
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:45.
- Modificat ultima dată 2025-01-23 15:04.

Acest instructable este livrat cu tot codul gata de utilizare. Dezvoltarea a fost foarte complicată, dar odată configurată, este foarte ușor de personalizat.
Aruncați o privire și bucurați-vă;)
Pasul 1: Configurarea Arduino


În primul rând va trebui să vă configurați arduino.
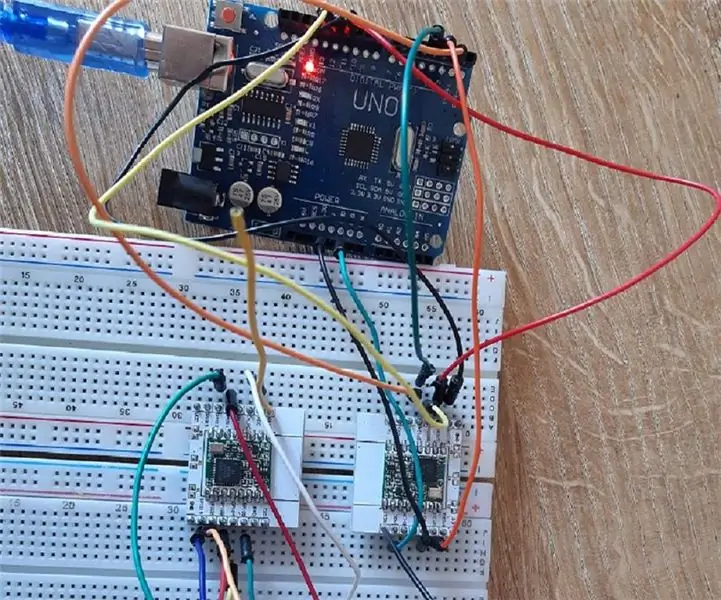
Să începem cu conectarea senzorului SRF la arduino. În fotografia de mai sus puteți vedea cum am conectat SRF la arduino.
În fișierul zip veți găsi un cod Arduino pe care să îl încărcați pe Arduino. Când rulați acest cod și deschideți monitorul serial în Arduino IDE, ar trebui să vedeți un „0” atunci când sunteți mai departe de 1 metru și un „1” când vă aflați la un metru de senzor.
Puteți înlocui aceste numere, dar este mai ușor de citit mai târziu.
Pasul 2: Instalarea Node.js și rularea Websocket-ului


Înainte de a putea trimite datele în mediul browserului nostru, va trebui să instalăm Node. JS.
Dacă este instalat, deschideți promptul de comandă și navigați la folderul Smartmirror
$ cd Desktop / SmartMirror
Acum vă aflați în dosarul în care rulați fișierul index.js furnizat în ZIP.
$ node index.js
În mod normal, ar trebui să vedeți „0” și „1” de la senzor acum.
NOTĂ:
în index.js va trebui probabil să vă schimbați portul. Al meu a fost înființat în COM6. Verificați IDE-ul dvs. arduino la care este conectat arduino.
var myPort = new SerialPort ('COM6', {baudRate: 9600});
Pasul 3: Deschideți pagina web

În interiorul paginii web am configurat câteva API-uri precum un ceas, vremea etc.
Deschideți fișierul index.html în interiorul hărții publice și veți vedea în linia de comandă „conexiune nouă”.
Dacă totul funcționează așa cum ar trebui, textul ar trebui să înceapă (dez) să apară dacă sunteți la un metru sau nu.
Pasul 4: Decupați carcasa


De asemenea, am oferit propriul meu șablon pentru o carcasă, dar puteți să creați propriul dvs., deoarece probabil că veți avea un alt monitor decât mine.
Odată ce l-ați decupat, îl asamblați și ascundeți toate cablurile.
Pasul 5: GATA
Dacă totul a decurs conform planului, ar trebui să aveți acum oglinda inteligentă!
Pasul 6: Sfaturi
L-ați putea face mai compact și fără fir dacă utilizați un Raspberry Pi. Acesta va fi mai puțin cabluri și mai mobil.
Recomandat:
Comunicarea LORA de la egal la egal cu Arduino: 9 pași

LORA Comunicare de la egal la egal cu Arduino: Sunt un entuziast la început de electronică și acesta este primul meu instructable, așa că vă rog să nu vă arătați în comentarii. În acest instructable voi explica cum să fac două noduri LORA să comunice direct fără TTN (rețeaua de lucruri). Ce este
Ceas de animație SMART LED conectat la web cu panou de control bazat pe web, Time Server sincronizat: 11 pași (cu imagini)

Ceas de animație SMART LED conectat la web cu panou de control bazat pe web, sincronizat cu serverul de timp: povestea acestui ceas se întoarce mult - mai bine de 30 de ani. Tatăl meu a fost pionierul acestei idei când aveam doar 10 ani, cu mult înainte de revoluția LED-urilor - când LED-urile erau 1/1000 luminozitatea strălucirii lor orbitoare actuale. Un adevar
SPI preliminar * pe Pi: comunicarea cu un accelerometru cu 3 axe SPI folosind un Raspberry Pi: 10 pași

SPI preliminar * pe Pi: Comunicarea cu un accelerometru cu 3 axe SPI Utilizarea unui Raspberry Pi: Ghid pas cu pas despre cum să configurați Raspbian și să comunicați cu un dispozitiv SPI utilizând biblioteca SPI bcm2835 (NU bit banged!) Acest lucru este încă foarte preliminar … Trebuie să adaug imagini mai bune ale legăturii fizice și să analizez un cod incomod
Utilizați modulul Bluetooth HC-05 pentru a realiza comunicarea micro: biți cu telefonul mobil: 9 pași (cu imagini)

Utilizați modulul Bluetooth HC-05 pentru a realiza comunicarea micro: biți cu telefonul mobil: în capitolul Utilizați modulul Bluetooth HC-06 pentru a realiza comunicația micro: biți cu telefonul mobil, am vorbit despre cum să utilizați HC-06 pentru a realiza comunicarea între micro: bit și telefon mobil. Cu excepția HC-06, există un alt modul Bluetooth comun
Utilizați modulul Bluetooth HC-06 pentru a realiza comunicarea micro: biți cu telefonul mobil: 8 pași (cu imagini)

Utilizați modulul Bluetooth HC-06 pentru a realiza comunicarea Micro: bit cu telefonul mobil: O mulțime de prieteni din jurul meu care joacă micro: bit îmi spun că conexiunea Bluetooth a micro: bit nu este stabilă. Este ușor de deconectat. Dacă folosim micropitonul, Bluetooth-ul nu poate fi folosit. Înainte ca această problemă să fie rezolvată de micro: bit offic
