
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:44.
- Modificat ultima dată 2025-01-23 15:04.


Bună ziua, mă numesc Jaron Strypsteen și studiez New Media și tehnologia comunicării la Howest din Kortrijk, Belgia. Pentru o sarcină pentru școală, trebuia să facem un proiect. Aleg o blocare inteligentă care poate fi deschisă cu RFID și / sau cod de bare. Mai jos puteți citi toți pașii necesari pentru realizarea acestui instrument. Dacă vrei să afli mai multe despre mine și alte proiecte pe care le-am făcut, verifică-mi portofoliul.
Pasul 1: Consumabile / Materiale / Instrumente /



Înainte de a începe să proiectez site-ul web și să-mi fac instrumentul, trebuia să mă asigur că am toate piesele necesare pentru dispozitivul meu. Am început să mă uit în cutia de instrumente și am notat ce aveam nevoie pentru a comanda. Aici puteți găsi întreaga factură de material. Acestea sunt principalele părți:
1. Scanner RFID 2. Afișaj LCD 3. LED4. Rezistoare 5. Blocarea solenoidului6. Scanner de coduri de bare 7. Senzor magnetic 8. Tranzistor9. Diodă10. Potențiometru11. Zmeură pi12. Fire
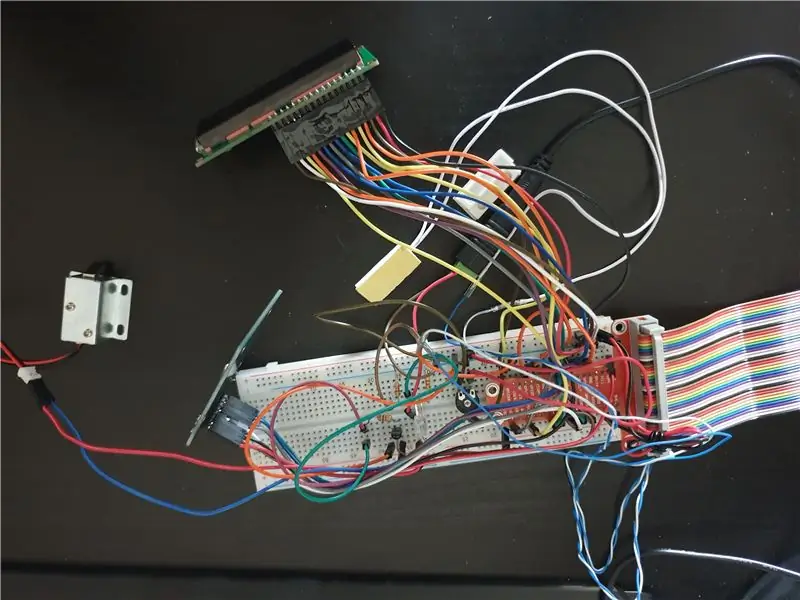
Pasul 2: Cablare



