
Cuprins:
- Pasul 1: Ce vom construi?
- Pasul 2: Introducere în HTML, Bootstrap, JavaScript și JQuery
- Pasul 3: Prima dvs. pagină cu HTML
- Lista mea de sarcini
- Pasul 4: Adăugarea Bootstrap
- Pasul 5: finalizați interfața de utilizare
- Pasul 6: Adăugarea logicii la aplicație
- Pasul 7: (Opțional) Implementați aplicația
- Pasul 8: Concluzie
- Autor John Day [email protected].
- Public 2024-01-30 11:43.
- Modificat ultima dată 2025-01-23 15:04.

Dacă sunteți complet nou în ceea ce privește codarea sau aveți o codificare de fundal, s-ar putea să vă întrebați de unde să începeți să învățați. Trebuie să aflați cum, ce, unde să codificați și apoi, odată ce codul este gata, cum să îl implementați pentru ca întregul să poată vedea.
Ei bine, vestea bună este că codarea nu este dificilă.
Public țintă: acest tutorial este destinat începătorilor care doresc să înceapă o carieră în dezvoltarea web, care înțeleg tehnologiile web în general.
Timp de construcție: 90 de minute.
Dificultate: Ușor.
Pasul 1: Ce vom construi?
Până la sfârșitul acestui tutorial vom:
- Creați o aplicație web simplă cu lista de sarcini utilizând HTML5.
- Integrați Bootstrap cu aplicația noastră pentru a adăuga un aspect frumos și rapid.
- Utilizați biblioteca JavaScript și JQuery pentru a adăuga un comportament dinamic aplicației noastre.
- Implementați aplicația noastră în cloud folosind Ziet / now.
În acțiune:
Pasul 2: Introducere în HTML, Bootstrap, JavaScript și JQuery
Ce este HTML?
Hyper Text Markup Language (HTML) poate fi considerat „limbajul internetului”. HTML este limbajul de marcare standard care este utilizat pentru a crea pagini web. A fost inițial conceput pentru partajarea documentelor științifice. Adaptările la HTML de-a lungul anilor au făcut să fie adecvat descrierea altor tipuri de documente care pot fi afișate ca pagini web pe internet.
Singura cerință necesară pentru a afișa o pagină HTML este un browser web, cum ar fi Microsoft Internet Explorer (IE), Mozilla Firefox, Google Chrome sau Apple Safari.
Ce este Bootstrap?
Bootstrap este cel mai popular cadru HTML, CSS și JavaScript pentru construirea de site-uri web responsive, primul mobil. Bootstrap este un proiect open source dezvoltat de Twitter. constă din clase CSS care pot fi aplicate elementelor pentru a le stiliza în mod consecvent și cod JavaScript care efectuează îmbunătățiri suplimentare.
Ce este JavaScript?
JavaScript este un limbaj de programare care este utilizat pentru programarea pe partea clientului în aplicațiile web. Codul JavaScript este rulat de browser și permite programatorilor de aplicații web să construiască conținut web dinamic, cum ar fi componentele care arată sau sunt ascunse dinamic, schimbă aspectul și validează introducerea utilizatorului.
Ce este JQuery?
JQuery este o bibliotecă JavaScript rapidă, mică și bogată în caracteristici, face lucruri precum traversarea documentelor HTML și manipularea, gestionarea evenimentelor, animația mult mai simplă.
Toată puterea JQuery este accesată prin JavaScript, deci deținerea puternică a JavaScript-ului este esențială pentru înțelegerea, structurarea și depanarea codului.
Pentru mai multe detalii:
HTML
JavaScript
JQuery
Bootstrap
Pasul 3: Prima dvs. pagină cu HTML

PASUL 1: creați un folder nou:
mkdir simplu-todolist
PASUL 2: creați un fișier nou în folderul simplu-todolist și denumiți-l index.html.
cd simplu-todolist
atingeți index.html
PASUL 3: adăugați următorul cod la index.html.
Listă de sarcini
Lista mea de sarcini
PASUL 4: Deschideți index.html în browserul dvs.
Veți vedea că lista mea de sarcini este afișată (vedeți fotografia de mai sus).
Pasul 4: Adăugarea Bootstrap

