
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:45.
- Modificat ultima dată 2025-01-23 15:04.

Hei băieți pentru școală, aveam nevoie de o idee pentru un proiect. Așa că mă gândeam, trebuie să fie un proiect cu zmeură pi și este local. Dintr-o dată am avut o idee grozavă și nu mă întrebați cum îmi vine ideea, dar m-am gândit la un upgrade pentru un monitor pentru bebeluși. Gândiți-vă o secundă la această idee, cele mai multe monitoare pentru bebeluși au doar funcția de a asculta camera bebelușului.
Caracteristicile
- Un mic spectacol de lumini cu culori reglabile
- O cameră care vă arată imagini live
- Un difuzor pentru a reda muzică
- Senzori pentru a surprinde mișcarea bebelușului
- Toate acestea se afișează pe un site web
Informații scurte
Permiteți-mi să explic acest lucru într-o versiune scurtă. Deci, avem nevoie de un site web și pentru acest proiect folosesc Flask, avem nevoie și de o bază de date și folosesc mysql, de asemenea un script care rulează hardware-ul și acesta este cu python (3) și, ca ultim, avem nevoie de o configurare a serverului asta ar fi nginx pe PI.
De ce avem nevoie
- Raspberry Pi 3
- Motorul pas cu pas 28BYJ
- Modulul pas cu pas al driverului motorului pas cu pas ULN2003
- Un led rgb cu 3 rezistențe 330Ohm
- Camera Pi NoIR V2
- Senzorul cu ultrasunete HC-SR04
- Micromodul de la ardiuno
- MAX98357A
- Un difuzor de 8 Ohm
- Și nu uitați să cumpărați un urs
Configurare raspberry pi ----------------------------------------------- -------------------------------------------------- --------------------------
La început trebuie să configurăm Pi. Începeți deja să vă conectați prin chit, dacă nu aveți chit, vă recomand să descărcați acest lucru, pur și simplu tastați IP-ul static al Pi cu ssh și mergeți cu el. Dacă trebuie să instalați Raspberry Pi, atunci am vești proaste, nu explic acest lucru în acest proiect.
Instalați pachete
actualizare sudo apt
sudo apt install -y python3-venv python3-pip python3-mysqldb mysql-server uwsgi nginx uwsgi-plugin-python3
Mediu virtual
python3 -m pip install --upgrade pip setuptools wheel virtualenv
mkdir {numele proiectului dvs. de foldere} && cd {numele proiectului dvs. de plecare} python3 -m venv --system-site-packages env source env / bin / activate python -m pip install mysql-connector-python argon2-cffi Flask Flask-HTTPAuth Flask- MySQL mysql-connector-python passlib
Acum trebuie să clonați depozitul git în folderul proiectului
github.com/NMCT-S2-Project-I/Project-I.git
Dacă vă uitați în folderul de proiect, trebuie să vedeți 5 foldere
- conf
- env
- senzor
- sql
- web
Bază de date
sudo systemctl status mysql
ss -lt | grep mysql sudo mysql
creați un utilizator în baza de date cu toate privilegiile și creați baza de date
creați utilizator „utilizator” @ „localhost” identificat prin „parolă”;
creați baza de date numeledatabasen; acordați toate privilegiile pe numeledatabasename. * către „utilizator” @ „localhost” cu opțiunea de acordare;
Conf. Fișiere pentru server
În uwsgi-flask.ini schimbați „module =…” în „module = web: app” și calea către virtualenv-ul pe care l-ați creat. În celelalte fișiere trebuie să schimbați căile către căile absolute reale ale directorului dvs.
Odată ce ți-ai dat seama că poți seta fișierele în locul potrivit.
sudo cp conf / project1 - *. service / etc / systemd / system /
sudo systemctl daemon-reoad sudo systemctl start project1- * sudo systemctl status project1- *
acum trebuie să setăm acest lucru disponibil
sudo cp conf / nginx / etc / nginx / sites-available / project1
sudo rm / etc / nginx / sites-enabled / implicit sudo ln -s / etc / nginx / sites-available / project1 / etc / nginx / sites-enabled / project1 sudo systemctl reporniți nginx.service sudo nginx -t
Dacă totul a mers bine, ar trebui să aveți o bună lume cu această comandă
wget -qO - localhost
Terminat ! Ei bine, asta e partea care vă permite să rulați sistemul pe …
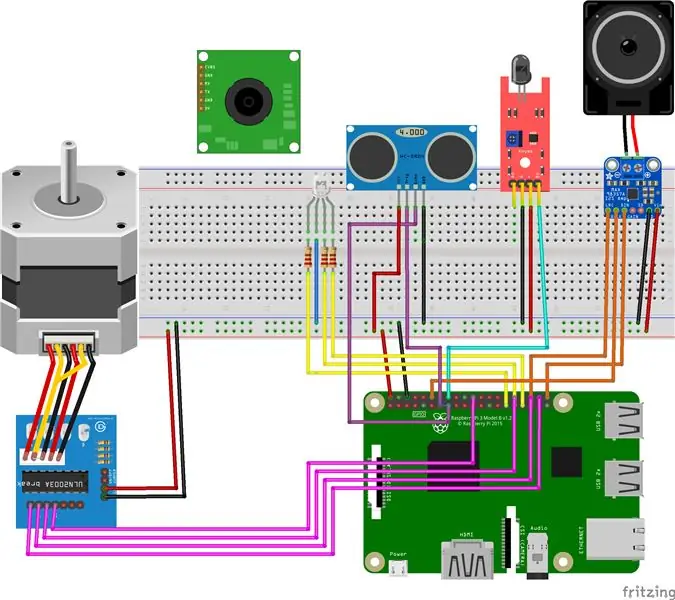
Pasul 1: Cablarea hardware-ului la Pi

