
Cuprins:
- Provizii
- Pasul 1: Descărcarea fișierului audio
- Pasul 2: Încărcarea fișierului audio în P5.js
- Pasul 3: Încărcarea fișierului audio în schița P5.js
- Pasul 4: Redați fișierul audio folosind funcția KeyPressed ()
- Pasul 5: Faceți butonul de hârtie
- Pasul 6: Configurați Makey Makey
- Pasul 7: Apăsați butonul pentru a declanșa fișierul audio
- Pasul 8: Extensie: Adăugați o componentă vizuală la schiță
- Pasul 9: Extensie: Faceți un cerc Schimbați culoarea când butonul este apăsat
- Autor John Day [email protected].
- Public 2024-01-30 11:43.
- Modificat ultima dată 2025-01-23 15:04.

Proiecte Makey Makey »
Acest proiect creează o schiță în p5.js care poate reda un fișier audio folosind o apăsare de tastă, apoi realizează un buton simplu cu un creion, hârtie și un Makey Makey pentru a declanșa sunetul.
În timp ce acest proiect utilizează un sunet de sonerie, pașii includ modul de încărcare a unui fișier audio în schița dvs. p5.js, astfel încât acesta poate fi ușor adaptat pentru a utiliza orice tip de sunet.
Aflați mai multe despre p5.js:
Dacă nu sunteți nou în utilizarea p5.js cu Makey Makey, vă sugerez să verificați mai întâi acest proiect:
Provizii
Creion
Un mic pătrat de hârtie
Kit Makey Makey (cu 2 cleme de aligator)
Laptop cu conexiune la internet
Pasul 1: Descărcarea fișierului audio

Acest proiect necesită utilizarea unui fișier audio pe care trebuie să îl încărcăm în schița noastră p5.js. Pentru a face acest lucru, trebuie mai întâi să descărcăm fișierul audio.
Dacă nu puteți descărca fișiere pe computer sau pur și simplu doriți să omiteți descărcarea fișierului și încărcarea acestuia în schița dvs., puteți accesa acest link pentru un șablon p5.js cu sunetul deja încărcat și treceți la pasul 3. Cu toate acestea, dacă doriți să lucrați cu fișiere audio în p5.js în viitor, acest pas și următorul vă vor arăta cum să faceți acest lucru.
Există multe locuri pentru a descărca efecte de sunet și fișiere audio pe web, unele care necesită un cont, cum ar fi freesound.org și altele care nu necesită un cont, cum ar fi soundbible.com. Fiți întotdeauna atenți la orice cerințe de licențiere și / sau atribuire atunci când utilizați un sunet pentru proiectul dvs. Mai multe despre asta aici:
Sunetul soneriei pentru acest proiect a venit de la https://freesound.org/s/163730/ furnizat de Tim Kahn.
Dacă doriți să descărcați sunetul fără a crea un cont, am convertit sunetul într-un format mp3 care poate fi descărcat de aici:
Pasul 2: Încărcarea fișierului audio în P5.js



Odată ce am descărcat sunetul soneriei, trebuie să îl încărcăm în schița noastră p5.js, astfel încât să o putem accesa.
Pentru a face acest lucru, urmați acești pași:
- Faceți clic pe pictograma „>” din partea stângă a editorului web, chiar sub butonul de redare. Aceasta va deschide bara laterală care afișează fișierele pentru schița dvs.
- Faceți clic pe micul triunghi orientat în jos, chiar în dreapta „Fișierelor de schiță”. Aceasta va afișa un meniu derulant cu opțiunile pentru „adăugați folder” și „adăugați fișier”
- Faceți clic pe „adăugați fișier”. Aceasta va afișa o fereastră pentru a adăuga un fișier. Puteți trage fișierul soneriei în casetă sau faceți clic pe locul în care caseta spune „glisați fișierele aici pentru a încărca sau faceți clic pentru a utiliza browserul de fișiere”. Acest lucru vă va permite să navigați prin fișierele computerului pentru a localiza fișierul audio.
- După ce ați tras sau selectat fișierul, îl veți vedea încărcat și numele fișierului va apărea în bara laterală.
Acum veți putea accesa și utiliza acest fișier audio în schița dvs.
Pasul 3: Încărcarea fișierului audio în schița P5.js

