
Cuprins:
- Pasul 1: Pregătirea desktopului
- Pasul 2: Scoateți Cortana
- Pasul 3: Ascundeți instrumentele suplimentare ale barei de activități
- Pasul 4: Deblocați bara de activități
- Pasul 5: Creați legături
- Pasul 6: Selectați Link-uri
- Pasul 7: Mutați linkurile
- Pasul 8: Ascundeți linkurile
- Pasul 9: Comenzi rapide de centrare
- Pasul 10: alegeți un fundal nou
- Pasul 11: Descărcați Rainmeter
- Pasul 12: Descărcați widget-uri de stoc
- Pasul 13: Piele translucidă a barei de activități
- Pasul 14: Instalați bara de activități translucidă
- Pasul 15: Instalați Elegance 2
- Pasul 16: Deschideți Rainmeter
- Pasul 17: Găsiți skinurile instalate
- Pasul 18: Găsiți bara de activități translucidă
- Pasul 19: Găsiți Elegance2
- Pasul 20: Activați widgeturile Elegance2
- Pasul 21: Configurarea Skins / Widgets
- Pasul 22: Asigurați-vă că widgetul este pe desktop
- Pasul 23: Alegeți un monitor
- Pasul 24: Asigurați-vă că widgetul este deplasabil
- Pasul 25: alegeți locația widgetului
- Pasul 26: Blocați widgeturile în loc
- Pasul 27: transparență pentru widgeturi
- Pasul 28: Instalarea altor widgeturi
- Pasul 29: Alegeți culoarea pielii
- Pasul 30: Minimal Desktop Complete - Opțiuni suplimentare pentru widget
- Autor John Day [email protected].
- Public 2024-01-30 11:43.
- Modificat ultima dată 2025-01-23 15:04.

Vă mulțumim că vă uitați la acest instructable! Acest ghid vă va ajuta să creați o configurație minimă pentru desktop cu câteva widget-uri utile, ajutându-vă să vă eliminați desktopul de dezordine. Rețineți că acest ghid este gândit pentru Windows 10!
Pasul 1: Pregătirea desktopului


Ștergeți desktopul de toate pictogramele (creați un folder, dacă este necesar). Anulați fixarea programelor inutile din bara de activități, deoarece accentul este pus pe minimalism.
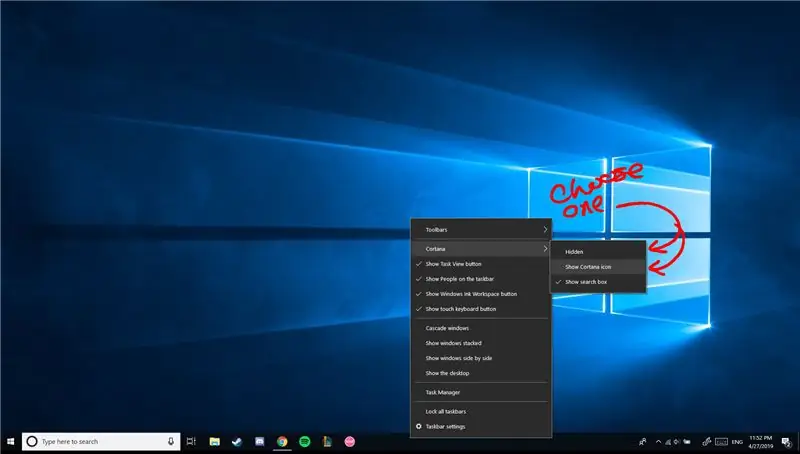
Pasul 2: Scoateți Cortana

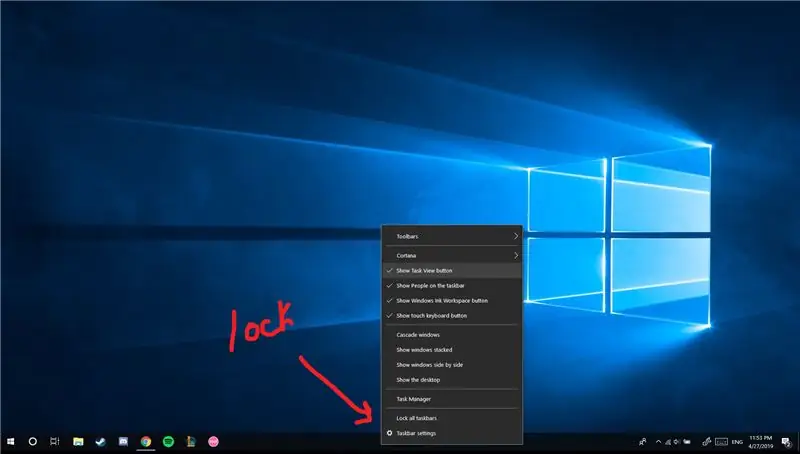
Faceți clic dreapta pe bara de activități și treceți cu mouse-ul peste „Cortana”. Bifați „Ascuns” sau „Afișați pictograma Cortana”.
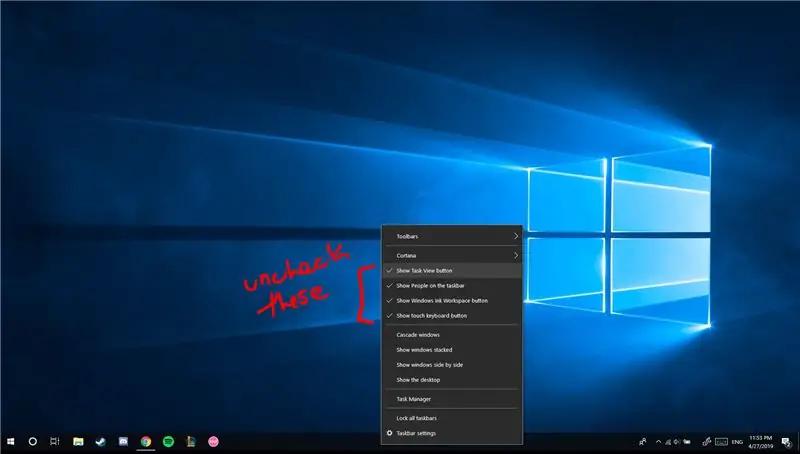
Pasul 3: Ascundeți instrumentele suplimentare ale barei de activități

