
Cuprins:
- Pasul 1: Informații generale
- Pasul 2: Principiul principal
- Pasul 3: Webcam Gaze Tracker
- Pasul 4: Pro și contra de urmărire a ochilor pe bază de cameră web
- Pasul 5: Deschideți CV: Detectarea ochilor
- Pasul 6: Eye Tracker pentru proiectul cu dizabilități
- Pasul 7: Proiect modernizat pentru mobil
- Pasul 8: Funcții de urmărire a ochilor
- Pasul 9: Procesul de dezvoltare a browserului Eye Track
- Pasul 10:
- Pasul 11: Motivul pentru care am creat acest browser
- Autor John Day [email protected].
- Public 2024-01-30 11:44.
- Modificat ultima dată 2025-01-23 15:04.

Software de urmărire a ochilor
Bună, mă numesc Lucas Ahn, cunoscut și sub numele de Soo Young Ahn. În prezent sunt înscris la Școala Internațională Asia Pacific și acesta este proiectul meu!
Pasul 1: Informații generale


Lucrare: „Localizarea precisă a centrului ocular prin intermediul gradienților” de Fabian Timm și Erhardt Barth
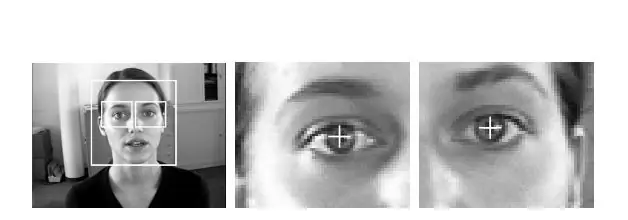
- Estimarea centrelor oculare este utilizată în mai multe aplicații de viziune computerizată, cum ar fi recunoașterea feței sau urmărirea ochilor
- LOCALIZARE CENTRUL OCHILOR
Teoria matematicii
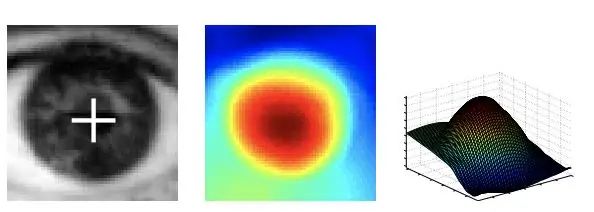
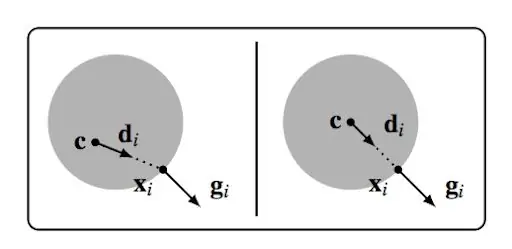
Pasul 2: Principiul principal



Evaluarea (1) pentru un elev exemplar cu centrul detectat marcat în alb (stânga). Funcția obiectivă atinge un maxim puternic în centrul elevului; Grafic bidimensional (centru) și grafic tridimensional (dreapta)
Pasul 3: Webcam Gaze Tracker

