
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:41.
- Modificat ultima dată 2025-01-23 15:04.

Scratch är ett programmeringsspråk där du kan skapa dina egna interaktiva berättelser, animationer, spel, musik och konst. Du ska nu programera din första scratch. Gå in på programets webbsida: Scratch och logga in med ditt konto som du skapat.
Källa: Scratch webbsida
Pasul 1: Skapa

När du är inloggad tryck på skapa. (inringat med rött till vänster)
Pasul 2: Sprajt (figurer)



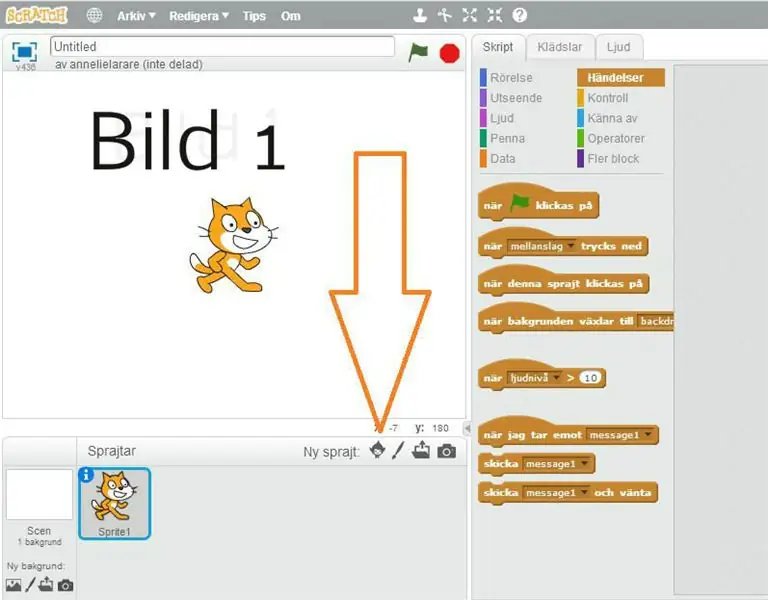
Figurer heter Sprite. Du kan byta figur om du vill. Gör det genom att trycka vid ny sprajt (se bild 1 stor röd pil).
Vi ska nu ställa in att Sprajten, så den går fram och tillbaka utan att vända upp och ned eller rotera. Det väljer man själv genom att trycka på Sprajten (se bild 2 liten röd pil)
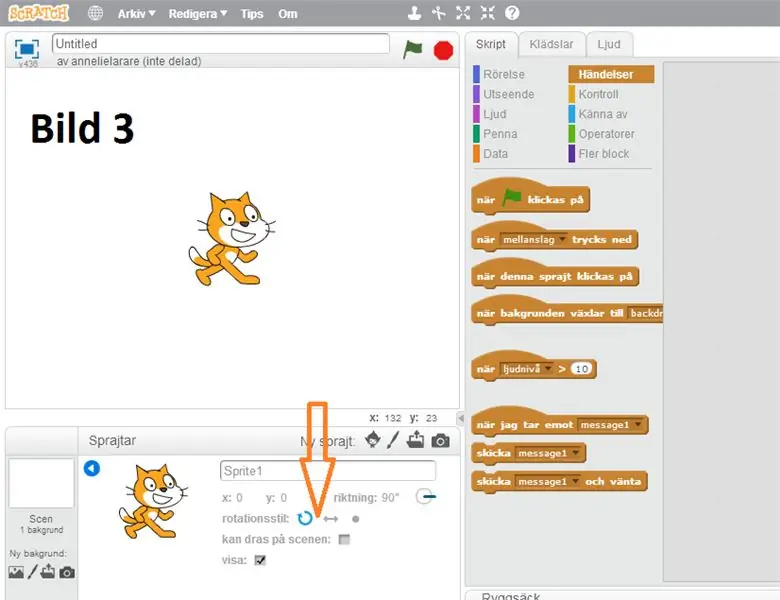
Du har tre rotationsstilar att välja på. Du ska börja att välja pilarna fram och tillbaka (se bild 3 röd pil)
Pasul 3: Röra Sig