Încărcarea unui fișier audio într-o schiță p5.js necesită crearea unui obiect de fișier sonor. Un obiect are propriile sale proprietăți și funcții încorporate pe care le putem folosi.
Pentru a crea un obiect, trebuie mai întâi să realizăm o variabilă pentru a ține obiectul. Acest lucru ne va permite să accesăm obiectul și proprietățile acestuia de-a lungul schitei. Pentru a crea o variabilă, mergeți la linia de sus a schiței și scrieți cuvântul let. Acest cuvânt este folosit pentru a declara o variabilă în javascript. Apoi dați variabilei un nume. Putem numi variabila orice vrem, dar este util să îi dăm un nume care să fie legat de ceea ce va face în codul nostru. În acest caz, are sens să-i spunem sonerie.
lasa soneria;
Deoarece p5.js este bazat pe web, trebuie să ne asigurăm că fișierul audio a fost încărcat în schiță înainte ca schița să înceapă să ruleze, altfel este posibil să nu putem accesa proprietățile obiectului. Pentru a face acest lucru, trebuie să adăugăm o funcție pentru a încărca fișierul audio înainte de a începe schița. Această funcție se numește preîncărcare (). Scriem acest lucru la fel ca funcția setup () și draw ().
În interiorul parantezelor crețate, vom atribui variabila obiectului sunet utilizând funcția loadSound (). În interiorul parantezelor, scrieți numele exact al fișierului audio între ghilimele:
funcție preîncărcare () {
sonerie = loadSound ('sonerie.mp3');
}
Pasul 4: Redați fișierul audio folosind funcția KeyPressed ()

Acum că fișierul audio este încărcat în schiță, îl puteți reda folosind metoda play (). Metodele sunt în esență funcții specifice unui obiect.
Dacă ați mai folosit apăsări de taste în p5.js înainte, probabil că ați folosit o declarație condițională cu variabila keyIsPressed în interiorul funcției draw. Cu toate acestea, atunci când lucrăm cu fișiere audio, nu vrem să îl declanșăm în interiorul funcției de extragere. Funcția de extragere este o buclă, astfel încât se actualizează constant. Aceasta înseamnă că fișierul audio va fi redat mereu, atâta timp cât este apăsată o tastă care nu va fi plăcută de ascultat.
Pentru a evita acest lucru, veți utiliza o funcție numită keyPressed (). Acest lucru este, de asemenea, scris la fel ca funcția setup () și draw (). Scrieți acest lucru în partea de jos a codului sub funcția draw ().
În interiorul parantezelor cretate este locul în care puneți metoda play () care va declanșa fișierul audio o dată când apăsați o tastă. Pentru a utiliza o metodă pentru un obiect, scrieți numele variabilei care deține obiectul urmat de.play ();
tasta funcționalăApăsat () {
sonerie.play ();
}
Acum, când rulați schița, puteți apăsa o tastă și se va auzi sunetul soneriei.
NOTĂ IMPORTANTĂ: Când adăugați apăsări de taste în codul nostru, editorul web trebuie să știe dacă apăsăm o tastă pentru a scrie cod în editorul de text sau dacă apăsăm tasta pentru a face ceea ce am codat o tastă pentru a face. Când faceți clic pe butonul de redare, mutați mouse-ul peste pânză și faceți clic pe pânză. Acest lucru va aduce focusul editorului pe schiță și apăsarea unei taste va declanșa apăsarea tastei cod pe care dorim să se întâmple
Pasul 5: Faceți butonul de hârtie




