
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:45.
- Modificat ultima dată 2025-01-23 15:04.

Ochii noștri percep lumina prin receptori care sunt sensibili la culorile roșu, verde și albastru din spectrul vizual. Oamenii au folosit acest fapt pentru a furniza imagini color prin film, televiziune, computere și alte dispozitive în ultimii o sută de ani.
Pe afișajul unui computer sau telefon, imaginile sunt afișate în multe culori schimbând intensitatea LED-urilor mici roșu, verde și albastru care sunt una lângă alta pe ecran. Milioane de culori diferite pot fi afișate prin schimbarea intensității luminii de la LED-urile roșii, verzi sau albastre.
Acest proiect vă va ajuta să explorați spațiul de culoare roșu, verde și albastru (RGB) folosind un Arduino, un LED RGB și puțină matematică.
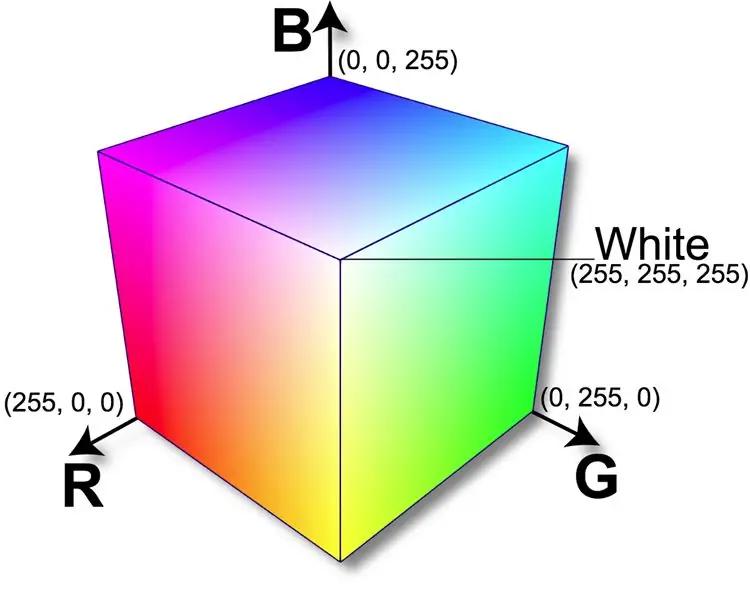
Vă puteți gândi la intensitățile celor trei culori, roșu, verde și albastru, ca coordonate într-un cub, unde fiecare culoare este de-a lungul unei axe și toate cele trei axe sunt perpendiculare una pe cealaltă. Cu cât sunteți mai aproape de punctul zero sau de origine al axei, cu atât este afișată mai puțin acea culoare. Când valorile pentru toate cele trei culori sunt la punctul zero sau la origine, atunci culoarea este neagră, iar LED-ul RGB este complet oprit. Când valorile pentru toate cele trei culori sunt cât se poate de mari (în cazul nostru, 255 pentru fiecare dintre cele trei culori), LED-ul RGB este complet aprins, iar ochiul percepe această combinație de culori ca alb.
Pasul 1: spațiu de culoare RGB