github.com/iitmcvg/eye-gaze
Pasul 4: Pro și contra de urmărire a ochilor pe bază de cameră web
Pro: ieftin, disponibil pentru aproape toată lumea, schimbare rapidă și disponibil oriunde cu o cameră web
Contra: mai puțin precisă, postură constantă, condiții de lumină scăzută, rezoluție redusă a cadrului
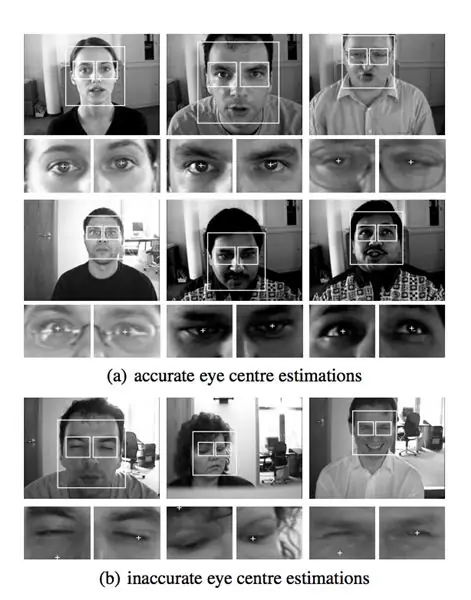
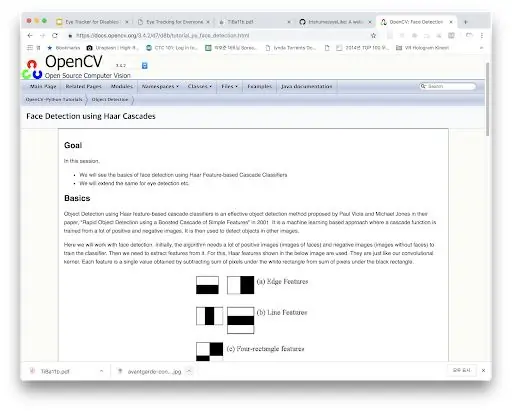
Pasul 5: Deschideți CV: Detectarea ochilor


www.usability.gov/how-to-and-tools/methods/personas.html
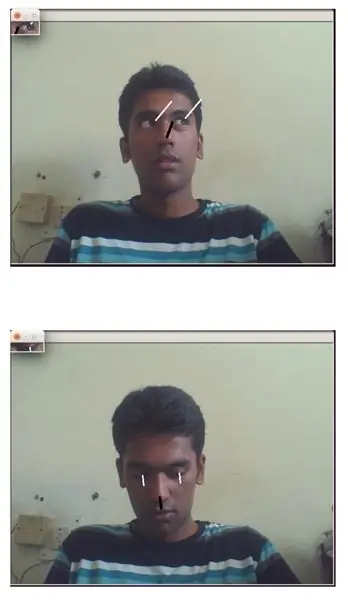
Pasul 6: Eye Tracker pentru proiectul cu dizabilități

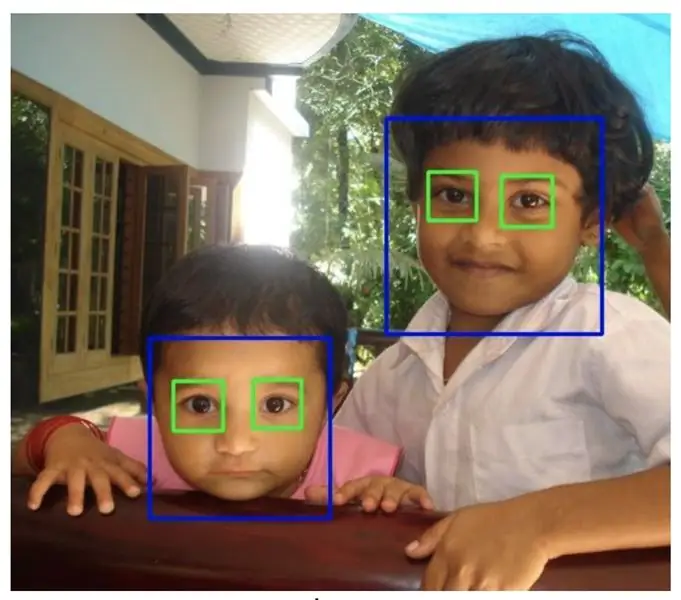
Detectarea ochilor Controlul mouse-ului Navigarea pe web
Rezultate:
Pasul 7: Proiect modernizat pentru mobil


