
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:45.
- Modificat ultima dată 2025-01-23 15:04.



Astăzi, vă voi arăta cum să utilizați un afișaj LCD TFT pe ESP8266 NodeMCU pentru a afișa date de temperatură și umiditate pentru un mediu dat în timp real. Fac un exemplu de utilizare a afișajului cu DHT22, care este indicatorul de temperatură și umiditate. În acest videoclip, în mod specific, folosesc un afișaj compact pentru termometrul nostru digital, care este grafic și permite monitorizarea sistemului în sine. Prin urmare, obiectivul de astăzi este de a învăța despre manipularea afișajului cu cristale lichide folosind ESP8266.
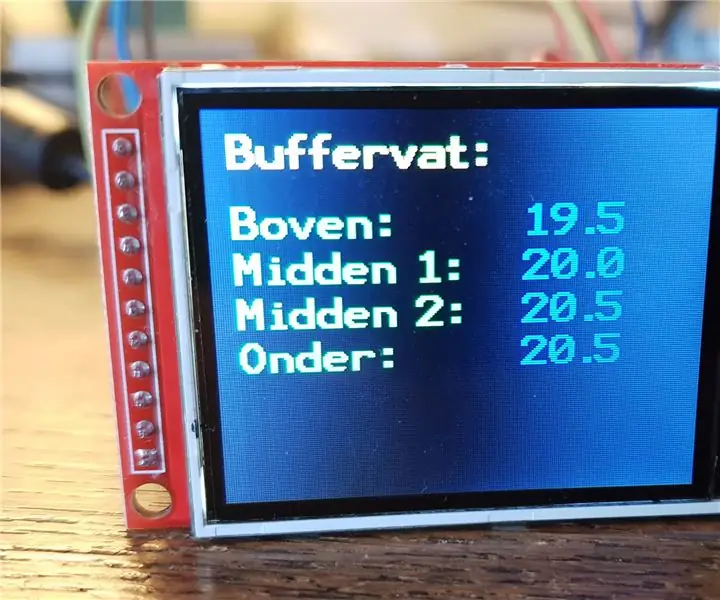
Pasul 1: Modul grafic LCD 128x128 RGB TFT ILI 9163C
Afișajul pe care îl folosim în acest proiect este de 128x128 pixeli. 0, 0 se află în colțul din stânga sus, iar acest model are atât funcții de tipărire a textului, cât și funcții de tipărire grafică, de care ne vom ocupa mai târziu.
Pasul 2: senzor de umiditate și temperatură AM2302 DHT22

Vom folosi AM2302 DHT22 în ansamblul nostru, care este un senzor care îmi place foarte mult, deoarece este foarte precis.
Pasul 3: Circuit

În proiect, avem un ESP8266 care este deja programat și utilizează puterea USB. DHT22 este conectat la Date și rezistența de tragere la ESP8266, care controlează afișajul LCD.
Pasul 4: Asamblare

Aici avem schema electrică a ansamblului nostru, care arată NodeMCU, senzorul și afișajul. Amintiți-vă că acesta este un afișaj serial, i2c, care este mai ușor de utilizat, deoarece are mai mulți pini.
Pasul 5: Biblioteca


