
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:42.
- Modificat ultima dată 2025-01-23 15:04.



Luminează-mă! este un sistem pe care l-am inventat pentru a controla o bandă LED RGB în timp real, păstrând în același timp costul scăzut și performanța ridicată.
Serverul este scris în Node.js și, prin urmare, este multiplataformabil.
În exemplul meu, folosesc un Raspberry Pi 3B pentru utilizare pe termen lung, dar PC-ul meu Windows pentru a demonstra și a depana.
Banda cu 4 pini este controlată de o placă de tip Arduino Nano, care execută comenzi date în serie pentru a trimite semnale PWM către trei tranzistoare comutând + 12VDC în pinul de culoare corespunzător al benzii.
LightMeUp! sistemul verifică, de asemenea, propria temperatură, după ce este peste 60 ° C (140 ° F), pornește două ventilatoare de computer de 12VDC încorporate în carcasă, pentru a se răci pentru a îmbunătăți durata de viață a circuitului.
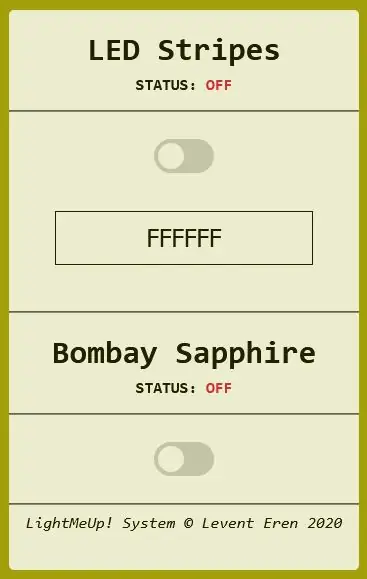
O altă caracteristică a LightMeUp! este să iluminezi o sticlă Bombay-Sapphire Gin, dar nu acesta este obiectivul acestui instructabil.
Bucură-te de lectură:)
Provizii
- Arduino Nano (sau orice alt microcontroler ATmega328 / superior)
- Raspberry Pi 3 Model B cu Node.js instalat (sau orice alt computer)
- Banda LED cu 12 pini RGB cu 4 pini
- Alimentare 12V 3A
- Cabluri jumper (bărbat-bărbat dacă folosiți o placă de tratare, desigur)
- Breadboard (opțional)
- 2 ventilatoare pentru computer 12V DC (opțional)
- 3x TIP120 Darlington Transistor cu radiator (4 dacă doriți să includeți ventilatoare de răcire)
- 2 LED-uri de stare roșu și verde (opțional)
- Rezistor de temperatură 6, 7K NTC + rezistor de 6, 7K (opțional)
- Cablu de date USB-Mini la USB 2.0 (pentru ca Raspberry Pi să comunice cu Arduino)
- Hub USB alimentat extern (opțional, numai pentru Raspberry Pi)
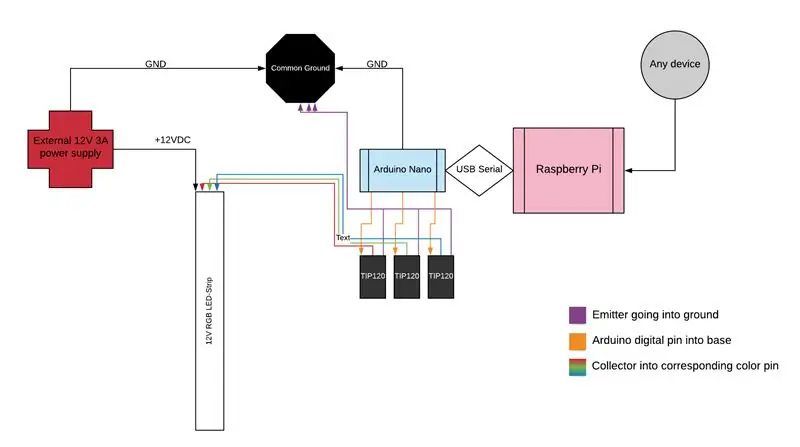
Pasul 1: Înțelegeți sistemul