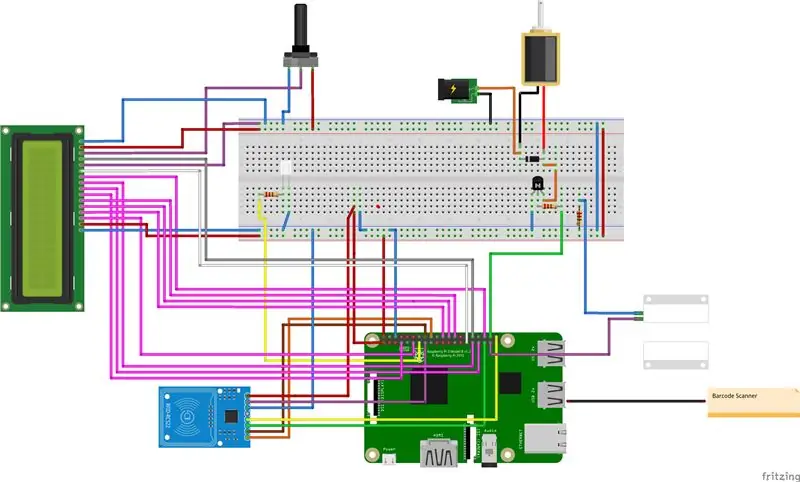
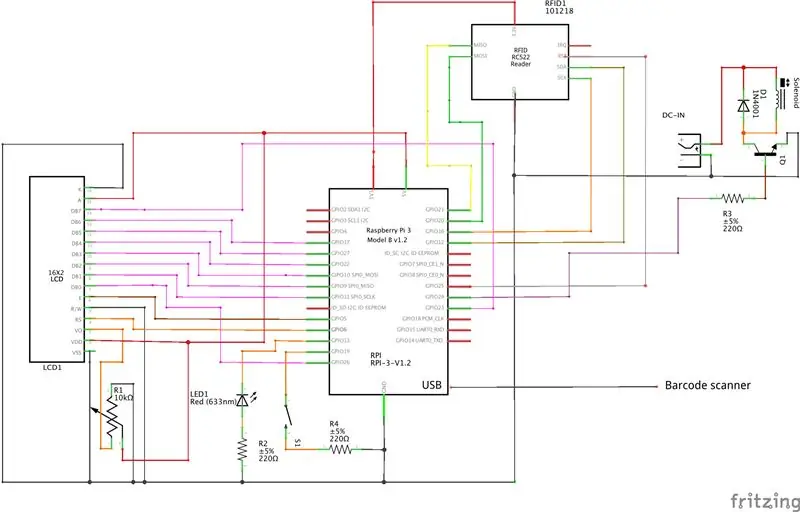
După comandarea componentelor, au ajuns câteva săptămâni mai târziu. Așadar, aș putea începe să realizez o schemă și să testez toate componentele pentru a mă asigura că funcționează.
Mi-am conectat LCD-ul ca pe un dispozitiv pe 8 biți, pot funcționa și ca pe un dispozitiv pe 4 biți, dar din moment ce aveam câțiva pini GPIO neutilizați, am decis să merg cu 8 biți. Am folosit și un potențiometru cu el, astfel încât să pot regla contrastul LCD-ului.
Scanerul RFID este conectat prin magistrala SPI și avea nevoie de 5 fire la Pi
Am vrut să folosesc comunicarea în serie cu un schimbător de nivel pentru scanerul meu de coduri de bare, dar modulul pe care l-am comandat era mort la sosire, așa că am pus mâna pe un scaner de coduri de bare USB.
Blocarea solenoidului meu trebuia să fie conectată cu un tranzistor deoarece blocarea nu va funcționa cu 5v avea nevoie de 6-12v și aveam un adaptor de alimentare de 9v pe care îl puteam folosi.
Apoi am avut senzorul meu LED și magnetic, amândoi au un rezistor în serie
Pasul 3: Baza de date

