
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:46.
- Modificat ultima dată 2025-01-23 15:04.

Bună ziua, aici primul meu instructabil, bucurați-vă! Continuând cu acest instructabil Configurarea unui site web cu Creatorul de pagini Google
Pasul 1: conectați-vă la PicasaWeb. Google.com

mai întâi conectați-vă la:
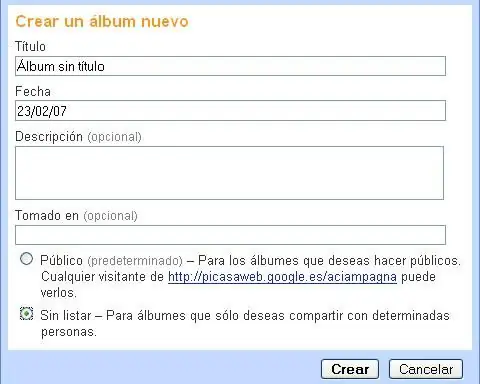
Pasul 2: Creați un album nou (nu este partajat)

creați un album nou, alegeți un nume, o dată, nepartajat …
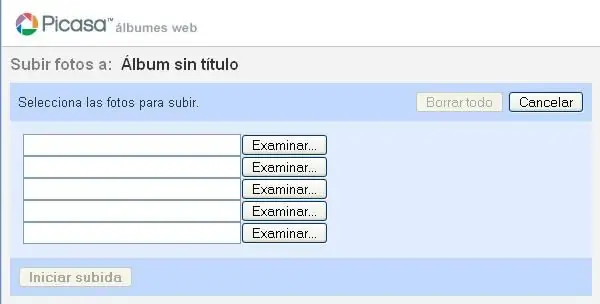
Pasul 3: Încărcați imaginile

faceți clic pe răsfoiți, alegeți imaginile și încărcați-le …
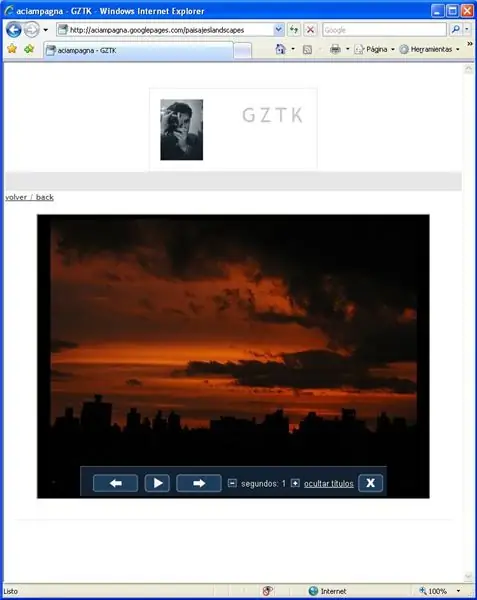
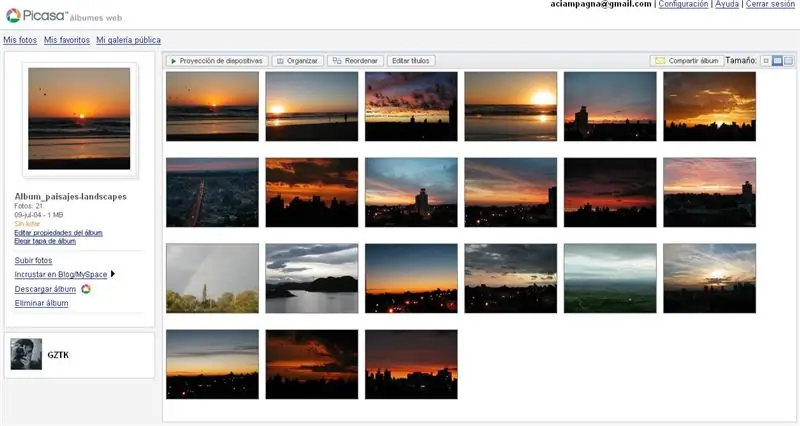
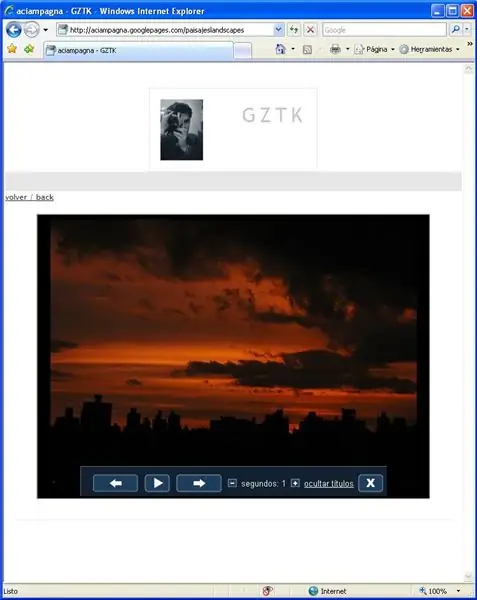
Pasul 4: Încărcare finalizată, porniți prezentarea și copiați adresa URL