Nu ska vi lära oss att röra på Sprajten, så den går fram och tillbaka och studsar vid kanten.
Sprajten ska börja röra sig när vi trycker på start på spelet som är den gröna flaggan ovanför scenen.
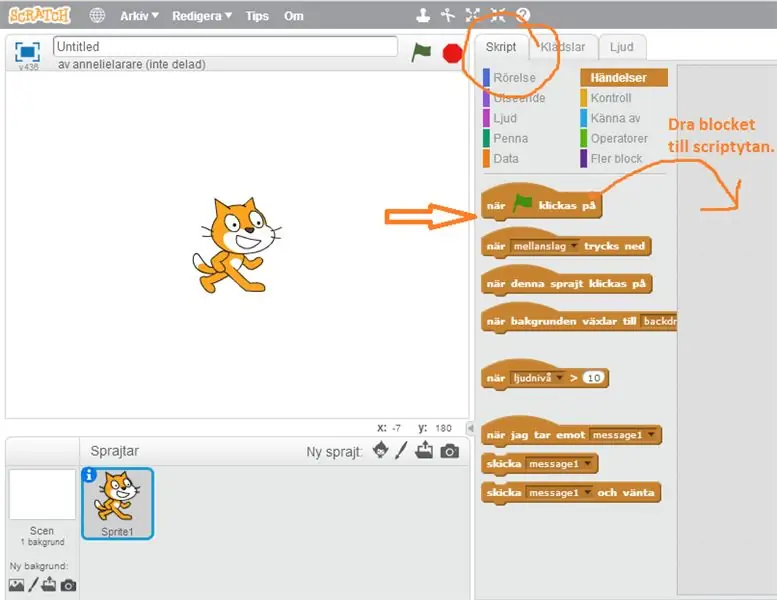
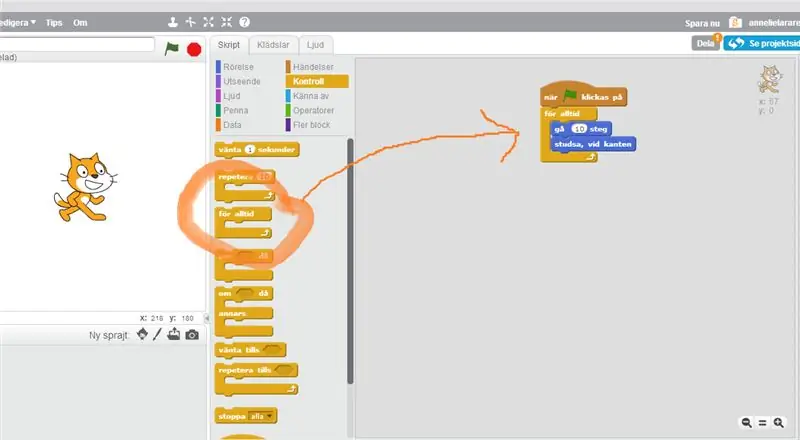
Vi talar om för spelet vad den ska göra genom att använda block, se röd pil. Nu är vi på script, se inringad röd ruta. De här blocken lägger vi upp på scriptsidan genom att dra blocket dit, se ritad pil åt höger.
Pasul 4: Röra Sig, Studsa Vid Kanten