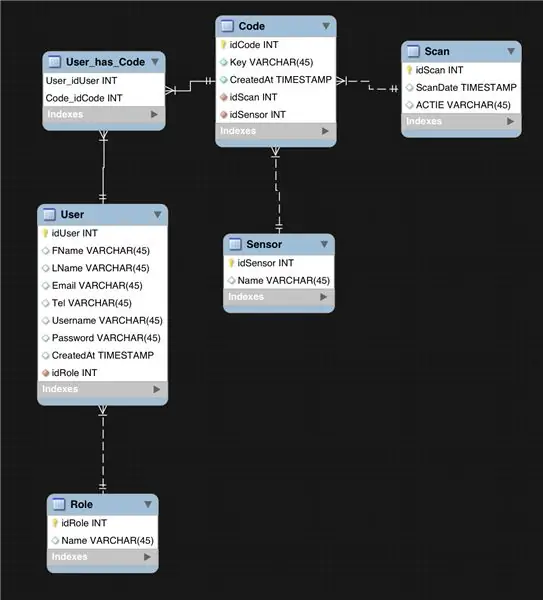
Pentru a păstra jurnalele senzorilor mei, aveam nevoie de o bază de date bună.
Am început să fac o diagramă, dar am decis că este prea complexă, așa că am făcut o diagramă mai simplă, dar mai bună, care a fost aprobată de unul dintre profesorii mei.
Pentru crearea diagramei și a bazei de date, am folosit MySQL Workbench, deoarece facilitează conversia unei diagrame într-o bază de date
Am inclus o descărcare a bazei de date, astfel încât să puteți arunca o privire.
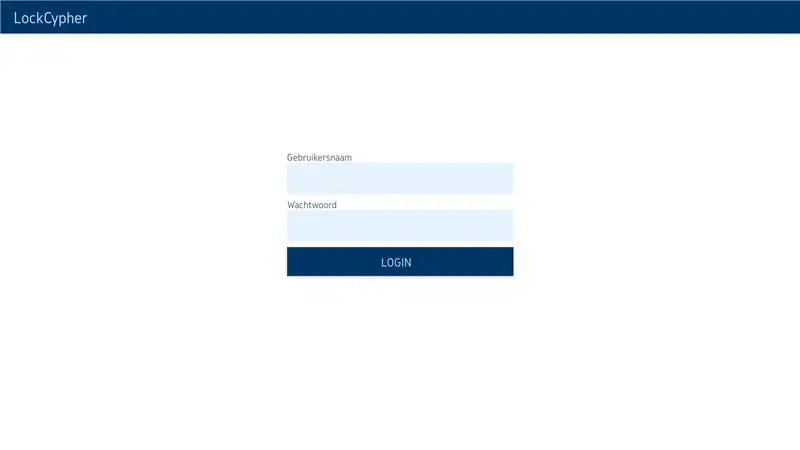
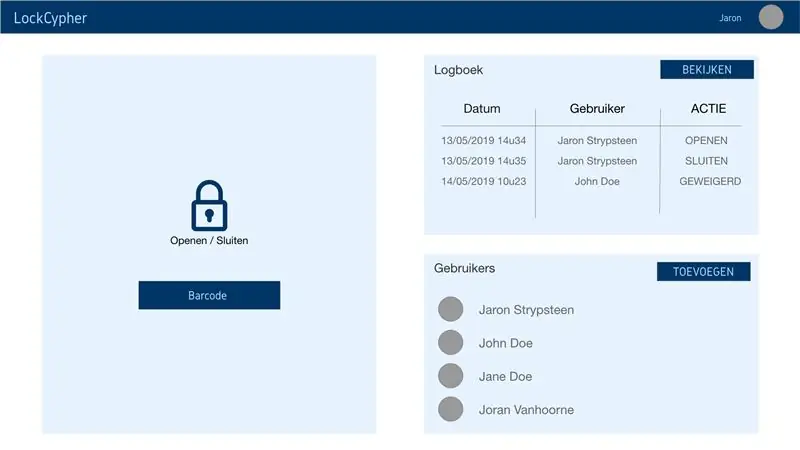
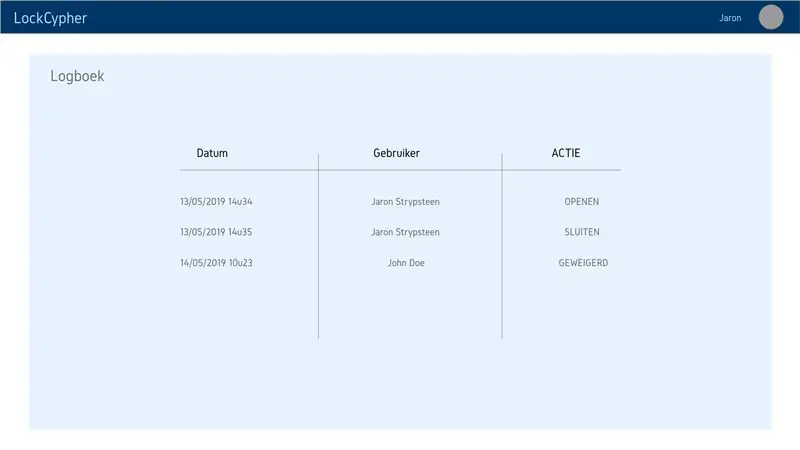
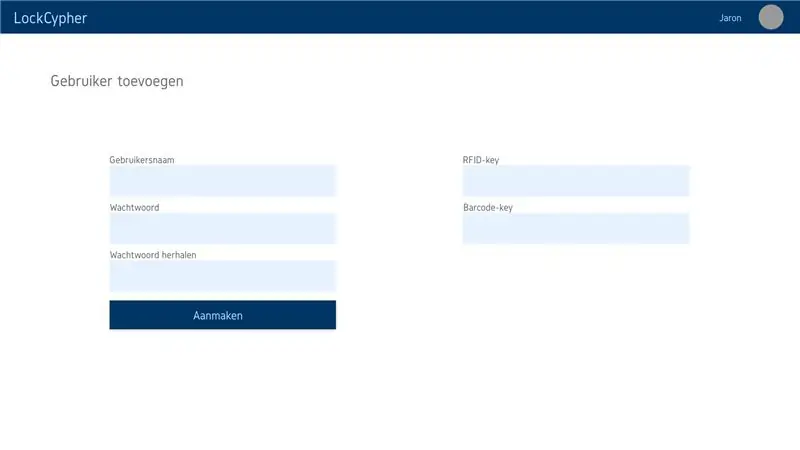
Pasul 4: Proiectarea site-ului web