Mulțumim lui Kenneth Moreland pentru permisiunea de a-și folosi imaginea frumoasă.
Am dori să explorăm colțurile cubului de spațiu color 3D folosind un LED RGB conectat la un Arduino, dar dorim să facem acest lucru într-un mod interesant. Am putea face acest lucru cuibărind trei bucle (câte unul pentru roșu, verde și albastru) și trecând prin fiecare combinație posibilă de culori, dar asta ar fi cu adevărat plictisitor. Ați văzut vreodată un model Lissajous 2D pe un osciloscop sau un spectacol cu lumină laser? În funcție de setări, un model Lissajous poate arăta ca o linie diagonală, un cerc, o figură 8 sau un model rotativ încet, asemănător unui fluture. Modelele Lissajous sunt create prin urmărirea semnalelor sinusoidale a două (sau mai multe) oscilatoare reprezentate pe axele x-y (sau, în cazul nostru, x-y-z sau R-G-B).
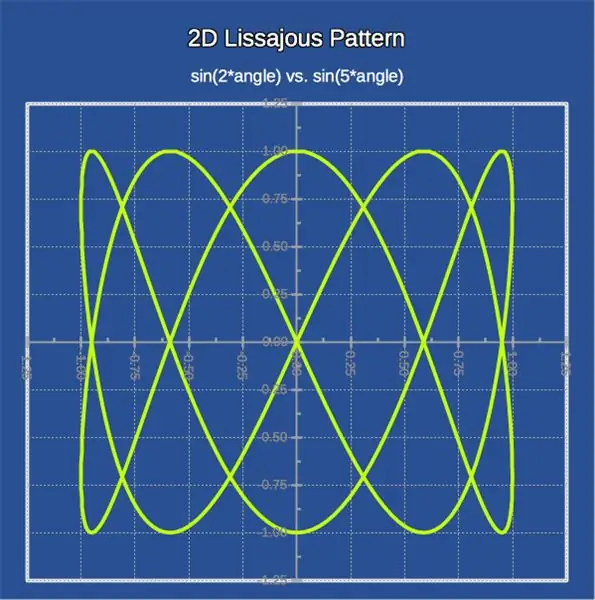
Pasul 2: Nava bună Lissajous

Cele mai interesante tipare Lissajous apar atunci când frecvențele semnalelor sinusoidale diferă cu o cantitate mică. În fotografia osciloscopului aici, frecvențele diferă cu un raport de 5 la 2 (ambele fiind numere prime). Acest model își acoperă pătratul destul de bine și intră frumos în colțuri. Numerele prime mai mari ar face o treabă și mai bună de a acoperi pătratul și de a pătrunde și mai departe în colțuri.
Pasul 3: Așteptați - Cum putem conduce un LED cu un val sinusoidal?
M-ai prins! Vrem să explorăm spațiul de culoare 3D care variază de la oprit (0) la complet activat (255) pentru fiecare dintre cele trei culori, dar undele sinusoidale variază de la -1 la +1. Vom face puțină matematică și programare aici pentru a obține ceea ce vrem.
- Înmulțiți fiecare valoare cu 127 pentru a obține valori cuprinse între -127 și +127
- Adăugați 127 și rotunjiți fiecare valoare pentru a obține valori cuprinse între 0 și 255 (suficient de aproape de 255 pentru noi)
Valorile care variază de la 0 la 255 pot fi reprezentate prin numere cu un singur octet (tipul de date „char” în limbajul de programare Arduino asemănător C), așa că vom economisi memorie utilizând reprezentarea cu un singur octet.
Dar ce zici de unghiuri? Dacă utilizați grade, unghiurile într-un interval sinusoidal variază de la 0 la 360. Dacă utilizați radiani, unghiurile variază de la 0 la 2 ori π („pi”). Vom face ceva care să păstreze din nou memoria în Arduino și să ne gândim la un cerc împărțit în 256 de părți și să avem „unghiuri binare” care variază de la 0 la 255, astfel încât „unghiurile” pentru fiecare dintre culori pot fi reprezentat prin numere cu un singur octet sau cu caractere, și aici.
Arduino este destul de uimitor așa cum este și, deși poate calcula valorile sinusoidale, avem nevoie de ceva mai rapid. Vom calcula în prealabil valorile și le vom pune într-o matrice lungă de 256 de intrări de un singur octet sau valori char în programul nostru (consultați declarația SineTable […] din programul Arduino).
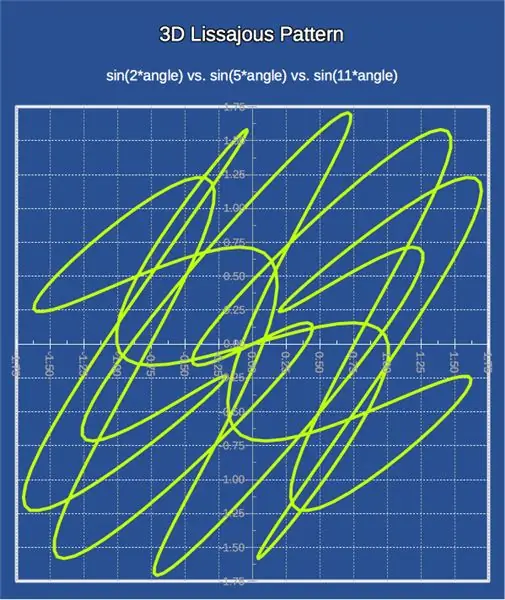
Pasul 4: Să construim un model 3D foarte important