ARKit pentru iOS + Biblioteca Cocoapods
Pasul 8: Funcții de urmărire a ochilor



Recunoaștere sus, jos, dreapta, stânga
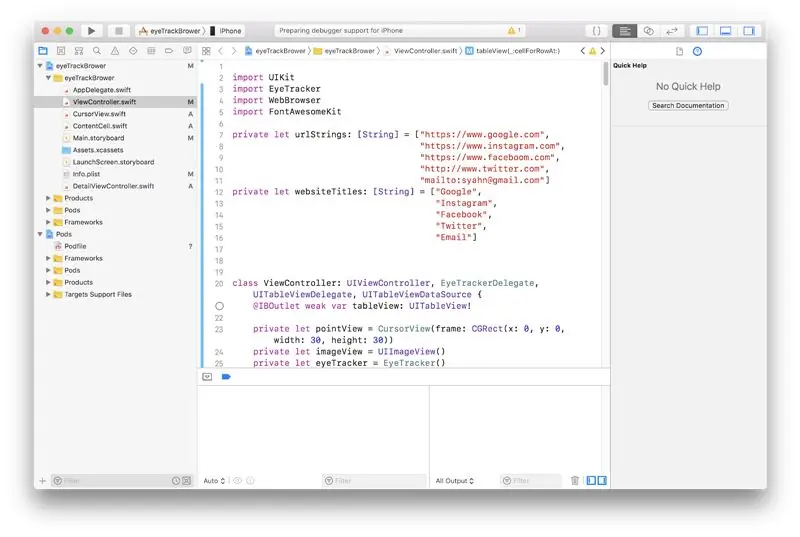
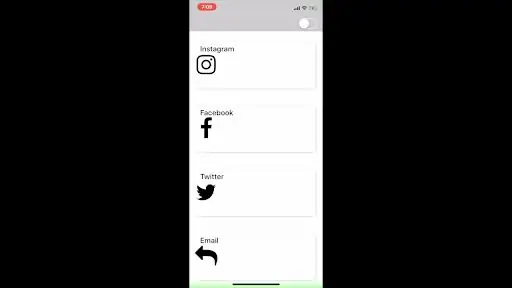
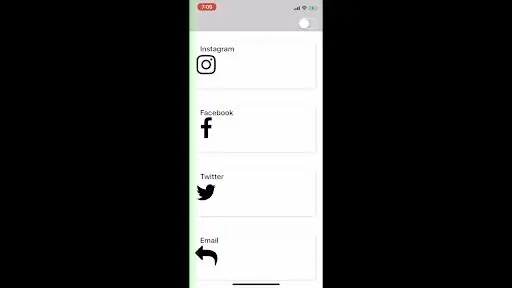
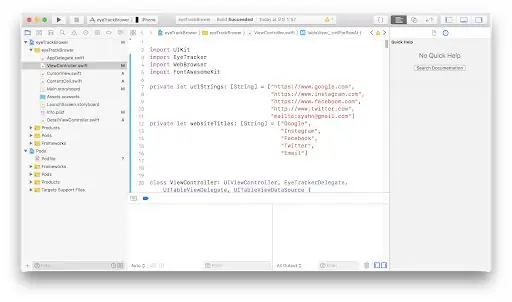
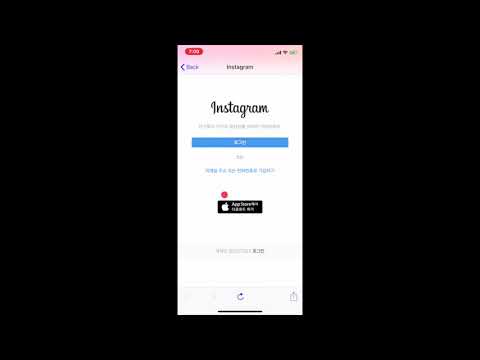
Pasul 9: Procesul de dezvoltare a browserului Eye Track

iOS + ARKit + Cocoapods
(Biblioteca OpenCV) Limbă: Swift + Obiectiv C
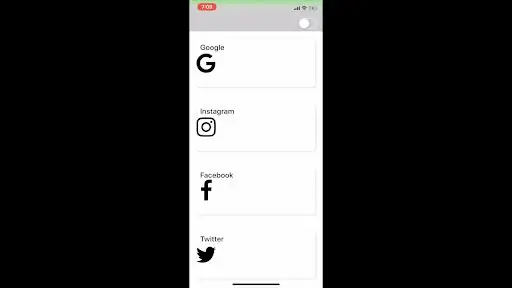
Pasul 10:

Pasul 11: Motivul pentru care am creat acest browser
Acest browser a fost creat cu scopul de a ajuta persoanele cu dizabilități să navigheze pe internet în mai multe scopuri, cum ar fi căutarea de locuri de muncă online sau pur și simplu pentru divertisment.
Recomandat:
ParaMouse Mouse-ul computerului pentru persoanele paralizate: 5 pași (cu imagini)

ParaMouse Mouse-ul computerului pentru persoanele paralizate: Bună ziua, în acest tutorial voi descrie cum să construiți un mouse de computer pentru persoanele cu dizabilități, paralizate sau tetraplice. Acest dispozitiv special este ușor de construit și cost foarte scăzut, fii mai mult decât suficient pentru t
Suport controler pentru persoanele cu dizabilități cognitive: 5 pași

Suport controler pentru persoanele cu dizabilități cognitive: Așadar, m-am gândit într-o zi la cum miroase să ai o încheietură ruptă. Nu am putut face nimic din ce am vrut să fac! De la legarea propriului pantof până la jocul video, totul a fost o corvoadă. Apoi m-am gândit: „Oamenii care nu sunt capabili să-și folosească a
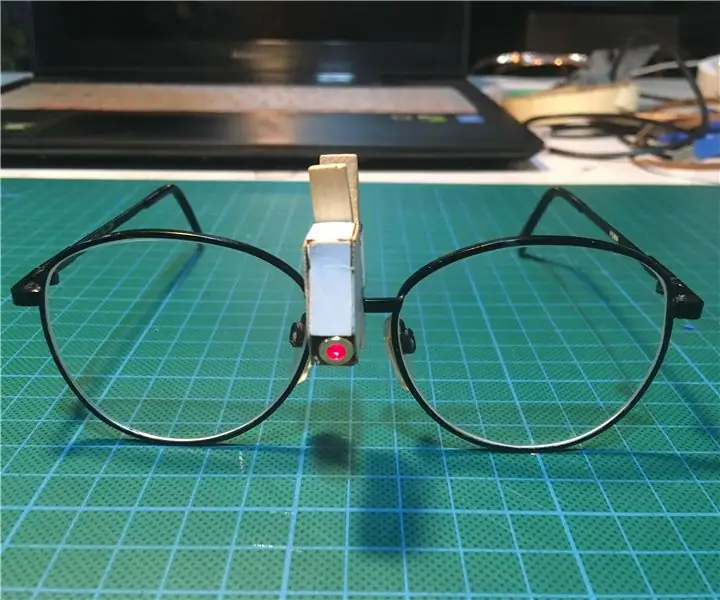
Pointer laser montat pe ochelari pentru persoane cu dizabilități locomotorii: 9 pași (cu imagini)

Indicator laser montat pe ochelari pentru persoanele cu dizabilități locomotorii: persoanele cu dizabilități locomotorii severe precum cele cauzate de paralizie cerebrală au deseori nevoi complexe de comunicare. Este posibil să li se solicite să folosească plăci cu alfabetul sau cuvinte utilizate în mod obișnuit tipărite pe ele pentru a ajuta la comunicare. Cu toate acestea, mulți
Patut modificat pentru părinții cu dizabilități: 24 de pași (cu imagini)

Pătuț modificat pentru părinții cu dizabilități: Aceasta este o versiune revizuită a modificării pătuțului meu Instrucționabil. Include mai multe detalii despre cum să fac unii dintre pașii mai complecși, o listă completă de cerințe privind instrumentele / echipamentele și câteva modificări suplimentare pe care am avut de făcut de când am publicat
Modificarea Wiimote pentru persoanele cu dizabilități: 10 pași

Modificare Wiimote pentru persoanele cu dizabilități: Această instrucțiune vă va arăta cum să reconectați butonul Wiimote la butoane mai mari, astfel încât persoanele cu dizabilități să poată utiliza în mod eficient Wiimote, fără a fi nevoie să apăsați butoanele mici de pe Wiimote. Butoanele care vor fi
