
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:42.
- Modificat ultima dată 2025-01-23 15:04.

Proiecte Tinkercad »
În acest instructiv, vă voi învăța pe voi cum să vă imprimați numele pe un ecran LCD. Acest proiect poate fi realizat pe tinkercad, care este software-ul pe care îl folosesc, sau poate fi realizat în viața reală. Scopul principal al acestui proiect este de a învăța ceva nou, pentru că eu nu am folosit niciodată un ecran LCD, dar acum, că mă simt bine să-i învăț pe ceilalți. Sper să te distrezi cu acest proiect!
Pasul 1: Materiale necesare și costuri

Din moment ce realizez acest proiect pe un site web numit tinkercad, unde accesul la materialele circuitului este gratuit, voi avea totul disponibil. Dar dacă doriți să o realizați în viața reală, vă voi anunța estimarea costurilor materialelor.
Materiale necesare și costuri (dolari canadieni):
1. Arduino Uno 30 $
2. LCD 16 * 2 15 USD
3. Panou de 13 $
4. Jumper Wires 12 USD
5. Rezistoare (1000 ohmi) 17 USD
6. Potențiometru 20 USD
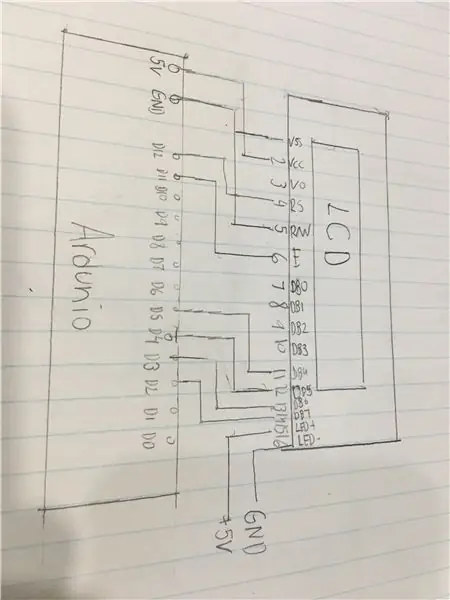
Pasul 2: Desen schematic

Înainte de a începe să realizăm acest proiect, am vrut să vă arăt cum va arăta desenul schematic pentru acest proiect. O schemă este un desen sau o schiță a unui circuit.
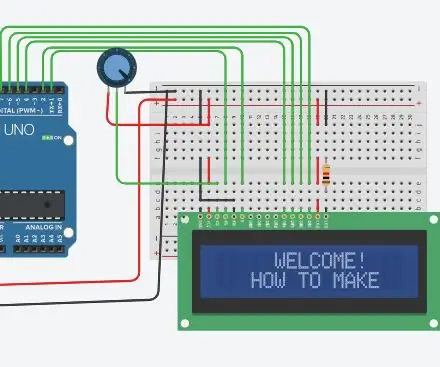
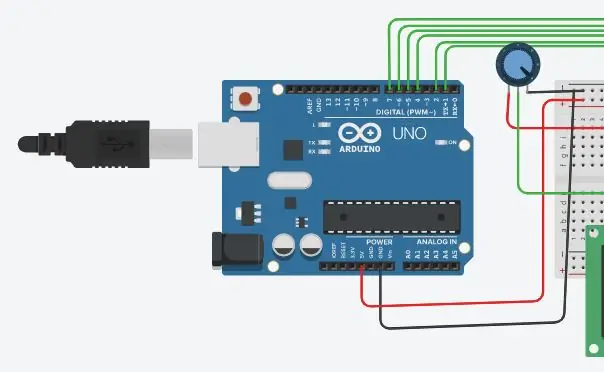
Pasul 3: Asamblați circuitul