Faceți clic dreapta pe bara de activități și de această dată debifați „Afișați butonul Vizualizare activități”, „Afișați persoane pe bara de activități”, „Afișați butonul Windows Ink Workspace” și „Afișați butonul tastaturii tactile” dacă există.
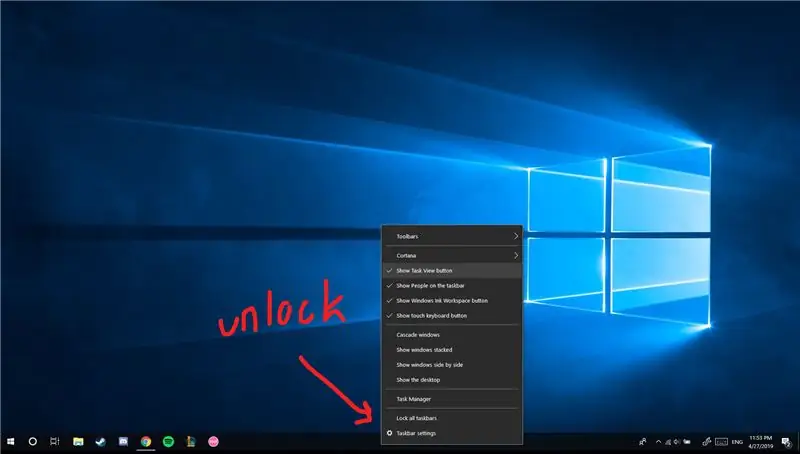
Pasul 4: Deblocați bara de activități

Faceți din nou clic dreapta pe bara de activități, de data aceasta deblocând-o. Acest lucru se face dând clic pe „Blocați toate barele de activități”, eliminând bifa din dreptul opțiunii.
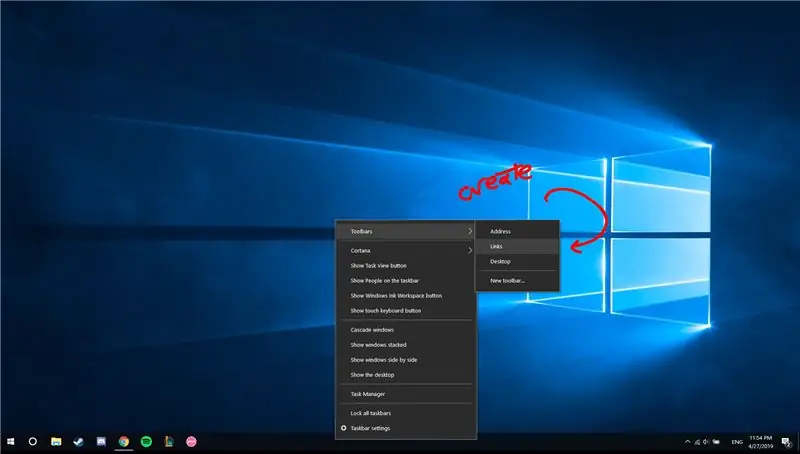
Pasul 5: Creați legături

Faceți din nou clic dreapta și treceți cu mouse-ul peste „Bare de instrumente”. Bifați „Link-uri” și un nou text mobil („Link-uri”) ar trebui să apară pe bara de activități.
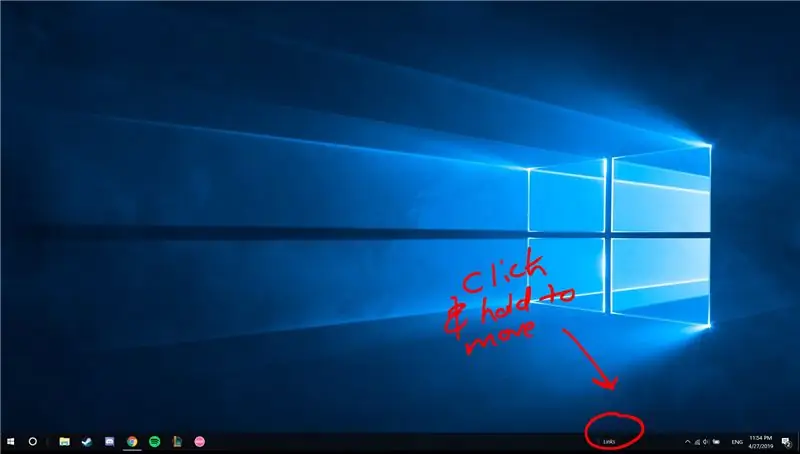
Pasul 6: Selectați Link-uri

Faceți clic și țineți apăsat pe „||” care apare lângă „Linkuri”. Acest lucru ar trebui să vă permită să mutați textul la stânga / la dreapta.
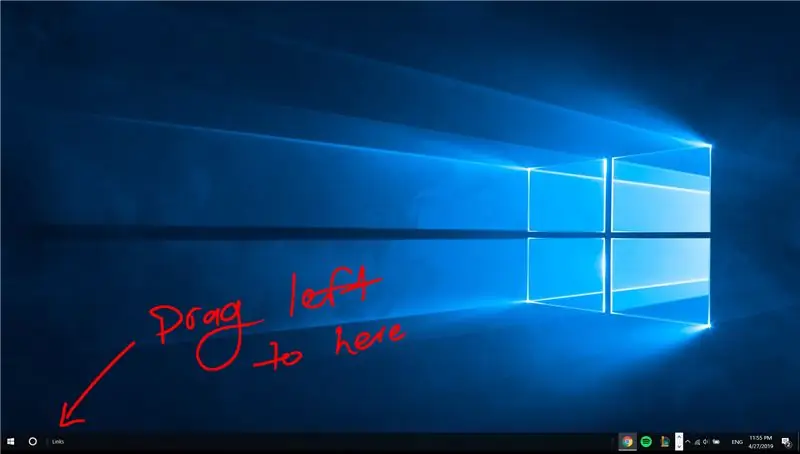
Pasul 7: Mutați linkurile

