
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:45.
- Modificat ultima dată 2025-01-23 15:04.

Sunteți gata să construiți cel mai bun și mai interactiv semafor din lume? Bun! În acest tutorial, vă vom explica cum puteți construi unul singur folosind Arduino.
Componente necesare: - Arduino (..duh) - LM317 Mosfet - 2x 60cm benzi LED RGB analogice (12V) - Tub din PVC (1m x 125mm) - Cabluri (roșu și negru) - Plăci metalice pentru capace de lumină - Acril pentru lumină -iconuri (verificați flaticon.com pentru pictogramele.svg) - Vopsea alb-negru spray-Banda electrică- Toate componentele de lipit necesare- Afișaj cu ecranul necesar (nu este utilizat în tutorial)
Pasul 1: Pasul 1: Faceți capacele luminoase

Designul depinde de tine. Am realizat un capac de 15x15cm pentru a ține luminile. Am tăiat plăcile metalice la dimensiunea corectă și am folosit un dispozitiv de îndoit metalic (nu, nu de la Avatar) pentru a îndoi capacele în formele potrivite. Plăcile din spate au fost realizate dintr-o componentă diferită.
Pasul 2: Pasul 2: Pregătirea stâlpului din PVC

Tăiați 2 găuri în stâlpul din PVC pentru a se potrivi cu capacele luminoase. Apoi utilizați un spray de vopsea neagră pentru a vopsi întregul lucru în negru. Dacă doriți, puteți adăuga dungi albe pe fundul stâlpului (obișnuit în Olanda).
Pasul 3: Pasul 3: Asamblarea benzilor LED RGB și sablarea plăcilor acrilice


Apoi, va trebui să asamblați benzile LED RGB în interiorul capacului de lumină. Montați-le strâns în jurul capacului și așezați-le cât mai aproape posibil de partea din față.
În continuare, va trebui să șlefuiți simbolul selectat pentru placa acrilică. Ia niște bandă adezivă și acoperă întreaga placă acrilică. Apoi decupați forma / figura dorită. După aceasta, puteți șlefui placa pentru a obține un efect de sticlă mată.
Pasul 4: Pasul 4: Conectați benzile LED RGB la Arduino

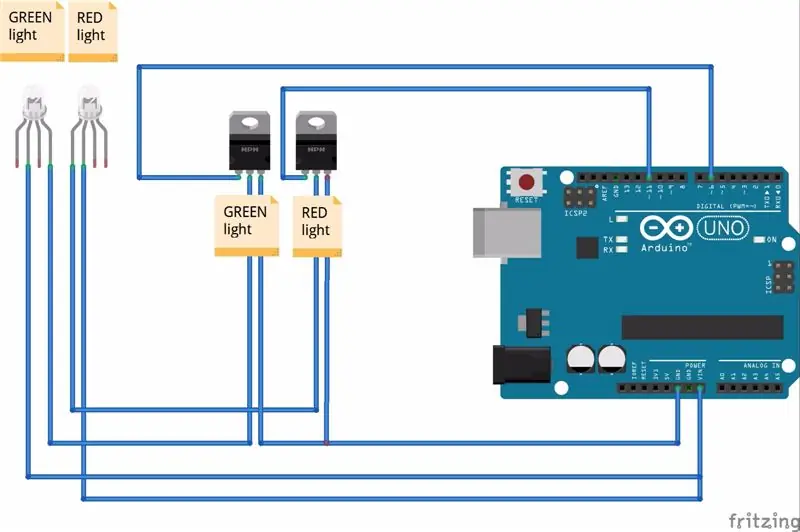
Acum vine partea dificilă: conectarea benzilor LED RGB la Arduino. Când conectați pinii, asigurați-vă că ați pus 12v pe 12v de bandă. Între fiecare culoare, deci roșie sau verde, trebuie să puneți un mosfet. Conectați datele benzii led la pinul din mijloc al mosfetului și pinul stâng la Arduino. Știftul din dreapta trebuie să se întoarcă la solul Arduino.
Pasul 5: Pasul 5: Scrieți codul Arduino