Pentru a declanșa sunetul cu Makey Makey, vom folosi un creion obișnuit și o hârtie pentru a crea un buton.
Desenați două jumătăți de cerc cu un spațiu foarte mic între ele, astfel încât să nu se atingă de fapt, ci suficient de aproape încât să putem atinge ambele jumătăți în același timp cu un singur deget. Fiecare semicerc ar trebui să aibă, de asemenea, o linie groasă care se extinde la fiecare capăt al hârtiei. Aici veți atașa clipurile de aligator de la Makey Makey.
Asigurați-vă că completați ambele părți foarte întunecate, astfel încât grafitul din creion să poată ține curentul de la Makey Makey.
Proiectarea celor două semicercuri este să aibă un decalaj atât de mic între ele, încât este practic imposibil să nu atingi ambele părți în același timp. Acest lucru vă permite să finalizați circuitul dintre cheie și Pământ pe Makey Makey fără a fi nevoie să țineți firul de masă.
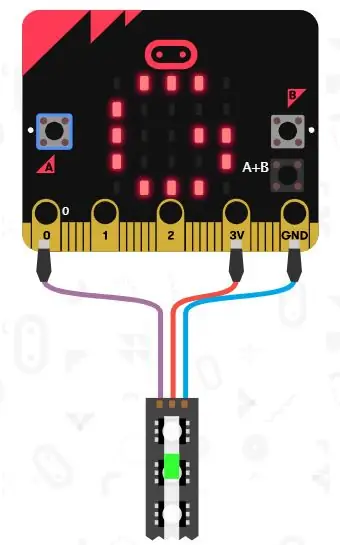
Pasul 6: Configurați Makey Makey



Scoateți placa Makey Makey, cablul USB și două cleme de aligator. Atașați un clip aligator pe Pământ și unul pe tasta Spațiu (deoarece nu am specificat o tastă în codul nostru, orice tastă pe care o apăsăm va declanșa sunetul).
Luați clipul de aligator atașat la tasta Spațiu și fixați-l pe o parte a butonului de hârtie. Luați clema de aligator care este atașată la Pământ și fixați-o de cealaltă parte a butonului de hârtie.
Conectați cablul USB la laptop.
Pasul 7: Apăsați butonul pentru a declanșa fișierul audio
În acest moment, sunteți gata să sună la ușă. Porniți schița (nu uitați să faceți clic cu mouse-ul pe pânză, astfel încât apăsarea tastei să execute funcția keyPressed ()) și apoi atingeți cele două jumătăți de cerc pe hârtie în același timp. Ar trebui să auziți sunetul sunetului soneriei.
Pasul 8: Extensie: Adăugați o componentă vizuală la schiță

În acest moment, schița noastră include doar cod pentru redarea fișierului audio, deci nu veți vedea nimic schimbat pe ecran. Acesta poate fi tot ceea ce doriți să faceți dacă încercați să creați un tip de proiect de sunet interactiv.
Cu toate acestea, cu capacitățile de codare vizuală ale p5.js, posibilitățile de adăugare a graficelor sunt nelimitate. Puteți chiar să aveți imagini care reacționează la fișierele dvs. audio în numeroase moduri, cum ar fi să apară numai atunci când fișierul audio este redat, să reacționeze la schimbările de volum și / sau frecvență sau chiar să faceți o reprezentare vizuală a sunetului în sine.
Pasul 9: Extensie: Faceți un cerc Schimbați culoarea când butonul este apăsat



Pentru a menține acest proiect simplu, vom face doar un cerc care își schimbă culoarea atunci când butonul este apăsat.
În funcția draw (), creați un cerc folosind funcția ellipse (). Mai sus, adăugați funcția fill () pentru a seta culoarea cercului. Pentru această schiță, culoarea originală va fi albă, care este valoarea în tonuri de gri de 255. Puteți seta culoarea oricărei pe care o doriți utilizând valorile culorilor RGB.
Între funcția fill () și funcția ellipse (), creați o instrucțiune condițională utilizând variabila keyIsPressed din paranteze. Între parantezele cretate ale instrucțiunii condiționale, puneți o altă funcție fill () setată la culoarea în care doriți să se schimbe cercul când apăsați tasta. Pentru acest proiect, culoarea se va schimba în galben, care are o valoare RGB de 255, 255, 0.
if (keyIsPressed) {
umplere (255, 255, 0);
}
Apăsați butonul de redare pentru a rula schița. Cercul alb ar trebui să apară acum când se încarcă schița (Nu uitați să faceți clic cu mouse-ul pe pânză). Apoi apăsați butonul de hârtie și ar trebui să auziți sunetul soneriei și să vedeți cum cercul își schimbă culoarea.
schiță p5.js:
Recomandat:
Nest Hello - Campană sonerie cu transformator integrat Marea Britanie (220-240V c.a. - 16 c.a.): 7 pași (cu imagini)