„Link-uri” ar trebui să fie în partea dreaptă a pictogramelor din bara de activități. Trageți „Link-uri” până la stânga, ținând apăsat până când glisează / apare în partea stângă a pictogramelor din bara de activități.
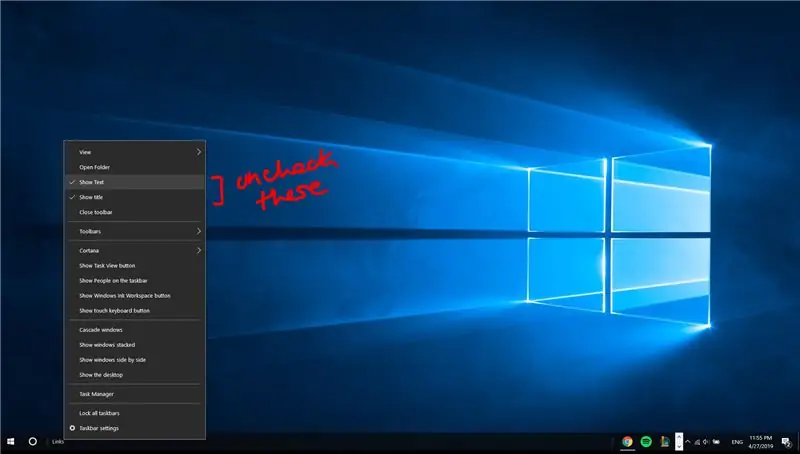
Pasul 8: Ascundeți linkurile

Faceți clic dreapta pe „Link-uri” și debifați opțiunile „Afișare text” și „Afișare titlu”.
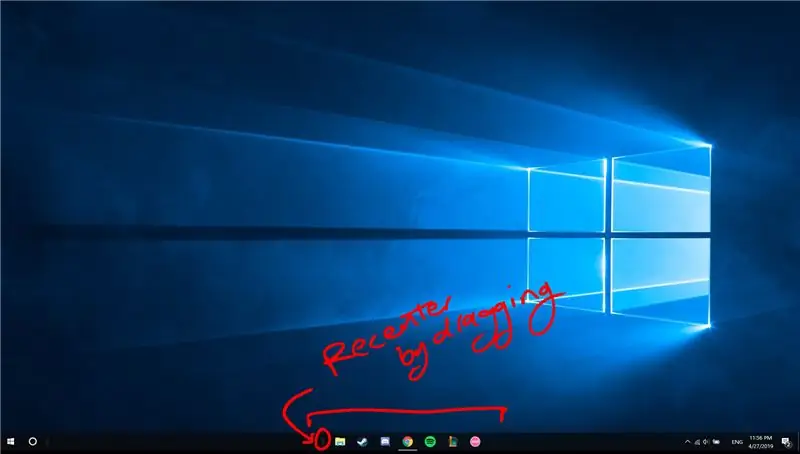
Pasul 9: Comenzi rapide de centrare

Acum este un moment bun pentru a alege ce pictograme de comenzi rapide doriți pe bara de activități. După ce alegeți acest lucru, centrați acele pictograme trăgând „||” în stânga lor.
Rețineți că „||” obiectele ocupă spațiu și, atunci când bara de activități este blocată, obiectele sunt ascunse și spațiul lor este „șters”, deplasând pictogramele la stânga.
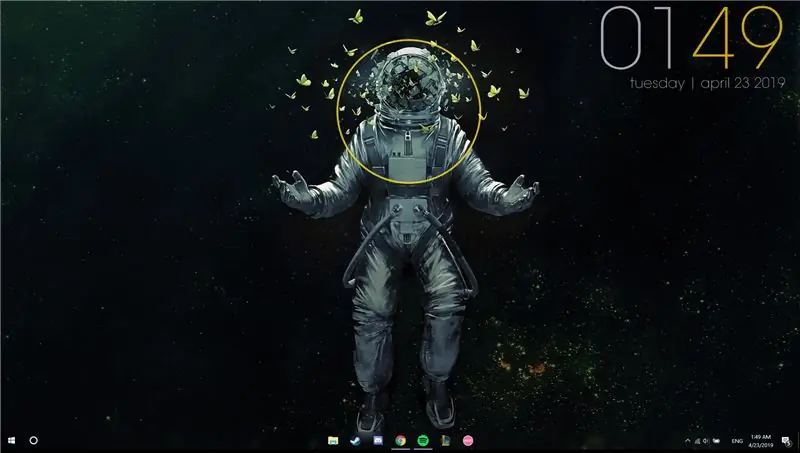
Pasul 10: alegeți un fundal nou


Blocați bara de activități după ce ați terminat.
Căutați în jur pentru a obține un fundal de desktop dorit. Vă rugăm să rețineți că cele mai bune fundaluri pentru această temă sunt simple și de culoare închisă. Acest lucru face ca widgeturile instalate să poată contrasta și să fie ușor vizibile.
După ce am descărcat noul fundal al desktopului și l-am setat, putem începe instalarea widgeturilor.
Pasul 11: Descărcați Rainmeter