Acum puteți începe să vă creați circuitul utilizând următoarea imagine de mai sus. Nu uitați să o faceți exactă, deoarece codul care va fi dat se va baza pe designul circuitului și pe pinii Arduino. Dacă doriți să schimbați știfturile pentru a fi corecte, va trebui să modificați codul în consecință. Dacă nu utilizați tinkercad și îl faceți în viața reală, următorul proces este la fel, dar este practic.
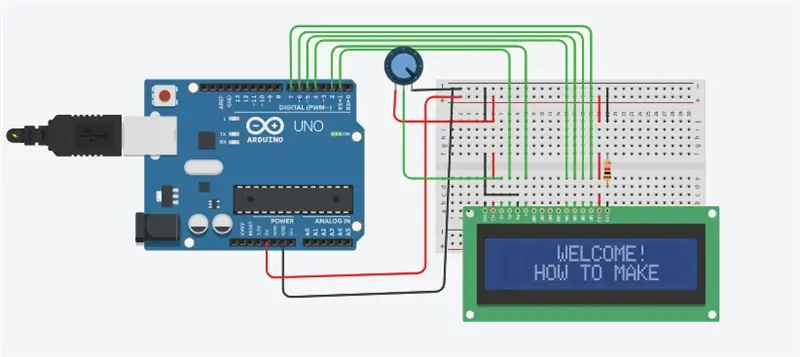
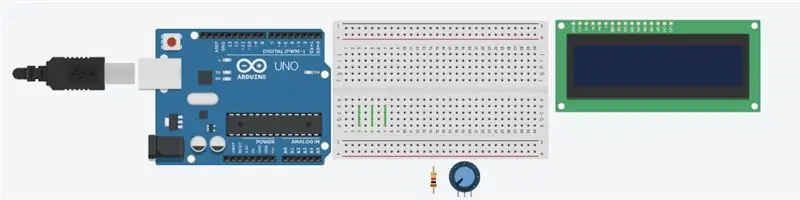
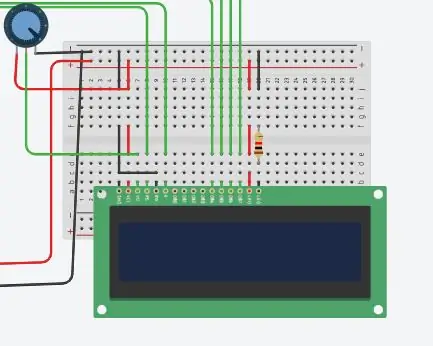
Pasul 4: Asamblați circuitul (continuare)

Continuați să asamblați circuitul. Am împărțit circuitul în 2 imagini separate, astfel va fi mai ușor de urmărit și de asamblat.
Pasul 5: Cod
Acum că ați terminat asamblarea circuitului, puteți trece acum la aspectul de codare. Pentru cei care fac acest proiect în viața reală, vă puteți deschide software-ul de codare și puteți începe codarea. Pentru cei care folosesc tinkercad, chiar lângă locul unde scrie „începe simularea” va exista un loc unde scrie „cod”. Apăsați butonul de cod, apoi veți vedea cum există blocuri de cod, nu doriți blocurile, doriți textul. Apoi veți vedea secțiunea în care scrie „blocuri” faceți clic pe ea și apoi puteți selecta opțiunea de cod. În cele din urmă copiați codul care vi se oferă. Locul în care scrie lcd.print („NUMELE DUMNEAVOASTRĂ”) vă puteți imprima numele acolo sau puteți schimba ceea ce doriți să spună ecranul LCD. Tot ce trebuie să faceți este să schimbați codul dintre paranteze unde scrie „lcd.print”.
Iată codul dacă fișierul de deasupra căruia are codul nu funcționează:
LiquidCrystal lcd (1, 2, 4, 5, 6, 7); configurare nulă ()
{lcd.begin (16, 2);
lcd.setCursor (5, 0);
lcd.print („BINE AȚI VENIT!”);
lcd.setCursor (3, 1);
lcd.print („CUM SE FACE”);
întârziere (2000);
lcd.setCursor (5, 0);
lcd.print („NUMELE DUMNEAVOASTRĂ”);
lcd.setCursor (3, 1);
lcd.print ("PRINT ON LCD");
întârziere (2000);
lcd.clear ();
}
bucla nulă ()
{
lcd.setCursor (2, 0);
lcd.print („PROIECT COOL”);
lcd.setCursor (2, 1);
lcd.print („Prin SAHIL”);
întârziere (500); lcd.clear ();
lcd.setCursor (2, 0);
lcd.print (":)");
întârziere (500); }
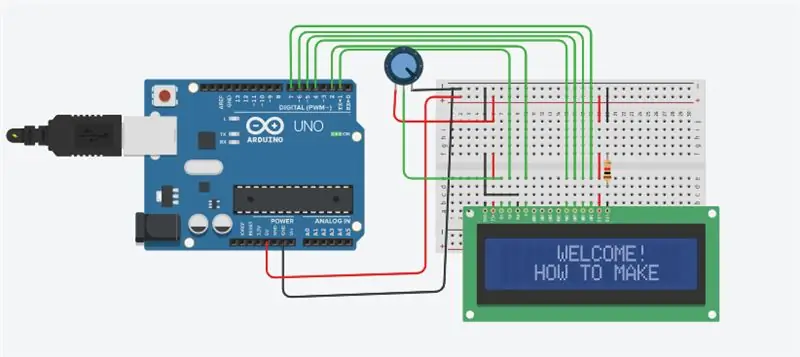
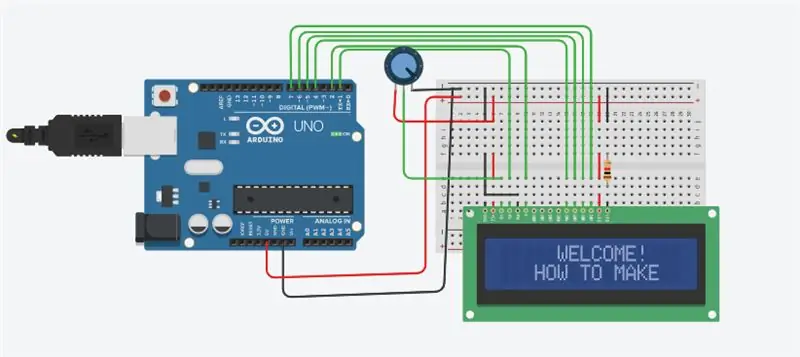
Pasul 6: Rulați Simulare

