
Cuprins:
- Pasul 1:
- Pasul 2:
- Pasul 3:
- Pasul 4:
- Pasul 5:
- Pasul 6:
- Pasul 7:
- Pasul 8:
- Pasul 9:
- Pasul 10:
- Pasul 11:
- Pasul 12:
- Pasul 13:
- Pasul 14:
- Pasul 15:
- Pasul 16:
- Pasul 17:
- Pasul 18:
- Pasul 19:
- Pasul 20:
- Pasul 21:
- Pasul 22:
- Pasul 23:
- Pasul 24:
- Pasul 25:
- Pasul 26:
- Pasul 27:
- Pasul 28:
- Pasul 29: Pasul 20: Iată instrucțiunile video dacă preferați asta!:)
- Autor John Day [email protected].
- Public 2024-01-30 11:41.
- Modificat ultima dată 2025-01-23 15:04.

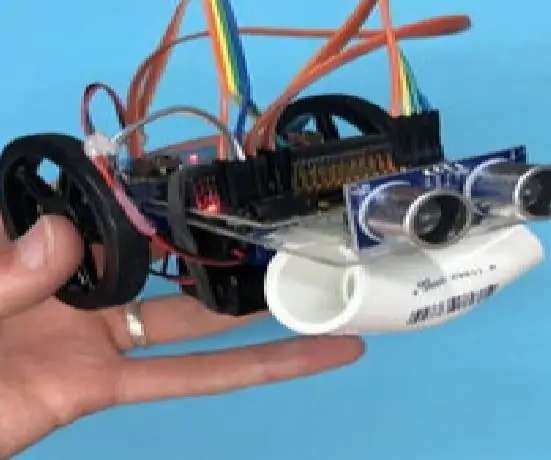
Vom programa Sonar-ul lui Walter
Pasul 1:
Acesta este un tutorial video care urmează pașii instructabili.
Pasul 2:

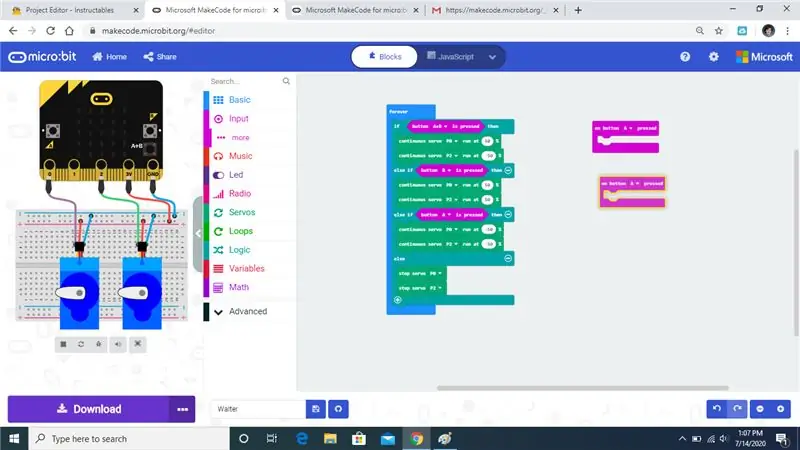
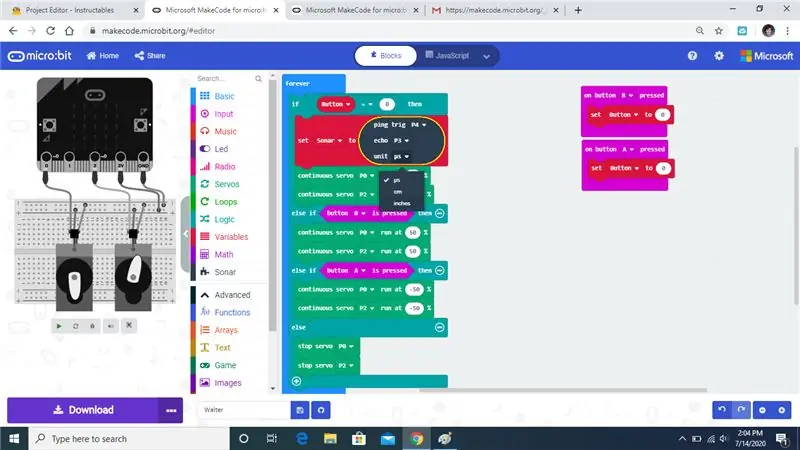
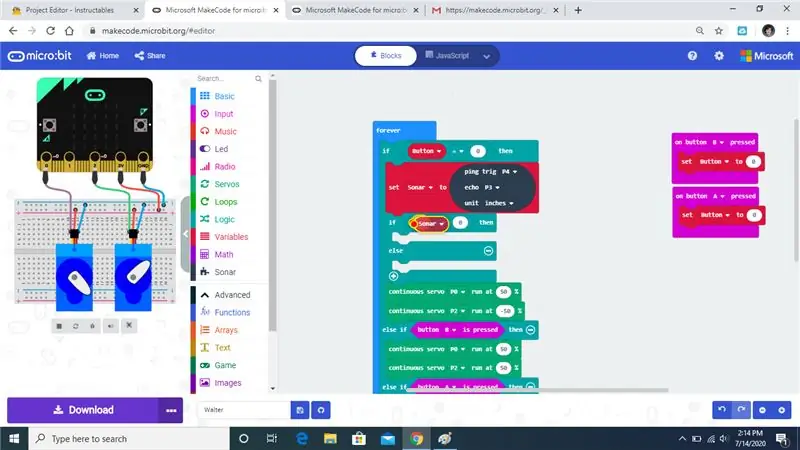
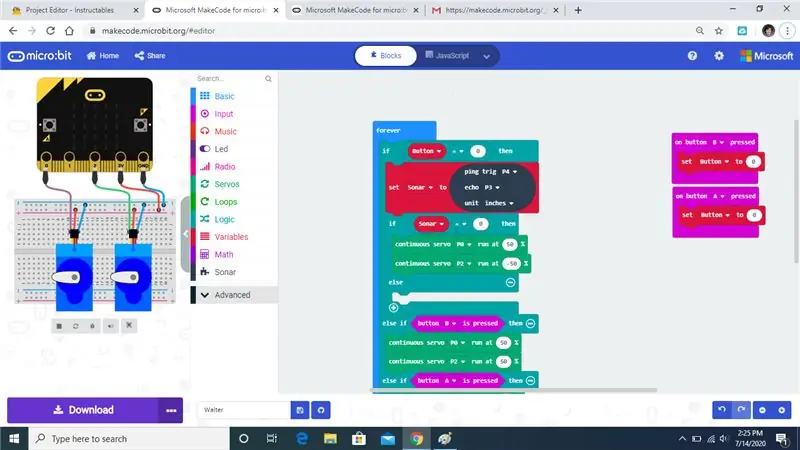
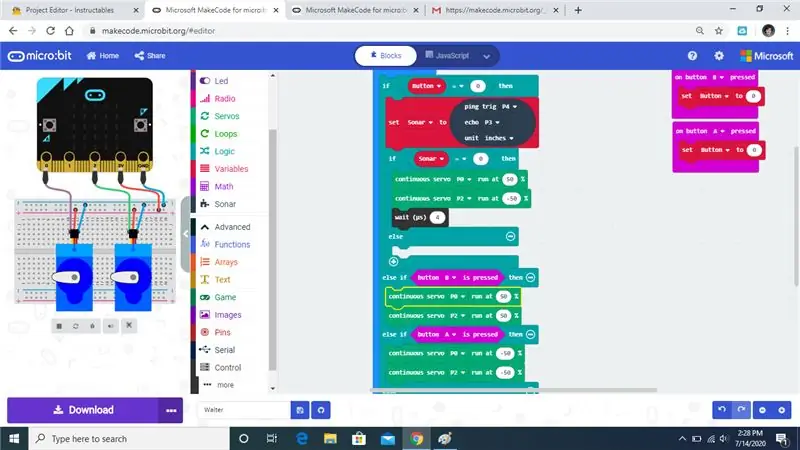
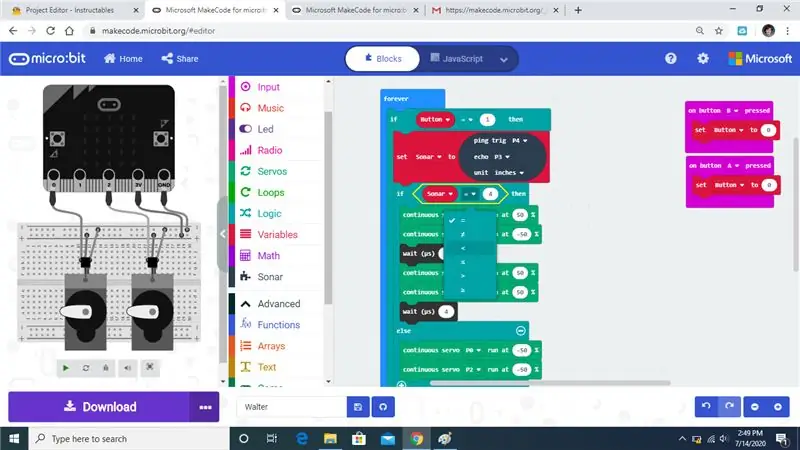
Vom modifica codul de microbot Walter, astfel încât să putem avea un sonar funcțional.
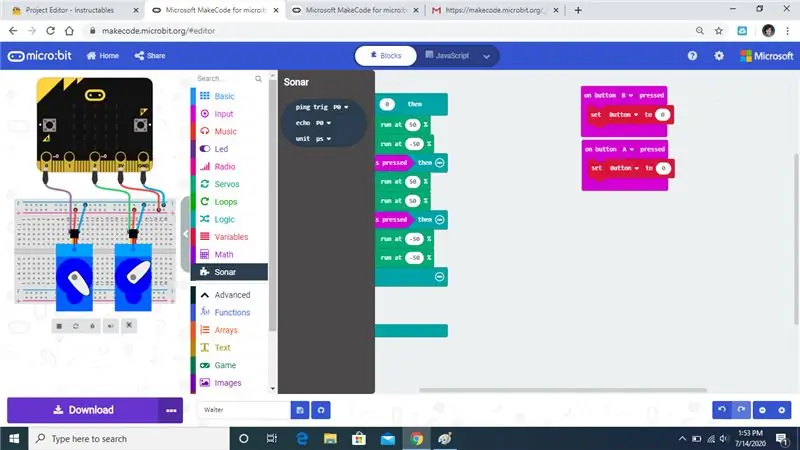
Pasul 3:

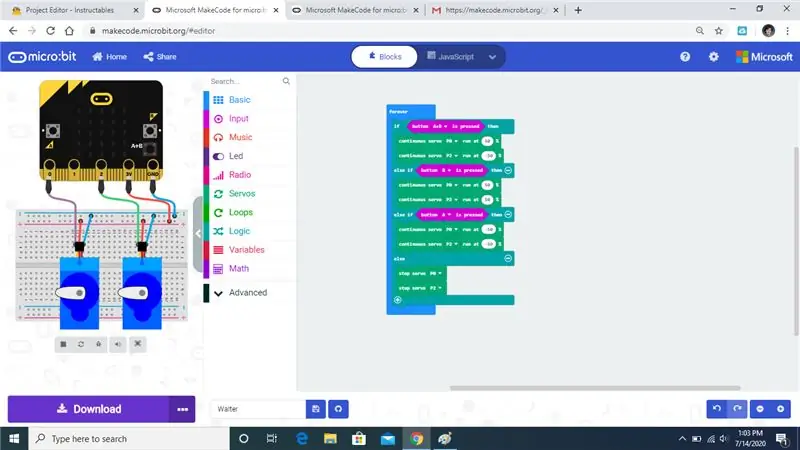
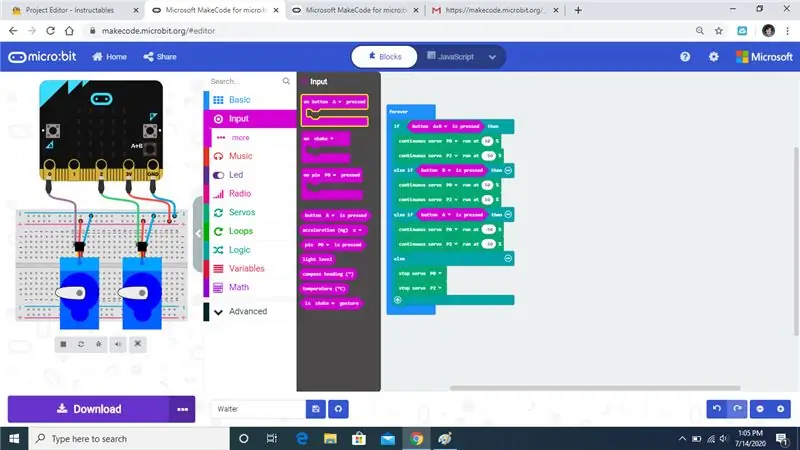
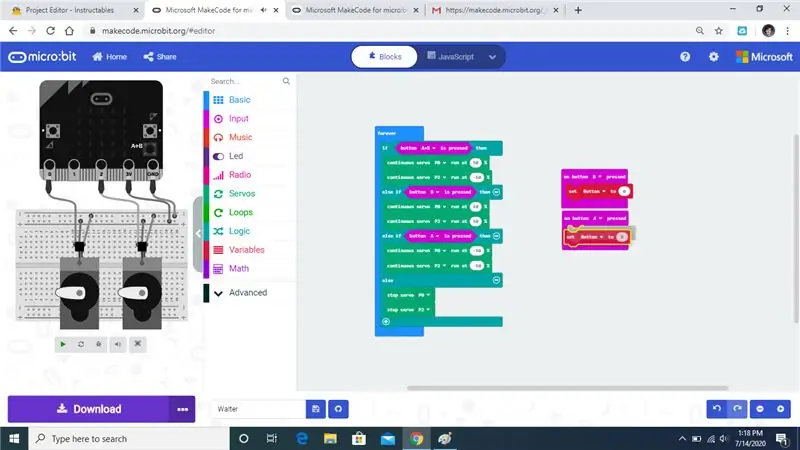
Deschideți fila de intrări și selectați butonul Pornit Apăsați comanda pe care am evidențiat-o.
Pasul 4:



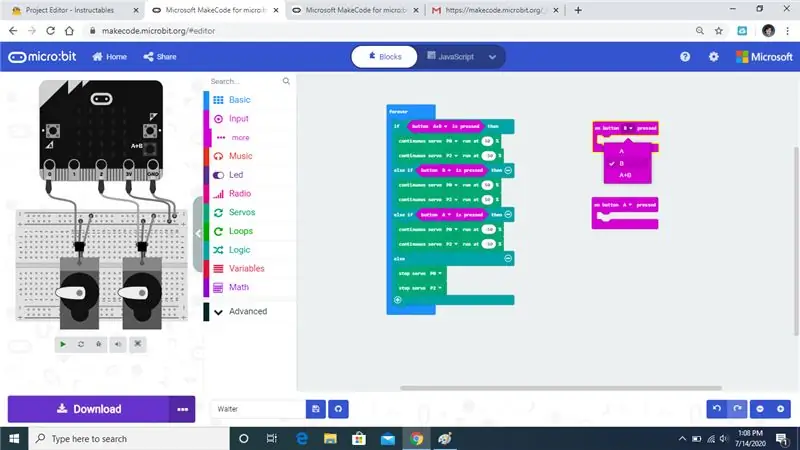
Vom avea nevoie de 2 dintre aceste comenzi, asigurați-vă că schimbați unul dintre butoane în B și lăsați-l pe celălalt pe A.
Pasul 5:

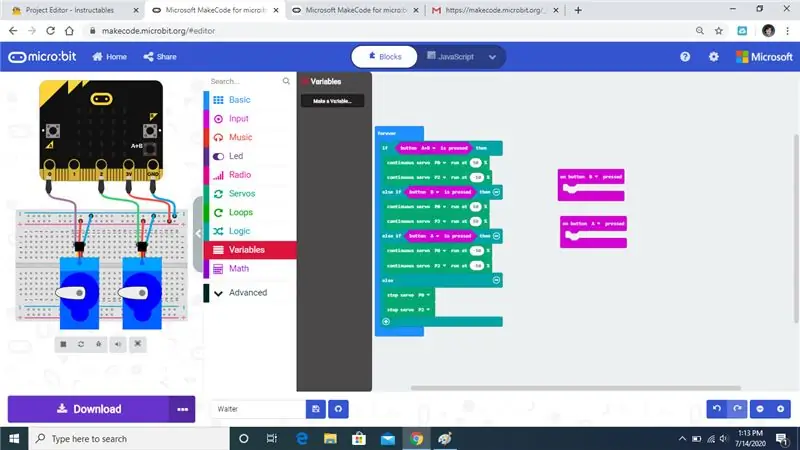
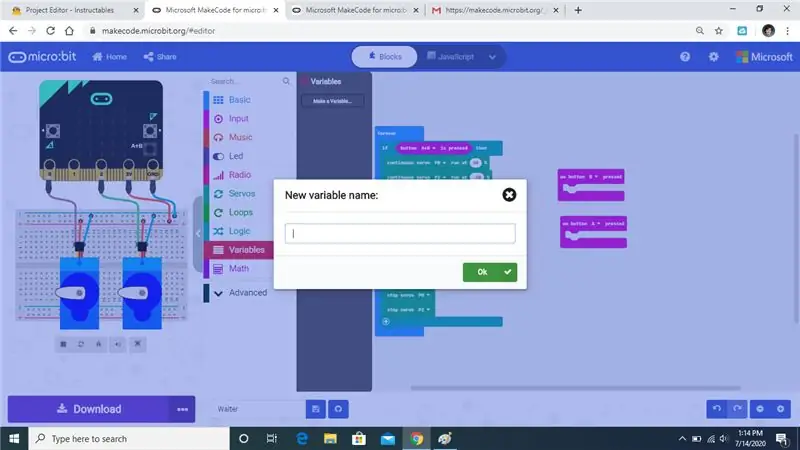
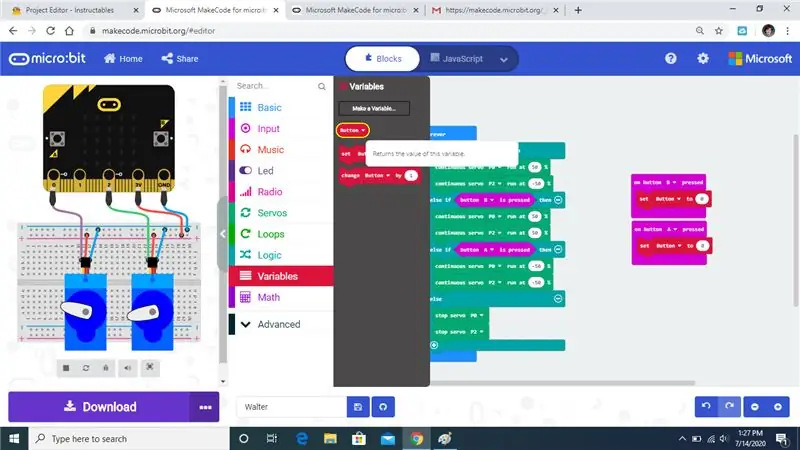
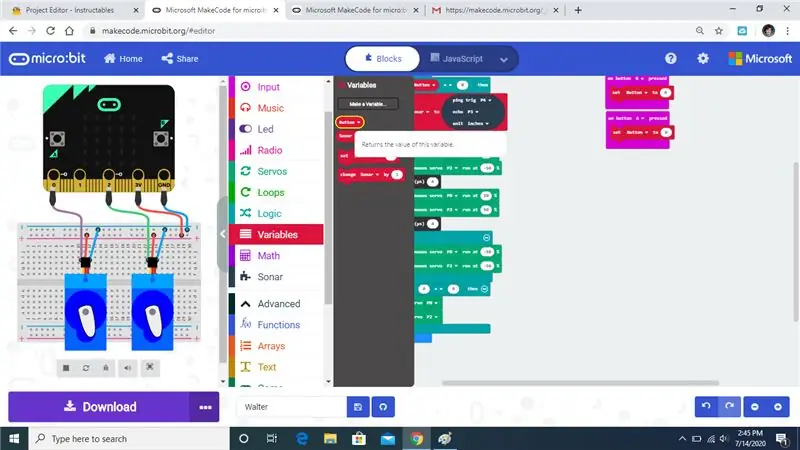
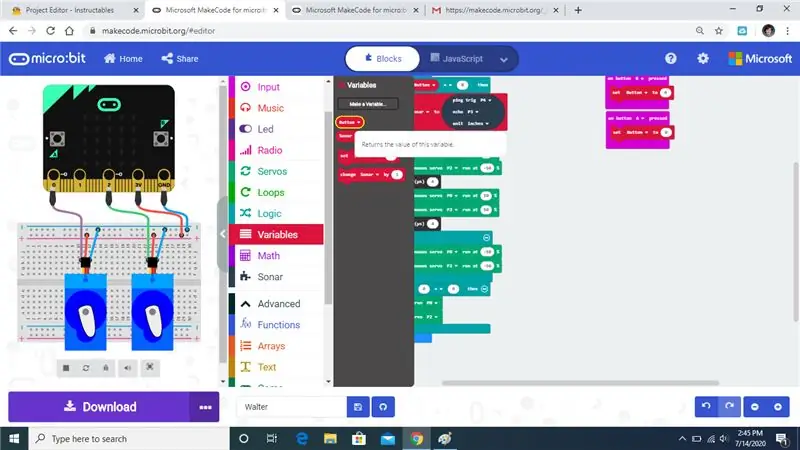
Deschideți fila variabile și faceți clic pe creați o variabilă
Pasul 6:



