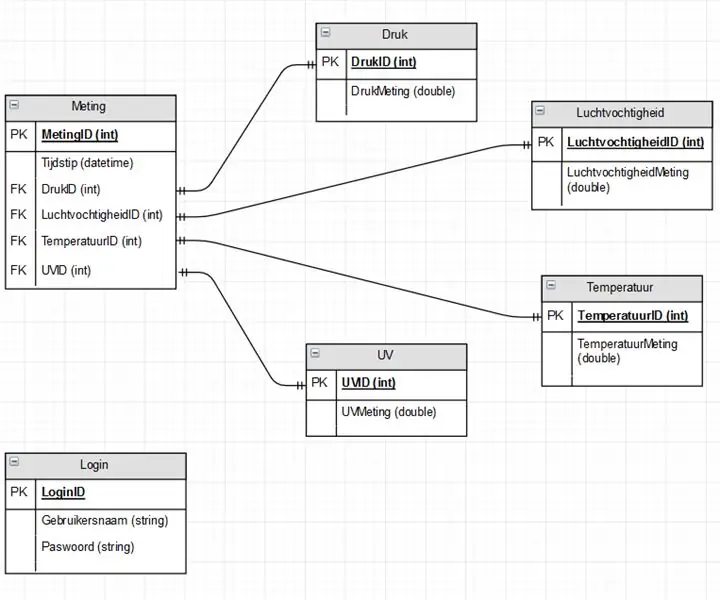
După ce ați făcut studiul preliminar, puteți continua să creați structura normalizată a bazei de date. Am făcut-o în primul rând în Draw. IO. Ulterior l-am realizat chiar în MySQL, așa că aș putea încerca baza de date cu câteva date de testare.
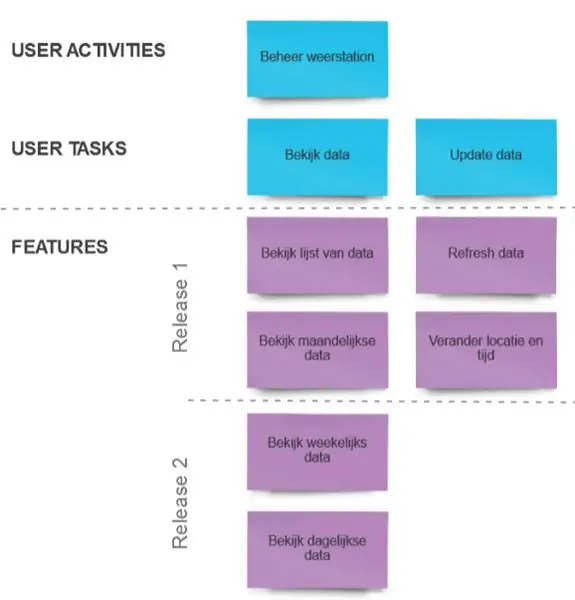
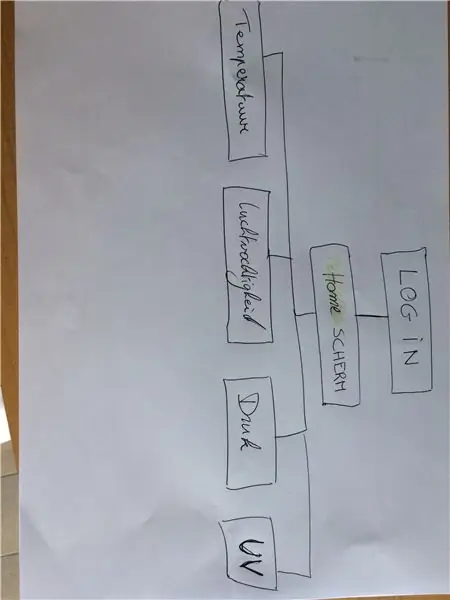
Pasul 3: șablon FA2




