
Cuprins:
- Pasul 1: Cum funcționează panoul de anunțuri digital?
- Pasul 2: Lucruri necesare:
- Pasul 3: Design GUI pentru afișarea notificărilor:
- Pasul 4: Configurați un cont CloudMQTT:
- Pasul 5: Cod final Raspberry Pi explicat:
- Pasul 6: Windows PC GUI:
- Pasul 7: Codul final al computerului cu Windows explicat:
- Pasul 8: configurați panoul de anunțuri digital:
- Autor John Day [email protected].
- Public 2024-01-30 11:44.
- Modificat ultima dată 2025-01-23 15:04.



Avizierele sunt aproape folosite peste tot, precum birouri, școli, spitale și hoteluri. Acestea pot fi folosite din nou și din nou pentru a afișa notificări importante sau pentru a promova evenimente sau întâlniri viitoare. Însă anunțul sau reclamele trebuie să fie tipărite pe o hârtie și fixate pe panourile de anunțuri.
În acest Instructable, să învățăm să construim panoul nostru digital cu Raspberry Pi pentru a economisi o mulțime de hârtii și toner!
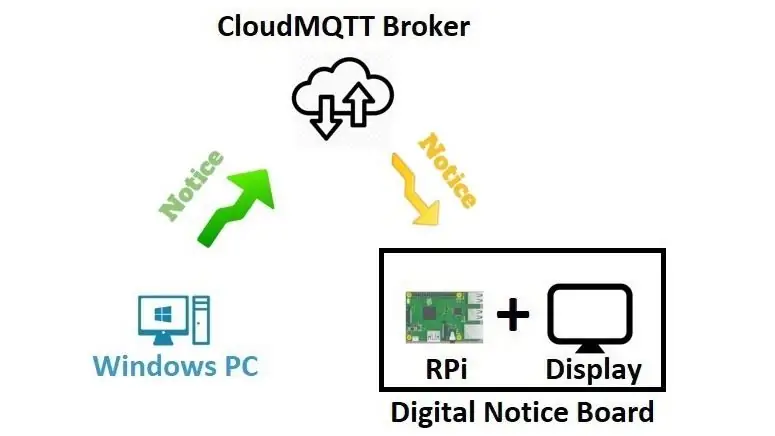
Pasul 1: Cum funcționează panoul de anunțuri digital?

- Un Raspberry Pi conectat la un afișaj HDMI care este panoul nostru digital de avize.
- Un PC Windows este utilizat pentru a publica notificarea pe panoul de avize digital prin internet.
- Notificarea publicată de PC-ul Windows este primită de Tabloul de anunțuri digital prin intermediul unui broker CloudMQTT.
- Comunicarea dintre PC-ul Windows și panoul de avize digital este realizată prin protocolul MQTT.
Pasul 2: Lucruri necesare:
- Raspberry Pi cu sistemul de operare Rasbian
- Afișaj cu port HDMI
- PC Windows
- Conexiune internet
- Cont CloudMQTT
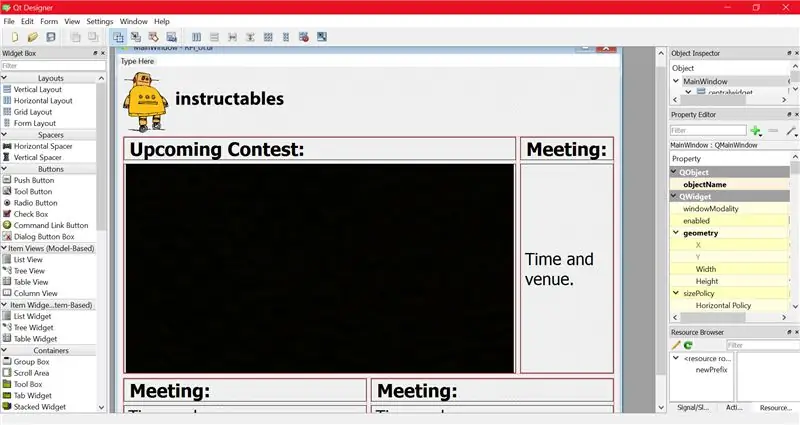
Pasul 3: Design GUI pentru afișarea notificărilor:



Trebuie să proiectăm 2 interfețe grafice, una pentru Raspberry Pi pentru a afișa notificarea pe afișajul HDMI și alta pentru computerul Windows pentru a publica notificarea către Raspberry Pi prin intermediul brokerului CloudMQTT.
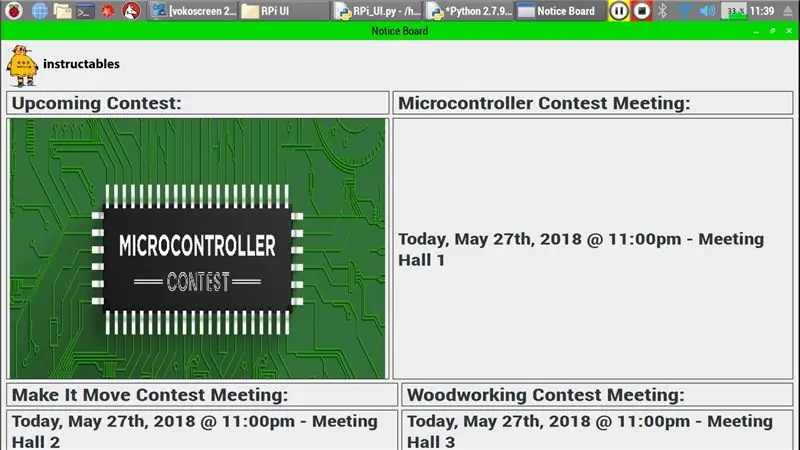
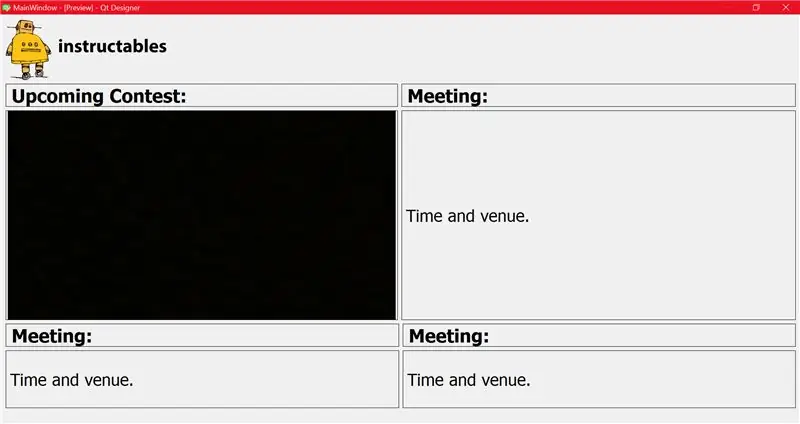
Proiectarea GUI depinde de locul în care urmează să amplasați panoul digital. De exemplu, permiteți-mi să proiectez o interfață grafică pentru Instructables Office pentru a afișa evenimentele și întâlnirile viitoare, astfel încât angajații să poată fi actualizați cu cele mai recente informații.
Este ușor să proiectați o interfață grafică într-un computer cu Windows, așa că permiteți-ne să proiectăm interfața grafică digitală a panoului de anunțuri în computerul cu Windows și să copiem codul în Raspberry Pi.
Software necesar:
Anaconda (care include python 2.7, pachetul Qt Designer și Spyder IDE).
Qt Designer este instrumentul utilizat pentru proiectarea GUI-urilor. Ieșirea Qt Designer va fi un fișier.ui, ulterior acesta poate fi convertit în.py pentru proces ulterior.
Ce se întâmplă în videoclip ?:
- Descărcați Anaconda Windows Installer pentru python 2.7 și instalați-l într-un computer Windows (proces normal de instalare).
- După instalare, puteți găsi instrumentul Qt Designer în „directorul_instalare / Library / bin / designer.exe” (pentru mine este „C: / Anaconda2 / Library / bin / designer.exe”)
- Creați o comandă rapidă pentru „designer.exe” și plasați-o pe desktop.
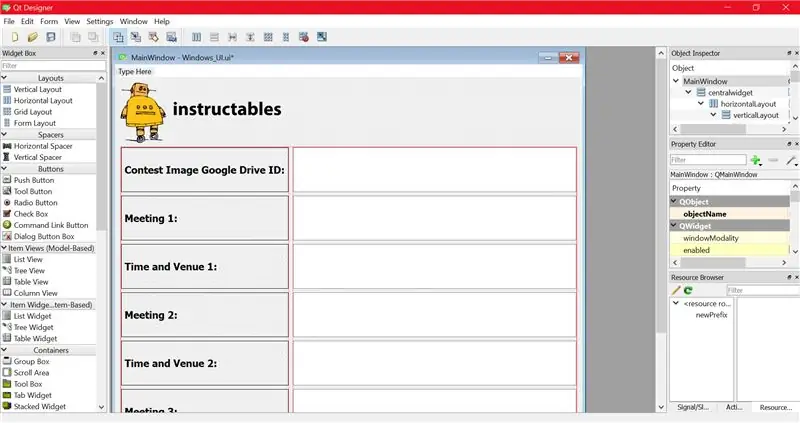
- deschideți „designer.exe”.
- Creați o nouă fereastră principală.
- Alegeți și plasați aspectele și vizualizările necesare (vizualizare text, vizualizare etichetă etc.).
- Salvați ca fișier Rpi_UI.ui.
- Pentru a-l converti în fișierul.py deschideți promptul cmd în folderul curent în care există fișierul Rpi_UI.ui și tastați următoarea comandă
directory_instalare / Library / bin / pyuic5.bat -x RPi_UI.ui -o RPi_UI.py
pentru mine este, C: / Anaconda2 / Library / bin / pyuic5.bat -x RPi_UI.ui -o RPi_UI.py
această comandă va converti fișierul Rpi_UI.ui în fișierRpi_UI.py și îl va plasa în același director.
- Deschideți fișierul Rpi_UI.py cu Spyder IDE care este inclus în Anaconda.
- Rularea scriptului va afișa interfața grafică pe care am proiectat-o mai devreme.
Apoi, permiteți-ne să configurăm contul CloudMQTT.
Pasul 4: Configurați un cont CloudMQTT:


- Accesați acest link.
- Creați un cont cu e-mail și conectați-vă la contul dvs.
- Creați o nouă instanță (am numit-o TEST_1).
- Deschideți informațiile despre instanță.
- Notați serverul, utilizatorul, parola și portul.
- Consultați CloudMQTT Python Documentation și salvați scriptul ca CloudMQTT.py.
- Exemplul de cod din documentație necesită bibliotecă paho, instalați Paho Python Client folosind instrumentul pip, deschideți solicitarea cmd ca administrator și introduceți următoarea comandă.
pip instala paho-mqtt
Pasul 5: Cod final Raspberry Pi explicat:
Aici, permiteți-mi să explic modul în care am combinat fișierul RPi_UI.py cu CloudMQTT.py și l-am salvat ca RPi_UI.py.
Importați biblioteci, dacă nu este instalat, pur și simplu instalați-l
import paho.mqtt.client ca mqtt
import urlparse from PyQt5 import QtGui, QtWidgets, QtCore from PyQt5. QtCore import QTimer, QTime from threading import Thread import sys import re from google_drive_downloader import GoogleDriveDownloader as gdd import os
Pentru a instala googledrivedownloader, utilizați comanda
pip instalare googledrivedownloader
Initializarea variabilelor,
icon = "[email protected]"
contestImg = "black" meeting1 = "Meeting1:" venue1 = "Time and venue1." întâlnire2 = "Întâlnire2:" locul2 = "Ora și locul2." meeting3 = "Întâlnire3:" locul3 = "Ora și locul3."
Urmat de clasa Ui_MainWindow
clasa Ui_MainWindow (obiect):
def setupUi (self, MainWindow):… def retranslateUi (self, MainWindow):… def _update (self): …
Următoarele linii din funcția setupUi actualizează GUI la fiecare 3 secunde apelând funcția _update
self.retranslateUi (MainWindow)
QtCore. QMetaObject.connectSlotsByName (MainWindow) self.timer = QTimer () self.timer.timeout.connect (self._update) self.timer.start (3000)
Funcția on_message așteaptă mesajul de la broker, odată ce mesajul este primit, acesta descarcă imaginea de pe Google Drive folosind ID-ul link-ului partajabil Google Drive și, de asemenea, modifică valorile variabilelor globale
def on_message (client, obj, msg):
print (str (msg.payload)) if (str (msg.payload)): noticeReceived = str (msg.payload) result = re.search ('% 1 (. *)% 2 (. *)% 3 (. *)% 4 (. *)% 5 (. *)% 6 (. *)% 7 (. *)% 8 ', noticeReceived) concurs globalImg întâlnire globală1 locație globală1 întâlnire globală2 locație globală2 întâlnire globală3 locație globală3 fileId = "" + result.group (1) + "" path = "/ home / pi / Desktop / Instructables / RPi UI / ContestImages /" + result.group (1) + ". jpg" gdd.download_file_from_google_drive (file_id = fileId, dest_path = cale) contestImg = result.group (1) meeting1 = result.group (2) venue1 = result.group (3) meeting2 = result.group (4) venue2 = result.group (5) meeting3 = result.group (6) locul 3 = result.group (7)
Codul este format din 2 bucle infinite,
rc = mqttc.loop ()
și
sys.exit (app.exec_ ())
Pentru a rula aceste bucle simultan, am folosit conceptul Threading
def sqImport (tId): if tId == 0: while 1: rc = 0 while rc == 0: rc = mqttc.loop () print ("rc:" + str (rc)) if tId == 1: while 1: app = QtWidgets. QApplication (sys.argv) MainWindow = QtWidgets. QMainWindow () ui = Ui_MainWindow () ui.setupUi (MainWindow) MainWindow.show () sys.exit (app.exec_ ()) threadA = Thread (target) = sqImport, args = [0]) threadB = Thread (target = sqImport, args = [1]) threadA.start () threadB.start () threadA.join () threadB.join ()
Fresc, am finalizat configurarea Raspberry Pi, apoi permiteți-ne să proiectăm GUI pentru PC-ul Windows pentru a publica mesajul către Raspberry Pi.
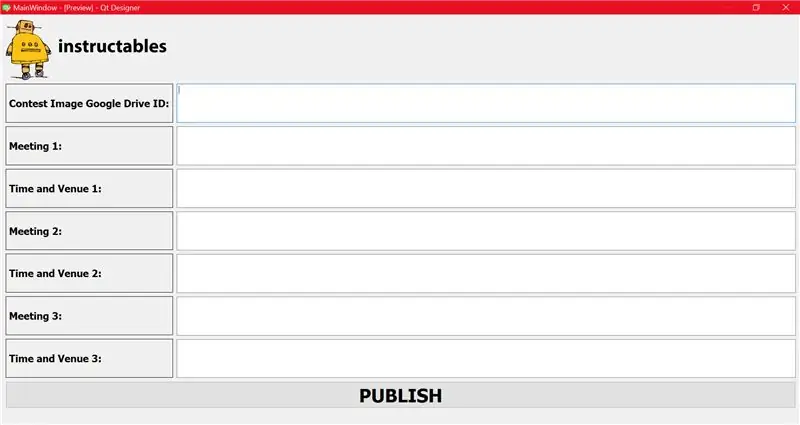
Pasul 6: Windows PC GUI:

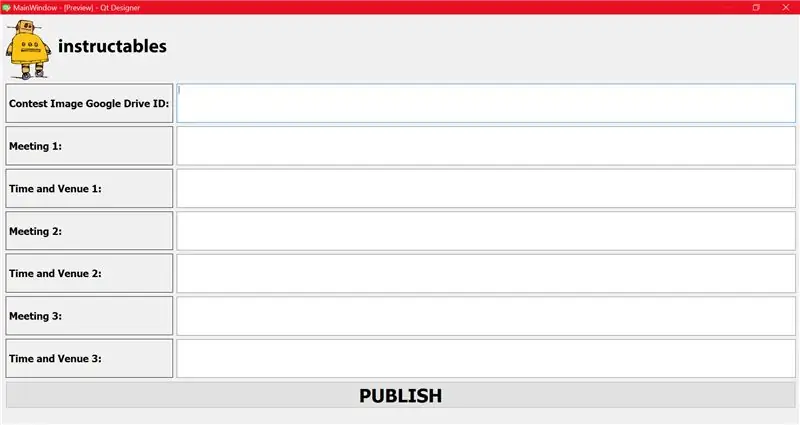
- Proiectați o interfață grafică pentru Windows și salvați-o ca Windows_UI.ui.
- Convertiți-l într-un fișier python.
- Combinați-l cu fișierul CloudMQTT.py și salvați-l ca Windows_UI.py.
- Funcția fișierului Windows_UI.py este similară cu fișierul RPi_UI.py, singura diferență este că fișierul Windows_UI.py publică mesajul în timp ce RPi_UI.py primește mesajul.
Pasul 7: Codul final al computerului cu Windows explicat:
- Fișierul Windows_UI.py are toate clasele și funcțiile RPi_UI.ui, cu excepția câtorva.
- În loc de funcția on_message, are o funcție on_publish pentru a publica mesajul.
- Următorul cod din funcția retranslateUi apelează funcția de publicare după ce se face clic pe butonul PUBLICARE.
self.pushButton.clicked.connect (self.publish)
- Funcția de publicare concatenează ID-ul link-ului partajabil Google Drive și informațiile despre întâlnire și le publică sub subiectul „notificare”.
- Acest mesaj va fi primit de Raspberry Pi.
Pasul 8: configurați panoul de anunțuri digital:

- Conectați Raspberry Pi la un afișaj HDMI, am folosit televizorul meu Sony ca afișaj digital al panoului de avize.
- Rulați fișierul RPi_UI.py în Raspberry Pi.
- Rulați fișierul Windows_UI.py în computerul Windows.
- Introduceți codul de legătură Google Drive al unei imagini de concurs și anunțul întâlnirii.
- Faceți clic pe butonul PUBLICARE.
- Acum puteți vedea panoul de anunțuri digital actualizat în câteva secunde.
Sugestii:
- Puteți crea numărul dorit de panouri digitale, iar panourile pot fi abonate la diferite subiecte.
- Pentru a face fișierul Windows_UI.py portabil, puteți converti fișierul într-un fișier executabil folosind pyinstaller, astfel încât să puteți rula fișierul executabil în orice PC Windows fără a instala bibliotecile necesare în PC.
Mulțumesc
SABARI KANNAN M
Recomandat:
Indicator UV cu ajutorul senzorului Arduino ML8511 ULTRAVIOLET: 6 pași

Indicator UV cu ajutorul senzorului ML8511 ULTRAVIOLET Arduino: În acest tutorial vom învăța cum să măsurăm indicele UV al Soarelui folosind senzorul ML8511 ULTRAVIOLET. Urmăriți videoclipul! https://www.youtube.com/watch?v=i32L4nxU7_M
Joc de memorie cu ajutorul unui microBit BBC: 7 pași

Joc Puzzle cu memorie Utilizarea unui BBC MicroBit: Dacă nu știți ce este un BBC MicroBit, este practic un dispozitiv foarte mic pe care îl puteți programa pentru a avea intrări și ieșiri. Cam ca un Arduino, dar mai concretizat. Ce mi-a plăcut cu adevărat la MicroBit a fost că are două intrări încorporate b
Cadru digital cu ajutorul Gen4 ULCD-43DCT-CLB: 3 pași

Rama foto digitală utilizând Gen4 ULCD-43DCT-CLB: Rama foto digitală poate afișa imagini cu acces la un card micro SD. Acest proiect utilizează 4D Systems, Gen4 uLCD-43DCT-CLB pentru modulul său de afișare. Rama foto digitală este un proiect simplu care poate fi folosit ca afișaj pentru casă sau birouri. Utilizatorii pot
Înțelegerea protocolului IR al telecomenzilor aerului condiționat: 9 pași (cu imagini)

Înțelegerea protocolului IR al telecomenzilor aerului condiționat: Învăț despre protocoalele IR de destul de mult timp. Cum să trimiteți și să primiți semnale IR. În acest moment, singurul lucru care rămâne este protocolul IR al telecomenzilor AC. Spre deosebire de telecomenzile tradiționale ale aproape tuturor dispozitivelor electronice (să zicem un televizor) unde
BAZELE PROTOCOLULUI DE COMUNICARE SPI: 13 pași

BAZELE PROTOCOLULUI DE COMUNICARE SPI: Când conectați un microcontroler la un senzor, afișaj sau alt modul, vă gândiți vreodată la modul în care cele două dispozitive vorbesc între ele? Ce anume spun? Cum sunt capabili să se înțeleagă? Comunicarea între dispozitivele electronice
