
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:43.
- Modificat ultima dată 2025-01-23 15:04.

Am creat acest buton inteligent având în vedere următoarele obiective:
- Trebuia să descarce bateriile alcaline standard pentru o perioadă decentă de timp
- Trebuia să poată interacționa cu IFTTT
- Trebuia să fie mic și din această cauză trebuia să fie simplu
Provizii
- ESP-01 (Puteți găsi acestea peste tot, le primesc pe ale mele pe AliExpress)
- Buton (le-am folosit deoarece sunt drăguțe și mari)
- 1.5K Rezistor (din nou, le puteți găsi oriunde)
- Lumina cu buton cu LED (o am pe a mea aici)
- Placă prototip
Pasul 1: butonul inteligent DIY IFTTT
Am ajuns să selectez o lumină cu buton cu LED-uri ca o carcasă. Am primit ideea din acest ghid. De asemenea, aici am aflat că pot alimenta ESP cu doar două baterii alcaline. De fapt, am folosit multe din asta, dar au existat câteva probleme. În primul rând, a fost prea complicat. Nu aveam nevoie de aproape la fel de multă funcționalitate. În al doilea rând, codul este pentru NodeMCU și nu-mi amintesc de ce, dar am vrut să folosesc Arduino IDE. Dar proiectul a servit ca un punct de plecare excelent.
Prima problemă pe care am întâmpinat-o a fost să-mi dau seama cum să pun un buton să facă două lucruri. Acest lucru a fost dificil, deoarece butonul este, de asemenea, utilizat pentru a trezi modulul din somn profund, astfel încât o apăsare lungă nu a putut fi detectată fără a adăuga mai multe circuite. După multe cercetări, am ascultat în cele din urmă câteva sfaturi pe care le văzusem raportate de câteva ori, dar, dintr-un anumit motiv, am continuat să trec pe lângă ele. ESP poate detecta din ce stare a pornit. Deci, dacă este trezit din somn profund, va raporta că, dacă a fost trezit dintr-o resetare, va raporta acest lucru. Am folosit această caracteristică pentru a distinge între o singură atingere, care o va trezi din somn profund și o atingere dublă, care ar reseta-o înainte de a ajunge la somn profund și, astfel, ar da un răspuns diferit. Acest lucru a simplificat foarte mult circuitele.
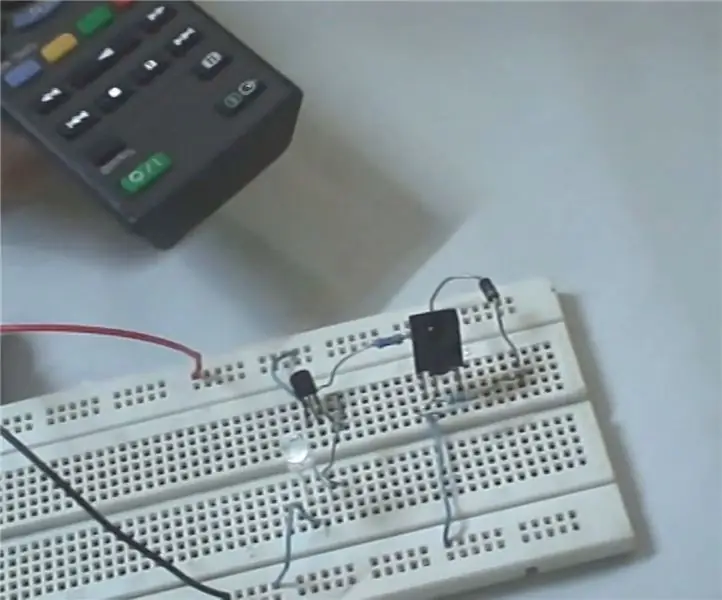
Acum nu aveam nevoie decât de un singur comutator, conectarea RST la sol cu un rezistor de 1,5K. Asta e. Și, desigur, puterea de la baterii. Dar asta este. Cablajul este foarte simplu. Există însă lipire, deci fii pregătit pentru asta.
Pasul 2: Crearea cauzei și consiliului
Mai întâi trebuie să modificați carcasa pentru a se potrivi cu modulul. Voi adăuga imagini și pași detaliați mai târziu, dar pentru moment; Aproape că am urmat din nou pașii aplicabili din acest ghid.
Odată ce carcasa a fost modificată, trebuie să lipiți câteva fire la bornele bateriei. Am folosit fire jumper pentru a putea conecta / deconecta modulul pentru a clipi ușor.
Apoi trebuie să faceți placa prototip cu comutatorul și rezistorul. Măsurați ce dimensiune trebuie să aibă placa proto pentru a traversa cele două compartimente ale bateriei rămase. Apoi pur și simplu lipiți butonul în mijlocul plăcii cu un cablu care merge la butonul RST, iar celălalt conectându-vă la GND cu un rezistor de 1,5K.
Apoi am folosit lipici fierbinte pentru a fixa placa de carcasă. Singurul lucru rămas de făcut este să conectați firele la modul și să le puneți laolaltă. Dar înainte de asta ar fi bine să aveți mai întâi un cod acolo. Să-l fulgerăm!
Pasul 3: Cod
Și iată codul!
Înlocuiți doar [SSID], [parolă], [declanșator] și [cheie] cu informațiile corespunzătoare.
De fapt, va trebui să creați declanșatorul și să obțineți mai întâi cheia de la IFTTT. Așa că hai să facem asta, apoi să ne întoarcem, pentru că îmi place să fac lucrurile înapoi.
Pasul 4: Configurare IFTTT
Trebuie să configurați un webhook IFTTT care se declanșează prin lovirea unei anumite adrese URL. Dacă nu aveți un cont pe IFTTT, ce așteptați? Este minunat, du-te înscrie-te.
Dacă aveți deja un cont și sunteți familiarizat cu crearea de applet-uri, acest lucru ar trebui să fie prea greu. Dar dacă nu sunteți, iată un mic ghid concis despre configurarea unui webhook.
Acum aveți informațiile dvs., numele declanșatorului și cheia dvs. pentru cod!
Acum puteți în cele din urmă să blocați codul.
Notă: Deoarece aceste butoane pot fi folosite pentru a face orice doriți și puteți schimba funcția mai târziu, vă recomand să mergeți cu nume de declanșare generice, cum ar fi butonul 1 sau butonul albastru, deci dacă schimbați funcția mai târziu, numele declanșatorului nu este ceva legat de ceea ce ați folosit inițial butonul, ceea ce ar putea fi confuz.
Pasul 5: GATA
Și ați terminat. Sper că ați găsit util acest ghid. Dacă aveți întrebări sau sugestii, vă rugăm să nu ezitați să comentați.
Dacă sunteți un programator decent, ceea ce eu nu sunt, nu ezitați să-mi reparați codul. Am deficiențe clar comentate, dar nu am abilitatea de a le remedia fără o durere de cap uriașă, într-adevăr nu sunt deloc programator.
Recomandat:
Siedle HTA 711-01 Intercom inteligent: 3 pași

