
- Autor John Day [email protected].
- Public 2024-01-30 11:46.
- Modificat ultima dată 2025-01-23 15:04.

** Sunt olandez, așa că vă rog să spuneți dacă trebuie să corectez ceva ** Vom crea un text sticlos în Photoshop CS2. Am adăugat câteva capturi de ecran, sunt olandeze, dar cred că puteți vedea la ce mă refer. Acesta este primul meu instructabil, sper să vă placă.:)
Pasul 1: Textul

- Creați un fișier nou cu fundal negru. L-am făcut 400x700px- Puneți un text frumos pe el.
Pasul 2: Efectele



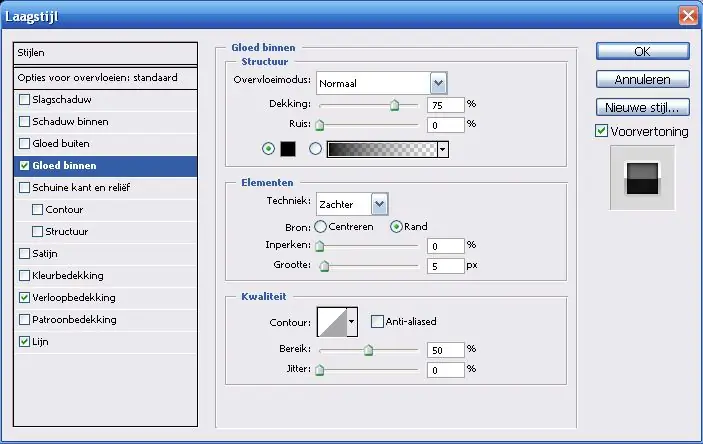
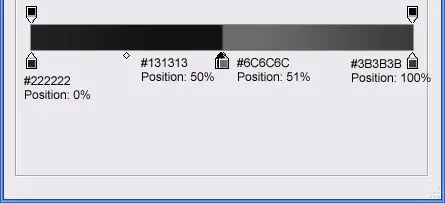
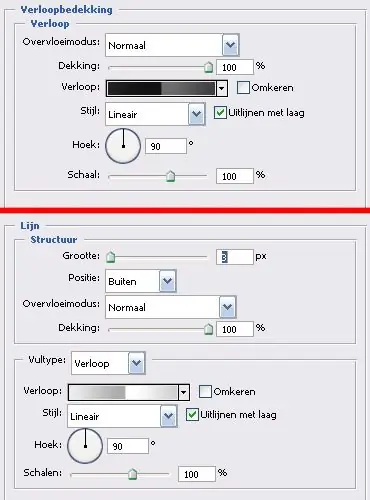
Folosim următoarele efecte: strălucire interioară, un gradient și o margine. Asta e tot! Uitați-vă la capturile de ecran pentru setări. După cum am spus, textul este olandez, dar puteți vedea ce să schimbați.
Pasul 3: Reflecție


- Duplicați stratul de text (ctrl + j) - Creați un strat nou sub acesta. (ctrl + e) - Rotiți-l vertical - Mutați-l sub stratul de text original. - Faceți opacitatea cu aproximativ 20%. - Adăugați o mască de strat. cheie) linie neagră pe masca stratului. Vedeți captura de ecran pentru poziție.
Recomandat:
Cum să afișați text pe M5StickC ESP32 utilizând Visuino: 6 pași

Cum se afișează text pe M5StickC ESP32 folosind Visuino: În acest tutorial vom învăța cum să programăm ESP32 M5Stack StickC cu Arduino IDE și Visuino pentru a afișa orice text pe LCD
Afișare text defilare (ghid A-Z): 25 de pași (cu imagini)

Afișare text defilare (Ghid de la A la Z): În acest video / instructiv vă voi ghida cu instrucțiuni pas cu pas cum să afișați textul defilat cu Arduino. Nu vă voi explica cum să creați cod pentru Arduino, vă voi arăta cum să utilizați codul existent. Ce și unde trebuie să co
Tutorial Glitter Text în Photoshop: 16 pași

Tutorial Glitter Text în Photoshop: Fiind un designer grafic intermediar și generalist multimedia, fontul text glitter este obișnuit cu cererea de proiectare. În acest instructable, voi arăta pașii pentru a obține fontul text sclipici ca grafic
Creați text pop-up pe imagini instructabile: 7 pași

Creați text pop-up pe imagini instructabile: imaginile de pe instructabile au o caracteristică în care apar text atunci când mutați mouse-ul peste regiunile conturate ale imaginilor. Aceasta este utilizată pentru a eticheta părți deosebit de interesante ale imaginii. Este o caracteristică drăguță și cineva a întrebat exact
Creați fișiere cu pictograme Windows cu Photoshop: 5 pași

Creați fișiere cu pictograme Windows cu Photoshop: Acesta este modul în care creați fișiere cu pictograme Windows cu photoshop. Este un proces simplu, cum ar fi doar realizarea unei imagini, dar aveți nevoie de un plug-in. Atașat este pluginul. Cum se face un cursor: Aflați pentru a crea un cursor personalizat
