
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:46.
- Modificat ultima dată 2025-01-23 15:04.



Aceste instrucțiuni arată cum să creați un album foto de actualizare automată WiFi, în plus cu caracteristicile comerciale pentru cardul flash pentru copii.
Pasul 1: De ce Album foto pentru copii?

Copilului meu îi place să joace toate lucrurile clipe precum fidget, portabil WiFi Analyzer, telecomandă TV, buton iPhone home (^ o ^);
Copilului meu îi place să vadă fotografiile ei, ia întotdeauna iPad-ul sau mobilul către noi și cere fotografii pentru vizualizare (^ _ ^) a;
Copilul meu nu este interesat de flashcard (~ _ ~).
Ce zici de realizarea unui mic album foto digital care poate descărca automat cele mai recente fotografii, în același timp va afișa în mod aleatoriu cartela flash „comercială”?
Pare interesant, să încercăm!
Pasul 2: Pregătirea


Dispozitiv IoT alimentat de baterie
www.instructables.com/id/Battery-Powered-E…
Card de memorie
Există diverse carduri flash pe web, iată-l pe cel pe care îl folosesc în acest exemplu:
busyteacher.org/24109-printable-alphabet-fl…
Pasul 3: Proiectare

Un album foto de actualizare automată este separat în 2 părți:
Server foto
Acesta își propune să colecteze cea mai recentă fotografie, să redimensioneze, să decupeze și apoi să servească dispozitivului IoT.
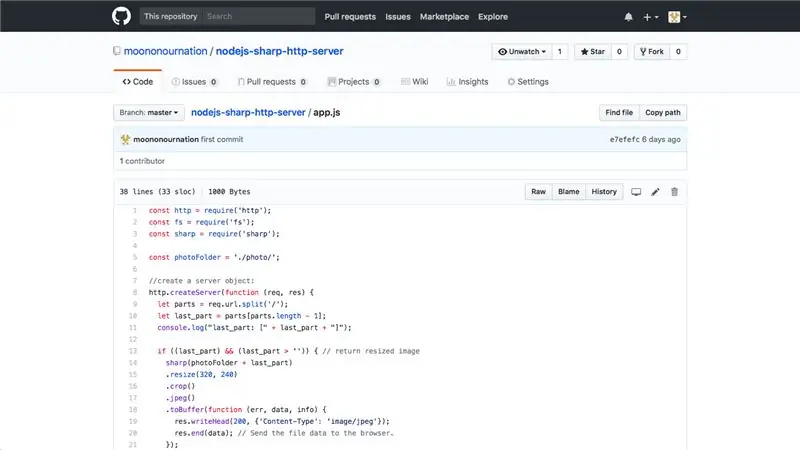
În această demonstrație folosesc un server HTTP Node.js cu o bibliotecă clară. Pur și simplu trageți noua fotografie în folderul de fotografii, se redimensionează automat și decupați imaginea din mers și apoi serviți pe dispozitivul IoT.
Este o metodă pasivă pentru a obține cea mai recentă fotografie. Dacă sunteți familiarizat cu Node.js, îl puteți face mai activ, de ex. descărcați automat fotografii de pe rețelele sociale sau din albumul foto web.
Album foto IoT
Acesta își propune să sincronizeze cea mai recentă fotografie cu stocarea locală și să o afișeze.
În această demonstrație reutilizez dispozitivul IoT în instructabilele mele anterioare. Modulul ESP32 are 4 MB stocare flash, aproximativ 3 MB spațiu poate fi folosit pentru a stoca fotografiile. Pentru fișiere JPEG de 320x240, este de aproximativ 100 - 200 de bucăți. Este suficient de bun în majoritatea cazurilor.
Din motive de economisire a energiei, fiecare declanșator pornit arată doar câteva fotografii aleatorii și apoi cade din nou în somn profund. WiFi-ul este de asemenea dezactivat dacă nu se poate conecta la WiFi-ul prezentat sau sincronizarea finalizată.
Pasul 4: Configurați serverul foto