Înainte de a începe proiectarea, am aruncat o privire online la câteva site-uri web, după ce am aruncat o privire online, am avut o idee despre cum ar trebui să arate site-ul meu.
Mi-am făcut designul în Adobe XD, care este un program ușor de utilizat pentru realizarea de fire wireframe.
Pentru culori, am folosit un generator de culoare online și am schimbat puțin valorile, toate au trecut printr-un test de contrast și toate au reușit.
Pentru fontul pe care l-am folosit Gidole, cred că are un aspect modern, dar nu prea distractiv.
După proiectare am început să-l codez în HTML, CSS și JS.
Am inclus fișierul meu xd, astfel încât să puteți arunca o privire și să vedeți detaliile acestuia.
Pasul 5: Cod

Proiectul meu nu ar putea funcționa fără backend. Pentru ca senzorii să funcționeze, am folosit Python.
Am folosit puține biblioteci pe care le-am găsit online și m-am făcut la școală. Pentru a-l servi pe web, am folosit Flask cu SocketIO, astfel încât conexiunea cu frontendul să fie perfectă.
Au existat unele probleme, dar toate au fost rezolvate.
Puteți găsi codul meu pe acest link github. În prezent este privat, dar îl puteți vedea odată ce profesorii mei îl fac public.
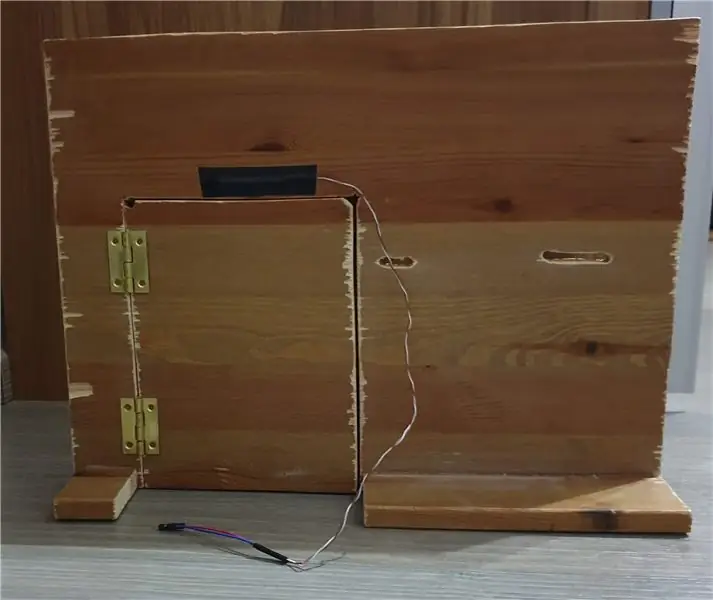
Pasul 6: Locuințe



