
- Autor John Day [email protected].
- Public 2024-01-30 11:41.
- Modificat ultima dată 2025-01-23 15:04.

Rama foto digitală poate afișa imagini cu acces la un card micro SD. Acest proiect utilizează 4D Systems, Gen4 uLCD-43DCT-CLB pentru modulul său de afișare. Rama foto digitală este un proiect simplu care poate fi folosit ca afișaj pentru casă sau birouri. Utilizatorii pot personaliza fiecare proiect, pot edita diferite cadre din proiect și chiar pot schimba orientarea acestuia în funcție de preferințele utilizatorului.
Întregul sistem rulează automat de program.
Pasul 1: Componente



- Gen4 uLCD-43DCT-CLB
- Cablu FFC
- Gen4-IB
- Card uSD
- Cablu de programare 4D Systems
Pasul 2: Crearea sistemului



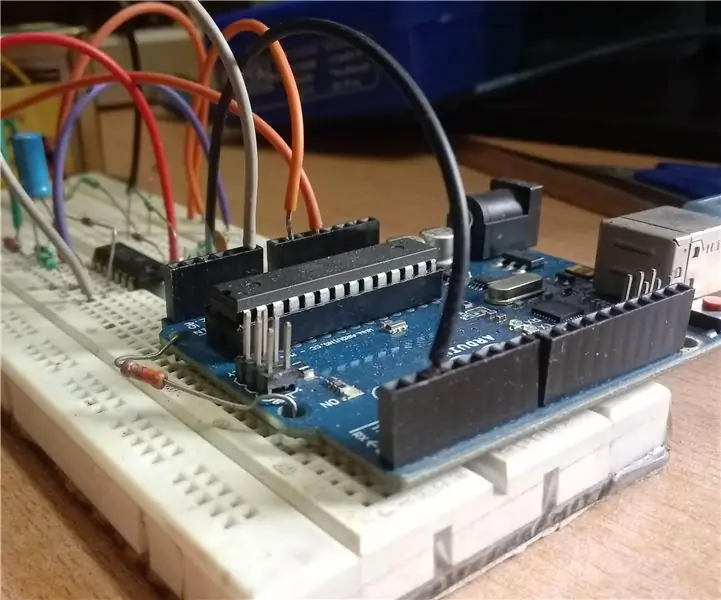
- Dacă utilizați gen4-IB și μUSB PA-5, conectați afișajul la computer așa cum se arată în prima imagine de mai sus.
- Dacă utilizați placa gen4-PA, conectați afișajul la computer așa cum se arată în a doua imagine de mai sus.
- Deschideți proiectul folosind Workshop 4. Acest proiect utilizează mediul Visi-Genie. Puteți modifica proprietățile fiecărui widget.
- Descărcați fișierul proiectului aici.
- Puteți descărca Workshop 4 IDE și codul complet pentru acest proiect de pe site-ul nostru web.
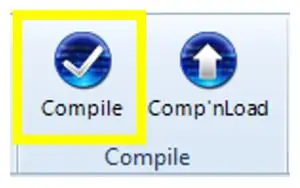
- Faceți clic pe butonul Compilați. (Acest pas ar putea fi omis. Cu toate acestea, compilarea este esențială în scopuri de depanare.) * Afișat în Image3
- Conectați afișajul la computer utilizând μUSB-PA5 și un cablu mini USB. Asigurați-vă că sunteți conectat la portul potrivit. Butonul roșu indică faptul că dispozitivul nu este conectat, Butonul albastru indică faptul că dispozitivul este conectat la portul din dreapta. * afișat în Image4
- Apoi faceți clic pe butonul „Comp’nLoad”. * afișat în Image5
- Atelierul 4 vă va solicita să selectați o unitate pentru a copia fișierele de imagine pe un card μSD. După selectarea unității corecte, faceți clic pe OK. * afișat în imaginea6
- Modulul vă va solicita să introduceți cardul μSD.
Pasul 3: demonstrație