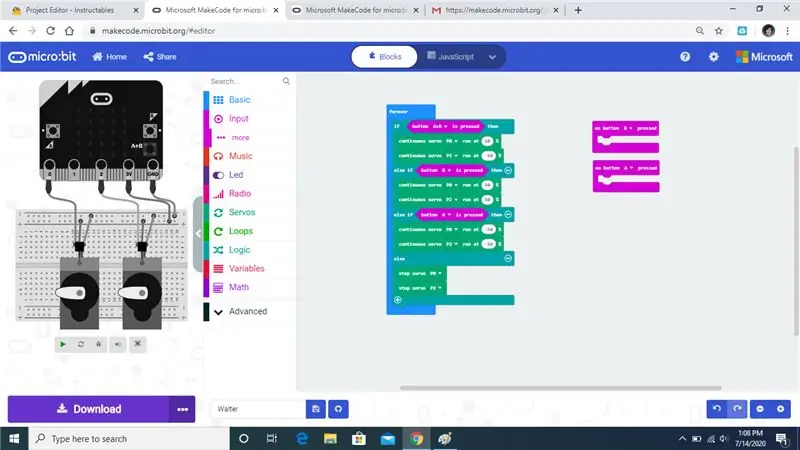
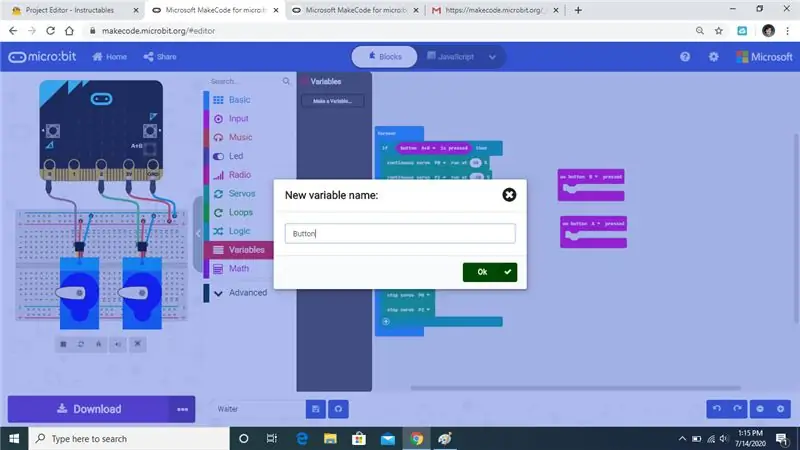
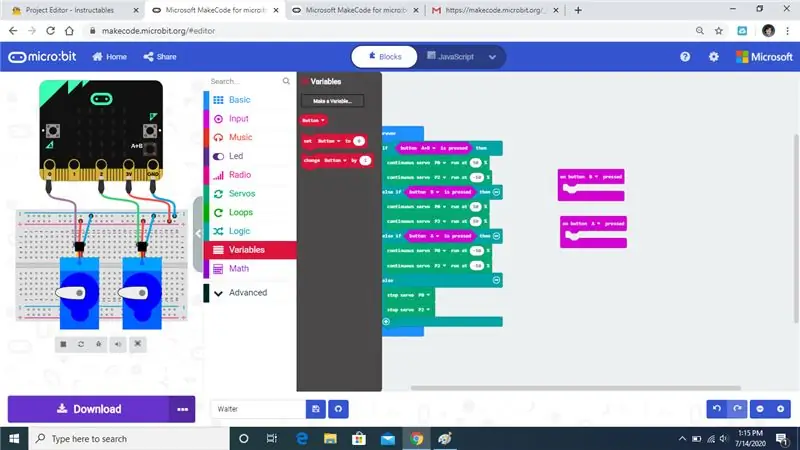
Când faceți clic pe faceți o variabilă, vă va cere să o denumiți pentru a simplifica lucrurile, doar să o denumiți Buton și apoi să apăsați OK, apoi ar trebui să vedeți 3 comenzi.
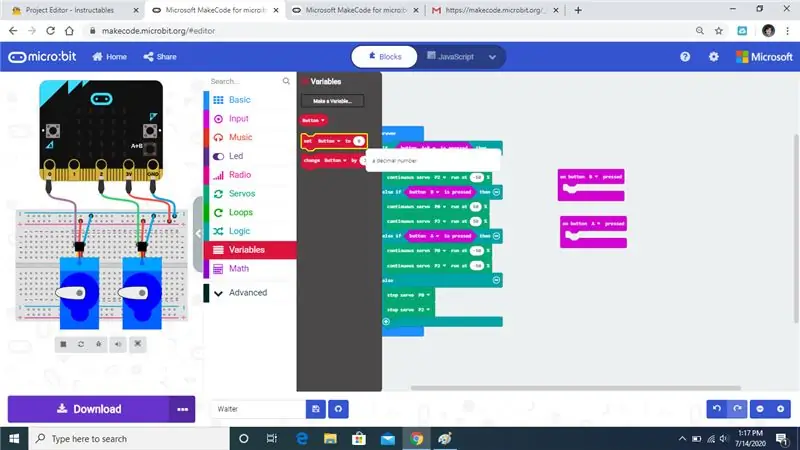
Pasul 7:


Trageți comanda Set Button la comanda On Button așa cum am arătat.
Pasul 8:

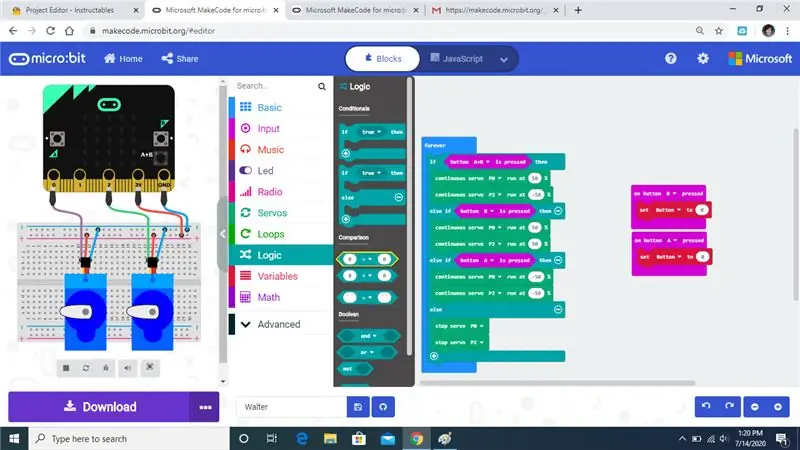
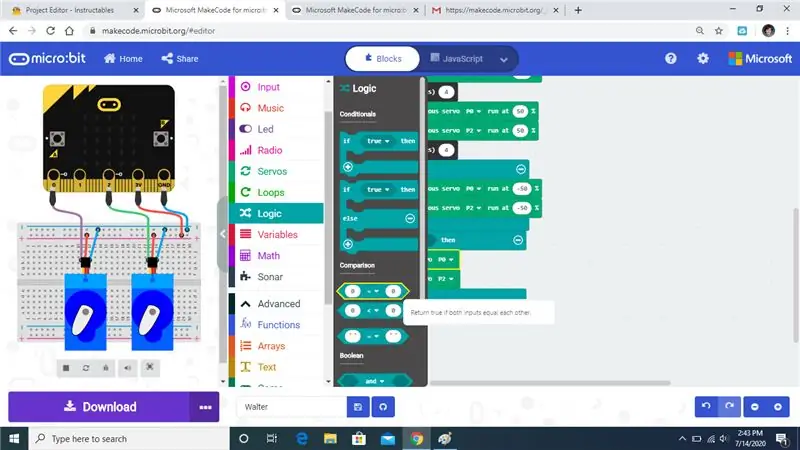
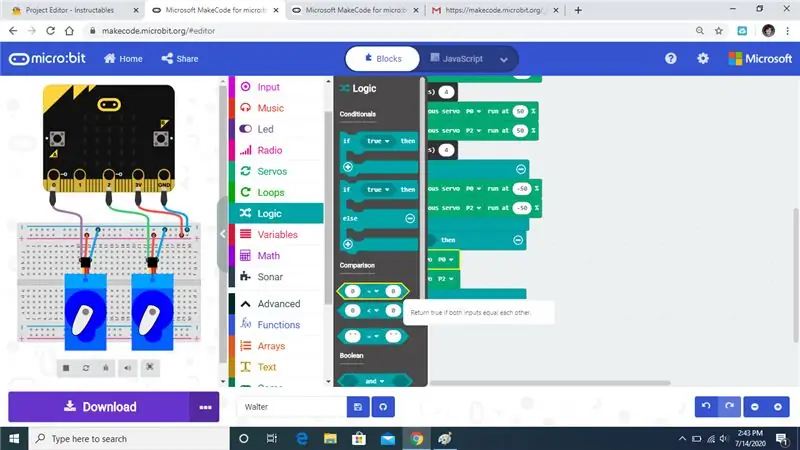
Deschideți fila logică și apucați comanda pe care am evidențiat-o.
Pasul 9:


Înlocuiți comanda Buton cu comanda nouă.
Pasul 10:



Selectați variabila buton și înlocuiți-o pe prima 0. Este posibil să vă ia câteva încercări pentru a o face să se fixeze la oprirea corectă.
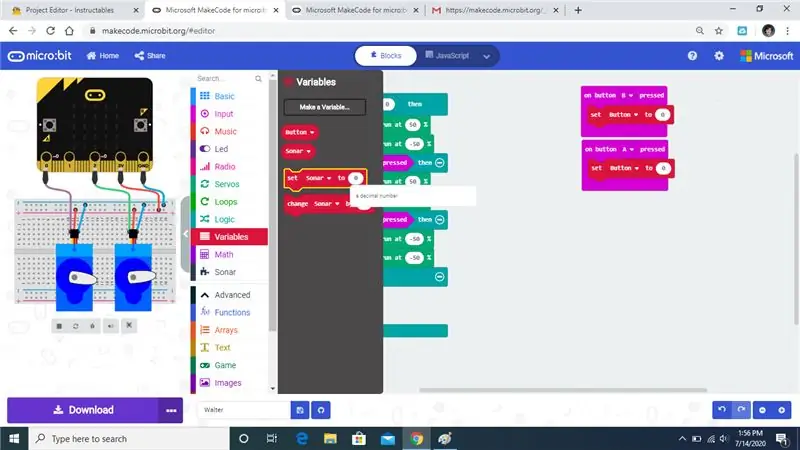
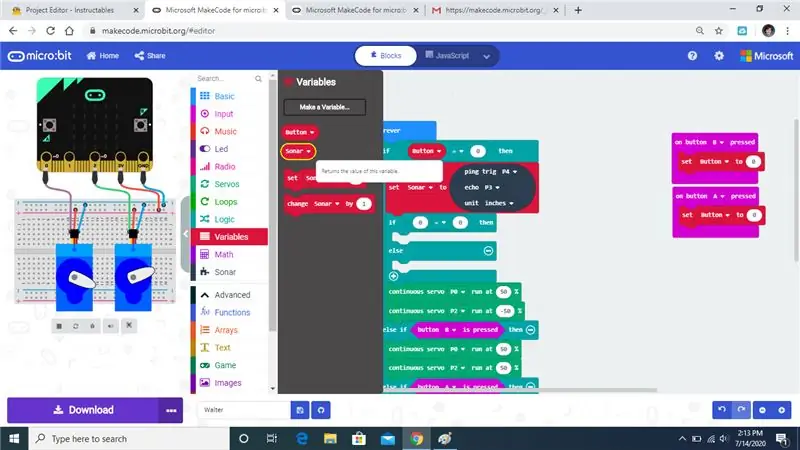
Pasul 11:



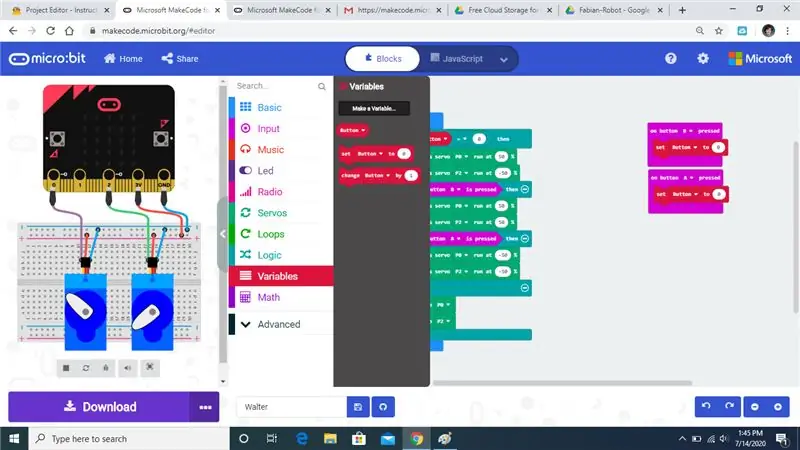
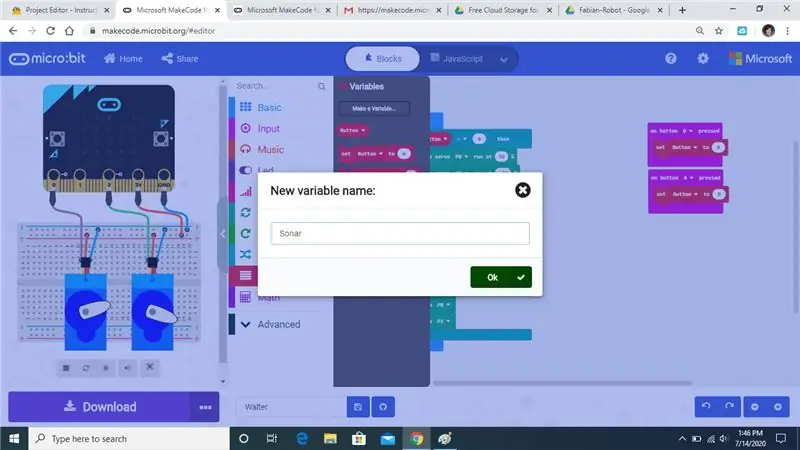
Deschideți fila variabilei și vom crea o nouă variabilă numită Sonar.
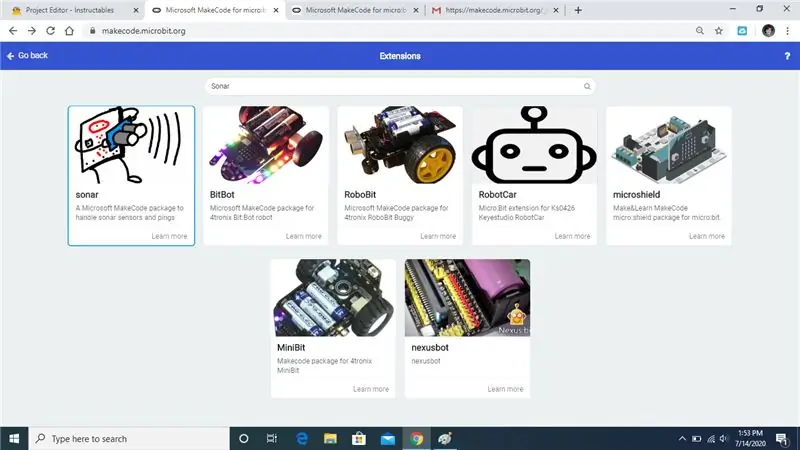
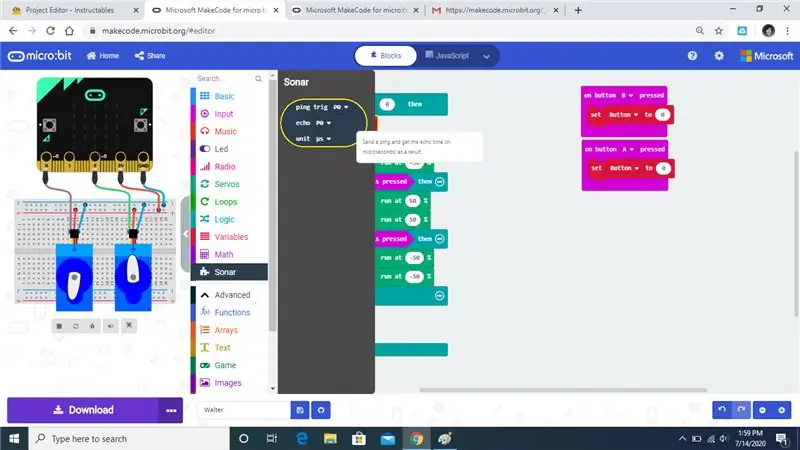
Pasul 12:



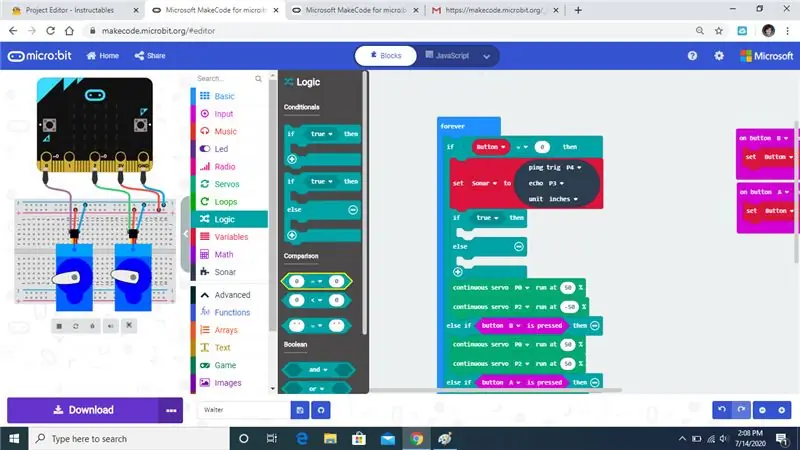
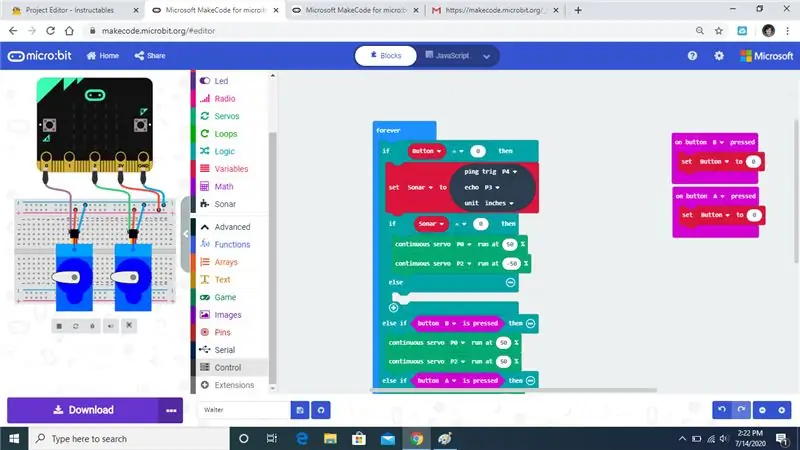
Accesați extensiile și căutați sonar și alegeți-l pe cel pe care l-am evidențiat.
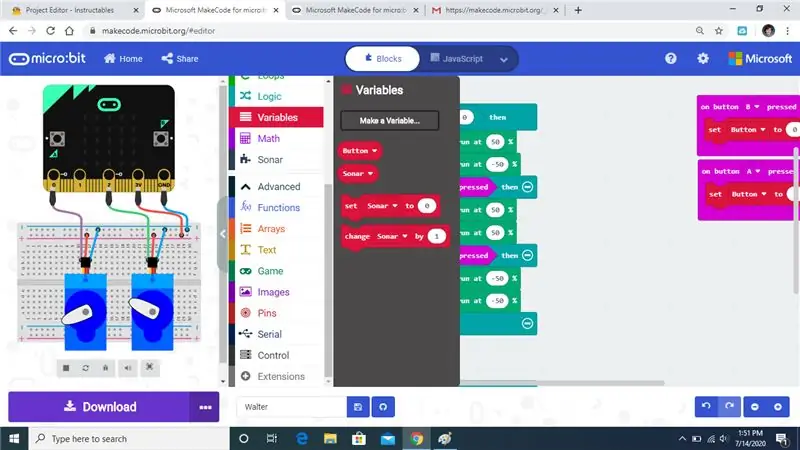
Pasul 13:


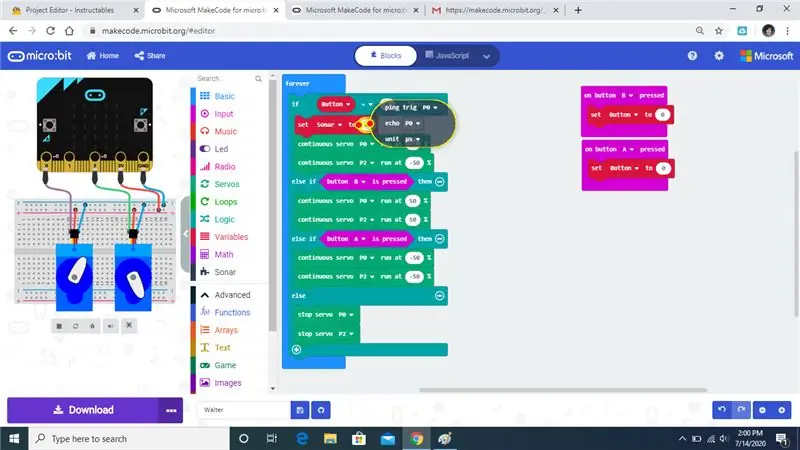
Apucați comanda set Sonar și trageți-o sub instrucțiunea if.
Pasul 14:



Trageți comanda Sonar în variabila sonar.
Pasul 15:




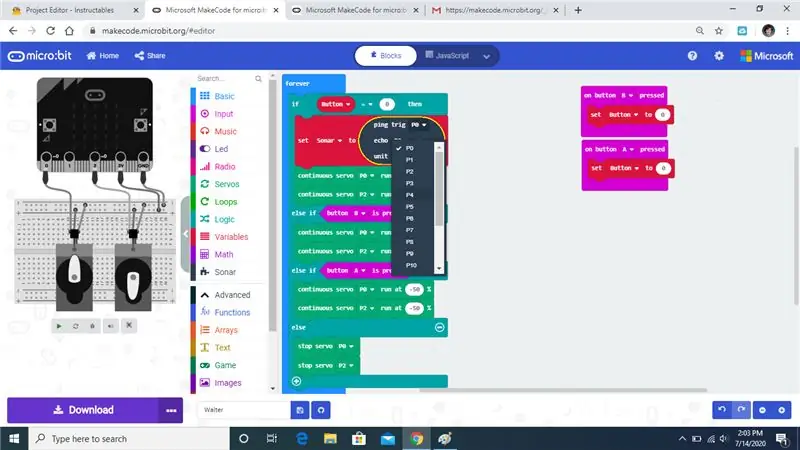
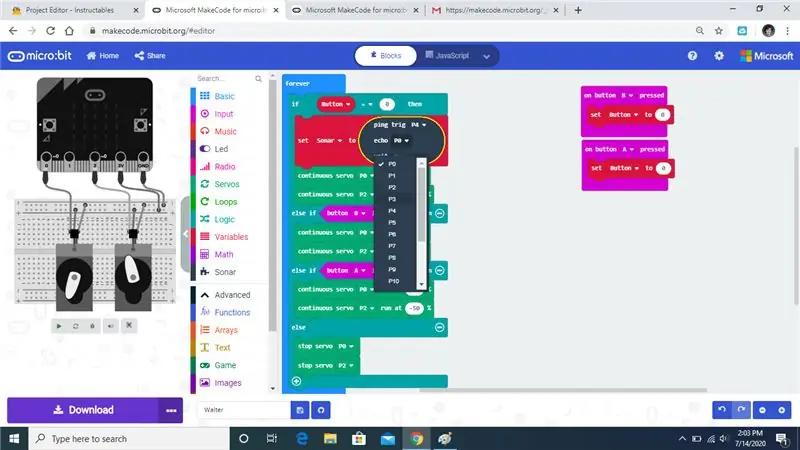
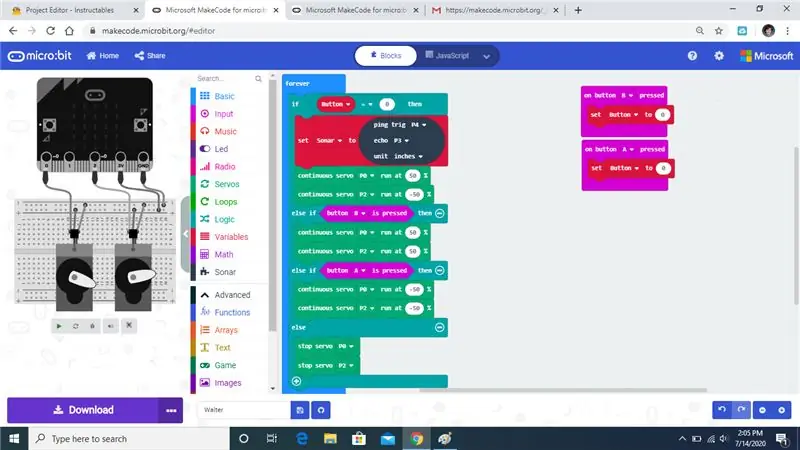
În continuare vom schimba variabilele din comanda sonar.
Pasul 16:


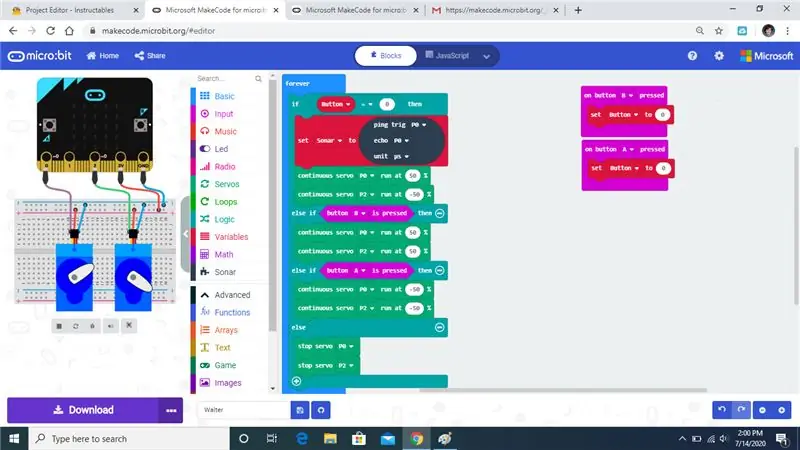
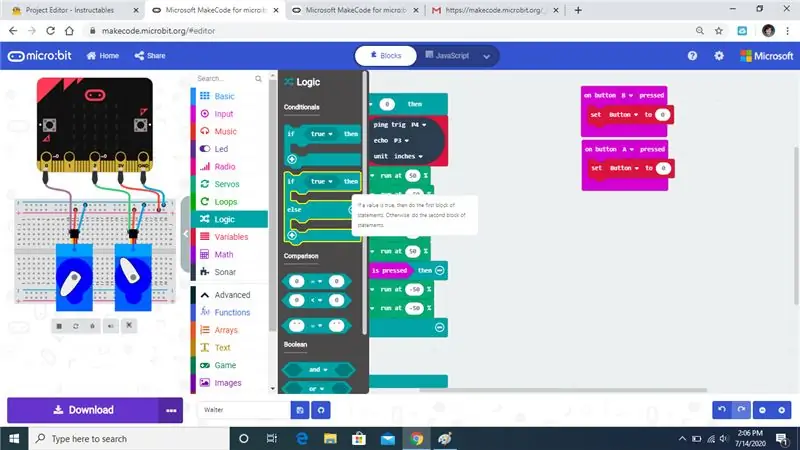
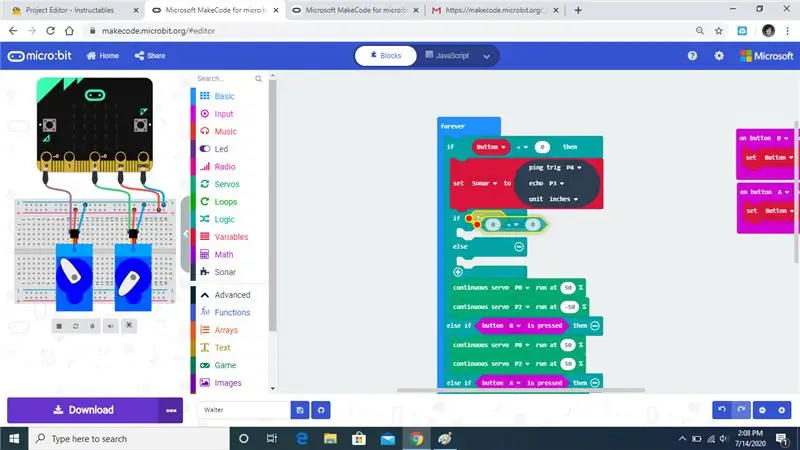
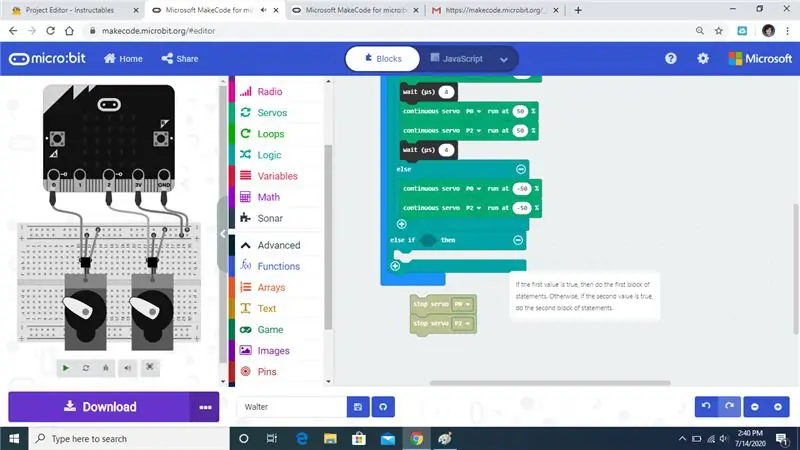
Deschideți fila logică și trageți comanda if else sub comanda Sonar.
Pasul 17:



Deschideți fila logică și trageți comanda pentru a înlocui declarația adevărată.
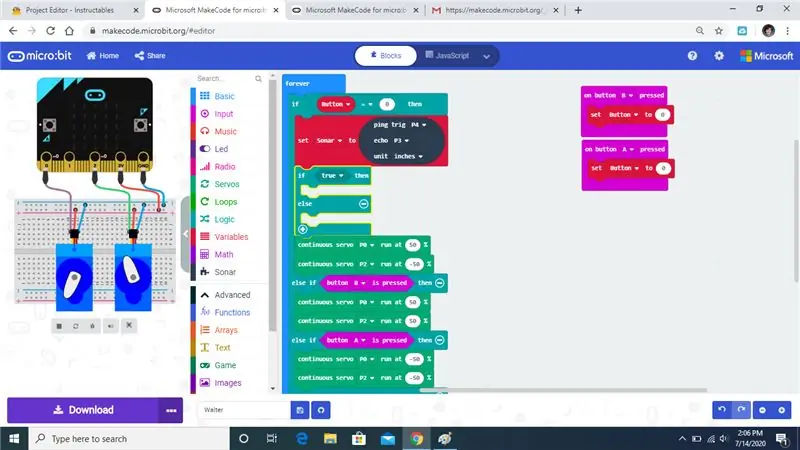
Pasul 18:



Trageți variabila Sonar și înlocuiți adevărata declarație.
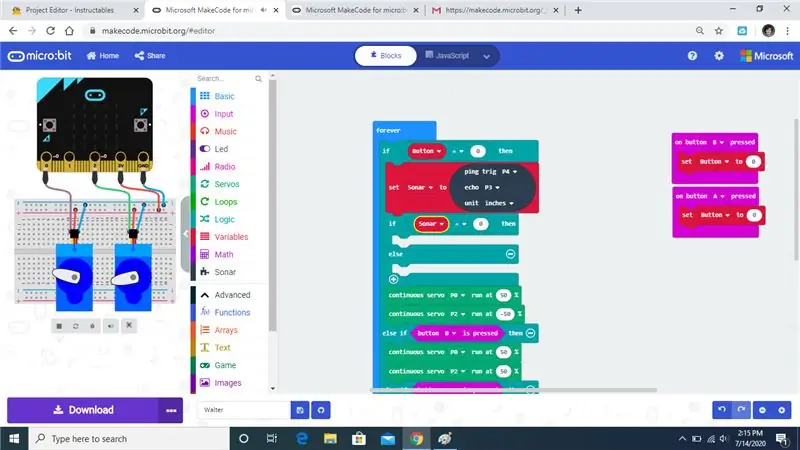
Pasul 19:


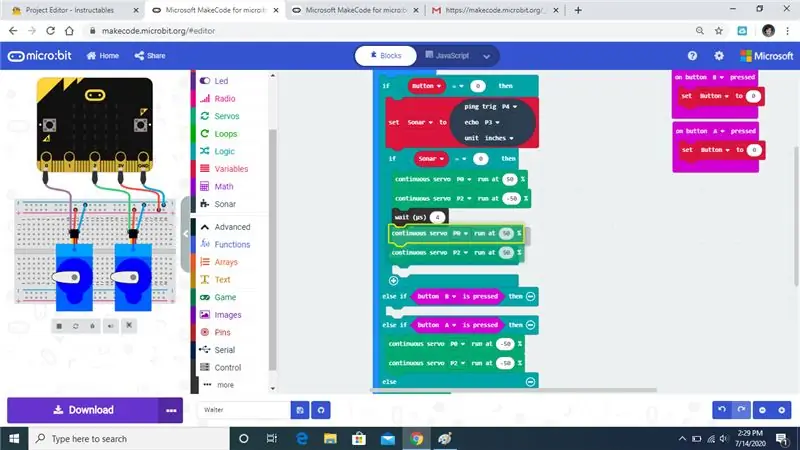
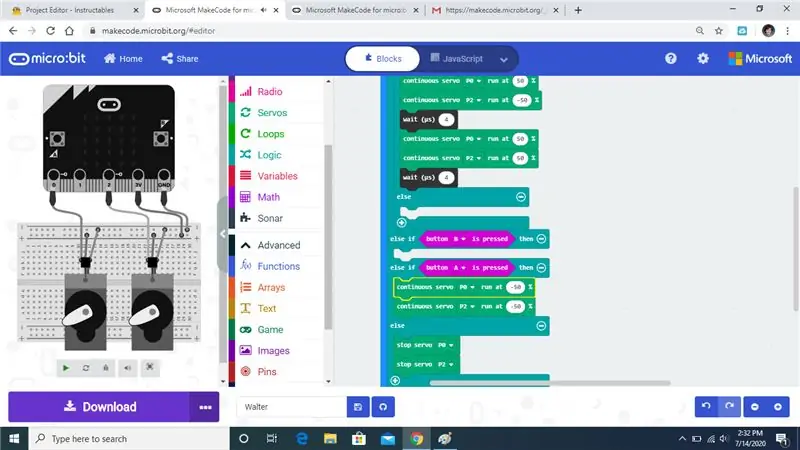
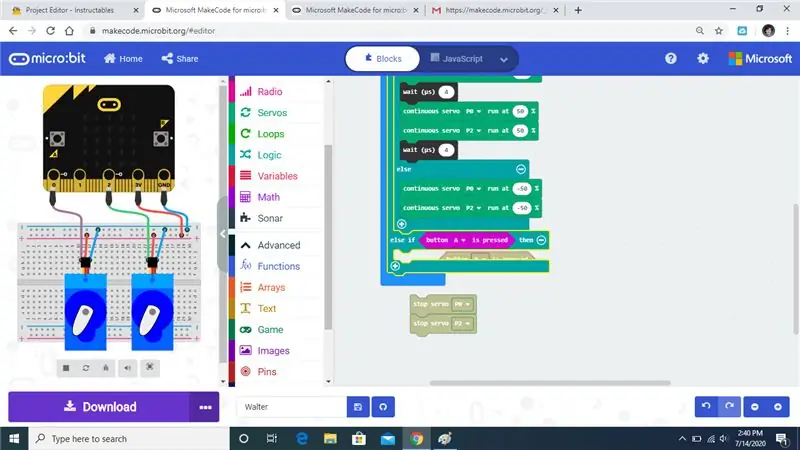
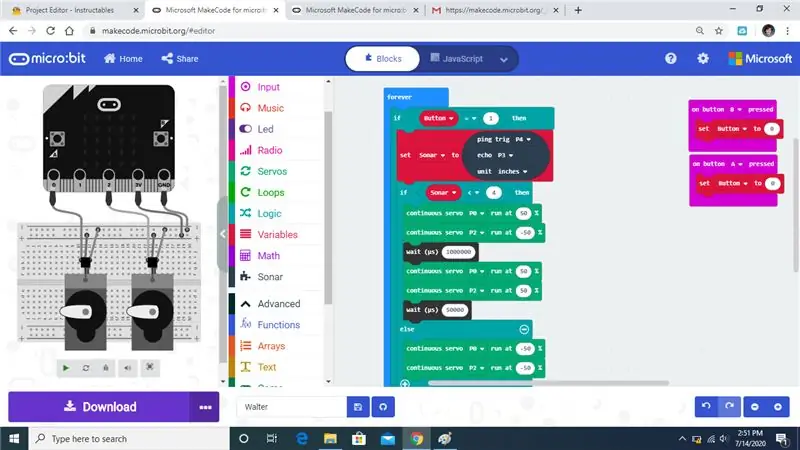
Trageți comanda servo continuă sub a doua instrucțiune if.
Pasul 20:




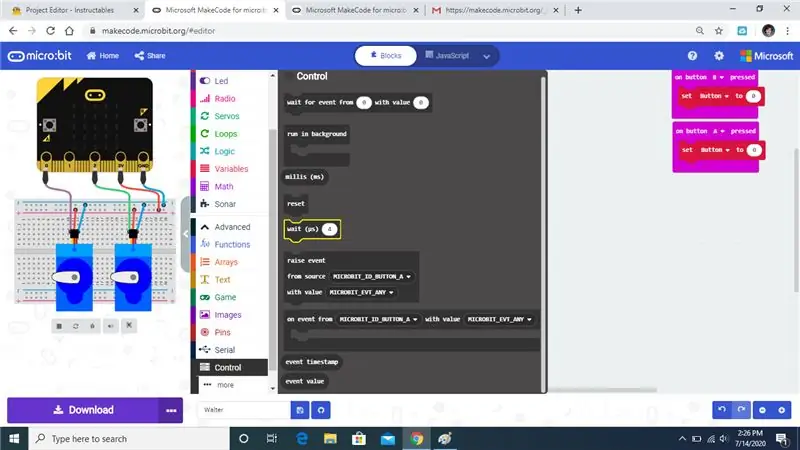
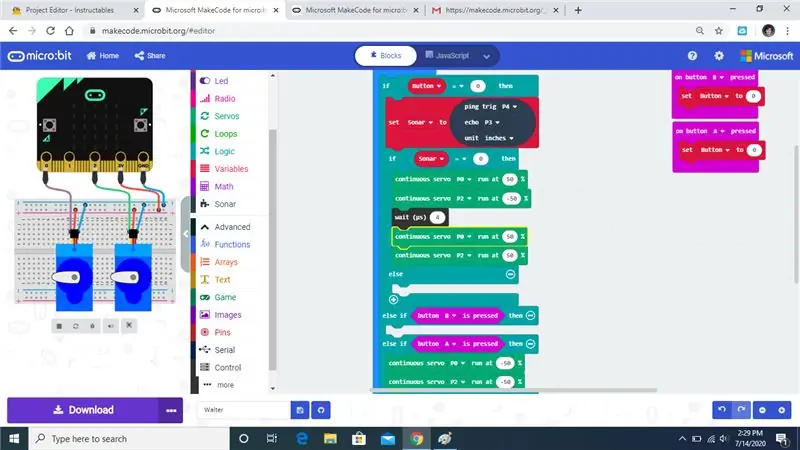
Faceți clic pe avansat și apoi deschideți fila de control. Apoi trageți-l sub primele 2 comenzi servo continue.
Pasul 21:



Trageți al doilea set de comenzi continue sub comanda de așteptare.
Pasul 22:



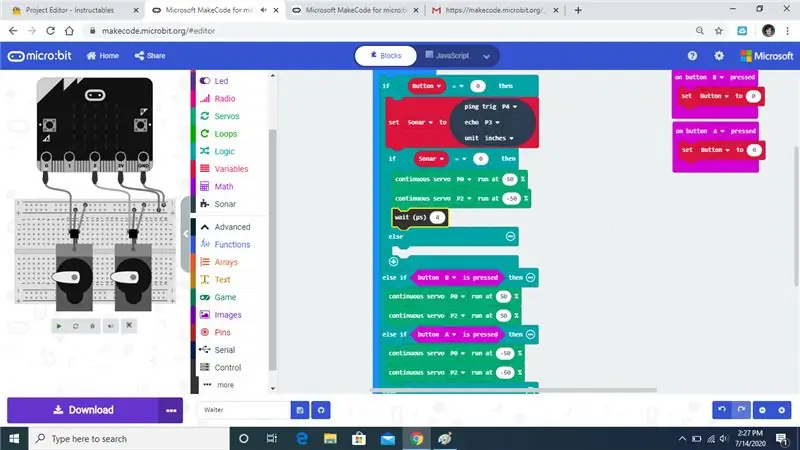
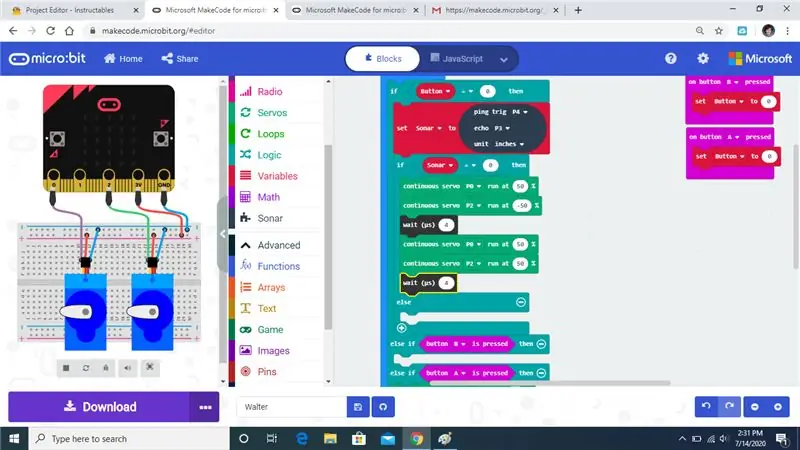
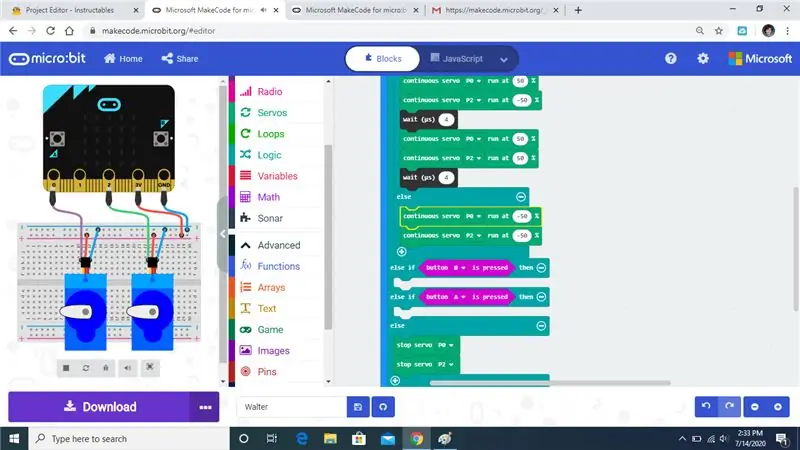
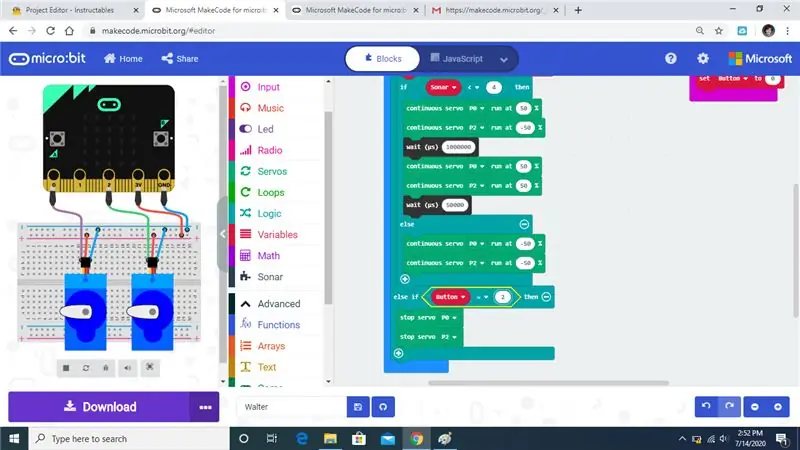
Adăugați un timp de așteptare sub al doilea set de comenzi servo continue. Apoi trageți al treilea set de comenzi continue sub comanda first else.
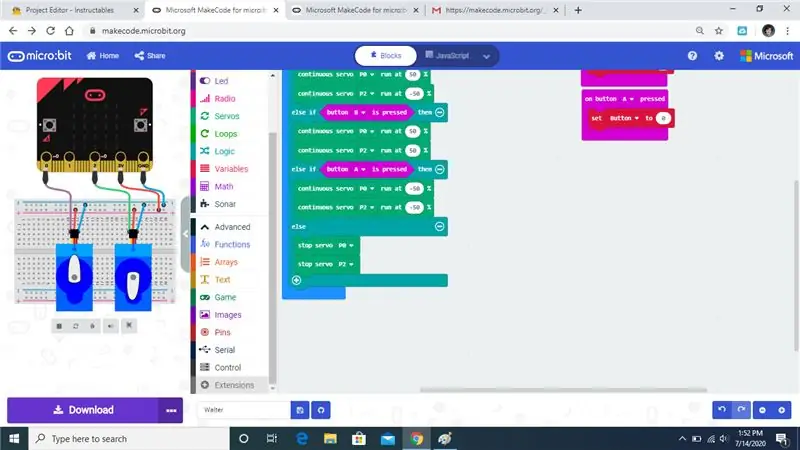
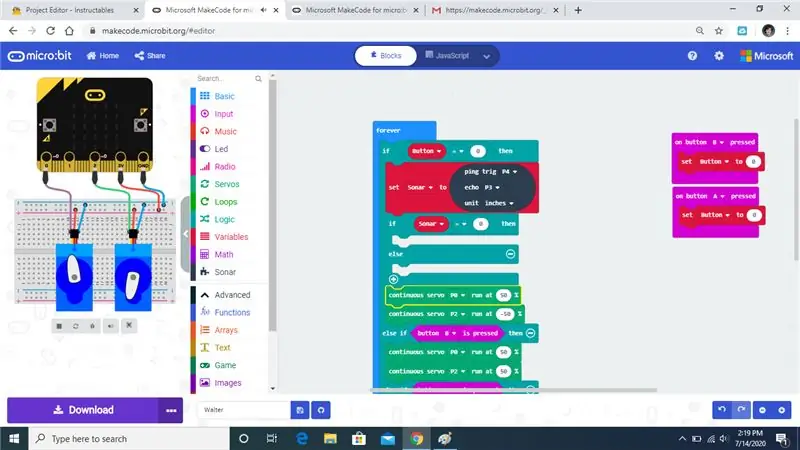
Pasul 23:




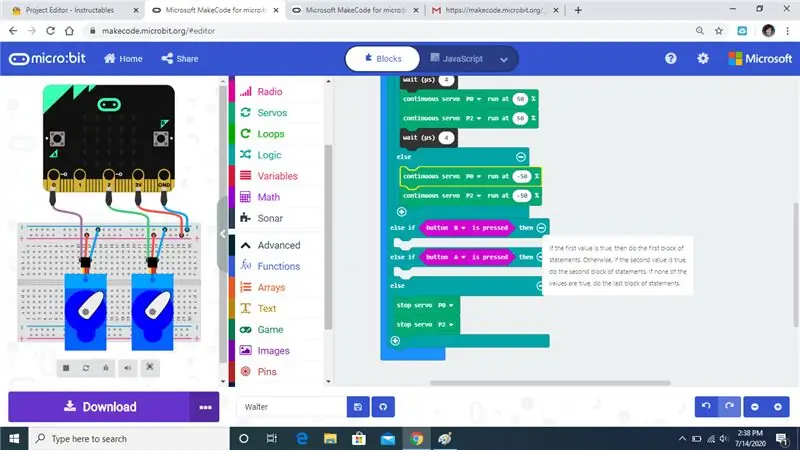
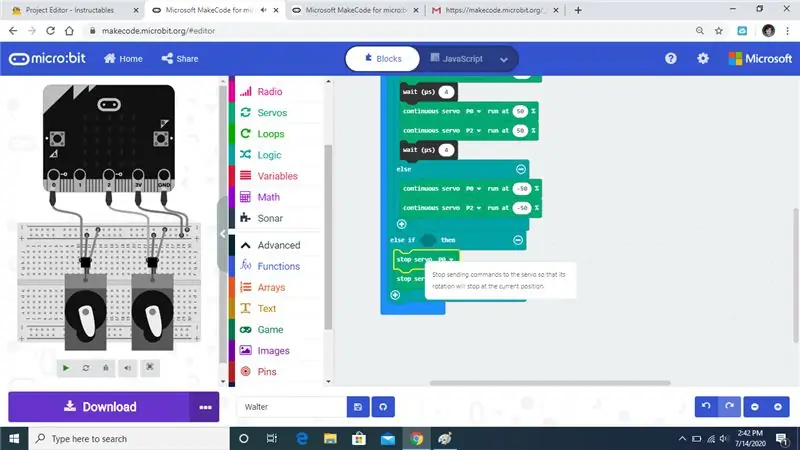
Ștergeți celelalte instrucțiuni și lăsați instrucțiunea else if și comenzile servo stop.
Pasul 24:

Trageți comanda stop servo sub instrucțiunea else if.
Pasul 25:


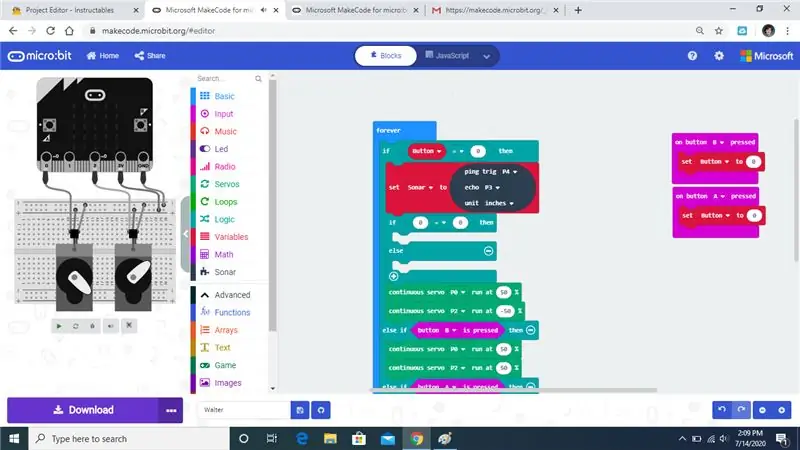
Deschideți fila logică și trageți o comandă în slot.
Pasul 26:


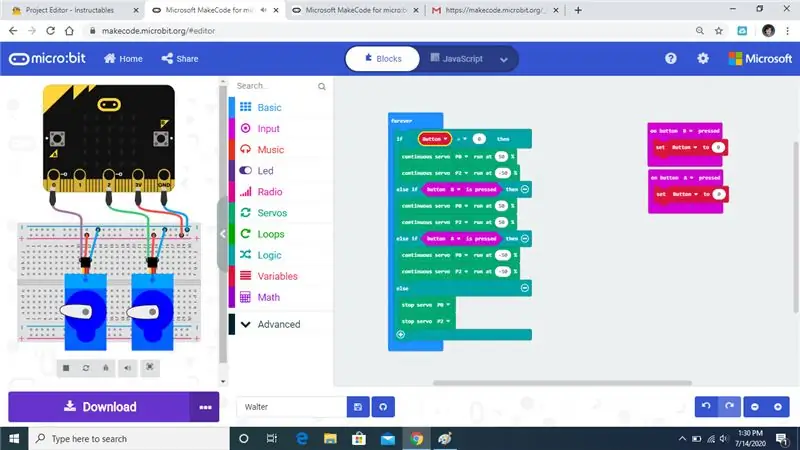
Trageți o variabilă de buton pentru a înlocui 0
Pasul 27:




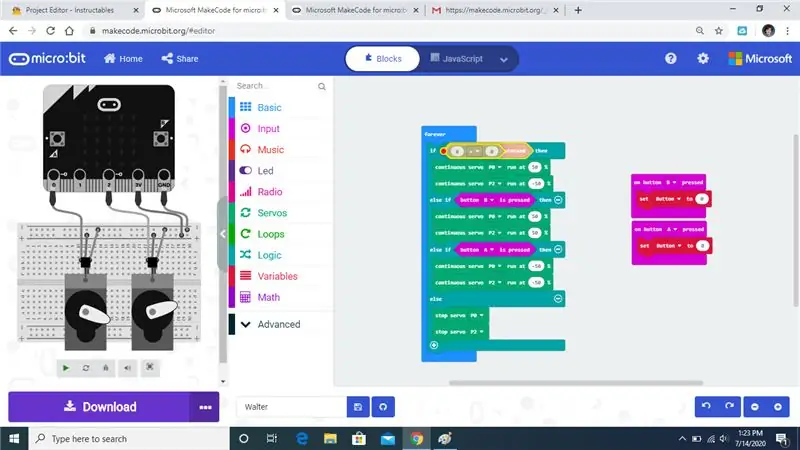
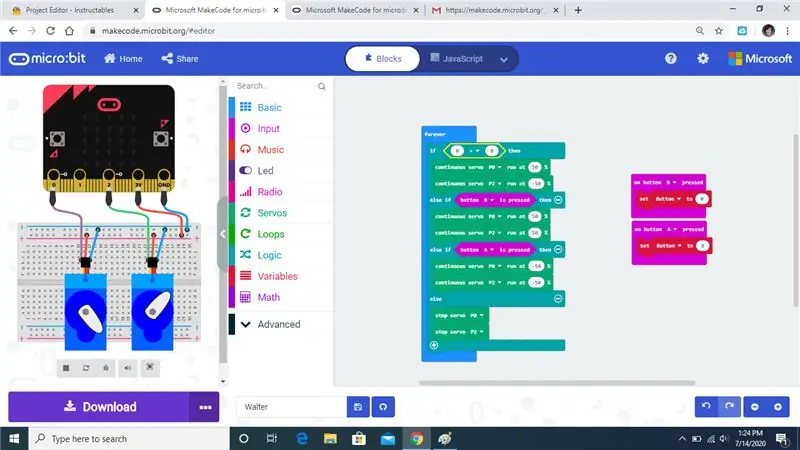
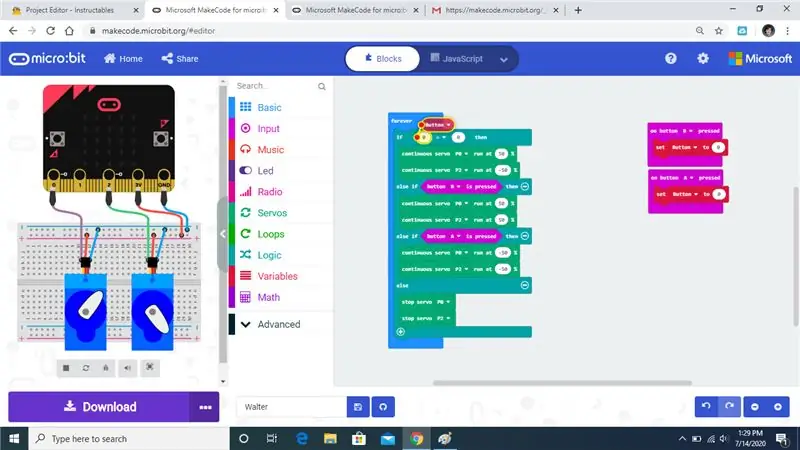
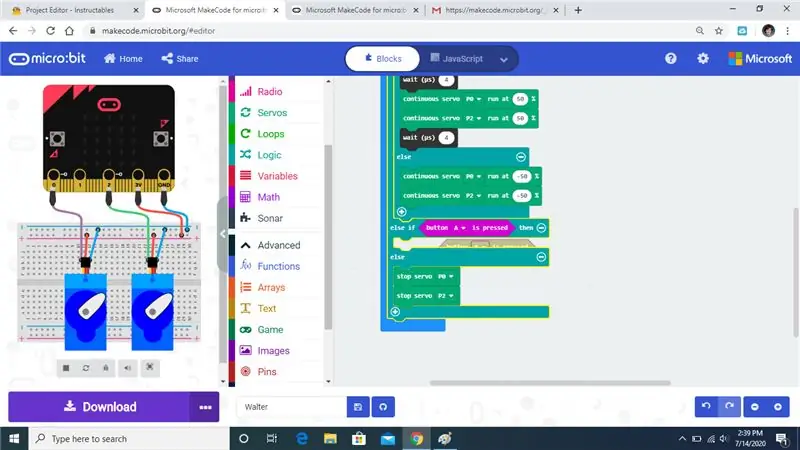
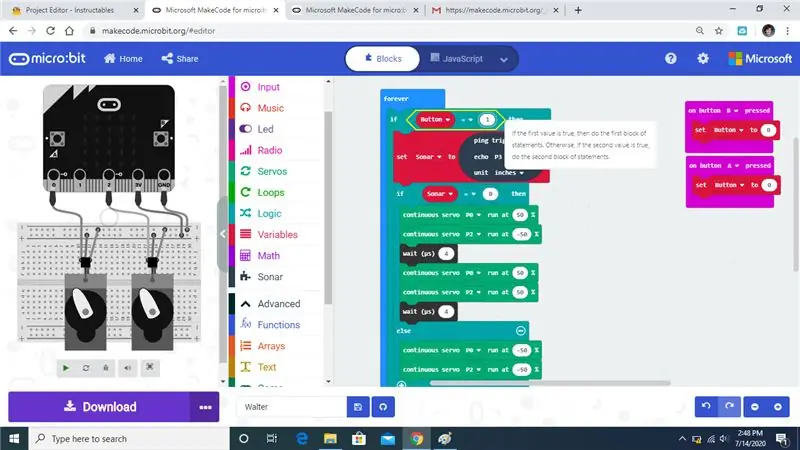
Acum urmau să schimbe unele dintre variabile.
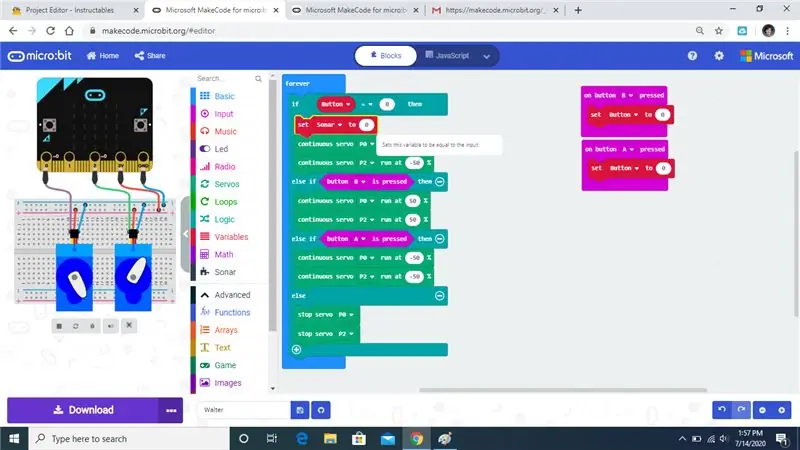
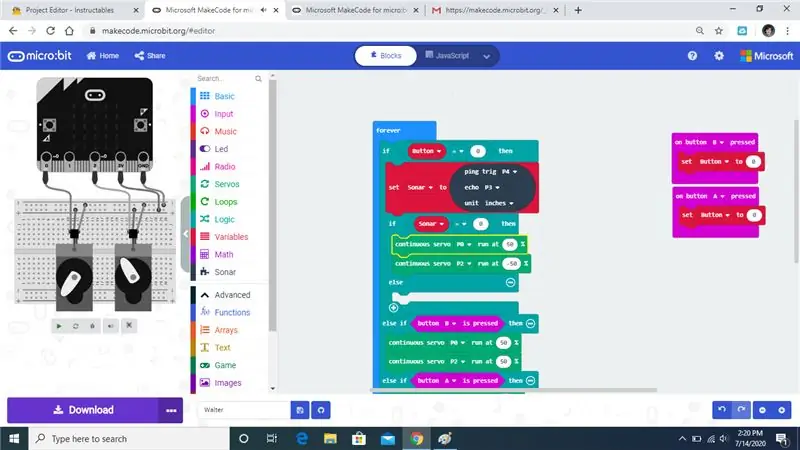
Pasul 28:

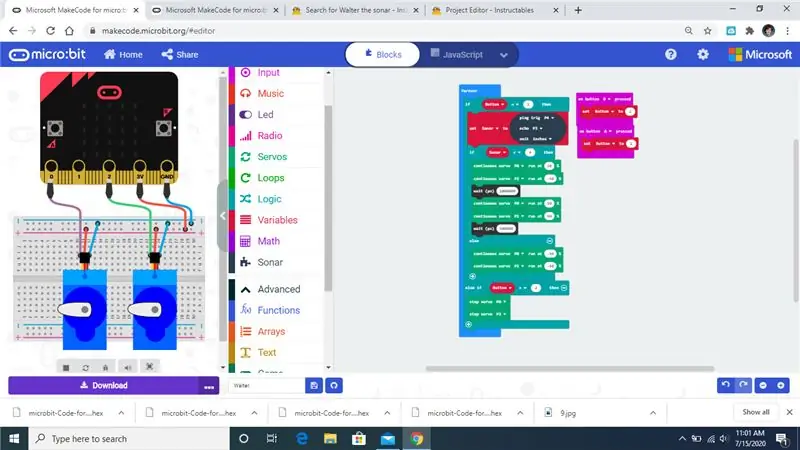
Așa ar trebui să arate codul finit.
Recomandat:
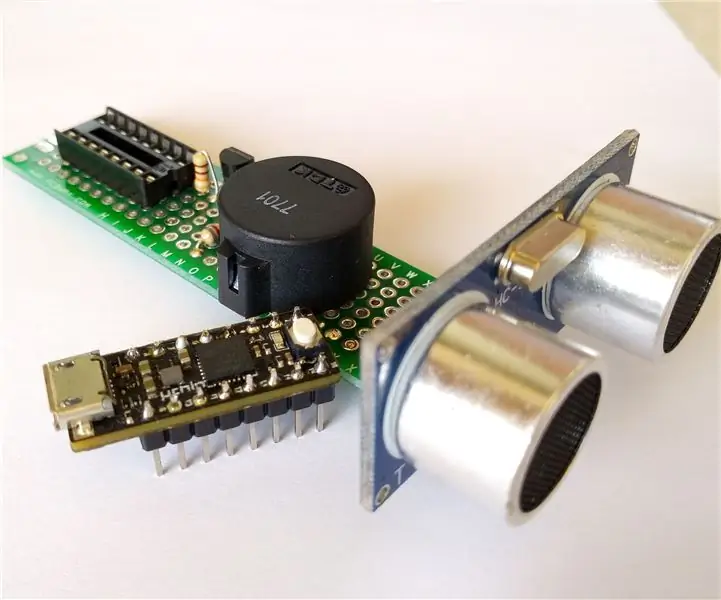
Sonar MIDI "Theremin": 10 pași (cu imagini)

Sonar MIDI "Theremin": Acesta este un instrument muzical care utilizează doi senzori de distanță sonar pentru a controla tonul și calitatea notelor. Desigur, nu este un Theremin, ci „Theremin” a devenit termenul generic pentru instrumentele jucate fluturând mâinile cu
BEEP Like a Car! Senzor sonar: 3 pași

BEEP Like a Car! Senzor sonar: nu-mi place mult BEEP-ul zgomotos pe care îl obțineți cu mașinile moderne când senzorul de parcare este activat, dar hei … este destul de util, nu-i așa?! Am nevoie de un senzor portabil care să-mi spună cât de departe sunt sunt dintr-un obstacol? Probabil că nu, cel puțin până când ochii mei continuă să lucreze
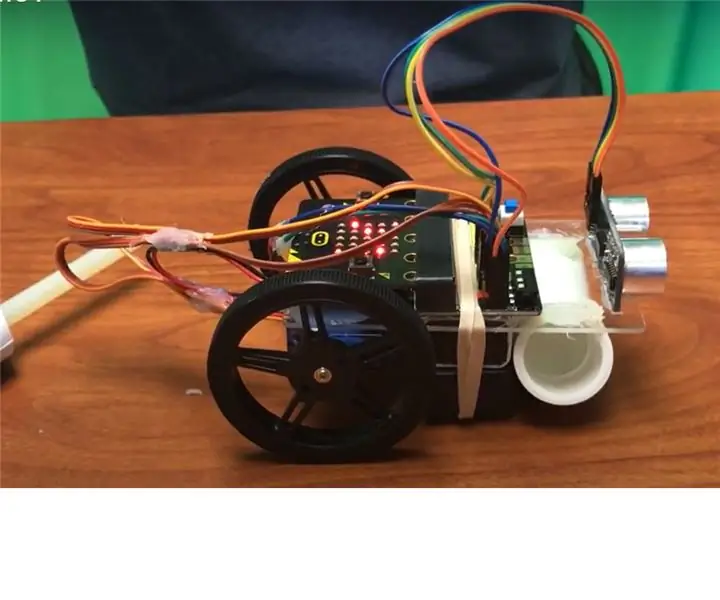
Mișcarea de bază Walter the Microbot Bot: 26 de pași

Mișcarea de bază Walter the Microbot Bot: Vom programa Walter the Micro: Bot
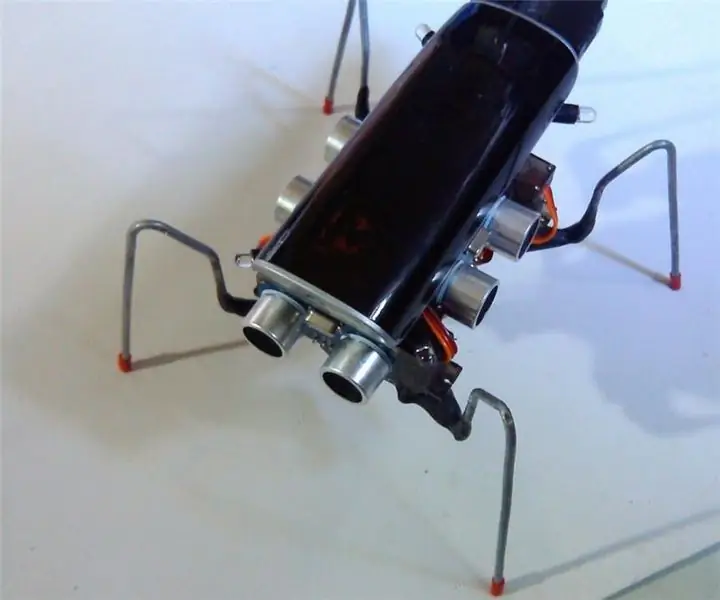
WALTER (Concurs Arduino): 5 pași (cu imagini)

WALTER (Arduino Contest): Vă rog să mă votați pentru Arduino Contest 2017 [Vă rog să-mi scuzați limba engleză] Îmi place foarte mult setarea populară a 2 insecte arduino servos de pe YouTube. Când m-am uitat la el, îmi amintesc mereu ce au făcut băieții robotici BEAM cu mult înainte ca acea configurație să devină favorită. Aceste p
Cum se face un bot paralel BOE-Bot folosind cipul de ștampilă de bază: 7 pași

Cum se face un Parallax BOE-Bot folosind cipul de ștampilă de bază: Acest instructable arată construcția și modificarea robotului Parallax BOE-Bot de ștampilă de bază