Luminează-mă! se bazează pe circuite electronice foarte simple.
Avem un fel de computer (în acest caz un Raspberry Pi) care comunică în serie cu placa noastră de microcontroler. Această placă execută apoi comenzi seriale specifice, cum ar fi „RGB (255, 255, 255)”, care ar transforma LED-ul nostru în bandă albă.
Odată ce am obținut cele trei valori pentru ROȘU, VERZ și ALBASTRU necesare pentru banda LED cu 4 pini, executăm analogWrite (pin, valoare) pentru a furniza tranzistorul TIP120 cu un semnal PWM.
Acest semnal PWM permite tranzistorului să comute pinul de culoare corespunzător pe care colectorul este conectat la masă, într-un anumit grad sau complet pornit / oprit. Da, o mulțime de „to” s:)
Amestecând cele trei ieșiri ale tranzistoarelor cu pinii de culoare ai benzilor LED, putem crea practic orice culoare dorim!
Acum, cu această înțelegere, putem ataca cea mai mare provocare a acestui proiect, serverul web și conexiunea sa serială la Arduino.
Pasul 2: Scrierea WebSocketServer

Acum, trebuie să creăm un anumit tip de server de web, care ne permite să transferăm date înainte și înapoi fără a fi reîmprospătate o dată pentru a realiza un control în timp real al benzii LED.
Vă rugăm să rețineți că, desigur, comunicarea în timp real este imposibilă, vor exista întotdeauna cel puțin câteva milisecunde de întârziere implicate, dar pentru ochiul uman este considerabilă ca și în timp real.
Acest lucru se poate realiza cu ușurință utilizând biblioteca socket.io dacă utilizați Node.js așa cum am făcut. Cu toate acestea, vă puteți lipi oricând de limbajul de programare preferat, desigur.
Vom avea de-a face cu o conexiune web care ne permite să transferăm date de intrare precum culoarea pe care doriți să setați banda LED sau date de stare precum „LED ON” bidirecțional, fără reîmprospătare.
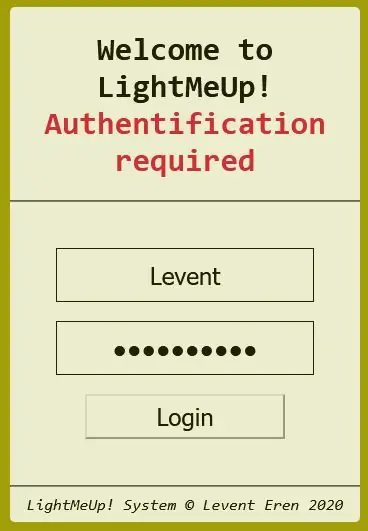
O altă caracteristică foarte importantă pe care ar trebui să o aibă serverul, dar nu trebuie, este o simplă autentificare. Mi-am bazat autentificarea pe un câmp simplu de nume de utilizator și parolă. Aceste informații sunt apoi postate pe / ruta de conectare a serverului, care apoi compară numele de utilizator cu o listă de utilizatori (fișierul.txt) și parola corespunzătoare în formularul său criptat SHA256. Nu vrei ca vecinii tăi să se încurce cu banda LED în timp ce te bucuri de băutura ta preferată pe cel mai confortabil scaun, nu?
Acum vine inima serverului, comunicarea în serie.
Serverul dvs. trebuie să poată comunica în serie - în Node.js acest lucru se poate realiza deschizând un port utilizând biblioteca „serialport”. Dar mai întâi determinați numele portului dvs. arduino de pe computerul care găzduiește serverul. În funcție de sistemul dvs. de operare, porturile vor avea nume diferite, a.e. pe Windows aceste porturi sunt denumite porturi "COMx", în timp ce pe Linux sunt denumite "/ dev / ttyUSBx", unde x este numărul portului USB.
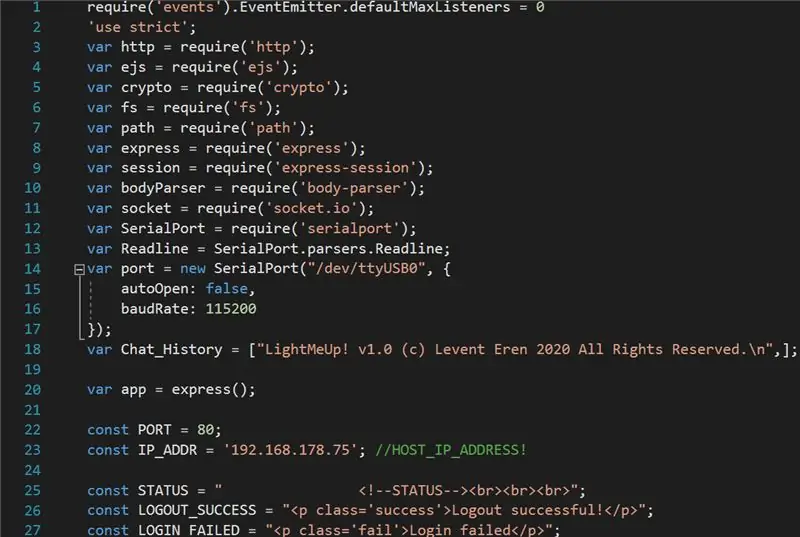
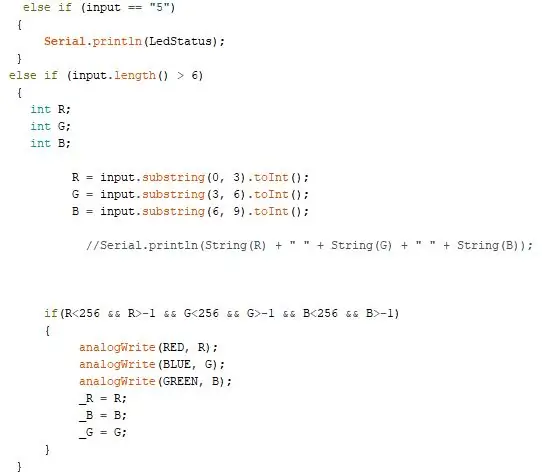
Pasul 3: Stabiliți un protocol de comenzi seriale