Siedle HTA 711-01 Intercom Smartified: IoT se răspândește peste tot și multe produse sunt modificate pentru a deveni mai inteligente, interfonurile nu fac excepție. Vom adăuga o funcție de deschidere a ușii la distanță la un interfon bine cunoscut prin intermediul unui microcontroler extern. de exemplu. folosiți telefonul smartphone pentru a deschide
Lumină LED cu birou inteligent - Iluminare inteligentă cu Arduino - Spațiul de lucru Neopixels: 10 pași (cu imagini)

Lumină LED cu birou inteligent | Iluminare inteligentă cu Arduino | Neopixels Workspace: Acum câteva zile petrecem mult timp acasă, studiem și lucrăm virtual, așa că de ce să nu ne îmbunătățim spațiul de lucru cu un sistem de iluminare personalizat și inteligent bazat pe LED-urile Arduino și Ws2812b. Aici vă arăt cum vă construiți Smart Lumina LED de birou care
Șir de lumină de cristal inteligent: 9 pași (cu imagini)

Șir de lumină de cristal inteligent: Pe măsură ce se apropie Crăciunul și sunt în cercetare completă a automatizării casnice și a obiectelor inteligente, am decis anul acesta să încerc să fac un șir luminos inteligent, frumos, RGB. Am făcut multe cercetări despre soluțiile DIY pe web, pe de o parte, câteva
Buton inteligent Wi-Fi alimentat cu baterie pentru controlul luminilor HUE: 5 pași (cu imagini)

Buton inteligent Wi-Fi alimentat cu baterie pentru controlul luminilor HUE: Acest proiect demonstrează cum să construiți un buton Wi-Fi IoT alimentat cu baterie în mai puțin de 10 minute. Butonul controlează luminile HUE peste IFTTT. Astăzi puteți construi dispozitive electronice și le puteți conecta la alte dispozitive inteligente de casă literalmente în câteva minute. Ceea ce este
Buton Amazon Dash Buton silențios: 10 pași (cu imagini)

Buton Amazon Dash Buton silențios: Privind constant pe fereastră, astfel încât să puteți intercepta vizitatorii înainte de a suna la sonerie? V-ați săturat că câinii și bebelușul înnebunesc oricând sună? Nu doriți să cheltuiți o avere pe un „inteligent” soluție? Efectuarea unui sunet silențios este la fel de