Pentru a parcurge tabelul la o frecvență diferită pentru fiecare dintre cele trei culori, vom păstra un index pe culoare și vom adăuga compensări relativ prime la fiecare index pe măsură ce parcurgem culorile. Vom alege 2, 5 și 11 ca compensări relativ prime pentru valorile indicelui roșu, verde și albastru. Posibilitățile de matematică interne ale Arduino ne vor ajuta prin înfășurarea automată în timp ce adăugăm valoarea de compensare la fiecare index.
Pasul 5: Puneți totul împreună pe Arduino

Majoritatea Arduino-urilor au un număr de canale PWM (sau modulare a lățimii impulsurilor). Vom avea nevoie de trei aici. Un Arduino UNO este minunat pentru asta. Chiar și un mic microcontroler Atmel de 8 biți (ATTiny85) funcționează fabulos.
Fiecare dintre canalele PWM va conduce o culoare a LED-ului RGB folosind funcția „AnalogWrite” a Arduino, unde intensitatea culorii la fiecare punct din jurul ciclului sinusoidal este reprezentată de o lățime a impulsului, sau ciclu de funcționare, de la 0 (totul oprit)) la 255 (toate pornite). Ochii noștri percep aceste lățimi variabile ale impulsurilor, repetate suficient de repede, ca intensități diferite sau luminozități ale LED-ului. Combinând toate cele trei canale PWM care conduc fiecare dintre cele trei culori într-un LED RGB, avem posibilitatea de a afișa 256 * 256 * 256, sau peste șaisprezece milioane de culori!
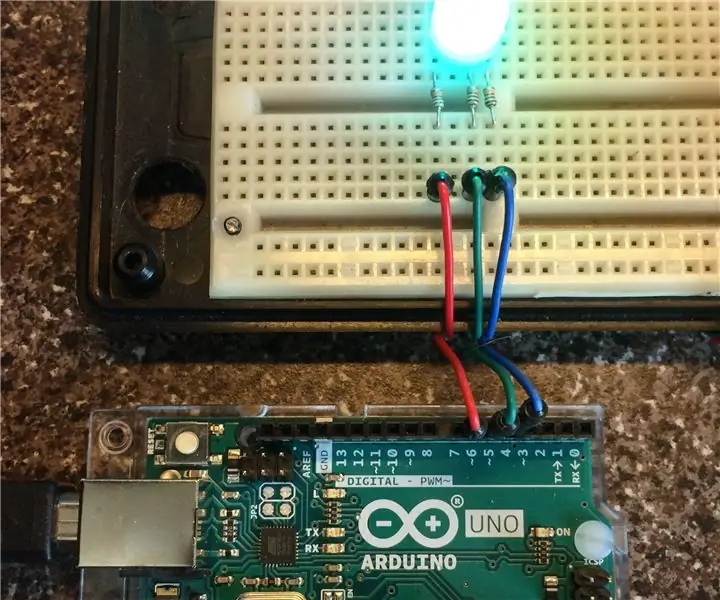
Va trebui să configurați Arduino IDE (Interactive Development Environment) și să îl conectați la placa Arduino folosind cablul USB. Rulați jumperi de la ieșirile PWM 3, 5 și 6 (pinii procesorului 5, 11 și 12) la trei rezistențe de 1 KΩ (o mie de ohmi) de pe placa proto sau ecranul proto și de la rezistențe la LED-ul R, G și pinii B.
- Dacă LED-ul RGB este un catod comun (terminal negativ), atunci rulați un fir de la catod înapoi la pinul GND de pe Arduino.
- Dacă LED-ul RGB este un anod comun (terminal pozitiv), atunci rulați un fir de la anod înapoi la pinul + 5V de pe Arduino.
Schița Arduino va funcționa în ambele sensuri. Am întâmplat să folosesc un LED catod comun SparkFun Electronics / COM-11120 RGB (în imaginea de mai sus, de pe site-ul web SparkFun). Cel mai lung știft este catodul comun.
Descărcați schița RGB-Instructable.ino, deschideți-o cu IDE Arduino și testați compilația. Asigurați-vă că specificați placa sau cipul Arduino țintă corect, apoi încărcați programul în Arduino. Ar trebui să pornească imediat.
Veți vedea ciclul LED RGB prin câte culori puteți numi și milioane nu puteți!
Pasul 6: Ce urmează?
Tocmai am început să explorăm spațiul de culoare RGB cu Arduino. Alte lucruri pe care le-am făcut cu acest concept includ:
Scrieți direct în registrele on-chip, în loc să utilizați AnalogWrite, pentru a accelera cu adevărat lucrurile
- Modificarea circuitului astfel încât un senzor de proximitate IR să accelereze sau să încetinească ciclul în funcție de cât de aproape vă apropiați
- Programarea unui microcontroler Atmel ATTiny85 cu 8 pini cu bootloader-ul Arduino și această schiță
Recomandat:
Lampă fără fir Rubik’s Cube cu schimbare de culoare, ușor de înclinat: 10 pași (cu imagini)