folosind BCM
audio MAX98357A
- BCK către GPIO 18
- Date către GPIO 21
- LRCK la GPIO 19
ușoară
- roșu la GPIO 17
- verde la GPIO 27
- albastru la GPIO 22
modul motor ULN2003
- pin 1 la GPIO 5
- pinul 2 la GPIO 6
- pinul 3 la GPIO 13
- pinul 4 la GPIO 26
micro
D0 la GPIO 21
senzor cu ultrasunete
- declanșează GPIO 16
- ecou la GPIO 20
Pasul 2: Codificarea principalelor programe
Nu intru în detalii chiar aici, dar îmi puteți verifica codul în github.
Pentru început, mi-am creat html și css, un index, autentificare, înregistrare, ecran de pornire, muzică, addmusic, addbear, lumină, cameră, setări camere, senzor, pagină de bord. Fișierele html trebuie să fie în șabloane și fișierele css din folderul static / css. Puteți personaliza pe deplin CSS așa cum doriți.
Dacă ați făcut această parte, trebuie să vă configurați balonul. Flask este ușor de utilizat doar un exemplu al lumii de salut
# import balon la început
din flask import * @ app.route ('/') def index (): return render_template ('index.html')
Acum, în codul meu, acest lucru este deja completat, singurul lucru pe care trebuie să-l faceți este să schimbați utilizatorul și parola bazei de date cu cele de la dvs. și, desigur, faceți aceeași bază de date pe care o puteți găsi și în github.
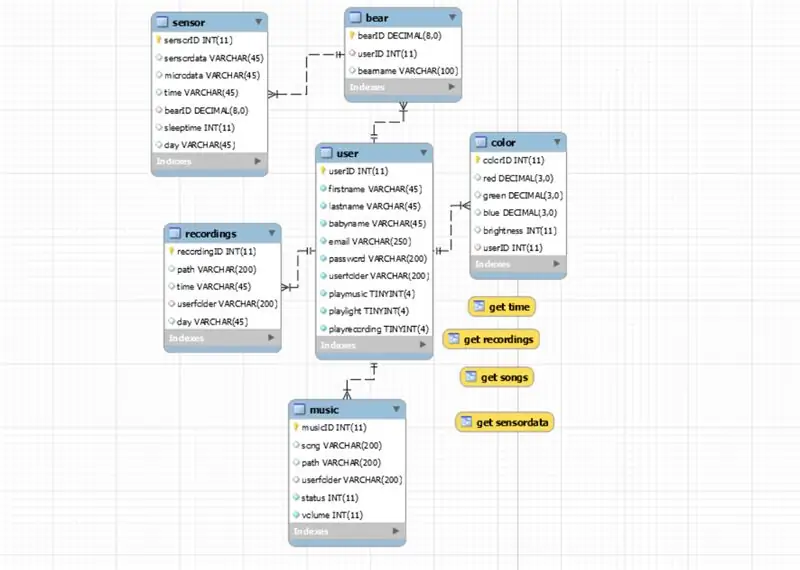
Pasul 3: Crearea bazei de date