În imaginea de mai sus, vedeți codul IDE Arduino real responsabil pentru controlul RGB. Scopul acestui pas este de a face serverul dvs. auto-scris și placa Arduino să discute cu succes.
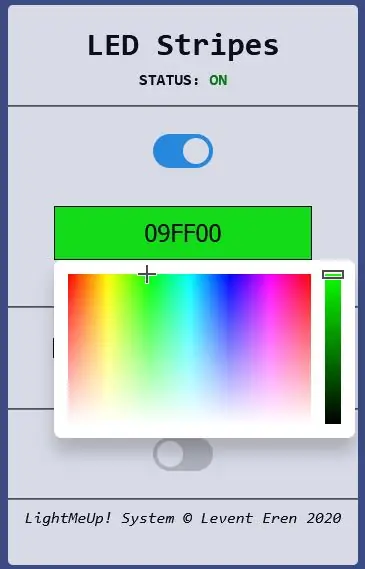
Odată ce ți-ai deschis portul serial cu succes, trebuie să poți trimite comenzi către placa care se ocupă de dorințele tale. De exemplu, dacă desenăm un deget deasupra selectorului de culori de pe pagina web HTML, codul RGB ar trebui trimis la server, care apoi îl trimite către Arduino, astfel încât să proceseze valorile setate.
Am folosit jscolor, au o implementare excelentă a unui element de culegere a culorilor de înaltă calitate, care deține un eveniment numit „onFineChange”, care vă permite procesarea datelor din selectorul de culori imediat ce valorile sale se schimbă.
Recomandat:
Un contor de nivel al apei în timp real: 6 pași (cu imagini)