Nest Hello - Clopoțelul soneriei cu transformator integrat din Marea Britanie (220-240V AC - 16V AC): am vrut să instalez acasă o sonerie Nest Hello, un dispozitiv care funcționează pe 16V-24V AC (NOTĂ: o actualizare software în 2019 a schimbat Europa gama de versiuni la 12V-24V AC). Clopotele sonerie standard cu transformatoare integrate disponibile în Marea Britanie la
Cum se face o sonerie fără atingere, detectarea temperaturii corpului, GY-906, 433 MHz folosind Arduino: 3 pași

Cum se face o sonerie fără atingere, detectarea temperaturii corpului, GY-906, 433 MHz Folosind Arduino: Astăzi vom face o sonerie fără atingere, aceasta va detecta temperatura corpului. În situația actuală, este foarte important să știm dacă temperatura corpului cuiva este mai mare decât în mod normal, atunci când cineva se bate. Acest proiect va afișa lumină roșie dacă detectează
Sonerie cu două tonuri folosind IC 555: 6 pași

Sonerie cu două tonuri folosind IC 555: Am văzut pe cineva care vinde un buzzer în două tonuri pe Aliexpress pentru 10 USD. Imediat mi-a spus creierul, ești serios? Doar investind puțin din timpul și entuziasmul dvs., puteți face acest circuit pentru mai puțin de 3 dolari
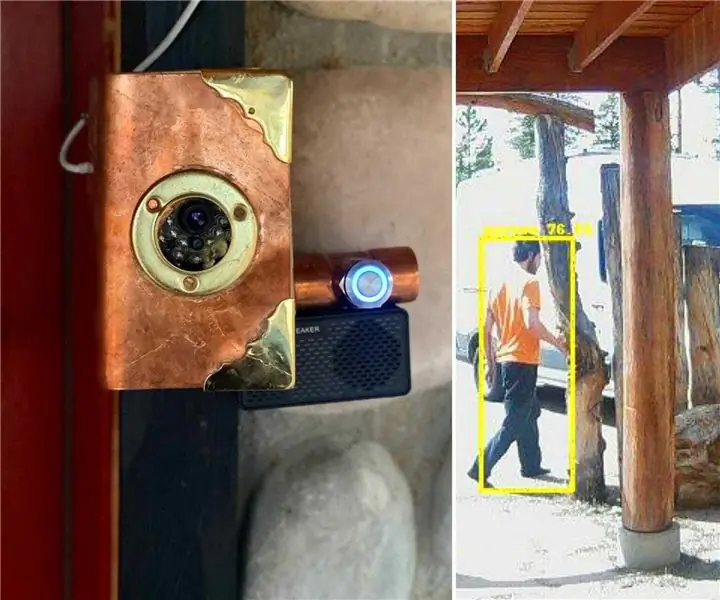
Sonerie inteligentă DIY Raspberry Pi care poate detecta oameni, mașini etc.: 5 pași

Sonerie inteligentă DIY Raspberry Pi, care poate detecta oameni, mașini, etc. Nest, sau unul dintre ceilalți concurenți) Mi-am construit propria ușă inteligentă
Hârtie interactivă cu Makey Makey: 13 pași

Hârtie interactivă cu Makey Makey: Acest concept este surprinzător de ușor de construit și poate fi utilizat în scopuri practice și de divertisment. Costă aproape nimic în afară de Makey Makey și majoritatea consumabilelor se găsesc deja în majoritatea locurilor. De asemenea, aceste proiecte nu necesită prea multe precizări