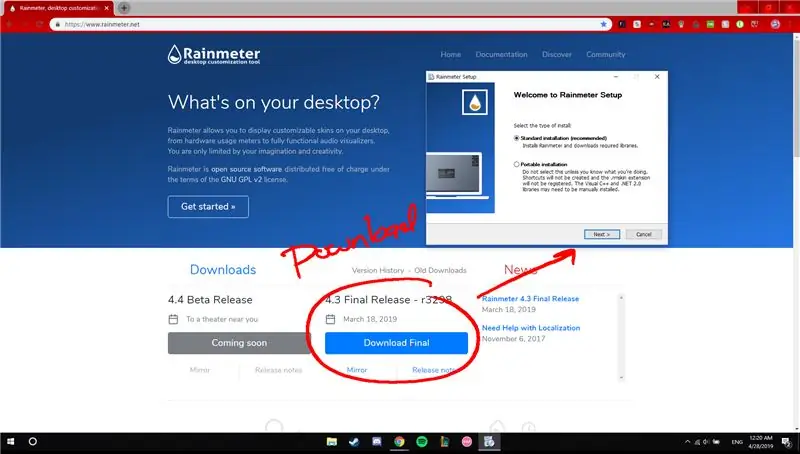
Accesați [www.rainmeter.net] și descărcați cea mai recentă versiune. Acesta va fi programul principal pentru crearea unui desktop minim. Rulați executabilul și instalați modul standard.
Pasul 12: Descărcați widget-uri de stoc

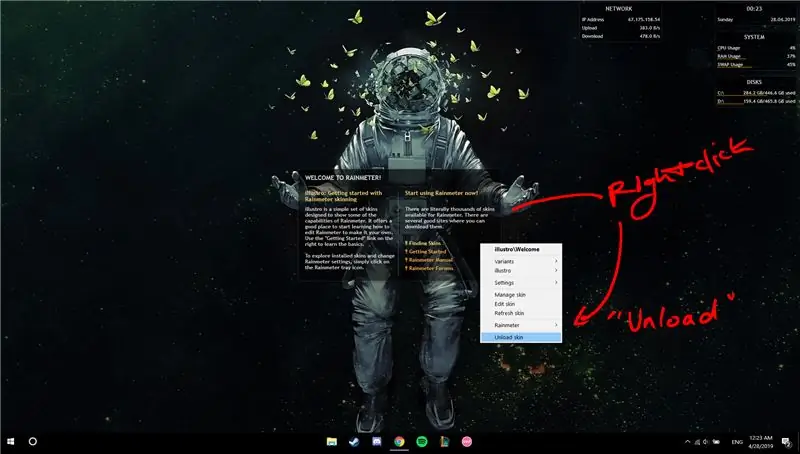
După instalare, widget-urile stoc ar fi trebuit să apară pe desktop. Dezactivați-le făcând clic dreapta pe ele și făcând clic pe „descărcați skinul”.
Pasul 13: Piele translucidă a barei de activități

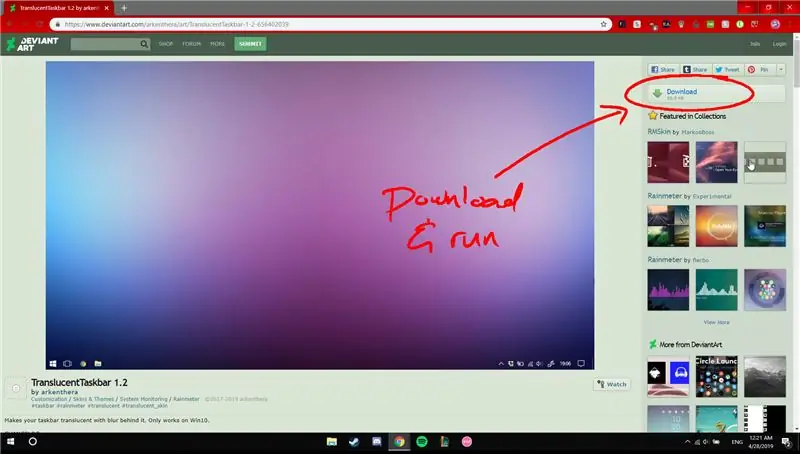
Accesați [https://www.deviantart.com/arkenthera/art/TranslucentTaskbar-1-2-656402039]. Ar trebui să existe o casetă etichetată „Descărcați” cu o săgeată verde în dreapta. Faceți clic pe acesta.
Pasul 14: Instalați bara de activități translucidă
Odată descărcat, faceți clic și rulați fișierul pentru instalare prin rainmeter. Această piele va face bara de activități translucidă, permițând fundalului să se amestece.
Vă rugăm să rețineți că instrumentul de ploaie trebuie să fi fost deschis cel puțin o dată (ca în pașii anteriori) pentru a instala corect.
Pasul 15: Instalați Elegance 2
Rainmeter oferă o varietate de skin-uri diferite pentru a alege, dar accentul nostru va fi pus pe pielea „Elegance 2”, deoarece are fonturi curate și îndrăznețe. Accesați [https://www.deviantart.com/lilshizzy/art/Rainmeter-Elegance-2-244373054] și descărcați fișierul. Instalați executând executabil.
Pasul 16: Deschideți Rainmeter

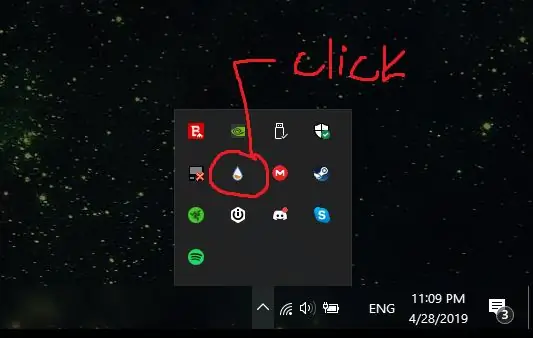
Mergeți în partea dreaptă jos a barei de activități și extindeți caseta de comenzi rapide („^”). În ea ar trebui să existe o pictogramă picătură de ploaie desenată. Adică „Rainmeter”, faceți clic pentru a-l deschide.
Pasul 17: Găsiți skinurile instalate