Cod sursa
Am scris un server HTTP simplu de treizeci de linii pentru a îndeplini această cerință, îl puteți găsi la GitHub:
github.com/moononournation/nodejs-sharp-ht…
dacă nu sunteți familiarizați cu GitHub, pur și simplu faceți clic pe butonul verde din partea dreaptă din mijloc, apoi selectați Descărcați ZIP.
Instalare
- Dezarhivați sursa
- Descărcați și instalați Node.js, dacă nu încă
- Descărcați pachetul aferent urmând comanda:
cd nodejs-sharp-http-server
instalare npm
Alerga
nod app.js
Verifica
- Puneți câteva fotografii în folderul foto
- Browser către: https:// localhost: 3200 /
- Puteți vedea o listă de fișiere separate prin virgulă
- Browser către: https:// localhost: 3200 / ONE_OF_YOUR_PHOTO_FILE_NAME
- Puteți vedea o fotografie redimensionată și decupată de 320x240
Pasul 5: Album foto IoT

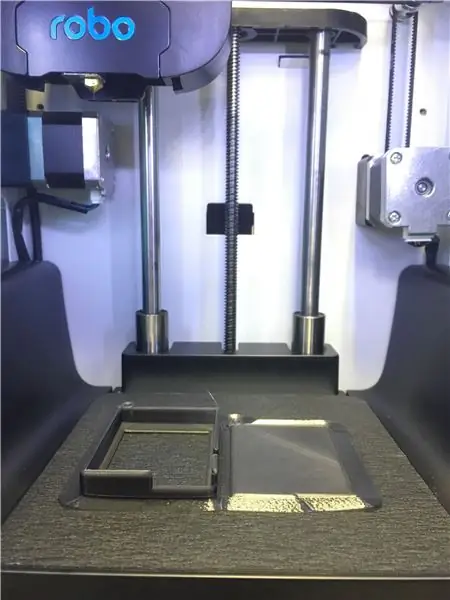
Hardware
Urmați instrucțiunile mele anterioare pentru a crea dispozitivul IoT.
Cod sursa
Descărcați codul sursă ESP32 Photo Album de pe GitHub:
github.com/moononournation/ESP32_Photo_Alb…
Din nou, dacă nu sunteți familiarizați cu GitHub, pur și simplu faceți clic pe butonul verde din mijlocul drept, apoi selectați Descărcați codul ZIP.
ESP-IDF
Dacă nu ați configurat încă ESP-IDF, vă rugăm să consultați ghidurile de configurare pentru instrucțiuni detaliate de configurare a ESP-IDF:
Ghid de configurare Windows
Ghid de configurare Mac OS
Ghid de configurare Linux
Configurare
Alerga
face menuconfig
selectați „serial”:
port
selectați „Configurare album foto”, completați propria valoare:
- SSID WiFi
- Parola WiFi
- Server web
- Port server web
Compila
face totul
Flash
face flash
Verifica
face monitor
Prima dată este nevoie de câteva ori pentru formatarea SPIFFS și descărcarea fotografiilor. După aceea, fiecare buton de declanșare apăsat va afișa 5 fotografii la interval de 5 secunde și apoi va intra în somn profund.
Pasul 6: Flash Card comercial