Lămpi wireless Rubik’s Cube fără fir care se schimbă în culori: astăzi vom construi această minunată lampă Rubik’s Cube-esque, care schimbă culoarea în funcție de partea în care este ridicată. Cubul rulează pe o baterie mică LiPo, încărcată de un cablu micro-usb standard și, în testarea mea, are o durată de viață a bateriei de câteva zile. Acest
M5StickC ESP32 & NeoPixels LED Ring Culoare aleatorie: 7 pași

M5StickC ESP32 și NeoPixels LED Ring Color aleatoriu: În acest proiect vom învăța cum să afișăm o culoare aleatorie pe NeoPixels LED Ring folosind o placă M5StickC ESP32
Explorarea Windows 8.1 !!: 12 pași

Explorarea Windows 8.1 !!: Acest instructabil vă va oferi o prezentare rapidă a Windows 8.1, toate caracteristicile și programele sale Vă rugăm să vă abonați la canalul meu Mulțumesc
CAD 3D - Setări și crearea spațiului de lucru standard: 14 pași

CAD 3D - Configurări și crearea spațiului de lucru standard: -Creare (a) Fișier de piese standard pentru eficiență Acest tutorial este despre crearea unui fișier de piese implicit pe care îl puteți deschide în viitor - știind că parametrii cheie specifici sunt deja acolo - minimizarea cantității de muncă repetată în cotidian
Adăugarea spațiului pe hard disk la laptop: 4 pași

Adăugarea spațiului pe hard disk la laptop: Sunt sigur că multe dintre laptop-urile dvs. sunt pline sau aproape pline și ar dori o modalitate ușoară de a adăuga mai mult spațiu pe hard disk la computer. Păstram o unitate USB acasă pentru copii de rezervă până de curând, când am fost forțat să transfer peste toată muzica mea