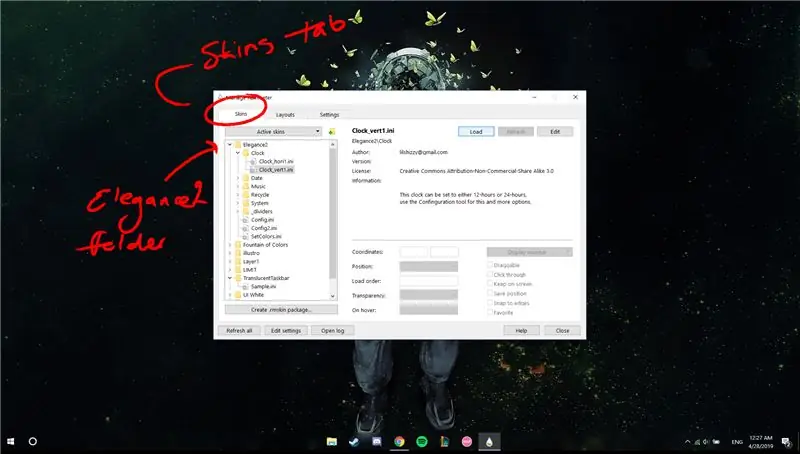
Odată deschis, mergeți la fila „Skins”. Sub el sunt unde vor apărea skinurile instalate.
Pasul 18: Găsiți bara de activități translucidă

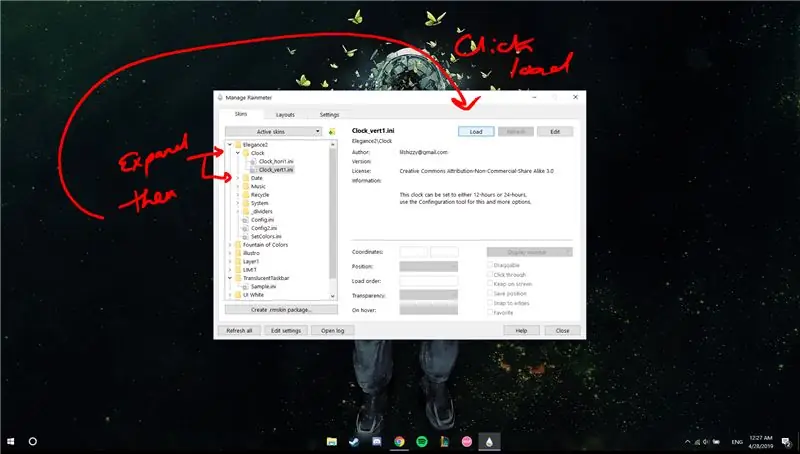
Găsiți și extindeți folderul „Bara de activități translucidă”. Faceți clic pe fișierul.ini și selectați „Încărcare” pentru a activa skin-ul.
Pasul 19: Găsiți Elegance2
Găsiți și extindeți folderul „Elegance2”. Vom folosi widgeturile „Ceas” și „Data”.
Pasul 20: Activați widgeturile Elegance2

Extindeți folderele „Ceas” și „Data”. Există două opțiuni disponibile, „x_hori1.ini” și „x_vert1.ini”, „hori” fiind un aspect orizontal și „vert” fiind un aspect vertical. Faceți clic pe și alegeți.ini-ul dorit și încărcați-l în widget.
Pasul 21: Configurarea Skins / Widgets
Pașii de la 21 la 26 sunt standard în instalarea oricăror widget viitoare și ar trebui să funcționeze cu majoritatea skin-urilor. Pasul 22 va fi opțional.
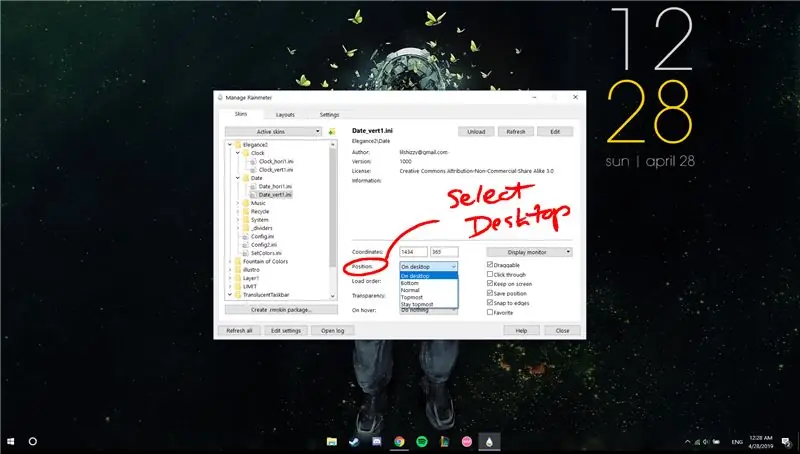
Pasul 22: Asigurați-vă că widgetul este pe desktop

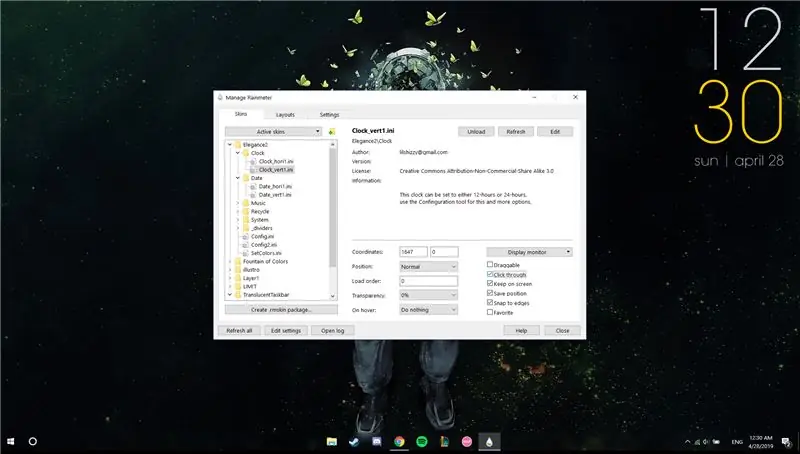
În timp ce faceți clic pe fișierul.ini, ar trebui să existe o mulțime de date modificabile. Mergeți în jos la „Poziție” și alegeți în ce strat doriți să apară widgetul dvs. (în scopurile noastre, selectați „Pe desktop”).
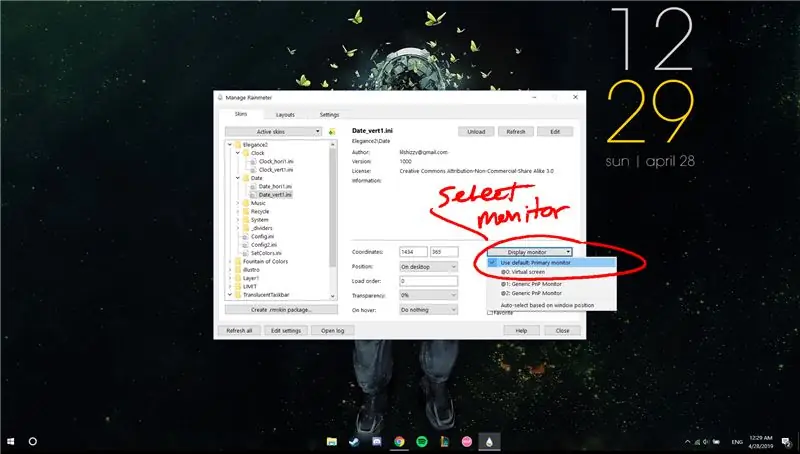
Pasul 23: Alegeți un monitor