În această secțiune vom adăuga suport Bootstrap la pagina noastră index.html, pentru a adăuga un stil rapid și bun la aplicația Listă de sarcini.
Observație: în această aplicație vom folosi Bootstrap 3, utilizați orice alt cadru CSS, cum ar fi Semantic UI.
PASUL 1: adăugați fișierul Bootstrap CSS în eticheta de cap:
PASUL 2: adăugați fișiere de scripturi Bootstrap și JQuery CDN la sfârșitul etichetei de corp:
PASUL 3: Deschideți index.html în browserul dvs.
Felicitări, adăugăm cu succes suportul Bootstrap pe pagina noastră în câțiva pași.
Pasul 5: finalizați interfața de utilizare

După ce adăugăm cu succes suportul Bootstrap în aplicația noastră. Acum, să continuăm și să concurăm cu interfața de utilizare (User Interface) pentru a permite utilizatorului să adauge noi sarcini. Lista de sarcini va putea adăuga elemente noi într-o listă, precum și șterge elementele existente.
PASUL 1: adăugați următorul cod la index.html.
Adaugă o sarcină nouă Adaugă Șterge totul!
Lista mea de activități
PASUL 2: deschideți fișierul index.html din browser.
Pasul 6: Adăugarea logicii la aplicație

Când introduceți un nume de activitate și faceți clic pe butonul Adăugare, nu se întâmplă nimic în acest moment. Să remediem asta.
Până la sfârșitul acestui pas ne vom transforma index.html într-o pagină dinamică, așa că se va comporta în interacțiunea cu utilizatorul.
PASUL 1: creați un folder nou în simplu-todolist, denumiți-l js și un nou nume de fișier it script.js în folderul respectiv:
mkdir js
cd js touch script.js
PASUL 2: legați script.js de index.html adăugând următorul cod la sfârșitul etichetei de cap:
PASUL 3: adăugați următorul cod în fișierul script.js
$ (document).ready (() => {
var tasks = 0 $ ("# removeAll"). hide (); / * add new task handler * / $ ("# add"). on ("click", (event) => {event.preventDefault (); event.stopPropagation (); var val = $ ("input"). val (); if (val! == "") {sarcini + = 1; var elm = $ ("
-
"); $ (" # lista mea "). append (elem); $ (" input "). val (" "); / * eliminați gestionarul de sarcini unic * / $ (". text-right "). on (" clikc ", function (event) {event.preventDefault (); event.stopPropagation (); tasks - = 1; $ (this).parent.remove ();}); / * afișează butonul RemoveAll când avem mai mult de 3 task-uri * / if (task-uri> 2) {$ ("# remveAll"). show ();} / * handler removeAll * / $ ("# removeAll"). on ("click", event => {event.preventDefault (); event.stopPropagation (); $ (". disabled"). siblings (). remove (); tasks = 0; $ ("# removeAll"). hide ();});}});});
Notă: Puteți obține fie clonarea, fie descărcarea codului ZIP al depozitului meu GitHub, ceea ce vă scutește de la atingere.
git clone github.com/ahmnouira/simple-todolist
PASUL 4: testați codul
Deschideți browserul și introduceți o sarcină, apoi faceți clic pe Adăugare, veți vedea că o nouă sarcină este adăugată la listă, dacă adăugați 3 sarcini, veți observa că este afișat un buton clearToate, acest buton ne permite să eliminăm toate sarcinile adăugate, poate elimina, de asemenea, o singură sarcină de cumpărare făcând clic pe butonul său.
Pasul 7: (Opțional) Implementați aplicația