Pentru fanii adevărați, vă voi spune cum să creați aceeași bază de date.
Deci, mai întâi trebuie să creăm baza de date, dacă nu ați făcut-o la primul pas.
creați baza de date beargardian;
Odată ce ați făcut acest lucru, creați tabelele în mysql workbench sau phpadmin
tabelul utilizatorului are
- numele de utilizator
- Nume
- nume
- babyname
- parola cu sha1
- folderul utilizatorului
- playmusic (int)
- playlight (int)
- înregistrare redare (int)
masa de muzica are
- musicID
- cântec
- cale
- folderul utilizatorului
- stare
- volum
masa de înregistrare are
- înregistrareID
- cale
- folderul utilizatorului
- timp
- zi
tabelul de culori are
- colorID
- roșu
- verde
- albastru
- strălucire
- numele de utilizator
masa ursului are
- bearID (zecimal (8))
- userID implicit nul
- nume de urs
masa senzorului are
- senzorID
- distanţă
- micro
- bearID
- timp
- zi
- ora de dormit
Deci, acum ați creat baza de date cu succes, să mergem la hardware.
Pasul 4: Codare hardware
Voi arăta un pic de cod și vă voi spune de ce am făcut-o așa.
Pentru început am folosit threading-ul, ceea ce trebuie să fie absolut în acest proiect. Ce este filetarea, hmmm întrebare bună! Amenințarea în Python este să rulați mai multe programe simultan. Deci, dacă schimbați culoarea, de exemplu, puteți înregistra. Este ușor de utilizat, nu vă faceți griji.
import _threaddef nume_funcție (ceva, altceva_else): cod de rulat
_thread.start_new_thread (nume_funcție, tuplu_cu_variabile_funcții)
Dacă te-ai uitat la programul meu, ai văzut logger.info („…”). Aceasta este funcția de imprimare, dar mult mai bună, deoarece pe Pi nu puteți imprima lucruri, așa că fac un fișier și îl imprim acolo. Puteți seta fișierul jurnal cu acest cod.
logger = logging.getLogger (_ name _) logger.setLevel (logging. INFO) # create a handler handler handler = logging. FileHandler ('logger.log') handler.setLevel (logging. INFO)
# creați un format de înregistrare
formatter = logging. Formatter ('% (asctime) s -% (name) s -% (message) s') handler.setFormatter (formatter)
# adăugați handlerele în jurnal
logger.addHandler (handler)
logger.info ('pornirea hardware-ului / n ---------------------------------------')
mai departe în codul în sine explic totul.
Recomandat:
Cum să faci 4G LTE dublă antenă BiQuade Pași simpli: 3 pași

Cum să fac 4G LTE Double BiQuade Antenna Pași simpli: De cele mai multe ori mă confrunt, nu am o putere de semnal bună pentru lucrările mele de zi cu zi. Asa de. Căut și încerc diferite tipuri de antenă, dar nu funcționează. După un timp pierdut, am găsit o antenă pe care sper să o fac și să o testez, pentru că nu se bazează pe principiul
Design de joc în Flick în 5 pași: 5 pași

Designul jocului în Flick în 5 pași: Flick este un mod foarte simplu de a crea un joc, în special ceva de genul puzzle, roman vizual sau joc de aventură
Sistemul de alertă pentru parcarea inversă a autovehiculului Arduino - Pași cu pași: 4 pași

Sistemul de alertă pentru parcarea inversă a autovehiculului Arduino | Pași cu pas: în acest proiect, voi proiecta un senzor senzor de parcare inversă Arduino Car Circuit folosind senzorul cu ultrasunete Arduino UNO și HC-SR04. Acest sistem de avertizare auto bazat pe Arduino poate fi utilizat pentru navigație autonomă, autonomie robotică și alte r
Detectarea feței pe Raspberry Pi 4B în 3 pași: 3 pași

Detectarea feței pe Raspberry Pi 4B în 3 pași: În acest instructabil vom efectua detectarea feței pe Raspberry Pi 4 cu Shunya O / S folosind Biblioteca Shunyaface. Shunyaface este o bibliotecă de recunoaștere / detectare a feței. Proiectul își propune să obțină cea mai rapidă viteză de detectare și recunoaștere cu
Cum să faci un contor de pași ?: 3 pași (cu imagini)

Cum să fac un contor de pași ?: obișnuiam să performez bine la multe sporturi: mersul pe jos, alergatul, mersul pe bicicletă, jocul de badminton etc. Îmi place să călăresc să călătoresc în preajmă. Ei bine, uită-te la burtica mea ostilă …… Ei bine, oricum, decid să reîncep să fac mișcare. Ce echipament ar trebui să pregătesc?