În dreapta, există o casetă extensibilă care vă permite să selectați pe monitorul pe care doriți să apară widgetul. În mod implicit, asigurați-vă că este selectat „Utilizați implicit: monitorul principal”.
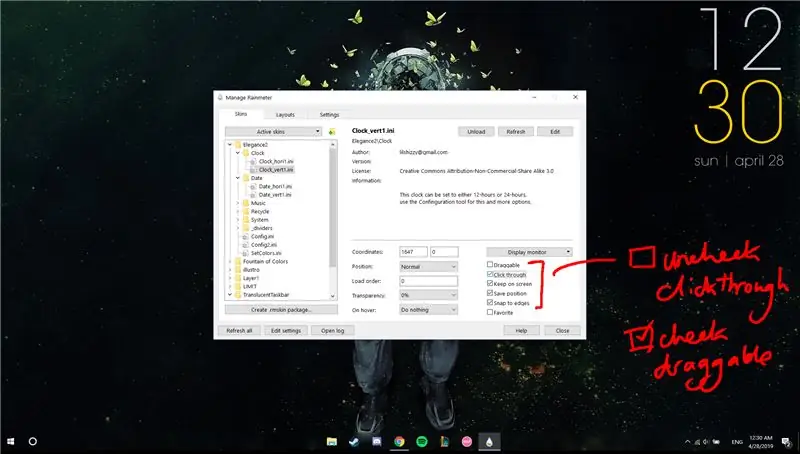
Pasul 24: Asigurați-vă că widgetul este deplasabil

Sub casetă, există mai multe casete bifabile. Asigurați-vă că „Draggable”, „Keep on screen” și „Save position” sunt bifate și că „Click through” este debifat.
Pasul 25: alegeți locația widgetului
Cu aceasta, mergeți la desktop și widgeturile dvs. ar trebui să fie mobile. Faceți clic și trageți la locațiile dorite. O modalitate alternativă este să tastați coordonatele dorite în caseta de măsurare a ploii „Coordonate”.
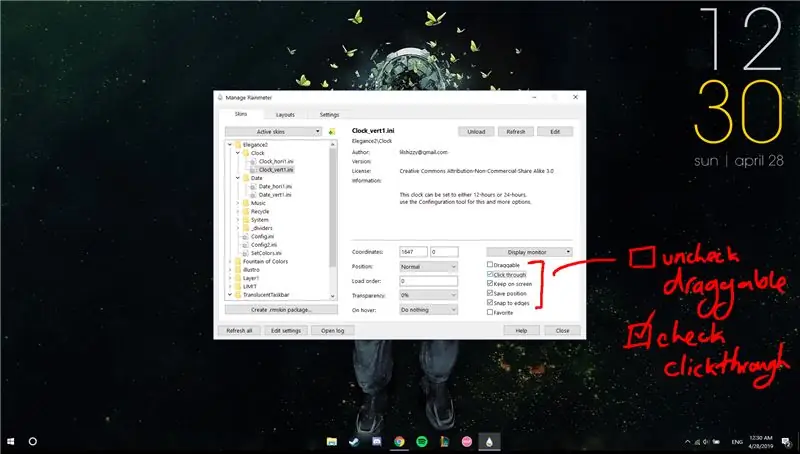
Pasul 26: Blocați widgeturile în loc

După ce alegeți o locație, debifați „Draggable” și bifați „Click through”.
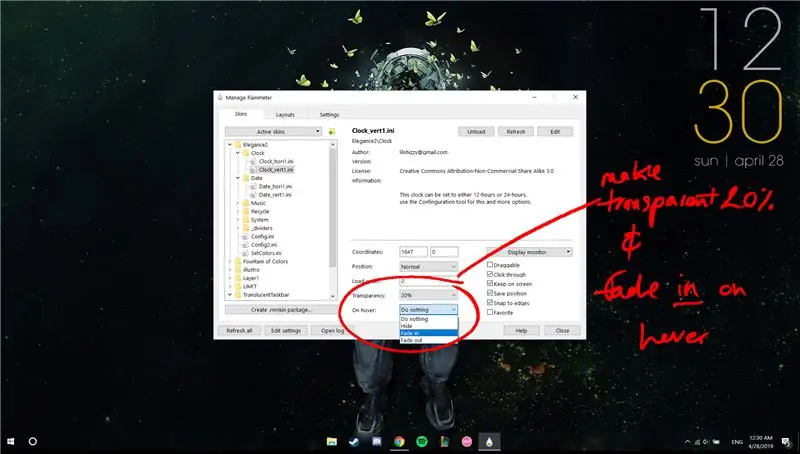
Pasul 27: transparență pentru widgeturi