va observa ceva similar cu acesta … Faceți clic pe pornire prezentare diapozitivă și copiați adresa URL din browserul dvs. când începeți să afișați imaginile dvs. … formatul adresei URL va fi ceva de genul: htttp: //picasaweb.google.es/YOUR_USER/YOUR_ALBUM / photo? authkey = oepvNcFBMAE # sNUMBERS
Pasul 5: În cele din urmă, introduceți adresa URL în HTML

în codul dvs. HTML introduceți următoarele:în mod evident, valorile ÎNălțimii și lățimii pot varia … și veți vedea așa ceva: îl puteți vedea AICI
Recomandat:
ESP8266 Ventilator POV cu ceas și actualizare text pagină web: 8 pași (cu imagini)

ESP8266 Ventilator POV cu actualizare text ceas și pagină web: Aceasta este o viteză variabilă, POV (Persistență a vederii), ventilator care afișează intermitent ora și două mesaje text care pot fi actualizate „din mers.” Ventilatorul POV este, de asemenea, un server web cu o singură pagină, care vă permite să modificați cele două mesaje text
Cum să creați o pagină web simplă utilizând paranteze pentru începători: 14 pași

Cum să creați o pagină web simplă utilizând paranteze pentru începători: Introducere Următoarele instrucțiuni oferă îndrumări pas cu pas pentru a crea o pagină web utilizând paranteze. Brackets este un editor de cod sursă cu un accent principal pe dezvoltarea web. Creat de Adobe Systems, este software gratuit și open-source licențiat
Pagina web Node.js Partea 2: 7 pași

Pagina web Node.js Partea 2: Bine ați venit la PARTEA 2 !! Aceasta este partea 2 a tutorialului meu pentru aplicația site-ului web Node.js. Am împărțit acest tutorial în două părți, deoarece îi separă pe cei care au nevoie doar de o scurtă introducere și pe cei care doresc un tutorial complet pe o pagină web. Am să trec prin
Punerea unei butoane Copiere în clipboard pe o pagină web: 5 pași (cu imagini)

Punerea unui buton Copiere în clipboard pe o pagină web: Acest lucru poate suna simplu și aș putea părea o prostie pentru a-l pune pe Instructables, dar în realitate nu este atât de ușor. Există CSS, Jquery, HTML, unele javascript fanteziste și, bine, știi
Pagina web ESP8266-01: 6 pași

Pagina web ESP8266-01: Bună ziua tuturor. Astăzi, în acest articol vom învăța să realizăm o pagină web pentru ESP8266-01. Realizarea acestui proiect este foarte simplă și durează doar câteva minute. Circuitul este, de asemenea, simplu, iar codul este ușor de înțeles. Vom folosi ID-ul Arduino pentru a