Un contor de nivel al apei de fântână în timp real: Aceste instrucțiuni descriu cum să construiți un contor de nivel al apei în timp real, cu cost redus, pentru a fi utilizat în puțurile săpate. Contorul de nivel al apei este proiectat să stea în interiorul unei fântâni săpate, să măsoare nivelul apei o dată pe zi și să trimită datele prin WiFi sau conexiune celulară
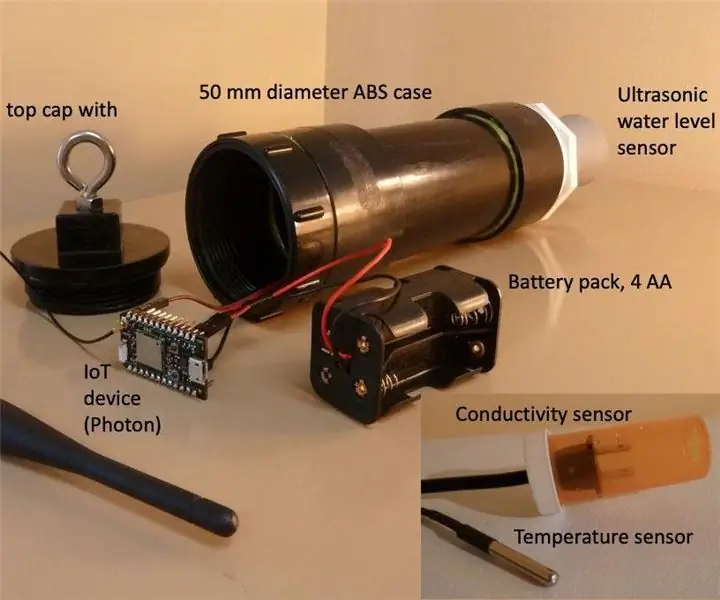
Un contor de temperatură, conductivitate și nivel al apei în timp real: 6 pași (cu imagini)

Un contor de temperatură, conductivitate și nivel al apei în timp real: Aceste instrucțiuni descriu cum să construiți un contor de apă cu cost redus, în timp real, pentru monitorizarea temperaturii, a conductivității electrice (EC) și a nivelului apei în puțurile săpate. Contorul este proiectat să stea în interiorul unei fântâni săpate, să măsoare temperatura apei, EC și
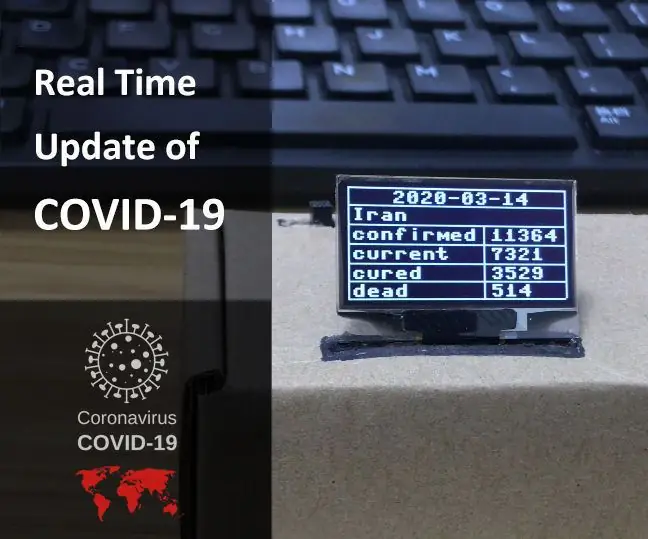
Programul MicroPython: Actualizați datele despre boala coronavirusului (COVID-19) în timp real: 10 pași (cu imagini)

Programul MicroPython: Actualizarea datelor despre boala coronavirus (COVID-19) în timp real: în ultimele câteva săptămâni, numărul cazurilor confirmate de boală coronavirus (COVID 19) la nivel mondial a depășit 100.000, iar organizația mondială a sănătății (OMS) a declarat că noul focar de pneumonie coronavirus să fie o pandemie globală. Am fost foarte
Robotul SCARA: Aflați despre Foward și cinematica inversă !!! (Plot Twist Aflați cum să creați o interfață în timp real în ARDUINO folosind PROCESAREA !!!!): 5 pași (cu imagini)

Robotul SCARA: Aflați despre Foward și cinematica inversă !!! (Plot Twist Aflați cum să creați o interfață în timp real în ARDUINO folosind PROCESAREA !!!!): Un robot SCARA este o mașină foarte populară în lumea industriei. Numele înseamnă atât brațul robotului de asamblare conform cu selecție, fie brațul robot articulat conform cu selecție. Este practic un robot de trei grade de libertate, fiind primele două deplasări
Detectarea feței în timp real pe RaspberryPi-4: 6 pași (cu imagini)

Detectarea feței în timp real pe RaspberryPi-4: În acest instructabil vom efectua detectarea feței în timp real pe Raspberry Pi 4 cu Shunya O / S folosind biblioteca Shunyaface. Puteți obține o rată de cadre de detecție de 15-17 pe RaspberryPi-4 urmând acest tutorial