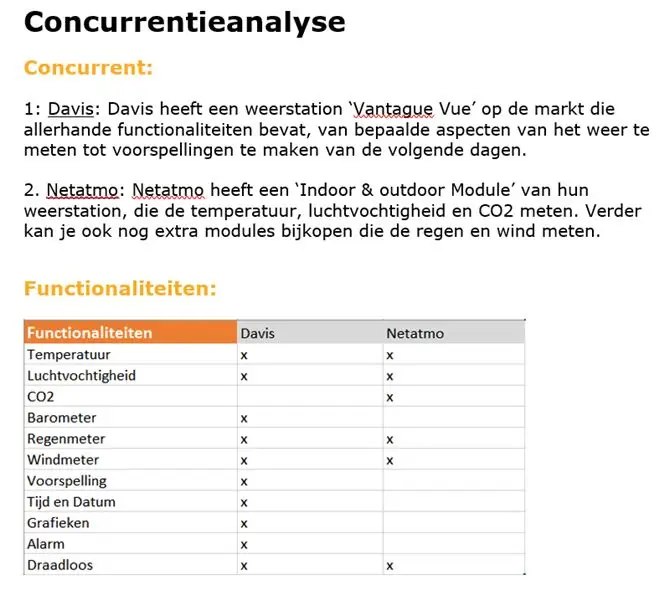
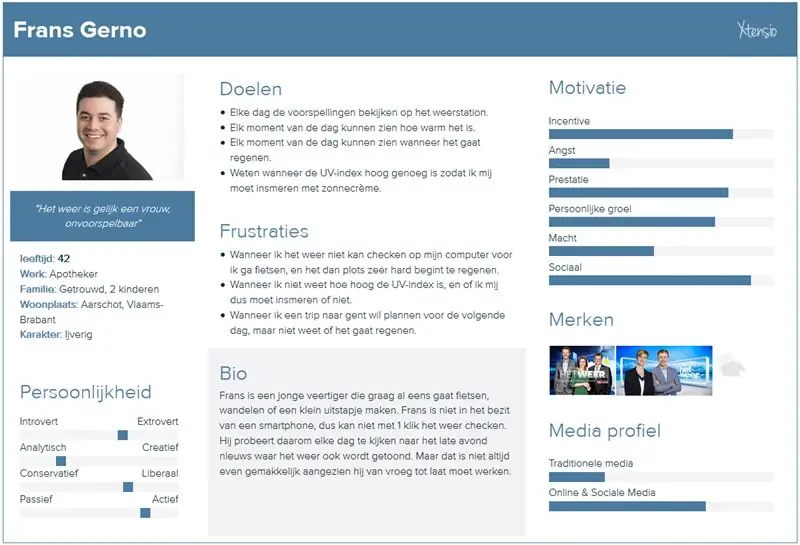
Șablonul FA2 este un șablon cuprinzător pentru întregul proiect. În acest șablon am făcut o analiză a concurenței, o persoană care poate fi identificată ca un utilizator general. O hartă a poveștii utilizatorului și o hartă a site-ului care conține toate paginile site-ului meu web. În plus, iată câteva imagini cu filele mele.
Pasul 4: Cablare și codare



Aceste imagini s-ar putea să nu fie atât de clare, dar este cablarea proiectului meu, care este deja în locuința sa.
Pentru partea de codificare, puteți găsi tot ce am scris pe Github:
Există fișiere care se concentrează doar pe obținerea datelor din piese. Unde am folosit biblioteca, - biblioteca pentru BMP280:
- bibliotecă pentru SI1145:
- bibliotecă pentru DHT11:
În primul rând trebuie să instalați aceste biblioteci pe Raspberry Pi înainte de a le putea utiliza corect. Modul de a face acest lucru este tastând „sudo python setup.py install” în linia de comandă.
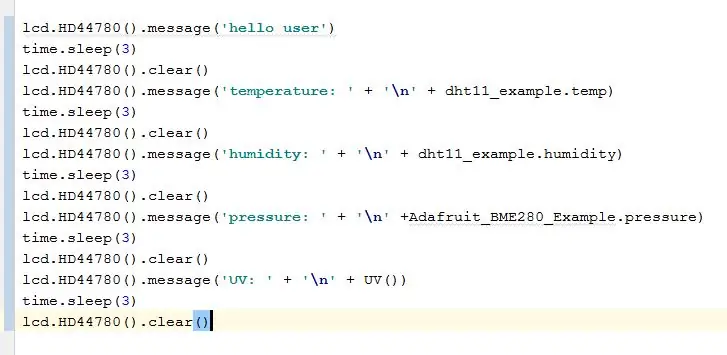
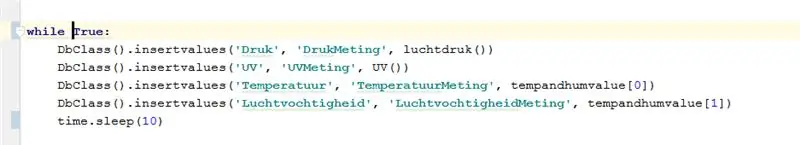
Apoi, există fișierul „data.py”, acesta include toate fișierele separate care obțin datele, într-un fișier mare. În acest fel puteți scrie toate datele într-o singură dată pe afișajul LCD și în baza de date.
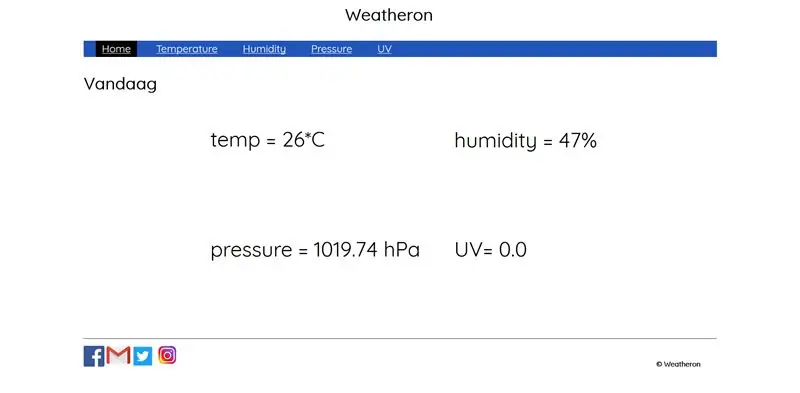
Pasul 5: site-ul web