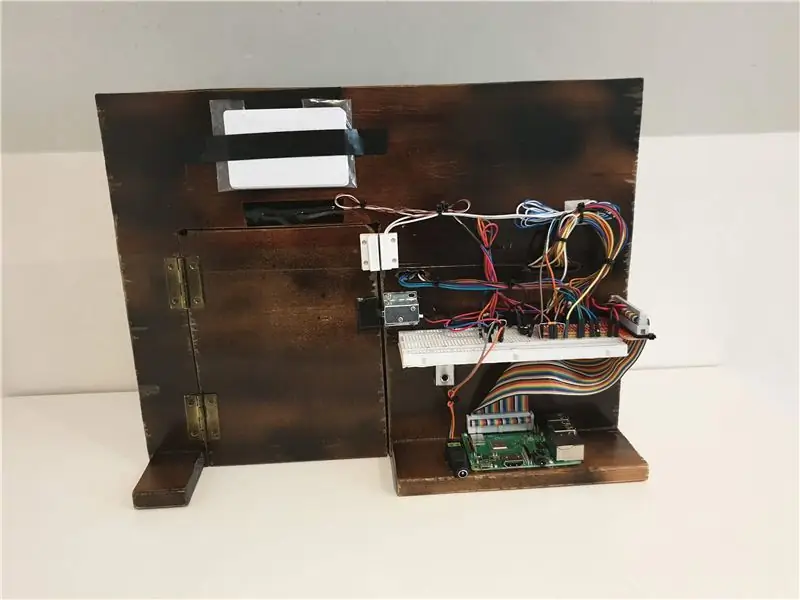
Pentru locuința proiectului meu, am decis să folosesc lemnul. Încă mai aveam niște lemne acasă de la un birou vechi care încă mai trebuia aruncat la gunoi, așa că am folosit-o. Am uitat să fac poze cu mine construind-o, dar am folosit o piesă de 40x30cm unde am tăiat o ușă, apoi am făcut câteva găuri una lângă cealaltă pentru a putea direcționa cablurile pentru senzori.
Apoi am pus un cadru în jurul ușii pentru a face să pară ceva mai curat. Dar dacă ar fi trebuit să trec peste asta, aș merge doar la un magazin și aș lua niște lemne.
După ce am realizat construcția din lemn, am vopsit-o în negru, astfel încât toate să aibă aceeași culoare și să arate mai bine ca negru și maro.
Odată ce s-a uscat, am început să pun componentele, cred că am făcut o treabă bună cu gestionarea și plasarea cablurilor.
Recomandat:
Cum să faci 4G LTE dublă antenă BiQuade Pași simpli: 3 pași

Cum să fac 4G LTE Double BiQuade Antenna Pași simpli: De cele mai multe ori mă confrunt, nu am o putere de semnal bună pentru lucrările mele de zi cu zi. Asa de. Căut și încerc diferite tipuri de antenă, dar nu funcționează. După un timp pierdut, am găsit o antenă pe care sper să o fac și să o testez, pentru că nu se bazează pe principiul
Design de joc în Flick în 5 pași: 5 pași

Designul jocului în Flick în 5 pași: Flick este un mod foarte simplu de a crea un joc, în special ceva de genul puzzle, roman vizual sau joc de aventură
Sistemul de alertă pentru parcarea inversă a autovehiculului Arduino - Pași cu pași: 4 pași

Sistemul de alertă pentru parcarea inversă a autovehiculului Arduino | Pași cu pas: în acest proiect, voi proiecta un senzor senzor de parcare inversă Arduino Car Circuit folosind senzorul cu ultrasunete Arduino UNO și HC-SR04. Acest sistem de avertizare auto bazat pe Arduino poate fi utilizat pentru navigație autonomă, autonomie robotică și alte r
Detectarea feței pe Raspberry Pi 4B în 3 pași: 3 pași

Detectarea feței pe Raspberry Pi 4B în 3 pași: În acest instructabil vom efectua detectarea feței pe Raspberry Pi 4 cu Shunya O / S folosind Biblioteca Shunyaface. Shunyaface este o bibliotecă de recunoaștere / detectare a feței. Proiectul își propune să obțină cea mai rapidă viteză de detectare și recunoaștere cu
Cum să faci un contor de pași ?: 3 pași (cu imagini)

Cum să fac un contor de pași ?: obișnuiam să performez bine la multe sporturi: mersul pe jos, alergatul, mersul pe bicicletă, jocul de badminton etc. Îmi place să călăresc să călătoresc în preajmă. Ei bine, uită-te la burtica mea ostilă …… Ei bine, oricum, decid să reîncep să fac mișcare. Ce echipament ar trebui să pregătesc?