Mergeți în jos la „Transparență” și selectați „20%”, apoi faceți clic pe „On hover” și alegeți „Fade In”. Acest lucru va face ca widget-urile dvs. să nu apară tot timpul și să distragă atenția de la desktop atunci când nu sunt necesare.
Pasul 28: Instalarea altor widgeturi
Repetați pașii de la 21 la 26 pentru widgeturile dorite.
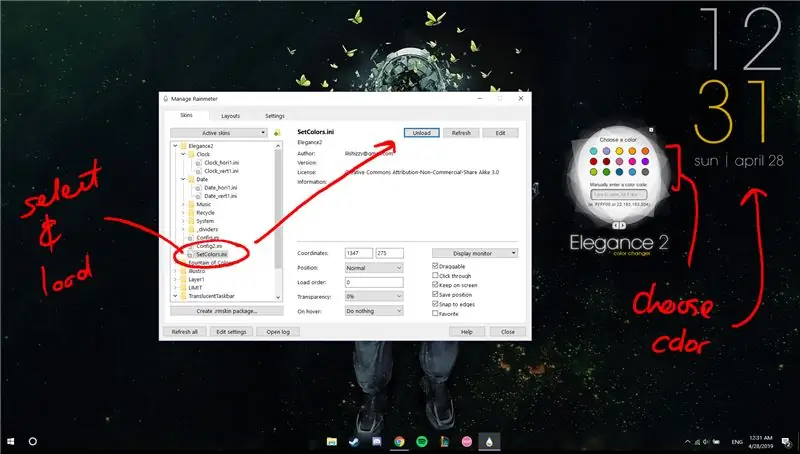
Pasul 29: Alegeți culoarea pielii

Alegeți culorile widgetului dorit încărcând „SetColors.ini” sub „Elegance2” și selectând de acolo.
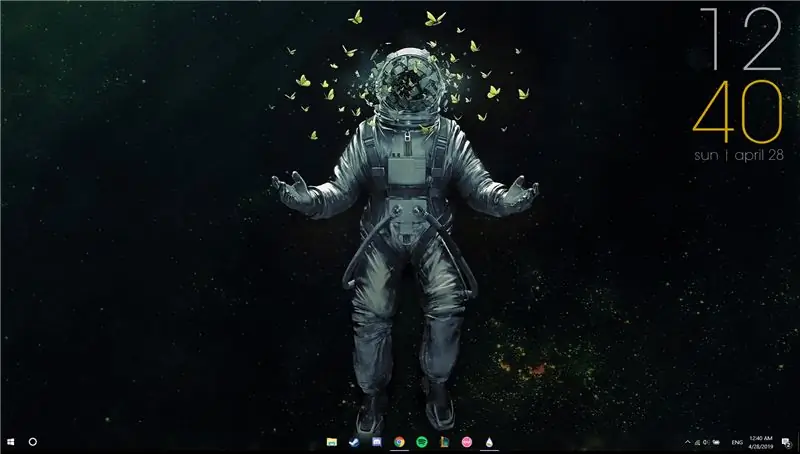
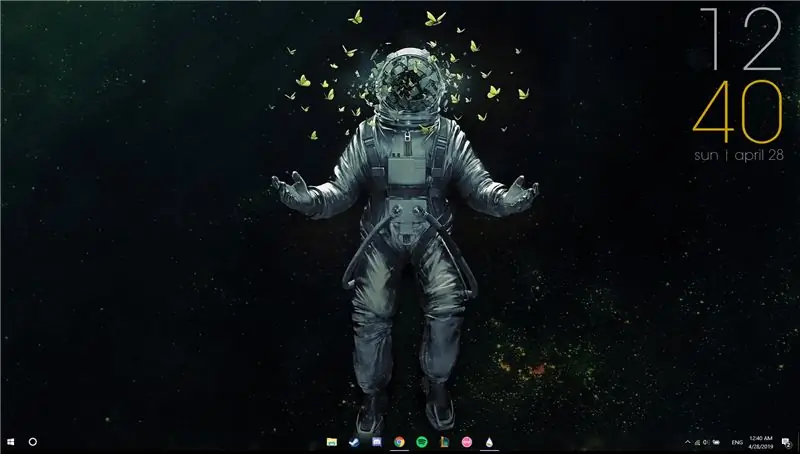
Pasul 30: Minimal Desktop Complete - Opțiuni suplimentare pentru widget

Cu aceasta, desktopul dvs. este terminat. Având ca bază, navigarea pe desktop ar trebui să fie mult mai ușoară, cu notificări rapide către timp și alte widgeturi, dacă se dorește.
Iată câteva widget-uri opționale și alternative, dacă doriți:
Huse executabile:
1) „unFold” * [https://www.deviantart.com/devilrev/art/unFold-A-Launcher-618503449]. * este posibil ca unele fișiere.ini să nu funcționeze și să necesite editarea fișierului.ini și corectarea locațiilor fișierului
Vizualizatoare audio:
1) „Fântâna culorilor” [https://www.deviantart.com/alatsombath/art/Fountain-of-Colors-desktop-music-visualizer-518894563]
2) „VisBubble” [https://www.deviantart.com/undefinist/art/VisBubble-Round-Visualizer-for-Rainmeter-488601501]
Pentru distractie:
1) Sharkle ** [https://www.reddit.com/r/NightInTheWoods/comments/5wdaca/sharkle_for_rainmeter/] *
* Pentru aceasta, asigurați-vă că „Faceți clic” este debifat.
Recomandat:
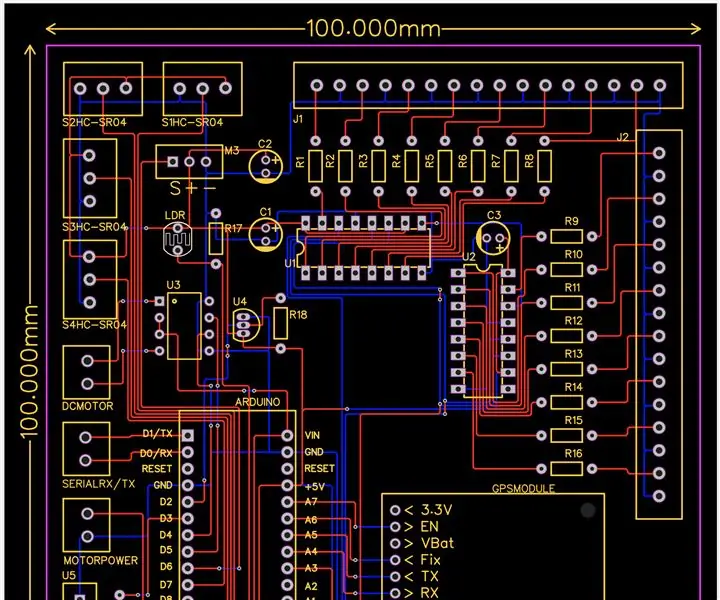
Rover-One: Oferirea unui creier unui camion RC / mașină: 11 pași