Demontați corect cardul μSD de pe computer și introduceți-l în slotul pentru card μSD al modulului de afișare. Imaginea de mai sus trebuie să apară pe afișajul dvs. după parcurgerea pașilor de mai sus.
Acum vă puteți bucura de rama foto digitală
Recomandat:
Indicator UV cu ajutorul senzorului Arduino ML8511 ULTRAVIOLET: 6 pași

Indicator UV cu ajutorul senzorului ML8511 ULTRAVIOLET Arduino: În acest tutorial vom învăța cum să măsurăm indicele UV al Soarelui folosind senzorul ML8511 ULTRAVIOLET. Urmăriți videoclipul! https://www.youtube.com/watch?v=i32L4nxU7_M
Joc de memorie cu ajutorul unui microBit BBC: 7 pași

Joc Puzzle cu memorie Utilizarea unui BBC MicroBit: Dacă nu știți ce este un BBC MicroBit, este practic un dispozitiv foarte mic pe care îl puteți programa pentru a avea intrări și ieșiri. Cam ca un Arduino, dar mai concretizat. Ce mi-a plăcut cu adevărat la MicroBit a fost că are două intrări încorporate b
Măsurarea frecvenței și tensiunii de alimentare cu ajutorul Arduino: 6 pași

Măsurarea frecvenței și tensiunii de alimentare folosind Arduino: Introducere: Scopul acestui proiect este de a măsura frecvența și tensiunea de alimentare, care este cuprinsă între 220 și 240 Volți și 50Hz aici în India. Am folosit un Arduino pentru captarea semnalului și calcularea frecvenței și tensiunii, puteți utiliza orice alt microcont
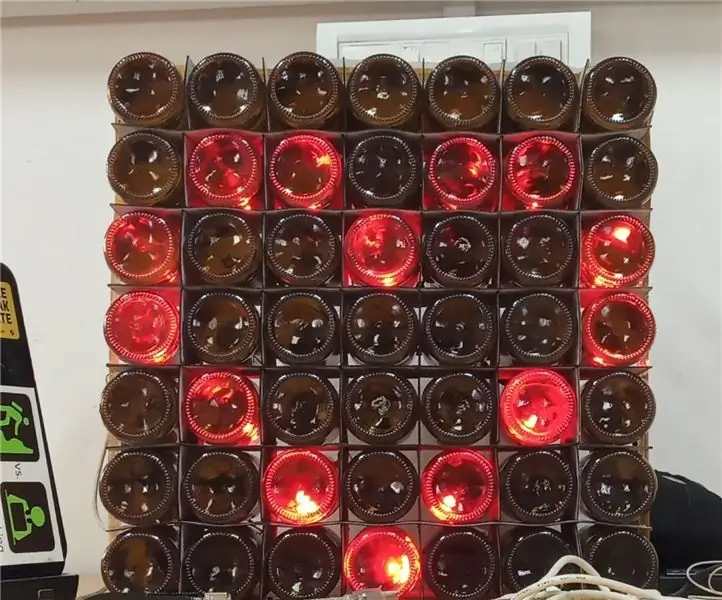
Afișați cu ajutorul unei sticle de bere la azilul producătorului: 6 pași

Face Display folosind o sticlă de bere la azilul Maker's: Bună, această idee a creierului meu Deci, aceasta provine din azilul Make, avem prea multă sticlă de bere, așa că am avut ideea să fac un display folosind o sticlă de bere. un mod creativ Și distrează-te Material: Arduino WireWS2811 LED5v power supply
Panou digital cu ajutorul protocolului Raspberry Pi și MQTT: 8 pași

Panou de anunțuri digital care utilizează protocolul Raspberry Pi și MQTT: panourile de anunțuri sunt aproape folosite peste tot, cum ar fi birourile, școlile, spitalele și hotelurile. Acestea pot fi folosite din nou și din nou pentru a afișa notificări importante sau pentru a promova evenimente sau întâlniri viitoare. Dar notificarea sau reclamele trebuie să fie principale