Codul pe care l-am scris pentru site-ul meu web poate fi găsit și pe Github:
Așa cum am arătat deja în pasul despre șablonul FA2, am făcut în primul rând câteva fireframes. Aceste wireframe au stat la baza site-ului meu web. De acolo am început să codez.
Pasul 6: Produsul final

Pentru a termina totul, am pus totul într-o cutie de lemn, am tăiat găuri în ea, astfel încât părțile să poată ieși din ea, astfel încât să poată măsura datele corecte.
Acum, pentru a vă conecta la proiectul meu, trebuie să îl porniți conectând electricitatea și cablul de internet. Apoi conectați-vă folosind chit și tastând numele gazdei, care este „laurens.local”. Numele de utilizator este „pi” și parola este „zmeură”. Puteți utiliza săgeata în sus și apoi apăsați Enter pentru ca proiectul să înceapă să ruleze. Acesta va afișa măsurătorile sale de două ori pe ecranul LCD, apoi puteți naviga pe site-ul web tastând în bara de căutare a browserului: „169.254.10.11:8080”.
Vă mulțumesc că ați citit, sper că totul a fost clar și bun și că această postare a ajutat-o mult. Distrați-vă bine recreand proiectul meu!
Recomandat:
LineFollower HoGent - Proiect sintetic: 8 pași

Linefollower HoGent - Syntheseproject: Voor het vak syntheseproject kregen we de opdracht een linefollower te maken. In deze instructable zal ik uitleggen hoe ik deze gemaakt heb, en tegen welke problemen ik o.a ben aangelopen
Proiect de stabilizare a cardanului: 9 pași (cu imagini)

Gimbal Stabilizer Project: How to Make a Gimbal Aflați cum să creați un gimbal pe 2 axe pentru camera dvs. de acțiune În cultura de astăzi ne place cu toții să înregistram videoclipuri și să capturăm momentele, mai ales când ești un creator de conținut ca mine, sigur te-ai confruntat cu problema un videoclip atât de șubred
ECG automatizat - BME 305 Proiect final Credit suplimentar: 7 pași

Automat ECG-BME 305 Proiect final Credit suplimentar: O electrocardiogramă (ECG sau EKG) este utilizată pentru a măsura semnalele electrice produse de o inimă care bate și joacă un rol important în diagnosticul și prognosticul bolilor cardiovasculare. Unele informații obținute dintr-un ECG includ ritmurile
Proiect automat Bol pentru animale de companie: 13 pași

Proiectul bolului automat pentru animale de companie: acest instructiv va descrie și explica cum să construiți un alimentator automat pentru animale de companie programabil, cu boluri de alimente atașate. Am atașat un videoclip aici care descrie modul în care funcționează produsele și cum arată
(Proiect IOT) Obțineți date despre vreme utilizând ESP8266 și Openweather API: 5 pași

(Proiect IOT) Obțineți date meteo folosind ESP8266 și API-ul Openweather: În acest instructable vom construi un proiect IOT simplu în care preluăm datele meteo din orașul nostru de pe openweather.com/api și le vom afișa folosind software-ul de procesare