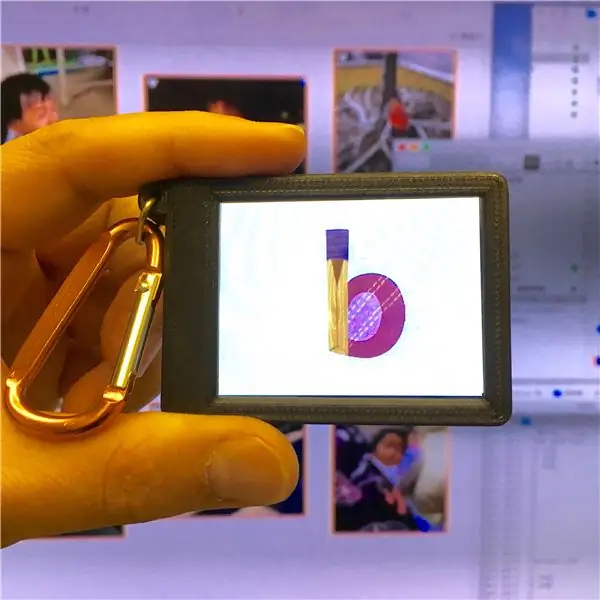
Aș dori să arăt niște flashcard alfabet în timp ce copilul meu vizionează albumul foto. Presupunem că raportul este de 4: 1, așa că pot pune 5 carduri în folderul foto pentru fiecare 20 de fotografii. Fotografiile și cardurile sunt afișate în mod aleatoriu.
Pasul 7: Învățare fericită

Este timpul să oferiți albumul foto copiilor dvs. După ce ați descărcat primul lot de fotografii, acesta este gata să îl aducă singur cu copiii dvs.!
Pasul 8: Ceva despre baterie

Acest dispozitiv IoT conceput pentru economisirea bateriei.
În măsurarea mea, consumul de energie este de aproximativ 0,0 - 0,1 mA în timpul somnului profund.
Fac o altă măsurătoare numărând câte fotografii pot fi afișate pentru o încărcare completă a bateriei.
Puteți să urmați twitter-ul meu pentru a afla ultimele noutăți.
Recomandat:
Panoul de control NASA pentru copii: 10 pași (cu imagini)

Panoul de control NASA pentru copii: l-am construit pentru cumnata mea care se ocupă de o îngrijire de zi. Ea a văzut-o pe cea pe care am construit-o în urmă cu aproape trei ani pentru un producător de companii, și mi-a plăcut foarte mult, așa că am construit-o pentru ea pentru un cadou de Crăciun. Link la celălalt proiect aici: https: //www
Sourino - Cea mai bună jucărie pentru pisici și copii: 14 pași (cu imagini)

Sourino - Cea mai bună jucărie pentru pisici și copii: imaginați-vă petreceri lungi cu copii și pisici jucând Sourino. Această jucărie va uimi atât pisicile, cât și copiii. Vă veți bucura să jucați în modul controlat de la distanță și să vă înnebuniți pisica. În modul autonom, veți aprecia să lăsați Sourino să se miște în jurul pisicii dvs.
Ceas de antrenament pentru somn pentru copii: 6 pași (cu imagini)

Ceas de formare a somnului pentru copii: aveam nevoie de un ceas pentru a-mi ajuta gemenii de 4 ani să învețe să doarmă puțin mai mult (am ajuns să mă trezesc sâmbăta la 5:30 dimineața), dar nu pot timp de citire încă. După ce răsfoiți câteva articole dintr-un magazin foarte popular
Kit educațional pentru mașini de robot Bubble Blister pentru copii: 8 pași

Trusa educațională pentru mașină de robot Bubble Blister: Copii: Bună ziua, după o lungă pauză, ne-am întors împreună. În acest sezon am decis să ne extindem mai mult cercul. Până acum, am încercat să producem proiecte profesionale. informații de nivel înalt necesare pentru a ști. Dar ne-am gândit și că ar trebui să facem asta
Telecomandă pentru copii mici pentru video player pentru PC: 6 pași

Telecomandă video pentru copii mici pentru player video PC: Construiesc o telecomandă care se conectează la un computer cu USB. Telecomanda mare permite copilului meu să aleagă și să redea videoclipuri pe un computer vechi. Acesta este un proiect relativ simplu. Componenta de bază este fie o tastatură USB, fie o tastatură USB fără fir. Apoi