Acest cod Arduino este controlat de bluetooth, deoarece nu am folosit un afișaj intern. Deci, codul este controlat prin mesaje bluetooth în funcția loop ().
#define r 6 # define g 11 #include
SoftwareSerial mySerial (10, 11); // RX, TX
#define angryLength 4
#definirea căderiiLungimea 3 #definirea fericităLungimea 4 #definirea peTelefonulLungimea 13 #definirea vorbiriiLungimea 5 #definirea mersului pe josLungimea 4 #definirea mersuluiDeLungimea 4 #definirea fluturăriiLungimea 6
buton bool Apăsat;
int currentMillis; int previousMillis;
int animation1Delay;
int animation2Delay; int animation3Delay; int animation4Delay;
bool animation1Done = false;
bool animation2Done = false; bool animation3Done = false; bool animation4Done = false; bool animation5Done = false;
bool blockLight = false;
bool lightRed = adevărat;
int currentAnimationDelay;
configurare nulă () {
// puneți codul de configurare aici, pentru a rula o dată: pinMode (r, OUTPUT); pinMode (g, OUTPUT);
Serial.begin (9600);
mySerial.begin (38400); Serial.setTimeout (25); buttonPressed = false; currentMillis = 0; precedentMilis = 0;
animation1Delay = WalkingLength * 1000;
animation2Delay = wavingLength * 1000; animation3Delay = happyLength * 1000; animation4Delay = walkingOutLength * 1000;
// currentAnimationDelay = animation1Delay * 1000;
lightRed = adevărat; }
bucla nulă () {
// întârziere (20);
// puneți codul principal aici, pentru a rula în mod repetat: unsigned long currentMillis = millis (); if (buttonPressed == true) {if (animation1Done == false) {if (currentMillis - anteriorMillis> animation1Delay) {Serial.println ("0"); previousMillis = currentMillis; animație1Done = adevărat; }} else if (animation2Done == false și animation1Done == true) {if (currentMillis - anteriorMillis> animation2Delay) {Serial.println ("1"); previousMillis = currentMillis; animation2Done = adevărat; }} else if (animation3Done == false și animation2Done == true) {if (currentMillis - anteriorMillis> animation3Delay) {Serial.println ("2"); //Serial.println("sound:green "); previousMillis = currentMillis; animation3Done = adevărat; lightRed = fals; }} else if (animation4Done == false și animation3Done == true) {if (currentMillis - previousMillis> animation4Delay) {previousMillis = currentMillis; animation4Done = adevărat; Serial.println ("FLSH"); }}}
if (Serial.available ()) {
String str = Serial.readString (); if (str == "CMD: BUTTON_PRESSED") {
animation1Done = false;
animation2Done = false; animație3Done = fals; animation4Done = fals; animation5Done = false;
animation1Delay = WalkingLength * 1000;
animation2Delay = wavingLength * 1000; animation3Delay = happyLength * 1000; animation4Delay = walkingOutLength * 1000;
// currentAnimationDelay = animation1Delay * 1000;
lightRed = adevărat; Serial.println ("3"); buttonPressed = true; previousMillis = currentMillis; }
if (str == "RED") {
blockLight = false; lightRed = adevărat; }
if (str == "VERDE") {
blockLight = false; lightRed = fals; }
if (str == "LIGHT: GREEN: OFF") {
blockLight = adevărat; analogWrite (g, 255); } if (str == "LIGHT: GREEN: ON") {blockLight = true; analogWrite (g, 0); } //Serial.println(str); }
if (blockLight == false) {
if (lightRed == true) {
analogWrite (r, 0); analogWrite (g, 255); } if (lightRed == false) {analogWrite (r, 255); analogWrite (g, 0); }}}
Recomandat:
BBC Micro: bit and Scratch - Joc interactiv cu volan și conducere: 5 pași (cu imagini)

BBC Micro: bit și Scratch - Volan interactiv și joc de conducere: Una dintre sarcinile mele de curs săptămâna aceasta este de a folosi BBC Micro: bit pentru a interfața cu un program Scratch pe care l-am scris. Am crezut că aceasta este ocazia perfectă de a folosi ThreadBoard pentru a crea un sistem încorporat! Inspirația mea pentru zero
Perete interactiv cu plăci cu LED (mai ușor decât pare): 7 pași (cu imagini)

Perete interactiv cu plăci cu LED (mai ușor decât pare): În acest proiect am construit un afișaj interactiv cu plăci LED folosind un Arduino și piese imprimate 3D. Inspirația pentru acest proiect a venit parțial din plăcile Nanoleaf. Am vrut să vin cu propria mea versiune, care nu numai că era mai accesibilă, dar și mo
Radio interactiv de povestire: 6 pași (cu imagini)

Radio interactiv de povestire: În acest proiect, convertim un radio cu aspect elegant într-un povestitor interactiv cu voce activată. Viitor, iată-ne
Minecraft interactiv Nu introduceți sabie / semn (ESP32-CAM): 15 pași (cu imagini)

Interactiv Minecraft Do not Enter Sword / Sign (ESP32-CAM): Există într-adevăr mai multe motive pentru care acest proiect a luat ființă: 1. În calitate de autor al bibliotecii cooperative multitasking TaskScheduler, am fost mereu curios cum să combin beneficiile multitaskingului cooperativ cu beneficiile celei preventive
Generator interactiv de foi laser cu Arduino: 11 pași (cu imagini)

Generator interactiv de foi laser cu Arduino: Lasere pot fi folosite pentru a crea efecte vizuale incredibile. În acest proiect, am construit un nou tip de afișaj cu laser care este interactiv și redă muzică. Dispozitivul rotește două lasere pentru a forma două foi de lumină asemănătoare unui vortex. Am inclus senzor de distanță
