
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:45.
- Modificat ultima dată 2025-01-23 15:04.



ESP32 despre care vom vorbi astăzi este unul care vine deja cu Display Oled încorporat. Această funcție ne face viața mult mai ușoară, deoarece putem avea o impresie cu privire la valoarea variabilei care apare. Nici măcar nu trebuie să te uiți la o fereastră de depanare. De asemenea, puteți asambla reprezentări și desena diagrame de performanță, printre altele. Datorită acestor beneficii, consider că acest model este un produs fantastic și îl vom programa astăzi folosind Arduino IDE.
Deci, în acest videoclip vom programa o bară de progres. Este important să ne amintim că, dacă ESP32-ul dvs. nu are afișajul oled, este posibil să îl cumpărați separat. De asemenea, dacă nu ați programat niciodată un ESP32, vă sugerez să urmăriți acest videoclip: VIDEO INTRODUCTION TO ESP32, care tratează subiectul mai detaliat.
Pasul 1: Biblioteca
Pentru a utiliza afișajul oled, trebuie să configurăm biblioteca în Arduino IDE. Pentru a face acest lucru, descărcați biblioteca prin link.
Dezarhivați fișierul și lipiți-l în folderul de biblioteci al IDE Arduino.
C: / ProgramFiles (x86) / Arduino / libraries
Pasul 2: Wemos Lolin ESP32 OLED
Wemos Lolin este numele acestui ESP. În imagine, partea neagră este afișajul și, lângă dispozitiv, afișăm întregul pinout. După cum se arată, există mai multe IO-uri care ne permit să pornim și să oprim diferite elemente. În plus, acest model are WiFi și Bluetooth de ultimă generație.
Pasul 3: Exemplu

În videoclip, puteți vedea proiectul nostru gata și cum să utilizați afișajul oled pentru a afișa o bară de progres controlată de un potențiometru.
Pasul 4: Asamblare

Pentru asamblarea noastră am folosit un potențiometru de 10k și am pornit cursorul GPIO25. De asemenea, avem 3v3 și GND, după cum puteți vedea în figura de mai jos. Puterea va veni de la USB în sine.
Pasul 5: Cod
Mai întâi, adăugăm biblioteca „SSD1306.h”. Cu aceasta, vom accesa afișajul oled. După aceea, creăm un obiect de afișare de tip SSD1306 care va fi responsabil pentru controlul conținutului afișat în afișajul oled.
.) * / Ecran SSD1306 (0x3c, 5, 4); // pino que ligamos o potenciometro #define PINO_POTENCIOMETRO 25 // utilizado para fazer o contador de porcentagem int contador;
Înființat
În funcția setup (), ne vom inițializa obiectul de afișare astfel încât să putem controla ce va fi afișat. Prin acest obiect, vom configura și sursa de scriere pentru textele care vor fi afișate. Și, în cele din urmă, am setat pinul (în mod specific, pinul unde am rotit potențiometrul) la INPUT pentru a citi valoarea.
void setup () {Serial.begin (115200); Serial.println (); Serial.println (); // Inicializa o obiecție care controlează o care va fi exibit pe tela screen.init (); // gira o display 180º (deixa de ponta cabeça) // display.flipScreenVertically (); // configura a fonte de escrita "ArialMT_Plain_10" screen.setFont (ArialMT_Plain_10); // configura o pino pentru fazer a leitura do potenciometru. pinMode (PINO_POTENCIOMETRO, INPUT); }
Buclă
În funcția loop (), vom citi valoarea potențiometrului curent. Putem observa că folosim funcția „hartă” la scurt timp după citirea valorii, deoarece valoarea citită este prea mare pentru a fi introdusă într-o bară de progres, așa că vom mapa valoarea pentru a se încadra între 0 și 100.
void loop () {// leitura do valor do potenciometro int valor = analogRead (PINO_POTENCIOMETRO); //Serial.println(valor); // mapeando o valor do potenciometro para o valor da barra de progresso // potenciometro faz a leitura do valor no intervalo de 0 a 4095 // a barra de progresso espera um valor intre 0 e 100 contador = map (valor, 0, 4095, 0, 100); // limpa todo o display, apaga o contoudo da tela screen.clear (); // ++ contor; // contra> 100? contor = 0: contor = contor; // desenha a progress bar drawProgressBar (); // exibe na tela o que foi configurado até então. screen.display (); întârziere (10); }
În funcția „drawProgress ()”, vom folosi valoarea citită din potențiometrul salvat în variabila „percProgress” pentru a seta în bara de progres. De asemenea, vom plasa un text chiar deasupra barei de progres, indicând procentul curent.
// funcție pentru a dezvolta o bară de progres fără afișare, eliminați drawProgressBar () {Serial.print (">>"); Serial.println (contador); // desenha a progress bar / * * drawProgressBar (x, y, width, height, value); parametros (p): p1: x coordenada X no plano cartesian p2: y coordenada Y no plano cartesiano p3: width comprimento da barra de progres p4: height altura da barra de progresso p5: value valor que a barra de progresso deve asumir * / screen.drawProgressBar (10, 32, 100, 10, contador); // configura o alinhamento do texto que será escrito // nesse caso alinharemos o texto ao centro screen.setTextAlignment (TEXT_ALIGN_CENTER); // escreve o texto de porcentagem / * * drawString (x, y, text); parametros (p): p1: x coordenada X no plano cartesian p2: y coordenada Y no plano cartesiano p3: string texto que será exibido * / screen.drawString (64, 15, String (contador) + "%"); // se o contador está em zero, escreve a string "valor minim" if (contador == 0) {screen.drawString (64, 45, "Valor mínimo"); } // se o contador está em 100, escreve a string "valor maxim" else if (contador == 100) {screen.drawString (64, 45, "Valor maxim"); }}
Pasul 6: Câteva alte funcții interesante
Afişa
// pune afișajul pe dos
void flipScreenVertically ();
Desen
// desenează un singur pixel de pe ecran
void setPixel (int16_t x, int16_t y);
// trage o linie
nul drawLine (int16_t x0, int16_t y0, int16_t x1, int16_t y1);
// desenează un dreptunghi
nul drawRect (int16_t x, int16_t y, int16_t lățime, int16_t înălțime);
// desenează un cerc
nul drawCircle (int16_t x, int16_t y, int16_t rază);
// completează un cerc
void fillCircle (int16_t x, int16_t y, int16_t rază);
// trasează o linie orizontală
void drawHorizontalLine (int16_t x, int16_t y, int16_t lungime);
// trasează o linie verticală
void drawVerticalLine (int16_t x, int16_t y, int16_t lungime);
Text
// setează alinierea textului de scris
// TEXT_ALIGN_LEFT, TEXT_ALIGN_CENTER, TEXT_ALIGN_RIGHT, TEXT_ALIGN_CENTER_BOTH
void setTextAlignment (OLEDDISPLAY_TEXT_ALIGNMENT textAlignment);
Recomandat:
Arduino OLED Display Menu Cu opțiune de selectare: 8 pași