Până acum am construit o aplicație simplă pentru listă de lucruri, acum este timpul să o implementăm în cloud și să împărtășim munca noastră cu alții din întreaga lume.
Pentru a realiza acest lucru, vom folosi platforma cloud numită ZEIT Now.
Ce este ZEIT acum?
ZEIt Now este o platformă cloud pentru site-uri statice și funcții fără server, permite dezvoltatorilor să găzduiască site-uri web și servicii web care se desfășoară instantaneu, toate acestea cu configurare zero.
1. Instalați acum CLI
Pentru a implementa cu ZEIT Now, va trebui să instalați Now CLI.
important: asigurați-vă că aveți npm instalat.
npm -v # verificați dacă instalarea npm
npm install -g now @ latest # instalați ultima versiune a Now CLI la nivel global acum -v # chech dacă Now CLI este instalat și imprimați versiunea
2. Implementați
Tot ce trebuie să faceți este să vă mutați în director și apoi să vă implementați aplicația cu o singură comandă:
acum --prod # implementează aplicația
Odată implementat, veți obține o adresă URL de previzualizare care este alocată fiecărei implementări pentru a partaja cele mai recente modificări sub adresă.
aplicația mea:
Pasul 8: Concluzie
Cam despre asta e !
Simțiți-vă liber să explorați codul setând funcții noi și extindeți aplicația și împărtășiți-vă experiența și întrebările în zona de comentarii.
Pentru a vedea mai multe lucrări, vă rugăm să vizitați open source-ul meu la GitHub.
myYouTube.
myLinkedIn
Vă mulțumesc că ați avut timp să-mi citiți instructivul meu ^^.
O zi plăcută.
Ahmed Nouira
Recomandat:
Cum să implementați o aplicație Node.js pe Heroku: 3 pași

Cum să implementez o aplicație Node.js pe Heroku: Iată cum mi-am implementat aplicația NodeJS pe Heroku folosind un cont gratuit. Doar faceți clic pe linkuri pentru a descărca software-urile necesare: Software folosit: VSCode (sau orice editor de text la alegere) HerokuCLIGit
Prima mea aplicație Java: 6 pași

Prima mea aplicație Java: continuați să doriți să creați propria aplicație java, dar o întârziați în continuare din anumite motive? Te auzi spunând „Mâine în sfârșit o voi face”? Dar mâine nu vine niciodată. Deci, trebuie să începeți chiar acum. Acum este momentul să vă obțineți hanul
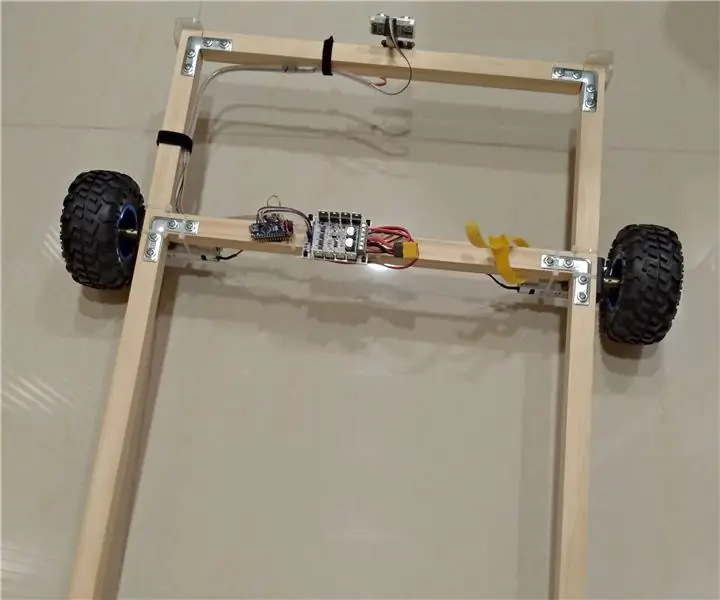
Robot de evitare a obstacolelor pentru transportul unei sarcini utile grele: 6 pași

Robot de evitare a obstacolelor pentru transportul unei sarcini utile grele: Acesta este un robot de evitare a obstacolelor construit pentru a transporta rockerul fiului meu
Lista de sarcini Arduino: 5 pași

Lista de sarcini Arduino: Aceasta este lista de sarcini Arduino. Este o listă normală de sarcini, dar conectată la Arduino. Ori de câte ori terminați o sarcină, veți câștiga puncte, pe care le puteți decide apoi ce să faceți. Cum funcționează: scrieți sarcini pe care trebuie să le efectuați pe o bucată de hârtie. Apoi, introduceți
Lista de sarcini în timp real folosind Google Firebase: 12 pași

Lista de sarcini în timp real folosind Google Firebase: Salut! Cu toții folosim listele de sarcini în fiecare zi, fie ele online sau offline. În timp ce listele offline sunt predispuse să se piardă, iar listele virtuale pot fi deplasate greșit, șterse accidental sau chiar uitate. Așa că am decis să facem una pe Google Firebase