Rover-One: Oferirea unui creier unui camion RC / mașină: Acest instructabil este pe un PCB pe care l-am proiectat numit Rover-One. Rover-One este o soluție pe care am conceput-o pentru a lua o mașină / camion RC de jucărie și pentru a-i oferi un creier care include componente pentru a-i simți mediul. Rover-One este un PCB de 100 mm x 100 mm proiectat în EasyED
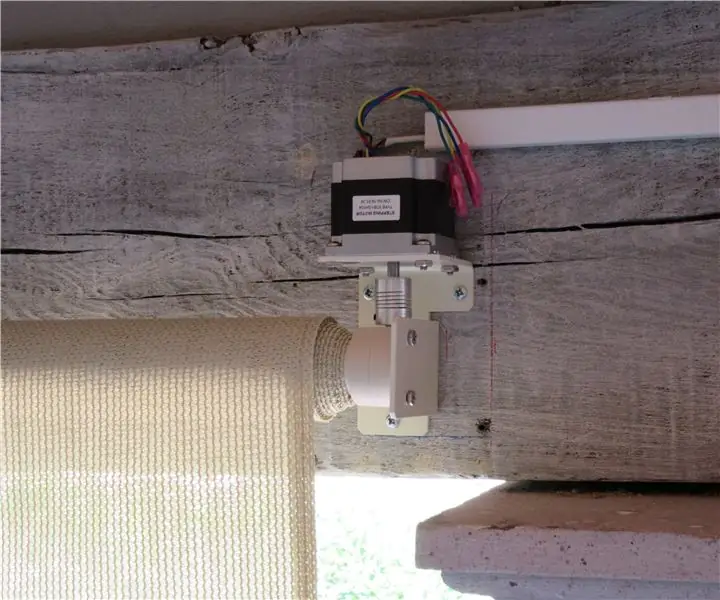
Selectarea unui motor de pas și a unui driver pentru un proiect de ecran de umbră automat Arduino: 12 pași (cu imagini)

Selectarea unui motor de pas și a unui driver pentru un proiect de ecran de umbră automat Arduino: În acest instructable, voi parcurge pașii pe care i-am făcut pentru a selecta un motor de pas și un driver pentru un prototip de proiect de ecran de umbră automat. Ecranele de umbră sunt modelele populare și ieftine Coolaroo cu manivelă și am vrut să înlocuiesc t
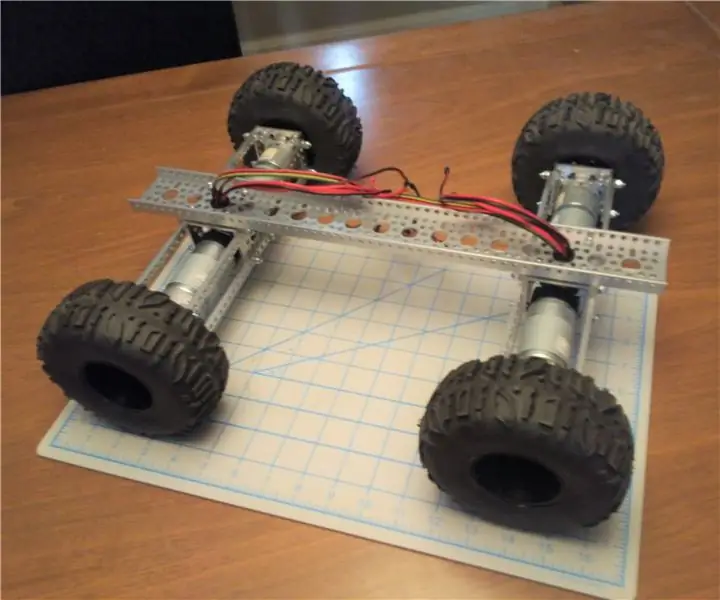
Șasiu minim Rover X 12 volți cu GoBILDA: 10 pași

Șasiu Rover Minimal Four X 12 volți cu GoBILDA: Vă voi arăta cum am construit un șasiu RC sau un rover autonom folosind componente goBILDA. Ar trebui să adaug aici că nu am nicio conexiune cu goBILDA, altele decât în calitate de client îndeosebi mulțumit. Am inclus o listă completă de piese sub Suppl
Casetă de efecte sonore Arduino minim: 5 pași

Minimal Arduino Sound Effect Box: Acesta este un proiect rapid al unei cutii de efecte sonore. Dispozitivul citește un fișier wav preînregistrat dintr-un microSD atribuit unui anumit buton și îl redă atunci când este apăsat
Cum se face un conector OTG minim: 4 pași (cu imagini)

Cum să faci un conector OTG minim: În acest proiect electronic DIY vei vedea cum să faci un conector OTG minim la un cost foarte mic. Conectorul OTG este un instrument foarte practic care facilitează conectarea telefonului Android pentru extinderea discului U și conexiunea mouse-ului. Puteți face un