Deoarece vom programa afișajul cu limbajul Arduino C, avem nevoie de biblioteca DHT22, precum și de ecranul LCD.
Mai întâi, adăugați următoarea bibliotecă „DHT senzor library” pentru comunicarea cu senzorul de umiditate și temperatură.
Pur și simplu accesați „Schiță >> Includeți biblioteci >> Gestionați bibliotecile …”
Acum, adăugați următoarea bibliotecă, „Adafruit-GFX-Library-master”.
Pur și simplu accesați „Schiță >> Includeți biblioteci >> Gestionați bibliotecile …”
De asemenea, adăugați biblioteca "TFT_ILI9163C" pentru comunicarea cu modulul grafic LCD.
Accesați linkul (((((((https://github.com/sumotoy/TFT_ILI9163C))))) și descărcați biblioteca.
Dezarhivați fișierul și lipiți-l în folderul de biblioteci al IDE Arduino.
C: / Program Files (x86) / Arduino / biblioteci
Pasul 6: Cod
Mai întâi să adăugăm bibliotecile care vor fi utilizate în codul nostru.
#include // utilizată pentru a comunica cu modul LCD # include // utiliza pentru a comunica cu senzorul de umiditate și temperatură
Definiții
Vom vedea mai jos variabilele pe care le vom folosi în timpul programului și instanța obiectelor.
#define DHTPIN D6 // pino care conectaremos o sensor DHT22 # define DHTTYPE DHT22 // DHT22 este un tip de senzor care utilizează (important pentru construtor) DHT dht (DHTPIN, DHTTYPE); // construtor do objectio that useemos for se comunicar com o sensor // Color Definition #define BLACK 0x0000 #define BLUE 0x001F #define RED 0xF800 #define GREEN 0x07E0 #define CYAN 0x07FF #define MAGENTA 0xF81F #define YELLOW 0xFFE0 #define WHITE 0x define _CS D1 // pino que conectaremos o CS do módulo LCD #define _DC D4 // pino que conectaremos o RS do módulo LCD TFT_ILI9163C display = TFT_ILI9163C (_ CS, _DC); // construtor do objecteto that useemos for se comunicar com o módulo LCD
Înființat
În funcția setup (), inițializăm variabila "dht", care este responsabilă pentru comunicarea cu senzorul de umiditate și temperatura. De asemenea, vom inițializa variabila "display" care este utilizată pentru a comunica cu modulul LCD.
De asemenea, vom configura obiectul pentru a începe desenarea pe ecran.
configurare nulă (nulă) {dht.begin (); // initialização para se comunicar com o sensor display.begin (); // inițializare pentru a comunica cu modul LCD display.clearScreen (); // limpa a tela, eliminând toate desenele display.fillScreen (BLACK); // pinta a tela toată de aproape display.setTextSize (2); // configura o tamanho do text com o tamanho 2 display.setTextColor (GREEN); // configura a cor do text como verde display.setCursor (5, 10); // posiciona o cursor para começar a escrita a partir do (x, y) display.print ("TEMPERATUR"); // escreve em tela display.setCursor (22, 70); // reposiciona o cursor display.print ("UMIDADE"); // escreve em tela display.setTextColor (WHITE); // configura a cor do texto como branco (a partir de agora) delay (1000); // espera de 1 segundo}
Buclă
În funcția loop (), vom recupera umiditatea și temperaturile citite de senzor și scrise pe ecran în locația specifică. La fiecare interval de 5 secunde, valoarea este citită de la senzor și scrisă pe ecran.
bucla void () {int h = dht.readHumidity (); // faz a leitura da umidade do sensor int t = dht.readTemperature (); // faz a leitura da temperatura do sensor // as 2 linhas following using o method “fillRect”, são para fazer a limpeza do local where escreveremos a umidade e a temperatura, apagaremos o valor atual for escrever novamente atualizado. display.fillRect (5, 32, 120, 20, NEGRU); // fillRect (x, y, lățime, înălțime, culoare); display.fillRect (5, 92, 120, 20, NEGRU); display.setCursor (40, 35); // reposiciona o cursor para escrever display.print (t); // escreve a temperatura em tela display.print ((char) 247); // escreve o símbolo de grau ° através de código display.print ("C"); // coloca o “C” pentru a indica care este graus Celcius display.setCursor (40, 95); // reposiciona o cursor para escrever display.print (h); // escreve a umidade em tela display.print ("%"); // escreve o símbolo de “porcentagem” para indicar a umidade delay (5000); }
Pasul 7: Câteva alte funcții interesante
// Rotește conținutul ecranului (parametrii 0, 1, 2 sau 3)
display.setRotation (uint8_t);
// Inversează culorile afișajului (face negativ)
display.invertDisplay (boolean);
// Desenează un singur pixel pe ecran în poziția (x, y)
display.drawPixel (x, y, culoare);
// Desenează o linie verticală în poziție
display.drawFastVLine (x, y, lățime, culoare);
// Desenează o linie verticală în poziția specificată
display.drawFastHLine (x, y, lățime, culoare);
// Desenează o linie orizontală în poziția specificată
display.drawRect (x, y, lățime, înălțime, culoare);
// Desenează un cerc în poziția specificată
display.drawCircle (x, y, rază, culoare);
Recomandat:
Utilizați smartphone-ul ca termometru fără contact / termometru portabil: 8 pași (cu imagini)

Utilizați telefonul inteligent ca termometru fără contact / termometru portabil: măsurarea temperaturii corpului cu un contact fără contact / ca un pistol termic. Am creat acest proiect deoarece Thermo Gun este acum foarte scump, așa că trebuie să primesc o alternativă pentru a face DIY. Și scopul este de a face cu versiune cu buget redus. Furnizează MLX90614Ardu
Afișaj TTGO (color) cu Micropython (afișaj TTGO T): 6 pași

Afișaj TTGO (color) cu Micropython (afișaj TTGO T): Afișajul TTGO T este o placă bazată pe ESP32 care include un afișaj color de 1,14 inch. Tabloul poate fi cumpărat pentru un premiu mai mic de 7 $ (inclusiv livrare, premiu văzut pe banggood). Acesta este un premiu incredibil pentru un ESP32, inclusiv un afișaj. T
Termometru digital DHT11 folosind ESP8266: 4 pași

Termometru digital DHT11 Utilizarea ESP8266: În articolul anterior am discutat deja despre DH11 și despre modul de afișare a acestuia pe dispozitive de ieșire precum 7 segmente, LCD, monitor serial și inel RGB. Și în acest articol vă voi arăta cum să monitorizați temperatura și umiditatea folosind un browser pe un telefon mobil
Termometru cu infraroșu fără contact pe bază de Arduino - Termometru IR folosind Arduino: 4 pași

Termometru cu infraroșu fără contact pe bază de Arduino | Termometru bazat pe IR folosind Arduino: Bună băieți, în acest instructables vom face un termometru fără contact folosind arduino. temperatura atunci în acel scenariu
Termometru cu culoare relativă a temperaturii pe afișaj TFT de 2 "și senzori multipli: 5 pași

Termometru cu culoare relativă a temperaturii pe un afișaj TFT de 2 "și senzori multipli: Am realizat un afișaj care arată măsurătorile mai multor senzori de temperatură. Interesant este că culoarea valorilor se schimbă odată cu temperatura: > 75 grade Celcius = RED > 60 > 75 = ORANGE > 40 < 60 = GALBEN > 30 < 40