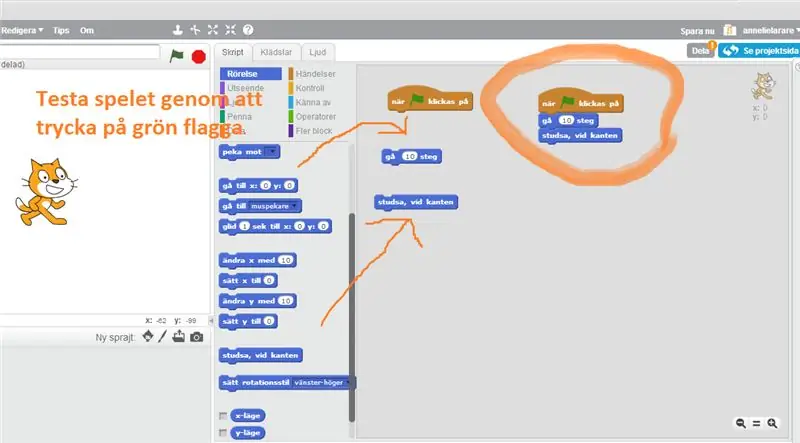
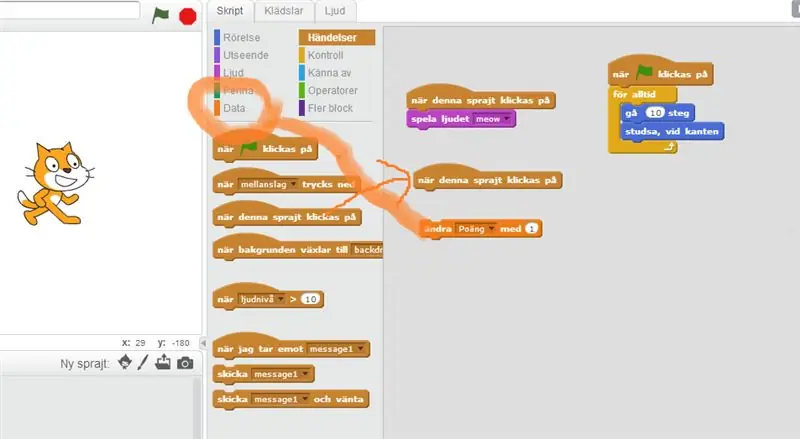
Du har nu dragit blocket när grön flagg klickas på till scriptytan och väljer scriptet rörelse och drar då blocken (se ritade röda pilar) gå 10 steg och studsa vid kanten. Du drar ihop blocken (se inringad röd ring)
Pasul 5: Kontroll, För Alltid

När du trycker på den gröna flaggan märker du att Sprajten rör sig framåt, men bara 10 steg och inte mer. Vi ska nu controlera rörelsen och berätta för programmet att göra detta för alltid. Du väljer control på scripten och drar blocket för alltid och lägger det under startblocket, när grön flagg klickas på. (Se inringat rött och pil)
Pasul 6: Ljud, Sprajten Låter När Den Trycks På


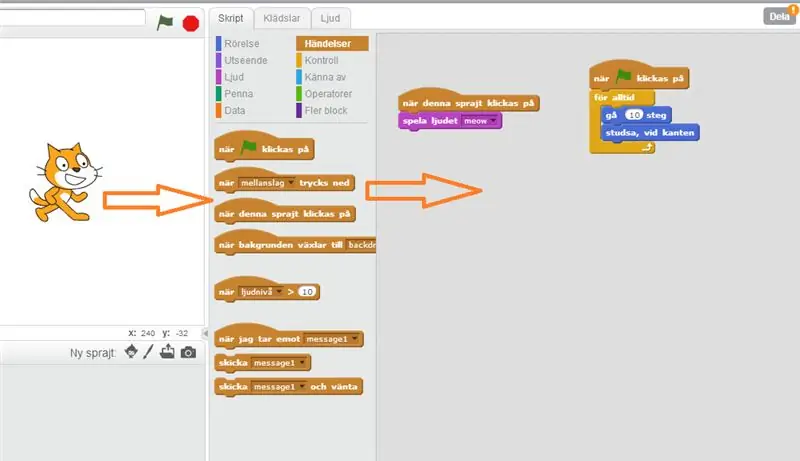
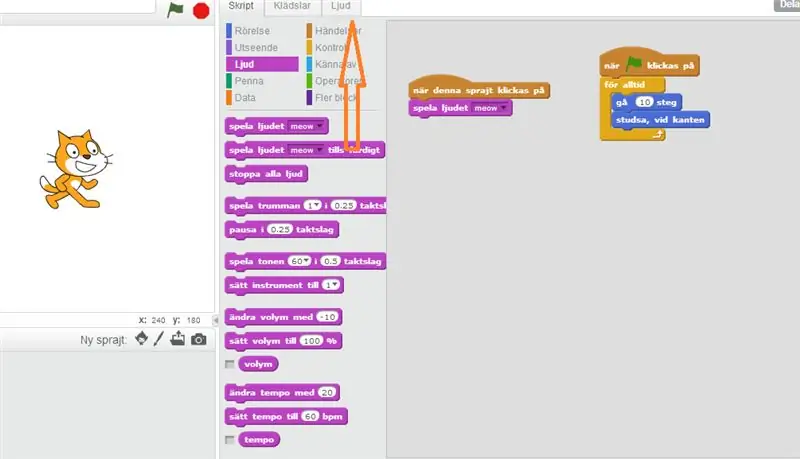
Vi ska nu programera att sprajt låter när man trycker på den. Välj script kontroll och dra block, när denna sprajt klickas på till scriptytan. (Bild 1) Välj sedan scriptkontroll ljud och dra blocket, spela ljudet (meow). Vill man byta ljud gör det genom att välja script / ljud (Bild 2, stor röd pil)
Pasul 7: Poäng