După ce ați terminat de scris sau de copiat codul. Puteți face clic pe butonul Start simulare pentru cei care utilizează tinkercad. Pentru cei care utilizează un Arduino din viața reală, trebuie doar să faceți clic pe „Rulați” pe software-ul dvs. de codare, nu uitați să salvați fișierul de cod înainte de a da clic pe „Rulați”.
Pasul 7: Proiect finalizat

Sper că mi-ai găsit tutorialul direct și ai reușit să realizezi acest proiect! Vă rugăm să verificați celelalte instructabile ale mele dacă doriți să faceți proiecte mai distractive ca acesta! Mulțumesc!
Recomandat:
Interfață cu un ecran LCD M4 Incluziune: 5 pași

Interfațarea cu un afișaj LCD M4 Incluziune: acest tutorial ne va permite să controlăm un ecran LCD prin Wi-Fi de pe smartphone-ul nostru Dacă nu avem drivermall putem folosi arduino, dar sub linkul pentru dezvoltarea Drivemall. preferând Drivemall peste cla
Macintosh cu ecran tactil - Mac clasic cu un iPad Mini pentru ecran: 5 pași (cu imagini)

Macintosh cu ecran tactil | Mac clasic cu un iPad Mini pentru ecran: Aceasta este actualizarea și designul meu revizuit despre cum să înlocuiesc ecranul unui Macintosh de epocă cu un iPad mini. Acesta este al șaselea dintre acestea realizat de-a lungul anilor și sunt destul de mulțumit de evoluția și designul acestuia! În 2013, când am făcut
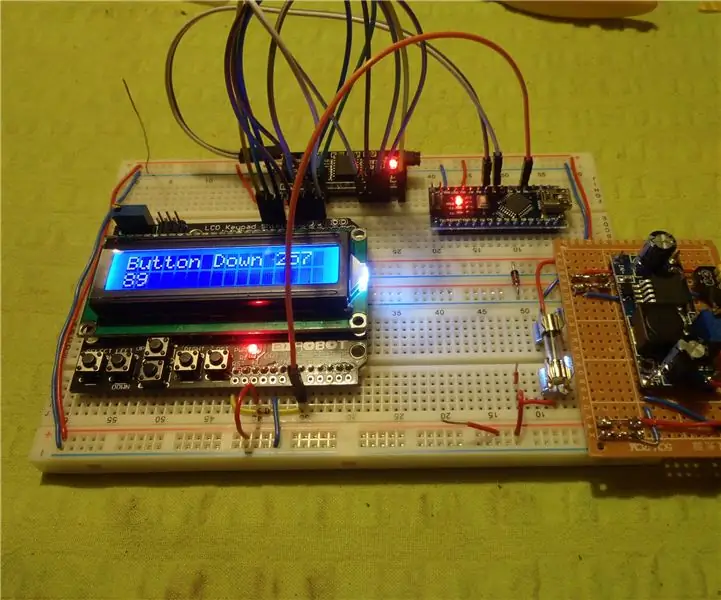
Ecran LCD Messenger controlat prin Bluetooth -- 16x2 LCD -- Hc05 -- Simplu -- Avizier fără fir: 8 pași

Ecran LCD Messenger controlat prin Bluetooth || 16x2 LCD || Hc05 || Simplu || Panou de anunțuri fără fir: …………………………. Vă rugăm să vă ABONAȚI la canalul meu YouTube pentru mai multe videoclipuri …… ………………………………… Avizierul este utilizat pentru a actualiza oamenii cu informații noi sau Dacă doriți să trimiteți un mesaj în cameră sau în hal
Modul ecran ecran LCD 1602 cu rucsac I2C: 6 pași

Modul ecran 1602 cu tastatură LCD cu rucsac I2C: Ca parte a unui proiect mai mare, am vrut să am un afișaj LCD și o tastatură pentru navigarea unor meniuri simple. Voi folosi o mulțime de porturi I / O de pe Arduino pentru alte joburi, așa că am dorit o interfață I2C pentru LCD. Așa că am cumpărat niște hardware
Tipărirea textului colorat în Python fără niciun modul: 3 pași

Imprimarea textului colorat în Python fără niciun modul: după ce a fost șters accidental cel de-al doilea instructabil, am decis să fac unul nou. În acesta vă voi arăta cum să imprimați text colorat în python