Arduino OLED Display Menu With Option to Select: În acest tutorial vom învăța cum să realizăm un meniu cu o opțiune de selecție folosind OLED Display și Visuino
Cum să derulați textul pe I2C 0,91 "128X32 OLED DISPLAY: 6 pași

Cum să derulați TEXT pe I2C 0.91 "128X32 OLED DISPLAY: În acest tutorial vom învăța cum să derulați TEXT pe I2C 0.91" 128X32 OLED DISPLAY utilizând software-ul Arduino și Visuino. Uitați-vă la videoclip
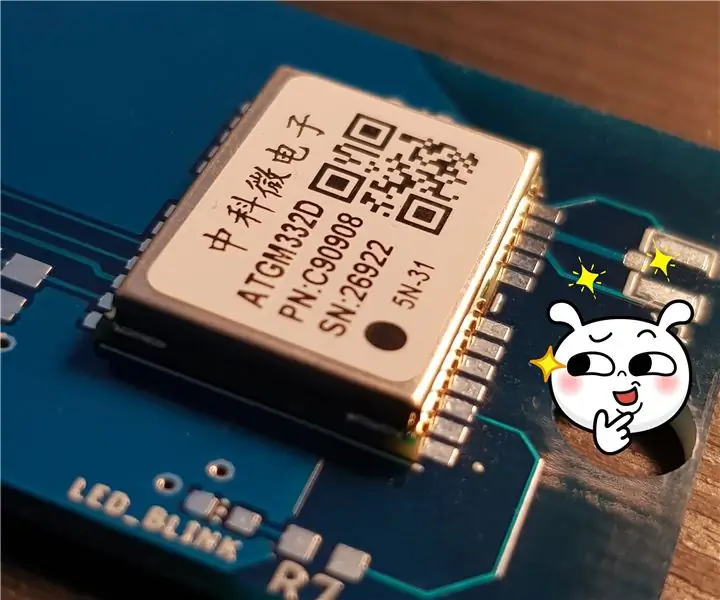
Monitorizare GPS cu proiect OLED Display: 5 pași (cu imagini)

Monitorizare GPS cu proiect OLED Display: Bună ziua tuturor, în acest articol rapid vă voi împărtăși proiectul meu: modul GPS ATGM332D cu microcontroler SAMD21J18 și afișaj SSD1306 OLED 128 * 64, am construit un PCB special pentru acesta pe Eagle Autodesk și îl programez folosind Atmel studio 7.0 și ASF
Tutorial Arduino și VL53L0X Time-of-Flight + OLED Display: 6 pași

Tutorial Arduino și VL53L0X Time-of-Flight + OLED Display: În acest tutorial vom învăța cum să afișăm distanța în mm folosind senzorul VL53L0X Time-of-Flight și afișajul OLED
Lampă de progres pentru antrenament la jumătate de maraton: 7 pași

Lampă de progres pentru antrenamentul la jumătate de maraton: acest instructiv vă va arăta cum să configurați declanșatoarele și să creați o lampă care să se aprindă și să economisească bani pe măsură ce îndepliniți criteriile de referință din programul de antrenament pentru semimaratonul intermediar al lui Hal Higdon. Pentru a face acest lucru, mai întâi veți dori să adunați următoarea materie