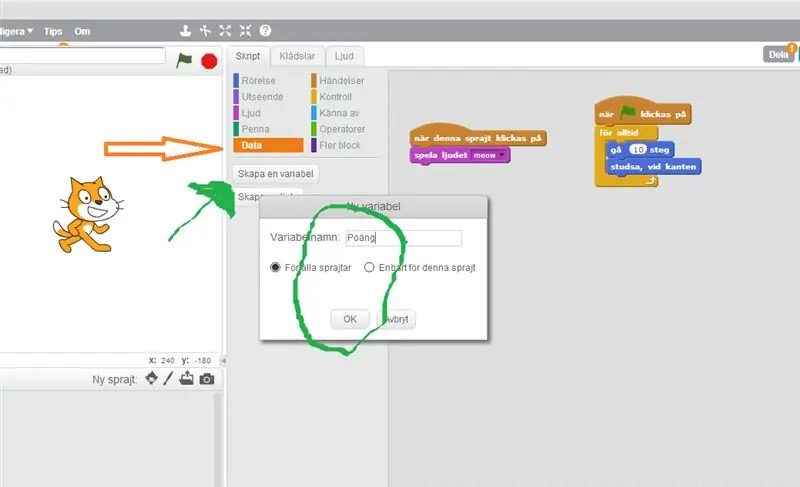
Vi ska nu kunna få poäng om vi träffar sprajten. Välj variabel (se bild 1, grön pil). En vit ruta dyker upp och skriv in poäng i textfältet (se bild 1, grön inringat). Du ska sedan välja kontroll och dra blocket, när denna sprajt klickas på (bild 2 röd pil) Välj sedan data (bild 2 röd inringat) där väljer du, ändra poäng med 1. Dra ihop de två blocken, när denna sprajt klickas på och ändra poäng med 1.
Recomandat:
BBC Micro: bit and Scratch - Joc interactiv cu volan și conducere: 5 pași (cu imagini)

BBC Micro: bit și Scratch - Volan interactiv și joc de conducere: Una dintre sarcinile mele de curs săptămâna aceasta este de a folosi BBC Micro: bit pentru a interfața cu un program Scratch pe care l-am scris. Am crezut că aceasta este ocazia perfectă de a folosi ThreadBoard pentru a crea un sistem încorporat! Inspirația mea pentru zero
Extensii Scratch 3.0: 8 pași

Extensii Scratch 3.0: extensiile Scratch sunt bucăți de cod Javascript care adaugă blocuri noi la Scratch. În timp ce Scratch este inclus în pachet cu o grămadă de extensii oficiale, nu există un mecanism oficial pentru adăugarea de extensii create de utilizator. Când îmi făceam controlul Minecraft
Joc de fotografiere ARDUINO + SCRATCH: 6 pași

ARDUINO + SCRATCH Joc de fotografiere: Salvează-ți tortul! Este în pericol. Există patru muște care se apropie de el. Aveți doar 30 de secunde pentru a trage muștele și a vă salva tortul
(Foarte simplu) Modelarea bolii (folosind Scratch): 5 pași

Modelarea bolii (foarte simplă) (folosind Scratch): Astăzi vom simula un focar de boală, fiind vorba de orice boală, nu neapărat COVID-19. Această simulare a fost inspirată de un videoclip de 3blue1brown, la care voi face legătura. Deoarece acest lucru este drag and drop, nu putem face cât de mult putem cu JS sau Pyt
Story Interactive (Scratch Game): 8 pași

Story Interactive (Scratch Game): Acesta va fi un tutorial despre cum să faci un joc de la zero cu dialoguri și sprite. De asemenea, vă va învăța să adăugați clipuri în joc și sincronizare, inclusiv difuzare și multe altele
